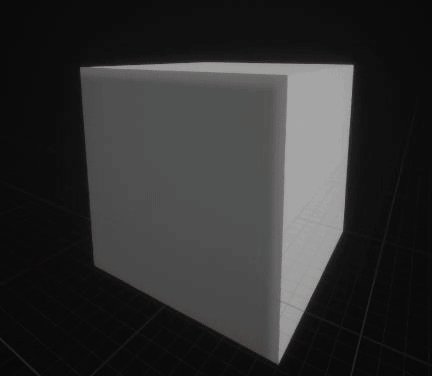
Сам шейдер чрезвычайно прост, ниже я опишу процесс его создания. Как и с большинством моих шейдеров, я обернул его в функцию материала, чтобы его можно было использовать с любыми существующими материалами.
Примечание. Вы можете открыть изображения в новой вкладке, чтобы посмотреть их в более высоком разрешении.
Текстуры
Я использовал следующие текстуры в шейдере, первая, это простой noise, генерируемый в Substance Designer, вторая, flowmap, которую я нарисовал с помощью FlowMap Painter.


Настройка FlowMap
Flowmapping — это метод, с помощью которого мы используем 2D векторы, хранящиеся в виде текстуры, чтобы искажать UV текстуры в течении определенного времени. Эта анимация потом зацикливается, чтобы создать иллюзию потока. Обычно такое используют в потоках воды, чтобы создать впечатление, что вода течет вокруг камней и т.п. Но, конечно, его можно использовать и для множества других вещей. В моем шейдере я использую его для создания эффекта горения материала. Если вы хотите больше понять о flowmap, рекомендую почитать статью на Polycount и посмотреть урок от Simonschreibt, в котором он отлично объясняет работу с flowmap.
Мои вариант настроек ниже

Как вы можете видеть, у нас есть параметры для управления силой искажения, тайлингом текстур, а также направлением потока.
Чтобы управлять эффектом, я использую выход из красного канала из карты шума, если вы посмотрите на узел Lerp, вы увидите следующий результат:

SphereMask
Этот шаг может быть реализован несколькими способами, в конце концов, все, что ему нужно, это значение масштаба градиента, чтобы управлять нашим эффектом. В этом случае я использую SphereMask, управляемую положением blueprint’а, чтобы перемещать нашу маску. Двигая blueprint вокруг, я могу влиять на то, какие области сжигаются, а тaк же анимировать радиус сферы, чтобы создавать эффект сгорания. Если вы хотите узнать, как настроить набор параметров материала для передачи положения BP в шейдер, рекомендую почитать о Wormhole шейдере, где я подробно это описываю.
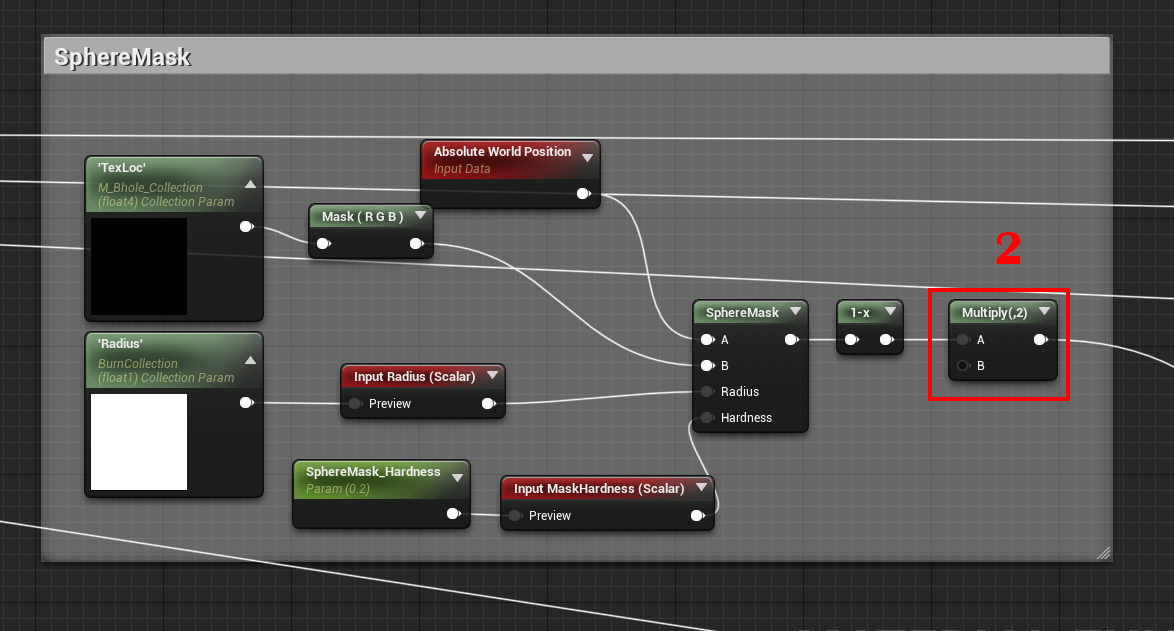
Создать SphereMask легко, так как UE4 уже имеет встроенную функцию

