И снова здравствуйте.
Приближаем к дате запуска наш новый курс «Разработчик Android», осталось всего ничего и осталось немного интересных материалов, которыми делимся со всеми, в том числе и потенциальными слушателями.
Поехали.
Недавно была анонсирована 28 версия Android Support Library. В текущей альфа-версии у нас появился доступ к набору новых интересных компонентов. В этой статье я хочу взглянуть на дополнения, которые были внесены в библиотеку Support Library в виде компонентов Material View.

Material Button
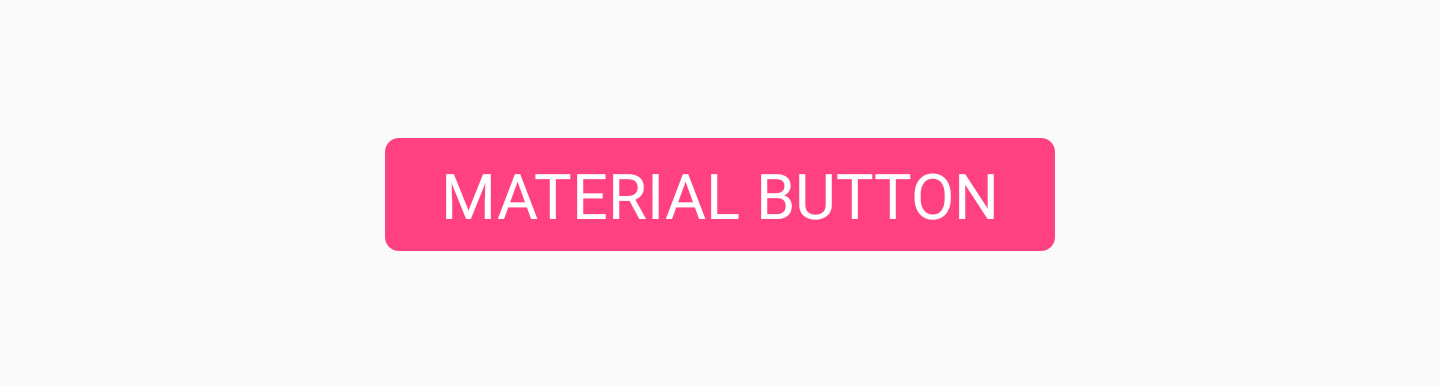
MaterialButton — это виджет, который можно использовать для отображения кнопки в материальном стиле в пользовательском интерфейсе приложений. Этот класс наследуется от класса AppCompatButton, который вы, вероятно, уже используете в своих проектах, но в чем отличия? По умолчанию эта кнопка уже будет оформлена с материальным внешним видом без необходимости настраивать ее самостоятельно, используя флаг стиля. Мы можем использовать класс MaterialButton таким, какой он есть, ведь у него уже будет материальный внешний вид, который нам и нужен — рассматривайте его как более удобный класс.

Мы можем добавить эту кнопку в наш layout-файл следующим образом:
По умолчанию этот класс будет использовать акцентный цвет вашей темы для заполнения фона кнопок и белый цвет для текста на них. Если кнопка не заполняется, то тогда акцентный цвет будет использоваться для цвета текста на кнопке вместе с прозрачным фоном.
Если мы захотим добавить к кнопке некоторые дополнительные стили, мы можем сделать это, используя набор атрибутов стиля MaterialButton.








Chip
Компонент Chip позволяет отображать чипы в нашем layout. По сути, чип — это некоторый текст на закругленном фоне. Его цель заключается в отображении пользователю некой формы текстового набора, который может или не может быть выбран. Например, чипы могут использоваться для отображения списка выбираемых предложений для пользователя на основе текущего контекста в вашем приложении.

Мы можем добавить Chip в наш layout, используя, например, атрибут
Существует также набор других атрибутов, которые можно использовать для дальнейшей стилизации чипа:


