Ну а эта публикация — небольшая презентация возможностей, той модели, которая была реализована на основе той «технологии».

В самом начале у меня были только очертания этой технологии, первые какие-то задумки. Проектируя и создавая работы на основе этих теоретических соображений я открывал что-то новое, дорисовывал полную картину того с чем я имею дело. Некоторые из этих проектов я так и не доработал, а некоторые потухли с окончанием хостинга и нулевой посещаемостью…
Когда у меня уже была полная картина того с чем я имею дело, полностью самодостаточная «технология», я опять начал реализовывать новые проекты, создавая и вырабатывая Модель, которая не являлась бы конечным решением для реализации чего-либо, и ее можно было бы использовать для создания чего-либо фундаментального: движка сайтов или движка игр(и их создание будет описано далее) и т.д.


Эти проекты так же потухли…
И вот я уже нахожусь на завершающей стадии, пытаясь сделать эту модель более удобной для разработки. Сейчас у меня есть очень сырая версия, в которой нужно еще доработать тысячу мелочей.
Сама по себе модель – огромная, и сейчас всё о ней рассказать невозможно.
Если Вы уже читали:Элементы, основа для разработки, то в принципе Вы более-менее поймете, о чем здесь идет речь, если не читали, то пробегитесь мельком по той публикации. Далее пойдет небольшая демонстрация возможностей модели и идейного замысла.
Движок сайтов
Поскольку изначально я работу с web, то большая часть, основа для «движка» сайтов в принципе уже готова. Мы рассмотрим только часть, а именно создание категорий и публикаций.
Создадим типы Элементов «Категория» и «публикация».

Выберем типы элементов, которые они могут содержать внутри себя:

Выберем свойства типов. Изначально свойств может и не существовать, и поэтому они реализовываются дополнительно. В буквальном смысле — и таблица в БД и функционал и html, не отходя от изначальной модели.



перейдем к созданию Элементов
Создадим Элемент «Категория» и создадим в нем 3 элемента «публикация»


Заполним свойства публикации: «Фото» и «Контент».


Для элементов, исходя из их типа, так же отдельно прописывается HTML(представление).
Внешне это будет выглядеть примерно так:
Типу «категория» HTML не был прописан, поэтому используется представление «по умолчанию».

А вот типу «Публикация» был прописан и SHORT и FULL.
Все эти элементы находятся на странице открытого элемента «категория».

Открытый элемент «Публикация».


Количество категорий и публикаций неограниченно. Т.е. по факту небольшой движок сайтов готов. Дизайн под типы Элементов встраивается любой.
Движок игры
Создаем типы элементов.

Выбираем типы типов

Выбираем типам свойства. Недостающие реализуем и добавляем в модель, делая ее более узконаправленной.

Создаем Элементы, заполняем свойства.




Структура информации, и ее хранение готовы. Саму игру реализовываем на JS. Что конкретно реализовываем? Обработчики! Делаем Ajax запрос серверу, выбираем информацию и обрабатываем ее, отсылаем обратно на сервер. Или WebSocket…

Серверная часть реализована с помощью php+MySQL, без фреймворков. Обращаться к MySQL можно и с помощью иных технологий — Java, C и т.д., а вот забивать контентом базу данных можно визуально через браузер.
Модель очень «сырая». Честно говоря я пока что еще не знаю что с ней делать после того, как она будет полностью готова.
Комментарии (10)

