3D-конфигураторы продуктов — это относительно новая тенденция в онлайн-маркетинге и электронной коммерции. Создание таких веб-приложений стало возможным вследствие быстрого развития браузерной технологии WebGL, позволяющей рисовать 3D-графику прямо на веб-страницах пользователей.
На мой взгляд, единственная проблема, которая мешает развитию этой тенденции — отсутствие эффективных инструментов. Большинство из них являются трёхмерными движками, которые могут быть очень полезны программисту, но не обычному художнику. Но есть и исключения: аддон Verge3D к пакетам 3ds Max и Blender предлагает средства, с помощью которых трёхмерные конфигураторы может сделать и обычный человек. Именно этот инструмент мы и разберём в нашей статье.
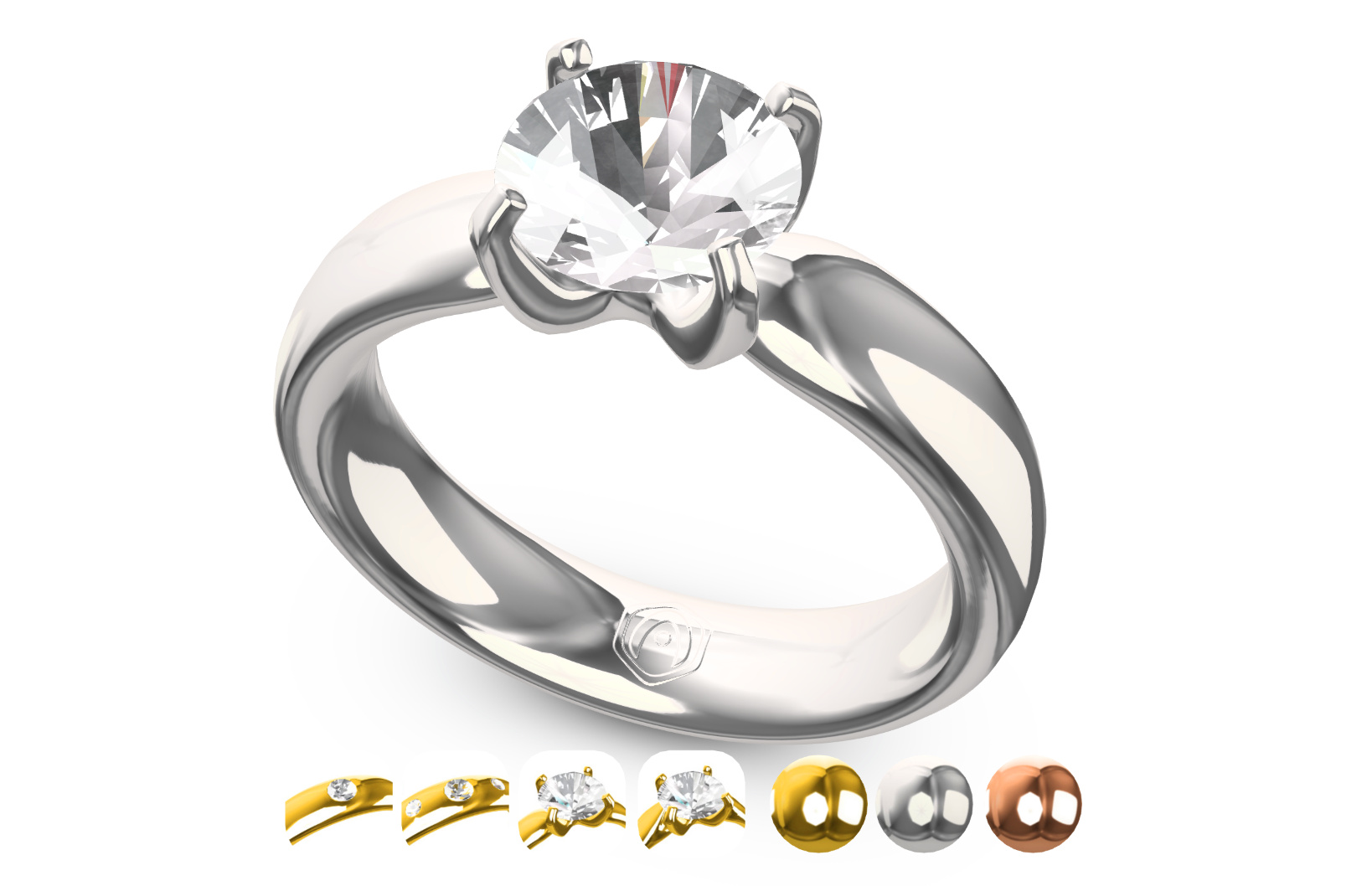
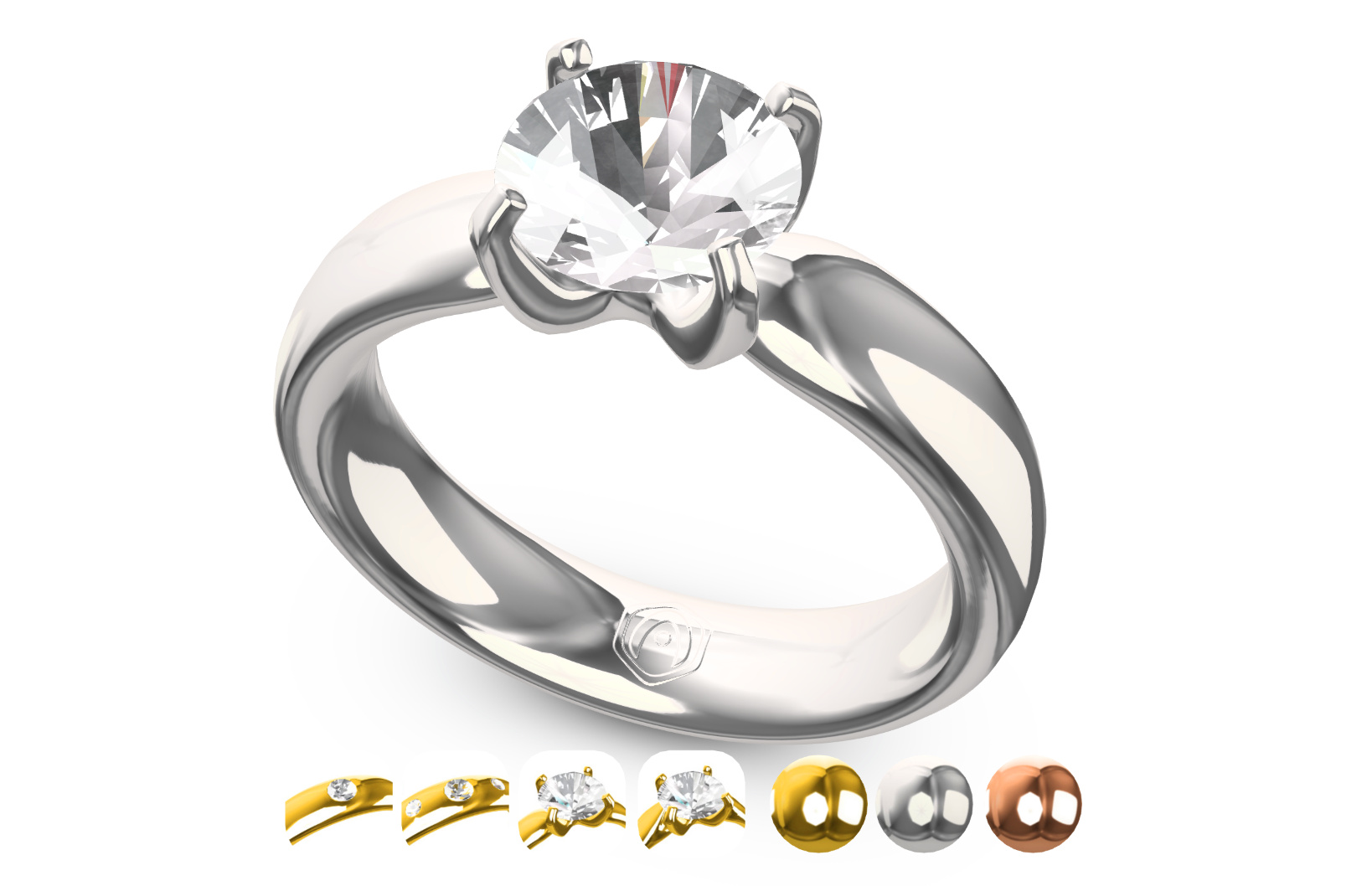
В качестве примера мы создадим ювелирный конфигуратор. Сейчас такие конфигураторы делают все кому не лень, так что пример более чем актуальный.

