
Xamarin — удобный набор инструментов для разработки кросс-платформенных мобильных приложений на C# с использованием .NET. Он поддерживает iOS, Android и Windows Phone.
Для разработки приложения на основе Xamarin вам не потребуется досконально знать специфические языки отдельных платформ. Кроме того, при работе с какой-либо платформой у вас будет полный доступ к возможностям ее пакета SDK и встроенным механизмам создания пользовательских интерфейсов.
Таким образом, Xamarin позволяет создавать приложения, которые почти не отличаются от нативных аналогов, а значит, вполне подходят для распространения через официальные магазины (например, Google Play и App Store).
Кроме того, по словам разработчиков Xamarin, готовое решение не будет существенно уступать и в плане производительности.
Рассмотрим составные части Xamarin.
- Xamarin.IOS — библиотека классов C#, предоставляющая разработчикам доступ к пакету SDK для iOS.
- Xamarin.Android — библиотека классов C#, предоставляющая разработчикам доступ к пакету SDK для Android.
- Компилятор C#.
- .NET Framework.
- Инструменты IDE (встроены в Visual Studio для Mac OS и Windows).
В этой статье подробно описаны семь существенных причин использовать Xamarin для кросс-платформенной разработки.
Дополнительные материалы: сравнение Xamarin и PhoneGap.
1. Простота освоения
На что в первую очередь следует обращать внимание при выборе платформы? Конечно, на сложность ее освоения. Вряд ли найдется много желающих тратить время на освоение особенностей синтаксиса (например, для достаточно уверенного владения Angular требуется изучать эту платформу как минимум несколько месяцев). Поэтому если создание качественного кода требует чрезвычайно серьезной подготовки, то многим новичкам попросту не удается в полной мере овладеть средой разработки. А вот начать работу с Xamarin совсем просто: вам не придется учить язык Xamarin или что-нибудь в таком духе.
using Xamarin.Forms;
RootPage.Children.Add(new ContentPage
{
Content = new Label
{
Text = "Sketches in Forms",
BackgroundColor = Color.Yellow,
TextColor = Color.Blue,
Font = Font.SystemFontOfSize(NamedSize.Large),
VerticalOptions = LayoutOptions.CenterAndExpand,
HorizontalOptions = LayoutOptions.CenterAndExpand,
}
});Достаточно знать язык C# с его императивным стилем написания программ, свободно чувствовать себя в среде .NET и изучить несколько классов, связанных с конкретными платформами.
using System.Diagnostics;
using Foundation;
using UIKit;
namespace NeonPlayerConcept.iOS
{
[Register("AppDelegate")]
public class AppDelegate : UIApplicationDelegate
{
public override UIWindow Window { get; set; }
public static void Main(string[] args)
{
UIApplication.Main(args, null, "AppDelegate");
}
}
}Источник.
Для создания полностью «родного» приложения для той или иной платформы вам потребуется в достаточной мере владеть языком Java (в случае Android) или Objective-C/Swift (для iOS). В некоторых случаях это может стать серьезным препятствием. Давайте посмотрим, как одна и та же задача, подразумевающая создание строки атрибутов, решается в Objective-C и в C#.
В Objective-C:
CFStringRef stringKeys[] *
{
kCTFontAttributeName,
kCTForegroundColorAttributeName
};
CFTypeRef stringValues[] *
{
myListFontRef,
COColorGetConstantColor(kCOColorWhite)
};
attr = CFDictionaryCreate (kCGAllocatorDefault,
(const void **) &stringKeys,
(const void **) &stringValues,
sizeof(stringKeys) / sizeof(stringKeys[0]),
&kCFTypeDictionaryKeyCallbacks,
&kCFTypeDictionaryValueCallbacks);
astr = CFAttributedStringCreate(kCFAllocatorDefault, CFSTR(“Hello from ego team!”), attr);В C#:
var stringAttributes = new CFStringAttributes
{
Font = myFont,
ForegroundColor = UIColor.White.CGColor
};
var myString = new NSAttributedString (“Hello from EGO team!”, attrs);Для создания коммерческого проекта, который обладал бы достаточной производительностью на обеих платформах, может потребоваться применять сразу два подхода к разработке. А значит, и затраты практически удваиваются.
2. Снижение расходов на проект
Исходя из описанных выше преимуществ можно отметить, что кросс-платформенная разработка с использованием Xamarin требует примерно в 1,5 раза меньше времени (и денег), чем создание отдельного специализированного проекта под каждую платформу.
