Проблема выбора нового фреймворка для фронтенда была решена радикально — решено было обойтись без фреймворков в принципе. Вместо них были использованы следующие средства:
- querySelectorAll (который предположительно был вдохновлен когда-то именно jQuery),
- fetch для работы с AJAX,
- delegated-events для обработки событий,
- полифиллы для работы с DOM,
- пользовательские элементы (Custom Elements), которые сейчас на подъеме.
Помимо Custom Elements, ничего другого из Web Components было решено не использовать. Разработчики присматривались к Shadow DOM и были бы не против прибегнуть к нему — однако, в силу того, что на полифиллах скорость поиска в DOM оставляет желать лучшего, им пришлось пока отложить эту затею.
Зачем разработчикам в принципе потребовалось все это сделать? По их словам, для того, чтобы «отдавать» посетителям меньше килобайт, иметь возможность использовать более явно выраженный синтаксис для выполнения манипуляций с DOM, а также ради возможности использовать библиотеку Flow.JS для статического анализа типов. По словам разработчиков, процесс ухода с jQuery занял годы.

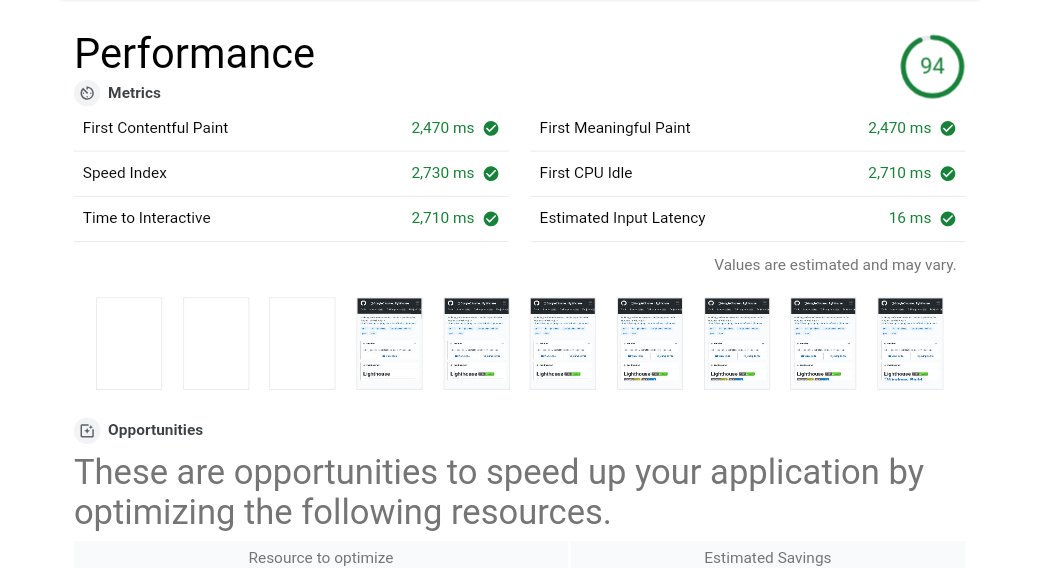
Эдди Османи из команды Google Chrome оценил быструю скорость работы и загрузки новой версии сайта
На смену плагину jquery-pjax пришел vanilla pjax, который «заточен» специально под Github, снабжен улучшениями и тесно связан с кодовой базой — к сожалению, код используемой Github версии библиотеки вряд ли будет открыт в связи с трудностью ее поддержки в будущем.
Кстати, многие из своих веб-компонентов Github выкладывает в open source — посмотреть их можно по ссылке, в дальнейшем список будет расширяться. Для браузеров, в которых отсутствует нативная поддержка fetch, в Github был написан собственный полифилл; для делегирования событий используется библиотека delegated-events. Обе библиотеки доступны под лицензией MIT.
Комментарии (90)

kirillaristov
26.07.2018 03:14Давно пора. Хороший пример и вдохновлятор!

robert_ayrapetyan
26.07.2018 03:59Угу, даже слишком. Про покупку MS в комментариях точно не вспомнят.

