В нашей предыдущей статье «Делаем 3D конфигуратор без программирования и вёрстки» мы обсудили вопросы создания 3D-магазина ювелирных изделий с использованием пакетов моделирования Blender и 3ds Max.
Сегодня мы обновим этот проект и сделаем из него реально работающий магазин. Для этого нам понадобится снабдить его следующими функциями:
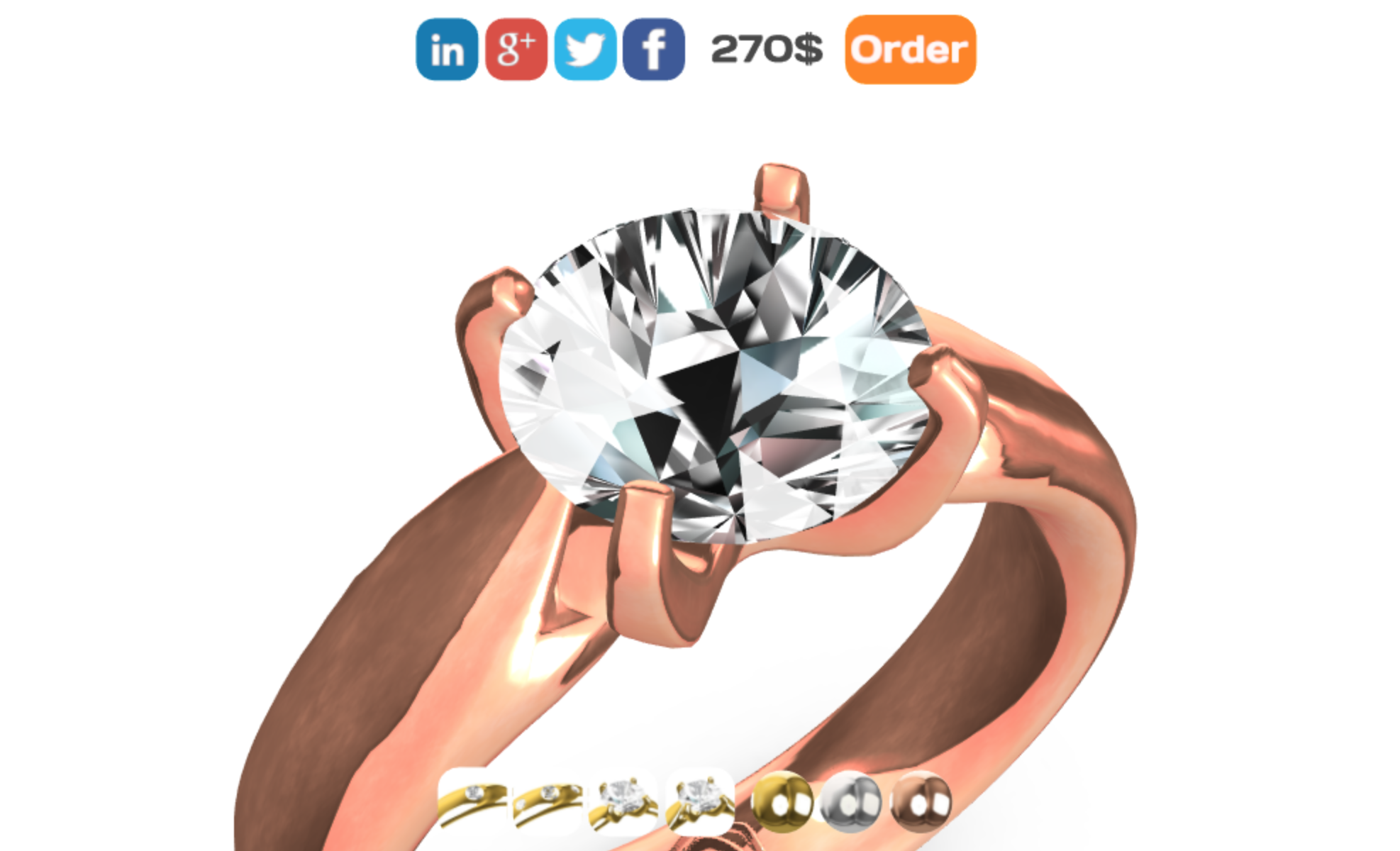
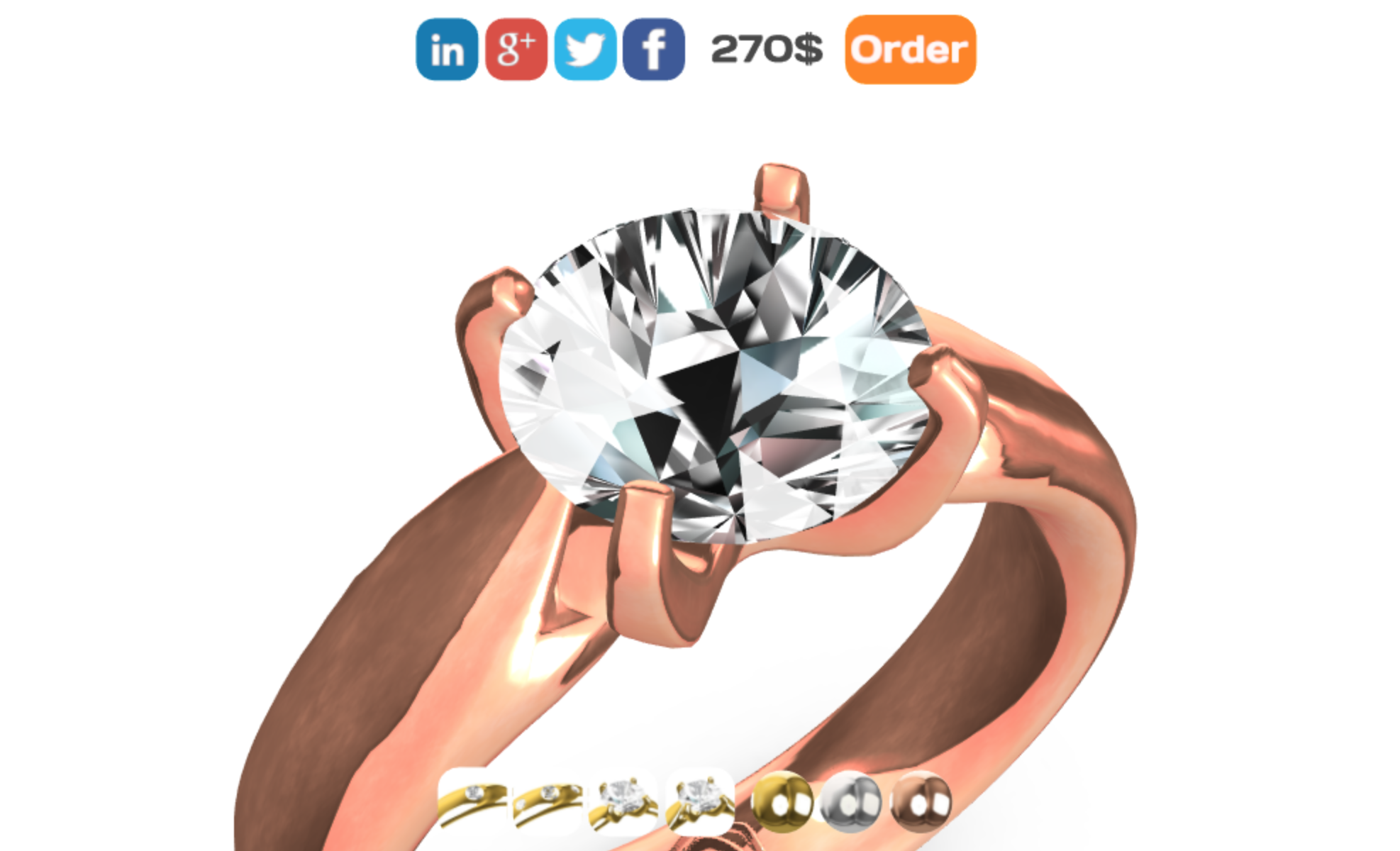
В конце концов, у нас будет что-то вроде этого:

Нажмите тут, чтобы запустить приложение.
Как обычно, вы можете найти исходные файлы (3ds Max, Blender и Puzzles) этого конфигуратора в последней версии дистрибутива фреймворка Verge3D.
Задача выглядит несколько амбициозной. Нам нужно создать 3D-магазин с конфигуратором (клиентская часть) и системой обработки заказов на стороне сервера. Но в реальности всё не так сложно, ведь у нас есть чёткий план:
Давайте рассмотрим весь процесс шаг за шагом.
В этом уроке мы предполагаем, что на вашем сервере установлена ??система управления контентом WordPress. Начиная с версии 2.7, фреймворк Verge3D (который мы использовали в прошлый раз для создания конфигуратора) поставляется с плагином к WordPress. Этот плагин уже содержит в себе простую систему электронной коммерции, которая может обрабатывать заказы, переданные с помощью блока визуального редактора логики Puzzles «place order» (мы обсудим этот момент чуть позже).
Если у вас нет сервера или вы не знаете, что такое WordPress — без паники! Гуглим «хостинг WordPress», изучаем и заказываем готовый сервер (подсказка — больше 100 рублей в месяц можно не давать). Чтобы научиться работе с WordPress быть программистом, сисадмином или веб-дизайнером совсем не обязательно.
Давайте продолжим настройку нашего магазина. Сначала установите и активируйте плагин Verge3D через меню «Плагины» в админке WordPress. Этот плагин имеется в официальном каталоге WordPress.org, так что проблем установкой не будет.
