
Кнопки играют важную роль в процессе покупок в интернете: неправильно оформленные кнопки имеют низкую кликабельность и, как следствие, низкую конверсию. В статье пойдет речь о том, как это исправить.
Предисловие:
Данная статья размещена в хабах «Интернет-маркетинг», «Дизайн» и адресована в первую очередь маркетологам и дизайнерам. Чтобы делиться мнениями, опытом и становиться лучше. Из первого абзаца становится понятно о чем данная статья. Если вы разработчик, который считает, что все магазины обманывают, а все маркетологи мошенники, то это ваше мнение и оно имеет право на существование. Не тратьте своё время на чтение данной статьи и последующее минусование за потраченное время. Лучше почитайте про то как искусственный интеллект делает минет — самая популярная тема за последние дни на Хабре. Успехов! А теперь к перейдём к статье.
1. Наличие кнопки
Для того, чтобы по кнопке кликали, кнопка на странице должна быть. Это может прозвучать странным, но сайты без кнопок есть. На примере ниже — страница товара интернет-магазина ВелоДрайв. Сайт рекламируется в «Яндекс.Маркете», но кнопки «Купить» на странице нет, а звонить и диктовать номер артикула не самый удобный вариант.

На странице товара сайта velodrive.ru отсутствует кнопка
2. Кнопка должна быть похожа на кнопку
Для того, чтобы по кнопке кликали, пользователям необходимо понимать, что перед ними кнопка. Для этого их необходимо делать понятными и узнаваемыми, кнопки должны быть похожи на кнопки. Как этого добиться, рекомендации ниже.

Ссылка (слева) менее заметна, чем кнопка (справа)
2.1. Форма кнопки
Форма может быть любой (круглая, квадратная, прямоугольная), но наибольшее распространение получила именно прямоугольная, так как на ней можно уместить надпись с её предназначением.

Кнопки на сайте Tmall (AliExpress)
2.2. Скругленные углы кнопок
Большинство кнопок в физическом мире имеют закругленные углы, и такие кнопки на сайте проще узнать. К тому же, скругленные углы привычнее и потому проще воспринимаются мозгом. Пожалуй, самый наглядный пример — это клавиши на клавиатуре.

Apple Magic Keyboard, все клавиши имеют скругленные углы
2.3. Объемные кнопки
Кнопку лучше делать объемной, для этого используется тень, градиент и рамка. Тренд последних лет — плоский дизайн (flat design). Такой дизайн красив, но один из явных его недостатков в том, что из-за отсутствия теней и объема кнопки сложнее отличить от некликабельных элементов дизайна. Nielsen Norman group провели тест, в ходе которого выяснили, что объемные кнопки пользователи находят на 22% быстрее, чем плоские.

Плоская кнопка (слева) и объемная кнопка с тенью и градиентом (справа)
2.4. Интерактивные кнопки
Кнопку желательно делать отзывчивой, то есть при наведении курсора менять её цвет и объем. Таким образом, ещё при наведении курсора (до клика) становится понятно, что элемент кликабелен.

Кнопка по умолчанию (слева) и кнопка при наведении курсора (справа)
3. Царь-кнопка
Я вывел для себя одно хорошее правило, которое ещё ни разу меня не подвело: одна страница — одна главная кнопка (CTA — призыв к действию). Не стоит перегружать страницу множеством кнопок, это рассеивает внимание, создает лишние вопросы и, как следствие, снижает кликабельность.

Nix.ru, множество кнопок рассеивает внимание и снижает кликабельность
Не заставляйте пользователей думать, дайте им только одну главную кнопку на странице. Это не означает, что на странице не может быть других кнопок. Они могут там быть, но их задачи второстепенные, поэтому их стоит сделать менее заметными с помощью размера и цвета, а также расположения на расстоянии от основной кнопки, создав свободное пространство. Это делается для того, чтобы второстепенные кнопки не конкурировали с основной за внимание пользователей.
4. Цвет кнопок
4.1. Кнопка-призрак
Главная кнопка на странице должна быть контрастного цвета, чтобы выделяться от фона и окружающих элементов. Для менее приоритетных кнопок лучше не использовать цвет, сделав их прозрачными и поместив в рамку — это так называемые кнопки-призраки (ghost buttons).

Цвет кнопки отделяет главную кнопку (сверху) и второстепенную (снизу)
Но не стоит делать кнопку-призрак основной, иначе она сливается с фоном и становится менее заметной.

Кнопка-призрак в качестве главной кнопки неудачное решение

Так гораздо лучше, mi-storekazan.ru
4.2. Какой цвет кнопки выбрать
Распространено мнение, что цвет кнопки может подсказывать действие, например:
- Положительное действие (CTA: добавить, отправить, сохранить, загрузить): синий, зеленый;
- Отрицательное действие (CTA: удалить, заблокировать, сбросить): красный;
- Нейтральное действие (CTA: узнать больше, сравнить, добавить в избранное): черный;
- Недоступное действие: серый.

