И вот, после последней неудачи, о которой я написал в прошлой статье (основная причина, как я для себя решил — незнание и неопытность в продвижении своих игр), я уже было решил сделать большой перерыв и попробовать свои силы в других областях, как вдруг на Хабре появляется замечательная статья, в которой автор описал все способы продвижение, которые он попробовал и что из этого получилось. Пораскинув мозгами, я решил, что, так как успех игры только на половину зависит от самой игры, а на другую половину от того, как я её буду продвигать (по сути очевидная мысль, но пока на своих же ошибках не убедишься в этом, шевелиться не начнешь), нужно сделать еще одну игру и разработать рекламную компанию.
Второе будет основываться на указанной ранее статье, а вот с первым все было туманно, и о том, как я решился на создание новой игры на основе старой, используя кроссплатформенный фреймворк libGDX, язык Kotlin и что из этого получилось, я и хочу посвятить эту статью.
Небольшой трейлер игры
Что делать?
Этот вопрос каждый раз ставит меня в тупик, потому что от выбранного пути зависит очень многое. Не существует в сфере деятельности программиста ошибочных путей — даже если продукт, который ты сделаешь, провалится, бесценный опыт, приобретаемый в процессе создания, никуда не денется. Но, учитывая довольно большой срок моих попыток сделать что-то стоящее (три с половиной года с перерывами в пределах от месяца до пяти месяцев), хотелось бы уже потратить свои силы и время на оригинальную игру, в которую действительно будут играть люди.
Мне очень нравилась идея последней игры, я был уверен, что если ее довести до ума и устроить ей тотальное продвижение, определенный успех будет достигнут. В моей голове поток мыслей был следующий: у меня уже готова и опубликована игра в App Store, немного видоизменить её, сделать поменьше уровней, подтянуть графику — и уже можно продвигать. Однако, выпускать из виду Google Play было глупо, тем более, что у меня с него все и началось. Поэтому нужно сделать и Android версию игры. И только после публикации этой версии можно начинать продвижение.

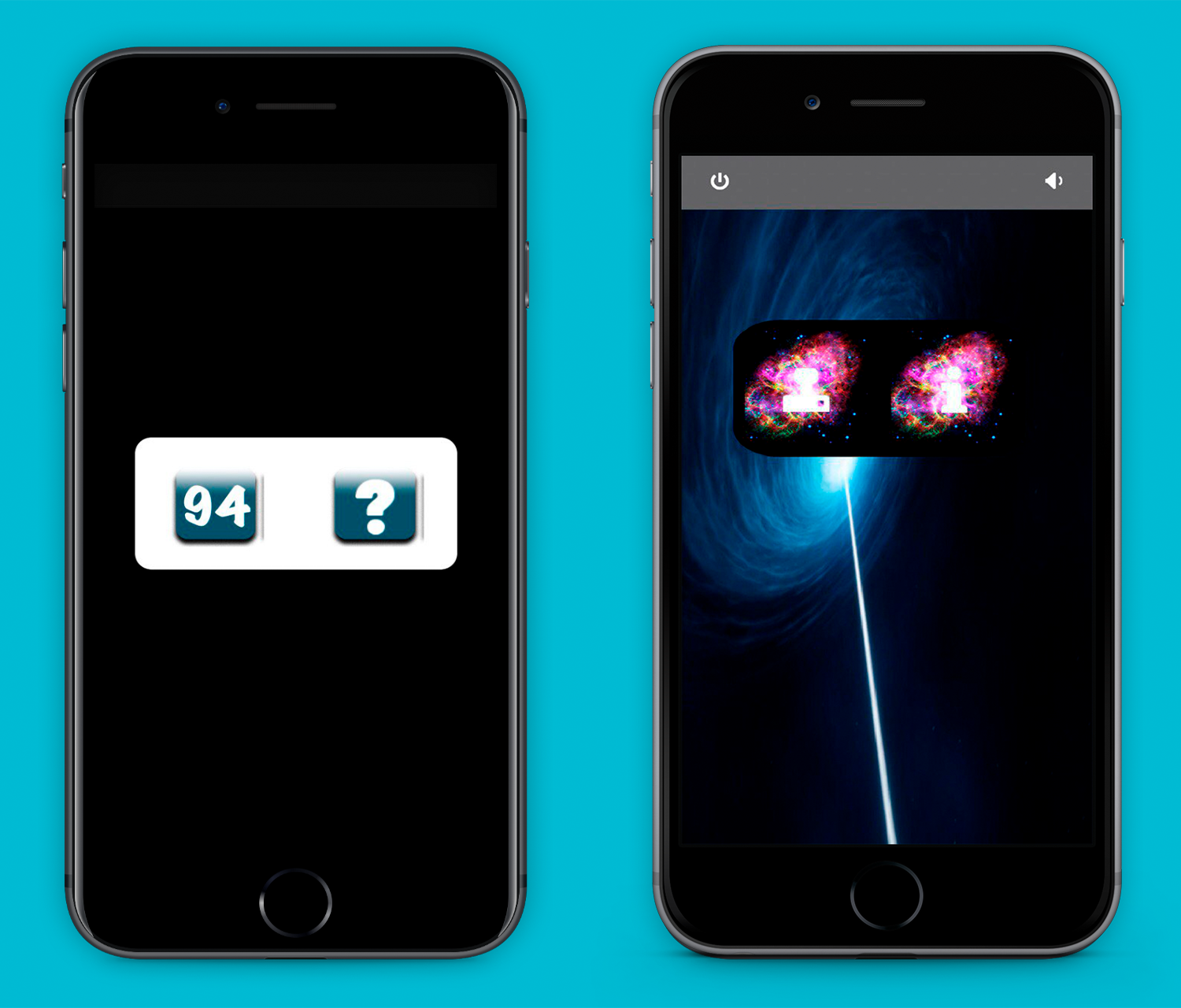
Игра «94» / Игра «50» — Главное меню
Как делать?
Сначала я стал искать информацию, возможно ли сделать игру без использования сторонних фреймворков, точнее — есть ли для Android аналог Sprite Kit в XCode. Нет. Видимо, в Google решили, что из-за большого количества сторонних игровых движков и фреймворков не стоит заморачиваться на создание своего. Однако, в Android есть официальный 3D API под названием OpenGL ES, с помощью которого возможно создание сложных и высокопроизводительных 2D и 3D игр.
Если коротко, OpenGL ES — это промышленный стандарт для графического программирования (3D), предназначенный для мобильных и встраиваемых устройств. API представлен набором заголовочных файлов на языке C, которые предоставлены вместе с очень подробной спецификацией того, как должны работать API, описанные в этих заголовках. По сути, OpenGL ES является достаточно простой программой для визуализации треугольников.Это объяснение из книги замечательного человека Марио Цехнера под названием «Программирование игр под Android». Он настолько понятно описывает все тонкости не только работы с OpenGL ES, но и в принципе процесс создания игры, что после прочтения многие не систематизированные знания наконец-то сложились в одну картинку. Эта книга дает тот фундамент, который должен быть заложен до того, как начинается процесс погружения в game dev. Я искренне жалею, что не узнал об этой книге раньше, столько бы проблем смог избежать, но, конечно же, лучше поздно, чем никогда. Если вы недавно заинтересовались разработкой мобильных игр и думаете, с чего начать, то это книга — лучший вариант для старта (опять же, по моему скромному мнению).

