Я разбил список на три большие группы по функциональности и разберу каждую по отдельности:

На самом деле инструментов намного больше. Здесь собраны сильные и интересные решения, которые можно относительно надёжно использовать в работе. Все они имеют средства для просмотра созданных прототипов и одинаково подходят как для веб-сайтов, так и для мобильной разработки.
1-я группа?—?структура, лоу-сценарии
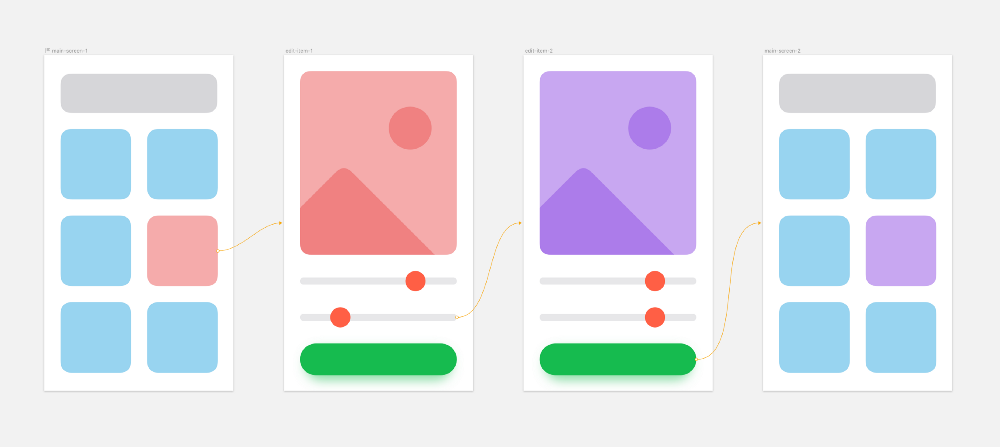
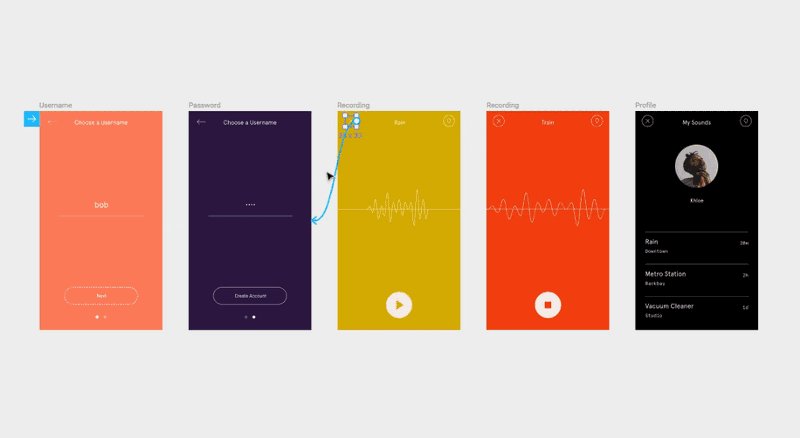
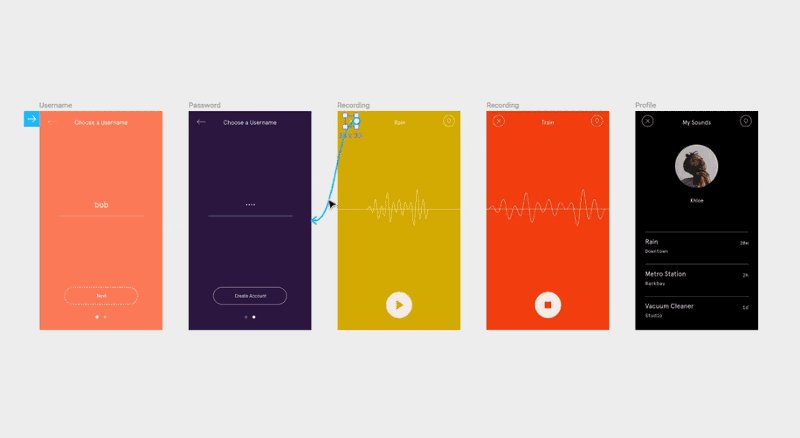
Инструменты первой группы используют изображения экрана, связанные между собой ссылками. Ссылки привязаны к хотспотам или объектам. В результате получаются статичные прототипы, которые легко расшарить, собрать обратную связь и отредактировать.

