
Автор: Александр Кашеверов, Senior JavaScript Developer
Добро пожаловать и приятного чтения!
Статья для тех, кто раньше не использовал графики в веб, но собирается. Также для тех, кто хочет глубже познакомиться с этой темой.
Цель — осветить предметную область и упростить проблему выбора конкретного решения. Рассмотрим отличия библиотек и остановим взгляд на популярных вариантах, будут примеры и совсем немного теории.
Для лучшего понимания — необходимо знание JavaScript и общее представление о работе веб.
Конечно, у визуализации данных есть своя история (в статье мы этого касаться не будем), если интересно — можно ознакомиться, например, здесь.
Моя статья, вероятно, не всеобъемлющая, поэтому пишите комментарии и личные сообщения, я готов выслушать критику и дополнить материал.
Итак, поехали!
Допустим, у вас есть сайт...
… который вы захотели раскрасить с помощью визуализации данных.
Это могут быть как простейшие графики, так и совсем нетривиальные. Статические или интерактивные. Несколько отрисованных элементов или несколько десятков тысяч. Какое решение подходит для конкретного случая — вот задача, которую необходимо решить.
Проекты, где можно использовать графики — разные. Это могут быть простые сайты-визитки, сделанные на Wordpress за один день, или огромные индустриальные монстры, которые разрабатываются большими командами множество лет. Конечно, подходы к разработке и выбору решения в этих случаях будут различаться.
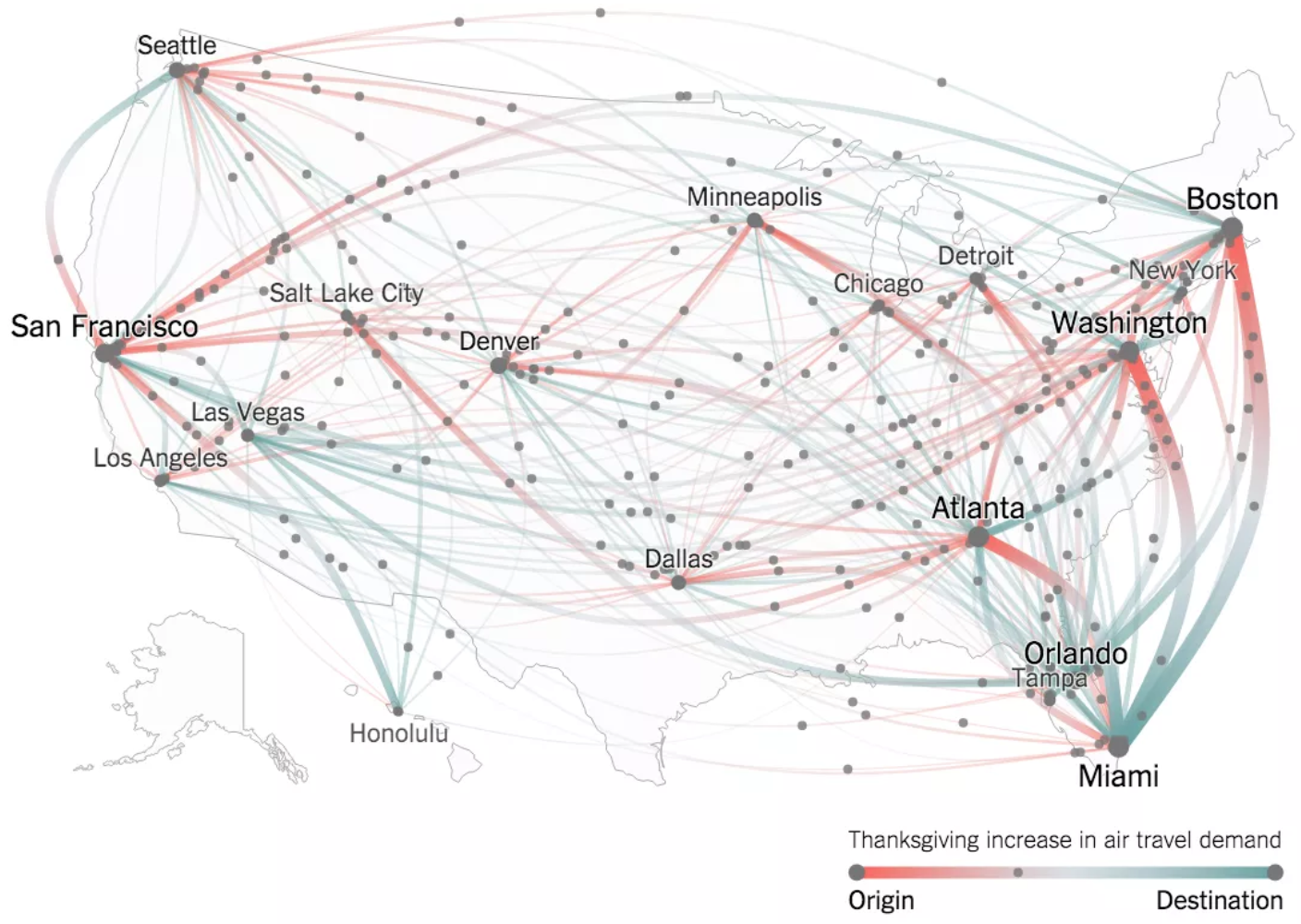
Возьмем, к примеру, визуализацию спроса на авиабилеты внутри США в День Благодарения, которую «Нью-Йорк таймс» представила в 2015 году. То, как реализовать подобную визуализацию, сразу не очевидно.

