Видели эти модные генераторы цветовой палитры? Когда выбираешь цвет, настраиваешь несколько параметров с музыкальными словечками типа «триада» или «четвёртый мажор» — и получаете пять идеальных цветов для своего веб-сайта?

Такой вычислительный и научный подход к выбору идеальной цветовой гаммы крайне соблазнителен, но не очень полезен.
Ну, если не хотите, чтобы сайт выглядел так:

Что нужно на самом деле
Вы ничего не сделаете с пятью шестнадцатеричными кодами. Чтобы построить что-то реальное, требуется гораздо более полная палитра.

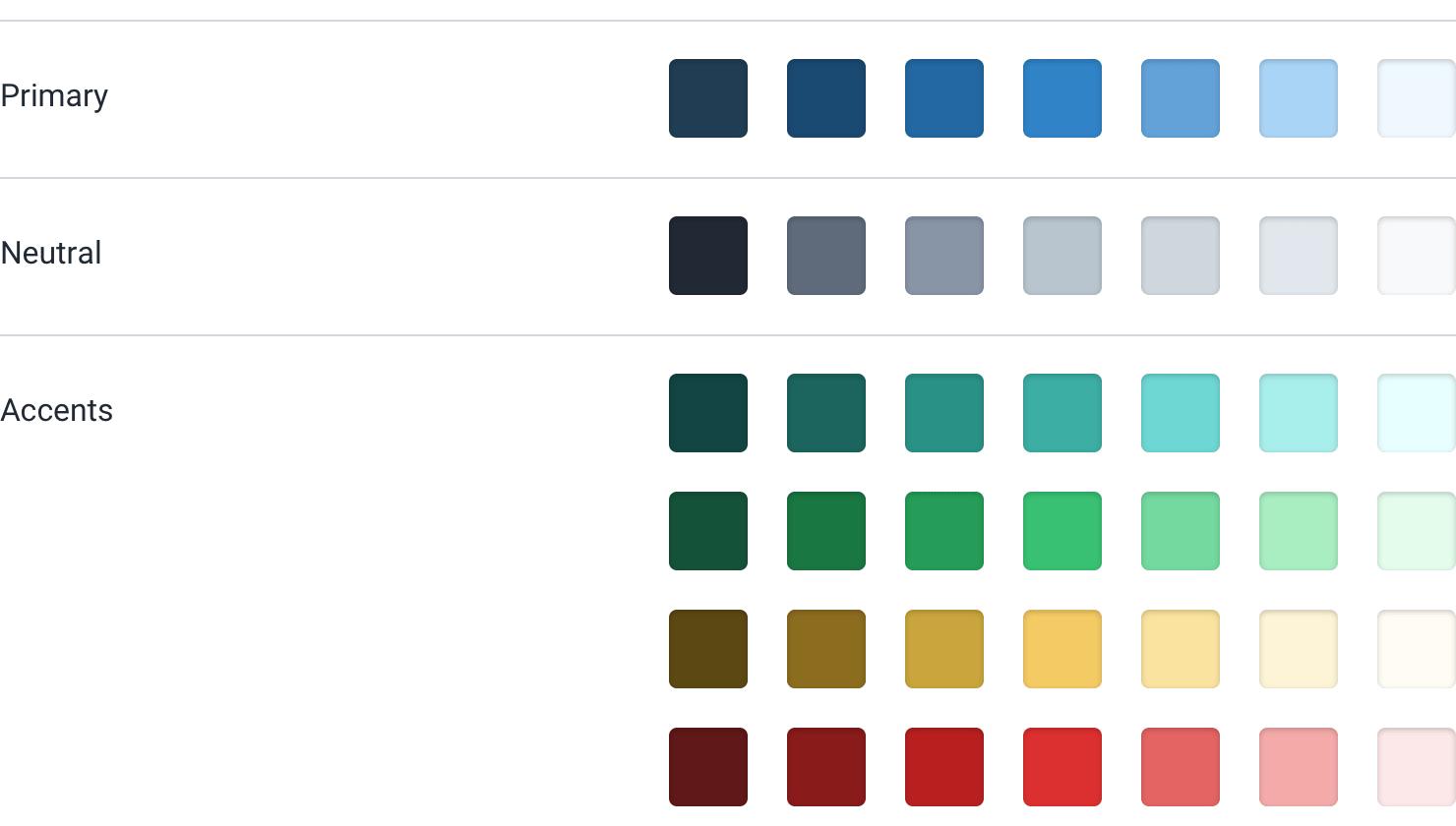
Хорошую цветовую палитру можно разбить на три категории.
Серые
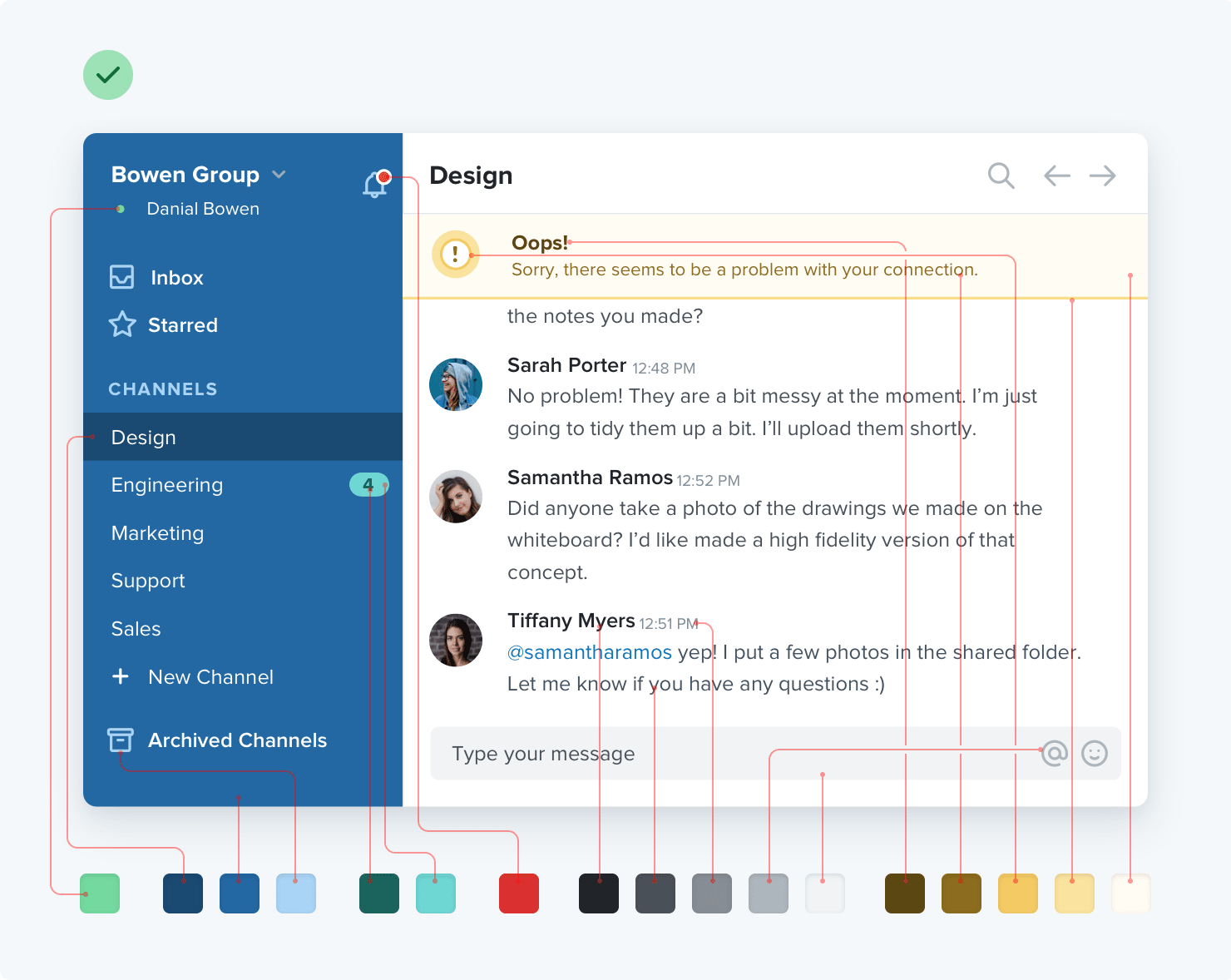
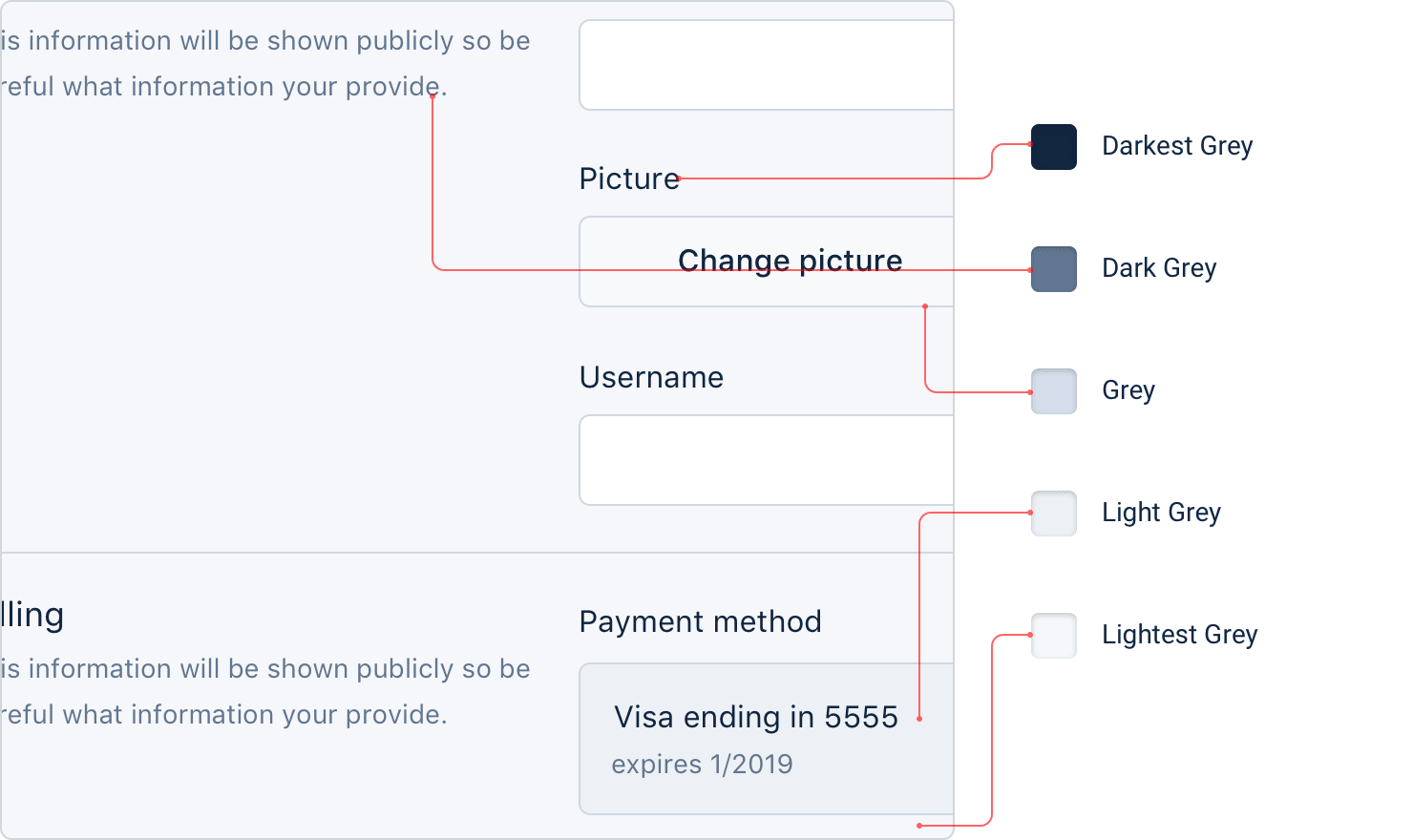
Текст, фон, панели, элементы формы — почти всё это существует в сером интерфейсе.