Мы также можем повесить слушателей на наши экземпляры чипов. Они могут быть полезны для отслеживания взаимодействий пользователей. Если наш чип можно выбрать, скорее всего, мы захотим узнать, когда это состояние было изменено. Мы можем сделать это с помощью слушателя
То же самое применимо и если мы хотим слушать взаимодействия с иконкой удаления. Для этого мы можем использовать функцию
Chip Group
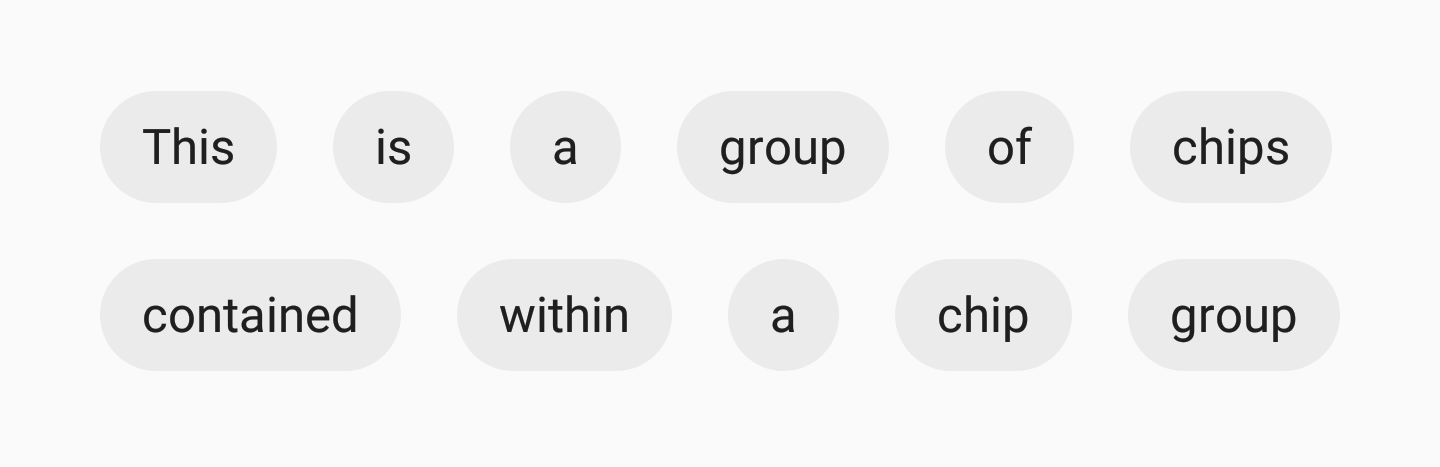
Если мы показываем набор чипов нашим пользователям, мы хотим убедиться, что они правильно сгруппированы вместе в нашем представлении. Для этого мы можем использовать компонент представления ChipGroup:

Если мы хотим использовать ChipGroup, нам просто нужно обернуть наши ChipView в родительский компонент ChipGroup:
По умолчанию ваши ChipView могут казаться немного прижатыми друг к другу. Если это так, вы можете добавить интервал к дочерним представлениям, используя следующие атрибуты ChipGroup:

Мы также можем объявить наши дочерние Chip View отображаемыми на одной строке внутри контейнера ChipGroup, используя атрибут

При этом вам нужно обернуть ChipGroup в прокручивающееся представление, например
Material Card View
Вероятно, в наших приложениях мы уже использовали компонент

CardView можно добавить к вашему layout вот так:
Вы можете дополнительно стилизовать CardView, используя два его атрибута:

Вместе с двумя этими атрибутами, вы также можете стилизовать CardView с использованием первоначально доступных атрибутов, таких как
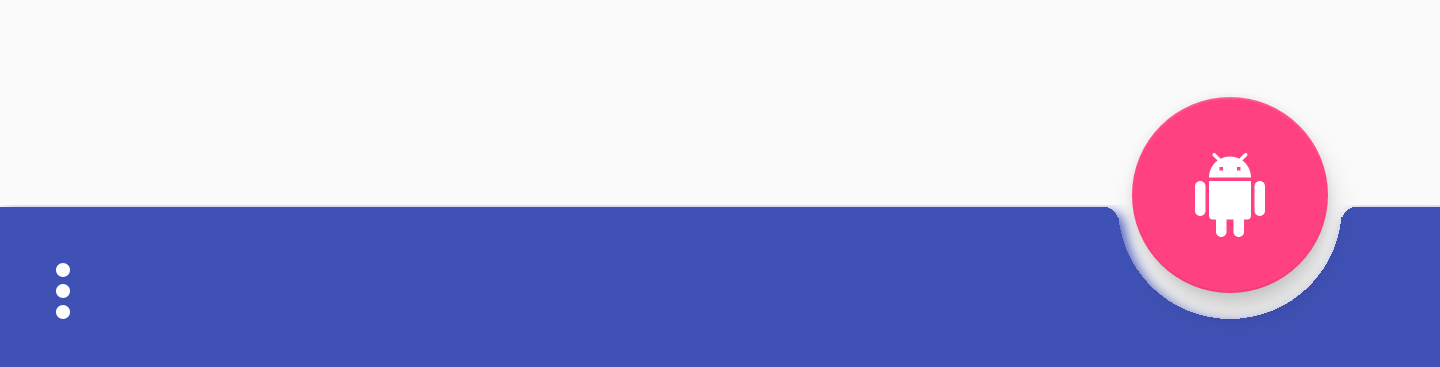
Bottom App Bar

Вы можете добавить
Похоже, что BottomAppBar должен иметь меню, назначенное ему, чтобы оно отображалось на экране. Это можно сделать программно следующим образом:
Когда дело доходит до стилизации BottomAppBar, есть несколько атрибутов, которые вы можете использовать.


