
Шёл 2007 год. Отличное издательство технических книг O’Reilly Media обратилось ко мне, предложив одну идею. Они спросили меня о том, хотел бы я написать книгу о JavaScript, которая предназначалась бы для абсолютных новичков в программировании. «С какой стати?», — тут же задал я встречный вопрос.
Нельзя было сказать, что JavaScript в те времена был совершенно бесполезным языком. Но он представлял собой лишь один, далеко не самый важный ингредиент из тщательно отобранного набора технологий, необходимых для разработки веб-сайтов. Да, небольшие кусочки JS-кода могли использоваться для проверки форм, или для того, чтобы подсвечивать кнопки, на которые наводят указатель мыши. Но JavaScript представлял собой лишь необязательное дополнение к функционалу сайта. Если убрать его со страницы, то всё продолжало работать практически так же, как и с его использованием.
JavaScript, кроме того, тянул за собой немалый багаж, представленный другими технологиями. Так, с ним были связаны проблемы несовместимости браузеров, он был медленным, небезопасным, совершенно ненадёжным. Я не был заинтересован в том, чтобы учить кого-то создавать на JavaScript бесполезные виджеты для веб-страниц. Эти виджеты казались мне такими же бессмысленными, как анимированные гифки с вращающимся земным шаром, которые были весьма популярными на заре интернета.

