Представляем вам перевод статьи Nwose Lotannaс, которая была опубликована на blog.bitsrc.io. В ней подборки лучших фреймворков и информация, полезная как новичкам, так и опытным специалистам.
Очередной отчет от State of JS и наш прогноз на новый год уже здесь!
Давайте охватим взглядом удивительный путь развития, совершенный JavaScript в уходящем году и отраженный во мнениях более чем 20 тысяч веб-разработчиков со всего мира. Мы посмотрим, какие javascript-фреймворки для фронтенд-разработки, работы с данными и бэкенд-разработки были самыми востребованными, а также постараемся увидеть возможные будущие фавориты.

State of JS
В этой статье мы будем опираться на данные и выводы State of JS, а также на инсайты, которыми поделилась компания JetBrains в своем ежегодном отчете «Экосистема разработки» (The State of Developer Ecosystem).
Ежегодный опрос обо всем, что касается JavaScript. Прекрасно визуализированные ответы участвовавших в нем разработчиков отражают актуальное состояние JavaScript. Опрос охватывает следующие темы: фронтенд-фреймворки, базы данных, инструменты работы с состоянием (state), отношения между фреймворками, выбор фреймворка разработчиками и легкость использования, языки, компилируемые в JavaScript, мобильные фреймворки, системы сборки, инструменты тестирования кода для JavaScript и многое другое.
Это первый опрос, респондентами которого выступают исключительно разработчики, имеющие дело с JavaScript. Он был организован Сашей Грейфом и его помощниками в 2016 году. Сейчас пользуется у целевой аудитории огромным уважением. Есть и другие не менее популярные опросы — от Stack Overflow (более 100 тысяч респондентов) или от JetBrains (свыше 6 тысяч респондентов). Тем не менее, сегодня мы сосредоточимся на опросе от State of JS — еще и потому, что по красоте визуализации ему нет равных.

Мы живем в эпоху компонентов, и это касается не только фронтенда. Растет популярность таких инструментов, как Bit, позволяющих без труда делиться компонентами, использовать их повторно и создавать новые приложения быстрее, собирая их вместе и синхронизируя с другими проектами. Будущее определенно за компонентно-ориентированными платформами.
Здесь будут рассмотрены фреймворки для фронтенд-разработки в порядке от наиболее востребованного — благодаря своей доступности, а также получаемому удовольствию и легкости при работе.
1. React

React (больше 110 тысяч звезд на GitHub) — это эффективная и гибкая декларативная библиотека JavaScript для сборки UI от команды Facebook. Она позволяет без усилий создавать интерактивный пользовательский интерфейс. React не просто поддерживает сборку объектно-центричных приложений — он ее поощряет. Кроме того, создатели фреймворка со всей серьезностью отнеслись к обратной совместимости, так что в долговечности своего приложения можете быть уверены. По графику выше хорошо видно, что за последние несколько лет уровень осведомленности о React значительно повысился. Вот почему библиотека станет отличной отправной точкой вашего путешествия во фронтенд-разработку.
React-разработчики — одни из самых высокооплачиваемых javascript-разработчиков в 2018 году.
Вы можете создать новое приложение на React, используя предназначенный для этого тулчейн create-react-app, на данный момент самый популярный из существующих. Чтобы начать работать с ним, запустите следующие строки в командной строке папки проекта:
2. Vue

Vue.js, прогрессивный фреймворк для сборки пользовательских интерфейсов, созданный Эваном Ю и еще 234 энтузиастами, набрал больше 121 тысячи звезд на GitHub. Он включает доступную корневую библиотеку, которая в первую очередь решает задачи уровня представления, и экосистему дополнительных библиотек, позволяющую создавать сложные и объемные одностраничные приложения (Single-Page Applications).
Vue.js произносится в точности как слово view («представление») и имеет на 4 тысячи звезд GitHub больше, чем React.
Как видно на графике, Vue удалось перепрыгнуть маркетинговую пропасть: о нем слышал почти каждый разработчик. Можно предположить, что это произошло благодаря огромным усилиям, которые прикладывали Эван и его команда с 2017 года, посещая различные собрания и конференции, а также организуя собственные. Тем не менее, пробел в знаниях разработчиков все еще существует, и чтобы его закрыть, в 2019 году необходимо создать больше учебных материалов по работе с Vue.js. Установите этот фреймворк с помощью npm:
3. Angular

Angular — фреймворк от компании Google, получивший почти 44 тысячи звезд на GitHub. Представляет собой платформу, упрощающую сборку приложений в веб. В Angular сочетаются декларативные шаблоны, внедрение зависимости, двустороннее связывание данных и лучшие практики решения проблем разработки. Эта платформа позволяет собирать приложения для веб, мобильных устройств и настольных ПК. В ней предлагается самый удобный и понятный для начинающих интерфейс командной строки (CLI) и даже консоль (Console) — клиент с графическим интерфейсом.
Глядя на график, можно заметить огромную разницу по сравнению с графиками описанных выше фреймворков. Дело в необъективности данных, возникшей из-за формулировки вопросов, которая исключает AngularJS — независимый от Angular фреймворк. Вот почему эту визуализацию лучше не принимать во внимание. Для установки CLI с помощью npm откройте окно командной строки или консоли и введите следующую команду:
В этой части мы рассмотрим технологии передачи данных и управления ими.
1. Redux