Далее, чтобы научить ваш сайт обрабатывать заказы, добавьте на любую страницу или в пост следующий короткий код:
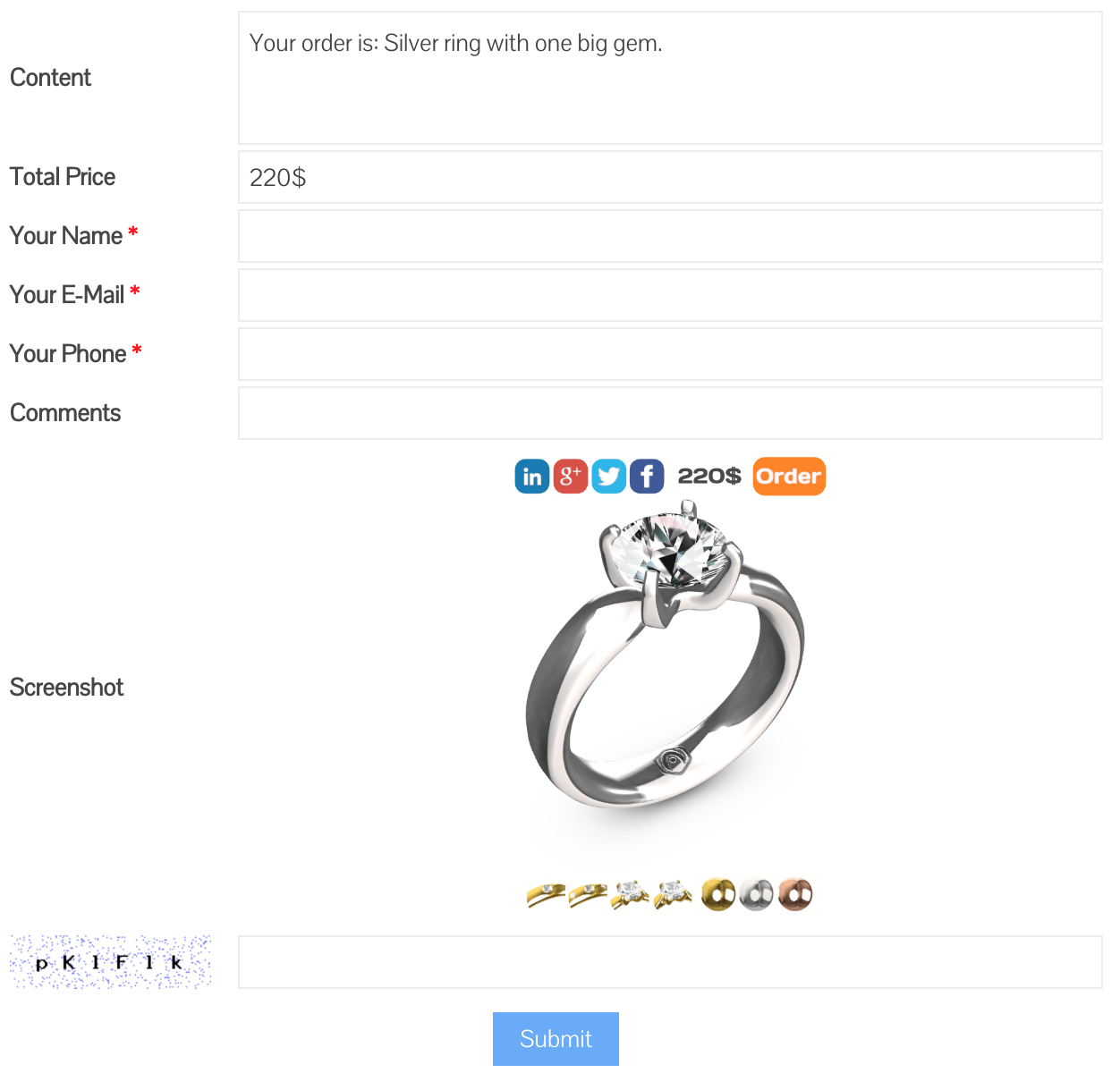
Этот код заменяется на форму заказа, которая выглядит примерно так (примерно, потому что её вид сильно зависит от используемой темы WordPress):

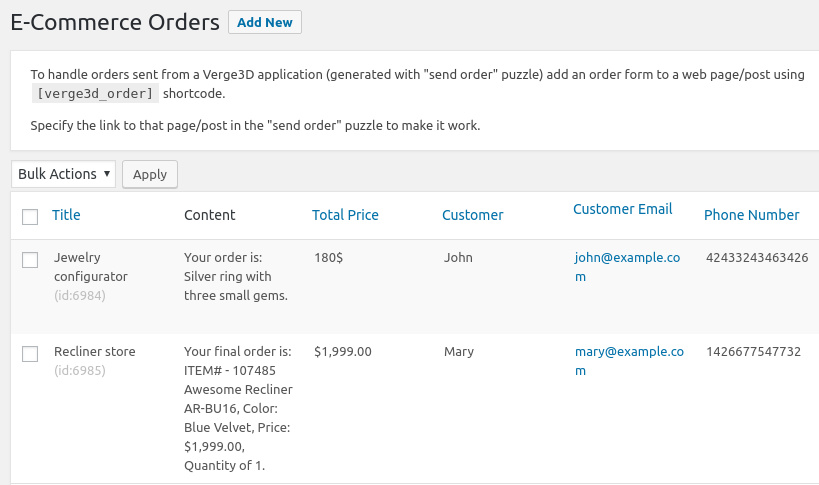
Все заказы, отправленные через эту форму заказа, будут доступны через меню Verge3D->E-Commerce в вашей админке:

Заказы в этом списке создаются автоматически после получения запросов от вашего приложения-конфигуратора. Например, когда некий Джон (его заказ первый на картинке) покупает серебряное кольцо с тремя драгоценными камушками за 180 долларов, вы можете перезвонить ему или написать письмо, подтвердить заказ и узнать дополнительную информацию, такую ??как адрес доставки и способ оплаты.