Самым очевидным способом использования JavaScript, как мне, по наивности, тогда казалось, было примерно следующее: большой серверный фреймворк должен сформировать весь необходимый JS-код и встроить его в страницу, предназначенную специально для вашего браузера. JavaScript-код, формируемый сервером, мог бы оказаться слишком громоздким, но он был бы предназначен для конкретной версии браузера. А учитывая то, что JS играл лишь роль вспомогательного механизма, при этом всё работало бы как надо даже в том случае, если бы посетитель сайта полностью отключил бы JavaScript.
Нет нужды говорить, что тогда я книгу о JavaScript не написал. Я продолжал заниматься серверным программированием и писать о моих любимых технологиях (как правило, о языке С# и о .NET Framework). Прошло много лет.
Затем произошло нечто странное.
JavaScript буквально «взлетел».
Я всё ещё не думаю, что JavaScript заслуживает чести называться лучшим в мире языком программирования. Я даже, если уж совсем честно, не считаю его очень хорошим языком. Но кое-в чём я своё мнение поменял. Теперь я считаю, что JavaScript, вероятно, является лучшим первым языком для детей и начинающих программистов. Всё дело в том, что у JavaScript есть одно серьёзнейшее преимущество перед всеми остальным языками программирования.
Потрясающая распространённость JavaScript — его главное преимущество
Одним из уникальных преимуществ JavaScript является его распространённость.
Этот язык можно встретить буквально повсюду. Он поддерживается на всех операционных системах, во всех видах браузеров, и на настольных компьютерах, и на мобильных устройствах. Очень важно ещё и то, что JavaScript-приложения работают без установки их на компьютеры пользователей. На самом деле, уже сложно вспомнить не такие уж и давние времена, когда компании, развёртывая клиент-серверные приложения в своих внутренних сетях, тратили недели, борясь с проблемами настройки этих приложений и с неожиданными ошибками. Столкнувшись с подобными кошмарами, вы вполне можете оценить привлекательность JavaScript.
JavaScript, благодаря его распространённости, не обязательно быть самым лучшим языком программирования. Ему всего лишь нужно быть достаточно хорошим языком.
Похожие механизмы работают и тогда, когда речь заходит об изучении программирования. Поначалу проблема распространённости языка не кажется особенно важной для того, чья цель заключается в том, чтобы изучить проверенные временем практические приёмы разработки программ. Но множество тех же самых проблем актуальны, как и для профессионального программирования, в обучении программированию. Если вы хотите, чтобы тем, что вы создали, мог бы воспользоваться кто угодно, то JavaScript — это единственная альтернатива.
Предположим, вы разрабатываете замечательное приложение, которое, задавая пользователю вопросы, определяет его личностный профиль. Настроить среду разработки довольно просто. Но что произойдёт, когда вы захотите отправить свою программу товарищу? Понадобится ли ему устанавливать у себя среду времени выполнения или воссоздавать ту же среду разработки, что и у вас? Нужно ли будет «подкрутить» настройки безопасности его компьютера прежде чем он сможет загрузить и установить вашу программу? Может быть, ваш товарищ использует операционную систему, которая попросту не поддерживает вашу программу, или мобильную платформу, на которую, если не вдаваться в детали, можно устанавливать только профессиональные приложения, распространяемые через iTunes или Google Play? Если же вы, для разработки программы, используете JavaScript, а для её распространения — простой веб-сайт (например, GitHub позволяет бесплатно создавать подобные сайты), то все эти проблемы попросту исчезнут.
А если наш будущий программист — ребёнок, то вот вам неопровержимый факт: дети и браузеры очень сильно связаны. Если вы наблюдали за ребёнком, который работает на компьютере (не на мобильном устройстве), то вы, возможно, заметили, что он как минимум 98% времени тратит на работу с браузером. Дети играют в браузерные игры, используют социальные сети, занимаются школьными делами в Google Classroom и Google Docs. И если код, который пишут дети, будет работать в родном для них браузерном мире, это будет совершенно естественно.
Сейчас мы обсуждали сильные стороны JavaScript. Но, конечно, говоря о JavaScript как о языке программирования для начинающих, нельзя не вспомнить и о его недостатках.
Недостатки JavaScript
Как насчёт проблем JavaScript? У этого языка есть серьёзные недостатки, его причуды, противоречия и ограничения могут быть крайне неприятными для того, кто только начинает изучать программирование. К счастью, существуют современные решения, которые могут сгладить большинство недостатков JavaScript.
Разберём четыре основные претензии, предъявляемые к этому языку.
?1. Проблема работы с типами данных в JavaScript
Важнейшей концепцией, которую начинающие программисты осваивают очень рано, является идея переменных, контейнеров, которые хранят информацию во время работы программы. Проблема JavaScript заключается в том, что этот язык слишком вольно и неаккуратно обращается с переменными. Он позволяет делать то, что не выглядит правильным, и игнорирует очевидные нестыковки. Его халатность способна превращать незначительные опечатки в катастрофы, нарушающие работу программ.
Вот пример кода, который обречён на провал:
var myNumber = 100;
myNumber = myNumbr + 1;Увидели ошибку? Во второй строке, на самом деле, используются две переменных: переменная
myNumber, которая была объявлена в первой строке, и некая фиктивная переменная myNumbr. Мы знаем о том, что вторая переменная — это результат опечатки, но JavaScript сообщит нам об этом только во время выполнения программы, выдав сообщение об ошибке, которое выглядит как ReferenceError: myNumbr is not defined. То же самое происходит и в том случае, если при записи имени переменной перепутали большие и маленькие буквы (например, переменная из myNumber случайно превратилась в MyNumber). Проблема, но уже другого характера, может возникнуть и в том случае, если вы, считая, что некая переменная хранит число, прибавляете к ней другое число, а эта переменная, на самом деле, содержала строку или что-нибудь другое. JavaScript в таком случае не сообщит об ошибке, но результат вычислений будет совсем не таким, какого можно ожидать от сложения двух чисел. Каждый JavaScript-разработчик может вспомнить неприятную историю такого рода, когда путаница с типами вызывала странные ошибки в программах.Достаточно сложно учиться программировать, и, в то же время, беспокоиться о том, как изучаемый язык программирования может вам навредить. Но, к счастью, проблемы безопасной работы с типами данных легко можно решить с помощью подходящих инструментов разработки.
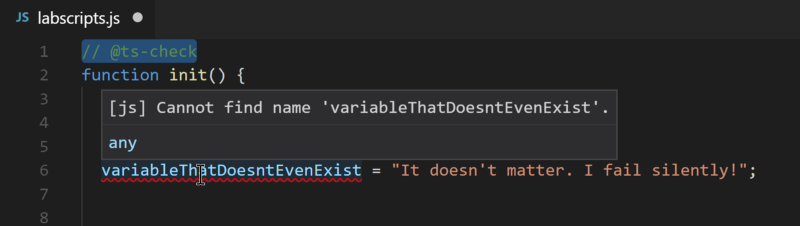
Один из моих любимых редакторов кода, который подходит и для изучения программирования, и для профессионального использования — это Visual Studio Code. Он бесплатен, нетребователен к ресурсам, его код открыт, его можно практически до бесконечности расширять. Одна из его самых замечательных возможностей заключается в поддержке организации проверки JavaScript-кода на наличие в нём распространённых проблем средствами TypeScript. Включить такую проверку можно, воспользовавшись соответствующим конфигурационный файлом или вставив следующий комментарий в верхнюю часть JavaScript-файла:
// @ts-checkВот пример, в котором имеются две ошибки, ни одна из которых, с точки зрения JavaScript, ошибкой не является.

Проблемы, которые JavaScript не считает ошибками
Если добавить в начало этого файла комментарий
// @ts-check, то VS Code выделит строки кода, которые содержат потенциальные ошибки.
Выделенные строки кода
Если навести указатель мыши на выделенную строку, появится всплывающее окно, содержащее объяснение проблемы.