С их помощью можно за несколько минут проверить гипотезы, собрать сценарий для первичного анализа. Но из-за большой степени условности прототипы ведут себя совсем не так, как мобильное приложение, что может запутать респондентов и снизить качество тестирования.
На сегодняшний день самые заметные инструменты?—?Marvel, Invision, и нативные средства Adobe XD, Figma, и Sketch (с 49-й версии).
 Marvel?— ?есть бесплатная версия
Marvel?— ?есть бесплатная версияПростейший онлайн-сервис для создания прототипов. Работает как в виде дополнения к дизайн-редакторам, так и самостоятельно в виде веб-сервиса. Недавно обзавелся собственным простым редактором. Мобильное приложение позволяет не только просматривать, но и создавать и редактировать прототипы. Бесплатная версия имеет ограничение на количество проектов, но в приложении оно выключено и можно вполне легально создавать любое количество проектов.

Плюсы
+ Простота и удобство
+ Автономность (можно работать без редакторов)
+ Условная бесплатность
+ Инструменты для совместной работы и тестирования
Минусы
? Не замечено
 Invision App — от 13$ в месяц
Invision App — от 13$ в месяцInvision (не Studio)?—?тоже дополнение для редакторов, но, в отличие от Marvel, позволяет связывать экраны напрямую в скетче и эскпортировать уже готовый прототип без настройки переходов и связей. Также отличается большим количеством вспомогательных функций и развитой инфраструктурой. Вместе с инструментом прототипирования идёт широкий набор сервисов для совместной работы, хранения библиотек, собственного стока и много другого.

Плюсы
+ Развитая экосистема дополнительных сервисов
+ Возможность настраивать связи прямо в скетче
Минусы
? Не замечено

Adobe XD?—?644 ? в месяц (есть бесплатный стартовый план, который даёт пошарить всего 1 проект)
Sketch —?99 $ в год
Figma?—?есть бесплатная версия
Встроенные в дизайн-редакторы инструменты прототипирования полностью закрывают функционал отдельных веб-сервисов. Имеются небольшие отличия, связанные с развитием редакторов. Например, Adobe XD сам по себе сильно отстаёт от конкурентов, а в скетче (50) пока еще нет удобного механизма шеринга, но в общих моментах все стремятся к единому опыту, лучше всех реализованному в Figma.

Плюсы
+ All-in-one платформа?—?один инструмент для всего рабочего процесса
+ Не стоит дополнительных денег.
Минусы
? Наследуются от инструмента. Например, Скетч запускается только на маках, а Фигма не работает без интернета.
2-я группа?—?переходы между экранами, послойная анимация
Инструменты второй группы сфокусированы на анимации. С их помощью реализуются бесшовные переходы между экранами, имитируется поведение элементов интерфейса, собирается несложная анимация. Механизм работы прост?—?задаются начальное и конечное состояние экрана и событие, при котором запускается переход.

