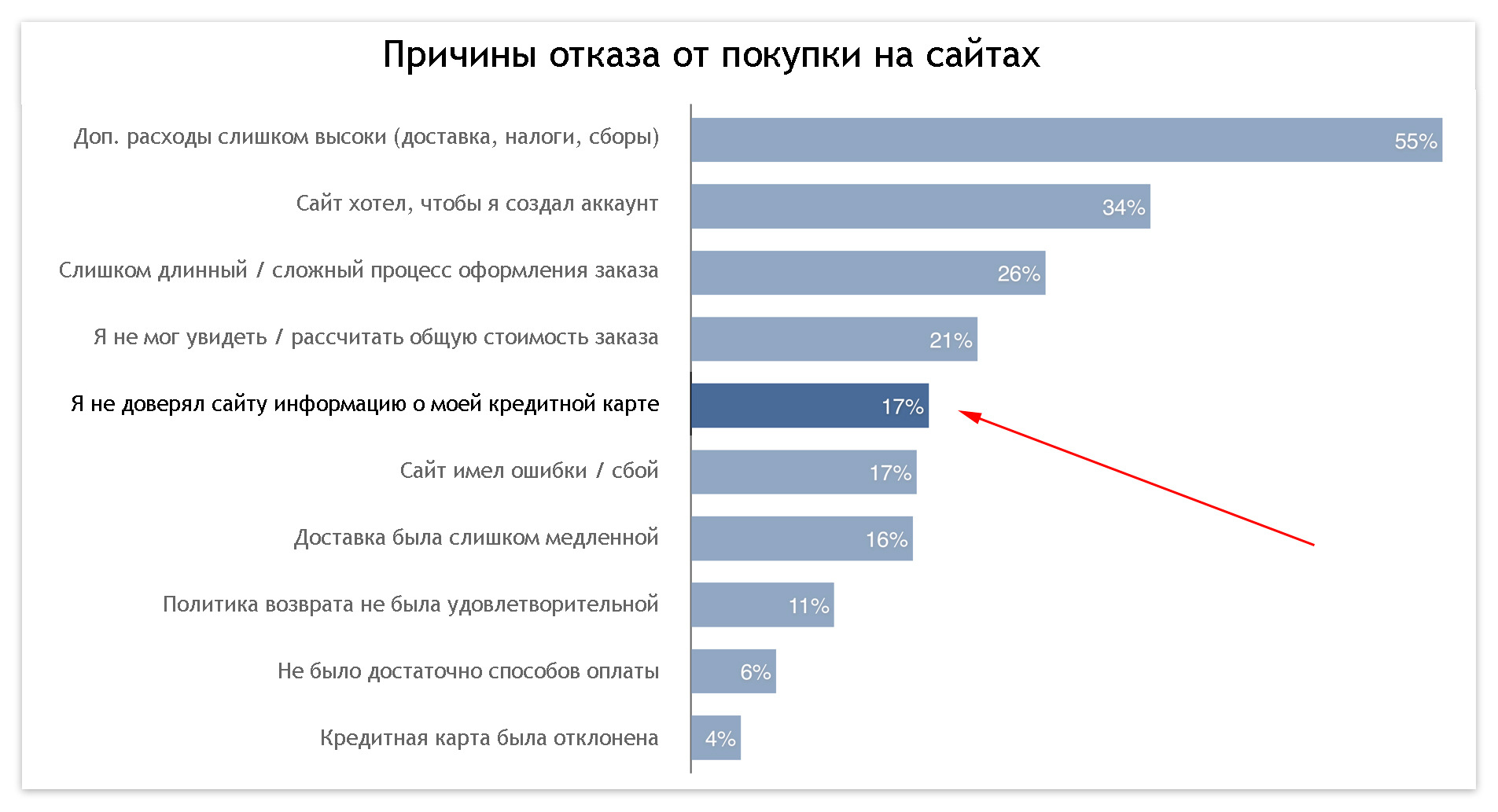
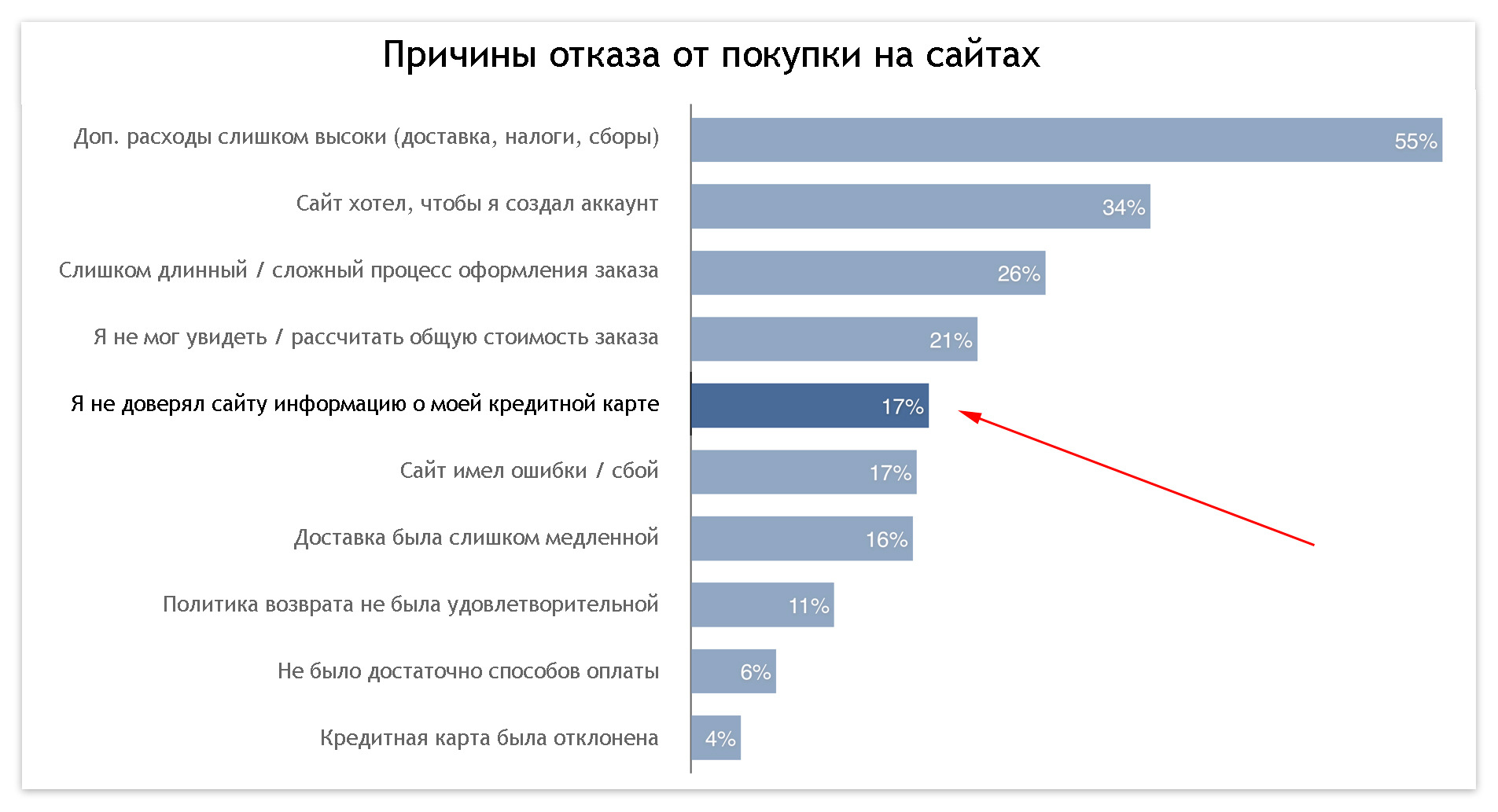
Statista провела опрос среди пользователей интернет-магазинов, которые начали оформлять заказ но отказались. Выяснилось, что 17% из опрошенных отметили «опасения по поводу безопасности платежей» в качестве причины. Другой опрос, проведенный Baymad Institute подтвердил эти данные. О том как повысить безопасность и сократить количество брошенных корзин и пойдёт речь в данной статье.

