
Кроме лишнего веса у классических фреймворков много других минусов и они подходят не для всех проектов. Эти проблемы решены в «исчезающих фреймворках». Что это за новый тренд, почему это не «еще один JS-фреймворк», а хорошая идея и как таинственные фреймворки могут улучшить наши приложения, расскажет Павел Малышев.
О спикере: Павел Малышев (PaulMaly) — fullstack со стажем больше 10 лет. Работает в компании Mustlab, которая занимается аутсорсингом веб, Smart TV и мобильных устройств, а также IoT. Евангелист фреймворка Svelte JS в России, ведет Telegram-группу на эту тему.
Чего не должно быть в докладе
Когда я обдумывал этот рассказ, решил, что он должен быть нестандартным. Поэтому я выписал то, чего здесь быть не должно. Не будет акцента на конкретный фреймворк, сравнения с другими фреймворками – они всем надоели, и, конечно, мне не хочется быть Капитаном Очевидность. Всего этого не должно было быть в моем рассказе, но, к сожалению, будет…
Когда вы прочитали название, наверное, подумали, что появился еще один фреймворк, а их и так целый зоопарк.

Мне кажется, если появляется новый фреймворк, значит, старые не удовлетворяют какие-то наши потребности. Возможно, сами потребности меняются со временем, и именно поэтому нам нужны новые решения — более эффективные и интересные. Поэтому прошу вас подойти к изложенному с этой точки зрения непредвзято и посмотреть на исчезающие фреймворки, как на новый инструмент, который, возможно, поможет в вашей работе.
Для начала разберемся, кто есть кто.
Кто есть кто
Я взял большую тройку и Svelte. Интересно то, что каждый инструмент характеризует себя по-разному. Angular позиционирует себя, как фреймворк на все случаи жизни, «все в коробке». React мимикрирует под библиотеку: «Я такой маленький, как библиотека», но вместе со всей инфраструктурой это тоже полноценный фреймворк. Vue — якобы прогрессивный фреймворк. Вы можете переходить на него с jQuery последовательно перенося код, начиная чуть ли не с обычного тэга
script без сборщиков. Svelte — магически исчезающий фреймворк. WAT?Давайте разбираться, о чем это я вообще.
Почему фреймворки стали исчезать?
Мы отправляем слишком много кода нашим пользователям.
Наши клиенты становятся более мобильными, но технологии интернета не везде хороши — даже 3G есть не везде, не говоря про LTE. Нам надо сокращать размер кода.
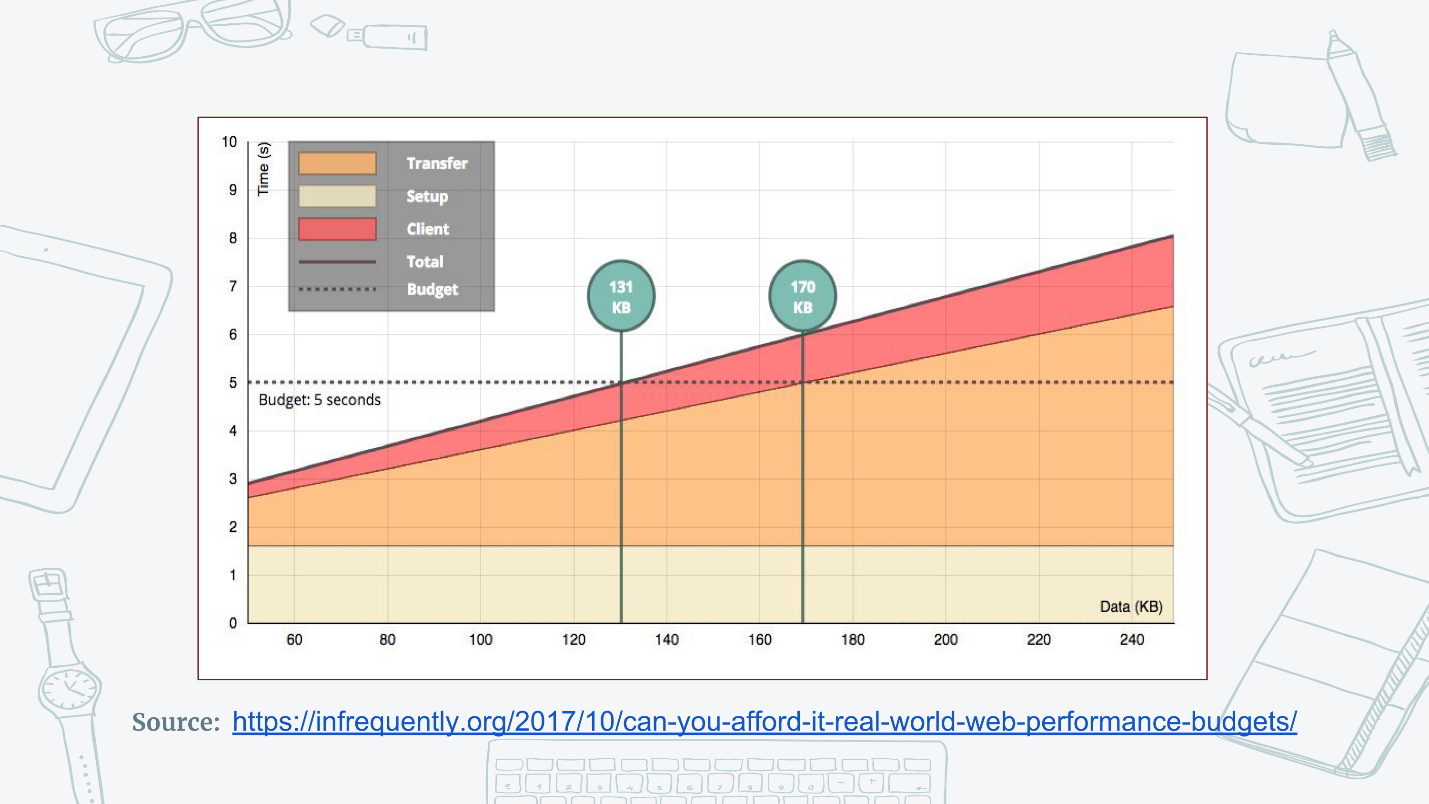
На эту тему есть интересное исследование от 2017 года, которое показывает, что если в ваше приложении много JS, то вы можете поставить лишь 130 Kb, чтобы пользователь был доволен. Если JS мало, то до 170Kb. Такая разница обусловлена тем, что в исследовании учитывалось, что JS отличается от других видов ресурсов, его надо распарсить, интерпретировать и прочее.