Цвет кнопок
Основано данное мнение на том, что человек с детства привыкает к значению этих цветов, и этот опыт закрепляется на уровне подсознания. Потому что так работают светофоры на улицах (красный — стой, зеленый — иди). Так работают смартфоны (зеленый — начать звонок, красный — сбросить) и так далее.

Привычное значение красного и зеленого цветов
Но на деле ситуация с восприятием цветов состоит несколько иначе. Красный цвет светофора выбран не из-за психоэмоционального восприятия цвета и не из-за его символической интерпретации. Ведь вид красного яблока или красной вишни ни у кого не вызывает отрицательных, тревожных или негативных эмоций. В Китае, красный — цвет радости, жизни. В Индии, родине цветового символизма, аналогично.
Дело в рэлеевском рассеянии, при котором красному цвету соответствует наибольшая длина волны видимого спектра. А это значит, что он менее всего подвержен рассеянию. При всех прочих равных, красный сигнал светофора водитель сможет различить на более удаленном расстоянии от перекрестка или пешеходного перехода и у него будет чуть больше времени для остановки.
Но вернемся к конверсии, в результате теста кнопок разных цветов лучшая конверсия вышла у кнопки красного цвета — 52,25%, а худший показатель оказался у кнопки зеленого цвета 41,46%. Другими словами, ситуация абсолютно противоположная цветам светофора. Что говорит в пользу закона Рэлея и красный цвет более заметен.

Коэффициент конверсии кнопок разных цветов
В ходе другого теста измерялся коэффициент конверсии разных цветов текста на кнопках. В результате, с большим преимуществом лидировал белый цвет, с конверсией почти 77%. Белый цвет оказался наиболее читабельным из-за высокого контраста с фоном кнопок разных цветов.

Коэффициент конверсии текста разных цветов на кнопках
5. Размер кнопок
Размер кнопок важен по двум основным причинам:
- С помощью крупного размера можно привлечь внимание, поэтому главную кнопку лучше делать крупнее.
- В мобильных устройствах отсутствует курсор мыши, а палец человека больше курсора, поэтому и кнопки необходимо делать больше, чтобы по ним удобно было попадать подушечками пальцев. В MIT (Massachusetts Institute of Technology) провели исследование, в рамках которого выявили, что средний размер подушечек пальцев составляет от 10 до 14 мм, а кончики пальцев — от 8 до 10 мм. Поэтому рекомендуемый минимальный размер кнопки 10х10 мм.

UX Magazine (слева) и фрагмент руководства от Apple (справа)
Другой важный момент, который можно отнести к размерам — это расстояние между кнопками. Если кнопки находятся близко друг к другу, пользователи мобильных устройств могут случайно нажать неправильную кнопку пальцем. Рекомендуемое расстояние между кнопками — 3 мм.
6. Расположение кнопок
Кнопки должны быть заметны, для этого их лучше всего размещать там, где их ожидают увидеть, например, рядом с товаром на странице товара или рядом с итоговой ценой в корзине. Главную кнопку на странице необходимо размещать в первом экране. Не заставляйте пользователей искать важные кнопки по сайту, это снизит конверсию.

Главная кнопка «Купить» расположена на видном месте, в первом экране страницы товара на сайте «Спортмастер»