Redux, набравший 45 тысяч звезд на GitHub, — это предсказуемый контейнер состояния (state) для javascript-приложений. Он помогает писать приложения со стабильным поведением, которые запускаются на клиенте, сервере и в native-среде и легко тестируются. Redux можно использовать вместе с React или любой другой библиотекой для представления.
На графике можно наблюдать те же тенденции повышения осведомленности о бренде, что и в случае с Vue: о Redux слышал почти каждый javascript-разработчик. При этом некоторые из них жалуются на сложность работы с этим фреймворком, поэтому, чтобы сделать его для разработчиков привлекательнее, а концепты — доступнее, требуется больше учебных материалов. Для установки воспользуйтесь следующей командой:
2. GraphQL

GraphQL от компании Facebook с рейтингом на GitHub более 10 тысяч звезд — это язык для формулировки запросов в API (программном интерфейсе приложения) и среда выполнения этих запросов посредством существующих данных. С его помощью можно предоставить полное и понятное описание данных в API, позволяя клиентам запрашивать только то, что им необходимо, и ничего больше. Благодаря этому со временем становится проще развивать программные интерфейсы приложения и использовать мощные инструменты разработки.
Разумеется, в 2019 году появится рыночная ниша под материалы по работе с GraphQL, ведь множество людей заинтересовано в его изучении. Кроме того, на графике видно, что отсутствие осведомленности о бренде в 2018 удалось почти полностью устранить. Чтобы установить GraphQL, используйте npm:
3. Apollo

Платформа Apollo — это реализация GraphQL, которая позволяет направлять данные из облака в UI. Она пригодна для постепенного внедрения и может выступать дополнительным слоем для уже существующих сервисов, включая API и базы данных, построенные с учетом REST. В дополнение к инструментарию разработчика, который предоставляет все, чтобы уверенно запустить графовый API, в Apollo входят две библиотеки с открытым исходным кодом для клиента и для сервера.
На графике выше видно, насколько повысился уровень осведомленности о бренде и как много еще нужно сделать в этой области. Видно также, что почти каждый, кто попробовал Apollo, готов использовать его снова. Однако не мешало бы добавить новых обучающих материалов, чтобы в 2019 году сделать платформу успешнее. Для установки используйте npm:
В этой области без особых изменений: Express все еще впереди — больше ни один бэкенд-фреймворк не смог в той же степени порадовать разработчиков.
1. Express

Обладатель более 41 тысячи звезд на GitHub, Express — скоростной, гибкий и минималистичный веб-фреймворк для приложений Node.js.
В 2018 году Express справился со своими задачами блестяще: он не только сохранил статус лидера, но и оставил конкурентов далеко позади. Работая с JavaScript в бекэнде приложения, выбирайте именно его, и не прогадаете. Для установки используйте npm:
2. Next js

Хотя для визуализации роста за время существования Next оказалось недостаточно данных, все же мы можем сказать, что у этого бэкенд-фреймворка был неплохой год, сделавший его самым востребованным после Express.
Next, получивший более 32 тысяч звезд на GitHub, дает разработчикам возможность легкого старта, ведь он использует React для шаблонов. Разработчики с опытом работы в React с помощью Next могут добиться быстрого результата. Для установки используйте npm:
3. Koa

За прошедший год популярность Koa выросла, хотя кажется, что уровень удовлетворения разработчиков этим фреймворком не изменился, ведь Express по-прежнему лидирует. Однако посмотрев на графики других бэкенд-фреймворков (например, Meteor), можно сказать, что дела Koa неплохи — и могут быть еще лучше.
Этот новый веб-фреймворк, набравший более 24 тысяч звезд на GitHub, был создан той же командой, что и Express, как менее громоздкая, более выразительная и надежная платформа для веб-приложений и API. Используя средства асинхронного программирования, Koa позволяет отказаться от callback-функций и в разы эффективнее обрабатывать ошибки. В ядре Koa не производится сборка промежуточного ПО. Этот фреймворк имеет набор первоклассных методик, которые делают написание серверов быстрым и приятным занятием. Для установки используйте npm:
Мы рассмотрели javascript-фреймворки, которые были самыми востребованными среди разработчиков в уходящем году и останутся таковыми в следующем. Если вы новичок, важно перепробовать все в поисках самого популярного. Не менее важно для преподавателей и авторов статей знать, каких ресурсов не хватает, чтобы заполнять эти пробелы. Счастливого Нового Кода, и не стесняйтесь оставлять комментарии! :)
Очередной отчет от State of JS и наш прогноз на новый год уже здесь!
Давайте охватим взглядом удивительный путь развития, совершенный JavaScript в уходящем году и отраженный во мнениях более чем 20 тысяч веб-разработчиков со всего мира. Мы посмотрим, какие javascript-фреймворки для фронтенд-разработки, работы с данными и бэкенд-разработки были самыми востребованными, а также постараемся увидеть возможные будущие фавориты.