Собственно это все, что вам нужно делать на сервере. Теперь пришло время вернуться к нашему 3D-конфигуратору и научить его работе с WordPress.
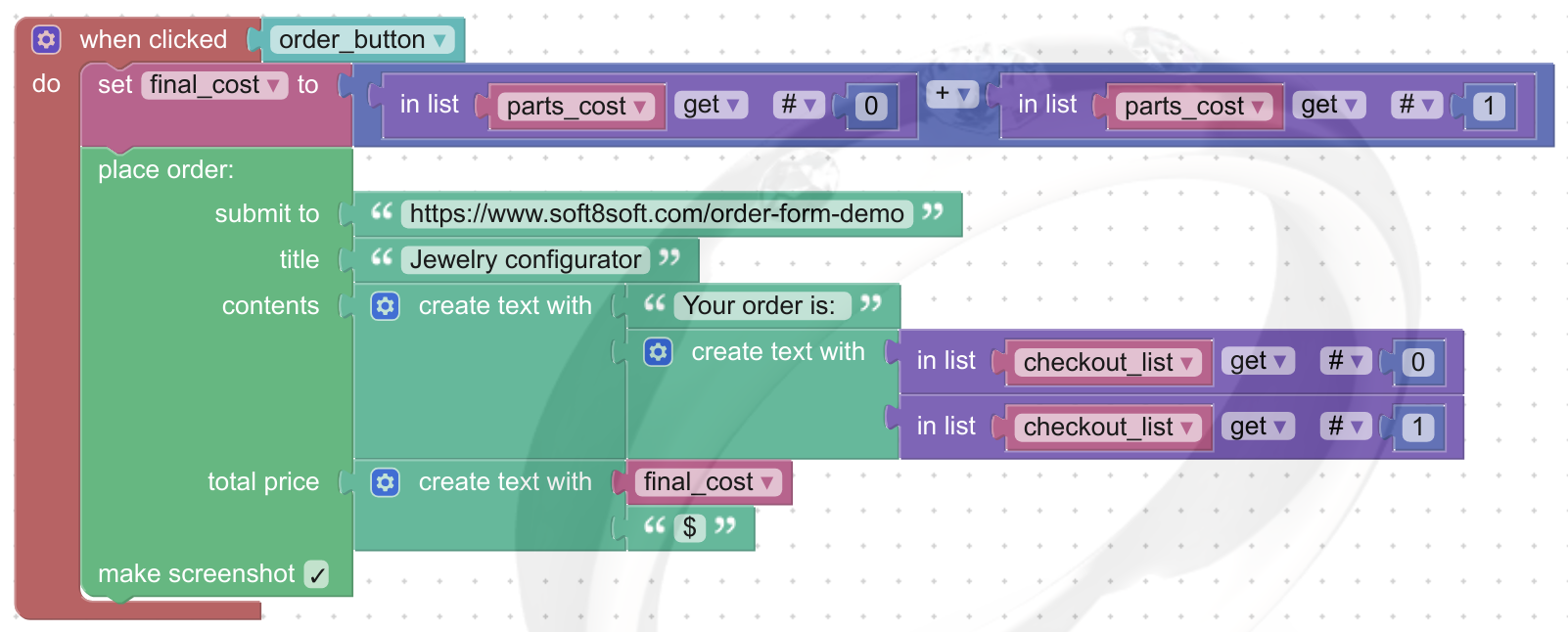
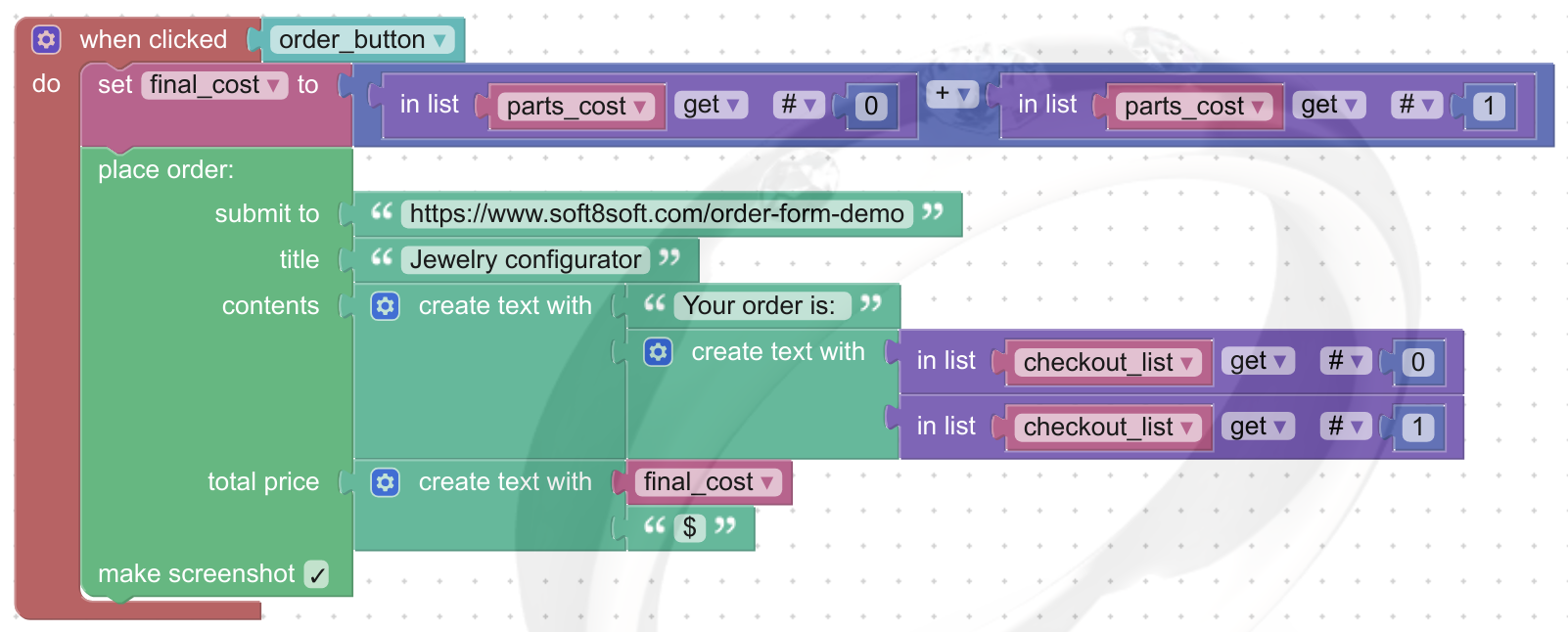
Эта часть довольно простая. Добавьте в ваше приложение пазл «place order», укажите URL на форму заказа, название, описание и сумму заказа. Вот что получится:

Логика работы довольно тривиальна: когда пользователь нажимает кнопку заказа, мы вычисляем цену кольца на основе выбранного металла и драгоценных камней. Затем мы используем пазл «place order» для отправки выбранной конфигурации на сервер.
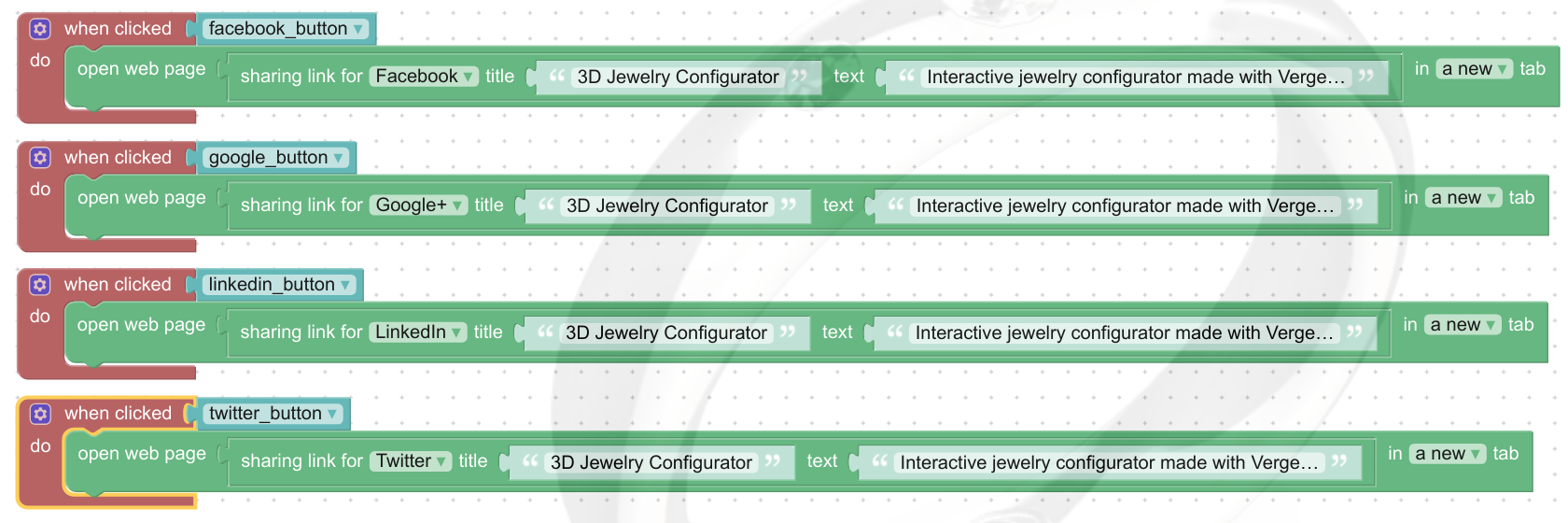
Вы когда-нибудь видели магазин без кнопок для расшаривания в социальных сетях? Вот-вот, давайте исправим это недоразумение с помощью серии однотипных пазлов:

Тут логика ещё проще. Когда пользователь нажимает на кнопку, мы открываем нужную социальную сеть в новой вкладке, предварительно сообщив заголовок и содержимое поста, который хотим опубликовать.
Методы, описанные в этой статье, могут использоваться не только для 3D-конфигураторов продуктов, но и для других приложений электронной коммерции. Например, вы можете использовать их для создания магазина 3D-моделей или интерактивной презентации чего-либо, особенно если в этой презентации имеется возможность что-нибудь заказать.