В исследовании 130 Kb — это не только JS, а вообще все, включая CSS, HTML, конечно, без картинок. При этом один Angular весит 143 Kb, а мы еще даже не написали ни одной строчки кода. Посмотрим, что нам предлагают текущие решения.
Производительность
В принципе, любой классический фреймворк — это абстракция над платформой, которая позволяет нам писать на более удобных уровнях. Это плохо тем, что любая абстракция несет некоторые издержки, в том числе, и по производительности.
Мы несем дополнительные издержки из-за лишних абстракций между нашим кодом и браузером.
Фишка исчезающих фреймворков в том, что они убирают лишние абстракции и вычисления из рантайма браузера, производя анализ и расчеты в момент компиляции. Исчезают они именно поэтому. Об этом поговорим подробнее чуть ниже.
Совместимость
Решения, которые написаны для классического фреймворка, нельзя применить где угодно.
Они работают только в рамках этого фреймворка. Например, вы делаете 2-3 проекта на своем любимом React, написали для него кучу классных решений, а потом решили переехать на Angular. Эти решения вам больше не нужны, их можно выкинуть. Хотя основная идея — соответствие компонентов, классические фреймворки лишают нас возможности переиспользования кода.
Фишка исчезающих фреймворков в том, что у них нет никаких абстракций, и в этом случае нет никакого фреймворка в рантайме. Ваш код — это абсолютно ванильный JS, который можно унести куда угодно — в любой проект даже на другом фреймворке. Например, можно взять код на исчезающем фреймворке и перенести его на React.
Code splitting & tree shaking
Старые технологии мешают применять новые технологии.
Большинство фреймворков создавались когда эти технологии не так были развиты. Мы имеем достаточно монолитное ядро, и любой компонент, даже минимальный кусочек вашего кода завязан на весь фреймворк. Соответственно, эффективно делать code splitting и даже tree shaking не получается.
Сейчас все фреймворки развиваются в сторону большей модульности, чтобы «трястись» лучше. В исчезающих фреймворках это решено из коробки, потому что они сделаны так, что в бандл добавляется только тот код, который вам нужен изначально, и он решает исключительно вашу задачу. Это очень конкретный кейс — как будто вы ровно для своей задачи написали код руками и засунули его в бандл, только это за вас делает фреймворк.
Feature cost
Любой фреймворк имеет цену новой фичи.
Сообщество требует разных новых фич и каждый участник — что-то свое, а любая фича имеет свою цену. В исчезающих фреймворках эта проблема решена на уровне концепции, потому что любая фича, которую вы не используете, никогда не попадет к вам в бандл.
Итак, главный вопрос: могут ли исчезающие фреймворки, и конкретно Svelte, решить все эти проблемы? Давайте разбираться.
Безс рантайма
Рантайм — достаточно эфемерная тема. Не совсем понятно, что это такое, и разные люди понимают это по-разному. В данном контексте я буду говорить о рантайме с точки зрения двух аспектов: окружения, в котором выполняется код и непосредственно исполнения кода.
Runtime как окружение
Разберемся на примере. Если код написан на Vanilla, то единственный рантайм, который нужен — это DOM. Если код написан на React, то нужен другой рантайм: DOM, React и React DOM.
Любой, самый маленький компонент вашего кода в React будет зависеть от того, в каком окружении работает ваш фреймворк, то есть от рантайма.
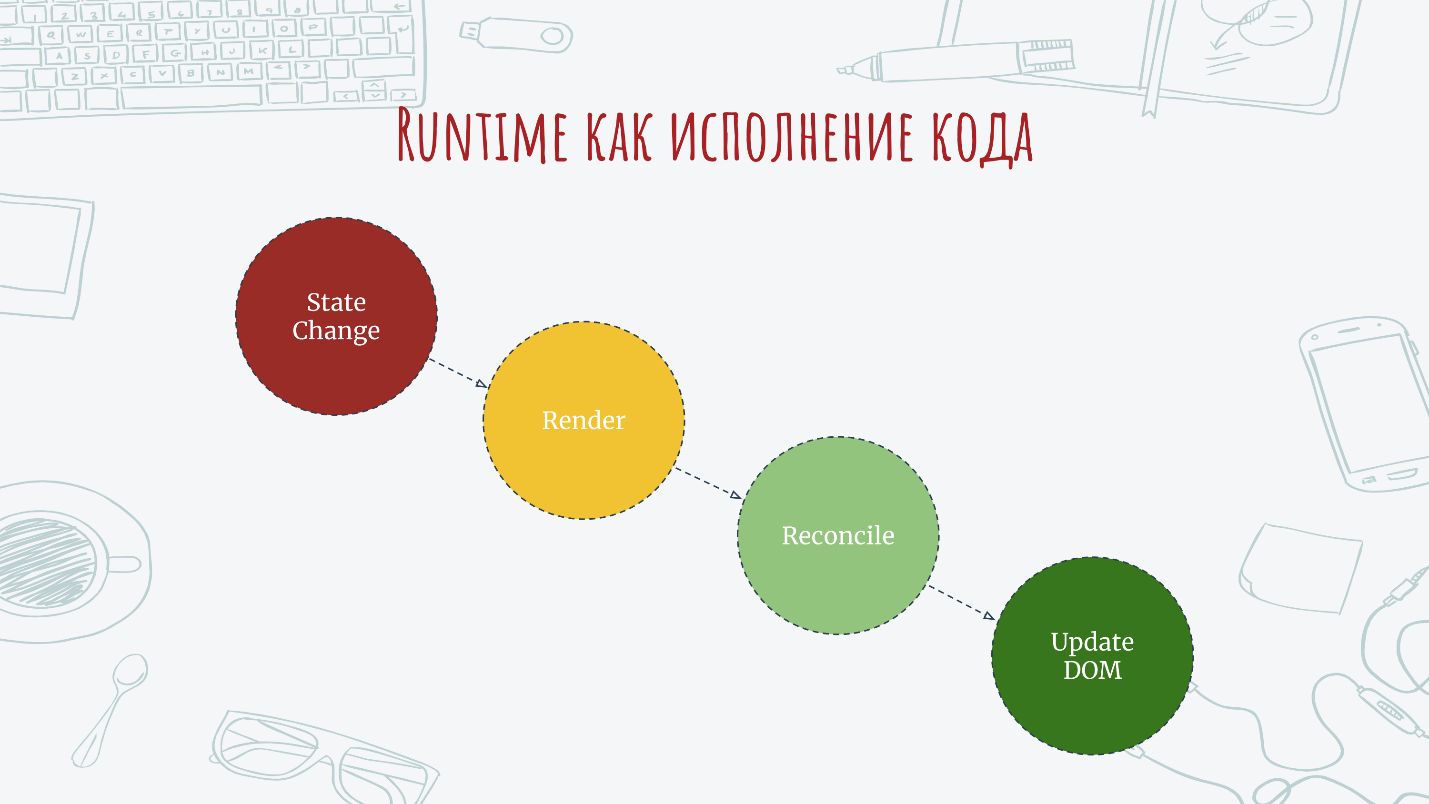
Runtime как исполнение кода
Второй момент — рантайм с точки зрения исполнения кода во время работы. Рассмотрим базовый на сегодня кейс рантайма для фронтенда — виртуальный DOM — большой кусок рантайма, например, в React-приложениях, — на простом примере:
<h1>Hello {world}</h1>В этом куске HTML есть динамическая переменная. С точки зрения виртуального DOM код работает так.
- Происходит изменение этой переменной.
- Строится дерево виртуального DOM в памяти.
- Сравнивается с предыдущей версией.
- Выполняются непосредственно DOM-манипуляции, которые в итоге довольно эффективные, потому что мы получили некий diff и знаем точно, что где поменять в реальном DOM.