Кликните тут чтобы запустить конфигуратор в новом окне.
Поскольку Verge3D может работать как с 3ds Max, так и с Blender, мы разберём оба инструмента. В этой статье мы предполагаем, что у вас уже установлен Verge3D. Если нет, качайте и устанавливайте с сайта разработчика. Там же имеется хорошее руководство по установке и обучающие видеоуроки.
Не слушайте людей, которые говорят, что создание 3D конфигураторов это сложно и дорого. Всё намного легче, если чётко изучить процесс:
Давайте рассмотрим весь процесс по порядку.
Этот шаг является самым сложным. Однако, если у вас есть хоть какой-то опыт работы в пакетах 3ds Max и Blender или друг/сотрудник, у которого есть подобный опыт, всё делается довольно быстро.
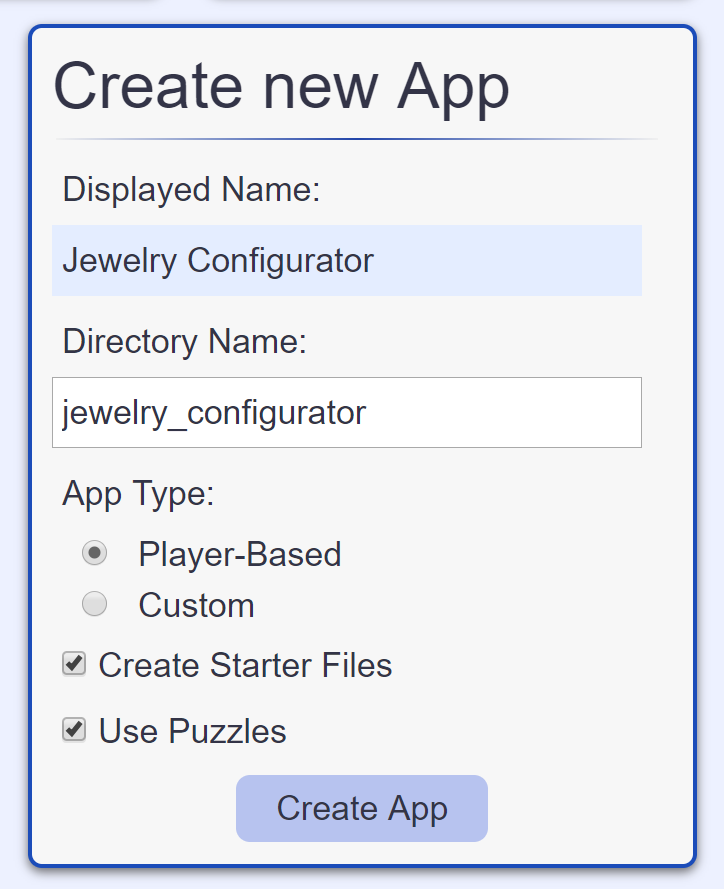
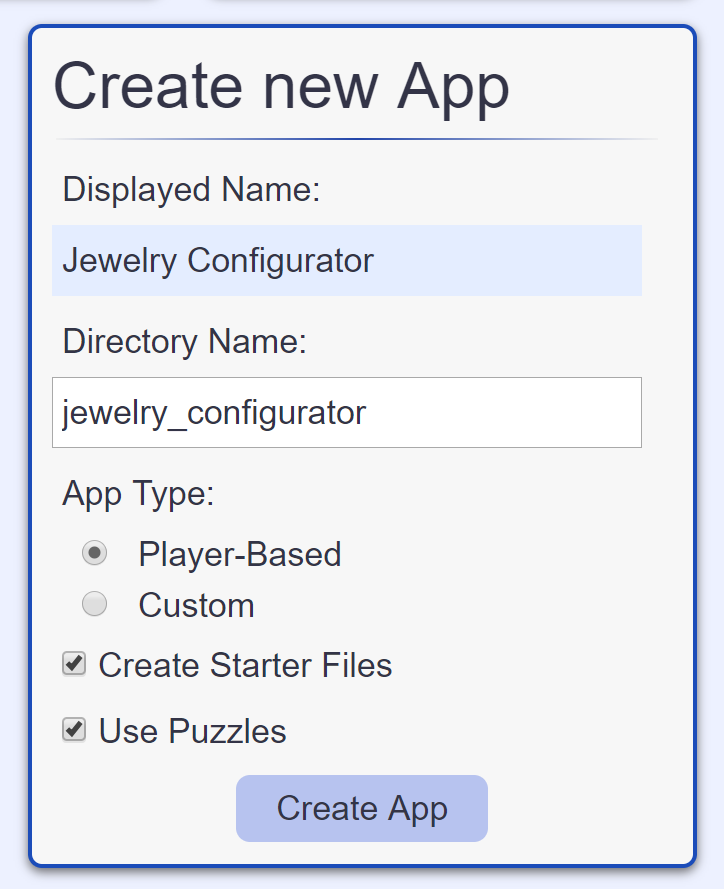
Прежде всего, создаём 3D приложение с помощью менеджера приложений Verge3D. Введите имя проекта в диалоговом окне, показанном ниже, и оставьте остальные настройки как есть.

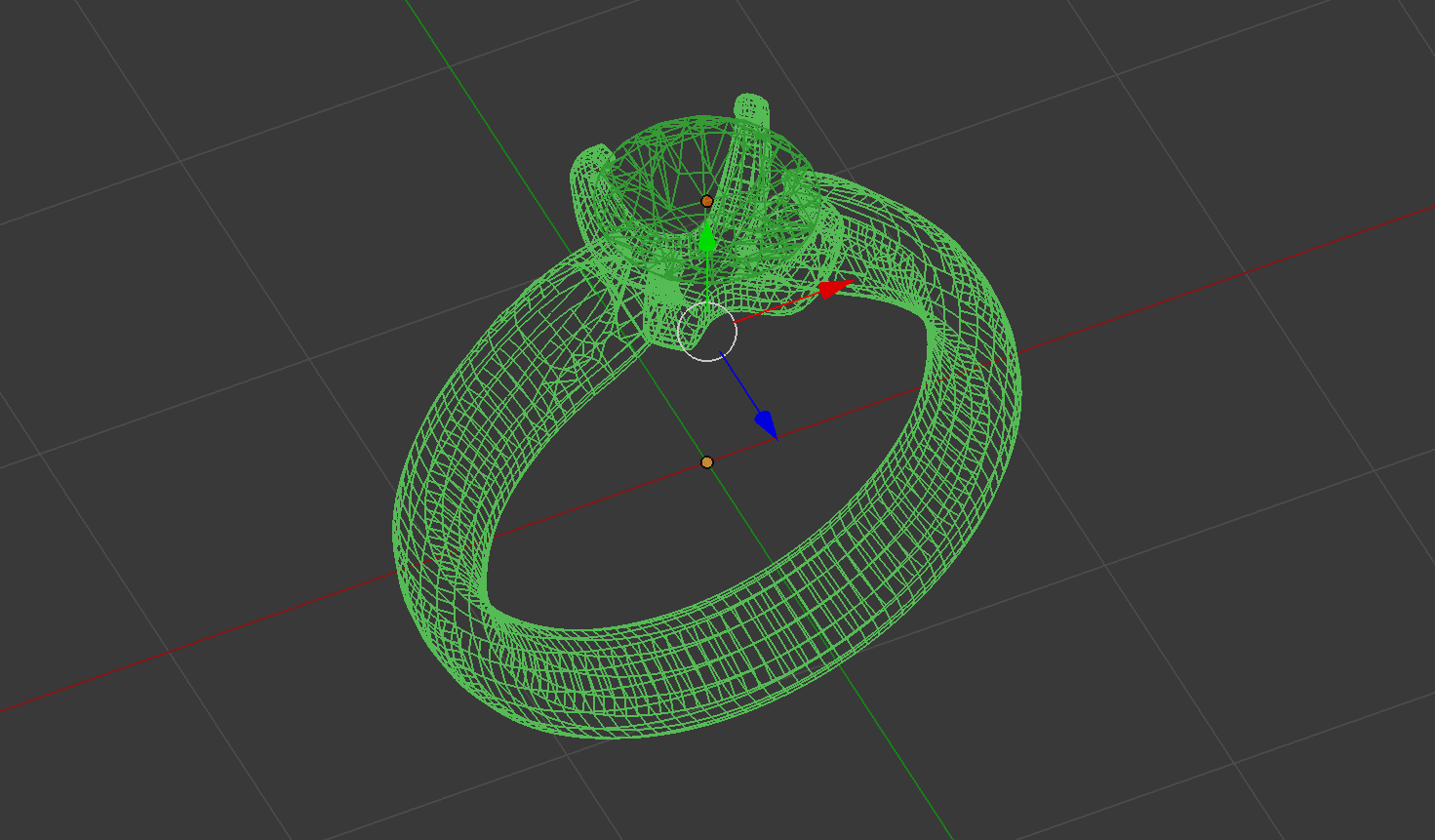
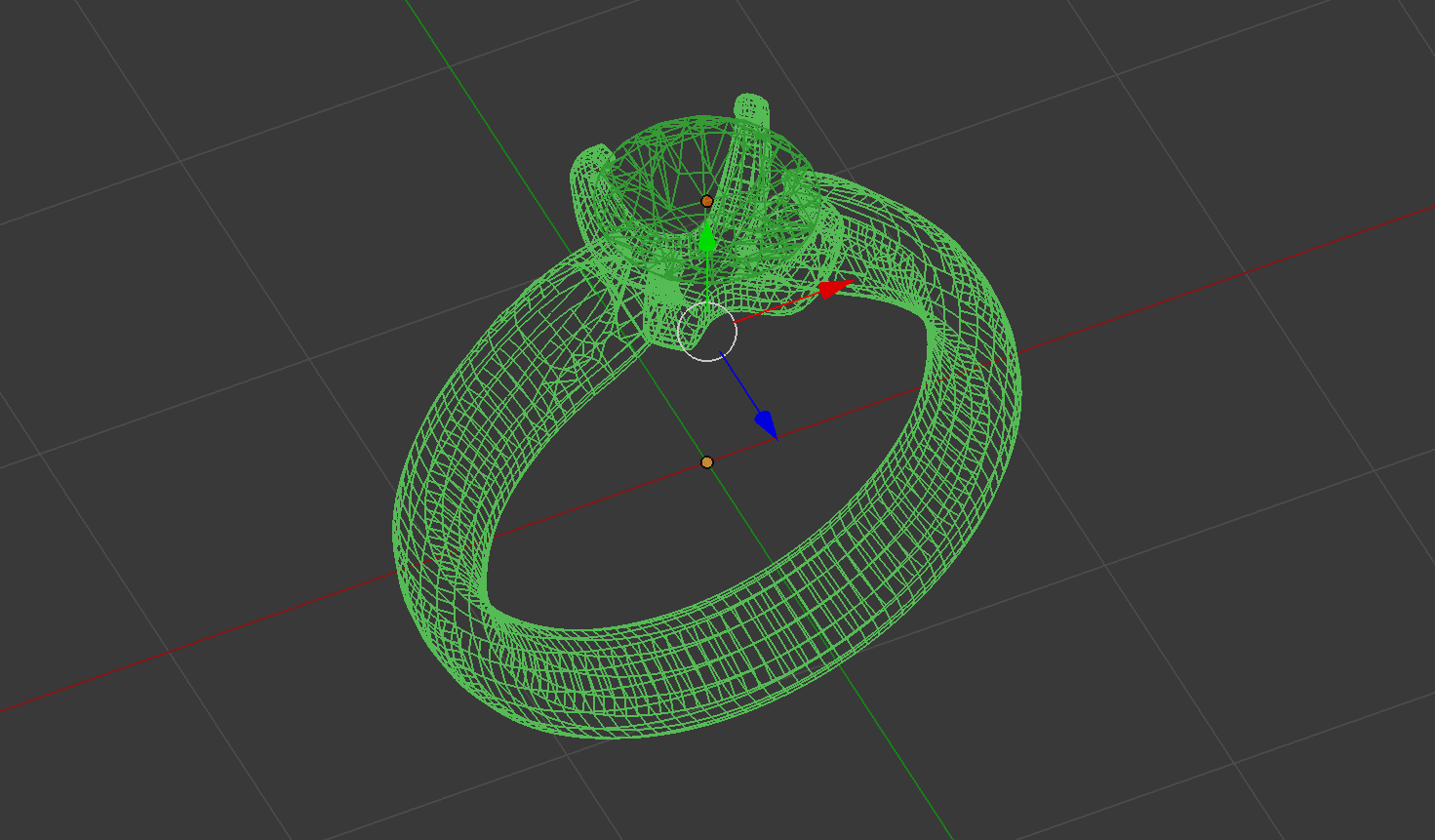
Далее нужно создать трёхмерные модели. Обратите внимание, что для достижения наилучших результатов, ваши 3D-объекты должны быть средней полигональности. В принципе, будет очень неплохо, если вам хватит меньше 100 тысяч полигонов на одну модель.