Что же касается социальных сетей, то простор для воображения просто огромный. Вместо скучной плоской кнопки можно сделать забавного анимированного персонажа.
Спасибо, что прочитали мою статью до этого места. Как всегда, комментарии приветствуются.
Сегодня мы обновим этот проект и сделаем из него реально работающий магазин. Для этого нам понадобится снабдить его следующими функциями:
- Вычисление цены на основе конфигурации пользователя.
- Отправка заказов для дальнейшей обработки менеджером.
- Кнопки социальных сетей (куда без них).
В конце концов, у нас будет что-то вроде этого:

Нажмите тут, чтобы запустить приложение.
Как обычно, вы можете найти исходные файлы (3ds Max, Blender и Puzzles) этого конфигуратора в последней версии дистрибутива фреймворка Verge3D.
План
Задача выглядит несколько амбициозной. Нам нужно создать 3D-магазин с конфигуратором (клиентская часть) и системой обработки заказов на стороне сервера. Но в реальности всё не так сложно, ведь у нас есть чёткий план:
- Для начала нам нужно настроить сервер для приёма и обработки заказов.
- Следующий этап — с помощью визуального редактора Puzzles вычисляем цену и добавляем логику формирования заказа и отправки его на сервер.
- Наконец, мы добавляем в приложение кнопки для расшаривания нашего приложения в сетях Facebook, Twitter, LinkedIn и Google+.
Давайте рассмотрим весь процесс шаг за шагом.
Настройка сервера
В этом уроке мы предполагаем, что на вашем сервере установлена ??система управления контентом WordPress. Начиная с версии 2.7, фреймворк Verge3D (который мы использовали в прошлый раз для создания конфигуратора) поставляется с плагином к WordPress. Этот плагин уже содержит в себе простую систему электронной коммерции, которая может обрабатывать заказы, переданные с помощью блока визуального редактора логики Puzzles «place order» (мы обсудим этот момент чуть позже).
Если у вас нет сервера или вы не знаете, что такое WordPress — без паники! Гуглим «хостинг WordPress», изучаем и заказываем готовый сервер (подсказка — больше 100 рублей в месяц можно не давать). Чтобы научиться работе с WordPress быть программистом, сисадмином или веб-дизайнером совсем не обязательно.
Давайте продолжим настройку нашего магазина. Сначала установите и активируйте плагин Verge3D через меню «Плагины» в админке WordPress. Этот плагин имеется в официальном каталоге WordPress.org, так что проблем установкой не будет.