State of JS
В этой статье мы будем опираться на данные и выводы State of JS, а также на инсайты, которыми поделилась компания JetBrains в своем ежегодном отчете «Экосистема разработки» (The State of Developer Ecosystem).
Что такое State of JS?
Ежегодный опрос обо всем, что касается JavaScript. Прекрасно визуализированные ответы участвовавших в нем разработчиков отражают актуальное состояние JavaScript. Опрос охватывает следующие темы: фронтенд-фреймворки, базы данных, инструменты работы с состоянием (state), отношения между фреймворками, выбор фреймворка разработчиками и легкость использования, языки, компилируемые в JavaScript, мобильные фреймворки, системы сборки, инструменты тестирования кода для JavaScript и многое другое.
Почему State of JS?
Это первый опрос, респондентами которого выступают исключительно разработчики, имеющие дело с JavaScript. Он был организован Сашей Грейфом и его помощниками в 2016 году. Сейчас пользуется у целевой аудитории огромным уважением. Есть и другие не менее популярные опросы — от Stack Overflow (более 100 тысяч респондентов) или от JetBrains (свыше 6 тысяч респондентов). Тем не менее, сегодня мы сосредоточимся на опросе от State of JS — еще и потому, что по красоте визуализации ему нет равных.

Часть 1. Фреймворки для фронтенд-разработки
Мы живем в эпоху компонентов, и это касается не только фронтенда. Растет популярность таких инструментов, как Bit, позволяющих без труда делиться компонентами, использовать их повторно и создавать новые приложения быстрее, собирая их вместе и синхронизируя с другими проектами. Будущее определенно за компонентно-ориентированными платформами.
Здесь будут рассмотрены фреймворки для фронтенд-разработки в порядке от наиболее востребованного — благодаря своей доступности, а также получаемому удовольствию и легкости при работе.
1. React