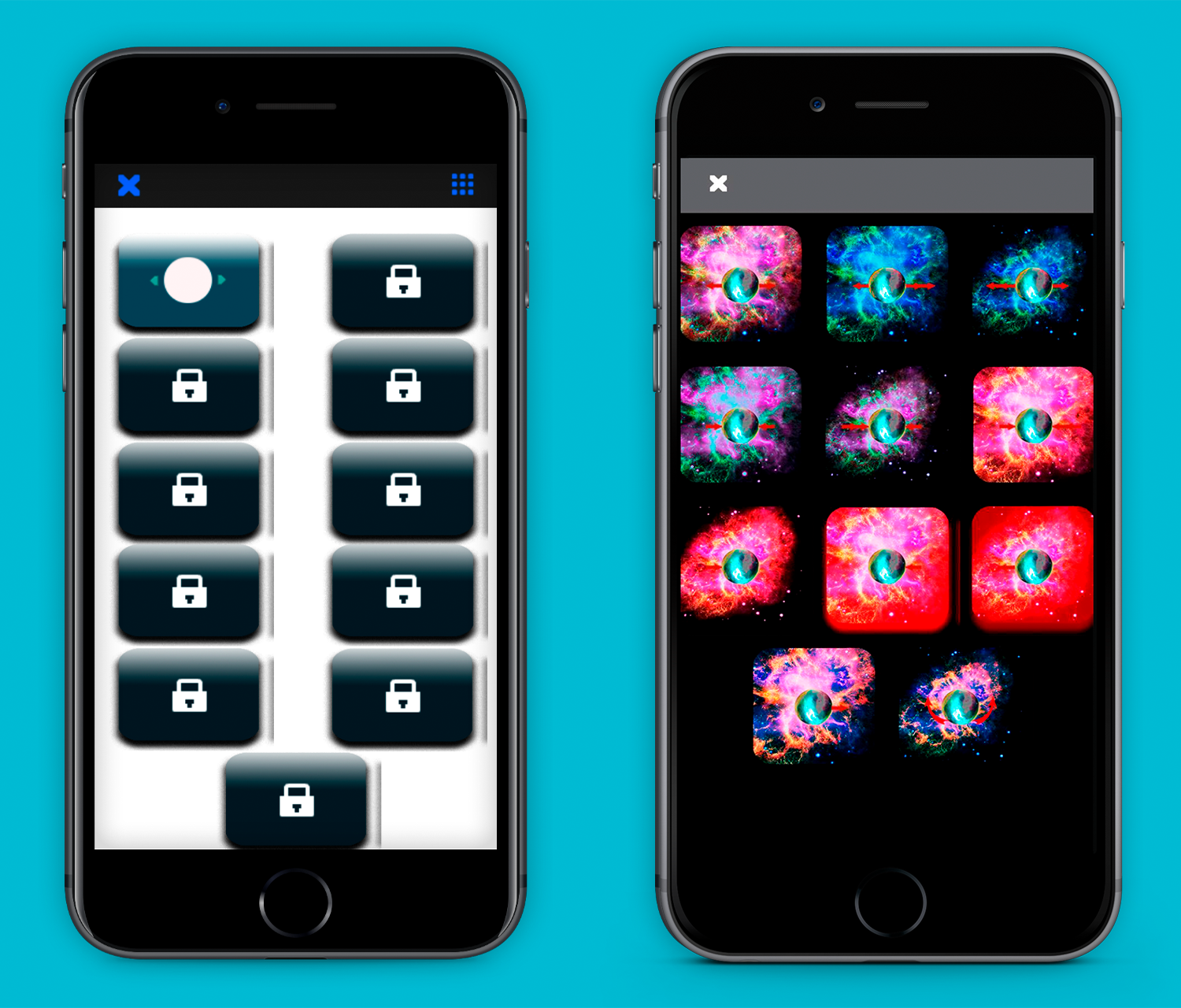
Игра «94» / Игра «50» — Меню выбора уровней
В процессе чтения книги я все больше понимал, что, по сути, последовательно, шаг за шагом, автор описывает не только создание игры, но и создание своего игрового фреймворка. Работу с OpenGL ES он прятал за интерфейсами, которые потом использовал при создании игры. Я чувствовал, что в моем случае нет смысла повторять его путь для воплощения своей идеи в реальность, и потому решил после прочтения главы о создании 2D игры прочитать послесловие. И каково же было мое удивление, когда я понял, что автор описал создание урезанной версии своего фреймворка libGDX! Я пару раз слышал об этом фреймворке, но не думал, что он вот так неожиданно вновь появится в поле зрения. Это открытие меня взбудоражило и я сразу начал изучать информацию об этом «звере».
«Зверь» оказался очень хорош — кроссплатформенный, много полезных библиотек (например, Scene2d для создания пользовательского интерфейса), поддержка отличного физического движка Box2d, возможность работать с проектом в Android Studio (и еще в парочке IDE, но я хотел именно в ней). Но самое замечательное — это поддержка языка Kotlin. Я уже давно присматривался к этому языку программирования, но все никак руки не доходили что-нибудь на нем написать. А тут такая возможность выпала — сделать свою игру на Kotlin.
Выбор был сделан, но остался последний вопрос — фреймворк кроссплатформенный, а значит я могу сделать билд как для Android, так и для iOS. Прикинув, что проще написать код один раз и сделать две версии, чем потом еще и переписывать другой код на Swift в XCode и Sprite Kit, я решил остановиться на первом варианте и приступил к работе.