Далее, чтобы научить ваш сайт обрабатывать заказы, добавьте на любую страницу или в пост следующий короткий код:
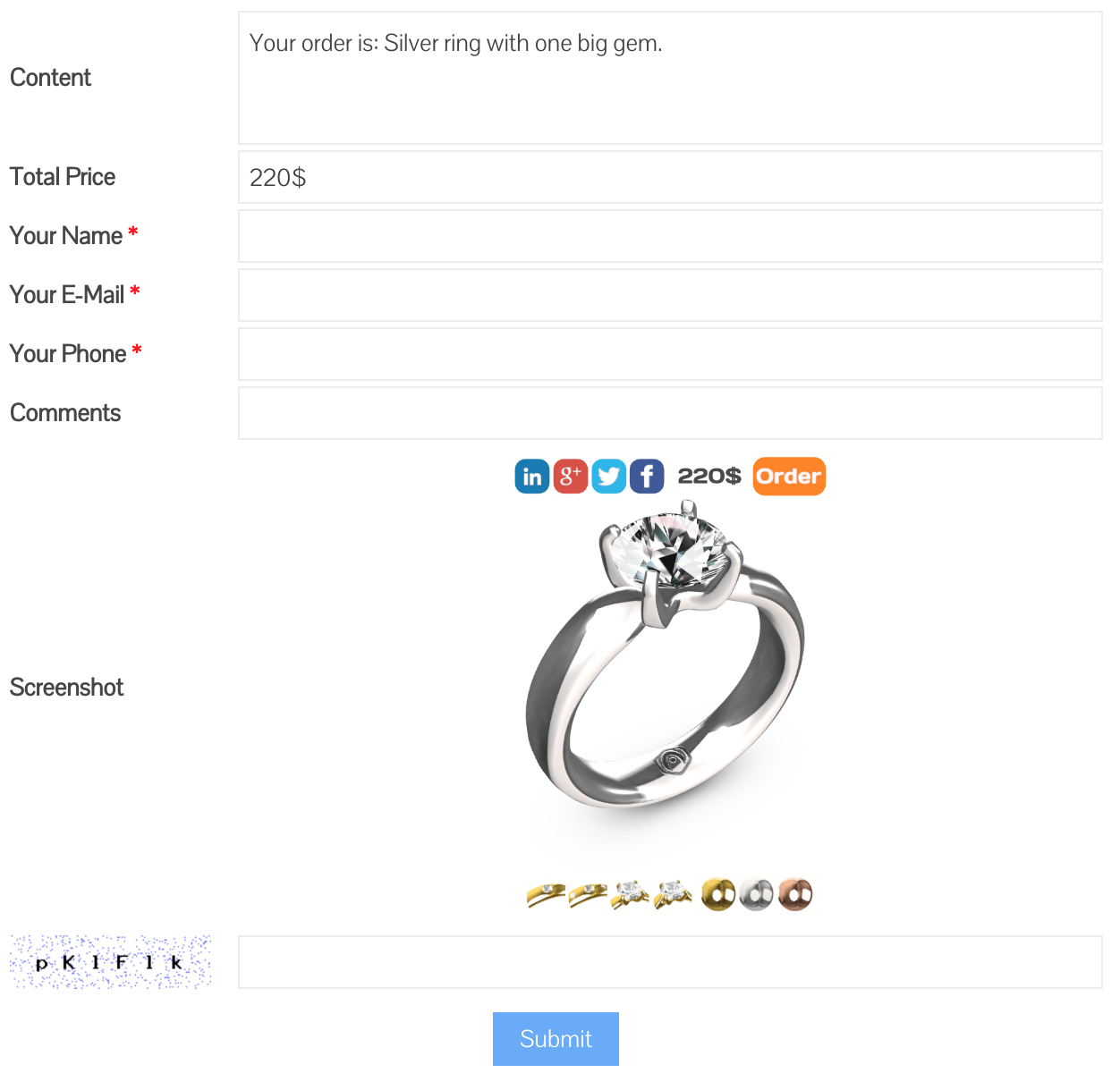
[verge3d_order]Этот код заменяется на форму заказа, которая выглядит примерно так (примерно, потому что её вид сильно зависит от используемой темы WordPress):

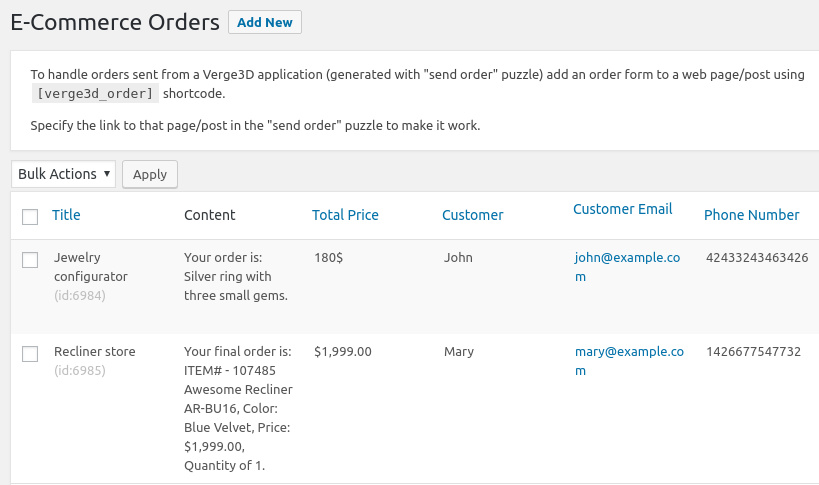
Все заказы, отправленные через эту форму заказа, будут доступны через меню Verge3D->E-Commerce в вашей админке:

Заказы в этом списке создаются автоматически после получения запросов от вашего приложения-конфигуратора. Например, когда некий Джон (его заказ первый на картинке) покупает серебряное кольцо с тремя драгоценными камушками за 180 долларов, вы можете перезвонить ему или написать письмо, подтвердить заказ и узнать дополнительную информацию, такую ??как адрес доставки и способ оплаты.