Конечно, некоторые фрагменты кода (например, служебные компоненты) будут одинаковыми в обеих версиях, а часть других (в частности, бизнес-логика, не использующая специализированные функции пользовательского устройства) потребует лишь незначительных изменений. Однако общая ситуация немного сложнее. Некоторые компоненты вашего приложения неизбежно придется писать с нуля для каждой ОС. При создании и развертывании двух приложений для двух платформ практически всегда необходимо нанимать две команды разработчиков. При использовании Xamarin все гораздо проще:
благодаря не зависящим от платформы интерфейсам API примерно 70% кода будет написано в универсальном формате.
В этом примере класс MainPage использует интерфейс ITextToSpeech для выбора нужной функции на конкретной платформе:
ITextToSpeech.cs:
public interface ITextToSpeech
{
void Speak (string text);
}
TextToSpeech_Android.cs:
[assembly: Dependency (typeof (TextToSpeech_Android))]
namespace UsingDependencyService.Android
{
public class TextToSpeech_Android : Java.Lang.Object, ITextToSpeech
{
TextToSpeech speaker;
string toSpeak;
public TextToSpeech_Android () {}
public void Speak (string text)
{
\\Android-specific code
}
}
}
TextToSpeech_iOS.cs:
[assembly: Dependency (typeof (TextToSpeech_iOS))]
namespace UsingDependencyService.iOS
{
public class TextToSpeech_iOS : ITextToSpeech
{
TextToSpeech speaker;
string toSpeak;
public TextToSpeech_Android () {}
public void Speak (string text)
{
… \\iOS-specific code
}
}
}
MainPage.cs:
public class MainPage : ContentPage
{
public MainPage []
{
var speak = new Button
{
Text = “Hello, world!”,
VerticalOptions = LayoutOptions.CenterAndExpand,
HorizontalOptions = LayoutOptions.CenterAndExpand,
};
speak.Clicked += (sender, e) =>
{
DependencyService.Get<ITextToSpeech>().Speak("Hello from Xamarin Forms");
};
Content = speak;
}
}3. Возможность создавать пользовательские интерфейсы, подобные «родным»
Одна из основных причин, по которым разработчики избегают инструментов кросс-платформенной разработки, заключается в том, что такие средства не позволяют пользоваться всем спектром возможностей конкретных сред. В первую очередь это относится к дизайну (Flat Design в iOS, Material Design в Android) и к интеллектуальным возможностям пользовательских устройств (доступ приложения к контактам, камере, данным GPS и т. п.). Какие результаты приносит этот метод создания мобильных приложений?
Конечное кросс-платформенное решение не будет обладать высокой производительностью (этот недостаток присущ практически всем приложениям, созданным с помощью кросс-платформенных инструментов) и не сможет пользоваться преимуществами конкретных платформ (а это значит, что некоторые возможности, изначально запланированные создателем проекта, могут быть реализованы не полностью).
При использовании Xamarin со второй проблемой вы не столкнетесь. Разработчикам доступны не только стандартные классы .NET: они могут с легкостью подключить и классы, поддерживаемые конкретной мобильной платформой (они содержатся в библиотеках C# для Xamarin.Android и Xamarin.iOS соответственно). Это значит, что при использовании Xamarin для разработки приложений под iOS и Android в вашем распоряжении будет весь набор возможностей этих платформ. При этом не потребуется использовать сторонние (и обычно платные) инструменты.
4. Оптимальные условия для тестирования
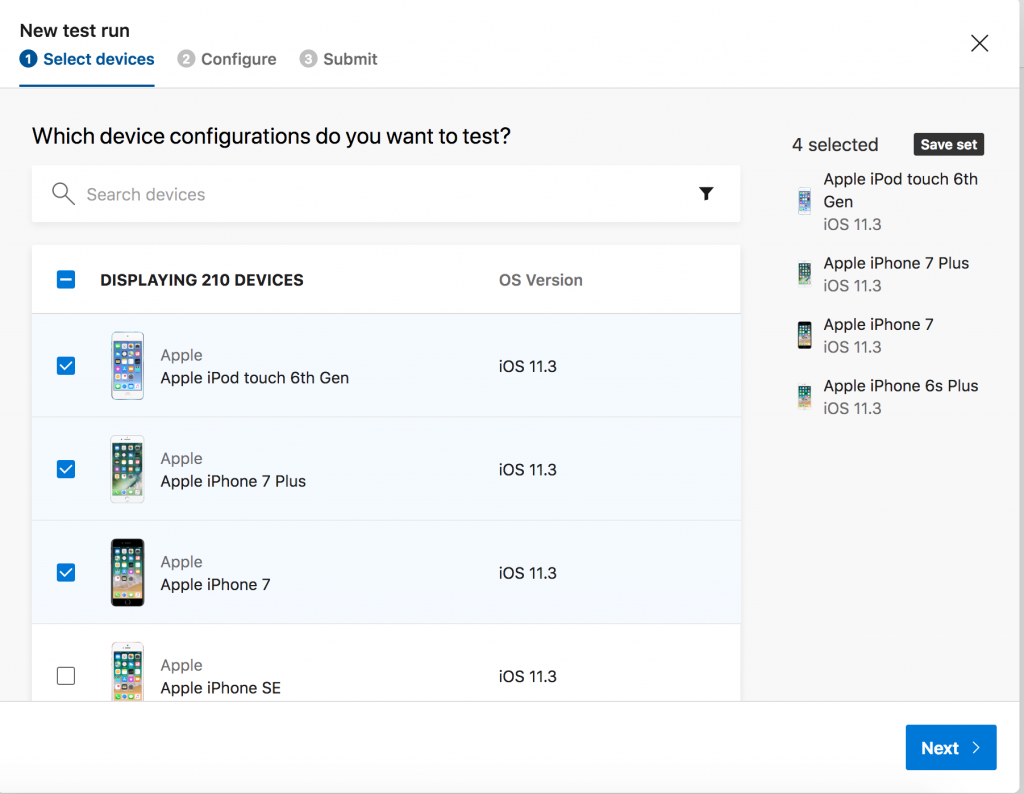
Тестирование продукта, который готовится к выпуску, — задача нетривиальная, особенно для устройств на платформе Android. Форматы экранов пользовательских устройств iOS четко определены и известны заранее, а вот устройства Android бывают самыми разными. Если приложение не было протестировано на определенном устройстве, его интерфейс в некоторых случаях может «разъехаться». Создатели Xamarin предложили решение для этой проблемы.
В частности, для пользователей платформы также доступна среда Test Cloud, позволяющая эмулировать более 2000 устройств. Это решение не бесплатно, но затраты на него будут оправданы.