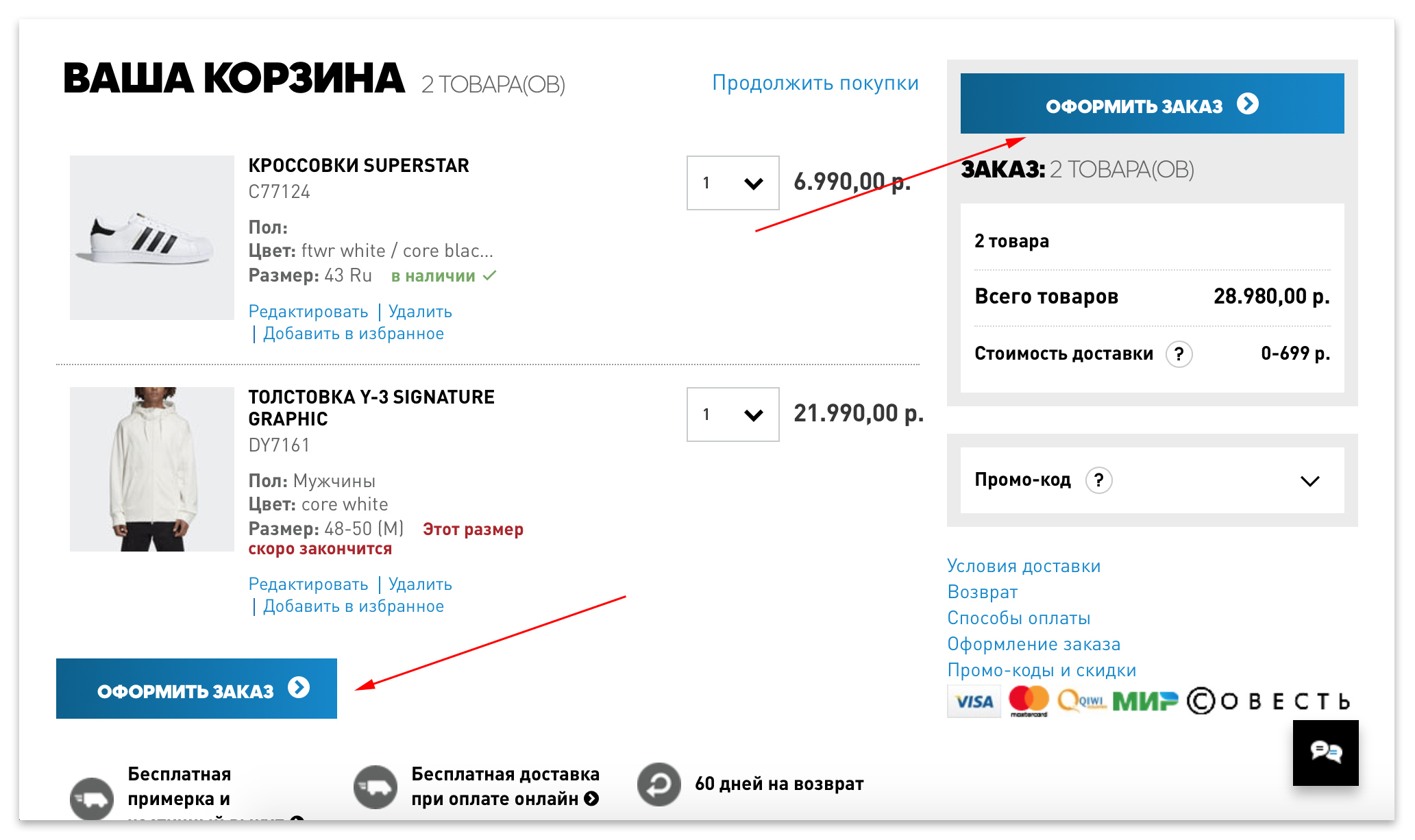
Главная кнопка «Оформить заказ» расположена в первом экране корзины на сайте Adidas. Также кнопка продублирована на случай большого количества товаров в корзине.

Главная кнопка «Оформить заказ» отсутствует в первом экране корзины маркетплейса «Беру».
7. Текст на кнопках
7.1. Понятный призыв к действию
Человек так устроен, что он с опасением относится к чему-то неизвестному. Поэтому надпись на кнопке должна подсказывать, что ожидает человека после клика, и побуждать к действию. В противном случае, кликабельность кнопки будет ниже.

Текст на кнопке должен ясно подсказывать действие
7.2. Динамичные надписи на кнопках
Другой вариант — это изменяющиеся надписи на кнопках при наведении. По ним пользователь сразу понимает, какое действие он совершит, кликнув на кнопку. Это снижает неопределенность и повышает кликабельность.

Динамичные кнопки в Twitter, кнопка меняет надпись и цвет при наведении курсора, подсказывая действие
7.3. Значки на кнопках
Помимо надписей, на кнопку можно вынести значок, так становится гораздо понятнее. Ниже пример кнопки на сайте Amazon, обратите внимание, что благодаря значку корзины значение кнопки понятно на любом языке.

Кнопки на сайте Amazon на русском (слева) и японском (справа) языках
Но применять значки стоит обдуманно. Подбирайте простые и понятные значки, не злоупотребляйте украшениями. Значки должны подходить по смыслу тому разделу в который они направляют.

Значки (сверху) и их значения (снизу)
1 — личный кабинет (регистрация или вход).
2 или 3 — с этими значками следует быть осторожнее, потому как они могут обозначать множество функций: избранное, сохраненное, список желаний, закладки, лайк, рейтинг. Легко запутаться.
4 — сравнение товаров (по характеристикам).
5 — просмотренные ранее товары.
6 — помощь (info).
7.4. Текст рядом с кнопками
Желательно указывать подписи к кнопкам и значкам. Без подписи кликабельность снижается, а вместе с ней и конверсия. Пример: когда компания Microsoft выпустила почтовый клиент Outlook 97, то в новом интерфейсе для кнопок были использованы значки основных команд.
Но тесты показали, что люди практически не использовали панель инструментов с значками. Тогда было принято решение внести исправления: перестановка значков местами, отрисовка новых значков. Но с каждым изменением ничего не менялось, люди не использовали кнопки с значками.

Microsoft Outlook 97
Наконец, команда проекта решила разместить текстовое описание рядом с каждым значком. И это сработало, люди начали активно использовать панель инструментов.

Microsoft Outlook 2003
Поясняющий текст рядом с кнопками также помогают снять беспокойства пользователей, например: «Я сейчас нажму на кнопку и у меня спишут деньги?»

Поясняющий текст рядом с кнопкой на сайте Booking.com
7.5. Не перегружайте кнопки текстом
Для этого можно воспользоваться рекомендациями выше.