Собственно это все, что вам нужно делать на сервере. Теперь пришло время вернуться к нашему 3D-конфигуратору и научить его работе с WordPress.
Прикручиваем форму заказа к 3D-конфигуратору
Эта часть довольно простая. Добавьте в ваше приложение пазл «place order», укажите URL на форму заказа, название, описание и сумму заказа. Вот что получится:

Логика работы довольно тривиальна: когда пользователь нажимает кнопку заказа, мы вычисляем цену кольца на основе выбранного металла и драгоценных камней. Затем мы используем пазл «place order» для отправки выбранной конфигурации на сервер.
Кнопки соц. сетей
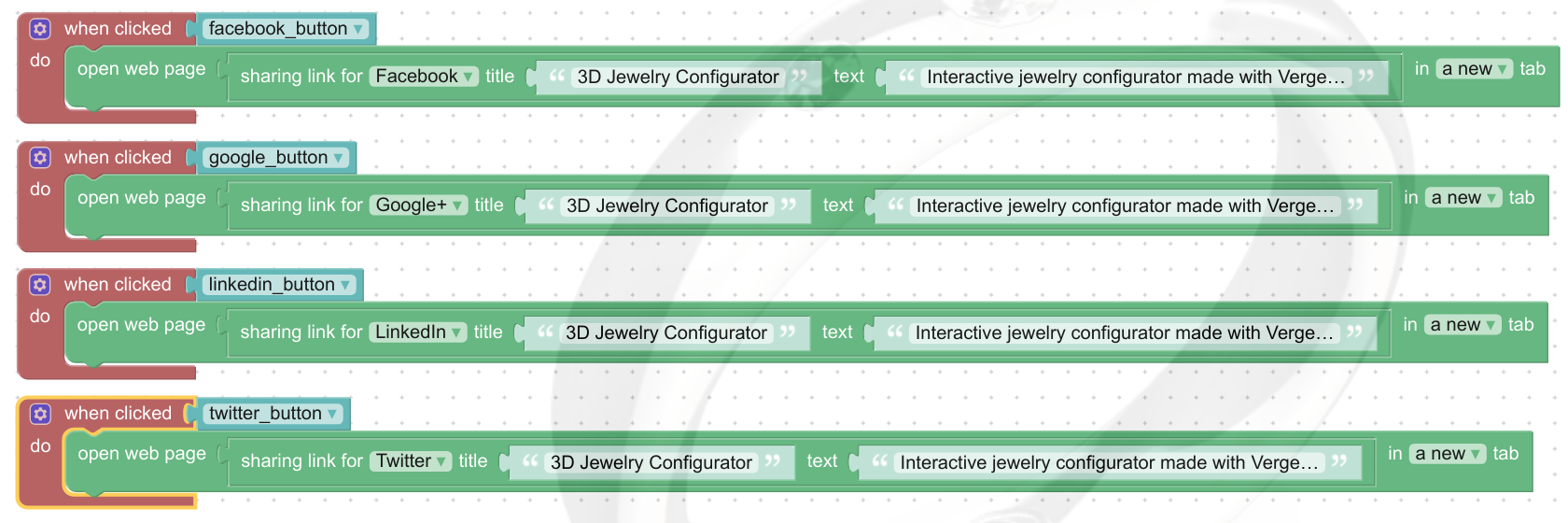
Вы когда-нибудь видели магазин без кнопок для расшаривания в социальных сетях? Вот-вот, давайте исправим это недоразумение с помощью серии однотипных пазлов:

Тут логика ещё проще. Когда пользователь нажимает на кнопку, мы открываем нужную социальную сеть в новой вкладке, предварительно сообщив заголовок и содержимое поста, который хотим опубликовать.
Выводы
Методы, описанные в этой статье, могут использоваться не только для 3D-конфигураторов продуктов, но и для других приложений электронной коммерции. Например, вы можете использовать их для создания магазина 3D-моделей или интерактивной презентации чего-либо, особенно если в этой презентации имеется возможность что-нибудь заказать.
Что же касается социальных сетей, то простор для воображения просто огромный. Вместо скучной плоской кнопки можно сделать забавного анимированного персонажа.
Спасибо, что прочитали мою статью до этого места. Как всегда, комментарии приветствуются.