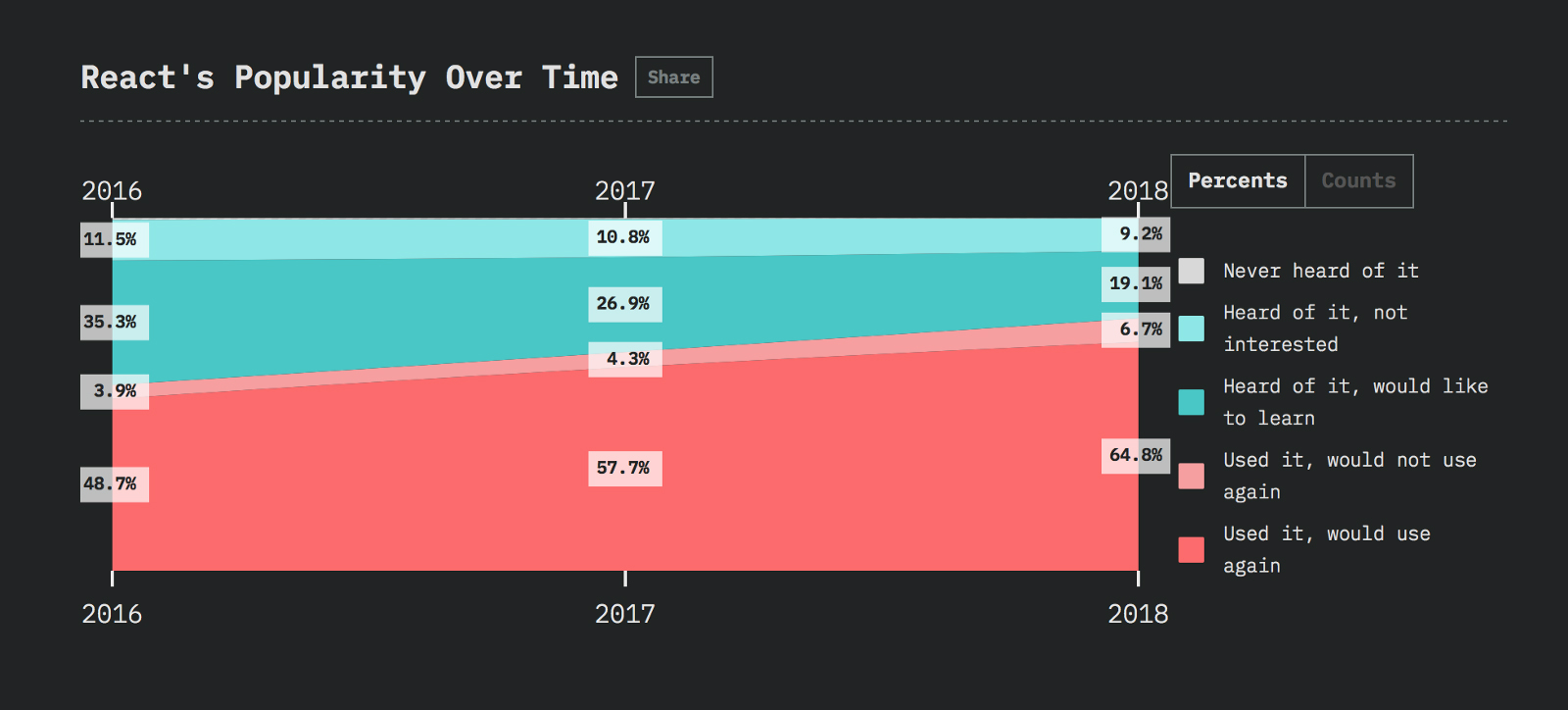
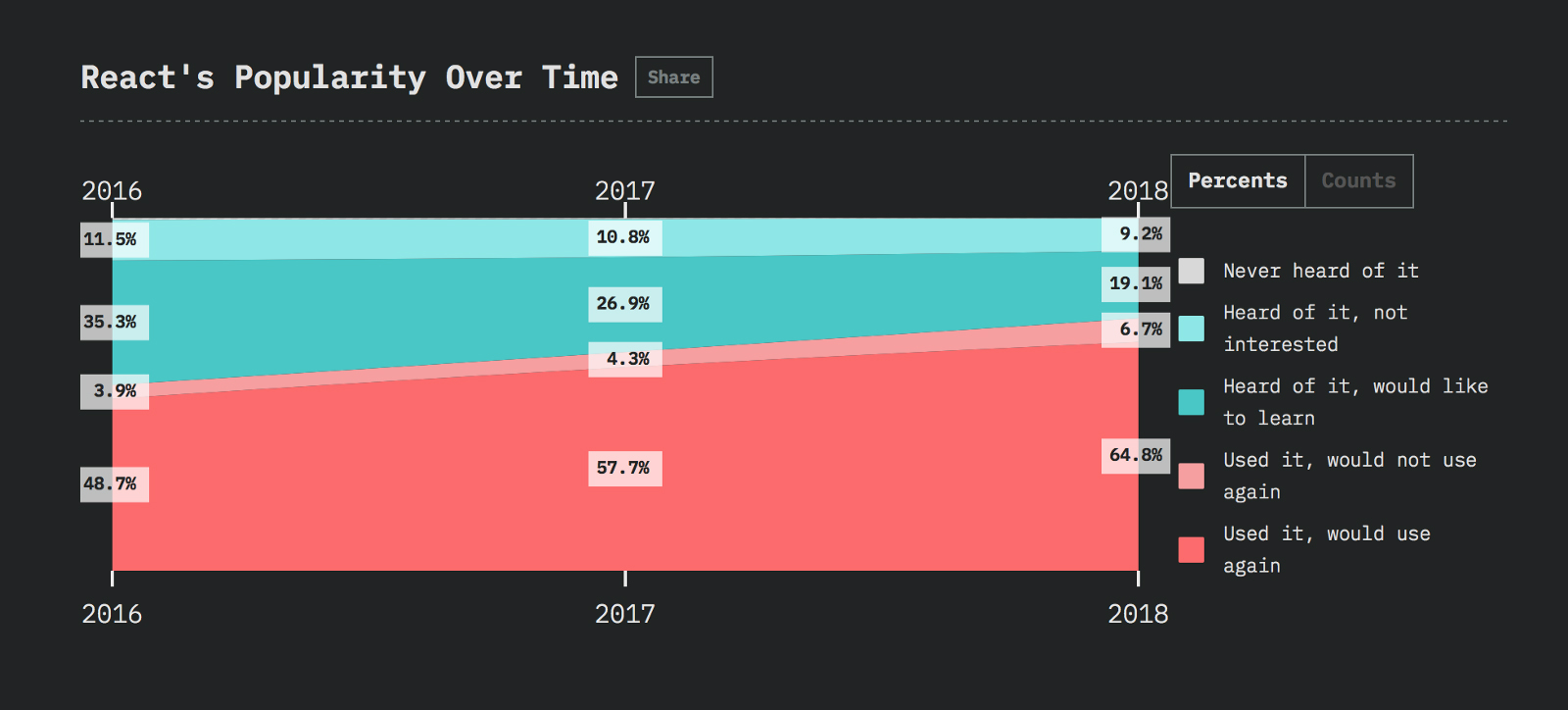
React (больше 110 тысяч звезд на GitHub) — это эффективная и гибкая декларативная библиотека JavaScript для сборки UI от команды Facebook. Она позволяет без усилий создавать интерактивный пользовательский интерфейс. React не просто поддерживает сборку объектно-центричных приложений — он ее поощряет. Кроме того, создатели фреймворка со всей серьезностью отнеслись к обратной совместимости, так что в долговечности своего приложения можете быть уверены. По графику выше хорошо видно, что за последние несколько лет уровень осведомленности о React значительно повысился. Вот почему библиотека станет отличной отправной точкой вашего путешествия во фронтенд-разработку.
React-разработчики — одни из самых высокооплачиваемых javascript-разработчиков в 2018 году.
Вы можете создать новое приложение на React, используя предназначенный для этого тулчейн create-react-app, на данный момент самый популярный из существующих. Чтобы начать работать с ним, запустите следующие строки в командной строке папки проекта:
npm create-react-app my-app
cd my-app
npm start2. Vue