Объяснение проблемы
Какие из этого можно сделать выводы? Хотя JavaScript толерантно относится ко многим нехорошим вещам, если скомбинировать JavaScript с качественным редактором кода и с правильными дополнительными инструментами, можно создать среду разработки, похожую на те, которыми обладают другие современные языки программирования. В результате разработка на JavaScript оказывается такой же удобной, как и на других языках, и, естественно, другие его преимущества никуда не деваются.
?2. JavaScript не поддерживает ООП
Объектно-ориентированное программирование (ООП) — это подход к моделированию и организации кода. Если методики ООП применяются правильно, они помогают программисту создавать простой и хорошо организованный код. Кроме того, ООП упрощает повторное использование важных функциональных возможностей программ.
JavaScript печально известен отсутствием поддержки объектно-ориентированного программирования. На самом деле, JavaScript-разработчики традиционно обходят этот недостаток, используя всяческие странные конструкции. Эти конструкции могут что-то значить для того, кто уже изучал ООП (и даже для того, кто не изучал, а просто скопировал в свой код некий шаблон и привык с ним работать). Но если вы — совершенно новый человек в программировании, использование подобных сомнительных конструкций, реализующих базовые концепции программирования — это совершенно неправильно.
К счастью, существуют красивые решения, обеспечивающие поддержку ООП в JavaScript. Моё любимое решение такого рода — это TypeScript — опенсорсный проект, запущенный Microsoft в 2012 году. TypeScript представляет собой нечто вроде улучшенной разновидности JavaScript, которая поддерживает ООП (а также многие другие полезные возможности вроде строгой проверки типов).
Кто-то может сказать, что мы говорим о JavaScript, и что TypeScript — это, всё же, не JavaScript. И, на самом деле, это так. Но вот одна интересная деталь. Код пишут на TypeScript, а затем конвертируют его в JavaScript перед тем, как он будет выполняться. Это позволяет пользоваться всем лучшим из миров TypeScript и JavaScript. Если вы выберете TypeScript, то у вас будет современный язык программирования, на котором вы сможете писать свой код, и та широчайшая поддержка, которой пользуется обычный JavaScript.
И, что приятнее всего, преобразование TypeScript-кода в JavaScript производится автоматически. Конечно, в сгенерированном компьютером JavaScript-коде используются, для отражения в нём концепций, реализованных средствами TypeScript, довольно громоздкие конструкции, но это ничего не меняет. Программист изучает концепции ООП, а готовый код правильно работает, без проблем обрабатываясь средствами современных компьютеров.
Не верите? Тогда подумайте о том, что некоторые из самых современных инновационных настольных приложений используют комбинацию из TypeScript и Electron — фреймворка, который позволяет выполнять JavaScript-код за пределами традиционного браузера (хотя надо отметить, что Electron пользуется браузерными возможностями). Один из наиболее впечатляющих примеров подобного приложения — это редактор VS Code. Получается, что тот самый инструмент, с помощью которого очень удобно писать JavaScript-код, сам написан на JavaScript. Правда, если говорить точнее, то VS Code написан на TypeScript, но код, написанный на этом языке, всё равно, преобразуется в JavaScript-код.
Конечно, изучая программирование вовсе необязательно использовать TypeScript, и новые JavaScript-программисты, если решат так поступить, смогут сделать очень многое, не изучая принципы ООП. Это, на самом деле, вопрос выбора. В любом случае, можно отметить, что JavaScript — язык динамично развивающийся, и в него постепенно добавляются возможности, сближающие его со всем тем ценным, что есть в TypeScript.
?3. Вокруг полно некачественного JavaScript-кода
Что тут сказать. Некачественный код можно написать на любом языке программирования. Слышали когда-нибудь про Visual Basic?
?4. Для JavaScript-разработки нужны дополнительные библиотеки и фреймворки
Для того чтобы получить доступ к более широкому, чем есть в языке, набору функциональных возможностей (и не изобретать велосипеды), JavaScript-программистам нужно использовать библиотеки и фреймворки сторонних разработчиков. Выбор правильных ингредиентов, используемых при создании некоего проекта — это не так просто, как может показаться на первый взгляд. Речь идёт, в частности, о том, что выбранные дополнительные инструменты должны правильно решать поставленные перед ними задачи, нужно, чтобы у программиста была бы уверенность в том, что они ещё долго будут пользоваться поддержкой своих разработчиков, нужно, чтобы они не конфликтовали друг с другом.
С некоей разновидностью этой проблемы сталкиваются и разработчики, использующие другие языки. Однако надо отметить, что немногие языки страдают от этой проблемы так же сильно, как JavaScript. Для того чтобы стать серьёзным программистом в открытом для всех JavaScript-мире, нужно собрать собственный набор инструментов разработки. При этом каждый из возможных вариантов выбора настолько сложен и многогранен, что понять, подходит ли вам, скажем, какая-то библиотека, можно только очень хорошо её изучив (а когда вы её изучите, может оказаться так, что она уже потеряет актуальность и на её место придёт что-то новое, притягивающее, возможно — на короткое время, всеобщий интерес).
Каким бы печальным всё это ни было, эти проблемы, на самом деле, не влияют на новичков. Если некто изучает программирование с использованием JavaScript, то ему лучше всего держаться в стороне от фреймворков и библиотек, идёт ли речь о чём-то широко известном, вроде jQuery, Angular, React или Vue, или о чём-то изобретённом в тот момент, когда было написано это предложение, или в ту секунду, когда была опубликована эта статья. Конечно, новичок, хорошо освоив фундаментальные вещи, вероятно, захочет ознакомиться, как минимум, с одним из популярных дополнительных инструментов. Но это — уже совсем другая история.
Итоги
На самом деле, выбор первого языка программирования — это вопрос, на который невозможно найти абсолютно правильный ответ. Автор этого материала поделился здесь лишь собственным мнением на этот счёт, привёл примеры, которые близки ему в силу его опыта и предпочтений. Но, в любом случае, все программисты с чего-то начинают, и каким бы сложным ни был бы выбор первого языка, это выбор, всё равно, приходится делать.
Уважаемые читатели! Согласны ли вы с тем, что JavaScript — это, в современных условиях, самый лучший язык для обучения программированию? Если не согласны — тогда, может быть, вы знаете какой-нибудь язык, который лучше подойдёт для этой цели?