либо центр:


Установка значения dp позволит FAB перемещаться вверх по вертикали:

Заключение
На мой взгляд, это изящные дополнения к библиотеке Support Library. Я с нетерпением жду возможности использовать компоненты в материальном стиле прямо из коробки и я также рад найти случай, где может использоваться BottomAppBar. Я уверен, что требуется некоторое время, чтобы версия Support Library стала стабильной. Как обычно, я хотел бы услышать ваши мысли или комментарии об этих новых компонентах!
THE END
Ждём ваши комментарии и вопросы, которые можно оставить тут или можете зайти к Варваре на день открытых дверей.
Приближаем к дате запуска наш новый курс «Разработчик Android», осталось всего ничего и осталось немного интересных материалов, которыми делимся со всеми, в том числе и потенциальными слушателями.
Поехали.
Недавно была анонсирована 28 версия Android Support Library. В текущей альфа-версии у нас появился доступ к набору новых интересных компонентов. В этой статье я хочу взглянуть на дополнения, которые были внесены в библиотеку Support Library в виде компонентов Material View.

Material Button
MaterialButton — это виджет, который можно использовать для отображения кнопки в материальном стиле в пользовательском интерфейсе приложений. Этот класс наследуется от класса AppCompatButton, который вы, вероятно, уже используете в своих проектах, но в чем отличия? По умолчанию эта кнопка уже будет оформлена с материальным внешним видом без необходимости настраивать ее самостоятельно, используя флаг стиля. Мы можем использовать класс MaterialButton таким, какой он есть, ведь у него уже будет материальный внешний вид, который нам и нужен — рассматривайте его как более удобный класс.

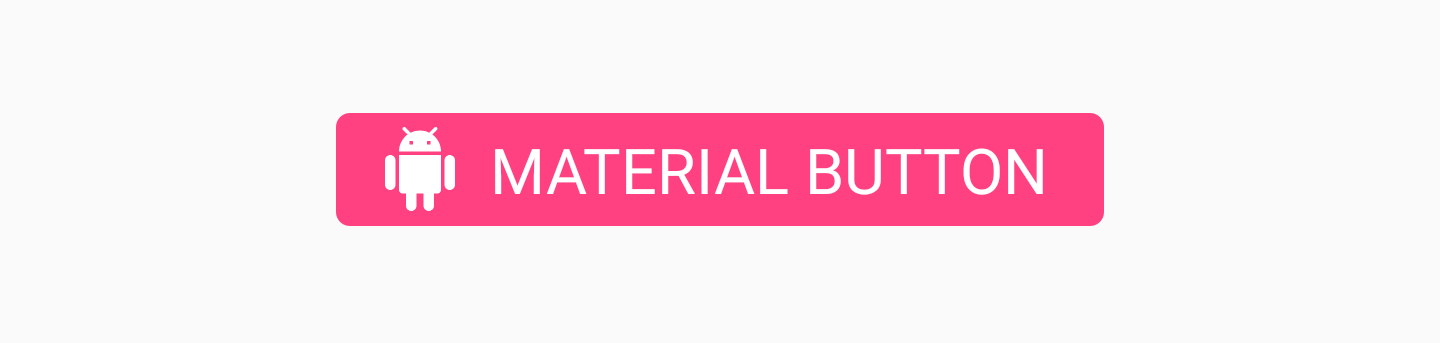
Мы можем добавить эту кнопку в наш layout-файл следующим образом:
<android.support.design.button.MaterialButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="MATERIAL BUTTON"
android:textSize="18sp"
app:icon="@drawable/ic_android_white_24dp" />
По умолчанию этот класс будет использовать акцентный цвет вашей темы для заполнения фона кнопок и белый цвет для текста на них. Если кнопка не заполняется, то тогда акцентный цвет будет использоваться для цвета текста на кнопке вместе с прозрачным фоном.
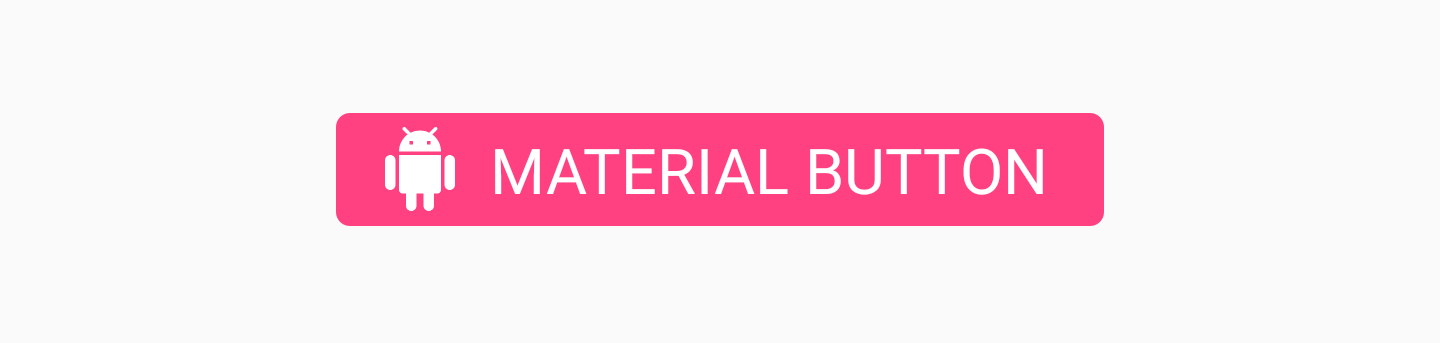
Если мы захотим добавить к кнопке некоторые дополнительные стили, мы можем сделать это, используя набор атрибутов стиля MaterialButton.
- app:icon — Используется для определения отображаемого изображения в начале кнопки

