Привет!
Хекслет вернулся на Хабр! В прошлых публикациях мы писали о своих курсах по программированию, переводили интересные статьи и выкладывали публичные собеседования джуниоров. Продолжаем!

иллюстрация из курса «Основы командной строки»
Вот осенние новости.
Конкурс историй
Вы ищете работу? Возможно, свою первую работу программистом? Напишите интересную историю о том, как и почему вы стали изучать программирование, как выглядит ваш процесс обучения и роста. Авторы трёх историй, набравших больше всего «старов» (звёздочек) на Гитхабе, получат по году бесплатного обучения на Хекслете с проектами.
(Проекты — это недельные интенсивы, где вы будете разрабатывать и публиковать полноценные приложения вместе с опытными менторами).
Подробнее об условиях и призах > mystory.hexlet.io. А репозиторий с историями тут > github.com/Hexlet/our-stories.
Новые курсы
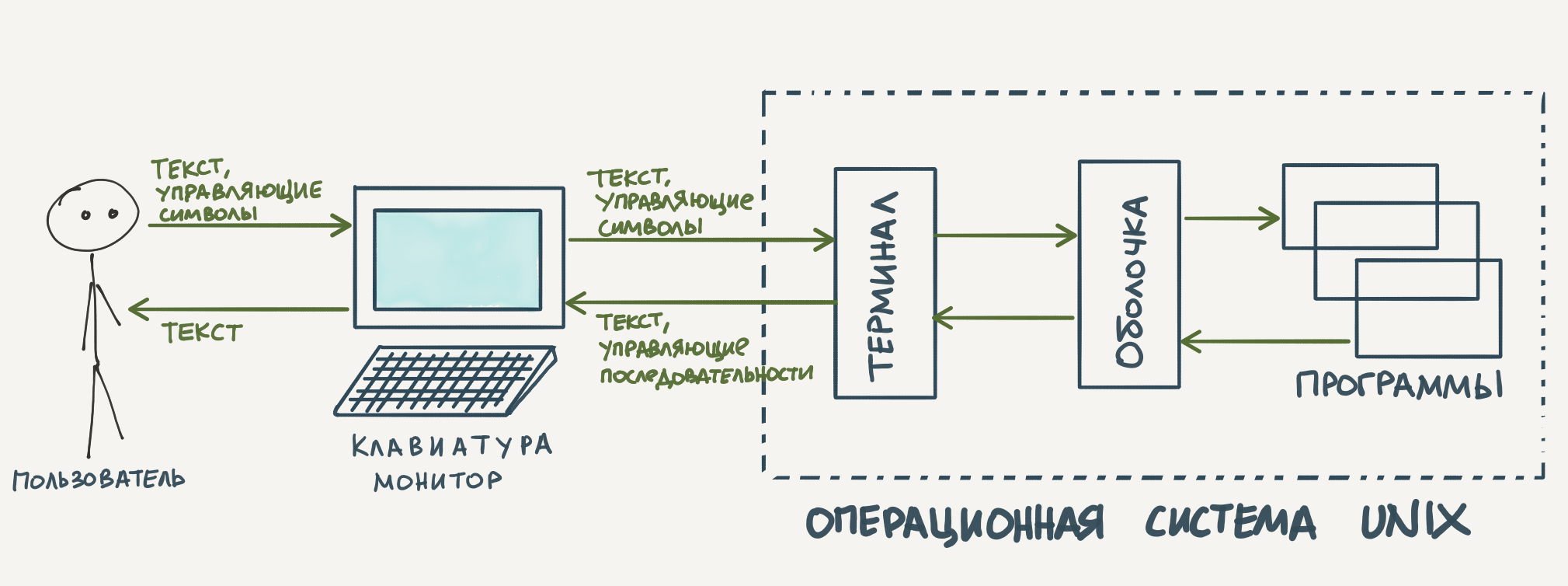
Вышел бесплатный курс, которого так не хватало многим пользователям, особенно тем, кто проходил первый проект: Основы командной строки.