Как вы станете решать задачу, не зная предметной области? Скорее всего выберете один из вариантов:
- Взять «помощь друга»;
- Загуглить, изучить вопрос самостоятельно и выбрать нужный инструмент.
Друга с релевантным опытом может и не быть, а процесс самостоятельного поиска может затянуться надолго, нам — программистам — свойственно копаться в деталях, а это отнимает время. Давайте представим, что мы с вами друзья. А я как раз изучал эту область. Вот я и попробую поделиться опытом и сэкономлю драгоценное время.
Итак, задача — визуализировать данные на сайте. Рассмотрим более детально задачу и из каких решений мы можем выбирать?
Технологическое разнообразие
Технически, мы можем реализовать представление данных на странице разными способами:
- HTML — почему бы и нет? Мы ведь можем нарисовать простейший bar-chart с помощью HTML-тегов и CSS.
- SVG — векторная графика, она гарантирует четкое изображение вне зависимости от масштаба. Синтаксис у него XML-подобный. Правда, если для сложной визуализации понадобится несколько десятков тысяч точек, это может заметно влиять на производительность.
- Canvas — здесь мы можем нарисовать практически все, что угодно. Для этого нам нужно создать элемент на странице и обращаясь к нему через API. Нарисовать что-то, добавить цвет, фон, текст и т. д. С помощью Canvas обычно визуализируют большие объемы данных.
- WebGL — позволяет рисовать трехмерную графику.
- VML — устаревшая технология от Microsoft, XML-подобная. Подойдет тем, кому нужно обеспечить нормальную работу сайта в браузере Internet Explorer более старых версий, чем десятая.
Конечно, все перечисленные варианты можно комбинировать. Можно, например, реализовать динамическое переключение от SVG на Canvas в зависимости от объема отображаемых данных.
Функциональное разнообразие
Графики могут:
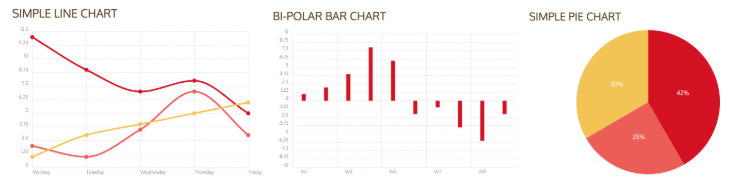
- быть разных типов:
линейный, столбчатый, древовидный и т. д.

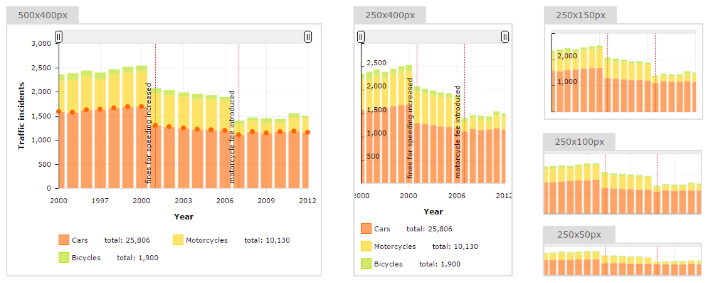
Картинки взяты отсюда. - быть адаптивными:
реагировать на изменение размера страницы.