Следующий этап — создание материалов и текстур. Помните, что вы всегда можете ознакомиться с материалами, просто посмотрев исходные файлы в установленной сборке Verge3D (они лежат в директории
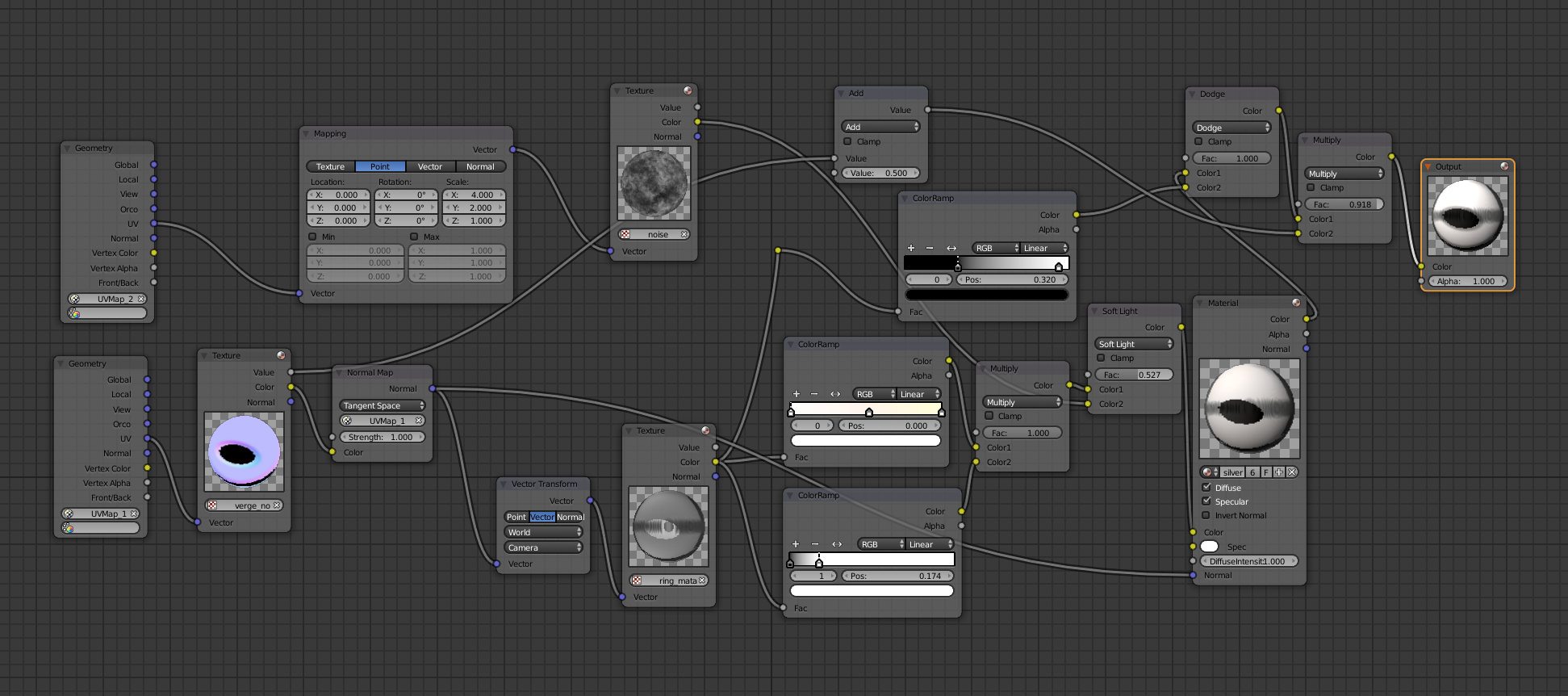
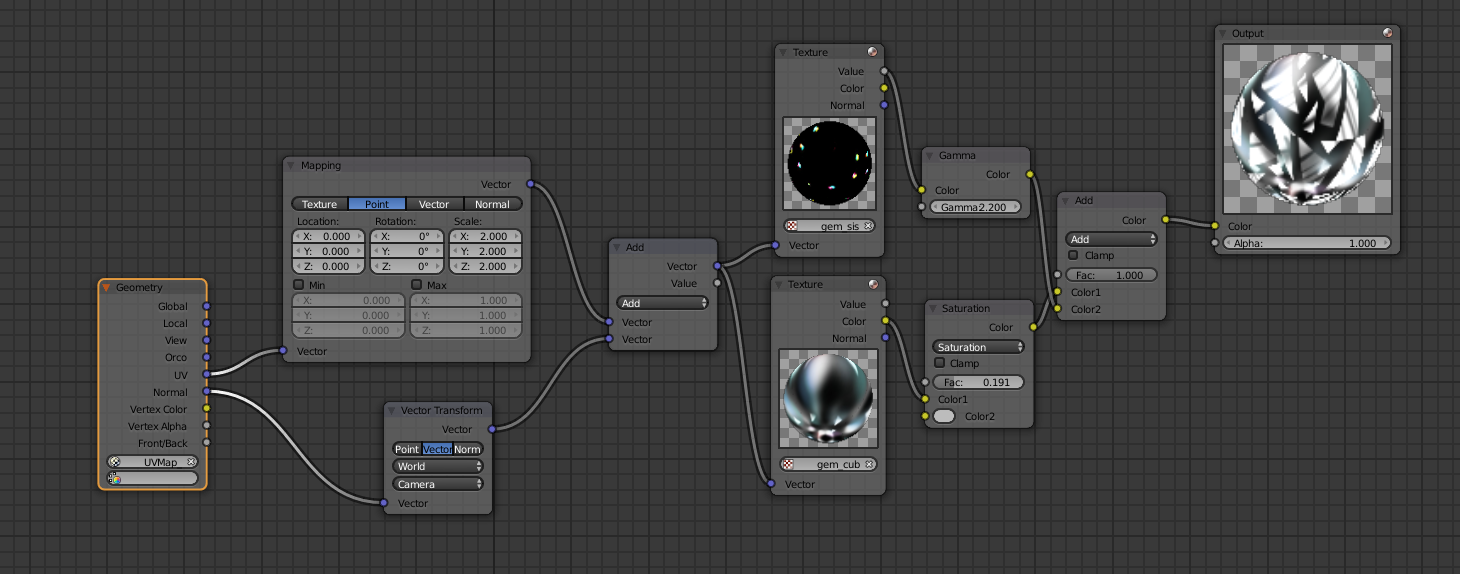
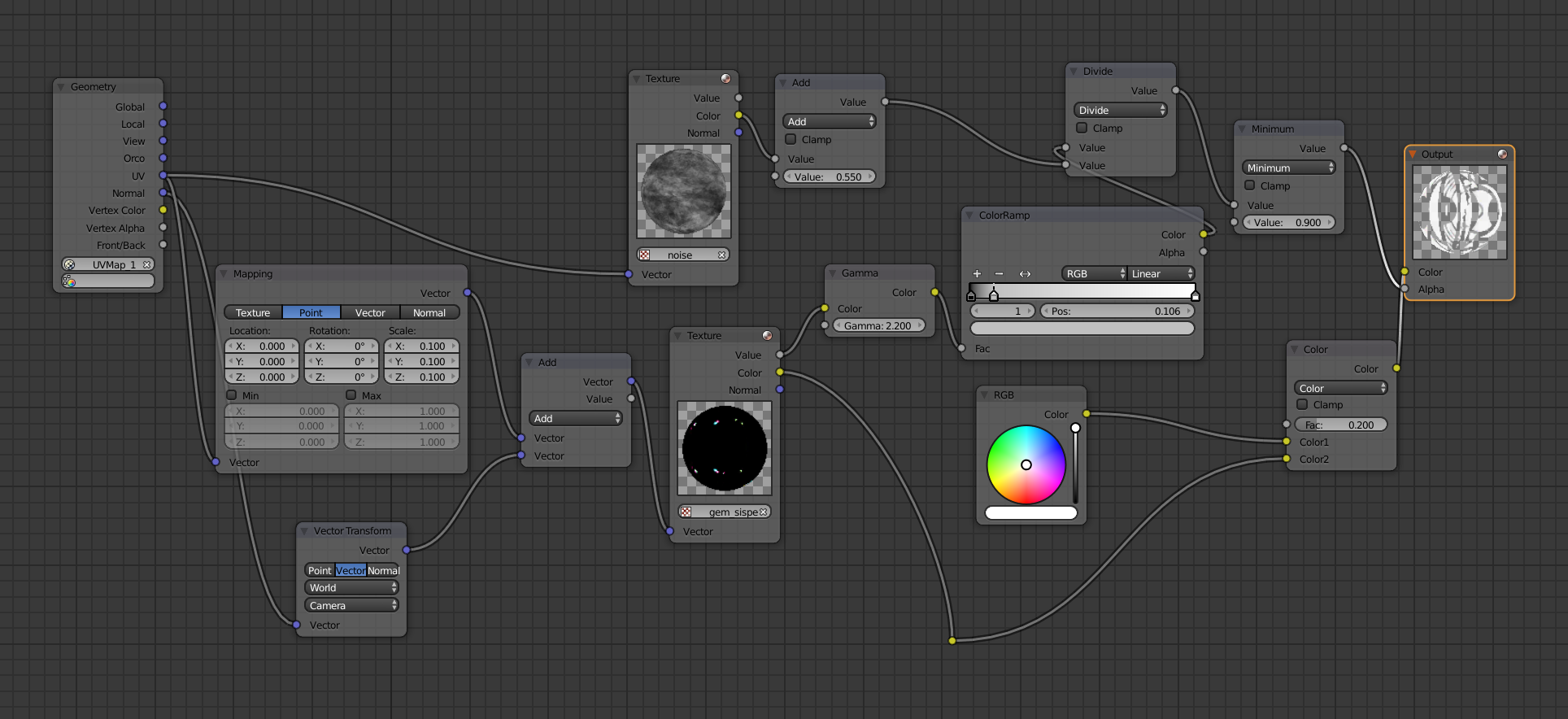
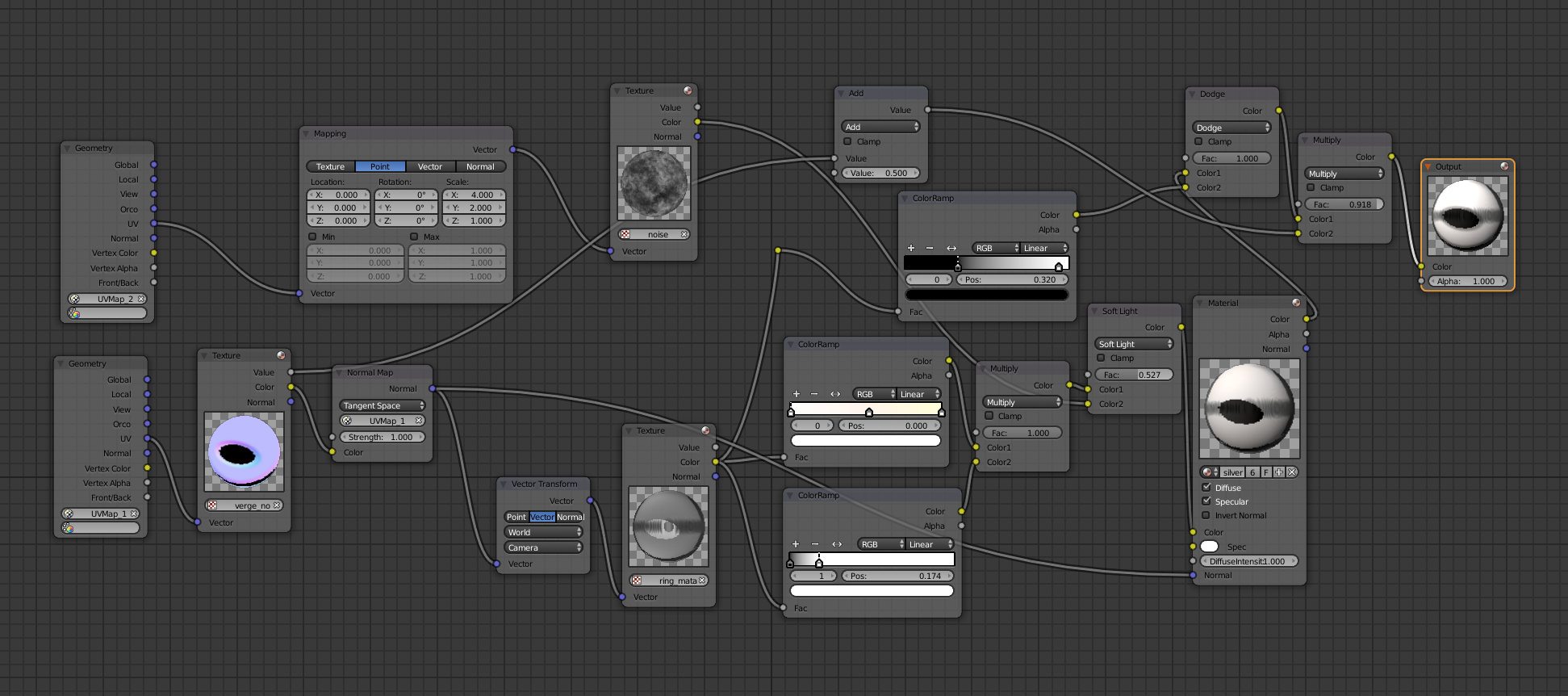
Так выглядит серебряный материал в Блендере. Основа материала — сферическая текстура (называемая «ring_matcap»), смешанная с шумовой картой и картой нормалей. Первая представляет собой «металлическую» поверхность, а две другие делают материал более реалистичным. Поскольку у нас есть 3 разных металла: серебро, розовое и желтое золото, мы просто делаем небольшие корректировки цветности в блоке ColorRamp указанного на картинке материала.