Предисловие:
Данная статья размещена в хабах «Интернет-маркетинг» и «e-commerce» и адресована в первую очередь маркетологам и владельцам сайтов. Поэтому здесь простым языком объясняются базовые вещи в безопасности. Не все. Но если вы разработчик или технический специалист который всё это знает — вы молодец, не тратьте время на данную статью. Есть множество людей, которые не знают этой информации, данная статья для них.
По умолчанию все веб-сайты используют протокол передачи гипертекста HTTP (HyperText Transfer Protocol) для получения и передачи информации. Данный протокол хорошо отображает сайты и делает это быстро, но он не безопасен. Поэтому был разработан более безопасный HTTPS (Secure Hyper Text Transfer Protocol). HTTPS обладает дополнительным уровнем защиты, используя специальный протокол для шифрования данных SSL (Secure Sockets Layer), который шифрует передаваемую информацию от третьих лиц и защищает от взлома и утечки данные:
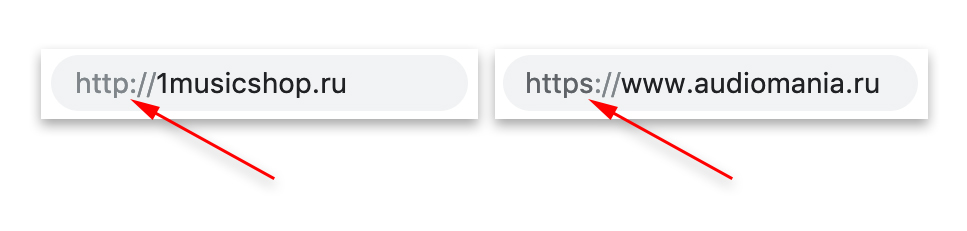
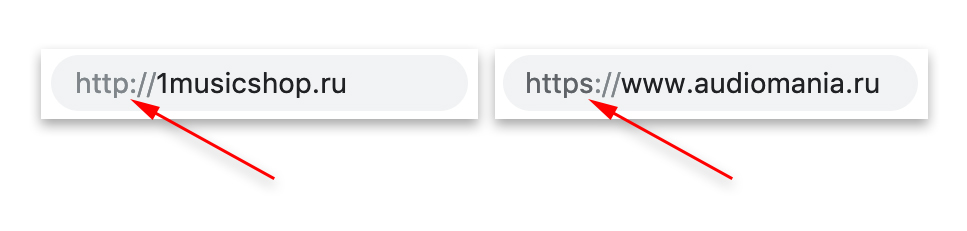
Чтобы понять какой протокол используется на веб-сайте, достаточно взглянуть на URL-адрес сайта в адресной строке браузера, если в начале стоит HTTP, то данные на сайте не защищены, а если HTTPS, то защищены:

HTTP-протокол (слева) и HTTPS-протокол (справа)
Для работы SSL-протокола требуется, чтобы на сервере сайта был установлен SSL-сертификат. А SSL-сертификат – это своего рода уникальная цифровая подпись, которая подтверждает, что пользователь имеет дело с авторизованным сайтом, который принадлежит конкретному реальному владельцу. SSL бывают разных типов.
Типы SSL-сертификатов:
Если на сайте нет SSL-сертификата, то в строке браузера, рядом с адресом появится отметка «Не защищено» или перечеркнутая иконка замка. При клике по данной отметке, браузер предупреждает пользователя, что на данном сайте небезопасно вводить персональные данные через формы и оплачивать товары или услуги на сайте.

Сайт без SSL-сертификата
И напротив, если сайт защищен SSL-сертификатом, то в строке браузера появится зеленая иконка замка или наименование владельца сайта также выделенное зеленым цветом. Соответственно, при клике по данным отметкам, браузер отображает сертификат и уведомляет пользователя о том, что на данном сайте безопасно вводить персональные данные через формы и оплачивать товары или услуги на сайте.

Сайт с SSL-сертификатом (DV или OV)
И наконец, есть расширенная версия сертификата SSL (EV), преимущество которой в расширенной проверке данных и повышенной степени безопасности. А в адресной строке помимо зеленого замка появляется подтвержденное юридическое наименование компании, которая стоит за данным сайтом. Это гораздо заметнее, чем замок и сайт воспринимается пользователями как более безопасный, что положительно сказывается на конверсии.

HTTPS с расширенным SSL-сертификатом (EV)
Для наглядного сравнения покажу их вместе, обратите внимание на то как сертификат SSL (EV) заметно выделяется на фоне остальных:

Сверху-вниз: без SSL, с SSL (DV или OV), SSL (EV)
Цены на SSL-сертификаты

Цены могут быть ниже или выше. Стоимость может отличаться в зависимости от компании предоставляющей сертификат и услуг. Вариант сертификата DV можно найти даже бесплатно на год (при приобретении хостинга), но по истечению года необходимо будет заплатить.
HTTPS влияет на SEO
Приятный бонус: поисковые системы фиксируют отличие HTTP от HTTPS при отображении сайта в поиске, что положительно влияет на позиции сайта в результатах поисковой выдачи.

Source
Многие из российских интернет-магазинов занимаются вопросами безопасности, но практически никто не доводит эту информацию до пользователей. А если пользователь не знает — значит этого нет и конверсия падает. Поэтому мало заниматься вопросами безопасности, об этом необходимо рассказывать пользователям. Например laredoute.ru пишет в футере о том, что данные защищены.

LaRedoute
Но это совершенно нечитабельно. Потому что мелко (шрифт 10) и не контрастно (серые буквы на светло-сером фоне, коэффициент контрастности 1.61:1, при минимально рекомендованном 4,5:1). Для измерения контрастности использован Contrast Ratio Checker. В результате никто из пользователей не понимает, что покупки на сайте безопасны, а персональные данные под защитой.
Другой пример, интернет-магазин bonprix.ru

Bonprix
Уже лучше, иконка привлекает внимание, а крупный и контрастный текст читабелен. Но по прежнему плохо, потому что логотип не узнаваем, не кликабелен, а текст не информативен. Непонятно кем гарантируется (нет бренда в сфере безопасности), непонятно от чего защищает. В результате, создается впечатление, что интернет-магазин сам себе что-то написал. Доверия не прибавляет.
Третий пример интернет-магазин shoppinglive.ru

shoppinglive.ru
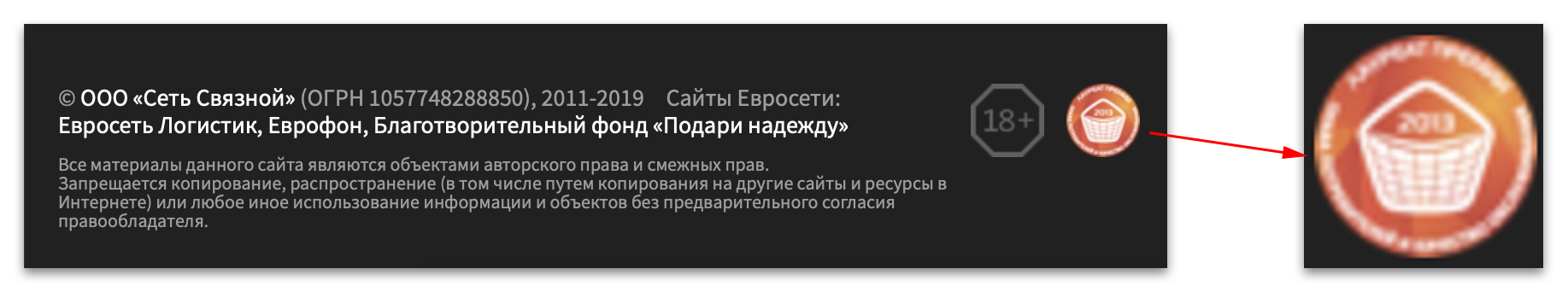
Есть логотипы, они даже известны и авторитетны. Но совершенно непонятны из-за размера, и соответственно не кликабельны. Аналогично на сайте Евросети.