Картинка взята отсюда. - быть анимированными:
Например, допускать появление и удаление элементов.

Пример взят здесь. - быть открытыми или закрытыми для кастомизации:
скажем, известную библиотеку D3 можно очень тонко настроить под свои нужды, в отличие от многих других библиотек. - быть стабильными или нет:
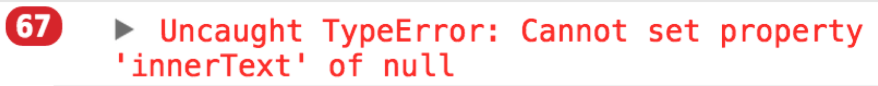
например, при загрузке данных значение какого-то параметра равного null/undefined может привести к полной неотрисовке графика.

- быть кроссбраузерными или нет:
будет ли график работать в мобильной Opera?

- поддерживать экспорт (сохранение) графика в картинку.

- поддерживать интеграцию с фреймворками:
сейчас трудно себе представить крупное приложение на чистом JS без Angular/React/тому подобное.

- поддерживать сохранение/загрузку состояния:
например, сохранить состояние когда скрыта какая-нибудь серия точек на линейном графике.
Конечно, это не полный список и его можно детализировать глубже. Но мне кажется, основные характеристики я назвал.
Посмотрим на не-технические характеристики
Вот они:
- Сообщество. Например, у Google Charts или D3 большие и активные комьюнити, где можно получить ответы на многие вопросы. Если вы выбрали малоизвестную библиотеку, то придется самому лезть в код и со всем этим разбираться.

- Поддержка. Понятие применимо скорее к платным решениям. На ваши вопросы ответят разработчики.

- Лицензия. Доступна ли библиотека для коммерческого использования? Например, Google Charts разрешают использовать свою библиотеку бесплатно, но библиотека должна быть загружена с серверов Google.

- Актуальность. Из всего многообразия библиотек добрая половина потенциально подходящих уже не поддерживается и забыта.

Теперь перейдем к практике и рассмотрим реальные продукты, которые есть на рынке.
Решения, популярные в 2018 году
Платные решения
Это далеко не полный список, однако стоит перечислить ряд популярных библиотек:
- Fusioncharts by FusionCharts team, India, 2002.

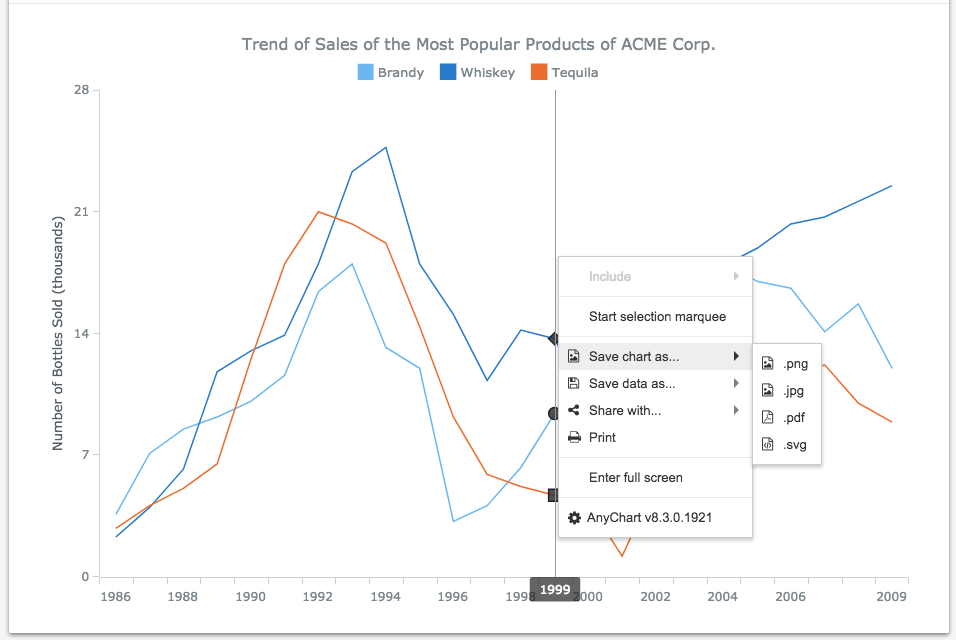
- Anychart by AnyChart team, United States, 2003.