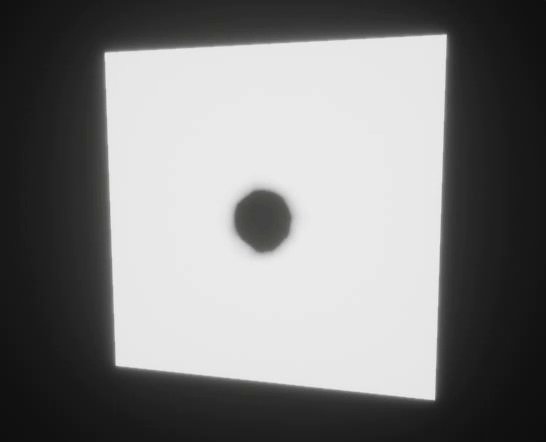
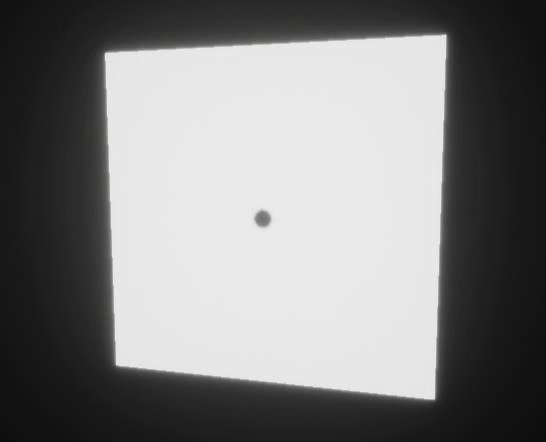
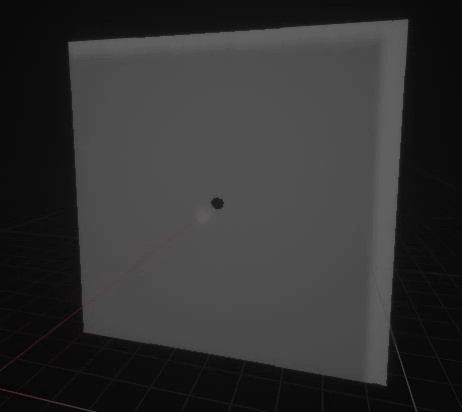
В этом случае радиус указан в мировых координатах (World Space), чтобы это увидеть, попробуйте изменить значение радиуса. По умолчанию расположение SphereMask равно {0, 0, 0}, поэтому вы заметите, что сфера появляется в центре меша.

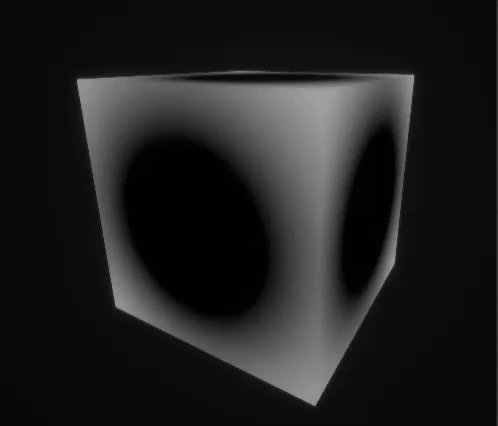
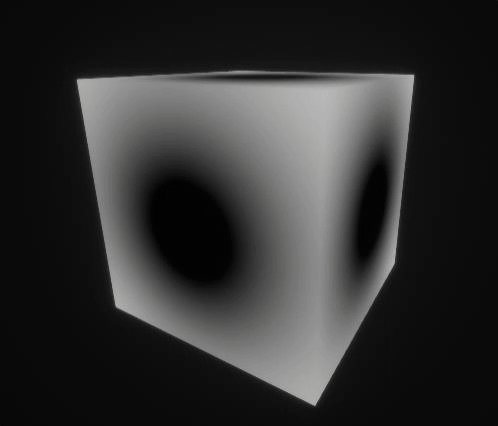
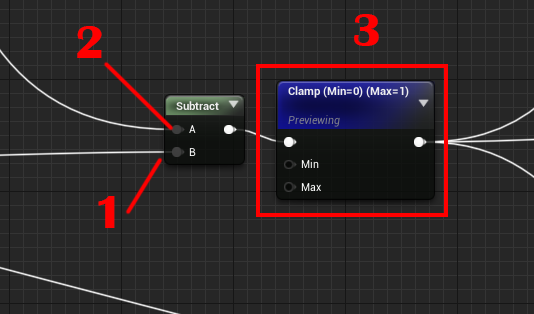
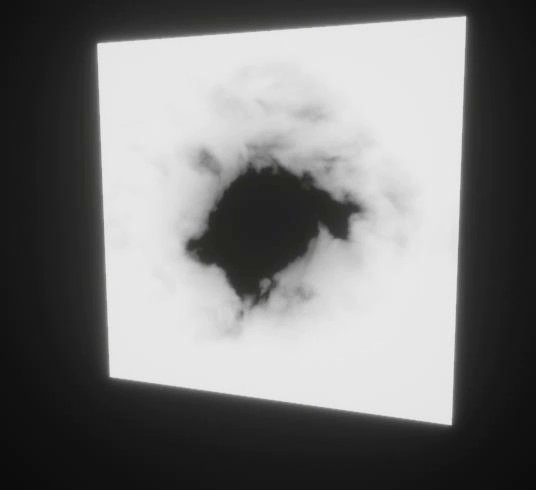
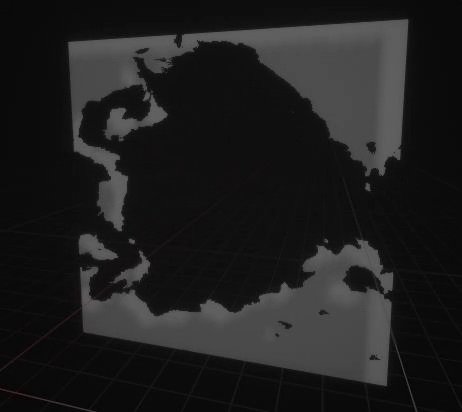
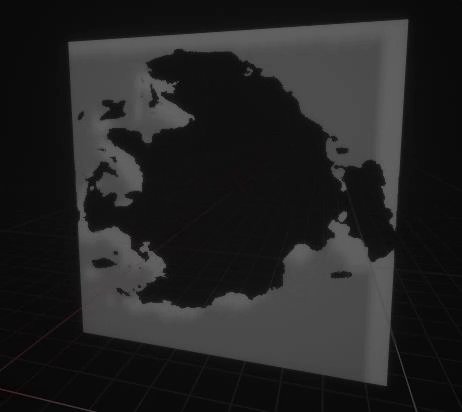
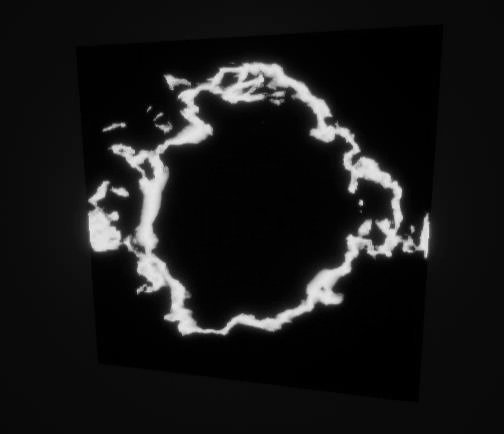
Следующим шагом будет вычитание результата flowmap шума из SphereMask, чтобы мы получили рисунок, подобный горению, по мере масштабирования маски.