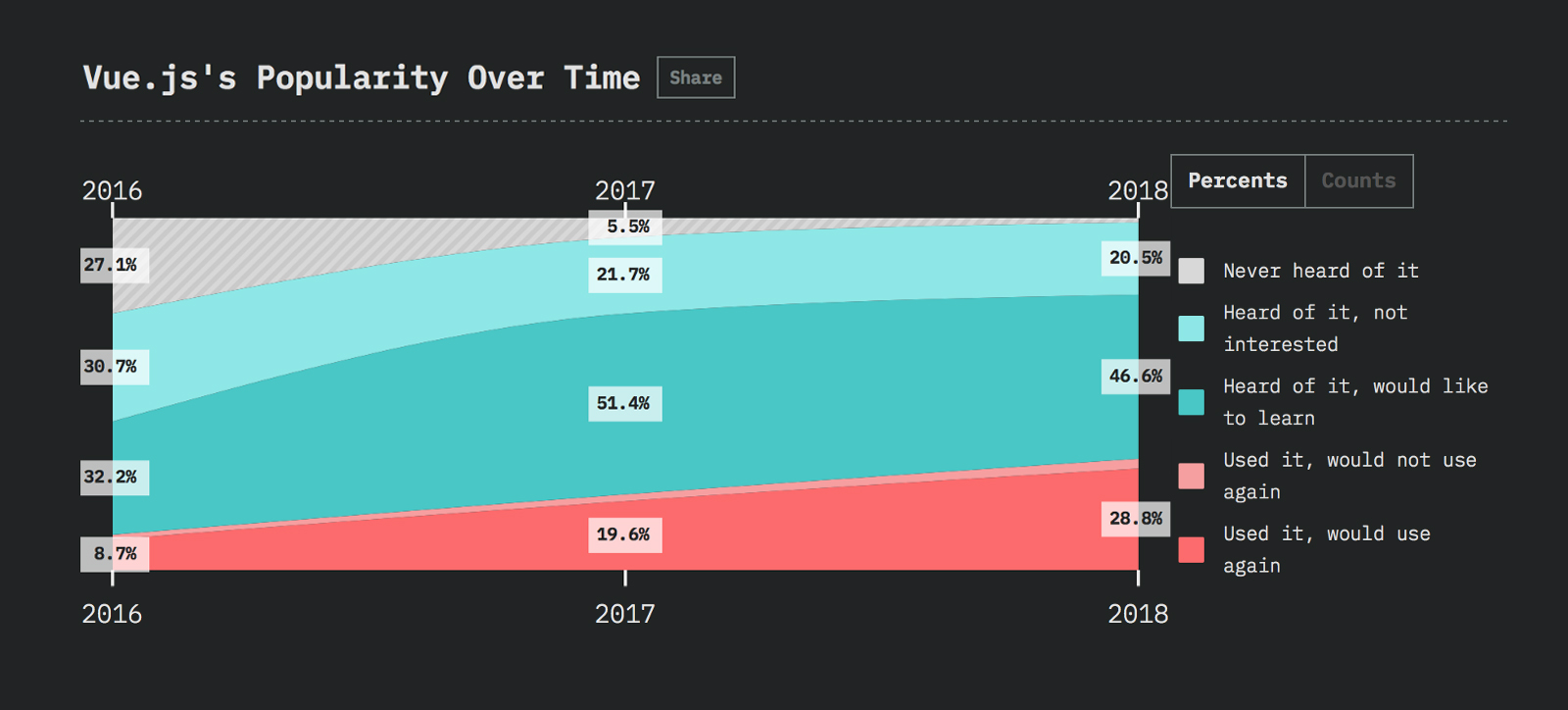
Vue.js, прогрессивный фреймворк для сборки пользовательских интерфейсов, созданный Эваном Ю и еще 234 энтузиастами, набрал больше 121 тысячи звезд на GitHub. Он включает доступную корневую библиотеку, которая в первую очередь решает задачи уровня представления, и экосистему дополнительных библиотек, позволяющую создавать сложные и объемные одностраничные приложения (Single-Page Applications).
Vue.js произносится в точности как слово view («представление») и имеет на 4 тысячи звезд GitHub больше, чем React.
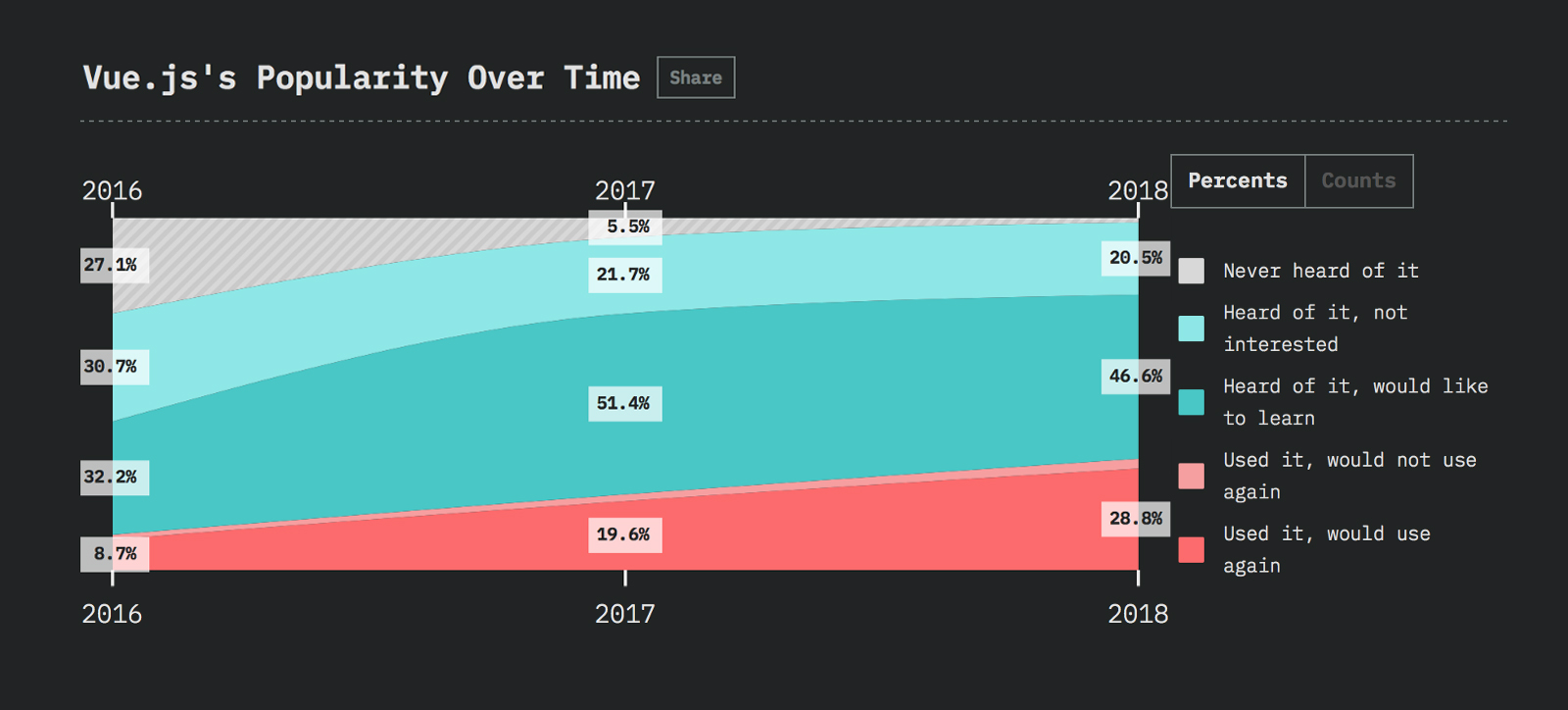
Как видно на графике, Vue удалось перепрыгнуть маркетинговую пропасть: о нем слышал почти каждый разработчик. Можно предположить, что это произошло благодаря огромным усилиям, которые прикладывали Эван и его команда с 2017 года, посещая различные собрания и конференции, а также организуя собственные. Тем не менее, пробел в знаниях разработчиков все еще существует, и чтобы его закрыть, в 2019 году необходимо создать больше учебных материалов по работе с Vue.js. Установите этот фреймворк с помощью npm:
npm install vue3. Angular