Комментарии (83)

Aingis
29.03.2019 13:052. JavaScript не поддерживает ООП
Похоже, автор так и не узнал ничего нового о javascript с 2007 года. Хотя даже тогда это утверждение не было истинным, как выяснили в том числе в холиворах на Хабре. Впрочем, в источнике автор честно пишет о себе, что он писатель и кодер.
Непонятно, по каким критериям была выбрана статья для перевода. Никаких откровений тут нет.

Sirion
29.03.2019 13:15Где-то в тот момент, когда заканчивается первый пункт про типизацию, начинается ад и ересь. JS поддерживает ООП. Некачественного кода полно на любом языке. Фреймворки нужны в любом языке.

torgeek
29.03.2019 15:07В оригинале: «JavaScript doesn’t do OOP»
И это правда. ДжаваСкрипт не годен для ООП разработки. Как-то сахарно может и чем-то костыльно поддерживает, но не является ООП-языком. Как и Си, например.
ДжаваСкрипт умеет прикидываться функциональным языком. При должном старании программиста можно. Да только смеются функциональщики над такой сладкой поддержкой))
Sirion
29.03.2019 15:49Смотря какой смысл вкладывать в понятие ООП. И в понятие «функциональный». Короче, в итоге всё сводится к тому, что JS не оправдывает ожиданий конкретных людей. Возможно, проблема всё же в ожиданиях?

kashey
31.03.2019 02:04Я как-то пытался ответить на вопрос — чем JS классы — не классы.
Так и не смог.
Если применить широкоизвестный метод утиной типизации для сравнения JS и C++ — то таблица виртуальных методов в C++ крякает как прототипы в JS.

immaculate
29.03.2019 13:15Недостатки Javascript. Позволяет, нет, скорее провоцирует, писать нечитаемый код. На Javascript можно писать читаемый код. Но с большой вероятностью будет написан нечитаемый, потому что в первом случае надо прилагать значительные усилия, а во втором — нет.
В языке отсутствует стандартная библиотека. Отсюда эти кошмарные
npm, сотни зависимостей даже для "Hello world", тысячи и десятки тысяч для любого нетривиального. Все это обновляется по нескольку раз в день. С изменениями в API. С конфликтами версий. С необходимостью регулярно вникать что там поломалось и почему.
Недавно я с обеда пришел и за время проведенное на обеде (1 час), какая-то зависимость сменила две версии. Я не шучу… Надо было сделать скриншот.
На мой взгляд, это кошмар.
Но вообще эту тему можно долго продолжать. Просто и так уже на несколько минусов наговорил и использовал единственную возможность что-то сказать за день.

karl93rus
29.03.2019 13:44Мне кажется, что JS, как большая и самостоятельная экосистема, только-только начинает становиться. Появляются новые сферы применения языка, новые современные плюшки вроде классов тех же самых, воркеры, которые и есть, можно сказать, настоящая многопоточность. В общем, язык устаканивается. А то, что какая-то зависимость сменила 2 версии за час, так это же не JSa проблема, а разраба либы. Молодец, что быстро пофиксил глюки.

0xf0a00
30.03.2019 10:58современные плюшки вроде классов тех же самых
Вот уж современная плюшка, так современная.