- app:iconTint — Используется для изменения цвета иконки, определенной в атрибуте app:icon
- app:iconTintMode — Определяет режим, который будет использоваться для изменения цвета иконки

- app:iconPadding — Отступ, который будет применяться к иконке, определенной в атрибуте app:icon

- app:additionalPaddingLeftForIcon? — Определяет отступ, который будет применяться слева от иконки, определенной в атрибуте app:icon

- app:additionalPaddingRightForIcon — Определяет отступ, который будет применяться справа от иконки, определенной в атрибуте app:icon

- app:rippleColor — Цвет эффекта пульсации кнопки
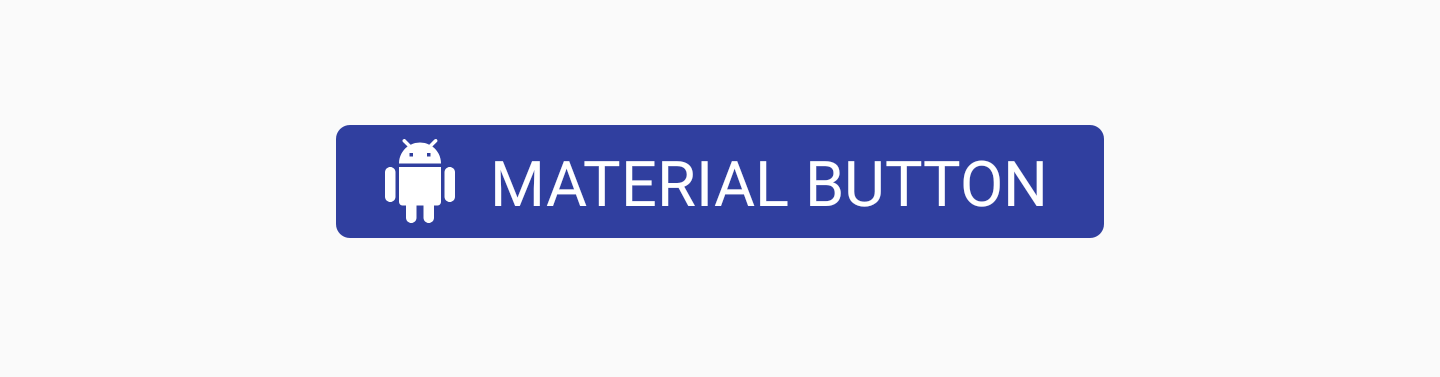
- app:backgroundTint — Используется для применения оттенка к фону кнопки. Если вы хотите изменить цвет фона кнопки, используйте этот атрибут вместо background, чтобы не нарушать стиль кнопок
- app:backgroundTintMode — Используется для определения режима, который будет применятся для изменения оттенка фона

- app:strokeColor — Цвет обводки кнопки
- app:strokeWidth — Ширина обводки кнопки

- app:cornerRadius — Используется для определения радиуса сглаживания углов кнопки

Chip
Компонент Chip позволяет отображать чипы в нашем layout. По сути, чип — это некоторый текст на закругленном фоне. Его цель заключается в отображении пользователю некой формы текстового набора, который может или не может быть выбран. Например, чипы могут использоваться для отображения списка выбираемых предложений для пользователя на основе текущего контекста в вашем приложении.