Этот курс заменил собой старую версию и расширился большим количеством новой информации. Ключевые темы:
- работа файловой системы
- навигация
- права доступа и выполнение программ
- grep, pipeline
- sudo
- окружение (env)
Другие обновления в курсах
В курсах по PHP не хватало квизов (вопросы после теории), и теперь их стало больше. В основном они добавились в курс по настройке окружения (бесплатно), и объектно-ориентированному программированию.
Сейчас идет переработка курса «Основы php» (бесплатно). Новый курс строится с учетом проекта Code-Basics.ru и позволяет закрепить все что там проходилось.
В курсе по DOM добавились два важных урока про управление состоянием и MVC. Теперь мы учим не только разбираться пользоваться домом, но и строить фронтенд приложения без фреймворков.
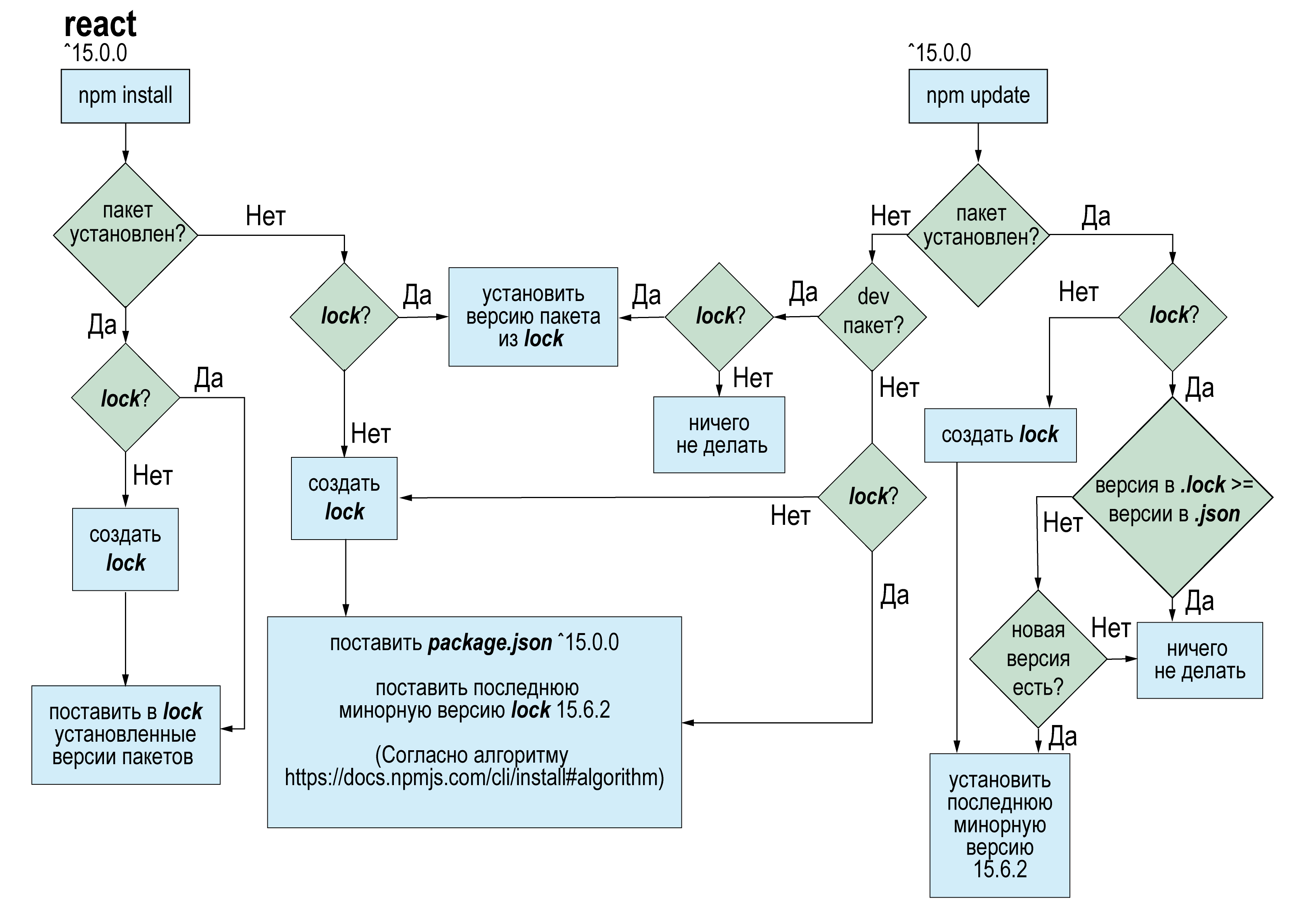
В курсах по настройке окружения добавились клевые картинки, на которых видно как работают механизмы обновления зависимостей в php и js.