Angular — фреймворк от компании Google, получивший почти 44 тысячи звезд на GitHub. Представляет собой платформу, упрощающую сборку приложений в веб. В Angular сочетаются декларативные шаблоны, внедрение зависимости, двустороннее связывание данных и лучшие практики решения проблем разработки. Эта платформа позволяет собирать приложения для веб, мобильных устройств и настольных ПК. В ней предлагается самый удобный и понятный для начинающих интерфейс командной строки (CLI) и даже консоль (Console) — клиент с графическим интерфейсом.
Глядя на график, можно заметить огромную разницу по сравнению с графиками описанных выше фреймворков. Дело в необъективности данных, возникшей из-за формулировки вопросов, которая исключает AngularJS — независимый от Angular фреймворк. Вот почему эту визуализацию лучше не принимать во внимание. Для установки CLI с помощью npm откройте окно командной строки или консоли и введите следующую команду:
npm install -g @angular/cliЧасть 2. Фреймворки для работы с данными
В этой части мы рассмотрим технологии передачи данных и управления ими.
1. Redux

Redux, набравший 45 тысяч звезд на GitHub, — это предсказуемый контейнер состояния (state) для javascript-приложений. Он помогает писать приложения со стабильным поведением, которые запускаются на клиенте, сервере и в native-среде и легко тестируются. Redux можно использовать вместе с React или любой другой библиотекой для представления.
На графике можно наблюдать те же тенденции повышения осведомленности о бренде, что и в случае с Vue: о Redux слышал почти каждый javascript-разработчик. При этом некоторые из них жалуются на сложность работы с этим фреймворком, поэтому, чтобы сделать его для разработчиков привлекательнее, а концепты — доступнее, требуется больше учебных материалов. Для установки воспользуйтесь следующей командой:
npm install — save redux2. GraphQL

GraphQL от компании Facebook с рейтингом на GitHub более 10 тысяч звезд — это язык для формулировки запросов в API (программном интерфейсе приложения) и среда выполнения этих запросов посредством существующих данных. С его помощью можно предоставить полное и понятное описание данных в API, позволяя клиентам запрашивать только то, что им необходимо, и ничего больше. Благодаря этому со временем становится проще развивать программные интерфейсы приложения и использовать мощные инструменты разработки.
Разумеется, в 2019 году появится рыночная ниша под материалы по работе с GraphQL, ведь множество людей заинтересовано в его изучении. Кроме того, на графике видно, что отсутствие осведомленности о бренде в 2018 удалось почти полностью устранить. Чтобы установить GraphQL, используйте npm:
npm install graphql3. Apollo