Nix.ru
***
Автор: Эдуард Файзуллин, основатель Conversant.me
Комментарии (33)

Zmiy666
23.02.2019 12:13Ну, вполне понятно и доступно, пару полезных моментов почерпнул… хотя многие из этого делается интуитивно и до этого можно дойти просто немного подумав)
спасибо :)
Eduard_Fayzullin Автор
23.02.2019 12:24-1Спасибо за фидбэк!
Возможно, для вас это интуитивно понятно, но я специально приводил примеры в статье с ошибками на действующих сайтах, некоторые из них входят в ТОП-100 интернет-магазинов РФ, а другие просто рекламируются на Яндекс.Маркете, т.е. работают и тратят деньги на привлечение пользователей, но имеют плохо оформленные кнопки и низкую конверсию. Из чего становится ясно, что не для всех это интуитивно понятно.

ClearAirTurbulence
23.02.2019 12:29Все прописные истины, но собраны в одном месте и наглядно.
Плюс новая для меня информация о конверсии по цветам текста\кнопок.
Можно бы еще добавить, что при многоэтапной процедуре оформления заказа кнопка «назад» сильно «успокаивает», и еще очень успокаивает, когда при заполнении форм информация сохраняется сайтом так, что в случае кратковременного разрыва соединения \ возврата на предыдущий этап \ обновления страницы пользователю не приходится заполнять всё заново.
Eduard_Fayzullin Автор
23.02.2019 12:45Спасибо!
Учитывая кол-во ошибок на сайтах, истины прописные не для всех.
Про кнопку назад я думал написать, но в ряде случаев, она показала снижение конверсии. Поэтому при оформлении заказа убирают вообще все лишние элементы, даже меню (пример на скринах ниже).
<img src=" " alt=«image»/>
" alt=«image»/>
Что касается сохранения введенных данных в формы согласен, но это не совсем относится к теме данной статьи про кнопки. Но об этом у меня есть отдельная статья в блоге, возможно позже дополню и опубликую на Хабре.

Dee3
23.02.2019 20:23+1По сайту никс.ру столько винов и фейлов в интерфейсе, что хватит наверное на дипломную работу по юзабилити и дизайну.

rgs350
23.02.2019 21:33-1№1 по увеличению конверсии в России
У меня в городе дворы не чищены. Кажется я знаю людей какой профессии можно принудительно переквалифицировать.

mgremlin
25.02.2019 18:23А можно вопрос?
У вас в саморекомендации написано "№1 по увеличению конверсии в России".
Где можно ознакомиться с принципами и методикой построения этого рейтинга? Кем и когда он был построен, сколько независимых акторов признает результаты?
Eduard_Fayzullin Автор
25.02.2019 19:24Мы первые в РФ детально проработали и вывели на рынок услугу по увеличению конверсии. Я первый кто написал книгу на эту тему с примерами российских компаний. Кучу статей. Попробуйте найти других — их нет в России. Никто этого не делает, потому что не умеет.
С таким же успехом можно спросить: Гагарин №1 в космосе? А где можно ознакомиться с принципами и методикой построения этого рейтинга? Кем и когда он был построен, сколько независимых акторов признает результаты?
Я заметил, что на Хабре, любят поболтать на отстраненные от статьи темы. Давайте уважать читателей, которые приходят почитать статью и комментарии по теме статьи. Для вопросов не по теме статьи — есть специальный раздел «Диалоги», пишите туда, я там отвечаю.
mgremlin
25.02.2019 21:03+1Гагарин? От скромности вы не умрете, это точно :-)
Очень сомневаюсь, что Гагарин, при всей несомненности и безусловности его первенства, подписывался «первый человек в космосе».
Попробуйте найти других — их нет в России
Попробовал. Гугл на ключ «услуга по увеличению конверсии» дает over 1 500 000 результатов. Я лично (совершенно не претендую ни на какие лавры в этой области) излагал свои измышления ровно на эту тему топам нескольких компаний федерального масштаба примерно в 2000 году. Совершенно между (другим) делом, без задней мысли. Потом они наперегонки начали нанимать консалтеров. Это 20 лет назад.
Вы точно уверены, что именно вы — первый и лучший?
Просто пытаюсь понять, как именно мне к этому следует относиться.
Eduard_Fayzullin Автор
25.02.2019 21:43Попробовал. Гугл на ключ «услуга по увеличению конверсии» дает over 1 500 000 результатов.
Ну так вы углубитесь в эти результаты, там в основном SEO-компании, которые дают пару советов ничем не подкреплённых. У нас собрана база из 524 параметров — точек роста конверсии, каждая из которых закреплена тестами, исследованиями, опросами. Так этот вопрос никто не прорабатывает.
Я лично (совершенно не претендую ни на какие лавры в этой области) излагал свои измышления ровно на эту тему топам
Пара советов (между делом) по конверсии — это не услуга повышения конверсии. К тому же, сейчас (20 лет спустя) можно говорить, что и айфон вы придумали тогда (между делом), но были заняты другими делами.
Просто пытаюсь понять, как именно мне к этому следует относиться.
Как хотите так и относитесь. Я здесь не для того чтобы кому-то что-то доказывать. Понравилась статья — применяйте. Не понравилась — не применяйте. Ваше право. Всего хорошего.
mgremlin
25.02.2019 22:47А у вас чем они подкреплены? Вашими же словами «мы круче обрыва»?
Звание эксперта надо доказывать. Не голословными утверждениями «первый и единственный» и «Так этот вопрос никто не прорабатывает». Точно никто?
Уверен, в США быстро нашлась бы компания, которая вломила бы вам иск за ущерб деловой репутации, и вряд ли у вас получилось бы отбиться. Хотя, и у нас так писать нельзя даже по закону.
Свой пример я привел только в качестве доказательства того, что повышение конверсии было на повестке дня уже 20 лет назад. И этой темой с удовольствием занимались крупнейшие интеграторы и консультанты. И уж они — уверен — влегкую рисовали не 524, а все 524000 параметров с опросами и исследованиями :-)
rgs350
25.02.2019 23:14Меня кстати тоже интересует юридический аспект подобных заявлений (я к сожалению не юрист). А не припасено ли в нашем законодательстве парочки статей для таких случаев? Что-нибудь вроде «Введение потребителя в заблуждение» или «Незаконное использование чужого товарного знака в целях саморекламы». А то на его говносайте, существующем аж целых 2 месяца, фигурирует приличный список известных компаний, которым товарищ Файзуллин якобы провел «аудит».
Ну и для автора:
Знал я одного товарища, который периодически от имени своего юридического лица заказывал небольшие услуги у таких же подозрительных людей как вы. На вопрос «Зачем?» отвечал «А чё мои юристы без дела сидят? Пусть на кошках потренеруются.» Не оказаться бы вам случайно такой кошкой.
mgremlin
25.02.2019 23:26А как же?
КоАП РФ Статья 14.3. Нарушение законодательства о рекламе.
Особенно красиво могло бы оказаться, если точно так сформулированная услуга окажется в реестре КРОКа или Ланита. или какого, прости Госсподи, PriceWaterhouseCoopers. Извини, Ланит, ты номер 2.

