*это всего лишь мое скромное мнение, но у меня есть аргументы.

Сейчас, как и всегда, бизнес стремится охватить, как можно большую аудиторию. В годы нашей жестокой диджитал эры любой девайс является каналом взаимодействия между бизнесом и клиентом. И т.к. типов девайсов великое множество, то бизнесу приходится разрабатывать и поддерживать солянку клиент-серверных приложений. Для каждого такого приложения требуется персонифицированный контент, которым нужно управлять. Эта ситуация и привела к рождению Headless CMS.
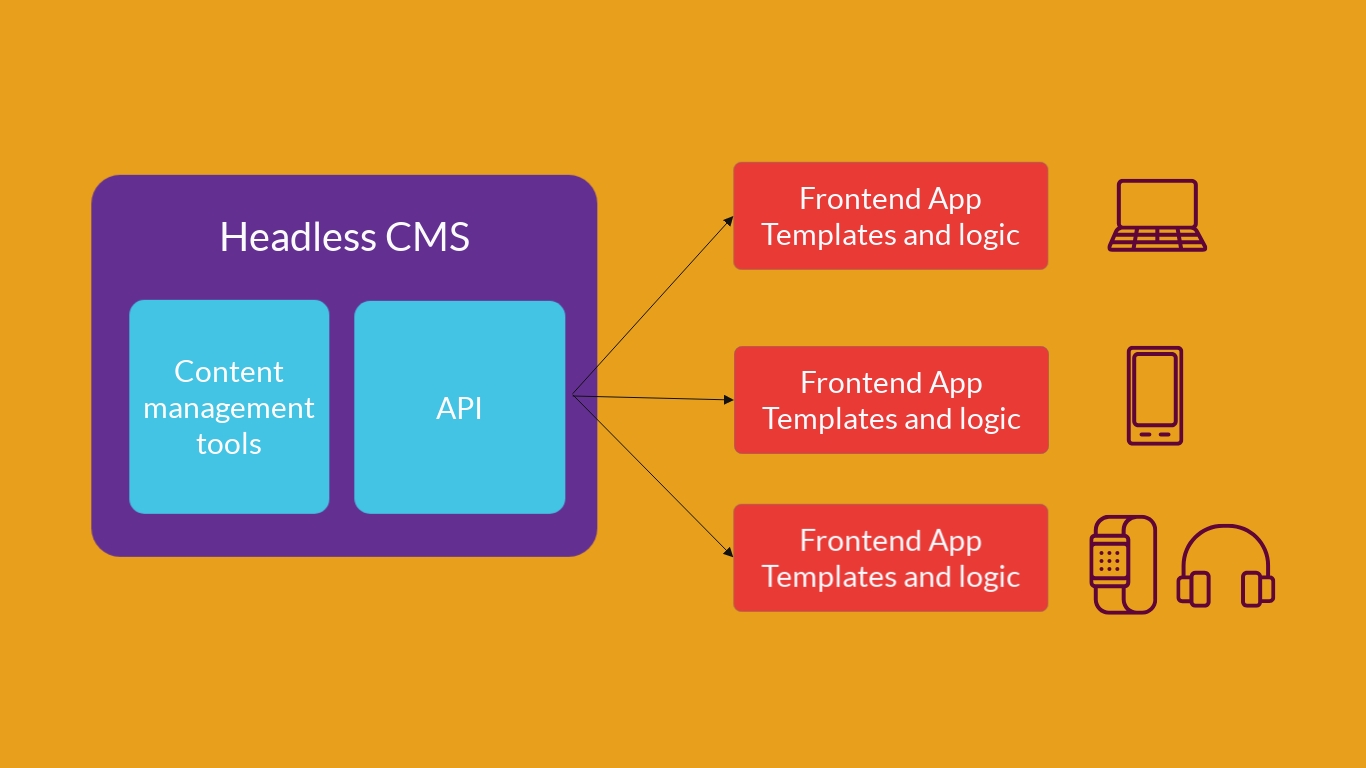
Headless CMS — это система управления контентом, которая отделяет слой данных от слоя отображения. При помощи такой системы можно управлять содержимым любых клиентов в клиент-сервер архитектуре: веб-сайт, мобильное приложение, устройство Internet of Things. Централизируя и распространяя содержимое в универсальном формате, система дает возможность управлять всеми платформами из одного интерфейса и гибко персонифицировать контент для каждой из них.