И вам понадобится больше серых цветов, чем вы думаете. Кажется, что три или четыре оттенка — это много, но очень скоро вы захотите что-то немного темнее, чем оттенок № 2, но немного светлее, чем оттенок № 3.
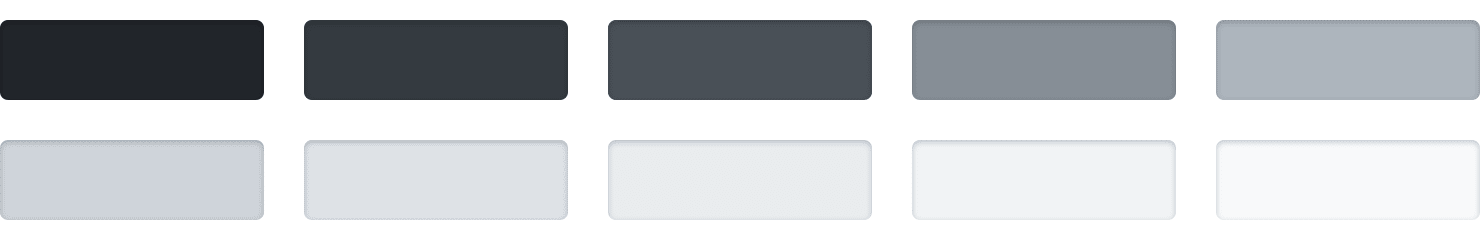
На практике желательно выбрать 8?10 оттенков (подробнее об этом позже). Это не так много, чтобы высматривать разницу между оттенками № 77 и № 78, но вполне достаточное количество.