Игра «94» / Игра «50» — Меню выбора обучения
Сколько делать?
Поняв ошибки и минусы своей игры “94” (о ней я подробно писал в своей прошлой статье), но помня главную идею, которая сильно нравилась и до сих пор мне нравится, я решил, что нужно сделать эту же игру, избавившись от этих минусов.
Основная проблема — это большое количество уровней. Как я уже писал, игру “94” я так назвал только из-за схожести с названием “94%”, думая, что люди, делая запросы поиска в App Store ради этой игры, будут вбивать только цифры “9” и “4”, и таким образом моя игра будет так же попадать в результаты поиска. Объяснением такого названия я сделал количество уровней в игре — в этом и кроется главная проблема. Я придумал геймплей, множество препятствий и типов движения игрока, но распределить грамотно по всем этим уровням, чтобы они не были похожи друг на друга, у меня не вышло. Не было динамики при переходе с одного уровня на другой, что заставляет скучать уже к середине игры. Да и времени на создание и тестирование всех уровней тратилось непозволительно много.
Поэтому первое, что я сделал — это переработал геймплей, сделал его более живым, наполняя каждый новый уровень сразу несколькими особенностями, чтобы у игрока не было времени заскучать. Игра должна завладеть пользователем с первых уровней, чтобы ему действительно было интересно. И таким образом я пришел к 50 уровням — что ж, красивое число, пусть игра так и будет называться (я решил не отходить от идеи игры без текста, потому и название вновь сделал числовым).
Не говорю подробно о самой игре, так как особенности остались те же самые, а о них я писал в своей прошлой статье.