Существует множество реализаций этой концепции, полный список здесь.
Скорее всего, вам понравится идея Headless CMS. Почему?
- Headless CMS отвечает только за управление «чистым» контентом, а ответственность за представление и frontend логику несут разработчики, которые используют контент, подгоняя его под тип площадки. Контент публикуется с помощью Headless CMS и становится доступным для любого приложения через API. Такая архитектура стремительно набирает популярность. Разработчикам она дает большое пространство для творчества, а владельцам позволяет управлять контентом, обновлять дизайн, расширять функциональность и изменять логику приложений.
- Главная ценность Headless CMS — возможность работы над контентом для разных платформ в одном интерфейсе. Сайт, мобильные приложения, IoT и т.д. — контент для любой из площадок распространяется в универсальном формате, это и дает свободу разработчикам в выборе технологий и удобство управления для владельцев.
- Разработчикам не требуется обладать специальными знаниями для работы с конкретной Headless CMS. Конечно, нужно вникнуть в API и разобраться с интерфейсом, но не в масштабе традиционной CMS.
- В отличие от традиционной CMS, в headless архитектуре клиент-серверное приложение не связано с кастомным кодом CMS. Это дает возможность мигрировать с одной конкретной Headless CMS на другую с минимальными издержками.
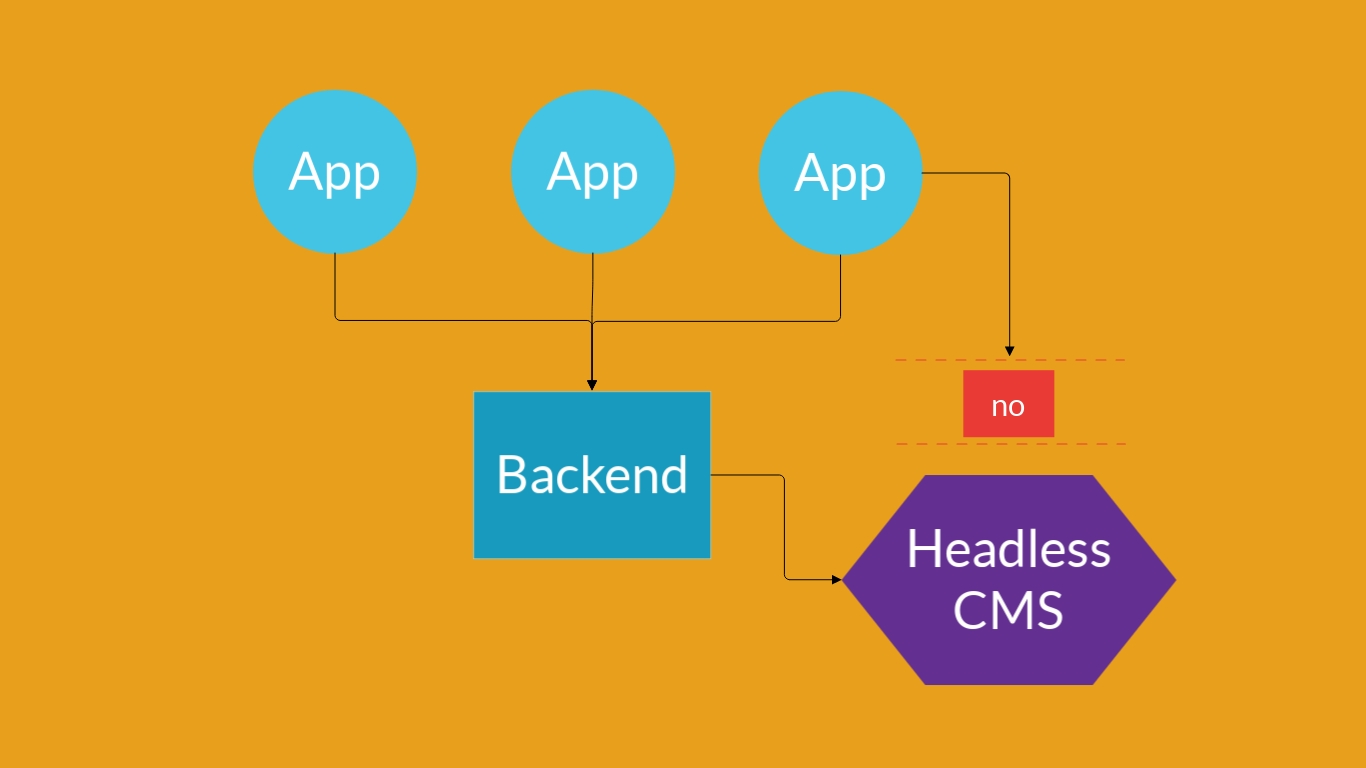
- Headless CMS защищена с точки зрения безопасности. Ее можно скрыть архитектурно так, что клиент в клиент-серверном приложении не сможет обращаться к ней напрямую. Поэтому атака на систему извне будет невозможна.

