В этой публикации я расскажу о том, как создать GitHub Pages для AngularJS-проектов, которые были созданы с помощью генераторов Yeoman. gh-pages удобен тем, что позволяет наглядно увидеть веб-страницу, а не ее исходный код. Как написано в описании gh-pages, они используются для статических HTML-страниц [1]. Однако, и в случае AngularJS-фреймворка, gh-pages могут быть полезны.
Для того, чтобы все работало, должны быть установлены заранее несколько компонентов:
Инструкции по установке этих компонентов можно найти в сети или здесь на Хабре. Проверить, что все установлено можно так:

В этой статье я бы хотела сконцентрироваться на том, как сделать так, чтобы заработали gh-pages, поэтому переходим дальше.
1) Для начала нам понадобится создать новый репозиторий на GitHub [9]

Клонируем репозиторий в папку с нашими проектами [10], и переходим во вновь созданную директорию.

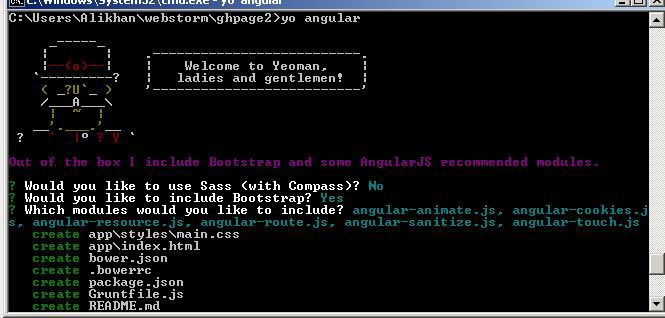
2) Надо создать новый проект, используя yeoman angular генератор [11]

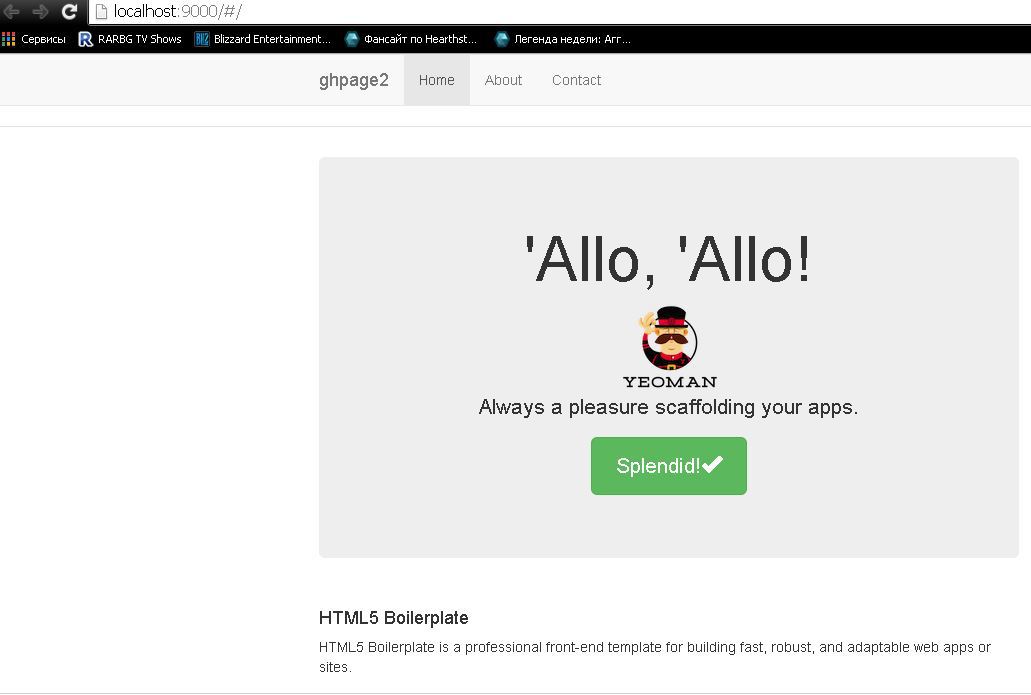
Чтобы проверить, что все работает корректно, запускаем