HaJIuBauKa
29.03.2019 19:32+1Что плохого, если либа сменила минорные версии. Значит над ней интенсивно работают. А работать могут сразу несколько человек. Но это конечно неверный флоу. Исправления надо тестировать и даже минорные исправления должны быть накопительными.

QSandrew
01.04.2019 08:19А почему в браузерах просто не создать еще один строго типизированный язык?

YemSalat
01.04.2019 08:35Потому что это ни разу не «просто» Спросите у Дарта

QSandrew
01.04.2019 08:36Ну да, но альтернативы как бы нет. В Бэкенде столько языков, а во фронтЕнде только 1

YemSalat
01.04.2019 11:45На самом деле на фронте альтернативы тоже есть. TypeScript, coffee, Elm, тот же Дарт…

Gennadii_M
01.04.2019 12:48Я бы не назвал это полноценной альтернативой языку JS ибо всё это суперсеты js. Немного разный синтаксис и фишки, но язык то тот же.

YemSalat
01.04.2019 15:09Ну почему же? У всех этих языков разные парадигмы, js тут выступает в роли «jvm» по сути.

Gennadii_M
01.04.2019 18:30Парадигмы разные, но движок один и тот же. Посему и не совсем. Это не одно и тоже, но и не совсем разное )

Yuuri
02.04.2019 09:24Вы ещё скажите, что Java, Scala, Kotlin и Clojure – не совсем разные, потому что у них один движок – JVM. Да и у нативно компилируемых движок один – машкод, поэтому C++, Haskell и Common Lisp тоже не совсем разные.

YemSalat
01.04.2019 08:37Все это обновляется по нескольку раз в день. С изменениями в API. С конфликтами версий. С необходимостью регулярно вникать что там поломалось и почему.
npm конечно не без проблем, но вы явно перегнули. К тому же уже давно есть package-lock

StanEgo
29.03.2019 15:09Сам исследую использование ES для обучения детей, но фокус в статье настораживает:
1. Незнание «use strict»?
2. Классическое ООП от родоначальника Smalltalk. Гораздо шире в возможностях (динамическое наследование, множественное наследование и т.п.).
3,4. Имхо, JavaScript оказался в тени проблем npm.

kpbsod
29.03.2019 17:40JavaScript, насколько я понимаю, поддерживал и поддерживает полноценное ООП, только оно сделано в прототипном стиле.

torgeek
29.03.2019 23:43Да, JS поддерживает все парадигмы программирования так или иначе. И это одна из важнейших причин, почему к нему не стоит подпускать новичков.
Язык для вхождения в программирование должен быть кристально прост и непробиваем. Как Паскаль или Лисп в древности.
Единственный бонус от JS — он есть везде и всегда. В персоналках и мобильниках, на планшетах и вообще любых устройствах и платформах с браузером. То есть, когда незрелый юниор окрепнет умом и овладеет правильными привычками, он сам найдет этот JS-ящик Пандоры.

dmitriym09
29.03.2019 18:02+2А я бы добавил к недостаткам/сложностям/вызовам для новичков ещё асинхронность языка. Это усложняет понимание кода. Можно конечно писать для начала и без асинхронности, но это важная часть языка.

megahertz
01.04.2019 08:28Вот с этим аргументом трудно поспорить, в отличие от остальных. Придется на первое время подбирать задачи, которые обходятся без асинхронного кода.

QtRoS
29.03.2019 18:40+3По названию я подумал, что это будет самая короткая статья на хабре:
Нет. <Конец>

fukkit
29.03.2019 22:03+2JavaScript — лучший язык программирования для начинающих. Так это или нет?
Короткий ответ — «нет», длинный — тоже «нет».

Dev_stronger
30.03.2019 08:52Помимо того, что перечислил автор, нужно еще добавить тот факт, что в JS все меняется настолько быстро и это все заставляет новичка просто рыдать. Вчера люди использовали коллбэки, сегодня промисы, а завтра уже все на fetch. Про фреймворки и говорить не стоит. Но плюсы при изучении все же есть. Ютуб просто завален видео про JS, полно статей и прочие вещи, которые помогут на начальном этапе обучения.

YemSalat
01.04.2019 08:39Каша у вас какая-то. При чем тут fetch. И хватит уже промисами всех пугать, они уже лет 5 как не «новая фишка».