Skerrigan
26.07.2018 05:15Про покупку MS
Так MS и вовсе не при делах ведь — судя из текста сказано, что миграция заняла не один год. А гитхаб купили условно «вчера».
NIKOSV
27.07.2018 01:59А вот если бы гитхаб прилег на денек, тут же бы вспомнили о Майкрософте, причем многие сделали бы это на полном серьезе

Skerrigan
27.07.2018 04:17Ради справедливости — прилечь на денек можно в следствии «чего-угодно» и это явно можно сделать куда быстрее, чем за годы. Улавливаете разницу?

altrus
26.07.2018 08:01+3JQuery не фреймворк, а библиотека. «Избавляться» от нее можно строчка за строчкой. Почему переход с нее на чистый javascript занял годы, непонятно, и вызывает удивление.

Sultansoy
26.07.2018 08:04+4Как минимум, потому что меняя код строчка за строчкой надо постоянно запускать тесты и смотреть, чтобы ничего не сломалось

altrus
26.07.2018 09:11-10Да, это годы…

JekaMas
26.07.2018 11:05+5Годы. Так и проходят миграции больших кодовых баз, особенно если команд разработки больше одной. Надо обкладываться тестами, осторожно мигрировать и некий общий план действий между командами согласовывать и выдерживать.
Задача непростая. Может статься, это одна из наиболее сложных задач в программировании
altrus
26.07.2018 11:08-1А я думаю это была просто низкоприоритетная задача, выполняемая в виде хобби в свободное от основной работы время.

JekaMas
26.07.2018 11:09Почему так думаете?

altrus
26.07.2018 11:27-1Потому что Гитхаб — большой проект с большим числом разработчиков, перевести 200 кб js кода не должно занимать годы, если решение об этом действительно было принято.

JekaMas
26.07.2018 11:34+3Больше человек в разработке => сложнее задача миграции. Разве не так?
Если бы речь шла про одну команду из 3-5 человек, то, на мой взгляд, задача была бы выполнима в разы быстрее.

Druu
26.07.2018 12:12-2Как минимум, потому что меняя код строчка за строчкой надо постоянно запускать тесты и смотреть, чтобы ничего не сломалось
Да ладно, несложно весь код к "без-jquery" преобразовать автоматически, с гарантированным сохранением семантики. И никаких тестов не потребуется.

dom1n1k
26.07.2018 12:16+12Я почему-то уверен, что подобные заявления делают люди, которые на самом деле на практике никогда этого не делали.

Druu
26.07.2018 17:51Я почему-то уверен, что подобные заявления делают люди, которые на самом деле на практике никогда этого не делали.
Глупость говорите. Очевидно, что можно заинлайнить все вызовы в пределе.

dom1n1k
26.07.2018 18:03+1Вы в курсе, например, что поведение $(".some-class") не соответствует поведению document.querySelectorAll? Они похожи по своей сути, но и отличаются в ряде нюансов. И это не единственный пример.
Автоматически эту конвертацию сделать невозможно, если нас интересует осмысленный результат.
Заинлайнить тоже проблематично, потому что каждый метод jQ это не самостоятельная функция, там под капотом много перекресных вызовов. Инлайнить все уровни вложенности? Успехов — получится монструозное нечто объемом раз в 10 больше, чем человеческий код (в чем тогда смысл?).
Druu
26.07.2018 18:15Вы в курсе, например, что поведение $(".some-class") не соответствует поведению document.querySelectorAll?
Прошу прощения, я разве где-то предлагал заменять неэквивалентные конструкции? Вроде, речь как раз об обратном.
Автоматически эту конвертацию сделать невозможно, если нас интересует осмысленный результат.
Это утверждение эквивалентно тому, что ф-и jquery невозможно реализовать. Что, очевидно, неправда.
Давайте от обратного пойдем. Вот у вас есть некоторый jquery вызов. Вы хотите избавиться от jquery, с-но заменяете этот вызов каким-то кодом без jquery, так?
В чем теперь проблема определить данную ф-ю в jquery в соответствии с замененным кодом и заинлайнить?
Наверняка, конечно, останется пара процентов кейзов, в которых чтото сломается и их надо будет проработать руками. В любом случае задача упрощается на два порядка.