Теперь нужно вернуться обратно в консоль, и остановить сервер. Запускаем
3) Собственно, переходим к тому, ради чего я начала писать эту статью. Будем добавлять
4) Деплоим subtree в ветку gh-pages (мы сейчас в master-ветке)
5) Дальше продолжаем работать в master-ветке. Каждый раз, когда надо задеплоить изменения в gh-pages, запускаем grunt build и пушаем изменения в sbtree
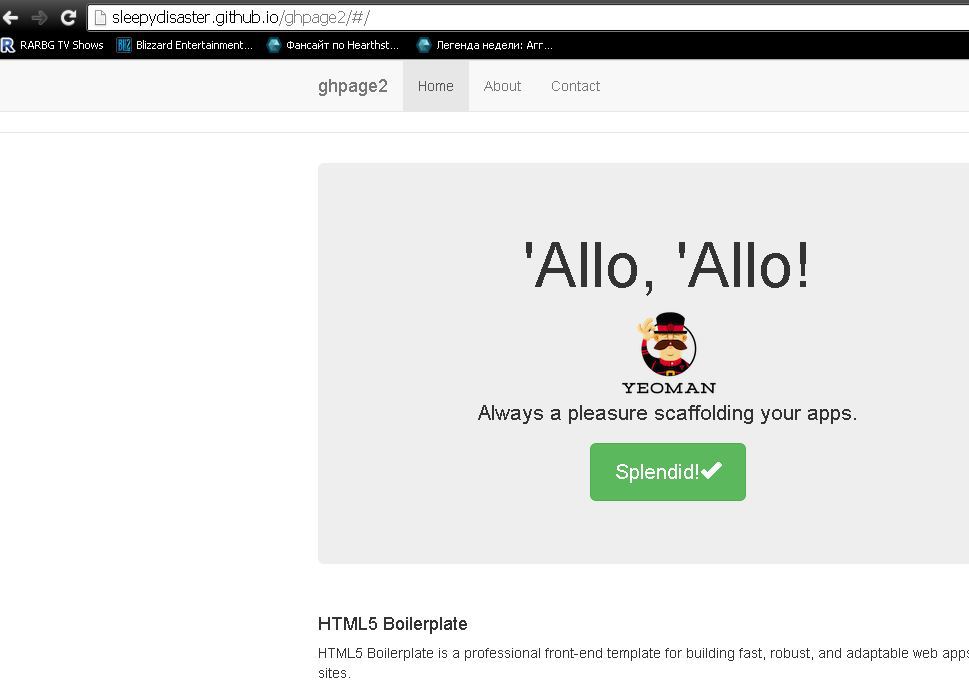
6) Страницу можно посмотреть по такой ссылке

7) А так она выглядит в репозитории на GitHub.

В ветку gh-pages добавилась только папка
Далее можно продолжать работать в master-ветке, и комитить изменения как обычно. Когда же захочется добавить изменения в ветку gh-pages надо будет сначала сбилдить проект (
Таким образом, теперь у нас есть страница, где можно посмотреть на результат своих трудов не в форме кода, а в форме обычной страницы. В данной заметке не рассмотрен случай, когда к нашему сайту прикручен бэкэнд. Почитать об одном из таких случаев можно здесь: [13]
Для того, чтобы все работало, должны быть установлены заранее несколько компонентов:
Инструкции по установке этих компонентов можно найти в сети или здесь на Хабре. Проверить, что все установлено можно так:
В этой статье я бы хотела сконцентрироваться на том, как сделать так, чтобы заработали gh-pages, поэтому переходим дальше.
1) Для начала нам понадобится создать новый репозиторий на GitHub [9]
Клонируем репозиторий в папку с нашими проектами [10], и переходим во вновь созданную директорию.
2) Надо создать новый проект, используя yeoman angular генератор [11]
Чтобы проверить, что все работает корректно, запускаем
grunt serve
. Проект запускается локально, и открывается в браузере.Теперь нужно вернуться обратно в консоль, и остановить сервер. Запускаем
grunt build. После того, как проект сбилдился, надо открыть .gitignore в текстовом редакторе или IDE. Оттуда надо удалить строку dist3) Собственно, переходим к тому, ради чего я начала писать эту статью. Будем добавлять
dist в gh-pages. Подробную инструкцию можно найти здесь [12]. Надо запустить grunt build. После того, как проект успешно сбилдился, в консоли добавляем dist в GitHub-репозиторий.
git add dist && git commit -m "Initial dist subtree commit"
4) Деплоим subtree в ветку gh-pages (мы сейчас в master-ветке)
git subtree push --prefix dist origin gh-pages
5) Дальше продолжаем работать в master-ветке. Каждый раз, когда надо задеплоить изменения в gh-pages, запускаем grunt build и пушаем изменения в sbtree
git subtree push --prefix dist origin gh-pages
6) Страницу можно посмотреть по такой ссылке
http(s)://<username>.github.io/<projectname>
. В моем случае это github.com/sleepydisaster/ghpage27) А так она выглядит в репозитории на GitHub.
В ветку gh-pages добавилась только папка
dist
с ее содержимым.Далее можно продолжать работать в master-ветке, и комитить изменения как обычно. Когда же захочется добавить изменения в ветку gh-pages надо будет сначала сбилдить проект (
grunt build
). Потом запушать эти изменения в ветку gh-pages
git subtree push --prefix dist origin gh-pages
Таким образом, теперь у нас есть страница, где можно посмотреть на результат своих трудов не в форме кода, а в форме обычной страницы. В данной заметке не рассмотрен случай, когда к нашему сайту прикручен бэкэнд. Почитать об одном из таких случаев можно здесь: [13]