Виртуальный DOM — это абсолютный overhead, потому что всегда будет быстрее так: как только произошли изменения, сразу сделали изменения в DOM.

Вопрос: как понять, что изменилось и что нужно изменить? Виртуальный DOM решает вопрос того, что изменилось, а не скорости этих изменений. Скорость достигается за счет того, что мы максимально хорошо знаем, что изменилось, и можем эффективно манипулировать с DOM.
Скомпилируй это
Чтобы решить этот вопрос, исчезающие фреймворки просто определяют изменения на этапе компиляции: вы написали код, во время компиляции исчезающий фреймворк строит все зависимости, вычисляет, какие манипуляции в DOM нужны. Фактически все, что делает виртуальный DOM в рантайме, исчезающий фреймворк делает в билд-тайме: генерирует прямые манипуляции с DOM, которые просто вызываются во время рантайма. В результате получается схема: когда мы делаем изменения, сразу же идет манипуляция в DOM.
You can’t write serious applications in vanilla JavaScript without hitting a complexity wall. But a compiler can do it for you.
Rich Harris, создатель Svelte
Расскажу, как я познакомился со Svelte. У нас был интересный проект — виджет для вставки на неограниченное количество сайтов, при этом мы не знаем, какие это сайты, на каких устройствах пользователь будет их открывать. Виджет должен быть очень маленьким по размеру и очень быстрым по скорости. Естественно, когда мы взялись за эту задачу, сразу поняли, что делать на React или даже на Vue не вариант, потому что получается достаточно много лишних накладных расходов.
Мы практически склонились написать на Vanilla, но это сложно и не всегда удобно поддерживать. Но нам повезло — мы наткнулись на Svelte. Основная идея этого фреймворка приведена в цитате: вы не можете написать серьезное приложение на Vanilla, потому что очень быстро упретесь в стену сложности — команде будет сложно работать, нет общих подходов, а компилятор может сделать это за вас.
Как это работает

Исходный код — это framework-based code — код, который зависит от фреймворка. Все как обычно: есть некая документация, вы пишите код, как будто бы вы используете любой другой фреймворк, в котором есть какие-то API, принципы и подходы. Все как обычно.
Во время сборки этот код компилируется. В итоге в бандле лежит ванильный JS, причем, как я уже говорил, туда попадает ровно тот код, который необходим для исполнения конкретно вашего приложения. Если вы через две минуты допишите туда еще какую-то новую функцию или используете новую фичу из фреймворка, Svelte ее туда добавит, и она также попадет в бандл. В противном случае этого не произойдет.
Рассмотрим этапы поподробнее. Первый шаг — component. Рассмотрим тот же компонент.
<h1>Hello {world}</h1>На втором шаге — AST — код продуцируется в абстрактное синтаксическое дерево.
{"type": "Element", "name":
"h1", "children": [{
"type": "Text", "data":
"Hello",....}]}
Третий шаг — DOM API. На основе дерева производится непосредственно генерация кода, который необходим для работы этого компонента. Код очень простой, никаких сложных рантаймов и абстракций здесь нет в принципе.
function update(changed, ctx) {
if (changed.name) {
text_1.data = ctx.name;
}
}
В конце статьи укажите в опросе, нравится ли вам идея AOT-компиляции фреймворка Svelte? В прошлый раз большинство высказалось положительно.