- Amcharts by amCharts team, Lithuania, 2004.

- Highcharts by Highsoft team, Norway, 2009.

- Zingchart by ZingChart team, USA, 2009.

Не будем детально останавливаться на платных решения. Скажу только, что с высокой долей вероятности, среди них найдется то, что нужно именно в вашем случае. Однако за это придется заплатить круглую сумму.
Бесплатные решения
- Google Charts by Google, USA, 2007.

- Описание
Продукт предлагает огромный выбор: от простейших линейных до сложных комбинированных, многоуровневых графиков. Есть множество готовых примеров. Фичи легко применить, например, графики можно эмбеддить или экспортировать в виде картинок. Библиотека совместима с разными браузерами и платформами, работает на iOS и Android, поддерживает старые версии IE и не требует установки плагинов. Использует HTML, SVG, VML для визуальной отрисовки. Есть минус — согласно лицензии, вы не можете использовать файлы библиотеки локально.
- Лицензия
Продукт бесплатный, но не опенсорс. Вы обязаны подгружать исходный код библиотеки с серверов Google.
- Пример простейшего графика
- Примеры
- Описание
- D3.js by Mike Bostock, USA, 2011.

- Описание
Библиотека претендует на воплощение некого data-driven подхода. В отличие от многих других, позволяет отобразить данные именно так, как вы хотите. Это происходит за счет гибкого API, к которому нужно привыкнуть. Функционал библиотеки позволяет кастомизировать любые графики и предоставляет более широкие возможности, чем Google Charts (в последней представлены наиболее распространенные варианты графиков). Для отображения можно использовать любой вариант: html, svg, canvas, webgl, …
- Лицензия
BSD-3
- Пример простейшего графика
- Примеры
- Описание
- Echarts by Chinese Baidu, China, 2013.

- Описание
Бесплатная библиотека для визуализации данных от наших друзей из Китая. Она действительно достойна внимания, предоставляет набор из готовых, достаточно хорошо кастомизируемых стандартных графиков и их комбинаций. Отмечу приятный UI и интерактивность из коробки. Библиотека хорошо работает с большими объемами данных и включает много примеров, в том числе 3D-графиков. Написана на чистом JS, использует библиотеку zrender в качестве движка для отрисовки Canvas. Из минусов — не все описание есть на английском и англоязычное комьюнити небольшое.
- Лицензия
BSD
- Пример простейшего графика
- Примеры
- Описание
- Chart.js by open-source contributors, Worldwide, 2013.

- Описание
Библиотека предлагает воспользоваться базовым набором графиков нескольких типов (8 на момент написания статьи). Использует Canvas для отрисовки графики. Очень приятная ламповая библиотека для быстрого старта. Отмечу UI и красивый дизайн, а также легкость освоения.
- Лицензия
MIT - Пример простейшего графика
- Примеры
- Описание
- Chartist by an individual developer Gion Kunz, Switzerland, 2014.

- Описание
Предлагает красивые респонсив-чарты, немного кастомизации и быстрый старт. Из минусов — всего три типа чартов (на момент написания статьи), плюс их некоторые комбинации. Использует SVG для отрисовки графики. Еще одна теплая, ламповая библиотека со своей красотой, но достаточно узкой областью применения.
- Лицензия
MIT - Пример простейшего графика
- Примеры
- Описание
- Plotly by Plotly team, Canada, 2015.