Eduard_Fayzullin Автор
25.02.2019 23:17А у вас чем они подкреплены? Вашими же словами «мы круче обрыва»?
Вам нужно — вы и доказывайте кому-то что-то. А нам не нужно. У нас подкрепление это кейсы, исследования, статьи, книга написана на эту тему и клиенты выбирают. Этого достаточно. Нобелевскую премию за конверсию ещё не дают. А доказывать незнакомому человеку на Хабре — зачем? Не верите — ваше право. Может вы тролль и никогда ничему не верите. Но даже вы здесь, потому что данная статья в популярном. А в популярное она попала потому, что есть нехватка полезной информации по теме.
Звание эксперта надо доказывать.
Свой пример я привел только в качестве доказательства того, что повышение конверсии было на повестке дня уже 20 лет назад
Это не доказательство. Колесо появилось 55 веков назад, но это ещё не значит, что тогда были автомобили. Они появились чуть больше 1 века назад. Так же и здесь, конечно какие-то техники повышения конверсии появлялись. Но их было мало и никто ими углубленно в РФ не занимался. Мы же первые в России детально разобрали каждый элемент интернет-магазина и разработали техники повышения конверсии. Сформулировали точки роста конверсии, которые работают в условиях Рунета.
Ещё раз: если остались вопросы не по теме статьи — пишите в личных диалогах. Здесь я не буду разводить флуд.
mgremlin
25.02.2019 23:37Вы не понимаете. Я не возражаю, без проблем — иногда действительно есть кто-то первый — как Гагарин. Почему бы и не вы? И вот если реально вы — честь и хвала, а статья моментом приобретает совершенно иной вес. Почему вы так сопротивляетесь такому простому способу повышения своего авторитета?
У вас на сайте нарисованы логотипы многих серьезных компаний. Ну расскажите нам, как вы выиграли тендер в МТС на повышение конверсии! Представьте заголовок: «Как Conversant повысил конверсию в Wildberries на 500%». Уверен, статья мгновенно взлетит на первое место, а аплодисменты будут звучать еще месяц, не меньше!
А вот если окажется, что контракта с МТС под рукой нет… то одна из полутора миллионов «SEO-компаний, которые дают пару советов ничем не подкреплённых» имеет право обижаться. Или не одна. Потому, что вы вряд ли имеете хоть какое-то понятие о количестве их исследований и параметров.
Разве нет?
В конце концов, неужели вы сомневаетесь, что ФАС мгновенно заставит вас снять этот лозунг, стоит кому угодно написать заяву? Еще и с штрафом.

gre
26.02.2019 00:53Спасибо за статью.
Комменты какие-то совсем неадекватные.
Eduard_Fayzullin Может быть этот коммент внести в статью?
habr.com/ru/post/441380/#comment_19793850
А то точно затеряется среди срача о интерент-магазине в айфонах.

slavae
26.02.2019 01:37Всё классно написал.
Интересно, как выработать такое терпение, чтобы отвечать в таких комментах? Я бы давно послал на )


cyber_roach
Сайт apple.