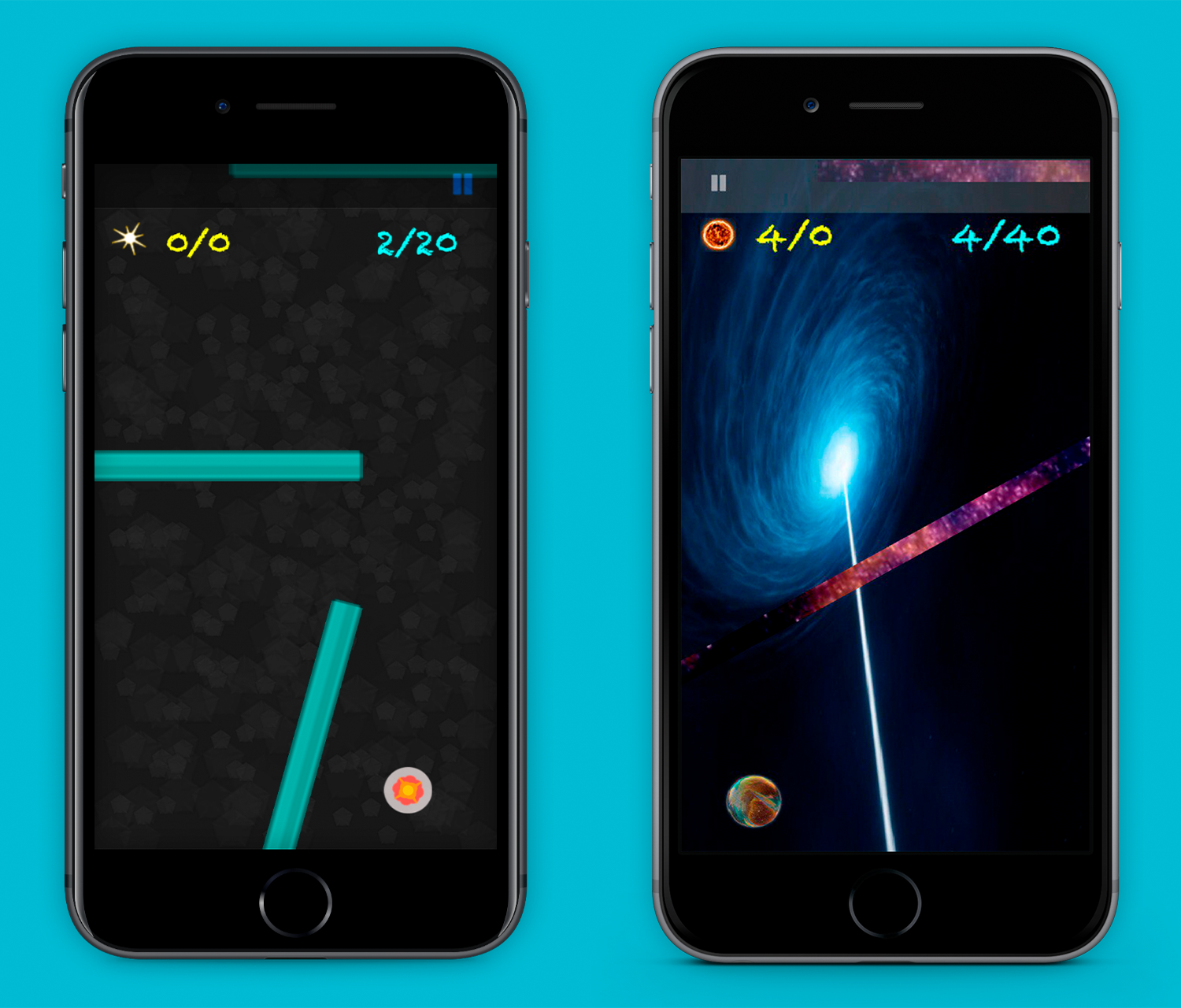
Игра «94» / Игра «50» — Один из уровней
Не вдаюсь в подробности процесса программирования на Kotlin с использованием libGDX, так как это тянет на отдельную статью, скажу лишь, что, опираясь на опыт предыдущей игры, эту я делал гораздо быстрее и бодрее, даже несмотря на новый язык и фреймворк (хотя что первый, что второй оказались с прекрасной документацией и я быстро их освоил).
Для меня главное было в этот раз именно скорость разработки, потому что тратить еще полгода на немного видоизмененную, но все же такую же игру не было желания, мне хотелось быстрее начать процесс продвижения, так как это для меня новая область, а меня всегда тянет узнавать что-то новое, не только в сфере программирования.
Как быть с графикой?
Все описанные изменения я мог в силах осуществить сам. На протяжении статьи до этого момента я демонстрировал для сравнения скриншоты с игры “94” и игры “50”. Вот еще вдобавок старая и новая иконки:

Разница сильно бросается в глаза, не так ли? Так вот, графика — это явно не мое, я окончательно в этом убедился. Мне нужен был человек, который сделает мне графику. Понятно, что есть тот же фриланс и можно быстро найти дизайнера за определенную сумму. Но я начал откладывать деньги на продвижение, и трата на дизайнера не входила в мои планы.
И тут мне помощь предложил мой друг, который занимается видеосъемкой и монтажом довольно приличный срок. Как он мне объяснил вкратце суть процесса:
Для создания визуальных графических эффектов использовалась программа Adobe After Effects, в которую были загружены и видоизменены шаблонные плагины в трехмерном пространстве. Для “планеты” (игрока) создавалась ключевая траектория движения. Аналогичные действия совершались для создания более мелких объектов, которые появляются внутри “планеты” в момент смены типа движения. Далее весь полученный материал перекодируется из проекта в графический формат PNG с присутствием альфа-канала и прозрачным фоном с частотой кадров в соответствии с вместимостью 64 кадра в атлас для загрузки игры. Так же создавался и фон для игры, и препятствия, которые нужно обходить. Изменялось только визуальное оформление и формат.По сути, все сводится к созданию кадров, из которых необходимо сделать атлас, а уже атлас используется libGDX для создания анимации. С документацией libGDX в обнимку разобраться в создании анимации труда не составило.