Дополнительные материалы: девять лучших инструментов тестирования мобильных приложений для iOS и Android.
5. Идеальная совместимость с устройствами «Интернета вещей»
Если вы хотите, чтобы ваше приложение получало данные о местоположении пользователя, показания гироскопа, акселерометра или других встроенных датчиков, то Xamarin станет отличным выбором.
private void Instance_Ranged(object sender,
System.Collections.Generic.IEnumerable<IBeacon> e)
{
Try
{
var data = string.Empty;
foreach (var beacon in e)
{
data = $@”region id: {beacon}
}
_labelContent.Text = data;
LogStatus(@”Ranged”);
}
catch (Exception exception)
{
LogStatus(exception.ToString());
}
}Эта среда разработки полностью совместима с устройствами IoT (например, с Estimote), позволяющими получать данные о местоположении, а значит, вам не придется настраивать интеграцию со сторонними решениями (тем более что такой возможности не будет в принципе).
6. Качественная документация и большое сообщество
Для Xamarin доступна отлично организованная документация с практическими примерами, фрагментами кода и пошаговыми инструкциями.
Разумеется, на некоторые вопросы найти ответ в ней не получится. В этом случае вам поможет онлайн-сообщество. Существует два официальных сообщества Xamarin: на официальном сайте платформы и на портале StackOverflow.
Если и здесь вам не удалось получить интересующую информацию (некоторые разработчики жалуются, что эксперты сообществ не очень активны), вы можете обратиться в частную службу технической поддержки, доступную для обладателей бизнес-лицензий Xamarin. Специалисты ответят вам уже через несколько часов и предложат не просто набор стандартных процедур, которые редко помогают полностью устранить проблему, а подробные пошаговые инструкции по решению именно вашей задачи.
7. Безупречная интеграция с Microsoft Windows
Практически в каждой ИТ-компании есть развитая инфраструктура используемого ПО на платформе Windows.
Для всех редакций Visual Studio (для Mac OS и Windows) с весны 2016 года в рамках подписки предоставляется и Xamarin. Если вы уже используете Visual Studio для разработки, вносить дополнительную оплату не потребуется.
Недостатки Xamarin
Мы постарались подробно рассказать о сильных сторонах Xamarin и рассмотрели ряд его очевидных преимуществ. Однако нам бы хотелось сделать этот обзор более объективным. Перейдем к случаям, в которых возможностей Xamarin может оказаться недостаточно. Интересно? Отлично. Итак, давайте обсудим недостатки этого набора инструментов, чтобы в ходе работы с ним вы не столкнулись с неприятными сюрпризами.
- Одно из слабых мест Xamarin — интерактивные игры со сложной анимацией. Разумеется, создатели платформы активно работают над тем, чтобы приблизить производительность кросс-платформенных приложений к уровню нативных решений. Однако в этом направлении лидирующие позиции по-прежнему удерживает платформа React Native: она основана не на C#, а на JS (языке с динамической типизацией) и использует компиляцию JIT, а не AOT (более подробная информация о производительности JIT приводится здесь).
- Сниженная производительность — не единственная проблема, с которой могут столкнуться разработчики. Размер приложений, написанных с помощью Xamarin, обычно немного превышает объем нативных аналогов. Тем не менее оптимизация никогда не бывает лишней.
Итак, насколько эффективен Xamarin?
Xamarin обладает рядом преимуществ и отлично подходит для масштабных проектов по разработке сложных с точки зрения архитектуры кросс-платформенных приложений, аналогичных «родным» решениям.
Комментарии (11)