Всё абсолютно обратно сказанному в статье )
arozhankov
ИМХО им одинаково выгодно, что посетитель сразу купит (т.е. он уже знает, что это за товар), что посетитель узнает подробности о товаре и захочет его купить.
Да и общий стиль сайта Apple таков, что в нем акценты делаются «тоньше» / «интеллигентнее».
Eduard_Fayzullin Автор
Ваш скриншот сделан на главной странице сайта apple.ru, на которой продажа iPhoneXR не является главным действием. Люди могут заходить на главную страницу за другими товарами или информацией. Но если вы пройдёте на страницу iPhoneXR, то увидите там кнопку, сделанную в соответствие с рекомендациями в данной статье.
 " alt=«image»/>
" alt=«image»/>
<img src="
К слову, при подготовке данной статьи, я обращался в том числе и к руководству Apple для дизайнеров. В 5 пункте статьи есть скриншот. Поэтому, на сайте apple всё не может быть абсолютно обратно сказанному в статье, априори.
cyber_roach
Согласен, возможно, я погорячился, от части потому, что статья «пестрит» картинками, которые ну уж совсем очевидно с плохими кнопками дизайна 90х.
Я согласен с тем, что важные кнопки должны быть заметнее.
Но всё же, я считаю, что обсуждать дизайн кнопок в отрыве от контекста, контента и дизайна страницы в целом — неверно.
Всё слишком индивидуально. В прикреплённом мной скриншоте — нельзя утверждать что кнопки (необъемные, не в форме кнопки, синим текстом, без выделение главной и «фантомной») — плохие. На черном фоне под большим белым текстом в 3 строки, наоборот они яркие, заметные, их всего 2 и они суперпонятны.
Вообще — любой пользователь кликнет «купить» вне зависимости от вида кнопки, если товар его устраивает. Никакие скругленные углы на кнопках не спасут от убогой картинки товара, от высокой цены, от плохого описания, и прочих более важных факторов. В дизайне — самое важное это контент, и это нигде не упоминается в статье. Порой даже надпись на кнопке — важнее внешнего вида кнопки (т.к. надпись — это контент кнопки)
Eduard_Fayzullin Автор
Я просто подобрал наглядные примеры, чтобы было понятно. Но они не из 90-х. Все примеры взяты с действующих сайтов, которые на данный момент размещают платную рекламу в Яндекс.Маркете, там я их и находил.
в приведенном в статье тесте (пункт 4.2) взят один и тот же контекст (страница, дизайн, контент) изменялся только цвет кнопки и результат, как говорится, «на лицо», красный цвет показал себя лучше на 10%, чем зеленый. След тест был на цвет текста и так далее.Это не так, приведу пример для наглядности: допустим, вы захотели купить велосипед (как на первом скриншоте). Вы уже определились с моделью, осталось выбрать магазин. Вы заходите в магазин «А» а там нет кнопки или она незаметна (бледная, сделана как ссылка). Заходите в магазин «Б», где такой же велосипед по такой же цене, но там большая контрастная кнопка на видном месте. Скорее всего вы не будете долго разбираться и купите в магазине, в котором всё понятно. А в современных условиях, цены (чаще всего) на одном уровне, а значит выигрывают те сайты, кто при прочих равных был чуть лучше, чуть удобнее, чуть понятнее, чуть быстрее.
про то как сделать фотографию товара не убогой, я писал здесь.
про то как работать с ценами я писал здесь.
про описание я напишу позже, не всё сразу.
прочие факторы в блоге компании Conversant. Потому как невозможно всё уместить в рамках одной статьи. В этой статье про кнопки, а остальных про другие темы. И так постепенно увеличивается конверсия, здесь +0,1%, там +0,2% и в результате можно увеличить конверсию на несколько процентов.
RomanBambura
Я работаю в интернет магазине шмотья и я с вами полностью согласен, что самое важное это правильный контент, а не кнопки побольше и по краснее или по синее! это иллюзии дизайнеров которые в большей своей части думают что A/B тестами можно натыкать и угадать правильное место кнопки или ее цвет и все заработает, как показывает практика это не работает никак!
Важен товар и контент и даже если все остальное не удобное но не критично для пользователя все будет идти хорошо
И еще дизайнеры любят говорить о Call to action! но это и есть 90-00 годы! Так как сейчас важно только персонализация ( подборки, советы и подобное )
только мягкая продажа и никаких прямых комуникаций через рассылки пуши и кнопки побольше
Eduard_Fayzullin Автор
Давайте уточним: вы утверждаете, что А/B тесты и CTA это 90-е годы и совершенно не работает сегодня. Аргументируете это вы только тем, что работаете в интернет-магазине одежды и не делаете эти самые тесты. Верно я понимаю?