Мы можем добавить Chip в наш layout, используя, например, атрибут
app:chipText, чтобы установить текст, который будет отображаться на чипе:<android.support.design.chip.Chip
android:id="@+id/some_chip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:chipText="This is a chip" />Существует также набор других атрибутов, которые можно использовать для дальнейшей стилизации чипа:
- app:checkable — Используется для объявления, может ли чип быть помечен как выбран/не выбран. Если отключено, выбор чипа ведет себя так же, как и с кнопкой
- app:chipIcon — Используется для отображения иконки в чипе

- app:closeIcon — Используется для отображения иконки удаления в чипе

Мы также можем повесить слушателей на наши экземпляры чипов. Они могут быть полезны для отслеживания взаимодействий пользователей. Если наш чип можно выбрать, скорее всего, мы захотим узнать, когда это состояние было изменено. Мы можем сделать это с помощью слушателя
setOnCheckedChangeListener:some_chip.setOnCheckedChangeListener { button, checked -> }То же самое применимо и если мы хотим слушать взаимодействия с иконкой удаления. Для этого мы можем использовать функцию
setOnCloseIconClickListener для регистрации событий удаления:some_chip.setOnCloseIconClickListener { }Chip Group
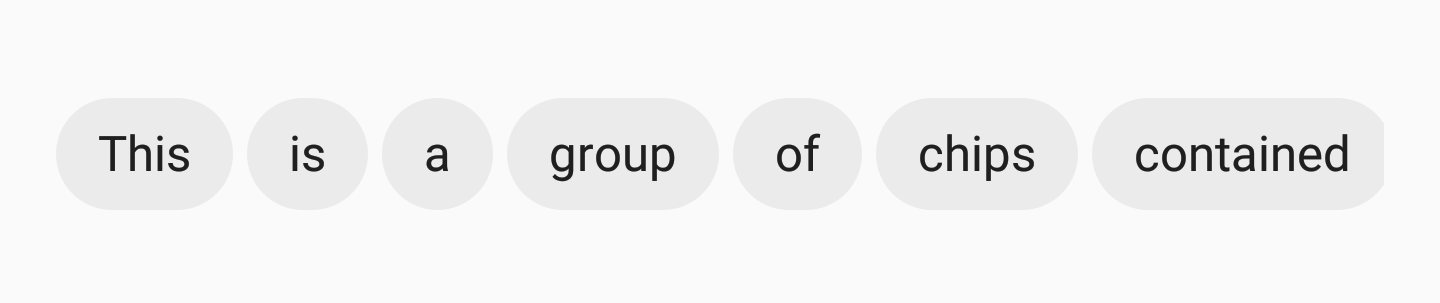
Если мы показываем набор чипов нашим пользователям, мы хотим убедиться, что они правильно сгруппированы вместе в нашем представлении. Для этого мы можем использовать компонент представления ChipGroup:

Если мы хотим использовать ChipGroup, нам просто нужно обернуть наши ChipView в родительский компонент ChipGroup:
<android.support.design.chip.ChipGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<android.support.design.chip.Chip
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:chipText="This" />
<android.support.design.chip.Chip
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:chipText="is" />
//больше чипов...
</android.support.design.chip.ChipGroup>По умолчанию ваши ChipView могут казаться немного прижатыми друг к другу. Если это так, вы можете добавить интервал к дочерним представлениям, используя следующие атрибуты ChipGroup:
- app:chipSpacing — Добавляет расстояние как по горизонтали, так и по вертикали
- app:chipSpacingHorizontal — добавляет расстояние по горизонтали
- app:chipSpacingVertical — добавляет расстояние по вертикали