Но, как и во всем, при использовании Headless CMS возникают свои сложности.
- Организовывать контент в удобные структуры данных для разных платформ может быть сложной задачей. И разработчики должны этому научиться.
- Поскольку Headless CMS не работает со слоем отображения, разработчикам придется самостоятельно реализовывать frontend логику.
- Нельзя редактировать контент в режиме предпросмотра. Т.е. сначала нужно внести изменения в «чистый» контент, а затем проверить, как он отобразилися на всех платформах.
Headless CMS отлично подходит, если вы создаете:
- Single-Page Applications (SPA): React, Angular, Ember или Vue;
- Динамичные приложения: JavaScript, HTML и CSS;
- Мобильные приложения: Android, iOS, React Native, Flutter, NativeScript;
- Приложения для IoT;
- Статичные сайты на основе сайт генераторов: Jekyll, Hexo, Hugo;
UPDATE: как справедливо заметили в комментариях, это не пиар какой-либо конкретной CMS. Это определение концепции. Конкретные реализации можно посмотреть здесь.
Комментарии (15)

AlexTest
11.02.2019 09:18А как там дело обстоит с локализациями?
Есть возможность отдавть переводы и другие, меняющиеся в зависимости от локали, данные для одного и того же контента (даты, цены и т.п.) на основе языковых (или гео) параметров запроса API?
mishast
11.02.2019 10:39Так же как и в обычных CMS.
Зависит от конкретной модели.
AlexTest
11.02.2019 10:55Как и zikkuratvk только сейчас понял, что это не о чем-то конкретном пост, а про вообще все «Headless CMS».

UnnamedUA
11.02.2019 09:43Нашел вот такой продукт, на мой взгляд самая полная Headless CMS: directus.io
Но все сейчас движется в сторону GraphQL, и тут «выигрывает» hasura.io
Но к ней нужно описывать админку все равно.
UnnamedUA
11.02.2019 09:47Кстати, интересная идея, генерация react-admin приложения по схемам, вычитанным из точки.

anttoshka
11.02.2019 11:41Такая идея используется у api platform — api-platform.com/docs/client-generator

UnnamedUA
11.02.2019 12:00Да, знаю, но там это мало функционально по сравнению с github.com/marmelab/react-admin

zikkuratvk
11.02.2019 10:04Только в комментариях понял, что это не пиар какой либо cms. А просто одно гигантское определение. По сути традиционные cms по большей части уже давно эти функции предлагают. А современные поделки не менее громоздкие и тормозные.

mishast
11.02.2019 10:50Недавно тоже узнал и пощупал Headless CMS, был приятно удивлен.
Приятность состояла в том, что Headless CMS это «сел и поехал», т.е уже все сделано, и сделано лучше, чем если бы вы писали сами. Если же использовать готовую CMS, то вы привязываетесь к стеку технологий и, как правило, они довольно жирные, и в них полно legacy-запутанного кода.
Сейчас еще модно использовать static site generator типа Gatsby и Headless CMS. В результате у вас получается lightweight сайт, который состоит только из шаблончиков, без всякой кучи кода. И статические сайты, очевидно, не требовательны к ресурсам.
Но поводу будущего, есть сомнения.
Headless CMS по сути ничем не отличается от обычных CMS, кроме того, что она «отдельная».
А по поводу того, что контент можно править не только для сайтов, но и для модильных устройств и IOT: в 99% CMS используется для веб-сайта.

catanfa
11.02.2019 15:22Многие "не headless" CMS имеют богатый API, которым могут пользоваться любые приложения. Там чем же тогда headless CMS отличается от Wordpress + Wordpress REST API ?

szelga
11.02.2019 15:44идея-то нравится. на практике же, по сути, без WYSIWYG (как я понимаю), оно не взлетит.


Temmokan
Так и не понял, «о чём это». Прочитал "Headless CMS" — так там хоть ссылки на дальнейшие ресурсы по теме есть. Что у вас, кроме формального определения?
iit
Например вот тот же ghost.
Мы тоже задумывались над тем чтобы прикрутить этот движок и этот подход.
Пока остановились на том что на то чтобы запилить кросс-авторизацию с основным сайтом и целую кучу других фичей это достаточно много работы 2,5 человека с опытом в js это не вытянут, а если и вытянут то встанут другие проекты которые не менее важны.
А так подход прикольный — один backend и новости будут и в SPA и Приложении и в телеграм канале и в facebook старнице
Temmokan
Насколько понимаю тему, это всё новости даже не вчерашние, а без конкретики (как в исходной статье) — так и вовсе ни о чём.