Теперь давайте посмотрим, что такое Svelte.
Svelte
Английское слово svelte или svelt, означает «стройный, гибкий». Svelte JS такой и есть!
Я утверждаю, что это не «Yet another JS framework», потому что это build-time UI framework. Обычные фреймворки работают в рантайме, а Svelte существует только до того, как мы его скомпилировали.
Это compile-time static analyzer, или статический анализатор кода, который во время компиляции проходит по коду, статически его анализирует и на основе этого генерирует соответствующий итоговый бандл.
Это ahead-of-time compiler — AOT-компилятор, который это все делает.
Создатель фреймворка Rich Harris, которого вы можете знать по таким инструментам, как Rollup, Ractive, Buble — аналога Babel — крутой чувак. На мой взгляд, тот же самый Rollup до сих пор остается лучшей реализацией tree-shaking. В нем он появился гораздо раньше, чем в Webpack, и до сих пор работает лучше. Harris изначально делал фреймворк Svelte с учетом tree-shaking, code splitting и других современных подходов.
Svelte — это средство, писать vanilla JS без необходимости писать на vanilla JS.
Давайте посмотрим на этот фреймворк изнутри.
Однофайловый компонент
Svelte — однофайловый компонент. Если вы работали с Vue, он вам будет очень напоминать этот фреймворк, но это неспроста. Синтаксис, который преимущественно используется в Vue, позаимствован из фреймворка Ractive, который тоже сделал Harris еще в 2012 году. Этот фреймворк, к сожалению, не стал популярным, мне кажется, потому что вышел в 1.0 слишком поздно. Они так замутили с версиями, что Ractive 6 лет был в минорных версиях.
Многие интерфейсы Vue оттуда позаимствовал, а Svelte — продолжатель Ractive. Поэтому вам будет казаться, что все похоже, но однофайловые компоненты появились в Ractive в 2013 году. Они выглядят чуть-чуть по-другому, но в целом — похоже. Любой компонент, который вы будете писать на Svelte, будет выглядеть примерно так.
<h1 >Hello {world}!</h1 >
<script>
export default {
/* component behaviour */
};
</script>
<style>
/* scoped styles */
</style>Сверху некий HTML-шаблон — обычный HTML без каких-то исключений. Единственное, что на него сверху наворочен некий язык шаблонов, который называется HTMLx. Про него я расскажу подробней позже.
Дальше идет скрипт, в котором мы пишем поведение нашего компонента. Как его писать, описано в гайде. Там можно импортировать, делать разные функции и методы — все как во Vue.
Можно использовать scoped style, чтобы получить из коробки изолированные стили компонентов. Это работает так: в main-компиляции генерируется хэш, в итоге получается как бы эмуляция Shadow DOM.
Ни одна из секций не обязательна, поэтому компонент может состоять только из одного HTML.
Синтаксис HTMLx
Как и в любом HTML, в скобках записываются данные.
<button>Say hello {name}</button>Так записываются условные операторы.
{#if name}
<button>Say hello {name}</button>
{/if}Перечисления и циклы:
{#each users as { name, email}}
{#if name}
<button>Say hello {name}</button>
{/if}
{/each}Можно использовать директивы для отлавливания событий, для двойного биндинга данных.
{#each users as { name, email}}
{#if name}
<button on:click="say(name)">Say hello {name}<button>
{/if}
{/each}В HTMLx очень мало директив — всего 4-5 видов, а кастомных директив, как в Angular, вообще нет.
Можно любые динамические данные засовывать в любые атрибуты, с этим проблем нет.
<div id= "{dynamic}"class="used">
{#each users as { name, email}}
{#if name}
<button on:click="say(name) " >Say hello {name}<button>
{/if}
{/each}
</div>Изолированные стили и удаление неиспользованных
Если вы используете изолированные стили, то кроме того, что они изолируются, неиспользуемые стили еще вырезаются автоматически.
<div id= "{dynamic}"class="used">
{#each users as { name, email}}
{#if name}
<button on:click="say(name) " >Say hello {name}<button>
{/if}
{/each}
</div>
</style>
.used {...}
.unused {...}
</style>Если стиль
used, то он используется, а если стиль unused — его не будет в бандле. Фреймворк все порежет, но аккуратно. Поэтому эту фичу можно легко сломать, если использовать много динамики. Svelte подумает: «Я лучше не буду трогать» — и оставит. Надо быть аккуратным, но это очень удобно. Так как в Svelte есть статический анализатор, он показывает в консоли при запуске, какие стили не используются. Если они вам действительно не нужны, их можно сразу же убрать.Композиция компонентов
Здесь все как обычно: импортируем файл, регистрируем его в компонентах, используем как тэг.
<Nested foo= "static" bar={dynamic} bind:baz=baz />
<script>
import Nested from ‘Nested.html’;’
export default {
components: {Nested}
};
</script>Можно через атрибуты передавать любые данные, использовать двойное связывание. Или не использовать — двойное связывание не обязательное, его можно даже отключить на уровне компилятора, и его вообще не будет нигде. Это для тех, кто не любит биндинги. Биндинги получают с помощью директивы
bind:.Дополнительные возможности Svelte
Первые две возможности: SSR & Hydration — серверный рендеринг и гидрация, и built-in state management — встроенное глобальное управление состоянием на основе собственного решения, так называемы store.
В принципе, можно использовать Redux, что многие и делают: те, кто привык к Redux, используют его вместе со Svelte. Но есть внутреннее решение проще, которое глубоко интегрировано так, что если вы регистрируете это в store, то он сразу доступен во всех иерархии компонентов — не надо вообще никаких манипуляций. Единственное, что для его использования надо применять префикс
$, то есть все методы или данные store записываются с этим префиксом. $имя можно использовать в любых шаблонах.У store есть интересная особенность, которую я больше нигде не видел, — он распространяется глобально на одну иерархию компонентов. Если у вас, например, есть Root-компонент, он используется во всей этой иерархии. Если у вас появился другой store где-то внутри этой иерархии, то на всю нижнюю иерархию распространяется уже этот store.
Это удобно когда вы хотите сделать большой сложный компонент со множеством подкомпонентов, и дальше его использовать в разных проектах, в одних из которых есть Redux, а в других нет. Если вы используете обычные store с Redux, то вы должны убедиться, что в проекте, куда вы его добавляете, есть Redux. Здесь это не нужно делать — Svelte реализует свой собственный store для этой подиерархии. Его можно легко переносить даже в те проекты, где глобального store нет вообще. Вы занесли, а Svelte внутри себя уже все делает.
Custom elements поддерживаются из коробки. Есть специальный сайт на котором тестируется поддержка фреймворками стандарта Web Components. Согласно тестам Svelte имеет 100% поддержку кастомных элементов. Это работает так: указывается имя тэга, в компиляторе ставится флажок «customElement: true», и генерируется готовый к использованию кастомный элемент, который поддерживает все существующие возможности Svelte.
Sapper — Svelte app maker. Это аналог Next.js и Nuxt.js для Vue. В принципе все то же самое: изоморфность, поддержка code-splitting, prefetching и offline из коробки и другие фичи. По-моему, недавно даже часть идей роутинга вошла из Sapper в Next.js.
Но не один Svelte этим занимается. Мы за добросовестную конкуренцию!
Кто еще?
Stencil — это фреймворк от разработчиков Ionic. Они также работают над компилируемым фреймворком, но с большим уклоном именно на веб-компоненты и кастомные элементы. Svelte отличается от него, тем что его компоненты, как правило, принято компилировать в обычные JS классы и нет уклона в веб-компоненты.
Glimmer — думаю, все знают этот проект. Он здесь приведен только потому, что он тоже компилируется: у него свой байткод, своя виртуальная машина, очевидно дающая дополнительные оптимизации для итогового кода.
Marko от eBay. Подробно не изучал, но они тоже компилируют, не уверен, что настолько глубоко, как Svelte. Правда я и не разбирался подробно и могу ошибаться.
Angular. Здесь есть AOT-компилятор, и он хорошо промоутится, но это просто заранее перекомпилирование строковых шаблонов в уже готовый разобранный вид. Насколько я понимаю, полной AoT-компиляции там нет пока.
Hello movies
Я написал небольшое приложение — список фильмов с фильтрами на основе TMDb API. В нем есть категории: popular, top rated, upcoming. Можно походить по страничкам, выбрать страну, применить для нее фильтры, поменять язык. Это примитивное приложение занимает всего 6,4 Kb.
В общей сложности HELLO MOVIES — это всего 172 строчки кода вместе с HTML, из них 36 строчек JS-кода вместе со всякими кавычками. Это весь код который я написал лично. Естественно, все это компилируется в гораздо больший объем, но для меня, как для разработчика, это неважно.
Еще немного показателей. «TodoList MVC» на Svelte занимает 3,6 Kb — зависит от того, кто как пишет, но даже на Vanilla он занимает 11 Kb, а на Vue и React и того больше — по 80 и 300 Kb, соответственно. Проект «RealWorld», клон Medium, с регистрацией, аккаунтами, лайками, шэрами, френдами — 40 Kb, на React и Angular по 211 и 575 Kb. Клон «HackerNews» на Svelte — 30 Kb, на React и Vue — в несколько раз больше.
Бенчмарки
Все мы любим похоливарить на тему бенчмарков. Я использовал известный бенчмарк Krausest. Вы, наверное, думаете, что я сейчас покажу результаты, где Svelte просто всех рвет в клочья, а Inferno просто плачет в сторонке. Но этого не будет.