bsisoft
16.05.2018 11:55Да, постоянно что-нибудь отваливается, плюс отладка только в эмуляторе :(

ColdPhoenix
16.05.2018 12:33хм, ранее был глюк что на девайсе с иос11 отладка не запускалась, но последнее обновление исправило вроде это.
а так ни разу эмулятор не запускал, что для андроид, что для иос.

Zam_dev
16.05.2018 12:23лидирующие позиции по-прежнему удерживает платформа React Native
Странный у майкрософт способ рекламы xamarin… я н-ер не согласен, что react лидирует)

sebasww
16.05.2018 12:47По мне, самый главный недостаток, что из коробки проекты не запускаются в эмуляторе. Все мои друзья прогеры поэтому и не используют, говоря: он пустой проект не запускает, а что будет дальше? сам раз пять с каждым новым серьёзным обновлением пробовал начать на разных компах — результат один: эмулятор не работает. Разбираться лень по той же самой причине. в телефоне запустилось, но это адово неудобно…

gevru
16.05.2018 12:47Сниженная производительность —… Размер приложений, ..
Логика подсказывает что это не один недостаток, а два — т.е. всего недостатков уже 3, как минимум.
более подробная информация о производительности JIT приводится здесь
Где «здесь»?

aknew
16.05.2018 13:26Простите, а почему вы вместо Obj-c кода используете прямое обращение к plain c структурам? Ведь если использовать настоящий код на Obj-C то же самое:
NSDictionary *attr = @{NSFontAttributeName:myFont, NSForegroundColorAttributeName: UIColor.whiteColor }; NSAttributedString *myString = [[NSAttributedString alloc] initWithString:@"Hello, world!" attributes:attr];
то становится как-то неочевидно чем же этот код так уже сильно отличается от С#.
penetranus
16.05.2018 14:12Вот именно! Тоже не понял этого примера. А на свифте это и того проще и лаконичней.

penetranus
16.05.2018 14:49Чет странная статья. Простота освоения у С# и Obj-c плюс минус одна и та же, как по мне. А пример со строками на обжективе вообще странный — так никто и никогда не пишет. Все используют NSAttributedString.
Стоимость разработки — туда же. На простых приложениях может оно и дешевле выйдет. Но если делается что-то более комплексное — то, как показывает практика, все равно приходится подключать в равной степени две команды. Так что толку не особо. Плюс, ИМХО, топорный интерфейс, топорный дебаггинг и еще целый ряд проблем поменьше.
Из личного опыта, две platform-specific команды гораздо выгоднее по сочетанию цена\время\качество. Хотя на первый взгляд может показаться иначе.


ColdPhoenix
из недостатков добавлю что редактор нативных интерфейсов(не Xamarin.Forms) работает довольно посредственно.
андроид в последнем обновлении студии стал работать лучше конечно.
но иос редактор почему-то перестал открывать сториборд проекта, спасает то что интеграция с XCode работает.
иногда еще не ожидаешь что ждать от обновлений, на личном ПК почему-то инструментарий андроид отвалился.(не могу ни adb консоль открыть, ни SDK скачать)
Leopotam
имеется ввиду JIT внутри системного JS-движка — вся логика работает всегда на JS, но в фоновом потоке — отсюда отсутствие фризов интерфейса даже при тяжелой обработке. Основной (UI) поток нейтивный.