Игра «94» / Игра «50» — Один из уровней
Единственное, что еще в дополнение пришлось изучить — это программу Texture Packer, которая запаковывает отдельные кадры в один атлас. Я выбрал именно её, так как в ней есть поддержка многих игровых фреймворков, в том числе и libGDX — можно выгружать атлас сразу в формате этого фреймворка, что весьма удобно. Единственная проблема — она платная, но есть ограниченная бесплатная версия, которой мне вполне хватило (правда где-то пришлось умерить свои аппетиты, что все же сказалось на качестве графики, но это не страшно, графика дело быстро поправимое).
Чтобы еще больше оценить различие игр по графике, предлагаю посмотреть короткие видео нарезки игры “94” и игры “50”:
Геймплей игры «94»
Геймплей игры «50»
Что с монетизацией?
Процесс монетизации у меня уже был отлажен — это всегда встроенная реклама при бесплатном распространении игры. Сначала это была встроенная реклама AdMob, затем я познакомился с такой классной штукой, как Appodeal, и внедрил её в игру “94”, и конечно же стороной я не обошел и “50”.
Я вообще не хотел включать этот раздел в статью, но решил предупредить тех, кто использует или собирается использовать этот инструмент для увеличения дохода от встроенной рекламы.
С 14 марта 2018 года Appodeal свернули поддержку всех сторонних фреймворков, кроме Unity 3D и Corona. То есть и libGDX выпал из этой поддержки, но мне повезло — встроить последнюю версию Appodeal я успел, так как занимался этим в начале марта. Поэтому, будьте внимательны при выборе фреймворка для создания игры, если вы планируете использовать Appodeal.
Последние штрихи
На момент написания этой статьи игра была отправлена на проверку в Google Play и App Store. С начала мая начинается рекламная кампания.
Игра получилась более динамичной, с улучшенной графикой, с атмосферной музыкой и отсутствующим текстом. Для Android версии я добавил поддержку Google Play Games Services — можно войти под своей учетной записью Google прямо в игре и попытаться открыть 50 достижений. Они очевидные — пройти каждый из 50 уровней с первого раза (то есть без столкновений с препятствиями). Game Center я не стал внедрять ради интереса, как сильно будут вовлечены пользователи с поддержкой игровых сервисов (Android) и без них (iOS). Хотя опять же, меньшая вовлеченность владельцев устройств Apple не даст гарантии делать однозначный вывод, но тем не менее, провести такое исследование мне показалось интересным.

Игра «94» / Игра «50» — Один из уровней
Билд APK и IPA файлов делается очень просто. APK создается из меню Build/Generate Signed APK в Android Studio, IPA создается с помощью форка RoboVM, так как сам RoboVM уже давно закрылся, а libGDX перешел на Multi-OS Engine, оставив поддержку форка RoboVM. Необходимо написать нужную конфигурацию в файле build.gradle для модуля ios и запустить билд командой “gradlew createIPA”.
Почему я использовал форк RoboVM, а не moe? По каким-то неведомым мне причинам, после билда IPA файла с помощью moe в игре не работала физика, то есть отваливался полностью Box2d. Я задавал вопросы на форумах libGDX и moe, но внятного ответа не получил ни там, ни там, поэтому пошел другим путем и он оказался удачным. Я уверен, что проблема с moe решаемая, просто нужно потратить время на это. Если кто-то сталкивался с похожей проблемой и решал ее, буду рад обсудить это.
Самое главное на данный момент — это начало рекламной кампании. Я уже заказал несколько обзоров и буду продолжать это делать в течение какого-то времени. Если после продвижения наберется интересный материал и внятные результаты, то планирую написать статью — отчет о проделанной работе с графиками и анализом результата.