Я взял сравнение Svelte с большой тройкой — Angular, React и Vue в последних версиях. В итоге выделил две первых позиции относительно Vanilla. Причем здесь цифры не так важны, как основная идея, которая заключается в том, что Svelte очень сбалансирован.
Svelte стремится быть сбалансированным — он хорош по всем показателям в любых бенчмарках. По некоторым параметрам Svelte даже обгоняет Vanilla, по некоторым занимает первое, а где-то его обгоняет Vue и Angular. При этом во всех тестах Angular и Vue потребляют много памяти, а Svelte — нет. Он не стремится быть самым лучшым вообще везде, хотя он сопоставимо быстрый, потребляет мало памяти и имеет быстрый запуск. Основная суть — баланс.
Пока Svelte пока мало кто использует — это достаточно новый инструмент. Давайте посмотрим, где же он применяется.
Чик-чик — и в продакшн!
Автор Svelte работает в New York Times. Это достаточно большой продакшн. Конечно, не весь сайт сделан на Svelte, думаю, это большой legacy-проект с CMS, где все сделано прежде всего для редакторов. Многие интерактивные спецпроекты и виджеты, которые они помещают на странице, сделаны на этом фреймворке.

Например, интерактивный виджет-опрос по теме «Игры престолов» — с анимашками, с Drag&Drop. Этот виджет реализован как раз на Svelte, и таких примеров много.
Японская облачная платформа для игр Soft-Gear с достаточно сложной админкой, у которой я видел скриншоты, на Svelte. Я это знаю, потому что ее разработчик сидит у нас в Телеграм-чатике и мы с ним общаемся.
Интерфейс сервиса мультикастинга airca.st полностью сделан на Svelte. Редактор сервиса сторителлинга Dabble полностью на Svelte. Забавный сервис поиска электро-велосипедов поблизости i-want-to-ride-an-electric-citi с прикольными картами и анимашками тоже использует Svelte.
В заключение еще один наш кейс. Наверное, все знают RuTube. Сейчас мы сделали им обновление для Smart TV для платформ Tizen, в том числе Samsung. Их новое приложение для Tizen для Smart TV будет написано тоже на Svelte. Оно уже сейчас готовится к публикации, будет выглядеть примерно так.

Итого плюсы
Итоговый код standalone vanilla JavaScript без зависимостей. Он решает только те проблемы, которые вы решаете в своих компонентах, никакого overhead нет.
Небольшой размер и высокая производительность. В Svelte нет никаких абстракций между кодом и DOM. Здесь вообще минимум абстракций.
Низкий порог входа. Все говорят, что очень просто обучиться Vue, но изучить Svelte еще проще. У него простой гайд, отличный REPL, причем все ссылки с гайда идут на готовый пример, который можно потыкать и изменять.
Мощь статического анализа и компиляции из коробки. Хотя я считаю, что там работы еще много — и компилятор не идеален, и статический анализатор используется далеко не на полную катушку. Но это все зашито на уровне концепции, поэтому будет развиваться.
Code-splitting & tree-shaking. Опять же на уровне концепции решены проблемы с code-splitting и tree-shaking. Все компоненты и любую иерархию компоненты можно собрать отдельно. Это будут отдельные независимые модули, которые можно сочетать в любой последовательности и получать разные пакеты.
Micro-frontends ready. Это очень хорошо для микро-фронтендов. У нас даже есть небольшой опыт, когда на каждой странице, которая отдавалась с сервера с помощью обычного PHP, находилось полностью независимое Svelte-приложение. притом, что общая кодовая база была единая. Мы просто набирали из разных компонентов, для каждой страницы собирали отдельно и получали абсолютно независимые приложения. Даже внутри этих приложений можно независимо проводить code-splitting и tree-shaking.
Итого минусы
Svelte довольно молод, мало готовых решений. Первые релизы были в конце 2016 года. Но уже есть вторая версия и даже идут обсуждения третьей.
Непроверенный подход. В принципе, подход с перекомпиляцией всего и вся еще не до конца опробован в крупных проектах. Но мы уже года полтора его используем в продакшене. Конечно, есть проблемы, но не больше, чем в других фреймворках, которые мы использовали до этого, в том же самом Vue.
Нет поддержки корпораций. Если React поддерживает Facebook, Angular — Google, Vue кто только не поддерживает, то здесь проект держится на Rich Harris и команде майнтейнеров, которые вместе с ним работают и я рад быть частью этой команды.
Всего через неделю на Frontend Conf в рамках РИТ++ Павел Малышев пойдет дальше и расскажет, что делать, если хочется больше ванилы. И еще 33 отличных доклада по фронтенду будет на фестивале. Читайте здесь подробнее о темах и концепции и успевайте присоединиться к большой компании профессионалов на РИТ++ 27 и 28 мая.
Комментарии (55)

androidovshchik
20.05.2019 15:48+1Похоже кто-то с камнями бесконечности поигрался)

DarthVictor
20.05.2019 16:19+4Спасибо за презентацию, подход Svelte интересен, хотя бы с теоретической стороны. Вообще JS хреноват как язык для такого подхода как статический анализ, так что разработчикам мое почтение. Может и другие их подход подхватят.
P.S. все-таки тут
Страниц весом несколько мегабайт становится больше, и существенная часть этого объема — фреймворк сам по себе.
автор перетолстил.
bundlephobia.com/result?p=react-dom@16.8.6 — 103.7KiB* (+6.5KiB от react@16.8.6)
bundlephobia.com/result?p=vue@2.6.10 — 63.5Kib
bundlephobia.com/result?p=jquery@3.4.1 — 86Kib
Vue даже с Vuex весит меньше jquery. React весит по-больше, но не прям на много. Даже с MobX — менее 200KiB. Еще есть Preact, который сам по себе — менее 10KiB
* здесь и далее не сжатая, но минифицированная версия.
Areso
20.05.2019 18:55+1Это все равно съедает или приличную долю, или весь ваш бюджет для мобильной страницы при условии неустойчивого соединения.
Если вы сидите в офисе, и к вашей док-станции подходит шнурок с гигабитной сеточкой — то проблемы, действительно, почти нет. Упираемся лишь в производительность слабых ноутбуков.
Не могу сказать про современные фреймворки, но вот с jquery есть такая фишка, что добавив jquery однажды, вам сложно остановиться. Вы ведь хотите модальные окна? jquery-ui. Может быть, вывести табличку рекордов? jquery-grid. Добавить мультиязычность?…
Я слежу за одним проектом, там у человека уже несколько мегабайт зависимостей.