- Описание
В основе этой библиотеки лежит D3.js и stack.gl. Заметен высокоуровневый, декларативный подход. Предлагает 20 видов графиков (на момент написания статьи), в том числе трехмерные. D3js, которая лежит в основе, позволяет хорошо кастомизировать графики. Использует SVG, WebGL для отрисовки графики. Комбинация количества и качества графиков с MIT-лицензией может быть привлекательной для разработчиков крупных продуктов.
- Лицензия
MIT - Пример простейшего графика
- Описание
Я надеюсь, эти детали помогут определиться с решением, подходящим именно для вашей задачи. Напоследок несколько интересных примеров визуализаций для вдохновения.
Примеры
- Визуализация дорожного движения от Uber. Uber визуализирует большой объем данных о дорожном движении с помощью JavaScript и WebGL. Библиотеку для этого Uber разрабатывают сами, причем с MIT лицензией.

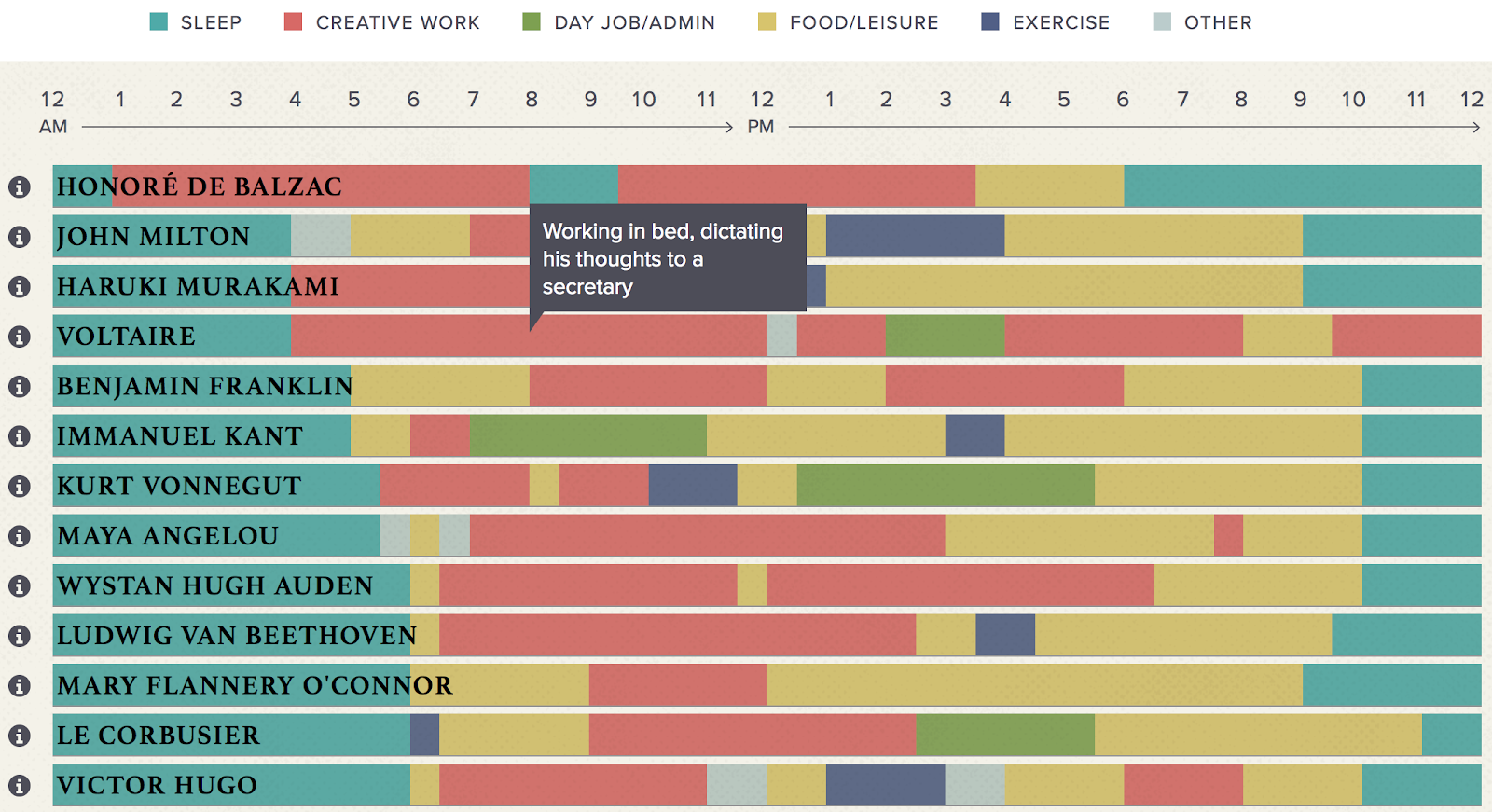
- Интерактивная инфографика: «Распорядок дня знаменитых творческих людей». Реализовано простой версткой на HTML + CSS.