Евросеть (иконка не про безопасность, но пример наглядный)
Низкое разрешение изображения, поэтому иконка не читаема, рядом нет подписи, к тому же не кликабельно и соответственно невозможно кликнуть и понять о чем речь. Вместо этого можно было сделать так:

Премия «Права потребителей и качество обслуживания»
Для сравнения, ниже примеры того как размещают иконки на сайтах в США. Потому, что в Рунете с доказательствами безопасности дела пока обстоят хуже.

Walgreens

Иконки безопасности (серху) и описание иконок (снизу)
И множество других:

Иконки безопасности
Рекомендации по оформлению иконок безопасности:

Всплывающая подсказка при наведении курсора мыши на иконку

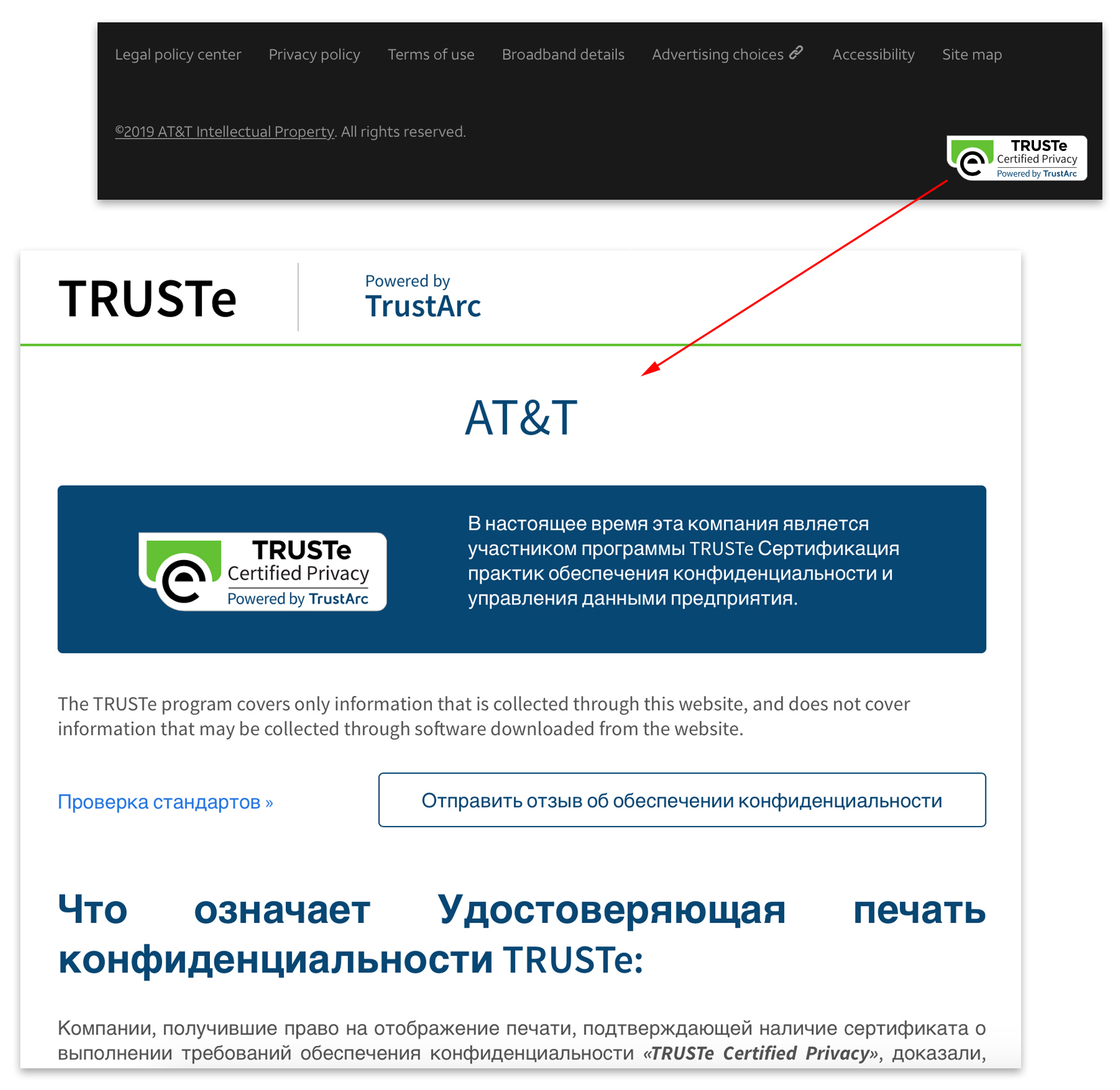
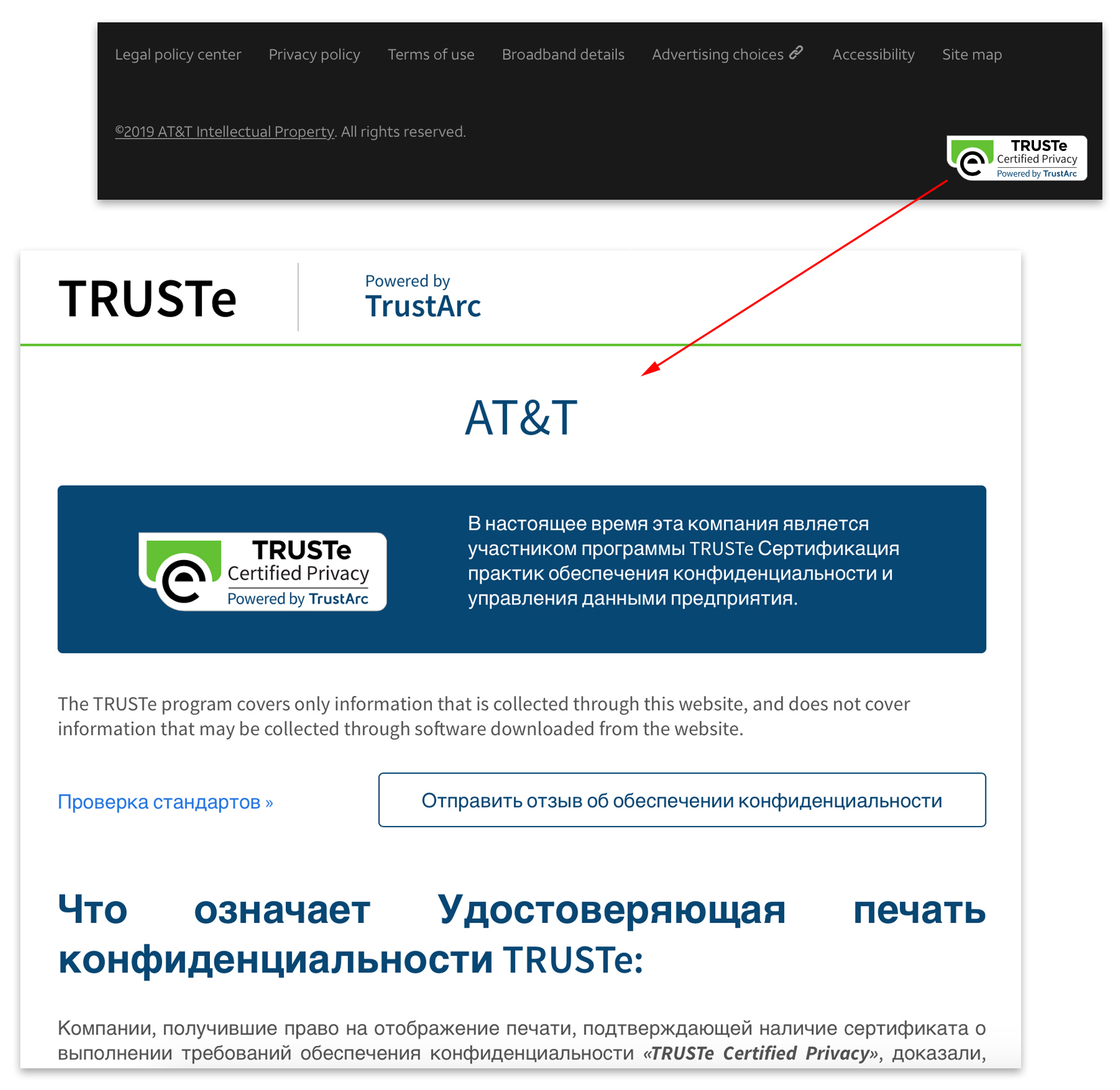
При клике на иконку на сайте AT&T открывается страница с подтверждением сертификата безопасности на независимом сайте TrustArc предоставляющей услуги в сфере безопасности