Истинный чёрный, как правило, выглядит неестественно, поэтому начните с очень тёмного серого и постепенно переходите к белому.
Основные цвета
Большинству сайтов нужен один или два цвета для основных действий, элементов навигации и т.д. Эти цвета определяют общий вид сайта: те, которые заставляют думать о Facebook как о «синем», хотя на самом деле он в основном серый.
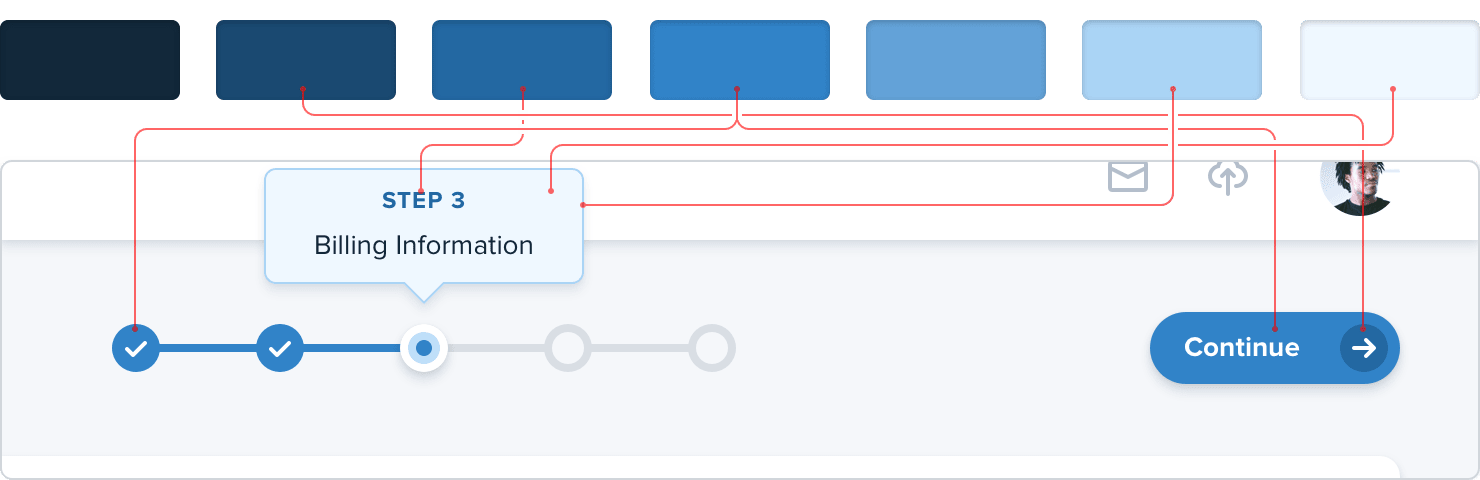
Как и с серой палитрой, нужно выбрать палитру (5?10) более светлых и более тёмных оттенков.