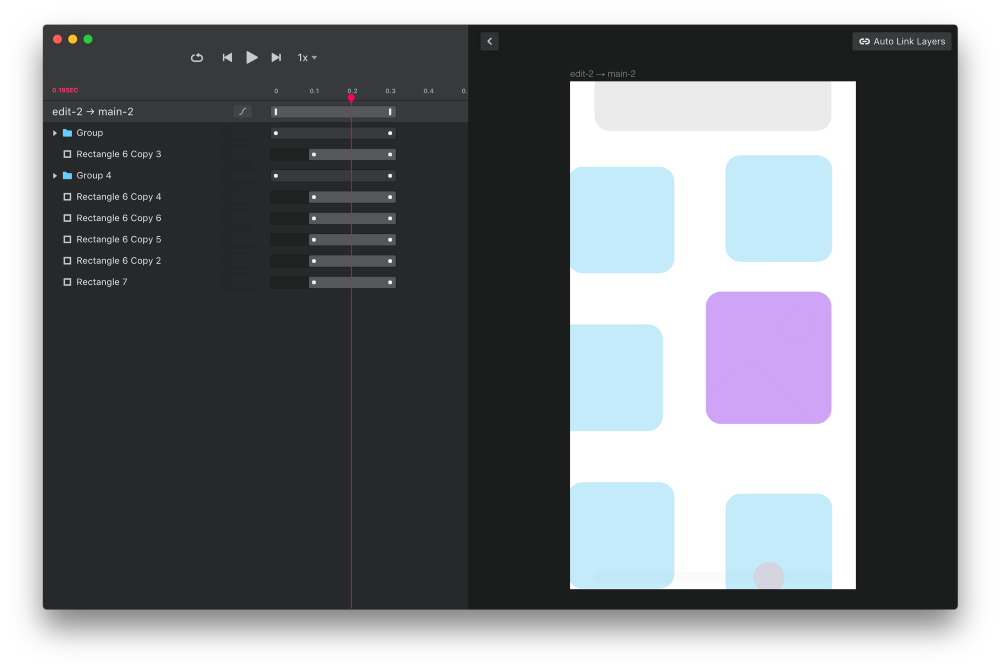
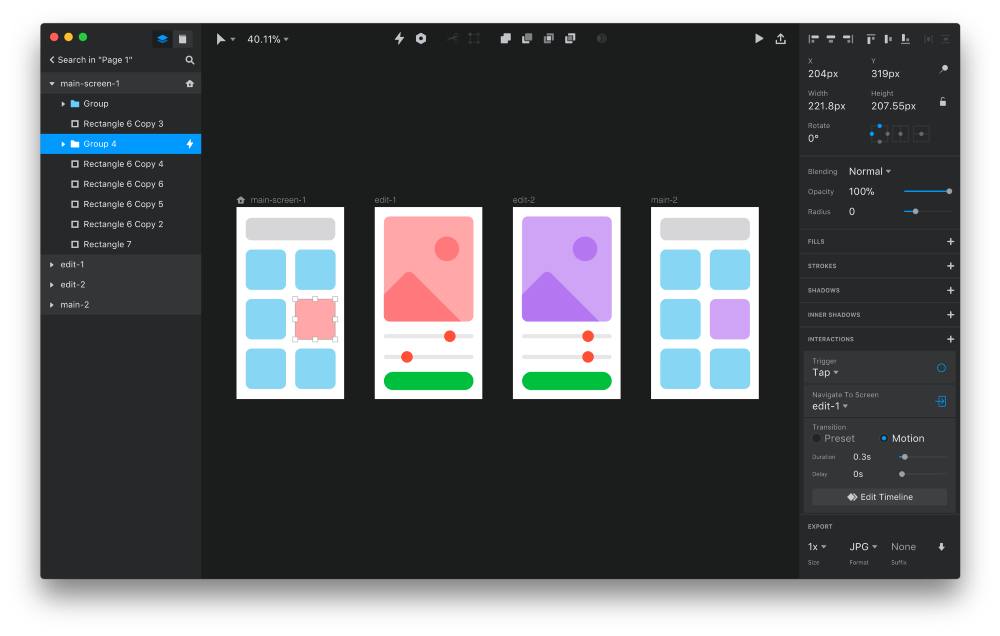
Пример экрана настройки анимации в Invison Studio
В результате получаются прототипы, точно передающие поведение интерфейса, однако они не могут работать с данными, запоминать выбранные опции и имитировать прочее сложное поведение.
InVision
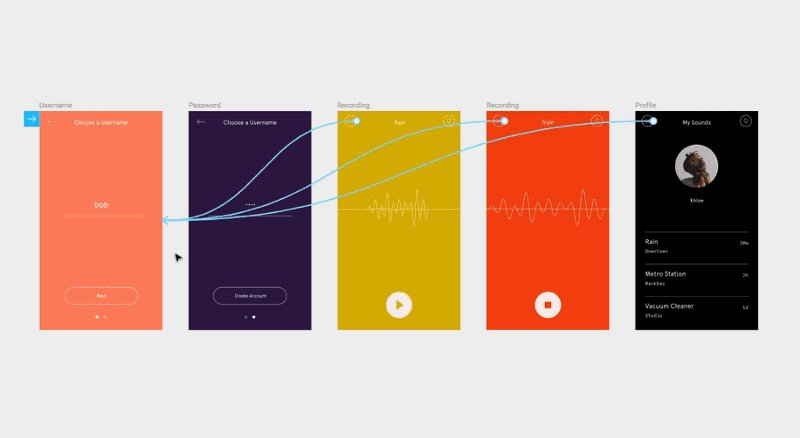
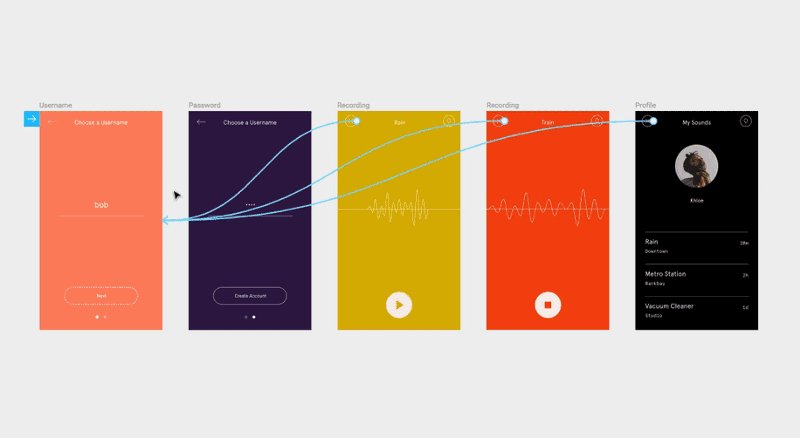
?Кликабельный прототип, собранный в Invision Studio
 Principle?—?129 $ за лицензию
Principle?—?129 $ за лицензиюОдин из первых и самых популярных инструментов для анимации интерфейсов. Подходит для небольших сценариев в 2–3 экрана и детальной настройки сложных взаимодействий. Содержит ограниченный дизайн-редактор с базовыми функциями. Не подходит для сборки сложных разветвлённых прототипов из-за неудачного способа организации экранов, невозможности переиспользовать элементы и сложного редактирования анимации. Нет экспорта в код.