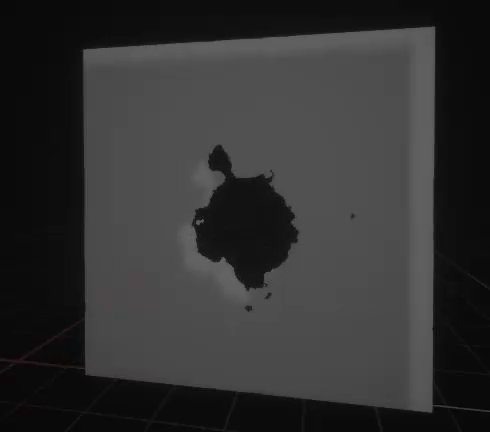
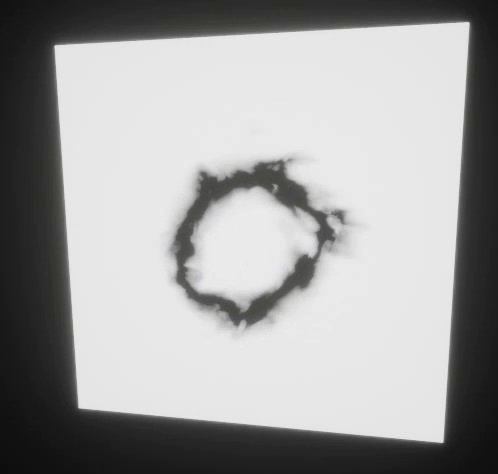
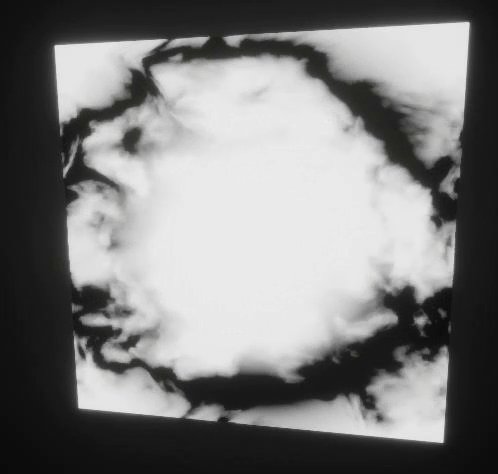
Обратите внимание, что вы можете настроить параметр Hardness у SphereMask, чтобы контролировать величину разброса при переходе
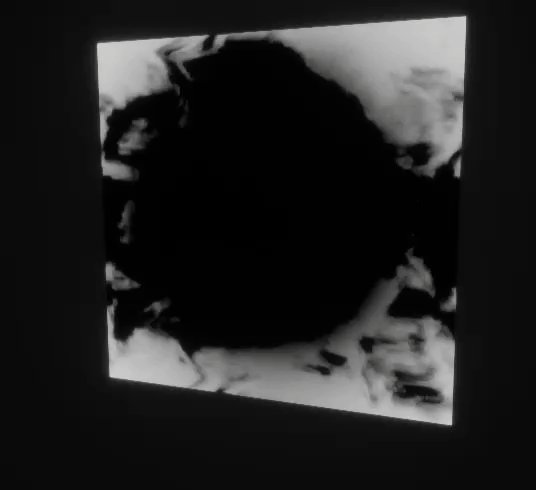
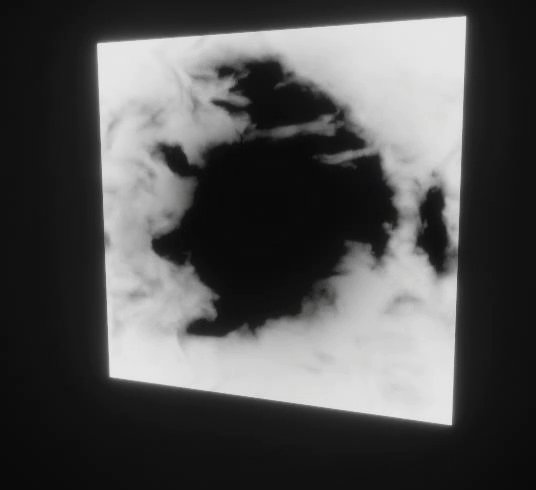
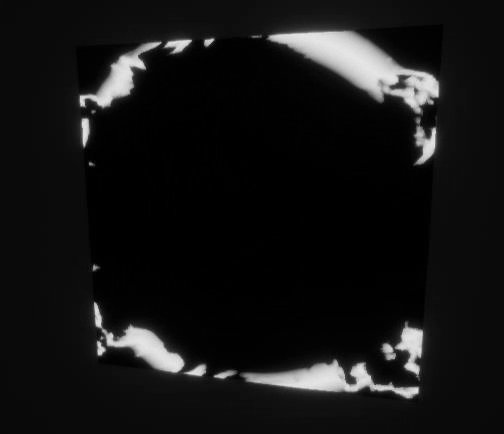
| Hardness: 0.2 | Hardness: 0.5 |
|---|---|
 |
 |
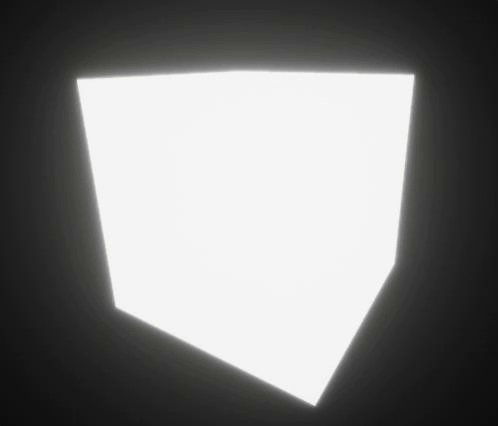
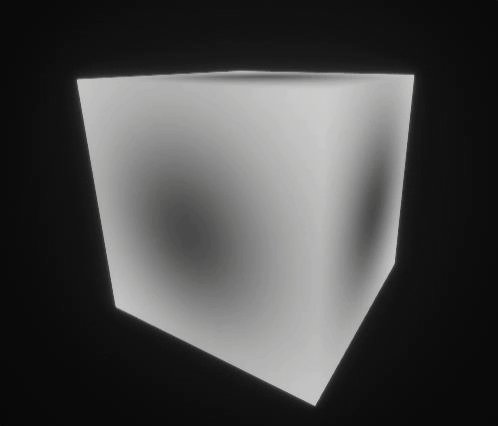
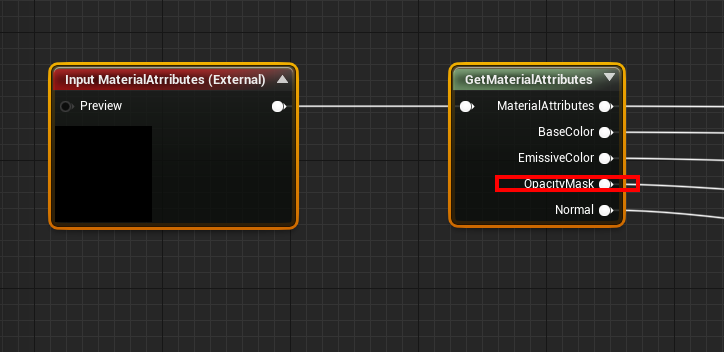
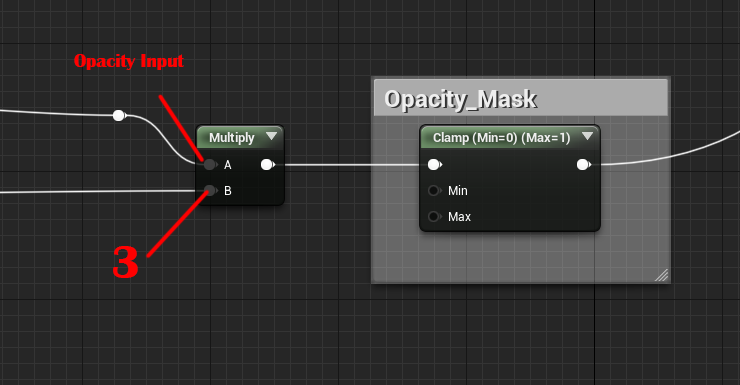
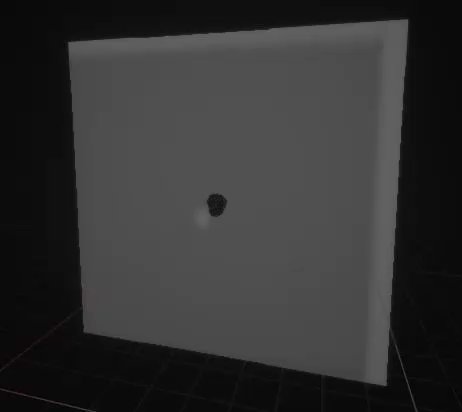