Если вас не убедили результаты тестов из статьи, то вот вам другой пример: крупнейшие интернет-магазины одежды в РФ и в мире Wildberries, Lamoda, Asos, Farfetch держат в штате множество UX/UI дизайнеров, юзабилити-тестеров и проводят А/B тесты без остановки и в том числе работают над кнопками. При этом одна только компания Wildberries имеет следующие результаты: 2 млн. посетителей и 400 000 заказов в сутки. А основатель компании недавно стала второй женщиной миллиардером в РФ.
Расскажите как действуете вы и какой у вас результат. Возможно, действительно, вы уже миллиардер, а все лидеры рынка занимаются ерундой, проводя тесты.
RomanBambura
Даже на хабре есть статьи о A/B тестах и что никакой пользы кроме инфы, что эта группа выбрала этот цвет а эта группа выбрала другой они не несут.
у нас больше чем 2 млн в сутки и заказов больше чем у вас с основателем чего-то и самой самой в рф
по поводу фарфетч ( не понятно почему вы приплели его сюда, давайте и золандо приплетем)- и других крупных магазинов — они не проводят A/B тесты так как они не репрезентативны и если логически подумать то будет понятно по какой причине, да и не логически если просто потыкать в инете будет много научных статей о тестировани и пути нахожедения правильного результата
Но на самом деле правильные люди платят правильным специалистам чтоб не играть в морской бой а точно понимать цель и как ее достичь
а вы все красьте кнопки и думайте куда ее втулить
а вы уверены, что у вас такой высокий процент заказов от количества посещений? что-то это на уровне фантастики
Eduard_Fayzullin Автор
Пришлите ссылку на статью, посмотрим что там. Пока непонятно как это комментировать.
Как называется ваша компания и какая у вас в ней должность. Без этого непонятно о чем мы говорим и с какой позиции выступаете вы. Может и нет никаких 2 млн посещений в сутки у вас, а вы, например, работаете курьером и учитесь в школе :)
Фарфетч я сюда «приплел» потому, что вы упомянули что работаете в интернет-магазине одежды. Вот вам примеры из РФ и заграницы. А вот вам ссылка на фрагмент A/B теста для Farfetch. Вы плохо проинформированы.
Я привел в статье ссылку на несколько тестов, доказывающих более высокую конверсию одних кнопок над другими. Так чем ваши статьи (которые вы даже не прислали) лучше этой?
Если люди делают бизнес и не знают какая у них цель, и им для этого нужны специалисты, то это уже какие-то «неправильные люди». А тесты нужны как раз для того, чтобы не играть в морской бой, а точно понимать что работает, а что не работает. И непонятно, как вы выясняете что эффективно на сайте, а что нет, без применения тестов. На угад? Тогда это вы играете в морской бой.
Это открытая информация, вот вам ссылка.
И у меня к вам просьба, давайте переведем разговор в продуктивное русло. Так будет гораздо полезнее для меня, для вас и для других читателей. Поэтому, пожалуйста, аргументируйте свои слова, а не просто выплескивайте эмоции. Я вот написал большую статью, где подробно объяснил каждый пункт, привел ссылки на авторитетные исследования и тесты, скриншоты реализации на сайтах-лидерах рынка. А вы пока ничего убедительного не сказали и даже не представились. Спасибо.
RomanBambura
Сори если это кажется агресивным, это не так
я пишу просто слова, а как вы их читаете я ответственность не несу.
я посмотрел сайт по линку у меня вопросы — по какой прчине все мигает вываливается?
по какой причине два топ меню одно мелкое а второе типа облако тегов в котором чтобы найти что-то нужно выпалить глаза?
По поводу тестов прочитайте плиз научные статьи а не маркетологовские буклеты и дизайнерские мечты
я человек который сделал вот этот магазин и только на ios
itunes.apple.com/app/id705889841
после того как я сделал этот магазин я уже не в лебутике, а в той конторе что вы поставили в пример и могу сказать из нутри, A/B тесты не используются совсем, применяются совсем другие алгоритмы по причине того, чтоб действительно понимать как все идет нужно много факторов
одинаковый примерно товар
одинаковый день примерно ( выходные будни праздники сезон )
так вот это делает все математика а не тупое A/B тестирование
Сори что все вот так и может слова не те, но я стараюсь вас направить в сторону где есть информация, чтоб вы сами начали смотеть о тестах о поведении о концепциях новых, о персонализации контента магазинов,
я должен заходить в магазин и чувствовать что в нем все только для меня и видить там все то что мне нравится а не то что мне тулят call to action в каждый угол и ховеры по которым все всплывает и мигает.
еще раз, сори за мой стиль изложения, но я злюсь когда такие заблуждения и отсталости выдаются за истину и новые молодые адепты несут это по все уголки дизайн конференций и потом в пытаются тулить в продакшен
Eduard_Fayzullin Автор
Ну где ссылки то? Докажите, что «маркетологовские буклеты и дизайнерские мечты» это действительно плохо, а не плод вашей фантазии.