Плюсы
+ Хороший инструмент для несложной анимации и коротких сценариев
+ Много учебных материалов, развитое сообщество
Минусы
? Работа с сложными сценариями превращается в кошмар
? Нет экспорта в код
? Работает только на Mac
? Нет онлайн-шеринга
 Invision Studio?—?ранний доступ
Invision Studio?—?ранний доступМногообещающий инструмент от Invision находится в раннем доступе. Заявляется как еще один дизайн-редактор с большой функциональностью. И действительно, несмотря на проблемы со стабильностью, инструмент предоставляет удобную работу с прототипом, отличный редактор анимации, полную поддержку всех сервисов Invision и на данном этапе распространяется бесплатно.

Плюсы
+ Новый инструмент от Invision с отличным потенциалом и мощной инфраструктурой.
+ В будущем может стать основным рабочим инструментом для многих.
+ Есть версия для Windows
+ Есть онлайн-шеринг
Минусы
? Связаны с ранним доступом. Пока что это нестабильный продукт с ограниченным функционалом
? Нет экспорта в код
 Flinto for Mac?—?99 $ за лицензию
Flinto for Mac?—?99 $ за лицензиюFlinto использует тот же принцип создания и анимации прототипов, что и Invision Studio, чем выгодно отличается от Principle. Подход, при котором сложная детальная анимация настраивается в отдельном от общего экрана интерфейсе, позволяет легко управлять процессами, редактировать и переиспользовать компоненты в следующих прототипах.

Плюсы
+ Удобно организованный рабочий процесс позволят работать со сложными сценариями и анимацией
Минусы
? Нет онлайн-шеринга
? Работает только на Mac
 Kite Composer?—?99 $ за лицензию
Kite Composer?—?99 $ за лицензиюKite Composer станет отличной заменой перечисленным инструментам для тех, кто привык анимировать интерфейсы в After Effects. Принцип работы, при котором основным инструментом становится таймлайн, а параметры и события навешиваются на объекты, как фильтры, позволяет сфокусироваться на качестве анимации. Также имеются экспорт кода в macOS\iOS и встроенный инспектор.