jMas
26.07.2018 20:07Давайте от обратного пойдем. Вот у вас есть некоторый jquery вызов. Вы хотите избавиться от jquery, с-но заменяете этот вызов каким-то кодом без jquery, так?
В чем теперь проблема определить данную ф-ю в jquery в соответствии с замененным кодом и заинлайнить?Если раньше функции jQuery поддерживала команда jQuery, то в данном случае — это просто имплементация jQuery API силами Github, а собственно и дальнейшее сопровождение, тестирование и поддержка кода отвечающего за этот API. Замена кода на jQuery на код эксплуатирующий нативные методы браузера — значит переложить ответственность за сопровождение инструментов на плечи разработчиков браузера.

dom1n1k
26.07.2018 20:40+1В чем теперь проблема определить данную ф-ю в jquery в соответствии с замененным кодом и заинлайнить?
Тем, что функции jQ под капотом вызывают другие функции, а те третьи и так далее?
Нельзя «заменить код» внутри функций, сохранив полностью архитектуру jQ, потому что это опять получится jQ. Переписывая на ванильный JS, придется менять и архитектуру тоже, а это в автоматическом режиме не делается.

jMas
26.07.2018 12:42+1jQuery.Deferred!=Promise,jQuery.ajax()!=window.fetch(),jQuery.find()!=document.querySelector(). Семантику можно сохранить ценой застрявания на старом API, на необходимости мейнтейнить jQuery-совместимую библиотеку. Современный браузер новый API покрывает кейсы jQuery, причем есть гарантия что этот API мейнтейнится разработчиками браузеров, совместим с большим количеством браузеров и использует общепринятый стандарт, где дотошно описано поведение API. Это может исключить подобные ситуации: https://github.com/jquery/jquery/issues/2824

Free_ze
26.07.2018 14:04+1Мигрировать крупный проект на новую версию jQuery достаточно «весело», что уж говорить про отказ от него. Это ж JS, здесь ошибки часто всплывают совсем не там, где возникают на самом деле и ловить их можно достаточно долго, скрупулёзно тестируя все.

kester
26.07.2018 12:19На jquery есть множество плагинов, которые отлично делают свою работу, избавляясь от которых надо найти им замену, как минимум нехуже, в идеале такие же, возможно, даже написать свои реализации.
Если это было не главным направлением, тогда и время могло выделяться соответственно.
jMas
26.07.2018 12:45-1
jMas
26.07.2018 13:50-1Добавлю описание для моего предыдущего комментария, потому что ссылки без описания вводят людей в замешательство, простите был не внимателен к вам. Что я хотел этим сказать: это вопрос времени, но уже есть достаточно большое количество компонентов частично или полностью покрывающие функциональность jQuery плагонов, которые можно интегрировать в существующий проект медленно переводя проект на веб-компоненты. Одно из хороших свойств веб-компонентов — возможность использовать их в паре с jQuery/Angular/React/Vue.

jimmyjonezz
26.07.2018 08:08+4Я считаю, шаг очень правильный. Сегодня стало нормой правил жрать трафик пользователя, нагружать его загрузкой кучей библиотек и совсем не заботиться о быстродействии сайта…