Самые светлые оттенки могут быть полезны в качестве тонированного фона для таких вещей, как оповещения, а более тёмные отлично подходят для текста.
Акцентные цвета
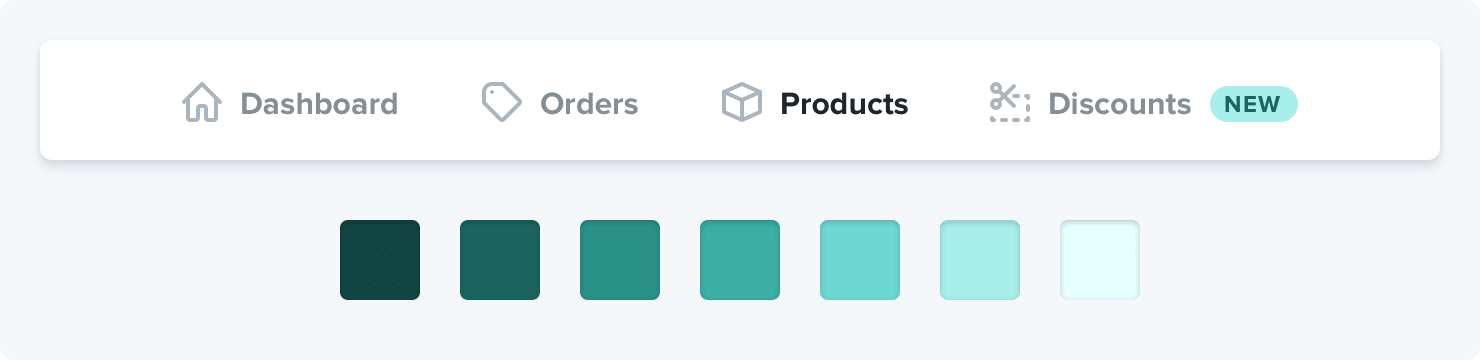
Помимо основных, каждому сайту нужно несколько акцентных цветов для общения с пользователем.
Так, для выделения новой функции можно выбрать привлекательный цвет, например, жёлтый, розовый или сине-зелёный:

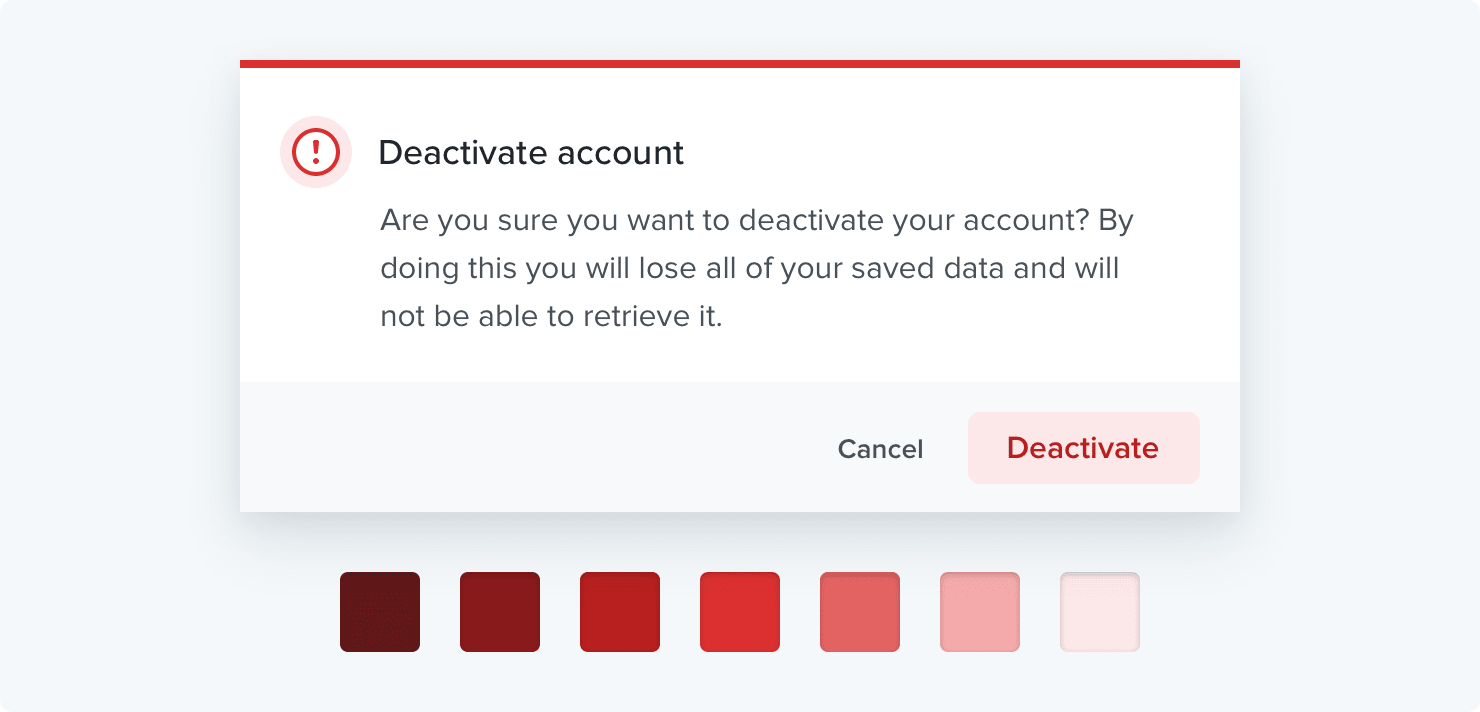
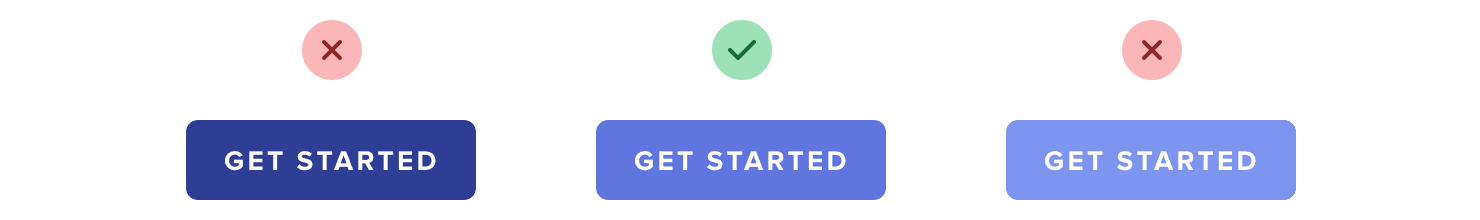
Ещё могут понадобиться цвета, чтобы подчеркнуть разные семантические состояния, например, красный для подтверждения деструктивных действий:

… жёлтый для предупреждений:

… или зелёный, чтобы подчеркнуть положительный тренд:

И несколько оттенков этих цветов, хотя их следует очень экономно использовать в UI.
Если вы создаёте дизайн, в котором цвет помогает различить или классифицировать похожие элементы (например, линии на графиках, события в календаре или теги в проекте), то может потребоваться ещё больше акцентных цветов.
В целом, для сложного UI нередко требуется до десяти разных цветов с 5?10 оттенками каждый.
Заранее определите оттенки
Когда требуется чуть более светлый или тёмный оттенок, не нужно использовать функции препроцессора CSS вроде lighten или darken. Так у вас в итоге появится 35 немного разных синих, которые все выглядят одинаково.
Вместо этого определите фиксированный набор оттенков, из которых будете выбирать.

Как же составить такую палитру?
Сначала выберите базовый цвет
Начните с базового цвета, на котором основаны светлые и тёмные оттенки.
Нет реального научного способа, но для основных и акцентных цветов хорошее эмпирическое правило — выбрать оттенок, который хорошо подходит для фона кнопки.