Плюсы
+ Рабочий процесс, похожий на АЕ на минималках
+ Экспорт в код
Минусы
? Я так в нём и не разобрался
3-я группа?—?программируемое поведение
Инструменты этой группы дают на выходе полностью управляемый прототип, который использует данные пользователя и функции устройства. Это позволяет точно имитировать работу приложения для тестирования и разработки.

Настройка поведения прототипа в Framer
Каждый инструмент отличается своим подходом к процессу, и своим способом программирования?—?от упрощенного JavaScript в Framer до визуального Quartz Composer в Origami Studio.
Прототип, собранный в Origami Studio. По ссылке исходный файл, который можно открыть на телефоне в приложении Origami Live.
 Haiku — бесплатная бета-версия
Haiku — бесплатная бета-версияУже сейчас, в бете, Haiku предлагает широкий набор возможностей для анимации и интерактивности. Вкратце, инструмент подключается к скетч- или фигма-файлу и позволяет редактировать параметры объектов на общем таймлайне. Больше подходит для анимации, но, благодаря редактору Actions, работающем на JavaSript, можно прописать сложную логику прототипа.
Полученный результат эскпортируется с помощью библиотеки Lottie.js на все возможные платформы и форматы.

Плюсы
+ Универсальность
Минусы
? Нужно знать яваскрипт для обработки событий и состояний
? В бета-версии только Mac

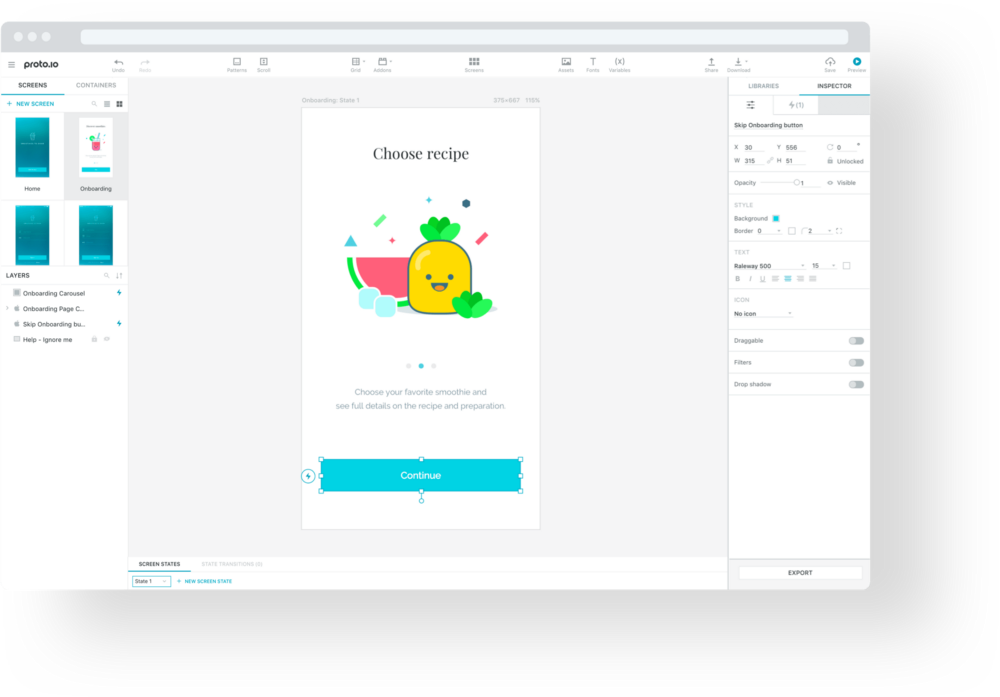
Proto.io— от 24 $ в месяц
Atomic.io—?есть бесплатная версия
Многофункциональные веб-сервисы, которые позволяют прописывать сложную логику прямо в браузере. Не имеют принципиальных различий в функционале. Переменные и тонкая настройка состояний и событий дополняет привычную логику инструментов для анимации. К сожалению, в таком формате собирать и редактировать связи сложнее, чем специальными средствами. Плюс необходимость работы в браузере накладывает свои ограничения на процесс.