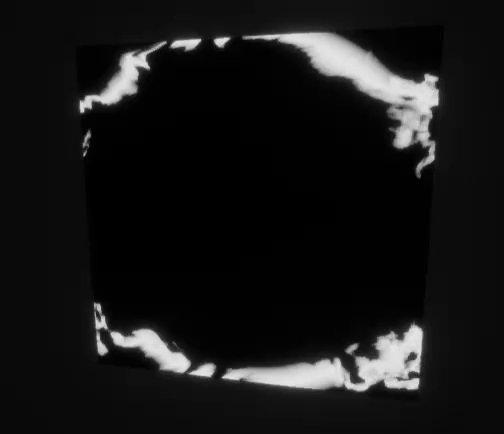
Теперь мы можем взять результат и умножить его на Opacity_Mask и вернуть в наш канал Opacity материала, чтобы получить итоговую маску.
 |
 |
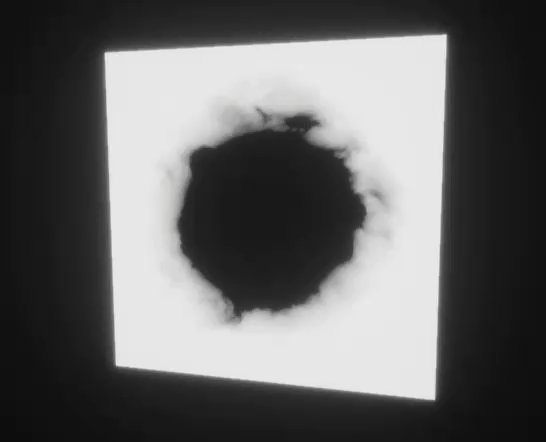
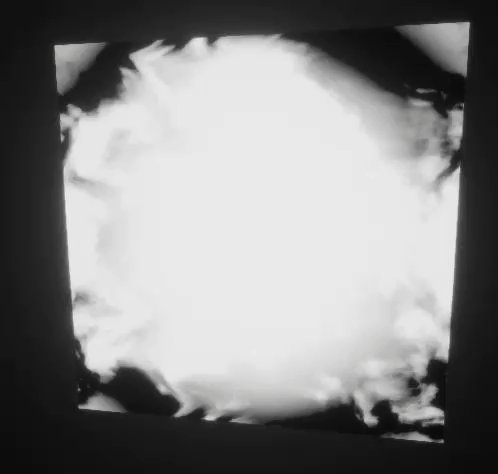
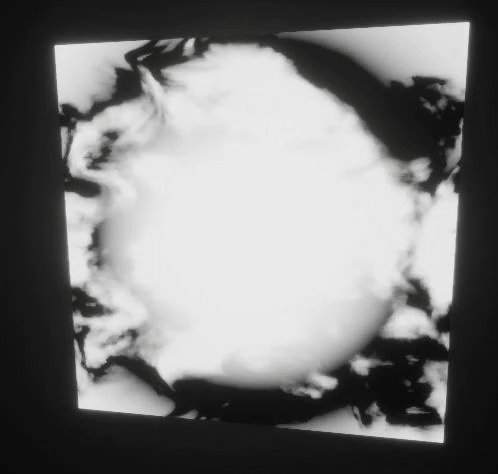
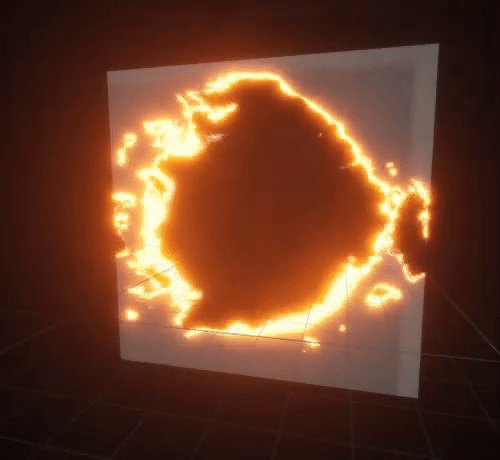
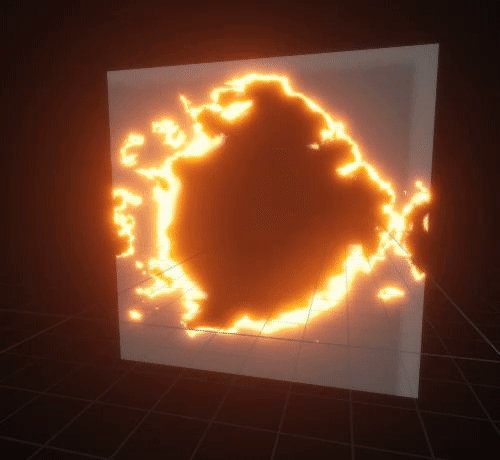
Также вы можете сделать такой эффект без настройки flowmap, используя только статическую текстуру. Разница лишь в том, что используя flowmap вы добьетесь более плавной анимации. Ниже вы можете увидеть разницу
| с flowmap | без flowmap |
|---|---|
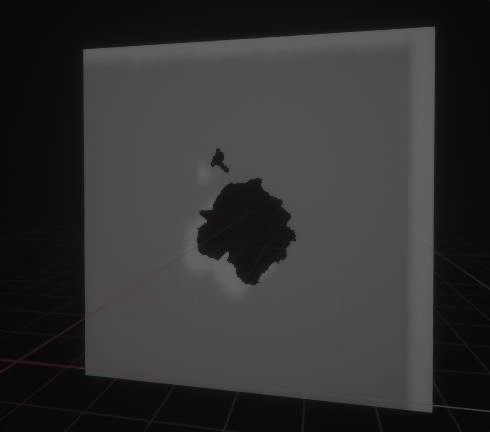