Как иконки безопасности влияют на конверсию
Рост конверсии при размещении иконки VeriSign на 42%
Рост конверсии при размещении иконки Norton на 11%
Рост конверсии при размещении иконки Comodo на 11%
С чего начать
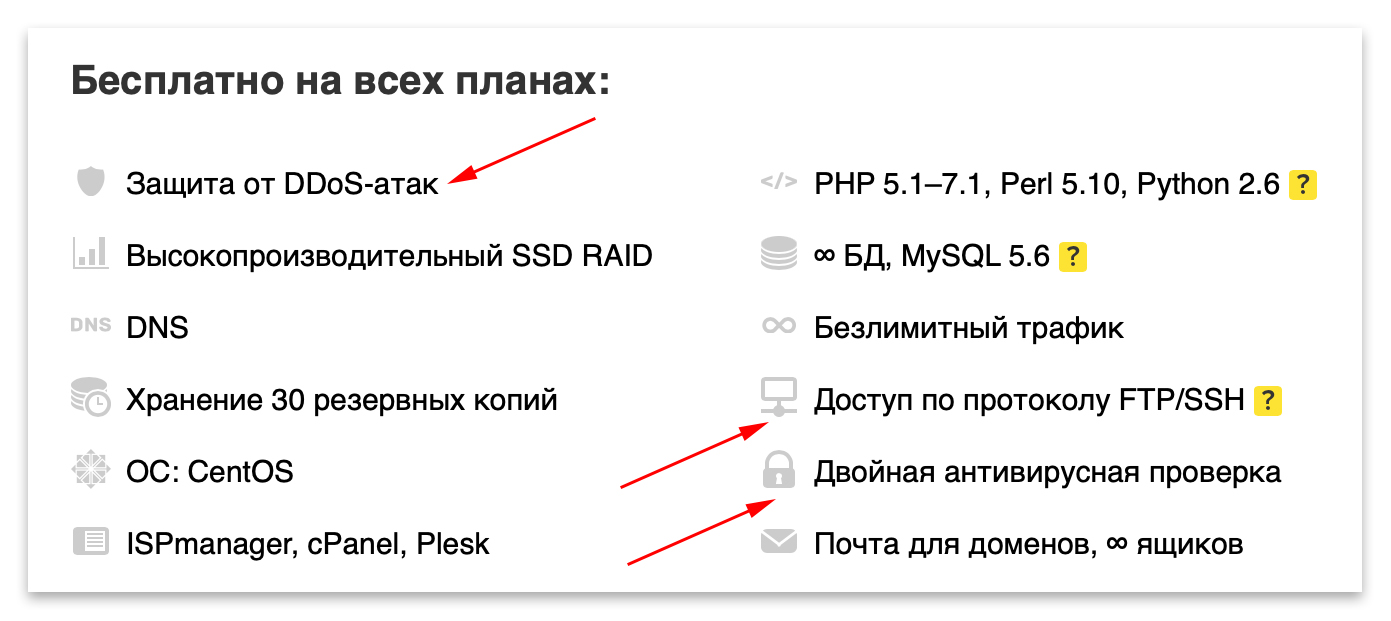
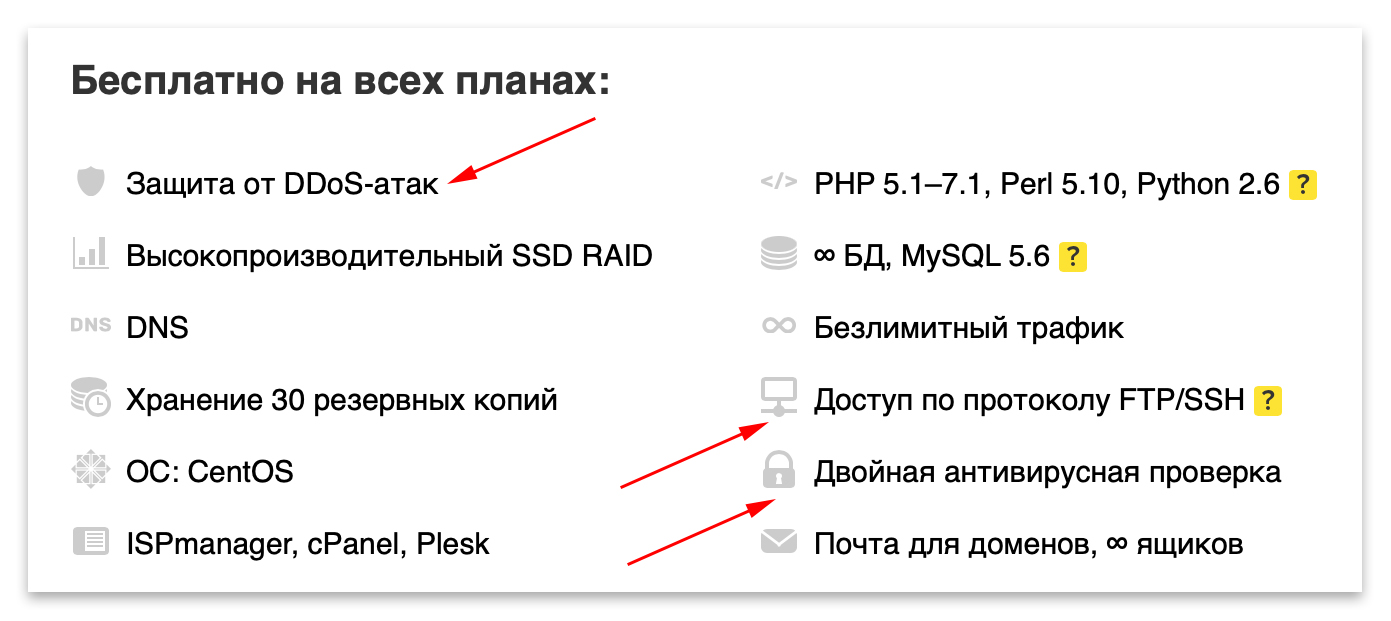
Большинство хостинг-провайдеров по умолчанию уже хорошо прорабатывают вопросы безопасности на всех тарифных планах.