Мы также можем объявить наши дочерние Chip View отображаемыми на одной строке внутри контейнера ChipGroup, используя атрибут
app:singleLine:
При этом вам нужно обернуть ChipGroup в прокручивающееся представление, например
HorizontalScrollView, чтобы ваши пользователи могли прокручивать отображаемые чипы:<HorizontalScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<android.support.design.chip.ChipGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:singleLine="true">
<android.support.design.chip.Chip
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:chipText="Some chip" />
// больше чипов...
</android.support.design.chip.ChipGroup>
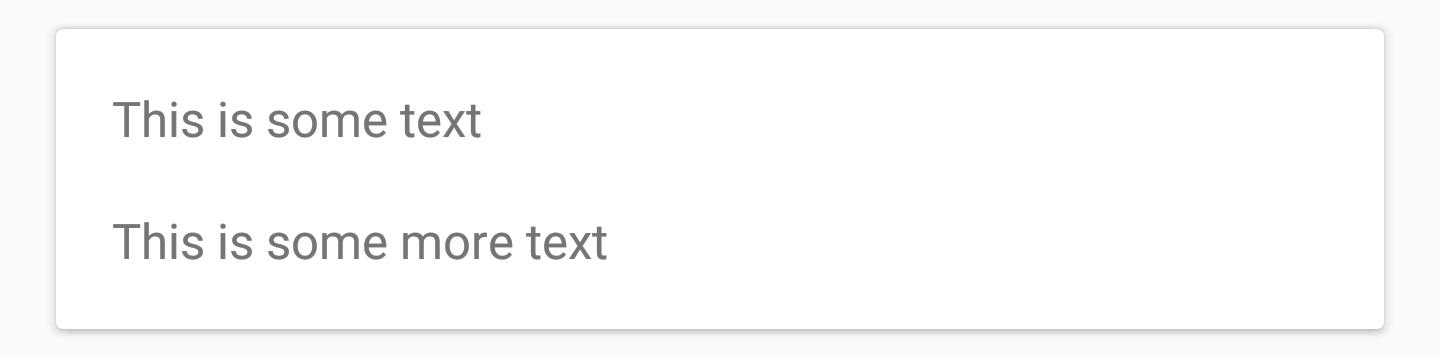
</HorizontalScrollView>Material Card View
Вероятно, в наших приложениях мы уже использовали компонент
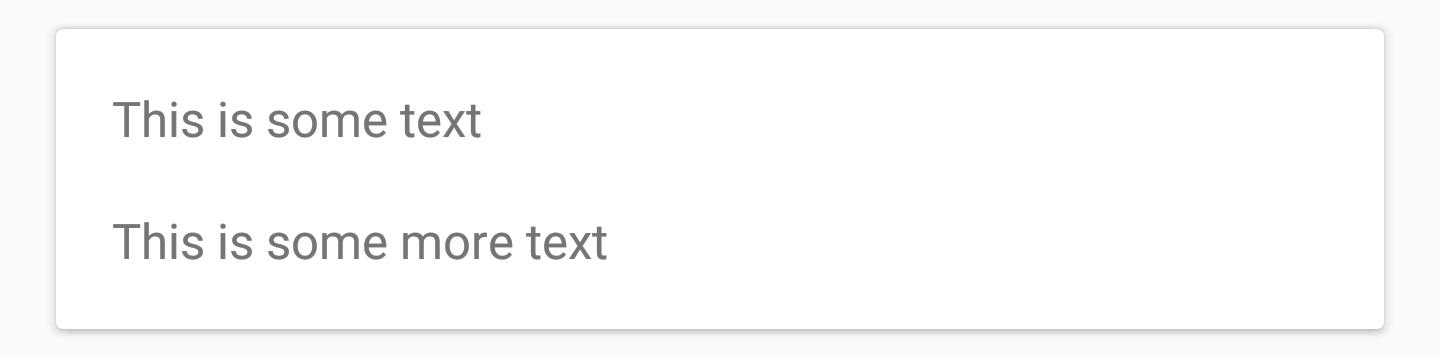
CardView в какой-то момент. В библиотеке Support Library теперь есть компонент, называемый MaterialCardView, который предоставляет нам стилизованную под материальный дизайн реализацию из коробки.
CardView можно добавить к вашему layout вот так:
<android.support.design.card.MaterialCardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp">
... child views ...
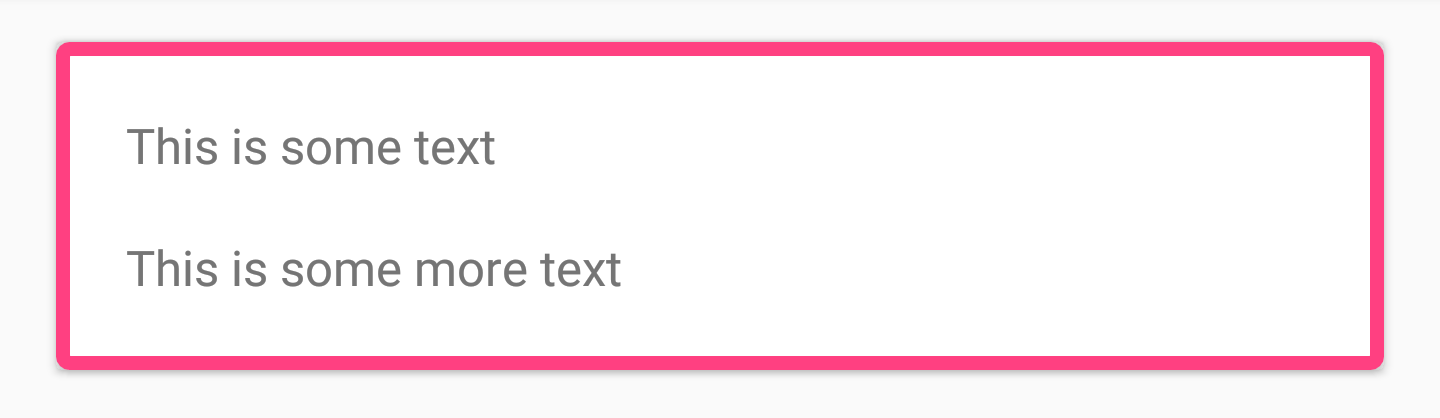
</android.support.design.card.MaterialCardView>Вы можете дополнительно стилизовать CardView, используя два его атрибута:
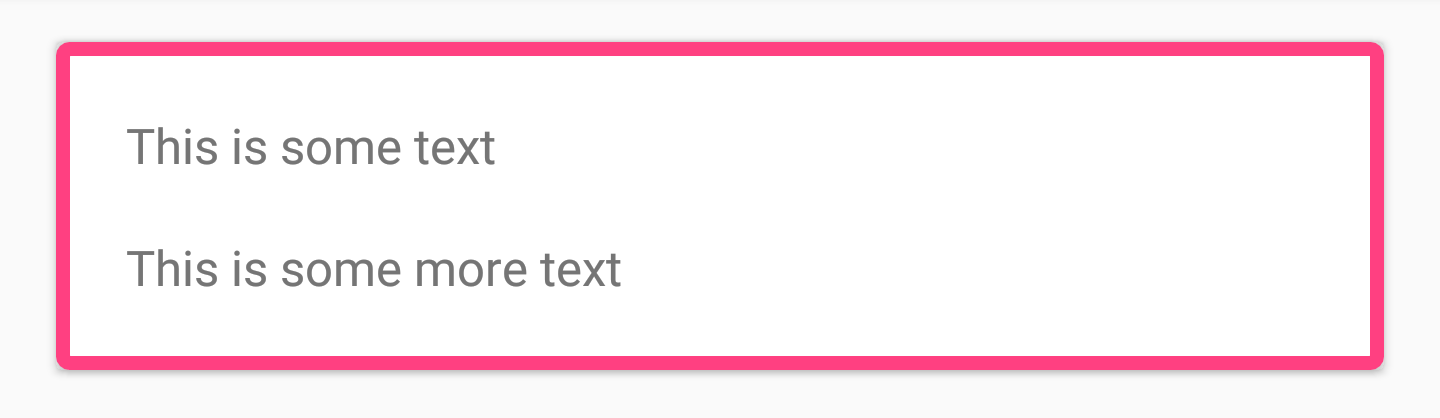
- app:strokeColor — Цвет, который будет использоваться для обводки (должен быть установлен для отображения обводки)
- app:strokeWidth — Ширина обводки