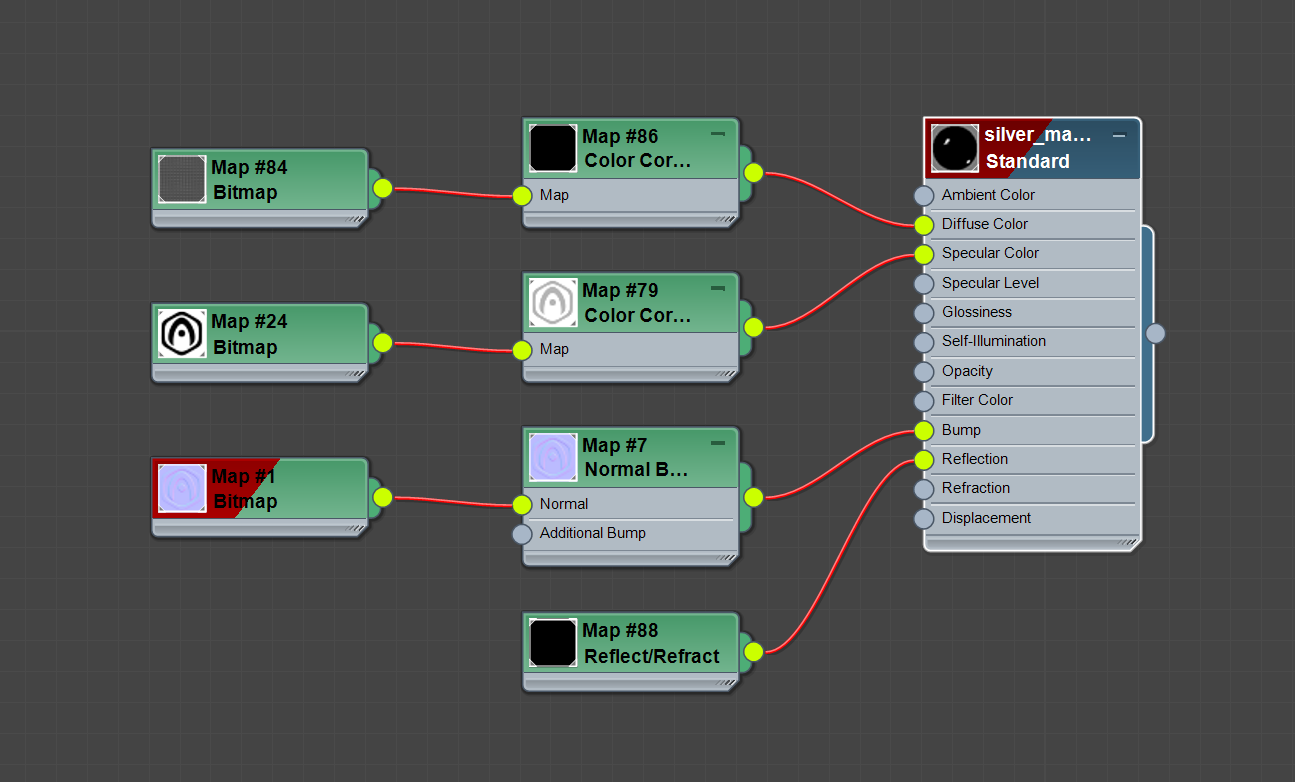
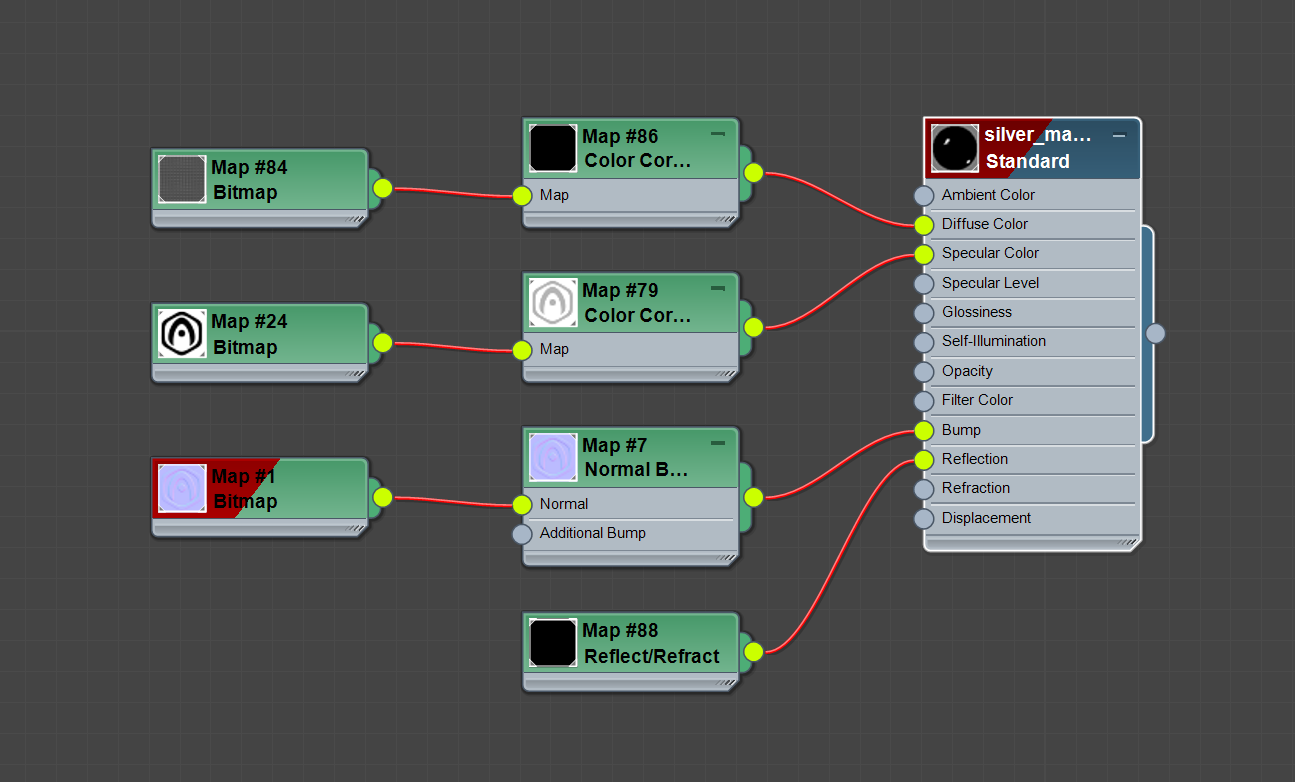
Примерно также выглядит серебряный материал в 3ds Max. Он несколько проще, поскольку у него есть дополнительная текстура Diffuse Color, отвечающая за цвет металлической поверхности.