InterceptorTSK
30.03.2019 09:36Новичку js не подходит. По одной причине. Js позволяет вообще не думать…
И даже думающий человек связавшись с js — 99.9% времени потратит на «покеты». И всего лишь 0.01 на js. В этом пока главный недостаток js в целом.
Порог вхождения минимален. Любой дебил может «писать» на js, замешивая «покеты вкучу». Вот только обычно у таких «писак», коих 99.9% — исключительно и только — одно говно получается. Что собственно и видно повсеместно, даже невооруженным взглядом.
Новичку единственное что нужно — это универ. Сильно, очень сильно сократит обучение ремеслу. Это кажется, что 5 лет для js не нужно. Однако, любой дебил без универа самостоятельно и внятно не поймет js и за 200 лет…

Anshi85
30.03.2019 11:13Я как новичок, не считаю что JS хорош для новичков, во первых мало знать один лишь JS, вообще мало знать синтаксис, надо уметь что то делать на этом языке, а вот тут то и всплывает факт, что сейчас чистый JS мало где используется, сейчас нужно знать фреймворки например React, Vue или Angular, неплохо бы знать ещё Nodejs, в итоге чтобы найти работу или что то сделать надо учить дополнительно много чего. Я считаю что в этом плане лучше Python, он позволяет очень быстро буквально в пару строк сделать что то полезное, например почистить файлы или сделать парсер курса валют или телеграмм бота и при этом все очень быстро и код получается понятный и короткий. Опять на Nodejs нет нечего подобного по типу Django, поверьте я изучал сперва JS + AngularJS +Express+ Nodejs, могу без проблем написать CRUD, но только это никому не нужно. поэтому для себя решил освоить React для фронтенда и Django для бекенда.

YemSalat
01.04.2019 08:59Я как новичок, не считаю что JS хорош для новичков
В статье все-таки речь идет о детях. Не думаю что у них цель — получить работу по завершению курса.

kovserg
30.03.2019 12:14javascript ну нафиг, лучше уж python.
ps: как на этом прекрасном языке записать данные в файл на диск, получить список bluetooth устройств по близости или найти все собственные вектора матрицы.
Например такой:
| 3 -4 4 | | 2 3 2 | | 2 0 5 |

YemSalat
01.04.2019 08:461)
require('fs').writeFile(...)
2)
const bluetooth = require('node-bluetooth'); const device = new bluetooth.DeviceINQ(); device.listPairedDevices(console.log);
3) Точно так же как нa питоне.
kovserg
01.04.2019 14:443) Точно так же
import numpy as np m=np.mat([[3,-4,4],[2,3,2],[2,0,5]]) w,v=np.linalg.eig(m)
python не способен найти все собственные вектора этой матрицы

nazarpunk
01.04.2019 15:12Ещё нехватало, чтоб рандомные скрипты из интернета мне что-то на диск писали.

schrodenkatzen
30.03.2019 14:11Лучшее в JS то что он «a lisp». Скриптовый язык с очень маленьким количеством ограничений.
Пресловутые лисповские функции которые возвращают функции в js это обыденность в лице коллбеков которые делают даже джуны.
Очевидными способами можно воспроизводить функционал макросов и эвалей.
Ну и интеграция с html/css хорошая «из коробки», особенно если добавить jQuery.
С тем-же jQuery ещё и всякий парсинг и вообще работа с нетом в целом становится простой.

Bhudh
30.03.2019 18:27Оригинал: «JavaScript is the only candidate.»
Перевод: «JavaScript — это единственная альтернатива.»
Вывод: оказывается, переводчикам статей о языке JavaScript не обязательно уметь в язык русский.
Альтернатива не бывает единственной, она бывает только чему-то ещё.
SergeyMax
30.03.2019 20:22+2Альтернатива не бывает единственной
Безотносительно точности перевода: альтернатива вполне бывает единственной.

Bookvarenko
31.03.2019 13:58JS хорош тем, что им можно обмазать язык Lua, и вот там, в песочнице, уже можно спокойно резвиться детям.

istepan
01.04.2019 08:10JavaScript не поддерживает ООП
Странное утверждение для языка, где все переменные априори являются экземплярами тех или иных классов.
Sirion
01.04.2019 14:08+1Технически это неверно. Значения примитивных типов не являются экземплярами классов.

Gennadii_M
01.04.2019 14:10но так же являются объектами со свойствами и методами.
Sirion
01.04.2019 14:16+1Не являются. Просто в определённых обстоятельствах для них создаются объектные обёртки. Это легко проверить:
let a = 1; a.b = 2; console.log(a.b); //undefined
Gennadii_M
01.04.2019 14:23Вы уверены? Есть ссылка на соответствующую доку. Я туда не копал и утверждать не могу, но могу написать класс аналогичный намберу «а» и пропустить его через проксю, в которой буду перехватывать операции присвоения и игнорировать их. И это получится объект, но ему нельзя будет присвоить свойство. Так же объекту можно поставить свойство writable: false. И это тоже больше похоже на наш пример.
В питоне такой пример вообще не пройдёт. Будет ошибка во торой строчке.
Sirion
01.04.2019 14:25+1Погуглите «javascript boxing unboxing».