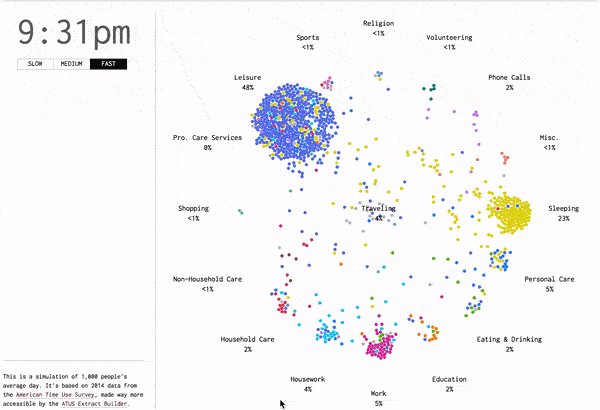
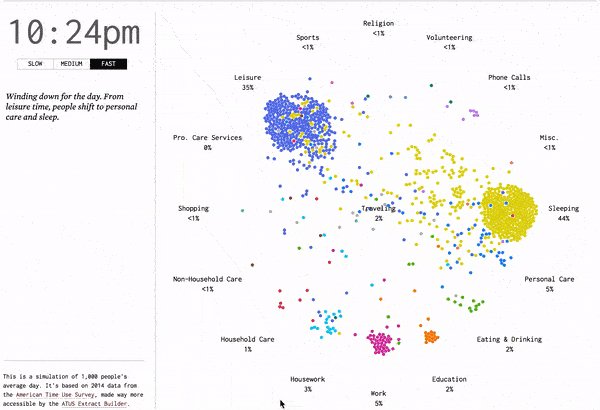
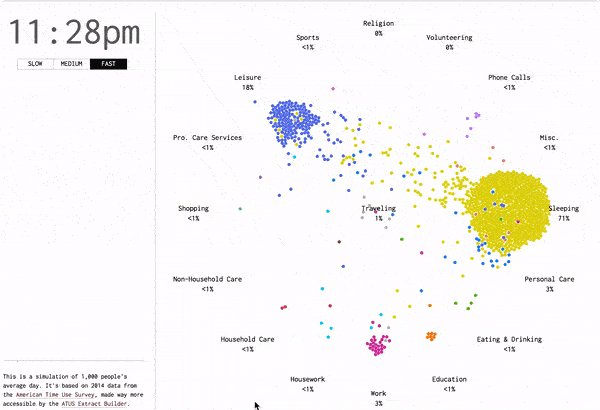
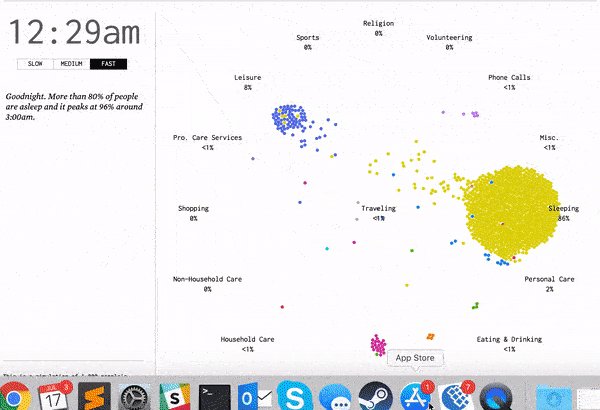
- Занятия среднестатистического американца в течение дня. Данные получены на основе опроса, а их визуализацию сделана на D3, используется SVG.

Всем спасибо!


Golem765
В чем польза статьи? Загуглить библиотеки для построения графиков может любой
Adgh
Напротив, довольно удобная статья — справка для быстрого старта
DataArt Автор
Как раз хотели упростить поиск :)