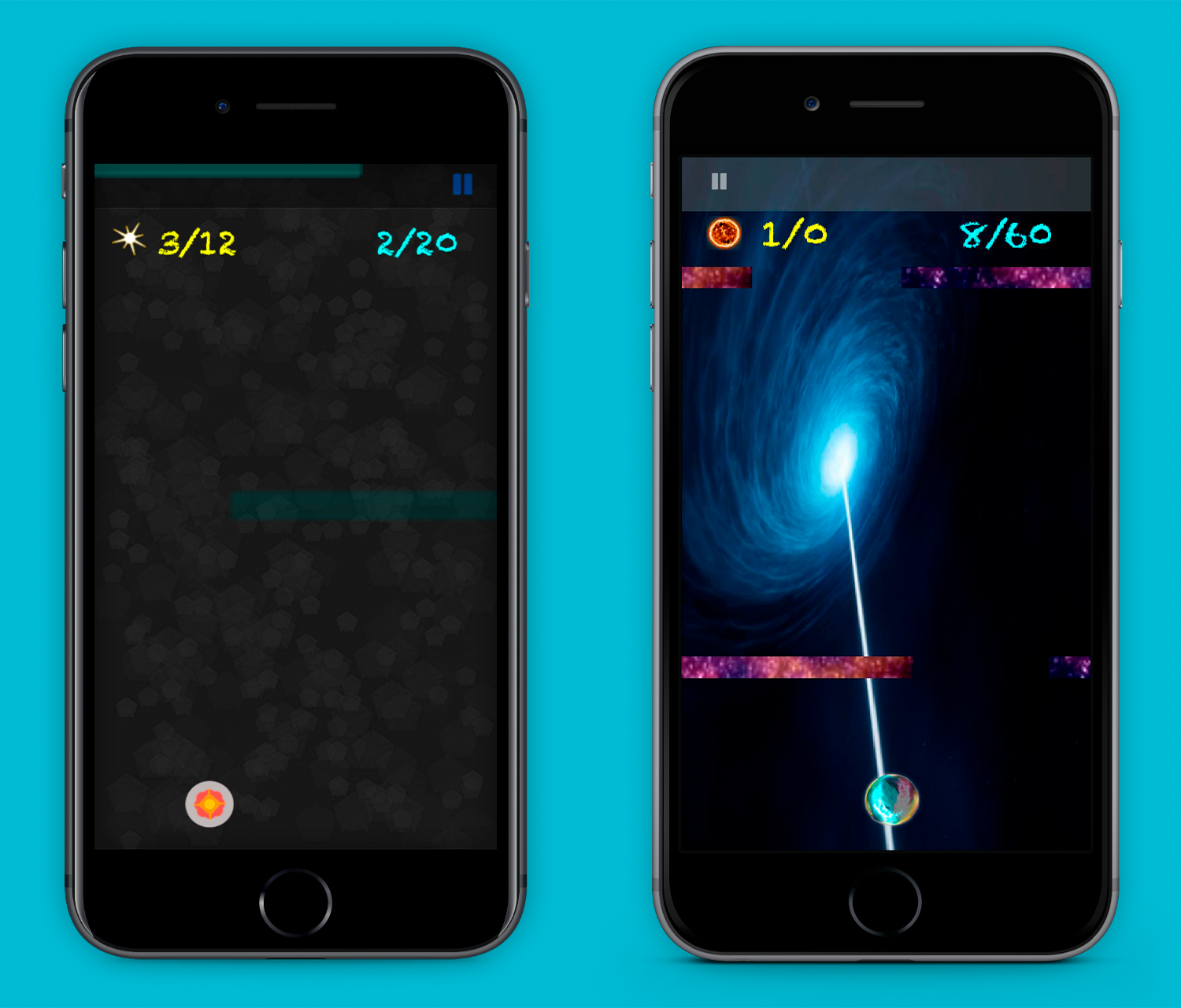
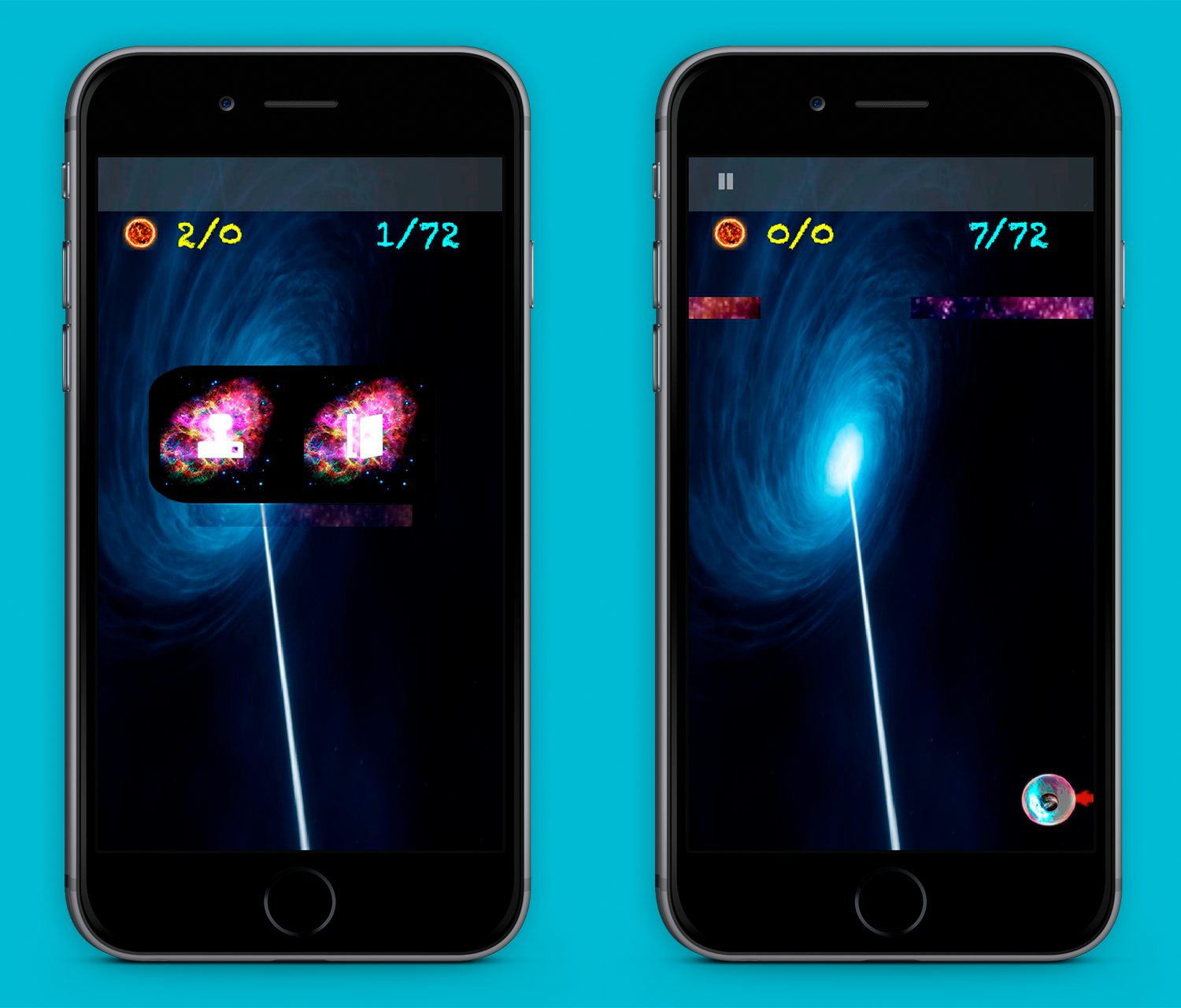
Игра «50» — Пауза и момент смены типа движения