PaulMaly
20.05.2019 21:45автор перетолстил.
Возможно лишь немного сгустил краски, хотя:

Один небезызвестный проект.
Vue даже с Vuex весит меньше jquery. React весит по-больше, но не прям на много. Даже с MobX — менее 200KiB. Еще есть Preact, который сам по себе — менее 10KiB
Боюсь, если фреймворк занимает 100Кб, при этом вы не написали на строчки кода, то бюджет в 130Кб будет выжжен очень и очень быстро.
DarthVictor
20.05.2019 22:24Вы либо мою либо свою ссылку неверно читали, либо я вашу, но мне показалось, там речь шла не просто о минифицированном, а еще и сжатом JS
130-170KB is the size the the wire (hopefully zipped/compressed).
В таком варианте даже самый толстый реактовый стек с mobx и роутером меньше половины займет.
PaulMaly
20.05.2019 23:51Да, именно так. Все размеры всегда обсуждаются в минифицированном и сжатом виде, то есть так, как они должны доставляться на клиент. Не имеет смысла обсуждать код, лежащий на диске.
Другое дело, что в 130-170Кб, входит не только JS, но и CSS и HTML (благо картинки нет ;) ).

andreysmind
20.05.2019 16:19+9Заголовок не соответствует содержимому.
Еще одна статья о том какой клевый фреймворк Svelte, причем состоящая из материалов с сайта svelte.dev
PaulMaly
20.05.2019 23:20+1Заголовок не соответствует содержимому.
Если вы имеете ввиду, что большая часть доклада посвящена именно Svelte, то могу отметить, что это одна из причин наличия слайда «Чего не должно быть в докладе». Я действительно хотел сделать доклад более обезличенным в плане фреймворка, но процессе работы над ним, понял что без конкретных примеров будет совершенно не ясно. Так как все подобные штуки работают по-разному, рассказать хватило бы времени только о том, что знаешь лучше всего. В целом не вижу в этом ничего дурного.
Кроме того сам термин «изчезающий фреймворк» был придумал именно как tagline для Svelte и по-большому счету имеет к остальным компилируемым фреймворкам лишь опосредованное отношение.
Еще одна статья о том какой клевый фреймворк Svelte, причем состоящая из материалов с сайта svelte.dev
Это не так. Во-первых, svelte.dev — это сайт для Svelte 3, а доклад по Svelte 2. Во-вторых, доклад основа на моем личном опыте использования Svelte в реальных проектах на протяжении почти 1,5 лет.

MaM
20.05.2019 16:53Я вот писал в свое время на Qt, потом трогал реакт, и понял, что вот — наконец графику можно писать удобно. JSX в сочетании с JS неплохо себя показал, потом видел либу с расто макросами для этого же. И тут я подумал, что в принципе не долог тот день когда это станет как удобно так и быстро. Наличие большого выбора, означает лишь то, что идет работа над различными решениями. Во времена когда я был в школе, я мог собрать код только в GCC а сейчас есть компиляторов 5-6. Сейчас есть wasm, а ведь webassembly умер, но оказалось умер потому, что или плохо или не нужно было. Все будет но не сразу, и там наверное не нужно будет даже умирать.

staticlab
20.05.2019 23:38Сейчас есть wasm, а ведь webassembly умер, но оказалось умер потому, что или плохо или не нужно было. Все будет но не сразу, и там наверное не нужно будет даже умирать.
Что?

Videoman
20.05.2019 17:29+6Спасибо больше автору за статью. В общем подход понятен, но остается парочка вопросов которые почему-то не освещены:
1. Насколько удобно отлаживать JS код после такой «кодогенерации»?
2. Как компилятор Svelte генерит код специфический для того или иного браузера?
PaulMaly
20.05.2019 23:24+1Эти вопросы так или иначе фигурировали уже после доклада во время вопросов. Если кратко:
1) Для этого есть вполне рабочие source maps
2) Никак не генерит. Компилятор Svelte вообще генерирует ES6 код. Далее, если вам нужен даунгрейд до каких-то таргетов, вы можете использовать Babel как обычно и подключаете полифилы, типа corejs.

lega
21.05.2019 09:582) Никак не генерит. Компилятор Svelte вообще генерирует ES6 код. Далее, если вам нужен даунгрейд до каких-то таргетов, вы можете использовать Babel как обычно и подключаете полифилы, типа corejs.
Мне казалось я в доке видел ключик для компиляции в es5
PaulMaly
23.05.2019 13:59Es5 использовался в Svelte 1. Уже в Svelte 2 по-умолчанию генерировался Es6, но можно было выставить флаг. Svelte 3 это уже Es6 без опций. Babel в помощь как и везде.

Carburn
20.05.2019 17:56-1Svelte — магически исчезающий фреймворк. WAT?
Почему фреймворки стали исчезать?
Вот именно, тупость полная написана.
PaulMaly
20.05.2019 23:25Вот именно, тупость полная написана.
А можно чуть раскрыть мысль?
Carburn
21.05.2019 02:38+4Во-первых, исчезающие фреймфорки — это если бы фрейморки для js перестали существовать, это какой-то кликбейт.
А во вторых, «магически исчезающий» такого понятия нет и это выглядит как бред.
А в третьих, называть компиляцию исчезновением, такой же бред как называть языки, которые можно скомпилировать в машинный код, исчезающими.
AlexxNB
21.05.2019 08:44Во-первых, исчезающие фреймфорки — это если бы фрейморки для js перестали существовать, это какой-то кликбейт.
А во вторых, «магически исчезающий» такого понятия нет и это выглядит как бред.Это понятие уже неоднократно встречалось как в сети в целом, так и на хабре в частности. Правда, почти всегда речь шла о Svelte v1-v2.
А в третьих, называть компиляцию исчезновением, такой же бред как называть языки, которые можно скомпилировать в машинный код, исчезающими.
Фреймворк — это средство и инструменты для унификации, стандартизации, ускорения разработки приложения. При компиляции эти средства и инструменты пропадают, остаётся только ванильный JS, который мы могли бы написать и без фреймворка, но без всего вышеперчисленного. Традиционным фреймворкам все эти средства приходится тащить в рантайм, иначе не работает.
Можно назвать магически исчезающей типизацией процесс транпcиляции typescript->javascript. Это просто красивые слова.

spmbt
20.05.2019 19:07+1Кто объяснит такую простую вещь, почему в Рунете только от PaulMaly мы слышим про Svetle?
Почитал про фреймворк (с месяц назад, время было разобраться) — да, подход к синтаксису — примерно, как у Vue (есть специальные атрибуты), для моей задачи не потребовалось, когда был нужен минимальный порог вхождения в проект для продолжателей, плюс к тому, вместо mobX/Redux там что-то оригинальное предлагают, обойтись тем, что в фреймворке есть.… Скорее всего, работать будет и чуть быстрее из-за компилируемости, но, естественно, мало наработок компонетов таблиц и вебформ всяких по сравнению с Реактом и тем же Вью. Звёзд на Гитхабе много. Документировано отлично, на сложные вопросы отвечает основной разработчик (Rich Harris). Серверный рендеринг — тоже есть. (Ну совсем сомнительно, почему же он не порвал всех с 2016 года?) Почему в бизнес-задачах в России не берут и не пользуются?
У евангелиста, может быть, работа такая, и он не скажет, что со Свелтом «не то»? Может кто-то пояснить, кто пробовал и натыкался на проблемы?
UPD: эта статья смахивает на ту же евангелистскую. Про проблемы: "… Конечно, есть проблемы, но не больше, чем в других фреймворках". Всё. А какие проблемы? Какие специфические и конкретные проблемы он имеет?
justboris
20.05.2019 20:03+2Почему в бизнес-задачах в России не берут и не пользуются?
За всю Россию не скажу, но есть моменты, по которым я пока на Svelte не ставлю.
В React можно выбирать между Babel, Typescript или ванильным JS с рантайм-хелпером. Это позволяет более гибко развивать проект, можно переключаться между инструментами, и не надо переписывать его с нуля, если захотелось добавить тайпинги, например.
А Svelte это монолитный инструмент, фреймворк и билд-тул в одном флаконе. Тут свой особый формат файлов, с которым обычный тулинг работать не научен. Все целиком завязывается на понимание формата svelte-файлов. Поэтому работа стопорится на базовых элементах, вроде прикручивания линтера.