JediPhilosopher
26.07.2018 09:05+5Минифицированная и гзипнутая jquery весит 30кб. Это разве много? Даже для мобильного интернета это крохи. В отличие от всяких ангуляров, которые весят даже в сжатом виде по 150 кб, в пять раз больше (вот тут есть сравнение)

altrus
26.07.2018 09:10+4Даже без этих сравнений jquery пропадает в многомегабайтном море данных, в котором любой считающий себя современным сайт топит каждый открывший его браузер.

dom1n1k
26.07.2018 09:19+2medium.com/dev-channel/the-cost-of-javascript-84009f51e99e
Если в двух словах: стоимость JS в пересчете на 1 кб гораздо выше, чем у других данных, например, картинок. И дело там, главным образом, не в интернете.
altrus
26.07.2018 09:50ошибка

willyd
26.07.2018 09:52Ради интереса.
А что означает галочка Disable cache?
altrus
26.07.2018 09:56+2Гитхаб нестандартный сайт, действительно заботящийся об оптимизации своего кода. В его случае уход с jquery вполне имел смысл.
Для 99% других сайтов это бессмысленно и весьма затратно — даже у Гитхаба ушли ГОДЫ!!!
Все, все сидят на игле jquery…
willyd
26.07.2018 10:27+1Я это отлично понимаю. Как по мне, в большинстве случаев достаточно jquery, тем более, что его можно закешировать. А вот когда на каких-то одностраничниках js'а на 500 кб — это перебор.

altrus
26.07.2018 11:10+3Насколько я помню, основной «минус» jquery не размер, а большой overhead при выполнении селекторных запросов. Думаю, это основной стимул уйти с нее.

s-a-u-r-o-n
26.07.2018 20:42Насколько я знаю, библиотеку jQuery можно собрать без подсистемы селекторных запросов (Sizzle).

miraage
26.07.2018 14:56Глаза закатываются от подобных сравнений. А где упоминание Ivy Compiler?
www.youtube.com/watch?v=dIxknqPOWms 44:25 => ToDo App 12.2 KB
herringtondarkholme.github.io/2018/02/19/angular-ivy => Hello World 3.2 KB
Druu
26.07.2018 17:54Иви тут показывает малый объем благодаря удалению неиспользуемого кода. В реальном приложении этот код будет использован и удалить его не получится.

artalar
26.07.2018 10:31-3Интересно, чем было бы плохо взять preact \ choo \ hyperapp \ etc? Они очень мало весят, но, по моему, декларативный стиль описания намного упрощает код.
Так, кстати, поступили с главной страницей мобильной версии Яндекса (там preact) — а в их случае скорость еще важнее, чем для GH.
dumistoklus
26.07.2018 12:38+3Только выпилить jQuery потребовались годы. Чтобы переписать все на фреймворк потребуется слишком большое количество времени + появится зависимость от стороннего кода, от которой стараются уйти

impwx
26.07.2018 10:36+9Все логично. jQuery появилась как ответ на неудобство написания кода на Vanilla JS, но годы идут, API и тулинг улучшаются, поэтому необходимость в прослойке становится менее актуальна.
Впрочем, для рядового разработчика без бюджетов гитхаба это все еще непосильный путь: помимо самой jQuery придется отказаться и ото всех библиотек, которые ее используют.
justboris
26.07.2018 10:48+1Сейчас не так уж сложно найти vanilla.js UI компоненты. Например, вот форк bootstrap, не требующий jQuery. А вот PR в официальный репо, убирающий зависимость от jQuery в следующем мажорном релизе.

altrus
26.07.2018 10:54помимо самой jQuery придется отказаться и ото всех библиотек, которые ее используют.
Вот именно. Свой код переделать — ладно, а вот аналога по функциональности lightGallery ни в jquery ни в js, например, я не знаю. Безвыходная ситуация.
Akuma
26.07.2018 11:46+1photoswipe довольно неплох. Прада он не умеет делать списки превью, вроде бы, но я их все равно обычно сам делаю.
Ну и для динамического размера фото надо немного дописать кода. А визуально очень похоже.