иллюстрация из урока «Lock файл» курса «JS: Настройка окружения» (бесплатно)
В курсе по Реакту обновились некоторые уроки, так как изменился сам React. На очереди курс по Redux.
Мы начали работу с новым преподавателем по Java Вячеславом Лапиным, с которым уже запустили первый проект. Первое время проекты по джаве будут идти очень часто, буквально через неделю. В планах добавление Java на Code-basics.ru.
Кстати, Вячеслав сегодня вечером проведет вебинар о жизни Java-разработчика. Какие основные проблемы наблюдаются на этом пути, какие личные качества помогут Вам в работе, какие soft-skill'овые и технические навыки необходимы и будут плюсом для успешной карьеры, как проходить собеседования и испытательные сроки, что необходимо делать на проекте, помимо выполнения задачь, которые перед вами ставит руководство, как налаживать горизонтальные связи и как понимать, что пора уходить на другой проект, в другую контору, может даже с переездом. Всё на основании личного опыта и многолетнего опыта общения с коллегами в профессиональной среде.
Новые фичи
На Хекслете есть корпоративные подписки для больших и маленьких компаний. Мы улучшили этот раздел, добавили выгрузку аналитики и отчётов и упростили биллинг.
Мы пожали и уменьшили js, сайт стал загружаться быстрее особенно в упражнениях.
На странице каждого испытания показывается блок с код ревью этого испытания. Благодаря нему смотреть решения других пользователей становится проще (пример).
В ближайшие дни выкатывается серьезное улучшение связанное с редактором. Раньше, если долго не трогать редактор, то он переставал отвечать и спасал только f5. Теперь восстановление происходит автоматически.
Планы
Скоро мы выложим еще кучку бесплатных курсов, опубликуем новые вебинары и публичные собеседования джуниоров и расскажем об обновлениях бесплатного проекта Code-basics.ru.
Хороших выходных!
Комментарии (11)

Smasher
05.10.2018 11:51А в чём отличие бесплатных курсов на самом Хекслете и на code-basics?
Не думали отказаться от комментариев на оснвое Disqus в пользу чего-то более легковесного и уважающего приватность, например https://remark42.com/ Там есть импорт из Disqus.
toxicmt
05.10.2018 12:06План такой. На бейзиксе разжевано по самое не могу для тех кто вообще ничего не знает. На Хекслете курсы стартуют от тех знаний что даются на бейзиксе. Подобная схема уже реализована для PHP, для остальных в процессе.
> Не думали отказаться от комментариев
Пока единственная цель это как можно меньше всего делать руками. Дискас позволяет не программировать и не заниматься инфраструктурой.

RezyaD21
05.10.2018 12:04Даешь белую тему редактора в упражнениях!

freetonik Автор
05.10.2018 12:05Предлагаю вам написать расширение для браузера или просто набор стилей для какого-нибудь tampermonkey :-) мы его опубликуем

RezyaD21
05.10.2018 13:32Отличная идея! Правда я не очень понимаю как это сделать. Не подскажите каких-нибудь ресурсов?

AlexP11223
08.10.2018 00:45TM это расширение, которое позволяет выполнить любой JS на определенных страницах (например, адреса начинающиеся с site.com/forum/).
Если нужно только CSS, то есть более простые аналогичные расширения типа Stylus.


AshikTC
Было бы круто, если бы по Пайтону допилили курс, а ещё лучше — профессию
toxicmt
Этот план зреет уже давно. Надеюсь что в начале следующего года приступим.
AshikTC
Спасибо ?
А в каком направлении, если не секрет, или еще не определились?
Каких конкретно курсов я не видел: это для научных сотрудников (биология, генетика, и т.д.) и по визуализации (данных, работы со шрифтами, кривыми). Есть на Skillshare на Processing, но очень общий и на английском, а так ничего и не встречалось. Между тем, на том же Степике в комментариях довольно большое число людей было, которые изучали Пайтон не для будущей профессии.
toxicmt
Наша экспертиза все же это веб. Поэтому будет общий питон + веб в виде фласка и джанги.