 |
 |
Edge Glow и Charring
Чтобы сделать горящие края и получить обугленный черноватый контур, мы используем технику, которую я применял во многих своих шейдерах, где мы выставляем градиент маски в 0, и создаем маску края, используя функцию расстояния.
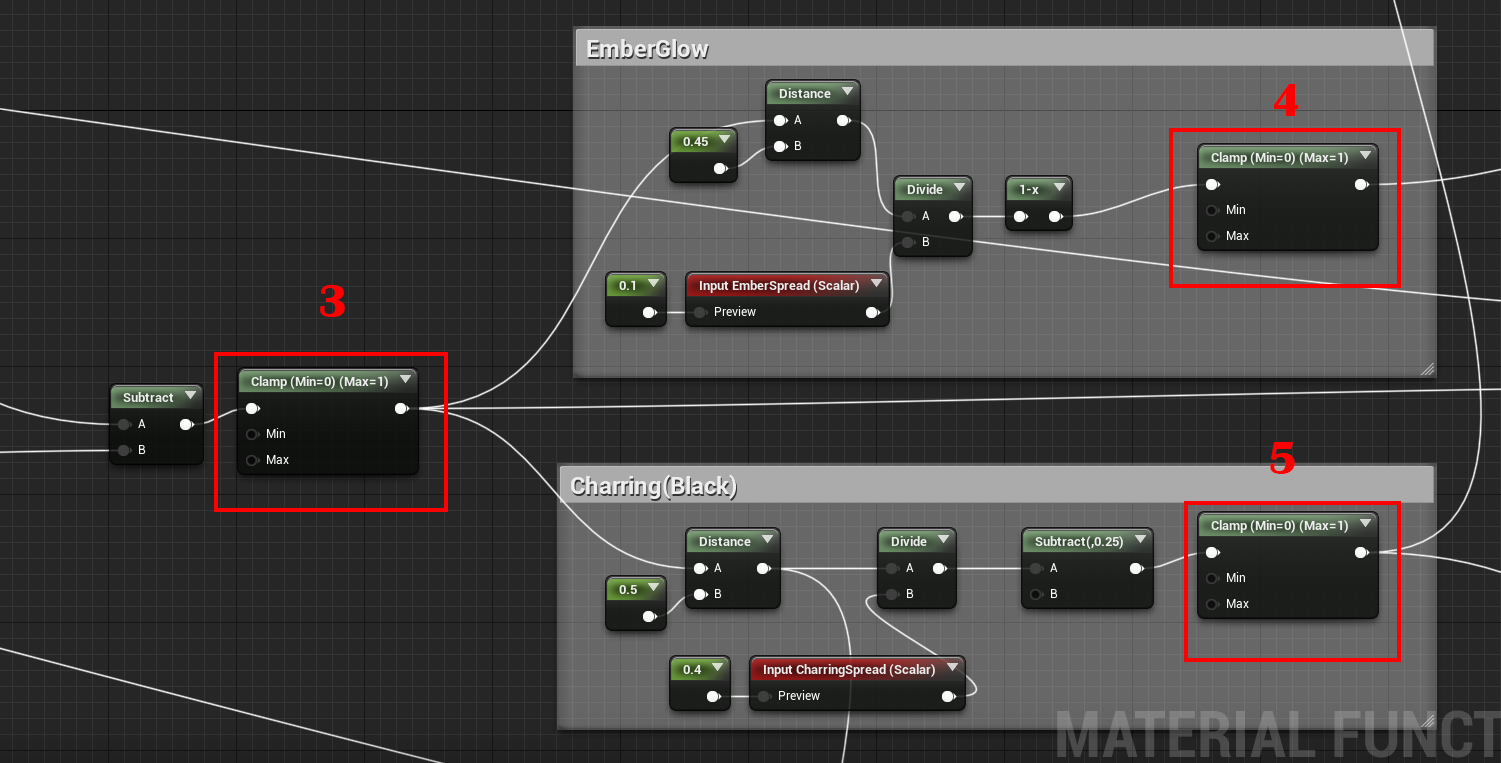
Ниже вы можете увидеть эти настройки. Единственное, что следует здесь отметить, это то, что мы выбираем 0.45 для контура свечения и 0.5 для контура обугливания, чтобы они были смещены относительно друг друга, и обугливание появилось вокруг свечения. Затем мы создаем параметр из ширины, чтобы контролировать разброс по мере необходимости.