JaredSpb
17.05.2019 20:21Поздравляю, вы изобрели метаданные и EAV (википедия).
EAV имеет как плюсы — гибкость, так и минусы — сравнительно низкая производительность и относительно усложненный код.
pavellyzhin Автор
17.05.2019 20:53Поздравляю, вы изобрели метаданные и EAV (википедия).
Спасибо, может они тут и просматриваются местами, но я их не изобретал. :)
JaredSpb
17.05.2019 21:50Спасибо, может они тут и просматриваются местами
Да не местами, а в полный рост. Фактически у вас смесь из выделенного хранилища метаданных, EAV и adjacency list дерева.
— метаданные в бОльшинстве систем не хранятся отдельно, а реализуются непосредственно в коде. Например, километровые списки полей в классах ORM. Хранение метаданных в отдельно выделенных местах — это, на мой взгляд, хорошо. Но только с определенного размера системы. Для трех-пяти сущностей их проще реализовать и поддерживать прямо в коде.
— EAV — это, опять же, хорошо. Но ровно до того момента, пока хватает производительности. А потом начинаются пляски с кешами, денормализацией и прочими темными делами.
На какой-то момент дерева в виде adjacency list станет недостаточно и понадобится использовать полноценный граф. Типичный пример — каталог, где товар может находиться сразу в нескольких категориях.
Ну а мне при реализации подобной схемы в какой-то момент не хватило прямого перечисления возможных «типов элементов» в качестве дочерних для данного. Потому что при добавлении нового типа нам надо добавить его как возможного потомка для всех потенциальных родителей, и как родителя для всех потенциальных дочерних типов.
Пример из того же каталога — есть категории и товары в них. Вводим сущность «набор товаров», который может вкладываться в категорию и содержать товары (и, возможно, другие наборы) в качестве дочерних. При этом нам надо «подключить» его и туда и сюда и к самому себе. Потом у нас появляется тип «скидка», который может вкладываться и в товар, и в категорию, и в набор. К определенному моменту при изменении системы (добавление-удаление сущностей) поддержание всех этих возможных вложенностей в консистентном состоянии становится крайне неприятным занятием.
pavellyzhin Автор
18.05.2019 10:25Типичный пример — каталог, где товар может находиться сразу в нескольких категориях.
Товар находится в своей определенной структуре и может отражаться в неопределенном количестве каталогов на основе «пересечений». Если уж Вас так интересует эта тема прочтите получше: Элементы, основа для разработки
Потом у нас появляется тип «скидка»
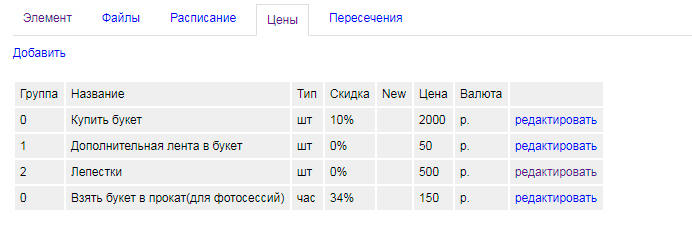
Тип «скидка» не появляется. Для элемента типа товар реализовывается свойство «цены», в т.ч. отдельная таблица в БД, где присутствует поле «скидка», которое может быть и пустым(что уже является отклонением от EAV). Для таблицы «цены» идет дополнительная таблица справочник с типами цен: «новая» или «старая». Т.е. под свойство уже выделено 2 таблицы.