Вы серьезно? 22 оценки вашего магазина против 440 тысяч оценок у Wildberries (при средней 4,9 из 5). О чём вы вообще говорите? Вы в своём уме? Как это можно сравнивать?!<img src="
В тесте, который я привел сравнивалась одна и та же страница, в один и тот же день, с одинаковым контентом. Разным пользователям показывались разные кнопки. Но вы даже не прочитали этот тест, а критикуете. Умно.
Ну так направьте, вы не прислали ни одну ссылку на статьи или материалы.
Вы изъясняетесь как моя 5-ти летняя племянница. С теми же ошибками. И как же вы хотите понять, что пользователям всё нравится без тестов? Из этого я делаю вывод, что вы очень далеки от обсуждаемой темы.
Вы обвиняете статью в отсталости и заблуждениях, при этом не приводите ни единого доказательства этого, ни единой статьи, ни единой ссылки, ни единого скриншота. Вы даже мысли свои сформулировать не можете. Так почему же, эти самые молодые адепты должны прислушиваться к вашему мнению и верить вам?
Давайте так, я просил вас быть конкретнее — вы мне ничего не прислали. Поэтому, если у вас нет конкретики и доказательств с ссылками на авторитетные источники по каждому пункту — не тратьте моё время и время читателей. А то это какой-то детский сад получается. Я вам факты, ссылки, скриншоты, тесты, а вы мне лишь свои воспаленные фантазии и эмоции. Это не продуктивно и не имеет смысла продолжать. Без обид.
RomanBambura
а вы скачайте приложение для начала и посмотрим чье приложение качественее по UX UI и по всем критериям работы самого приложения, в лебутик например все делается жестурс все кастом транзишены бек делаются без нажатия кнопки, плюс вы полистайте фото товара и потом увидите как можно перелистнуть на другой товар и когда будет возразаться на листинг скрол будет на товаре который был просмотрен последним, и когда такие вещи вы сделаете тогда и поговорим,
то что вы видите это свои накрыченные оценочки, в у лебутик в вашей стране ( в расее не работает ) только 22 оценки и то большенство от старого приложения за 17 год и старше ( новое приложение вышло в августе 18 ) и бывшиый дизайнер которого выгнали и который втулил еденицу по причине своей недалекости
вот вам статья habr.com/en/company/skyeng/blog/440692
и по поводу фарфетч, это галера которая старается соблюдать свое публичное лицо как и другие галеры организовует конференции и подталкивает разрабов что-то ам нести а так как NDA то о чем нести? о том что нах никому не нужно и устарело
Никто не раскажет как он зарабатывает деньги
вы можите верить во что угодно, и даже это отстаивать, я немного приоткрыл свои знания но вам они не нужны вы уперлись в A/B
старье
Eduard_Fayzullin Автор
Вы ссылаетесь на UX/UI но при этом говорите что статья (которая про UX и UI) бесполезная. Вы противоречите сами-себе и полностью запутались. И кстати, в скрине из предыдущего сообщения есть негативный отзыв вашему приложению как раз по теме UX/UI: «Значок гривны перед ценой написан тем же цветом что и цена а это очень сбивает» и оценка 1. Видимо так пишут, когда очень качественное приложение или это Wildberries и Farfetch объединились и купили целых 22 плохих отзыва для вашего приложения :)
попахивает национализмом с политической подоплекой — это вас не красит. Плюс за это банят на Хабре. К слову, я зашел с американского IP (поэтому надпись на скриноште на англ. языке) и там всё тоже самое, такое же количество оценок 22.
статья которую вы прислали спорная, там даже в комментариях многие оспаривают данный подход. Но вы по какой-то причине утверждаете, что это есть единственная истина в последней инстанции.
Подведём итог: всё что вы написали это вода, бездоказательные эмоции и сбитые с толку мысли абсолютно запутавшегося человека, который противоречит сам себе, да ещё и приплетает национальные вопросы. Оставайтесь при своём мнении — вы имеете полное право на то, чтобы жить в мире иллюзий и быть оторванным от реальности. Но не навязывайте его другим или не обвиняйте других в неправоте, если у вас нет веских доказательств. А их, как мы выяснили, у вас нет, сколько бы я не просил прислать.
На этом и закончим данный диалог. Всего вам хорошего.
rgs350
АХТУНГ!!! АЛАРМ!!!
Вот только:Это написано в футере вашего сайта:
— ЕГРЮЛ не знает такого юридического лица.
— WHOIS говорит, что домен зарегистрирован 29.12.18.
Кого вы пытаетесь обмануть?
ЗЫ: Минус не забудь поставить. Предприниматель, БЛДЖАД.
Eduard_Fayzullin Автор
Что за ересь? Внимательнее смотрите, такое юр лицо есть. Шерлоки недоделанные. Если нечего сказать по теме данной статьи, то лучше промолчать, за умного сойдёте.
rgs350
Лучше добавьте мой комментарий в начало статьи, дабы не вводить людей в заблуждение ;)
Совет-бонус:
Домены converast свободны. Может стоит переименоваться?