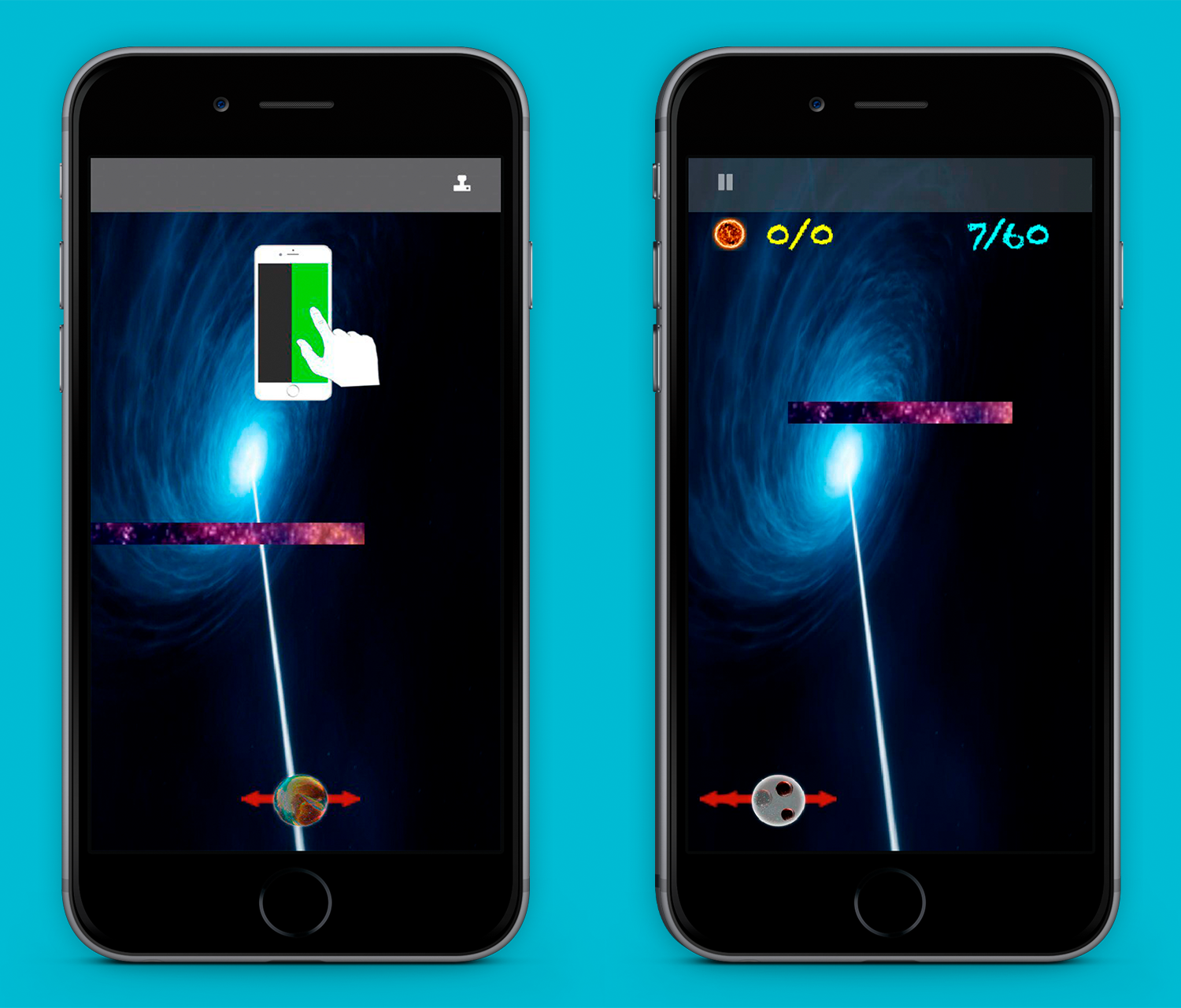
Игра «50» — Обучение и момент смены типа движения
Игра «50» — Демонстрация одного из типов движения — притягивание к левой стороне экрана, подача импульса игроку нажатием на левую половину экрана.
Игра «50» — Демонстрация одной из особенностей игры — смена типа движения в течение уровня.
Немного о проверке игры
Как уже было сказано ранее, пока я писал эту статью, я отправил игру на проверку в Google Play и App Store. Стоит еще упомянуть, что обе версии при этом были доступны для тестирования: Beta тестирование в Google Play (игра была доступна для скачивания по ссылке) и тестирование с помощью TestFlight в App Store. Поэтому на публикацию были отправлены протестированные версии: в случае с Google Play я просто повысил Beta версию до Рабочей, в App Store отправил тестируемую версию на проверку.
Google Play опубликовал игру в тот же день спустя пару часов, а вот с App Store у меня возникли большие трудности. Я, конечно, был наслышан о высоких требованиях к приложениям и играм в App Store, но не думал, что на публикацию своей игры я потрачу неделю. За это время мою игру отклонили примерно по 10 пунктам, причем бывали даже повторения, из-за чего приходилось каждый раз по новой писать большие ответы. А форма ответа в Центре решения какая-то кривая — много текста за раз не удается отправить, хотя я не достигал предельного значения по знакам, файлы прикреплять вообще не получалось. Приходилось отправлять ответ частями, что выглядело немного странно. В один из таких моментов спора мне даже звонили на мобильный телефон с Калифорнии. После недолгого обсуждения я понял, что игру не пропустят, пока я не поправлю графику, хотя в причинах отклонения до этого вообще другие вещи указывались.
Пришлось в срочном порядке разбираться с графикой, так как у друга не было возможности мне оперативно помочь. Спешка была из-за уже купленных и готовых к выпуску обзоров, так что впредь я не буду заранее заказывать продвижение, пока игра или приложение не будут опубликованы в App Store.
Опять же, в такой нелепой ситуации я оказался из-за усыпленной бдительности после публикации игры “94”. Она была опубликована с первого раза, никаких проблем. Но она была сделана с помощью Apple продуктов (XCode, Sprite Kit, Swift), поэтому, как я теперь думаю, все прошло гладко.
На данный момент обе версии опубликованы, так что отделался легким испугом.