Carburn
21.05.2019 12:58Потому что React не фреймворк, а библиотека. Vue.js не монолитный что ли?

justboris
21.05.2019 15:20Vue, может быть, и монолитный, но Svelte еще монолитнее.
Специальные
.vueфайлы опциональные – хотите пользуйтесь, хотите нет. В Svelte это является обязательным элементом, обычный JS писать получится.

PaulMaly
20.05.2019 23:49+1Кто объяснит такую простую вещь, почему в Рунете только от PaulMaly мы слышим про Svetle?
Наверное потому что у меня типа много свободного времени ;-) А если серьезно, должен же кто-то. Как начиналась моя первая статья про Svelte в 2017 году:
Довольно странно, но до сих пор на Хабре нет ни одной статьи об этом, как минимум, очень интересном инструменте разработки. Возможно это связано с тем, что данный фреймворк довольно молод, также как и идея, лежащая в его основе. А может быть все дело в постоянном хайпе разжигаем вокруг «большой тройки» фронтенда и закрывающем обзор альтернативных решений. Точно не знаю, но постараюсь исправить данный просчет в этой статье. Не переключайтесь.
До сих пор суть думаю не изменилась.
Почему в бизнес-задачах в России не берут и не пользуются?
По-сути до Svelte 3 сам автор не сильно пиарил свой же фреймворк, потому что первая версия — была скорее проверкой концепции, вторая все еще несла в себе часть «легаси» подходов из предыдущего фреймворка RactiveJS и выглядела недостаточно аутентичной. Мне кажется после пропыва, который комьюнити сделало со Svelte 3, теперь сам автор почувствовал, что основные шероховатости сглажены и можно выходить более активно. Отсюда и нарастающий хайп.
У евангелиста, может быть, работа такая, и он не скажет, что со Свелтом «не то»? Может кто-то пояснить, кто пробовал и натыкался на проблемы?
UPD: эта статья смахивает на ту же евангелистскую. Про проблемы: "… Конечно, есть проблемы, но не больше, чем в других фреймворках". Всё. А какие проблемы? Какие специфические и конкретные проблемы он имеет?
Самые «страшние» проблемы, которые известны мне. В основном из комментариев на Хабре и вопросов к моим докладам:
- Нет и никогда не будет, поддержки JSX. Мне этого не понять, но для многих это жирный минус.
- Нет поддержки Typescript. Есть экспериментальный препроцессор, который впрочем дает TS только в скрипте, но не шаблонах.
- Мало готовых решений и слабо развитый туллинг.
- Мало легаси кода, поэтому зачастую бывают breacking changes.
- Нельзя пуляться инициализированными компонентами в пропсы, только передавать их класс и инициализировать уже внутри компонента. Либо через slot'ы.
- Страшная вещь, но нельзя напихать кучу компонентов в один файл. Всегда один файл — один компонент.
- Еще одна страшная вещь, 2way-binding для input type=number автоматом приводит значение к number, а пустую строку к undefined. Если нужно другое поведение, надо использовать (страшно сказать) обработчик события oninput или onchange
Есть такая фраза «innovators must die», которая означает, что все кто придумал что-то новое, должны усыпать дорогу своими трупами для тех, кто идет за ними. Так произошло с Ractive, подражатель которого, Vue, очень даже не плохо себя чуствует. Вижу своей задачей, чтобы такое не случилось со Svelte, потому что не считаю что это правильно.
lega
21.05.2019 10:30которая означает, что все кто придумал что-то новое, должны усыпать дорогу своими трупами для тех, кто идет за ними
Скорее потому, что vue пиарился гораздо сильнее.

spmbt
22.05.2019 01:21Спасибо, хорошо перечислено. Мне как раз тоже критично было наличие JSX, т.к. это — устоявшиеся правила шаблонизации, т.е. не надо с новым фреймворком заапоминать новый метаязык. Со Свелтом — как раз надо из-за подхода кодирования функций в атрибутах, как у Vue.

Zoolander
21.05.2019 09:45// почему в Рунете только от
я не могу раскрывать данные, но могу свидетельствовать, что видел проект на Svelte для одной крупной компании, сделанный одним из ведущих JS-разработчиков Рунета (он является организатором одной из крупных конференций по JavaScript).

staticlab
21.05.2019 12:04+3Немного потыкал Svelte, и заметил следующее.
В Svelte на самом деле вы пишете не на JS, а на некоем своём языке, который на 99% похож на JS. Есть существенные отличия. Так, операция присвоения может вызывать сайд-эффект обновления компонента.
<script> let value = 0; function handleSmthEvent() { value += 1; } </script> <div>{value}</div>
Причём если другие фреймворки пытаются подобную магию реализовать «обычным» JS, то есть организуют циклы проверок скоупов (AngularJS) или подменяют переменную геттером-сеттером (Mobx), то в Svelte транспилятор специально превращает такую операцию в функцию примерно так:
$$invalidate('value', value + 1);
И если мы проводим операцию над объектом или массивом, например,
arr.push(value), то Svelte не заметит её, пока мы явно не покажем ему присвоение:
arr.push(value); arr = arr;
Кажется, что последняя строка бессмыссленна — она не делает ничего, но в Svelte именно она покажет транспилятору, что переменная обновилась.
Ещё один нюанс:
$перед именем переменной в Svelte работает не как обычный символ идентификатора, каким он является по стандарту EcmaScript, а полноценным спецсимволом для доступа к переменным стора:
$value += 1;
превратится в
value.update(v => v + 1);
Возможно есть и другие «магические» транспиляции, которые требуют своего подхода к анализу и написанию кода.
В целом же «исчезаемоесть» Svelte построена просто-напросто на том, что транспилятор разбивает шаблон на атомарные функции рендеринга и обработки событий, которые импортируют функции из рантайма Svelte, а затем делает tree-shaking. За счёт того, что предварительно не строится виртуальный DOM, функции рантайма получаются небольшими и весьма независимыми, а значит небольшим получается и генерируемый код. Это противоположность подходу Реакта, где react.min.js и react-dom.min.js являются монолитными предкомпилированными модулями. Однако есть мнение, что большое приложение скорее всего затянет большую часть рантайма.

staticlab
21.05.2019 12:10Насколько я знаю, подобную транспиляцию шаблонов с эффективным тришейкингом сейчас пытаются внедрить разработчики Angular в рамках Ivy.

ncix
20.05.2019 19:29А разве замена библиотеки или фреймворка готовыми кусками pure-JS-кода в перспективе роста проекта не ведёт к тотальному увеличению объема? Подобный "Компилятор" в итоге многократно продублирует множество единообразного JS-кода но в разных вариациях, разве нет?