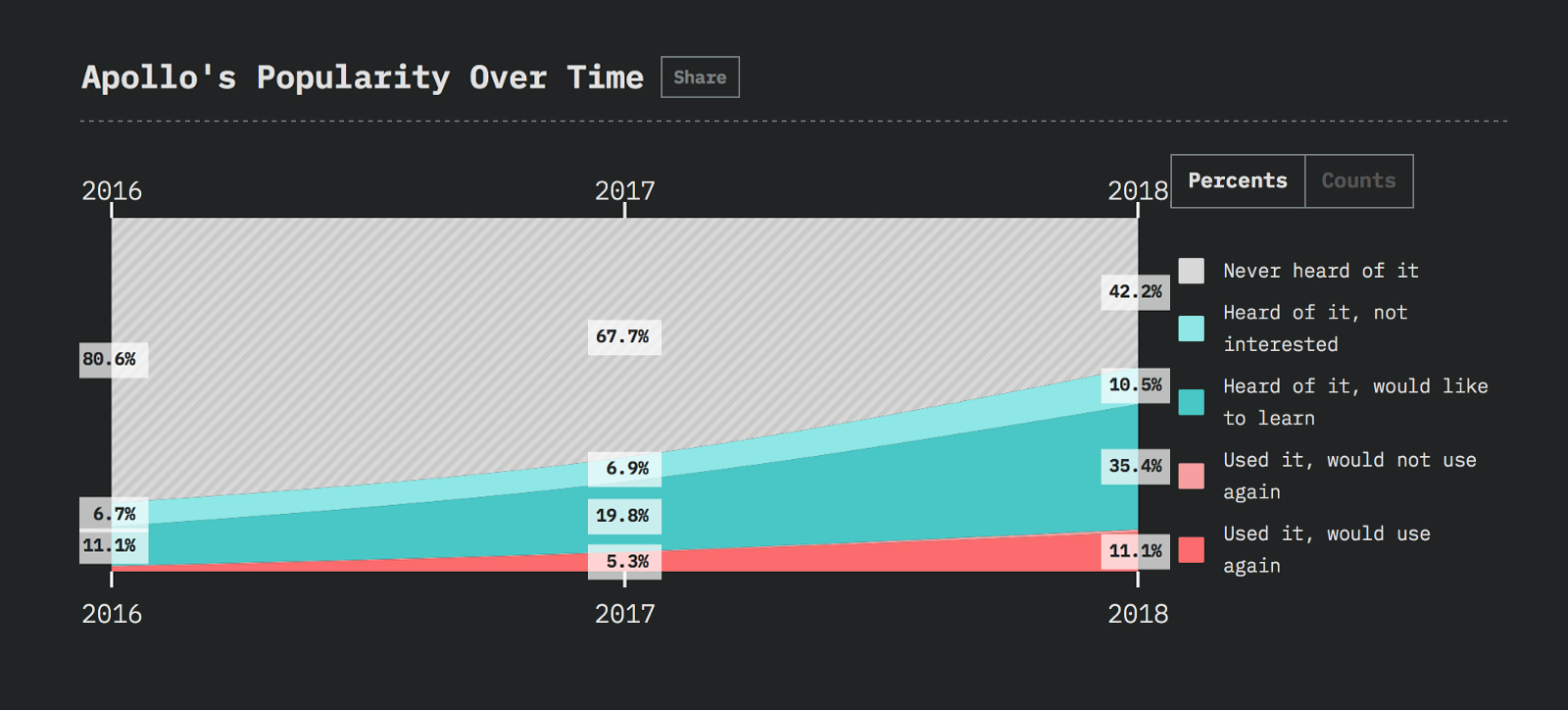
Платформа Apollo — это реализация GraphQL, которая позволяет направлять данные из облака в UI. Она пригодна для постепенного внедрения и может выступать дополнительным слоем для уже существующих сервисов, включая API и базы данных, построенные с учетом REST. В дополнение к инструментарию разработчика, который предоставляет все, чтобы уверенно запустить графовый API, в Apollo входят две библиотеки с открытым исходным кодом для клиента и для сервера.
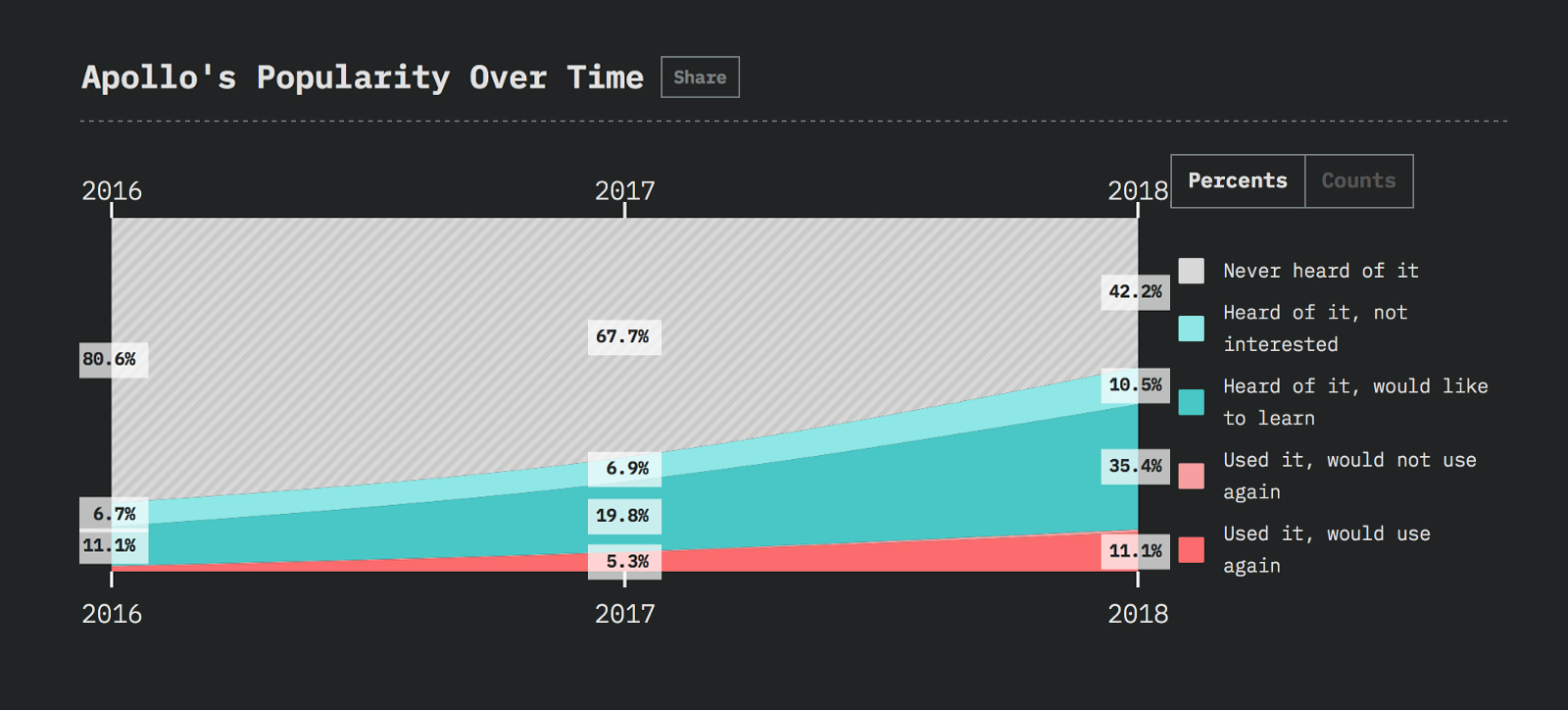
На графике выше видно, насколько повысился уровень осведомленности о бренде и как много еще нужно сделать в этой области. Видно также, что почти каждый, кто попробовал Apollo, готов использовать его снова. Однако не мешало бы добавить новых обучающих материалов, чтобы в 2019 году сделать платформу успешнее. Для установки используйте npm:
// installing the preset package
npm install apollo-boost graphql-tag graphql --save
// installing each piece independently
npm install apollo-client apollo-cache-inmemory apollo-link-http graphql-tag graphql --saveЧасть 3. Фреймворки для бэкенд-разработки
В этой области без особых изменений: Express все еще впереди — больше ни один бэкенд-фреймворк не смог в той же степени порадовать разработчиков.
1. Express