Вместе с двумя этими атрибутами, вы также можете стилизовать CardView с использованием первоначально доступных атрибутов, таких как
app:cardBackgroundColor и т. д.Bottom App Bar
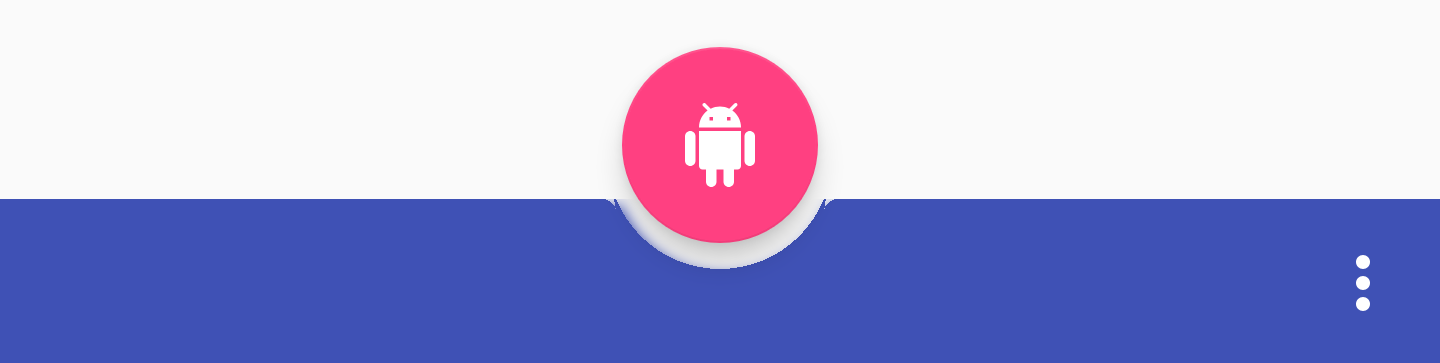
BottomAppBar — это новый компонент, который позволяет нам отображать компонент, похожий на панель инструментов, в нижней части нашего layout. Это позволяет нам отображать компоненты для пользователя таким образом, чтобы взаимодействовать с ними было легче, чем, возможно, со стандартной панелью инструментов.
Вы можете добавить
BottomAppBar в свой layout-файл так:<android.support.design.bottomappbar.BottomAppBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:backgroundTint="@color/colorPrimary"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">Похоже, что BottomAppBar должен иметь меню, назначенное ему, чтобы оно отображалось на экране. Это можно сделать программно следующим образом:
bottom_app_bar.replaceMenu(R.menu.main)Когда дело доходит до стилизации BottomAppBar, есть несколько атрибутов, которые вы можете использовать.
- app:fabAttached — указывает, был ли FAB прикреплен к BottomAppBar. Вы можете подключить FAB с помощью app:layout_anchor в компоненте FAB, который вы хотите подключить, используя идентификатор BottomAppBar. Если FAB прикреплен, он будет вставлен в BottomAppBar, в противном случае FAB останется выше BottomAppBar.