Если вы поставите превью на каждую из этих нод, вы увидите следующее
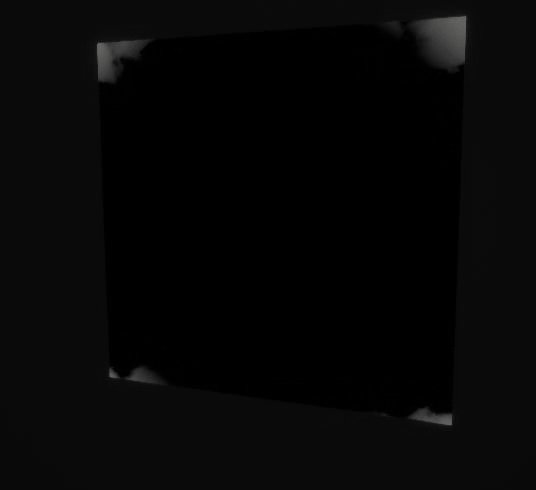
| EmberGlow | Charring |
|---|---|
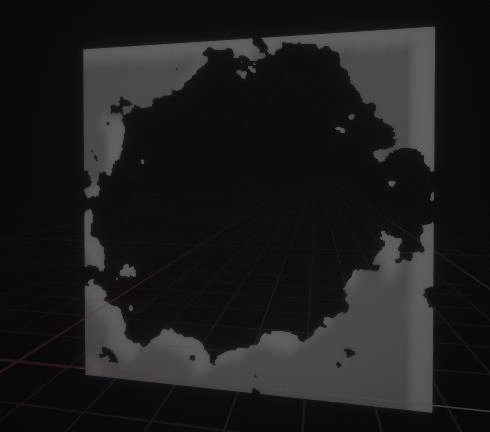
 |
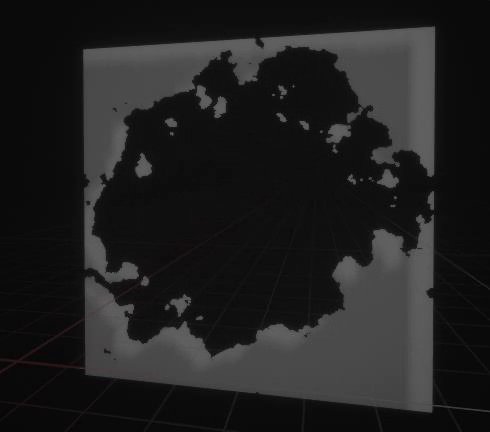
 |
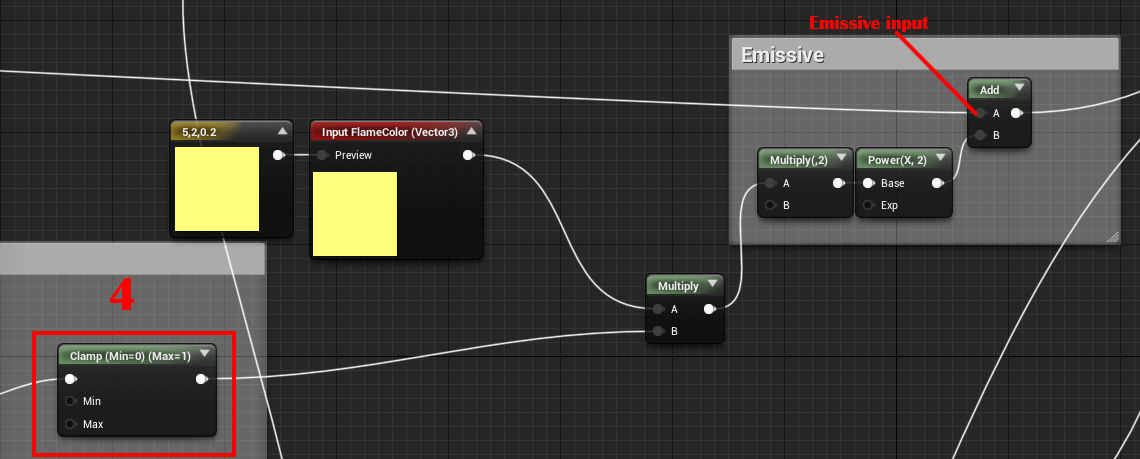
Теперь берем результат из EmberGlow и умножаем на цвет пламени, далее добавляем его к цвету Emissive и возвращаем на вход нашего материала.