Поэтому вам необходимо лишь уточнить у своего провайдера как именно поддерживается безопасность и донести эту информацию до своих пользователей, правильно оформив иконки следуя рекомендациям в данной статье. Это то, что можно сделать уже сегодня и бесплатно. Ну а после этого, вы можете добавлять дополнительные платные параметры безопасности от сторонних компаний и известных брендов.
Автор: Эдуард Файзуллин, основатель Conversant.me
P.S. Просьба: комментарии которые не относятся к теме данной статьи, пожалуйста, пишите мне в диалоги, чтобы не захламлять комментарии. Спасибо.

Предисловие:
Данная статья размещена в хабах «Интернет-маркетинг» и «e-commerce» и адресована в первую очередь маркетологам и владельцам сайтов. Поэтому здесь простым языком объясняются базовые вещи в безопасности. Не все. Но если вы разработчик или технический специалист который всё это знает — вы молодец, не тратьте время на данную статью. Есть множество людей, которые не знают этой информации, данная статья для них.
1. HTTP и HTTPS протоколы
По умолчанию все веб-сайты используют протокол передачи гипертекста HTTP (HyperText Transfer Protocol) для получения и передачи информации. Данный протокол хорошо отображает сайты и делает это быстро, но он не безопасен. Поэтому был разработан более безопасный HTTPS (Secure Hyper Text Transfer Protocol). HTTPS обладает дополнительным уровнем защиты, используя специальный протокол для шифрования данных SSL (Secure Sockets Layer), который шифрует передаваемую информацию от третьих лиц и защищает от взлома и утечки данные:
- ФИО, дата рождения;
- Пароли, логины, адреса эл. почты;
- Данные банковских карт;
- Информацию об электронных кошельках;
- И другие личные данные.
Чтобы понять какой протокол используется на веб-сайте, достаточно взглянуть на URL-адрес сайта в адресной строке браузера, если в начале стоит HTTP, то данные на сайте не защищены, а если HTTPS, то защищены:

HTTP-протокол (слева) и HTTPS-протокол (справа)
2. SSL сертификат
Для работы SSL-протокола требуется, чтобы на сервере сайта был установлен SSL-сертификат. А SSL-сертификат – это своего рода уникальная цифровая подпись, которая подтверждает, что пользователь имеет дело с авторизованным сайтом, который принадлежит конкретному реальному владельцу. SSL бывают разных типов.
Типы SSL-сертификатов:
- DV (Domain Validation) — проверка права владения доменом;
- OV (Organization Validation) — проверка юридического существования организации;
- EV (Extended Validation) — расширенная проверка.
Если на сайте нет SSL-сертификата, то в строке браузера, рядом с адресом появится отметка «Не защищено» или перечеркнутая иконка замка. При клике по данной отметке, браузер предупреждает пользователя, что на данном сайте небезопасно вводить персональные данные через формы и оплачивать товары или услуги на сайте.

Сайт без SSL-сертификата
И напротив, если сайт защищен SSL-сертификатом, то в строке браузера появится зеленая иконка замка или наименование владельца сайта также выделенное зеленым цветом. Соответственно, при клике по данным отметкам, браузер отображает сертификат и уведомляет пользователя о том, что на данном сайте безопасно вводить персональные данные через формы и оплачивать товары или услуги на сайте.

Сайт с SSL-сертификатом (DV или OV)
И наконец, есть расширенная версия сертификата SSL (EV), преимущество которой в расширенной проверке данных и повышенной степени безопасности. А в адресной строке помимо зеленого замка появляется подтвержденное юридическое наименование компании, которая стоит за данным сайтом. Это гораздо заметнее, чем замок и сайт воспринимается пользователями как более безопасный, что положительно сказывается на конверсии.

HTTPS с расширенным SSL-сертификатом (EV)
Для наглядного сравнения покажу их вместе, обратите внимание на то как сертификат SSL (EV) заметно выделяется на фоне остальных:

Сверху-вниз: без SSL, с SSL (DV или OV), SSL (EV)
Цены на SSL-сертификаты

Цены могут быть ниже или выше. Стоимость может отличаться в зависимости от компании предоставляющей сертификат и услуг. Вариант сертификата DV можно найти даже бесплатно на год (при приобретении хостинга), но по истечению года необходимо будет заплатить.
HTTPS влияет на SEO
Приятный бонус: поисковые системы фиксируют отличие HTTP от HTTPS при отображении сайта в поиске, что положительно влияет на позиции сайта в результатах поисковой выдачи.

Source
3. Иконки безопасности
Многие из российских интернет-магазинов занимаются вопросами безопасности, но практически никто не доводит эту информацию до пользователей. А если пользователь не знает — значит этого нет и конверсия падает. Поэтому мало заниматься вопросами безопасности, об этом необходимо рассказывать пользователям. Например laredoute.ru пишет в футере о том, что данные защищены.

LaRedoute
Но это совершенно нечитабельно. Потому что мелко (шрифт 10) и не контрастно (серые буквы на светло-сером фоне, коэффициент контрастности 1.61:1, при минимально рекомендованном 4,5:1). Для измерения контрастности использован Contrast Ratio Checker. В результате никто из пользователей не понимает, что покупки на сайте безопасны, а персональные данные под защитой.
Другой пример, интернет-магазин bonprix.ru

Bonprix
Уже лучше, иконка привлекает внимание, а крупный и контрастный текст читабелен. Но по прежнему плохо, потому что логотип не узнаваем, не кликабелен, а текст не информативен. Непонятно кем гарантируется (нет бренда в сфере безопасности), непонятно от чего защищает. В результате, создается впечатление, что интернет-магазин сам себе что-то написал. Доверия не прибавляет.
Третий пример интернет-магазин shoppinglive.ru

shoppinglive.ru
Есть логотипы, они даже известны и авторитетны. Но совершенно непонятны из-за размера, и соответственно не кликабельны. Аналогично на сайте Евросети.

Евросеть (иконка не про безопасность, но пример наглядный)
Низкое разрешение изображения, поэтому иконка не читаема, рядом нет подписи, к тому же не кликабельно и соответственно невозможно кликнуть и понять о чем речь. Вместо этого можно было сделать так:

Премия «Права потребителей и качество обслуживания»
Для сравнения, ниже примеры того как размещают иконки на сайтах в США. Потому, что в Рунете с доказательствами безопасности дела пока обстоят хуже.