Плюсы
+ Не нужно знать языки программирования
Минусы
? Веб-версия
 Framer — от 12 $ в месяц
Framer — от 12 $ в месяцОдин из самых популярных на сегодня инструментов со своим дизайн-редактором и средой программирования на CoffeeScript?—?упрощенной версии яваскрипта.
Широкие возможности, огромное комьюнити, доступные обучающие материалы делают Фреймер идеальным решением для дизайнеров, которые умеют или хотят научиться программировать.
Однако на сложных прототипах работа с кодом, правка и отладка занимают большое количество времени. На выходе получается условный html в браузере, который нельзя использовать в мобильной разработке. Поэтому Фреймер не может использовать нативные возможности мобильных устройств, камеру, вибро, гироскоп и другие.

Плюсы
+ Удобная среда для программирования логики прототипа и шеринга результата
Минусы
? Нужно знать CoffeeScript
? Дизайнер тратит много времени на отладку кода
 Origami Studio— бесплатно
Origami Studio— бесплатноБесплатный инструмент от Facebook использует визуальную среду программирования Quartz Composer.
Последние обновления качественно улучшили опыт и интерфейс, сделав Origami, на мой взгляд, самым удобным и функциональным средством проектирования логики и связей в прототипах мобильных приложений.
К сожалению, часто раздражают плохая оптимизация и вечные проблемы со скетч-плагином импорта. Однако, скорость и интуитивность, с которой собираются сложные процессы, перевешивают все минусы.

Плюсы
+ Бесплатно
+ Неограниченный функционал?—?можно использовать и JSON и данные гироскопа
+ Простой процесс для сложной логики
Минусы
? Проблемы с оптимизацией
? Мало учебных материалов
 Phase — ждём
Phase — ждёмМногообещающий инструмент, который должен выйти в июне 2018 года. Разработчики заявляют революционный процесс, объединяющий визуальное программирование и таймлайн. Звучит очень хорошо, обязательно нужно попробовать.

Комментарии (27)

Zdomb
30.05.2018 20:46А где Axure?

alemiks
30.05.2018 21:19под спойлером
Axure в 2018-м году не нужен

mik
30.05.2018 22:15Не нужен или челендж обойтись без него?

phoenixweiss
30.05.2018 22:36Он остался где-то на уровне 5-ти летней давности и сейчас воспринимается скорее как «вещь в себе».

itisksey
31.05.2018 01:23Интерактивные прототипы это хорошо. Но почему-то никто не умеет строить карту экранов (доска со скриншотами и стрелочками переходов между экранами) для экспорта. А команда или заказчики иногда просят — приходится делать в Axure.
Можете посоветовать инструмент?
otvazhniy Автор
31.05.2018 01:24попробуйте overflow.io — бесплатная бета выглядит хорошо

itisksey
31.05.2018 01:28Спасибо, а для Win?
Кстати предложение по улучшению статьи — явно указать платформу (Win, Mac, Web) в добавок к стоимости.

zixx
31.05.2018 01:30Axure не нужен? Вы просто не умеете в него.
vmdgqr.axshare.com/analytics_demo.html – хоть в одном из упомянутых редакторов можно сделать подобное?
Ivnika
31.05.2018 01:53Акшура заткнет за пояс все вышеназванные проги )), другое дело что она осталась ориентированной на веб и десктоп, а в обзоре как раз упор сделан на мобильные приложения. В акшуре можно конечно и для мобилок делать, но неудобно, как в плане наличия соотв. контролов так и в плане управления (нет свайпов и прочего мобильного натива) а в остальном лучшего средства для прототипирования я еще не встречал

zixx
31.05.2018 02:08Не хватает жестов с участием нескольких пальцев и обработки анимации появления относительно пройденного расстояния – например, чтобы плавно менять цвет или убирать прозрачность пропорционально движению ползунка.
Свайпы, драг – пожалуйста. Вот, например, свайп (вверх и по сторонам) по центру нижней панели: uqo9sc.axshare.com/soft_trigegrs_panel.html
Ivnika
31.05.2018 02:16Все верно, я некорректно написал про свайпы- простые жесты «перетащить» и подобное есть конечно же. И да, с анимацией грустно- только веб или что то городить с поведением блоков. Но с другой стороны анимация это вообще отдельная область, на мой взгляд очень слабо относящаяся к прототипированию.
К слову есть еще практически полный аналог акшуры — justinmind, там что то делали в последних версиях для мобилок…