В качестве альтернативы вы можете использовать результат из секции EmberGlow в качестве Diffuse данных для отображения цветов на основе градиента. Данная техника называется градиентным отображением, и в UE4 теперь есть функция CurveAtlass, которая позволяет вам определять кривые цвета и получать к ним доступ внутри шейдера. Учтите, что это экспериментальная функция, и я столкнулся с несколькими вылетами в попытках ее использования в моих шейдерах, так что советую пока воздержаться от ее применения.

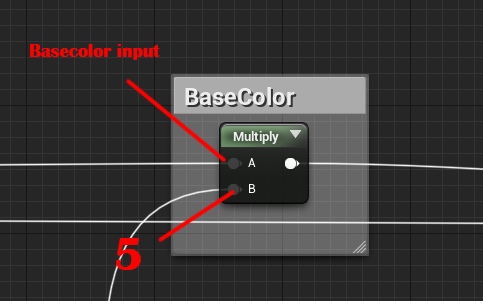
Затем мы берем результат из секции Charring и умножаем его на Basecolor из входных данных функции, чтобы получить значение Final Basecolor.

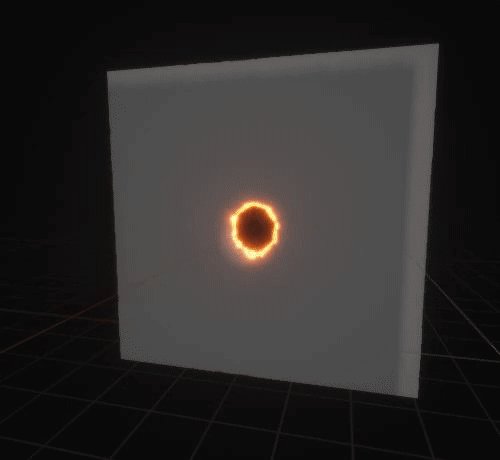
Теперь вы можете видеть как чернеют края, перед тем как начать гореть