JaredSpb
18.05.2019 15:46Исходную статью прочитал сразу.
Поймите меня правильно, я не пытаюсь придираться на ровном месте. У меня есть подобного плана модель (метаданные, EAV, центральное хранилище объектов и дополнительная таблица для реализации графа этих объектов), и, как показывает практика, реализация всяких интересных хотелок заказчика на такой модели без грязных хаков, переусложнения и лапшекода может быть нетривиальна. Вот и ищу способы улучшить и упростить модель без потери функциональности. К моей модели есть еще одно требование — большинство объектов должно быть адресовано с помощью некоей строки — пути.
У вас вместо графа, точнее, в дополнение к графу (это у вас называется «пересечения») существуют собственно adjacency list. И он избыточен — граф его полностью заменяет.
Со скидками все не так просто. На один и тот же товар может одновременно действовать не одна скидка. То есть может быть базовая скидка, плюс скидка для этого постоянного покупателя, плюс скидка по случаю дня водителя. Понятно, что на первый взгляд нет никакой проблемы — просто заведем еще несколько таблиц, накидаем еще больше связей. Но в какой-то момент придем к тому, от чего пытались уйти — десятки таблиц, модель обретает целостность только в коде, теряет самодостаточность, обрастает сложностью, которая на какой-то момент превысит сложность старой-доброй плоской схемы многие-ко-многим.
pavellyzhin Автор
18.05.2019 17:55Поймите меня правильно, я не пытаюсь придираться на ровном месте.
Я понимаю, Вы не первый кто видит в этом нечто схожее с тем, что есть у него. У первой статьи в комментариях человек привел свою работу и она тоже похожа, только там взято несколько другое направление.
У вас вместо графа, точнее, в дополнение к графу (это у вас называется «пересечения») существуют собственно adjacency list. И он избыточен — граф его полностью заменяет.
Представьте два метеорита летящих на встречу друг другу, и вдруг они сталкиваются. Что произошло? Метеорит_1 пересекся с Метеорит_2 по шаблону «столкнулись». А теперь представьте что метеоритов было 3: Метеорит_1 пересекся с метеоритом_2, метеорит_1 пересекся с метеоритом_3, метеорит_2 пересекся с метеоритом_3.
Пересечения описывают именно этот момент — взаимосвязь, взаимодействие элементов: Иван Иваныч Иванов пересекся с квартира 12(дом 25, по 3-й ул. Строителей) по шаблону «место проживания, прописка», Иван Иваныч и кв. 12 находятся в разных структурах, но взаимодействуют между собой. Так и было задумано.
Есть элемент типа «остановка», который находится в структуре город->остановки->остановка №n. У этого элемента есть свойство «координаты x,y».
Есть элемент «общественный транспорт»
И есть свойство «маршрут». Под это свойство не выделено ни одной таблицы, оно существует на основе «пересечения» общественного транспорта с остановками. У остановок с которыми пересекается общественный транспорт выбираются координаты и выстраивается маршрут.
А еще сама остановка может пересекаться с каким-нибудь магазином по шаблону «находится рядом», и можно так же показать это пересечение и т.д. целую цепочку взаимосвязей.

То есть может быть базовая скидка, плюс скидка для этого постоянного покупателя, плюс скидка по случаю дня водителя.
Тип элемента — это комбинация свойств. Если мы хотим, чтобы элемент имел свойства: фото(превью), цена, контент, то такую комбинацию мы можем найти под названием «товар». Можно создать и «скидку» как свойство и добавить это свойство в комбинацию «товар». Отвести под это несколько таблиц: сами скидки и типы скидок, как например «цены».

Добавить функционал и т.д.
которая на какой-то момент превысит сложность старой-доброй плоской схемы многие-ко-многим
Изначально модель пуста. В ней нет элементов, но есть реализованные свойства возможных типов элементов, а так же их визуальное редактирование, добавление и т.д. Т.е. по факту, больше чем 50% времени на реализацию проекта — это администрирование. Проектирование структуры данных средствами визуального управления. Ну и плюс доработка каких-то моментов.
Изначально модель не несет в себе никакой направленности. Узкая направленность создается уже потом исходя из идейного замысла будущего проекта. Можно в принципе создать 1 свойство с Огромной таблицей из 100 столбцов в которых будет все что нужно и использовать только ее, в этом нет никаких ограничений.


Krasnodar_etc
Есть стойкое ощущение, что вы изобретаете CMS
(Не читал первую статью)
pavellyzhin Автор
Ваше утверждение тоже верно. Но, если вы решите написать MMORPG, то данная модель могла бы стать основой для разработки серверной части. То есть информация о локациях, существах в этих локациях, сундуки в этих локациях, лут с сундуков и существ, информация о том где находятся 2d или 3d модели: сундуков, существ и локаций — может быть описана с помощью этой модели. Ваша же задача будет заключаться в том, чтобы описать обработчики, которые будут обрабатывать эту информацию, прорисовывать в игре и т.д.
JaredSpb
В изобретении CMS нет ничего плохого. Мне вот не попадался еще движок, с которым было бы удобно работать и разработчику, и контент-менеджеру, и который я бы мог порекомендовать.