Не прошло и двух лет с тех пор, как в Firefox появилась возможность редактировать шейдеры на любом сайте, использующем WebGL. И вот теперь такая возможность появилась и в Chrome. Однако, за эту возможность следует поблагодарить не сотрудников Google, а независимого разработчика, которому надоело ждать у моря погоды.

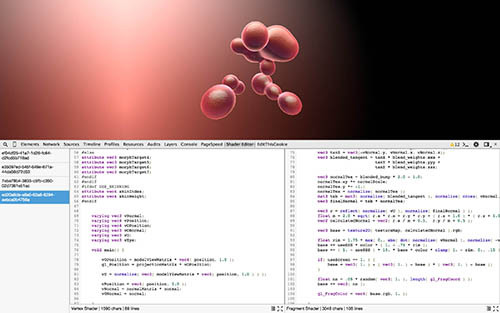
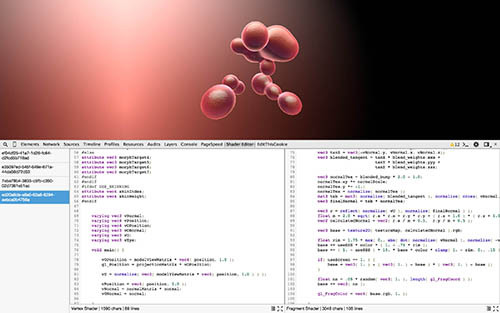
Испанец Jaume Sanchez на днях анонсировал, а теперь и выложил на github расширение для Chrome, в общих чертах повторяющее функционал редактора шейдеров Firefox. Расширение вполне работоспособно, хотя традиционно есть некоторые нерешённые задачи, с которыми автору вполне могли бы помочь многие читатели этой новости.

Испанец Jaume Sanchez на днях анонсировал, а теперь и выложил на github расширение для Chrome, в общих чертах повторяющее функционал редактора шейдеров Firefox. Расширение вполне работоспособно, хотя традиционно есть некоторые нерешённые задачи, с которыми автору вполне могли бы помочь многие читатели этой новости.


igor_suhorukov
На акселераторе amd radeon r290x mozilla bananabread работает как работал Unreal tournament в 2000 году на Nvidia Riva TNT2
А так идея у WebGL отличная!
InSource
Шустро?