BerkutEagle
20.05.2019 20:56Тоже об этом подумал. Для простого виджета или ToDo профит возможно есть, но для большого корпоративного портала весом несколько МБ будет сгенерировано много шаблонного кода для работы с DOM. В таком случае сотня КБ библиотек/фреймворков будет предпочтительнее.

AlexxNB
20.05.2019 22:03+2Кто-то(Александр Федотов?) уже достаточно давно проводил исследование, что размер JS бандла Свелта сравняется с размером JS бандла Реакта примерно при 600 компонентах. Но врятли кто-то будет доводить до такого количества компонентов на одной вьюшке — тут явно будет сплиттинг кода — а тут у Svelte преиумущество — ему не надо рантайм прицеплять к каждому из этих кусочков.
В бандле код не дублируется — всё что переиспользуется, конечно, оптимизируется. Так что, о совсем нулевом рантайме Свелт, говорить — лукавство. Но в каждый бандл идёт только то, что реально используется, поэтому всё очень компактненько.
Пруф
staticlab
20.05.2019 23:46А что считать компонентом? Если пользовательский реактовый компонент состоит из десятка вложенных, это считается за один или за десять? А если взять грид строчек на 20 с хитрыми ячейками, пагинации сверху и снизу, строку заголовка с сортировками к нему, штук 5-6 компонентов фильтров, ещё какие-нибудь закладки, сайдбар с вложенными меню, хедер и футер… Это сколько компонентов?

PaulMaly
21.05.2019 00:13Считается каждый компонент. И все же 600 компонентов на странице у вас не будет, без code-splitting точно.

AlexxNB
21.05.2019 09:14А если взять грид строчек на 20 с хитрыми ячейками
Уточню, что если ячейки — это инстансы одного и того же компонента — то это, конечно, считается за 1 компонент.

PaulMaly
21.05.2019 00:17Подобный «Компилятор» в итоге многократно продублирует множество единообразного JS-кода но в разных вариациях, разве нет?
Нет, общий код не дублируется в пределах одного бандла. Косты на размер каждого конкретного компонента не очень велики.
Каждый раз одни и те же вопросы, поэтому не обессудьте, дам свой обычный ответ: как правило, когда мы заканчиваем проект на Svelte, размер бандла меньше или сопоставим с размером обычных фреймворков, без кода приложения.

zim32
20.05.2019 23:19
PaulMaly
21.05.2019 00:21Называется также, но нужен для другого и делает другое) Кстати, именно из-за ангуляровского AoT, автор Svelte старается избегать этого термина. Хотя по сути это тоже AoT конечно.

zim32
21.05.2019 00:39В том-то и дело что позиционируется как киллер фича, но даже на самом сайте svelte как-то все очень обтекаемо написано, а главное не понятно что это мне как разработчику даёт в итоге.
I think of Svelte as writing the “framework” at compile time based on the specific needs of your application.
Вау круто конечно. Но непонятно.

DarkWanderer
21.05.2019 09:34Интересно, возможно ли сделать стандартизированный кеш для фреймворков в браузере — как content-addressable LRU cache. При достаточной ёмкости он должен сильно помочь с временем загрузки на мобильных

sumanai
21.05.2019 18:50Фреймворки обновляются быстрее, чем браузеры. Впрочем, на FF есть Decentraleyes, делающий примерно то, что вы описали, правда только для CDN.

noodles
21.05.2019 09:49Micro-frontends ready. Это очень хорошо для микро-фронтендов. У нас даже есть небольшой опыт, когда на каждой странице, которая отдавалась с сервера с помощью обычного PHP, находилось полностью независимое Svelte-приложение. притом, что общая кодовая база была единая. Мы просто набирали из разных компонентов, для каждой страницы собирали отдельно и получали абсолютно независимые приложения.
Давно полюбил такой подход. На него хорошо ложится «библиотечность» react-а, без всяких обвязок в виде роутера, стейт-менеджмента и т.д. Встроенного нового контекста и хуков хватает пока за глаза.
Использую такой подход для развития, рефакторинга и поддержки внутреннего symfony-приложения которое написали бекендеры, а бизнесу вдруг понадобилось чуть больше интерактивности и поддерживаемости чем может дать jquery + серверный form-builder.
Делается удобно и постепенно. Компоненты прекрасно переиспользуется между страничками. При этом сами реакт и реакт-дом подключаются отдельным бандлом, в результате чего при переходе между страничками — библиотека кешируется браузером, а грузится только написанный бизнес-код для конкретной страницы. Если заморочится, можно и часто используемые глупые компоненты в отдельный бандл сложить для кеширования. Получается более «нативный» code-splitting..)

koldoon
21.05.2019 12:54То, что сейчас пилится в Angular под названием IVY — это не то же самое? Кажется, это можно даже уже пощупать там в каком-то приближении… Если есть у кого-то сравнительный анализ, было бы интересно послушать.

kashey
24.05.2019 02:31потому что они сделаны так, что в бандл добавляется только тот код, который вам нужен изначально
В банд будет добавляться тот код, что использовался когда-либо — https://github.com/webpack/webpack/issues/4453

JustDont
24.05.2019 10:59Ух ты, баг двухгодичной давности про то, что вебпак неправильно делает tree shaking (о прекрасностях tree shaking в вебпаке обычно из каждого утюга несется). Спасибо за ссылку, у нас тут как раз есть проектик, который вскорости будет апгрейдиться с дремучего легаси, и который бы обязательно в этот баг вляпался бы.


Drag13
Небольшое уточнение. По состоянию на дату публикации расшифровки, последняя версия — 3.3.4
И хотелось бы услышать что есть из готовых компонент, сколько пришлось писать с нуля, что взяли уже готового. Потому что фреймворк интересный, но писать все с нуля банально можно не успеть.
PaulMaly
Все верно, это транскрибация моего доклада с FrontendConf 2018, который был уже полгода назад. Почти месяц назад вышел Svelte 3, подробнее о котором можно почитать тут.
Готового пока откровенно мало, именно потому что довольно мало людей пользуются им в продакшн. У нас такой проблемы нет, потому что интерфейсы по большей части кастомные, а доработка готовых UI-китов, в наших условиях, давно показала свою неэффективность.
Svelte довольно лаконичный и в тоже время мощный, поэтому компоненты на нем пишутся очень быстро.