zever
31.05.2018 18:32+1Вопрос в целесообразности.
Да, в Ашуре можно сделать большой жирный прототип с переменными данными, анимациями, скриптами и кучей других свистелок. Но чаще всего они ни к чему. Современная индустрия стремится делать как можно более быстрый MVP прототип для подтверждения определенной гипотезы. К тому же большинство задач чаще всего связаны с мультиплатформенностью, а этим Ашура никогда похвастаться не могла. Ну и несколько гвоздей в крышку:
— для Ашуры нужно перерисовывать библиотеку (Скечевые файлы же, например, поддерживают почти все остальные программы и сервисы)
— Ашура сложная. Серьезно, за то время, что люди учат Ашуру можно научить CSSу и примитивному JS, что в разы ценнее.
— Ашура глючная. За 5 лет, что я наблюдаю ашуровские прототипы, я не видел еще ни одного более менее стабильно работающего со сложной логикой.
— Ашура дорогая. 31 000 за лицензию против 100 $ за подписку на любой другой сервис.
— Невозможность конвертировать прототип в код или передать разработчикам, как например, сгрузив в Zeplin макет Скетча.
Все это превращает Ашуру в этакого неповоротливого динозавра и скорей всего ее ждет та же незавидная участь, что постигла в свое время Нокию и Винду. Применение ей, конечно же найдется, но лидерство уже давно утеряно и возвращено уже не будет.
Ivnika
31.05.2018 21:24Некоторые уточнения- у Акшуры также есть подписка, а также есть плагин для скетча экспортирующий графику. Да и насчет глюков вы не правы- бывают недоделанные прототипы, а вот чтобы именно глюки были не припомню

zixx
31.05.2018 21:59Акшура как раз отлично подходит для быстрого прототипирования. Ключевое ее отличие – то, что можно прототипировать даже сложные вещи, эмулировать гипотезы, выходящие за рамки «если кликнем сюда, то покажется попап».
Сложность в этом случае получается сравнима с написанием кода, но то, что функционал прототипа можно расширять и усложнять до очень широких пределов, не утыкаясь при этом в ограничения программы – основная ценность.
Все остальные сервисы либо предлагают простой и удобный процесс, но позволяют делать только простые вещи, либо сходу требуют знания JavaScript.
CSS и JS может быть и ценнее, и налагают еще меньше ограничений, но скорость разработки прототипов в акшуре выше ну раз в пять.

otvazhniy Автор
31.05.2018 18:43Вы, конечно, виртуоз. Надо отдать вам должное)
В любом случае инструмент не важен, главное результат. Лифанов до сих пор в КорелДро рисует и ничего)

Slomchinskiy
31.05.2018 10:43А как же ProtoPie? Очень удобный инструмент с логикой и возможностью взаимодействия с сенсорами устройства.

i360u
31.05.2018 11:16Лучший инструмент прототипирования, имхо, это браузер + SVG + JS + CSS + HTML. Я пришел к этому выводу уже много лет назад и с тех пор ни разу об этом не пожалел. В 2018-м, когда нам стали доступны CSS-переменные, и многие другие "плюшки" веб-платформы, смотреть на все эти замечательные GUI вообще не хочется. Может это немного и ортодоксальный подход, но точно стоящий упоминания в 2018-м.

akavato
31.05.2018 15:46Мне кажется, если есть версия только для Мак, тоже можно смело записывать в минусы.

Esprit
31.05.2018 15:46В Invision Studio? указано что «Есть версия для Windows». Хотя на самом сайте написано что версия для Windows «Coming Soon». Что как бы намекает, что на данный момент такой версии нет. И я не придираюсь к словам, просто зашёл по ссылке только ради версии для Windows.

otvazhniy Автор
31.05.2018 18:46Кому-то уже присылали раннюю версию для винды, ребята в телеграм-каналах делились.

Ivnika
01.06.2018 02:20И еще по поводу акшуры- очень интересные новости о следующей версии :)
www.axure.com/blog/new-in-9


alemiks
а это что за цена? Free же вроде?
otvazhniy Автор
Действительно, есть бесплатный стартовый тариф, но он даёт пошарить только один проект. Сейчас добавлю, ох уж эти тарифы от адоби)