Обладатель более 41 тысячи звезд на GitHub, Express — скоростной, гибкий и минималистичный веб-фреймворк для приложений Node.js.
В 2018 году Express справился со своими задачами блестяще: он не только сохранил статус лидера, но и оставил конкурентов далеко позади. Работая с JavaScript в бекэнде приложения, выбирайте именно его, и не прогадаете. Для установки используйте npm:
npm install express — save2. Next js

Хотя для визуализации роста за время существования Next оказалось недостаточно данных, все же мы можем сказать, что у этого бэкенд-фреймворка был неплохой год, сделавший его самым востребованным после Express.
Next, получивший более 32 тысяч звезд на GitHub, дает разработчикам возможность легкого старта, ведь он использует React для шаблонов. Разработчики с опытом работы в React с помощью Next могут добиться быстрого результата. Для установки используйте npm:
npm install --save next react react-dom3. Koa

За прошедший год популярность Koa выросла, хотя кажется, что уровень удовлетворения разработчиков этим фреймворком не изменился, ведь Express по-прежнему лидирует. Однако посмотрев на графики других бэкенд-фреймворков (например, Meteor), можно сказать, что дела Koa неплохи — и могут быть еще лучше.
Этот новый веб-фреймворк, набравший более 24 тысяч звезд на GitHub, был создан той же командой, что и Express, как менее громоздкая, более выразительная и надежная платформа для веб-приложений и API. Используя средства асинхронного программирования, Koa позволяет отказаться от callback-функций и в разы эффективнее обрабатывать ошибки. В ядре Koa не производится сборка промежуточного ПО. Этот фреймворк имеет набор первоклассных методик, которые делают написание серверов быстрым и приятным занятием. Для установки используйте npm:
npm install koaСсылки
- Все изображения и визуальные данные взяты с официального веб-сайта State of JavaScript.
- Более подробная информация о необъективности данных по Angular доступна здесь. А здесь вы можете посмотреть разбор опроса.
- Некоторые данные из опроса Stack Overflow доступны здесь.
- Некоторые данные из опроса JetBrains доступны здесь.
Заключение
Мы рассмотрели javascript-фреймворки, которые были самыми востребованными среди разработчиков в уходящем году и останутся таковыми в следующем. Если вы новичок, важно перепробовать все в поисках самого популярного. Не менее важно для преподавателей и авторов статей знать, каких ресурсов не хватает, чтобы заполнять эти пробелы. Счастливого Нового Кода, и не стесняйтесь оставлять комментарии! :)
Комментарии (4)

Bellicus
21.12.2018 19:10+4Не совру, если скажу что статьи с идентичным содержанием читаю уже года два.

hazratgs
21.12.2018 23:17да вы что, на целых 4 тысячи больше звезд!!!11
реакт не ставил цель набрать определенное количество звезд, оно как-то само по себе, пользователи ставили, а вот по мне Vue поставил цель догнать и перегнать, сравнивать звезды в сравнении js фреймворков, как-то странно.

Tabasov
23.12.2018 10:52-1Вот бы годик стагнации, остановки гонки вооружений на js и вообще спокойное мирное время. Но это из серии фантастики и параллельной вселенной :))


Fengol
Беспокоит не столько польза от State of JS, сколько его респонденты, которые сравнивают redux с graphql…
Кажется, началась повальная эпидемия мозгошмыгов из Гарри Поттера.