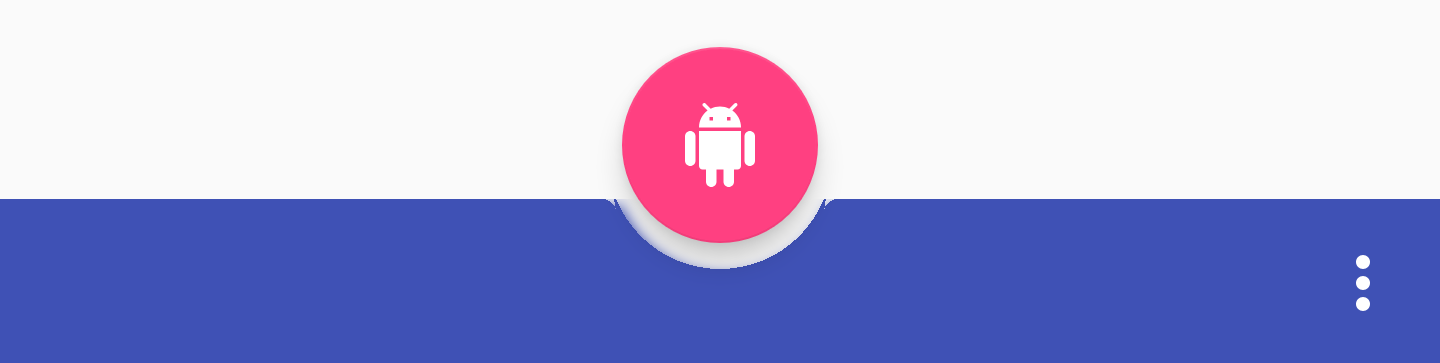
- app:fabAlignmentMode — Объявляет позицию FAB, который был прикреплен к BottomAppBar. Это может быть либо конец:

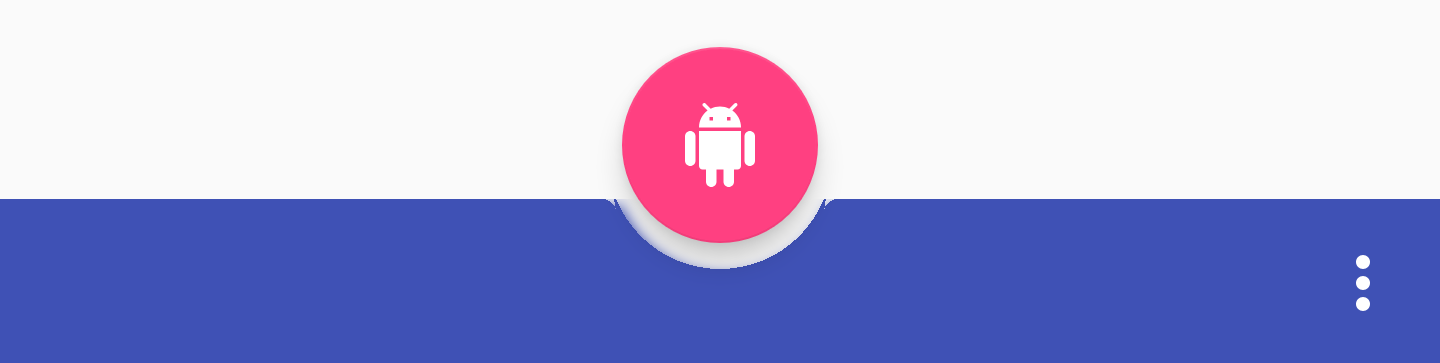
либо центр:

- app:fabCradleVerticalOffset — Объявляет вертикальное смещение, которое будет использоваться для прикрепленного FAB. По умолчанию это 0dp

Установка значения dp позволит FAB перемещаться вверх по вертикали:

- app:backgroundTint — Используется для изменения оттенка фона представления. Если вы хотите установить цвет фона в представлении, тогда вам нужно использовать атрибут
android:background. Это обеспечит сохранение стабильности представления.
Заключение
На мой взгляд, это изящные дополнения к библиотеке Support Library. Я с нетерпением жду возможности использовать компоненты в материальном стиле прямо из коробки и я также рад найти случай, где может использоваться BottomAppBar. Я уверен, что требуется некоторое время, чтобы версия Support Library стала стабильной. Как обычно, я хотел бы услышать ваши мысли или комментарии об этих новых компонентах!
THE END
Ждём ваши комментарии и вопросы, которые можно оставить тут или можете зайти к Варваре на день открытых дверей.



Javian
off имхо важнее, чтобы не добавило бы приложению еще с десяток мегабайт