Walgreens

Иконки безопасности (серху) и описание иконок (снизу)
- Иконка TRUSTe на сайте AT&T — сертификат, подтверждающий выполнение требований обеспечения конфиденциальности.
- Иконка Norton на сайте Ebay — сертификат подтверждающий, что сайт защищает личную информацию пользователей, используя сертификат SSL / TLS. Обмен информацией зашифровывается.
- Иконка Trustwave на сайте NewEgg — защита данных банковских карт
- Иконка PayPal на сайте Asos — подтверждение данных владельцев сайта, возврат денежных средств в случае мошенничества.
- Иконка McAfee на сайте B&H — сертификат защищенности от вирусов, вредоносных программ, фишинговых атак.
И множество других:

Иконки безопасности
Рекомендации по оформлению иконок безопасности:
- Для начала стоит действительно проверить сайт на уязвимости и проработать вопросы безопасности;
- После этого, разместить иконки в футере, на каждой странице сайта, особенно на страницах оформления и оплаты заказа;
- Иконки должны быть заметны и читабельны (качественные, крупные, контрастные);
- Иконки должны быть известных брендов в сфере безопасности (например, Norton, McAfee, Kaspersky и другие);
- При наведении курсора мыши на иконку желательно сделать всплывающую подсказку (тэг Alt).
- Иконки должны быть кликабельны и вести на сертификат подтверждения на странице компании обеспечивающей услуги в сфере безопасности;

Всплывающая подсказка при наведении курсора мыши на иконку

При клике на иконку на сайте AT&T открывается страница с подтверждением сертификата безопасности на независимом сайте TrustArc предоставляющей услуги в сфере безопасности
Как иконки безопасности влияют на конверсию
Рост конверсии при размещении иконки VeriSign на 42%
Рост конверсии при размещении иконки Norton на 11%
Рост конверсии при размещении иконки Comodo на 11%
С чего начать
Большинство хостинг-провайдеров по умолчанию уже хорошо прорабатывают вопросы безопасности на всех тарифных планах.


Поэтому вам необходимо лишь уточнить у своего провайдера как именно поддерживается безопасность и донести эту информацию до своих пользователей, правильно оформив иконки следуя рекомендациям в данной статье. Это то, что можно сделать уже сегодня и бесплатно. Ну а после этого, вы можете добавлять дополнительные платные параметры безопасности от сторонних компаний и известных брендов.
Автор: Эдуард Файзуллин, основатель Conversant.me
P.S. Просьба: комментарии которые не относятся к теме данной статьи, пожалуйста, пишите мне в диалоги, чтобы не захламлять комментарии. Спасибо.
Комментарии (6)

Fenbrasso
28.02.2019 13:30Рост конверсии при размещении иконки VeriSign на 42%
Вы это наверно не про российские сайты.
Eduard_Fayzullin Автор
28.02.2019 13:32Верно, я поэтому и написал:
«Для сравнения, ниже примеры того как размещают иконки на сайтах в США. Потому, что в Рунете с доказательствами безопасности дела пока обстоят хуже.»
Российские пользователи ещё больше обеспокоены вопросами безопасности, учитывая ментальность, количество мошенников и регулярные громкие аферы и скандалы. Поэтому иконки безопасности на сайтах в РФ также нужны.


tangro
Большинство систем оплаты в онлайн-магазинах — это какой-то тупизм. Сайт должен перенаправлять меня на сайт моего банка, где я и совершу оплату. Номер карты вообще никому никогда не должен сообщаться.
Eduard_Fayzullin Автор
Звучит логично, но на деле любой редирект способен снизить конверсию. Интернет-магазины работают с разными банками и платежными системами. Не всегда совпадающими с вашим банком (банком пользователя). Если перенаправление происходит на сайт стороннего банка (дизайн страницы отличается от дизайна интернет-магазина на котором был пользователь) то это может настораживать. Когда заходит вопрос безопасности денег — пользователи становятся особенно пугливыми и опасливыми. Поэтому как один из вариантов решения — это делать оплату на своём сайте, но делать это безопасно и показывать/доказывать эту безопасность. О том как это сделать и идет речь в статье.
tangro
Я вообще ни разу в жизни не делал оплату на сайте, который пытался заставить меня ввести на нём кредитку. Только пейпал или сайт моего банка. Какие там буквы и картинки показывает сайт (или даже браузер в строке сертификата) не имеет никакого значения. Я и так доверяю аж двум организациям (банку и пейпалу) и это где-то на две больше, чем я бы хотел. Но никакая третья к ним не добавится точно.
Идеальный вариант оплаты для меня выглядел бы так: я выбираю товар, магазин выписывает мне «счёт» (QR-код, токен, хеш), я захожу в свой банк, использую его, мне показывается что «Такая-то организация хочет столько-то денег», я подтверждаю оплату. Я не хочу видеть на сайте ни полей ввода кредиток, ни оплаты через сторонние системы. 3D Secure стал шагом в этом направлении, но всё-равно пока не достаточным.
Eduard_Fayzullin Автор
Вы представитель аудитории Хабра — а это в основном люди технически подкованные. Среднестатистическая же аудитория Рунета не так хорошо разбирается в технологиях. Большинство пользователей даже не знают таких слов как токен или хеш. И не любят переходит на сторонние, незнакомые сайты. Поэтому для них иконки, сертификаты и другие элементы безопасности играют значение.