jakobz
26.07.2018 10:46-1Интересно, а тысячи строк «document.querySelectorAll» в коде, не будут занимать больше, чем 30кб jQuery плюс те же тысячи строк "$"? :)
Ведь jQuery, или какой еще более легкий аналог, вполне можно рассматривать как более альтернативный компактный и приятный синтаксис, для длинного и неудобного встроенного. Семантика ведь там почти такая же.
justboris
26.07.2018 10:49+2Если у вас на страницу грузится файл с тысячей вызовов
querySelectorAll, то вы явно что-то делаете не так. Возьмите фреймворк.

impwx
26.07.2018 11:02Я тоже про это думал. А если делать свои shortcut'ы для вызовов частоупотребимых методов, то получится свой jQuery.

Vlad_fox
26.07.2018 11:30борьба с ветряными мельницами заняла годы.
учитывая, что каждый второй сайт сожержит jQuery, то вероятнее всего эти огромные 30кб будут уже закешированы в браузере или на сервере провайдера интернет.
Теперь новая проблема — а что делать со сьекономленной на загрузке 0.1 секунды времени?
сходить на сайт с jQuery посмотреть новости или погоду?
Akuma
26.07.2018 11:48-1Представьте себе трафик GitHub, отнимите от каждого запроса 1Кб и посчитайте разницу до/после. Это самый очевидный плюс, если отбросить сравнение скорости работы VanillaJS и jQuery

Hardcoin
26.07.2018 13:00+2И какой трафик? Миллион посетителей в день? (Вряд ли). Т.е. 1Гб экономии в день, большая часть из которой на самом деле закеширована?
"Самый очевидный плюс" наверняка последний в списке плюсов для перехода.

Akuma
26.07.2018 13:22-1www.similarweb.com/website/github.com#overview
538 млн. за июнь
Понятно, что кэш и все такое, но мне кажется экономия все же больше 1Гб в день.
Да и трафик там далеко не основная цель. Я лишь один из вариантов привел.
Hardcoin
26.07.2018 17:32Спасибо за цифры.
Да и трафик там далеко не основная цель.
Ну да, я о том же.

Vlad_fox
26.07.2018 13:45не понимаю в чем видите проблему.
библиотека легко подключается с любого популярного CDN ресурса, легко достается с ближайшего кеша промежуточных серверов при первом обращении и из локального кеша браузера при последующих.
трафик будет между клиентом и CDN узлом. к «трафик GitHub» вообще никакого отношения не будет иметь.
в трафике клиента этот обьем будет ничтожно малым по сравнению с просмотром котика, новым роликом с ютюба или прослушиванием муз. трека.

Akuma
26.07.2018 13:46Выше уже писал: «Да и трафик там далеко не основная цель. Я лишь один из вариантов привел.»

jMas
26.07.2018 14:57Причина (по моей версии) была переложить ответственность за поддержку инструментария с библиотеки на браузер (разработчики библиотеки имеют больше шансов допустить ошибку, чем разработчики стандарта и браузеров, потому что ошибка имеет гораздо большую цену, поэтому код покрыт тестами лучше). Тем более снимается вопрос об обновлении библиотеки — это происходит автоматически на клиенте при обновлении браузера.

sumanai
26.07.2018 23:53то вероятнее всего эти огромные 30кб будут уже закешированы в браузере
Десятки версий, помноженные на два (минифицированная и нет). Кеш не резиновый, особенно на мобильных.
или на сервере провайдера интернет.
В 2018 с повсеместным HTTPS это маловероятно.
dom1n1k
27.07.2018 09:06А сейчас умножается на ещё 2 — полная и slim. Но справедливости ради, сейчас развитие jQuery не такое сумасшедшее, как несколько лет назад, когда номера версий перещелкивались быстрее, чем сегодня у браузеров. Продукт зрелый и
законсервировалсястабилизировался.