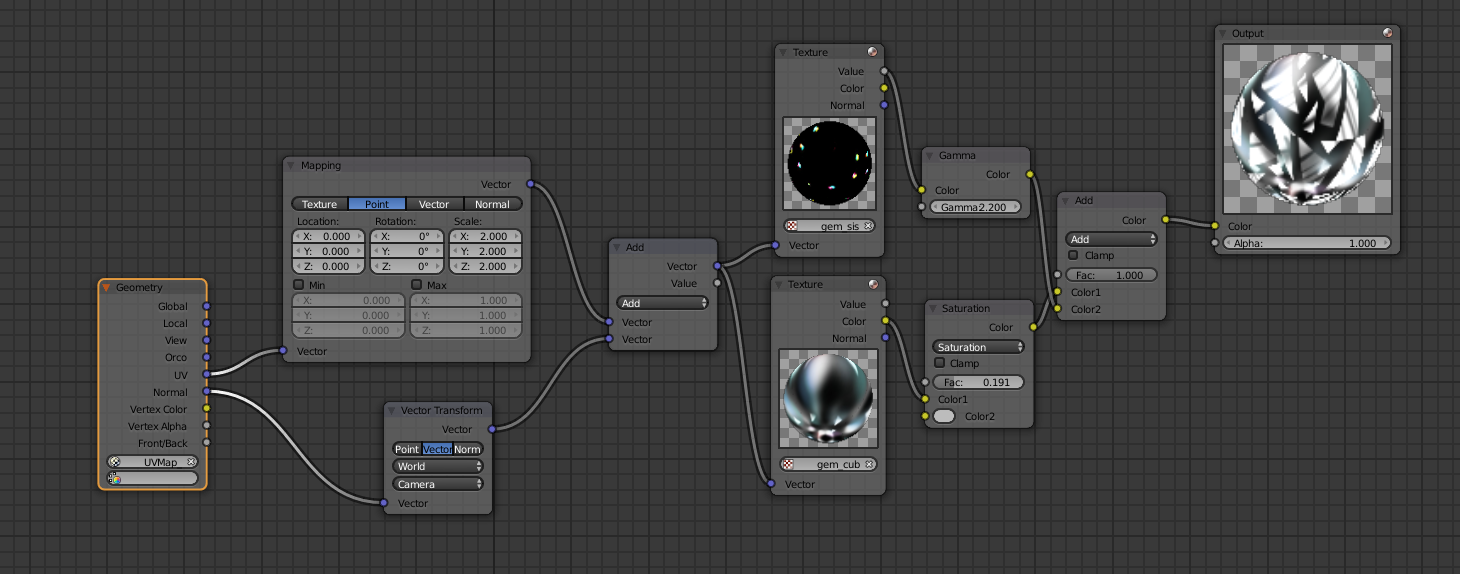
Время разобраться с материалом бриллианта. Чтобы сделать характерный блеск и мерцание, мы смоделировали его, используя два слоя. Внутренний слой драгоценного камня имеет нерегулярную структуру меша и следующий материал:

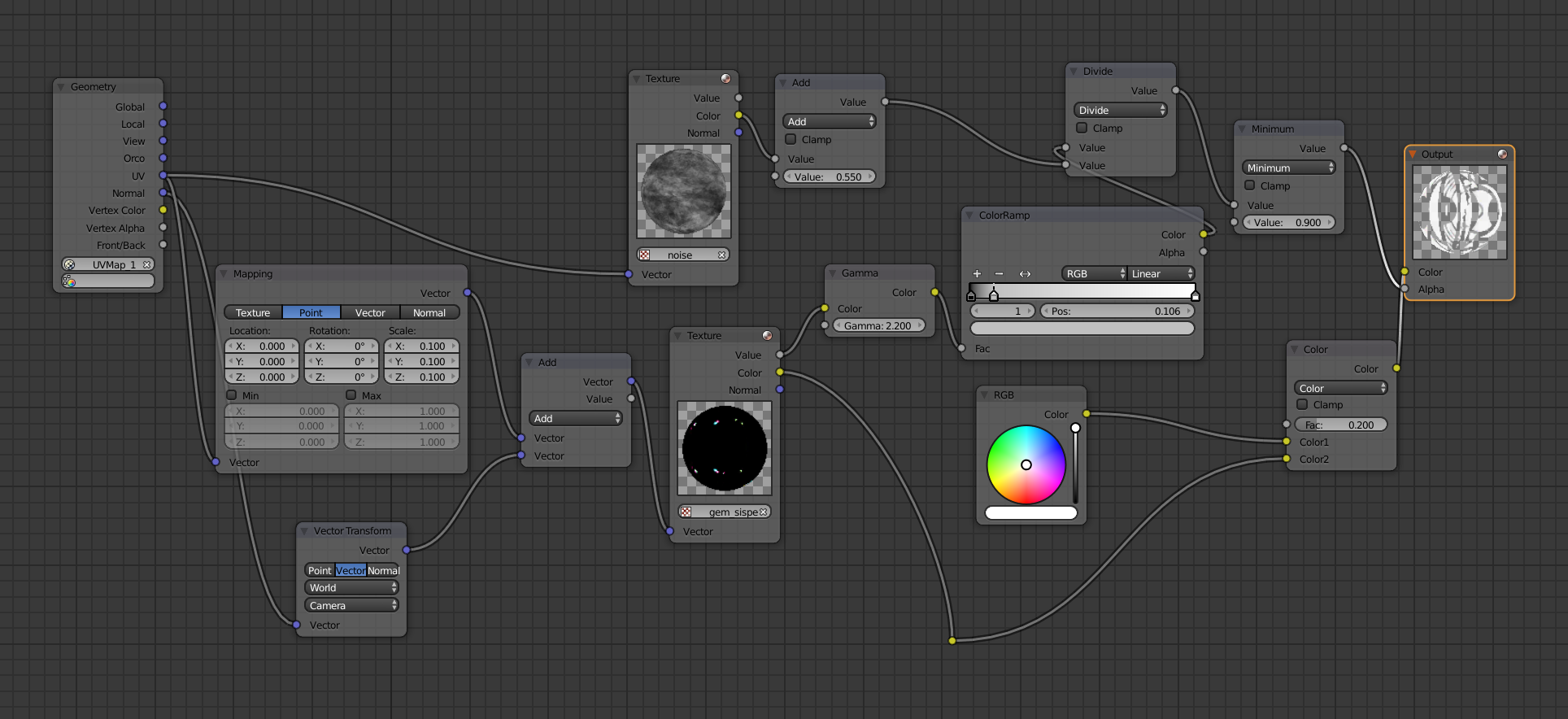
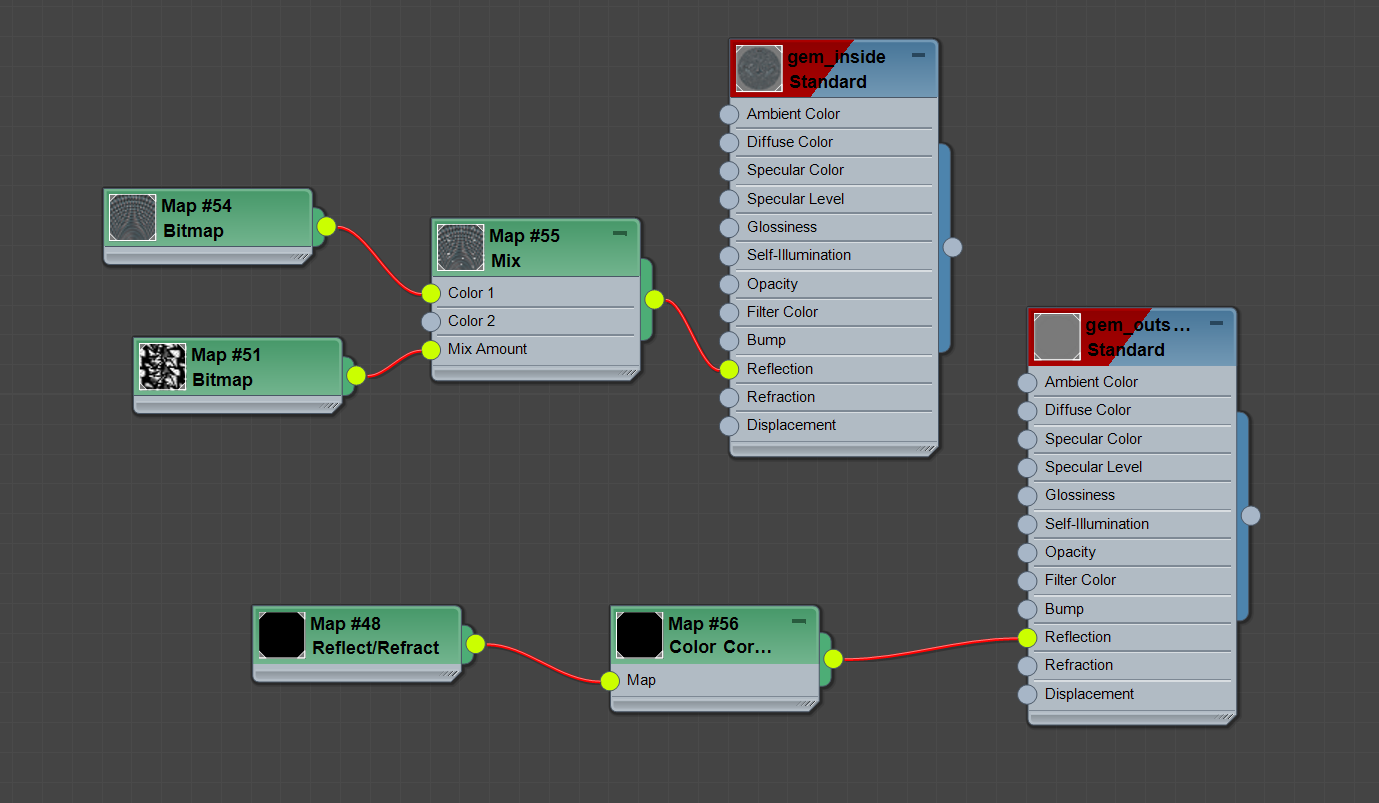
А вот это материал внешнего слоя драгоценного камня, он отвечает за грани бриллианта:

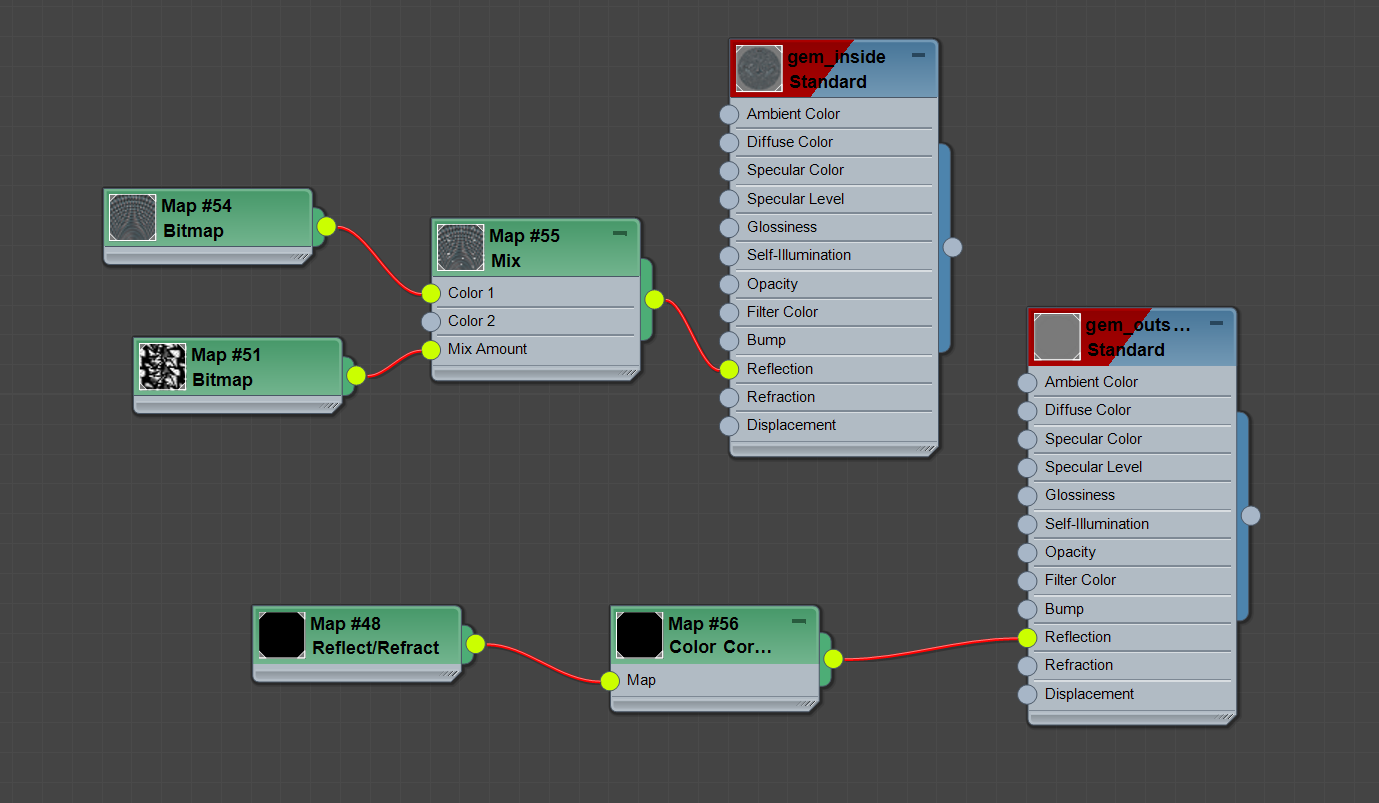
Абсолютно также сделан алмаз в 3ds Max. На картинке ниже изображены оба слоя драгоценного камня.