Gennadii_M
01.04.2019 14:29+1Согласен, спасибо ) День прошёл не зря )

Sirion
01.04.2019 14:33Кстати, если так задуматься, это аргумент против того, чтобы js давать новичкам. Весьма неочевидный способ выстрелить себе в ногу.

Gennadii_M
01.04.2019 14:35Я начинал с питона и щас с удовольствием сижу на typescript. Но так для себя думаю, что питон для начала более выгодный язык. У js достаточно много подводных и не всегда очевидных вещейю А на гарвардском курсе SC50 вообще начинают с С. Что тоже есть весьма неплохо ибо понимаешь как оно всё устроено.

Sirion
01.04.2019 14:36Понимать как всё устроено лучше после того, как понимаешь, что именно устроено) Я учился на паскале, и мне кажется, это неплохой выбор. Минимум неочевидностей.

Gennadii_M
01.04.2019 14:37Это да ) Мне на CS50 после питона и js было проще, чем тем, кто с нуля пришёл.

Gennadii_M
01.04.2019 08:40Чёт я не думал, что модификаторы доступа являются определяющим фатором ООП… В JS всё — объекты. Способы организации кода — это другой вопрос. Нужны модификаторы — typescript. JS прекрасен хорошей поддержкой одновременно разных парадигм. Если нужна какая-то одна парадигма — есть куча надстроек, которые улучшают как функциональный стиль так и ООП. Я уже не говорю про поддерживаемые платформы.

akura13
01.04.2019 08:43Я бы начал обучение с блок-схем и понятий алгоритм. А уже потом суровый BASIC.

MagicMight
01.04.2019 15:13На самом деле, для меня загадка, почему уже практикующие разработчики до сих пор ставят вопрос об обучении новичков с выбора первого языка программирования.
Все же это программирование это не просто кодинг, но алгоритмизация и понимание происходящих «под капотом» процессов.
Я бы рекомендовал странную, но довольно эффективную связку:
1) Начать с Python. Это язык, который менее всего отвлекает от осмысления самих алгоритмов, не сбивая новичка сложностями реализации. У него есть крупное коммьюнити, отличные мануалы и более-менее однозначный стиль написания кода. Человек научится искать ответы на вопросы (потому что будет их находить), больше времени посвящать разбору алгоритмов, перенося навык их построения на кончики пальцев и видеть результат, который легко изменять, не переписывая весь костяк своего кода.
2) Потенциальный начинающий уже не впадает в ступор перед простыми алгоритмами: он с ними экспериментировал, пробовал, ошибался, менял и «лечил» свой код. Самое время посмотреть под капот. Это C++. ООП, не прощающий ошибок. Ссылки, указатели, понимание работы с памятью на низком уровне. Типы данных и почему так важно их знать.
И на этом этапе надо взять и переписать все то, что уже писал на питоне. Это даст мощный пинок к пониманию самых азов.
А дальше — свободное плавание. Человек выходит после двухступенчатой пытки уже навыками отладки, чтения документаций и слезных просьб коммьюнити о помощи.

vadimm0s
01.04.2019 15:13В который раз уже совершается попытка прикопаться к JS приводя пример, в котром складывается число и строка. Смущает неявное приведение типов — делай это явно.
Почему некоторые индивиды так негодуют из-за отсутствия строгой типизации в JS? Я не понимаю что она дает такого. Кому не сложно приведите пример.
Если очень хочется иметь проверку типов, или нет возможности писать понятный код, на помощь спешит JSDoc, без всякого TypeScript и Flow, позволят описать тип переменной, и любой более-менее адекватный редактор подсветит код противоречащий этому описанию.
Столько слов сказано о том что классы в JS это лишь синтаксический сахар, а что в конечном итоге не синтаксический сахар?
kovserg
01.04.2019 15:44-1Помимо сложения разных объектов. Еще не консистентные операции сравнения, eще this. области видимости переменных и многое другое, что делает язык ущербным.
nodejs конечно решает очень много проблем, но это не заслуга языка.
Сам js как был с «особенностями» так и остался.
Короче — для обучения людей худшего языка программирования придумать трудно.
Sirion
01.04.2019 17:34Легко. PHP, VBA, C++.

kovserg
01.04.2019 19:09Согласен VBA — это еще один пример жуткой жути. Видимо именно поэтому microsoft его выбрал в качеств основы для VBScript. VBS и javascript — встроенные скриптовые языки в винду что бы нормальный человек туда не совался.
Для обучения программированию PHP также не пригоден как и VBA.
Но несмотря на ужасы и кошмары PHP, C++, VBA и js они являются полными языками и при желании можно писать можно всё что угодно. Но количество усилий для выполнения одинаковых задач могут отличатся на порядки. Для своих ниш это практически монополисты. А по наличию противоречий все языки хороши.
Sirion
01.04.2019 23:37Вижуал бейсик — это вообще самое страшное, что я видел в из языков программирования. Видел более сложные, но более дурацких не встречал. Всё-таки вы очень пристрастны, если всерьёз сравниваете JS и VBA.