На этом мы закончили.
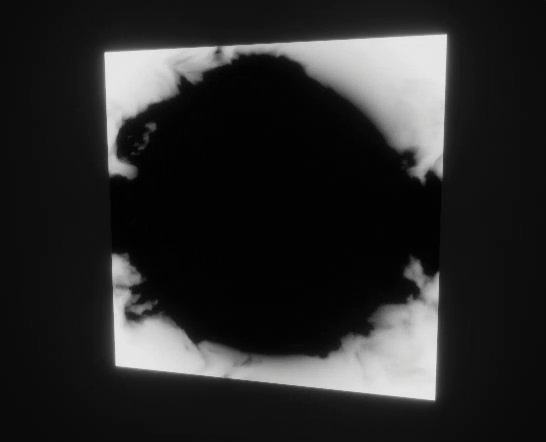
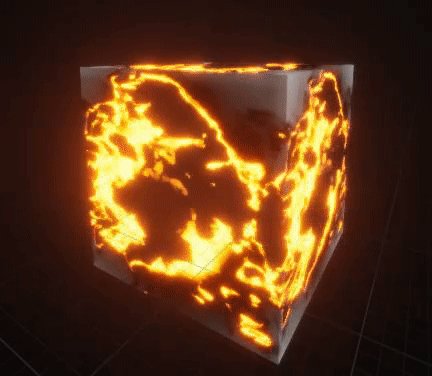
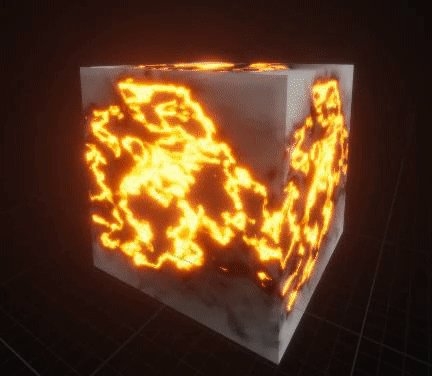
Теперь самая крутая часть — мы можем перемещать наш blueprint вокруг, чтобы изменять область горения. К примеру в игре мы можем использовать расположение факела игрока, чтобы управлять этим эффектом. В результате это будет выглядеть так, как будто он что-то сжигает. И мы можем управлять параметром Hardness у SphereMask и радиусом, чтобы получить нужный нам вид. Вот так это будет выглядеть с разными настройками.

Кроме того, вы можете анимировать радиус, чтобы это выглядело так, как будто он сгорает со временем.
Пример проекта с данным шейдером можете взять из репозитория github
Комментарии (7)

Daddy_Cool
05.01.2019 16:51Спасибо за статью!
На всякий случай брошу это:
wikireality.ru/wiki/Запрет_в_России_нацистской_и_экстремистской_символики
а то вдруг-мало-ли-что
Там раздел «Инциденты» особенно эпичен — как пример:
«в Томской области двух жителей оштрафовали по ст. 20.29 КоАП (распространение экстремистских материалов) в том числе за публикацию ролика с антифашистским мультфильмом «Der Fuehrer’s Face: Donald Duck in the Nutzi Land» про жизнь Дональда Дака в НациЛенде».

WHATrushka
05.01.2019 17:28+1Здорово получилось. Выглядит достаточно натурально.
Только вот опасные вы поверхности выбрали для примера. Разве не запрещена демонстрация подобной символики?
xa3apg Автор
05.01.2019 17:30Так я ее и не выбирал, такое в оригинале статьи, судя по всему из какой-то игры студии, в которой работает автор :) Но да, убрал гифки с упоминанием и добавил гифку с демо-проекта.


vasyan
Ща прийдёт роскомнадзор и забанит хабр.
Daddy_Cool
… Роскомнадзор заказал проведение специального юридико-лингвистического исследования, которое подтвердило, что… само по себе публичное демонстрирование нацистской атрибутики или символики без целей пропаганды не является проявлением экстремизма и допустимо в научных, исторических и подобных целях.
Правда это не суды останавливает.