Одной из причин отклонения были скриншоты, пришлось и над ними потрудиться, получилось неплохо, по-крайней мере, такие скриншоты App Store пропустил. Заодно и для Google Play такие же сделал.
Итог
Конечно, игра не идеальна и есть косяки, но все равно это пока что лучшее мое творение. Тем не менее, нужно продолжать развиваться и улучшать свои навыки.
Я вновь получил порцию опыта и новых знаний, усилил свои способности в написании качественного кода, изучил новый язык и фреймворк. Надеюсь, эта статья вдохновит кого-то начать изучать новое или вернуться к своему заброшенному проекту.
И как я писал в своей прошлой статье, самое главное — лучше попробовать, и пожалеть, чем не попробовать, и пожалеть еще больше. Спасибо за внимание!
P.S.
В течение статьи приводил много ссылок, думаю, стоит их собрать в одном месте:
Комментарии (7)

Feelnside
11.05.2018 15:21Думаю пока стоит все-таки поработать над игрой. Вернее попробовать сделать полностью новый проект.
Например на Unity есть готовый проект для обучения Space Shooter. Вот небольшой отрывок игры на YouTube. Это обучающий проект и к сожалению он выглядит привлекательнее, чем описанный в статье ремейк прошлой игры.
Если бы вы работали на Unity, то смогли бы просто скачать готовый проект Space Shooter, добавить уровней, различных ачивок и вышла бы вполне увлекательная игра. По времени не заняло бы больше месяца.
Я это к тому, что ремейк вашей игры выглядит визуально контрастно, посвежее чем предыдущая версия, но в целом геймплей, общий визуальный ряд немного скудноват.
Я бы вливал в продвижение только в том случае, если бы был уверен, что игра сможет найти свою аудиторию.
Если вернуться к ремейку, то геймплей должен быть ярким и динамичным. Игра думаю позиционируется как убивалка времени, имеет портретный режим, значит можно играть в общественном транспорте по пути на работу (или в любое иное место). Игре стоит добавить динамичности. Для этого можно оживить игровую камеру, добавить эффект тряски, приближения, отдаления. Игровые препятствия сделать разнообразными, чтобы это были не просто палки с натянутой текстурой космоса, а например космический мусор, обломки космических станций, метеориты, вспышки каких нибудь излучений. Можно представить, что мы играем за мчащуюся звезду, добавить возможность её апгрейда (например добавить здоровье, мол, каждое столкновение с объектом отнимает определенное количество здоровья, чем больше объект — тем больше он отнимет здоровье). Добавить возможность улучшить скорость маневрирования, добавить способность выпускать вспышку, которая будет отнимать ваше здоровье, но при этом будет разрушать все близ находящиеся осколки, метеориты и прочие препятствия. Сделать движущимся вниз задний фон, чтобы было ощущение движения.
Что-то вроде такой игры была бы куда веселее, ну, в общем, смотрите сами, можете попробовать вложиться в продвижение игры, но как уже говорил, по видеороликам пока все выглядит грустно.
bezperspectivnyak Автор
11.05.2018 15:28Cпасибо за такую подробную рецензию, а также варианты улучшения геймплея, будет, над чем поразмыслить

SphinxKingStone
11.05.2018 19:13Мне одному графика в игре «94» нравится больше?

nem0ff
12.05.2018 10:38+1Мне тоже )
Новая графика просто никуда не годится. Такой визуальный стиль был у самых первых и далеко не самых успешных shareware игр много много лет назад. Сейчас он смотрится примерно как разноцветные шрифты с градиентами итп на самопальных любительских сайтах.
Для подобных простеньких тайм киллеров сейчас в тренде минимализм. Автору советую посмотреть на игры от ketchapp и множество других свежих игрушек. Такое впечатление, что автор вообще в аппстор на главную страницу не заглядывал ;)

iKest
11.05.2018 19:31Я правильно понимаю, что сатающися шарик вы просто собираете из спрайтшита? Во франментном шейдере не проще было отрисовывать?


cyberonix
Привет, попробуй разместить игру у них.
Пример карточки игры
bezperspectivnyak Автор
Привет, спасибо за ссылки, посмотрю, попробую