kovserg
02.04.2019 00:10Язык программирования это всего лишь инструмент. Если все превозносят кривой инструмент и пихают его во все щели не обращая внимания на явные косяки, он от этого лучше не станет.
Mocha (javascript) это тупиковая ветвь, ничего революционного в нем нет. Более того в него изначально заложены противоречия которые обязательно всплывут. А строить что-то на плавающем фундаменте можно только, очень не надолго.

Gennadii_M
01.04.2019 18:33А чем вам this не угодил? У него есть правила, как в русском языке. Знаешь правила — знаешь куда this ссылается.

vadimm0s
01.04.2019 18:39И правила эти достаточно простые.

Gennadii_M
01.04.2019 19:51Именно. Их не много и они не сложные. Один раз понял — всю жизнь катаешься )

BOM
01.04.2019 18:15— Итак, дети, сегодня мы пойдем по другому пути и не будем использовать эти богомерзкие языки с их динамической типизацией, потому что это сложно для понимания.
* через полчаса *
— Нет, Витя, ты не можешь результат 1,5 умножить на 2 записать в эту переменную, потому что результат не целочисленный. Ну и что, что результат равен 3, это уже не целое все равно. Это же очевидно!
vadimm0s
01.04.2019 18:37Отличный пример.
думаю при обучении играет немаловажную роль еще такая вещь как доступность.
Какие действия необходимо совершить, что бы начать изучать js? python?
Какие действия неоходимо совершить что бы начать изучать C#? C++?
И в целом, если подумать, цель в изучении принципов программирования, а не конкретных подходов, на конкретном ЯП, для решения конкретных задач.

Bookvarenko
01.04.2019 18:45Препод тупой и не может внятно объяснить. Бывает и такое наверно. Сам не встречал.

fukkit
02.04.2019 12:32Языки с явными типами проще для понимания начинающими, чем языки с неявными (и закулисными их преобразованиями по неочевидным правилам). Тип у переменной в рантайме есть всегда.
Иногда, чтобы понять где и какие углы можно безболезненно срезать, нужно разобраться в сущности и причинах расположения данных углов. После этого можно будет выбирать, когда резать, когда — нет.




EvilGenius18
Хороший обзор, только вот JS уже давно поддерживает ООП, не так ли? Классы работают во всех современных браузерах.
Другой вопрос в том, что разработчики пытаются все еще поддерживать IE браузеры, что абсолютно бессмысленное занятие, замедляющее прогресс. Люди, которые используют IE не используют современные веб приложения.
Для тех, кто хочет возразить, сначала посмотрите на статистику вашего веб приложения / сайта и убедитесь, что просмотры с IE не равны 0.
sinneren
И? Это не полноценный ООП, ненастоящий и вообще сахар. Публичные поля доступны лишь в предыдущем 72 хроме, приватные вообще нигде.
Sirion
Вы хотели сказать «это не такое ООП, к которому я привык»?
sinneren
я-то как раз привык к такому, но это не меняет сути
EvilGenius18
В проектах, где нужны public, private, protected, код пишут на TypeScript, который автоматически компилится в JS.
Проблема решается за 10 секунд
sinneren
ага, который работает только в девелопе. Оно, конечно, сильно помогает, но очередной костыль который приходится ставить. Ещё и приходится выбирать (а от места работы и адаптироваться), к PropTypes\Flow\TS\еще_какая_ересь
QSandrew
Все пишут: «нет типизации в JS? просто используй TypeScript». А почему в браузерах просто не создать еще один строго типизированный язык?
zim32
https://ru.m.wikipedia.org/wiki/Объектно-ориентированный_язык_программирования
Можете внести правку в Википедию если сможете конечно аргументировать
schrodenkatzen
Сложное ООП(условные приватные поля) это в 95% случаев просто меньшее зло энтерпрайза.
Это далеко не суть программирования и даже не очень важная его часть, это один из приемов который стал очень популярен из-за того что востребован в компаниях где с его помощью проще говно упаковывать в квадратно-гнездовые кирпичики.
Для сравнения смежная по назначению концепция API хороша именно обьективно — это четкий вход-выход из изолированного мирка кода решающего конкретную задачу для всех желающих
Andrey7287
Слушайте, ну можно же приватные поля создать через замыкание. Автор напирает на то, что хитрые конструкции и всё это сложно для начинающих… Так может это им (начинающим) и не нужно вовсе.
uniquenickname111
В ЕС6-ом ))