Важно отметить, что здесь нет настоящих правил, вроде «начать с яркости 50%» или тому подобных. Каждый цвет ведёт себя немного иначе, поэтому придётся полагаться только на свой вкус.
Установите границы
Затем выберите самый тёмный и самый светлый оттенки. Это тоже не научный подход, но он помогает представить, где будут использоваться цвета, и выбирать их в соответствии с этим контекстом.
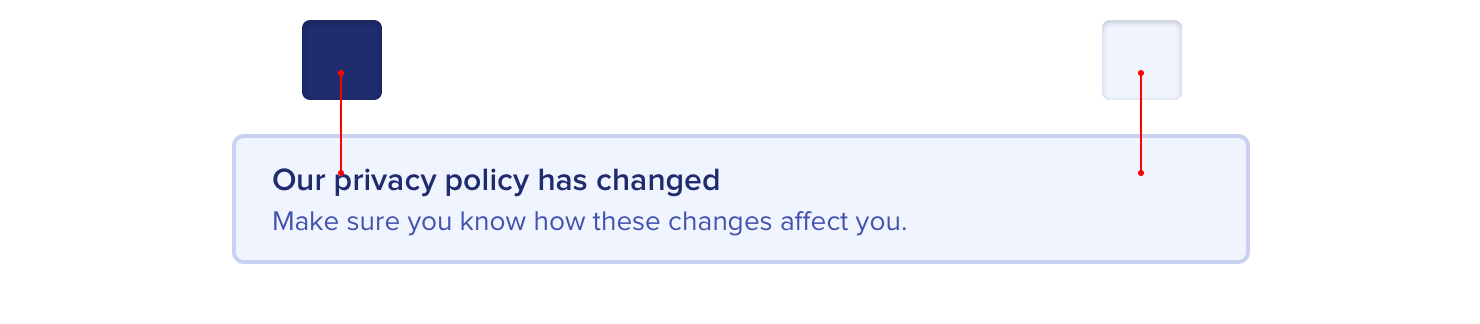
Самый тёмный оттенок обычно оставляют для текста, а самый светлый — для фона элемента. Простое оповещение — хороший пример, где сочетаются эти оттенки.

Начните с цвета, который соответствует тону основного цвета, а затем меняйте насыщенность и яркость, пока не будете удовлетворены.
Заполните пробелы
Если вы определились с базовым, тёмным и светлым оттенками, то осталось лишь заполнить пробелы между ними.
Для большинства проектов понадобится не менее пяти оттенков на цвет, а лучше ближе к десяти, чтобы не чувствовать стеснения.
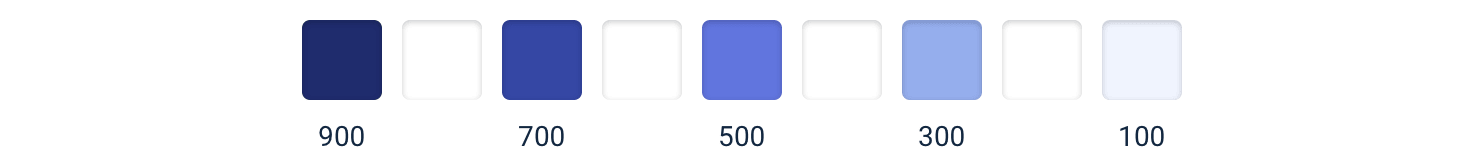
Девять — отличное число, потому что оно хорошо делится, что немного упрощает заполнение пробелов. Давайте назовём самый темный оттенок 900, базовый 500, а самый светлый 100.
Начните с выбора оттенков 700 и 300, которые прямо посредине двух интервалов: они станут идеальным компромиссом между оттенками с обеих сторон.

Это создаёт еще четыре прмежутка в шкале (800, 600, 400 и 200), которые заполняются тем же способом.

В конечном итоге вы получите довольно сбалансированный набор цветов, вполне достаточный для реализации ваших дизайнерских идей.
Что насчёт серых?
С серыми оттенками базовый цвет не так важен, но в остальном процесс такой же. Начните с краёв и заполните пробелы, пока не получите нужную палитру.

Самый тёмный оттенок выберите по цвету самого тёмного текста в проекте, а самый светлый — тот, что хорошо работает в качестве светлого, почти белого фона.
Это не наука
Как бы ни хотелось, но при выборе идеальной цветовой палитры нельзя полагаться только на математику.
Систематический подход, подобный вышеописанному, отлично подходит для начала, но не бойтесь изменять его при необходимости.
Как только вы действительно начнёте использовать свои цвета в проекте, почти неизбежно вы захотите чуть изменить насыщенность какого-то оттенка или сделать пару оттенков светлее или темнее. Доверяй своим глазам, а не цифрам.
Просто старайтесь не добавлять слишком часто новые оттенки, когда это необязательно. Если не ограничивать палитру, то можете вообще остаться без цветовой системы.
Комментарии (12)

namikiri
14.11.2018 08:51+3Хорошо было бы, если бь такие статейки писали и по тёмному дизайну интерфейсов. А то их итак мало, так о них ещё никто и не говорит, а белый лично меня нередко раздражает.