Расскажу немного как создавать текстуры для таких материалов. Тут нет ничего сложного. Большинство из них являются примитивными текстурами шума/отблесков и окружения, которые вы можете создать самостоятельно или найти готовые изображения в Интернете. Исключением являются карты нормали, которые придётся запекать из высокополигональных моделей.
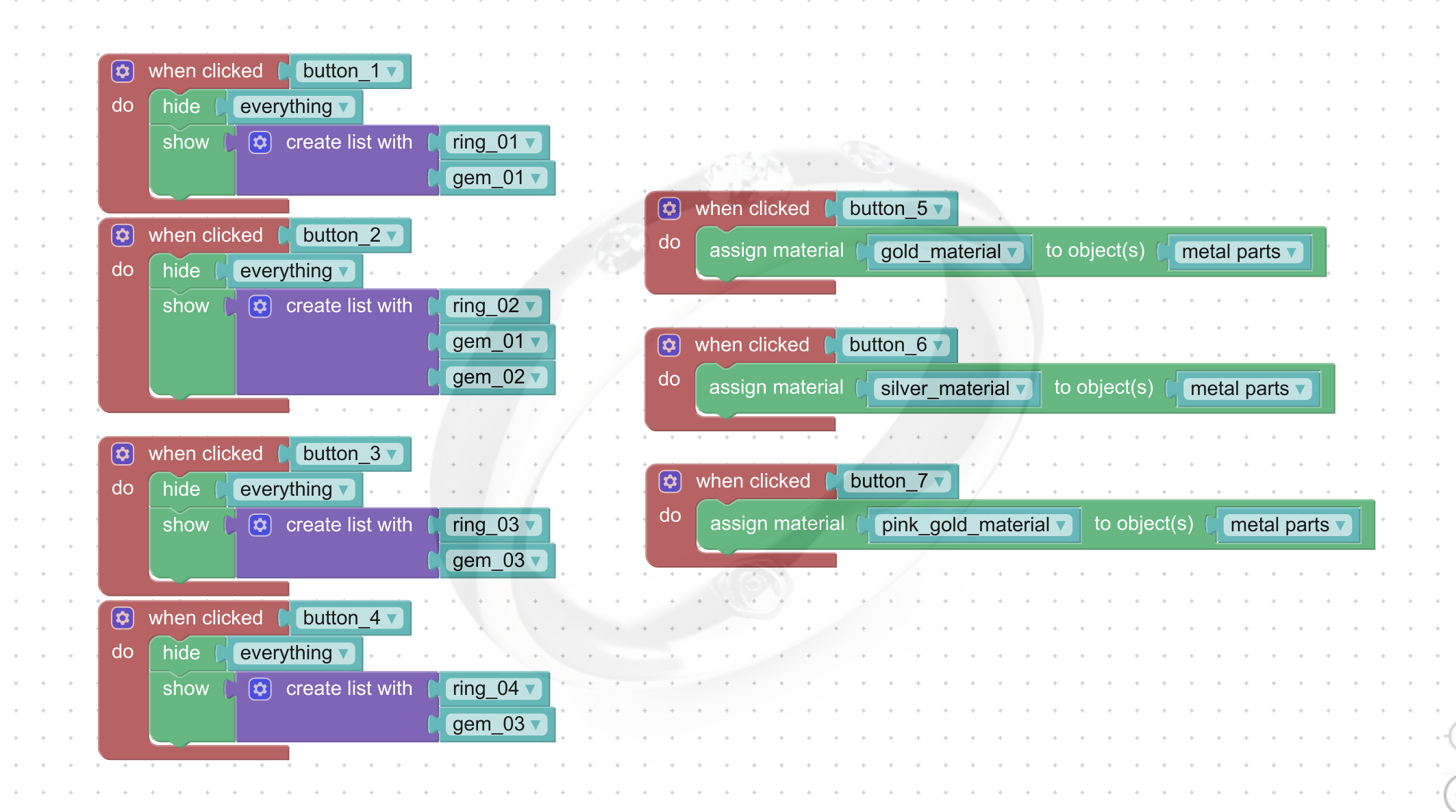
С помощью визуального редактора Puzzles вам не нужно быть программистом, чтобы сделать приличный 3D-конфигуратор. Просто используйте паззл «on click», чтобы приложение реагировало на действия пользователя, «show»/«hide», чтобы изменить форму кольца и «assign material» для изменения материалов. В этом ювелирном приложении у нас есть 4 разных кольца, каждое из которых выполнено из трёх разных материалов, соответственно серебро и золото розового и желтого оттенков.
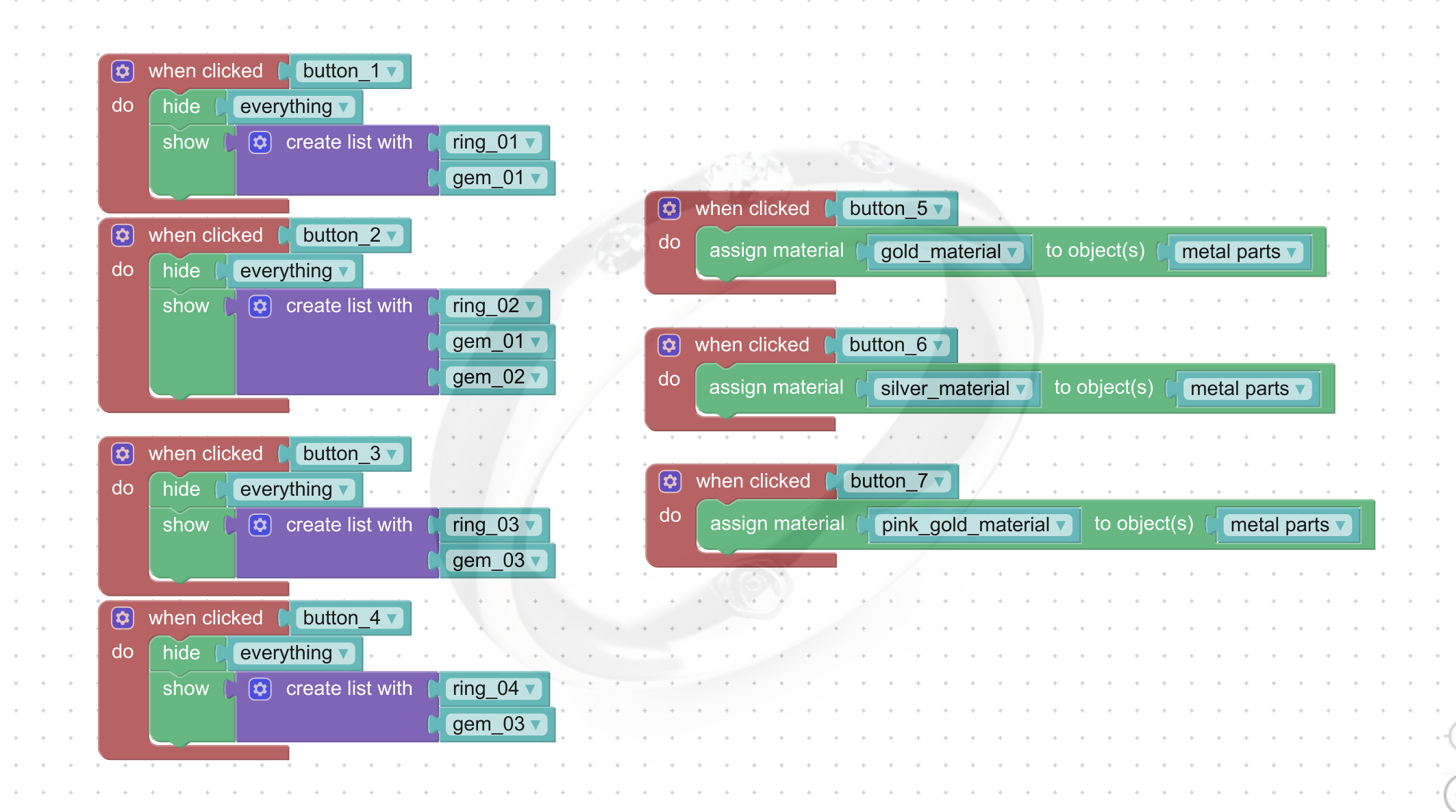
Вот как выглядит вся логика в сборе:

Как видите, тут нет ничего сложного. С левой стороны располагается блок выбора колец, а правая сторона отвечает за изменение материалов.
В итоге получается, что у пользователя есть выбор между 12 вариантами исполнения кольца. Представьте, сколько времени и сил нужно затратить ювелиру, чтобы произвести такую коллекцию. А тут у нас за всё отвечает редактор Puzzles (в такие моменты понимаешь, что работать программистом или трёхмерщиком довольно неплохо).
Это самое простое. Любое Verge3D-приложение может быть развернуто на ваших собственных ресурсах или загружено в облачный хостинг Verge3D Network. В последнем случае, просто нажмите значок зеленого глобуса в менеджере приложений, и в течение нескольких секунд/минут ваш конфигуратор окажется в облаке. По окончании загрузки вы увидите нечто вроде этого:

В диалоговом окне вы можете получить прямую ссылку на свое приложение, фрагмент HTML-кода для встраивания конфигуратора всобственный веб-сайт или блог (или уже готовый интернет магазин). Тут же имеются кнопки для расшаривания приложения через социальные сети.
По моим наблюдениям, за год в индустрии онлайн-торговли произошли радикальные изменения. Ритейл стремительно сокращает торговые площади и переходит в интернет, а в Facebook сделали возможность загружать трёхмерные модели.
Решения для трёхмерных конфигураторов растут как грибы после дождя, однако использование Verge3D для этих целей имеет ряд преимуществ. Среди них хорошая интеграция с пакетами моделирования, отсутствие зависимости от облачных решений и гибкость в разработке трёхмерных приложений. В общем, в интересное время живём!
На мой взгляд, единственная проблема, которая мешает развитию этой тенденции — отсутствие эффективных инструментов. Большинство из них являются трёхмерными движками, которые могут быть очень полезны программисту, но не обычному художнику. Но есть и исключения: аддон Verge3D к пакетам 3ds Max и Blender предлагает средства, с помощью которых трёхмерные конфигураторы может сделать и обычный человек. Именно этот инструмент мы и разберём в нашей статье.
В качестве примера мы создадим ювелирный конфигуратор. Сейчас такие конфигураторы делают все кому не лень, так что пример более чем актуальный.

Кликните тут чтобы запустить конфигуратор в новом окне.
Поскольку Verge3D может работать как с 3ds Max, так и с Blender, мы разберём оба инструмента. В этой статье мы предполагаем, что у вас уже установлен Verge3D. Если нет, качайте и устанавливайте с сайта разработчика. Там же имеется хорошее руководство по установке и обучающие видеоуроки.
Наш план
Не слушайте людей, которые говорят, что создание 3D конфигураторов это сложно и дорого. Всё намного легче, если чётко изучить процесс:
- Создаём контент (3D модели и материалы).
- Делаем приложение интерактивным, то есть реагирующим на действия пользователя.
- Публикуем конфигуратор в сети.
Давайте рассмотрим весь процесс по порядку.
Создание 3D-контента
Этот шаг является самым сложным. Однако, если у вас есть хоть какой-то опыт работы в пакетах 3ds Max и Blender или друг/сотрудник, у которого есть подобный опыт, всё делается довольно быстро.
Прежде всего, создаём 3D приложение с помощью менеджера приложений Verge3D. Введите имя проекта в диалоговом окне, показанном ниже, и оставьте остальные настройки как есть.

Далее нужно создать трёхмерные модели. Обратите внимание, что для достижения наилучших результатов, ваши 3D-объекты должны быть средней полигональности. В принципе, будет очень неплохо, если вам хватит меньше 100 тысяч полигонов на одну модель.

Следующий этап — создание материалов и текстур. Помните, что вы всегда можете ознакомиться с материалами, просто посмотрев исходные файлы в установленной сборке Verge3D (они лежат в директории
applications/ring для Blender версии и applications/ring_max для 3ds Max версии).Серебро и золото
Так выглядит серебряный материал в Блендере. Основа материала — сферическая текстура (называемая «ring_matcap»), смешанная с шумовой картой и картой нормалей. Первая представляет собой «металлическую» поверхность, а две другие делают материал более реалистичным. Поскольку у нас есть 3 разных металла: серебро, розовое и желтое золото, мы просто делаем небольшие корректировки цветности в блоке ColorRamp указанного на картинке материала.

Примерно также выглядит серебряный материал в 3ds Max. Он несколько проще, поскольку у него есть дополнительная текстура Diffuse Color, отвечающая за цвет металлической поверхности.

Бриллиант
Время разобраться с материалом бриллианта. Чтобы сделать характерный блеск и мерцание, мы смоделировали его, используя два слоя. Внутренний слой драгоценного камня имеет нерегулярную структуру меша и следующий материал:

А вот это материал внешнего слоя драгоценного камня, он отвечает за грани бриллианта:

Абсолютно также сделан алмаз в 3ds Max. На картинке ниже изображены оба слоя драгоценного камня.

Расскажу немного как создавать текстуры для таких материалов. Тут нет ничего сложного. Большинство из них являются примитивными текстурами шума/отблесков и окружения, которые вы можете создать самостоятельно или найти готовые изображения в Интернете. Исключением являются карты нормали, которые придётся запекать из высокополигональных моделей.
Добавление интерактивности
С помощью визуального редактора Puzzles вам не нужно быть программистом, чтобы сделать приличный 3D-конфигуратор. Просто используйте паззл «on click», чтобы приложение реагировало на действия пользователя, «show»/«hide», чтобы изменить форму кольца и «assign material» для изменения материалов. В этом ювелирном приложении у нас есть 4 разных кольца, каждое из которых выполнено из трёх разных материалов, соответственно серебро и золото розового и желтого оттенков.
Вот как выглядит вся логика в сборе:

Как видите, тут нет ничего сложного. С левой стороны располагается блок выбора колец, а правая сторона отвечает за изменение материалов.
В итоге получается, что у пользователя есть выбор между 12 вариантами исполнения кольца. Представьте, сколько времени и сил нужно затратить ювелиру, чтобы произвести такую коллекцию. А тут у нас за всё отвечает редактор Puzzles (в такие моменты понимаешь, что работать программистом или трёхмерщиком довольно неплохо).
Публикуемся
Это самое простое. Любое Verge3D-приложение может быть развернуто на ваших собственных ресурсах или загружено в облачный хостинг Verge3D Network. В последнем случае, просто нажмите значок зеленого глобуса в менеджере приложений, и в течение нескольких секунд/минут ваш конфигуратор окажется в облаке. По окончании загрузки вы увидите нечто вроде этого:

В диалоговом окне вы можете получить прямую ссылку на свое приложение, фрагмент HTML-кода для встраивания конфигуратора всобственный веб-сайт или блог (или уже готовый интернет магазин). Тут же имеются кнопки для расшаривания приложения через социальные сети.
Заключение
По моим наблюдениям, за год в индустрии онлайн-торговли произошли радикальные изменения. Ритейл стремительно сокращает торговые площади и переходит в интернет, а в Facebook сделали возможность загружать трёхмерные модели.
Решения для трёхмерных конфигураторов растут как грибы после дождя, однако использование Verge3D для этих целей имеет ряд преимуществ. Среди них хорошая интеграция с пакетами моделирования, отсутствие зависимости от облачных решений и гибкость в разработке трёхмерных приложений. В общем, в интересное время живём!


KeySVG
Классно! Увлекался давно таким, тогда все сложнее было.
Вдохновился, надо будет попробовать снова войти в тему, с новым технологическим укладом.
alexkowel Автор
Спасибо, за отзыв. Тема действительно актуальная, может быть мне стоит написать ещё одну статью, в которой рассмотреть, наряду с трёхмерной частью, создание интерфейса конфигуратора.
KeySVG
Да, было бы замечательно. Было бы интересно также в плане взаимодействия интерфейса с программным обеспечение платформ для электронной торговли. Видимо посредством JS.
Вот из примера, если уж переводить в практическую плоскость, при конфигурировании изделия создаются разные изделия в стоимостном плане, актуально было бы пересчет цены как минимум, может быть генерация артикула.
alexkowel Автор
Это точно, на западе даже есть специальный термин для этого — CPQ (Configure Price Quote). В общем, будем думать.