Druu
26.07.2018 12:10+6а также ради возможности использовать библиотеку Flow.JS для статического анализа типов.
Эх, на какие только жертвы люди не идут, чтобы ТС не юзать.

RomanPokrovskij
26.07.2018 18:16ТС пользователи принесли в жертву Babel. Нельзя служить обеим богам.

Druu
26.07.2018 18:22Вроде, это ортогональные вещи.

RomanPokrovskij
26.07.2018 21:01В теории — ортогональные, а на практике — не пересекающиеся.

justboris
26.07.2018 23:17Вот контрпример: babeljs.io/docs/en/next/babel-plugin-transform-typescript
Typescript запускается только для проверки типов, с флагом --no-emit, а сборка происходит с Бабелем. Такой подход позволяет использовать кастомные babel-плагины для более оптимальной сборки, например, вырезания debug-информации

tamtakoe
26.07.2018 14:06-1Вполне оправдано для Гитхаба, да и время как нельзя подходящее (сам уже пару лет не использую jQuery в новых проектах). Но без фреймворка будет туговато, так что я бы ожидал через годик какой-нибудь github-js-framework-light, который они будут вынуждены изобрести

EvilBeaver
26.07.2018 16:08+1Господи, в мире js все меняется быстрее чем этим заполняется stackoverflow. Теперь еще shadow dom и полифиллы… Ушел гуглить что это такое

staticlab
26.07.2018 17:49+1Для справки: первый черновик стандарта Shadow DOM опубликован 6 лет назад. Термин "полифилл" придуман 9 лет назад.


Suvitruf
В эпоху, когда большинство сайтов навешивают на свои творения всякие громоздкие библиотеки и жрут мегабайты трафика, довольно необычный шаг от команды Github.
dimaaan
Да это же мечта перфекциониста!
adictive_max
Ну будет там вместо одного jquery десяток полифилов и пол сотни велосипедов, принципиально особо ничего не поменяется, пока последний IE не вымрет.
aleki
А много разработчиков пользуются IE?
FluffyMan
Вопрос не в количестве разработчиков, а в количестве пользователей.
aleki
В данном случае ЦА — разработчики. Разве нет?
OnYourLips
Бoльшая часть, чем у других сайтов, но все же не все.
Еще там много пользователей ПО, которое хостится на гитхабе.
altrus
В любом случае это наверняка люди на достаточно мощных машинах и не на IE.
Areso
Зайдет человек ISSUE отправить или Wiki полистать или обновить, а ему, как мне напишут, мол, извините, поддержка любого IE прекращена.
А у нас (30к рабочих мест, маленькая телеком компания) это единственный официально поддерживаемый браузер.
justboris
Github официально не поддерживает IE. При заходе с этого браузера показывается вот такая плашка.
rjhdby
Учитывая недавний переход под крыло Microsoft все может сильно поменяться…
justboris
Только если в сторону ускорения отказа от IE. Сам Майкрософт активно призывает пользователей переезжать на новый Edge.
staticlab
Вот и на плашке Edge предлагается первым.
rjhdby
То, что активно призывает — это понятно. Но, обычно, Microsoft крайне трепетно относится к обратной совместимости.
Но это все не более чем гадание на кофейной гуще — посмотрим, как оно будет.
IgnisNoir
Уже минимум год как пытаются избавится они от обратной совместимости и идут в сторону отбрасывание всего старого как в винде так и в браузере. Они сами уже хотят избавится от ослика
trdm
WinApi хоть оставят?
stychos
Ну они MFC уже упорно выпиливают из VS. Так что, вполне может прийти время и WinAPI, лет через 30.
IgnisNoir
Оставят. Но по предварительным планам если я правильно помню они собираются убрать эксплорер и на его место поставить другую оболчку и в ней уже WinAPI будет эмулироваться а не запускаться на прямую. НО тут резонно. Так как слишком много кода на нем
General_Failure
Хм… случайно не для этого ли был куплен гитхаб? :)