Madeas
14.11.2018 10:41просто анализируйте работы других дизайнеров, например на Dribbble или в инстаграме.
Я на десктопе в хром поставил расширение Eye Dropper и периодически смотрю используемые цвета на других сайтах. Очень помогает.
Не стоит стремиться к единому стилю, а то мы опять начнем создавать одинаковые плоские сайты и снова уйдем в старые добрые 2000-ые. Сейчас такой тренд, сочетать не сочетаемое, одни градиенты для svg графиков и различных шкал, под темный дизайн, чего стоят. На все это явно 3-6 цветов не хватит. И ведь не поспоришь, эффектно смотрятся.

melodyn
14.11.2018 12:21Давненько задавался вопросом как работают такие сервисы по подбору палитры, было бы интересно понять по каким формулам и критериям они подбирают цвета (есть универсальные решения или кто во что горазд) и распространяются ли одни и те же правила на не столь яркие цвета, как в статье, например, на пастель и тёмные интерфейсы в том числе.

Sincous
14.11.2018 17:31Присоединяюсь к вопросу, каждый год в выдаче гугла нахожу самые разнообразные сервисы, но почти все они выдают именно пестрые цвета (тут и популярные http://mycolor.space и даже adobe color.adobe.com, https://designmodo.com, https://infosphere.top и т.д.)
Если с семантическими состояниями помогает Bootstrap (getbootstrap.com)/Grid, то идеальный набор цветов для сайта приходится выводить экспериментальным путём.

ilya-ivanov
14.11.2018 17:38+1Там в основе почти всегда цветовой круг. И, соответственно, все варианты гаммы составляются из чистых тонов (hue), исходя из их расположения на этом цветовом круге.
ПодробностиБерется один любой тон, а остальные строятся относительно него:
- комплиментарый тон — напротив основного;
- триадные образуют равнобедренный треугольник, где доп. точки всегда смещены на 90 и более градусов от основного;
- тетрадные — ось (основной + комплиментарный) пересекается другой осью (вторичный + комплиментарный вторичному), угол пересечения варьируется;
- аналоговые строятся как триадные, только смещение доп. точек всегда меньше 90 градусов;
- акцентированные аналоговые — то же самое, только добавляется четвертый цвет (комплиментарный основному).
В результате получается гамма чистых тонов. После этого всю гамму при необходимости можно сместить по яркости (brightness, от темного до светлого) и насыщенности (saturation, от бледных-пастельных до кислотных). Это цветовая модель HSB. Поскольку все цвета гаммы корректируются одновременно, каждый цвет сохраняет свои параметры HSB относительно других и это, формально, должно сохранять гармонию.

amarao
14.11.2018 15:03+1Как только сказали про 10 серых оттенков, так я сразу вспомнил про стандартное упражнение для начинающих художников — нарисовать десять оттенков серого карандашом. Которых достаточно для любого карандашного рисунка (и весь светотенеовй скилл состоит в том, чтобы определить где какой и как его границы выглядят).

ehots
14.11.2018 16:37Спасибо большое за статью. Очень приятно читать и смотреть такие иллюстрации. Отлично сложена мысль, для тех кто особо не разбирается в создании дизайна (вроде меня) неплохая инструкция и пара лайфхаков, как не сделать пестрое чудище.

orcy
15.11.2018 17:08Поддерживаю, но немного с другой стороны. Много статей применительно к дизайну про цветовосприятие (типа «синий вызывает чувство расслабленности») или объяснения всяких «комплементарных схем» или еще что-то что мной лично воспринимается сложно. А здесь прям какая-то конкретика и соль для того чтобы брать и делать.

theuser
14.11.2018 16:59+3А как же «accessibility»? Contrast ratio параметр серого на сером явно не выше 4х будет

AngReload
14.11.2018 18:55Чего-то не нашел в статье мест где контраст был бы не достаточен. Чтобы сделать его меньше четырёх — нужно постараться.
ИМХО, чисто черный и белый — это перебор, глаза режет.

extempl
14.11.2018 20:40Ну и тулза от Lea Verou в тему: https://contrast-ratio.com/
Это к слову математики в цветах :)


GeMir