
Основные положения
Уверен, что вы сейчас, с нетерпением ожидая выхода Angular 8, испытываете те же чувства, что испытывал я после NgConf 2019. В докладе Игоря Минара затронуто множество ожидаемых новшеств — от инструментов до технологий вроде дифференциальной загрузки и многих других замечательных вещей.
Обсудим то, как всё это может повлиять на ваши проекты. А именно, рассмотрим новые возможности и поговорим о том, приведёт ли их появление к признанию устаревшими существующих механизмов, или к тому, что новое окажется несовместимым со старым.
Новые возможности
?Дифференциальная загрузка
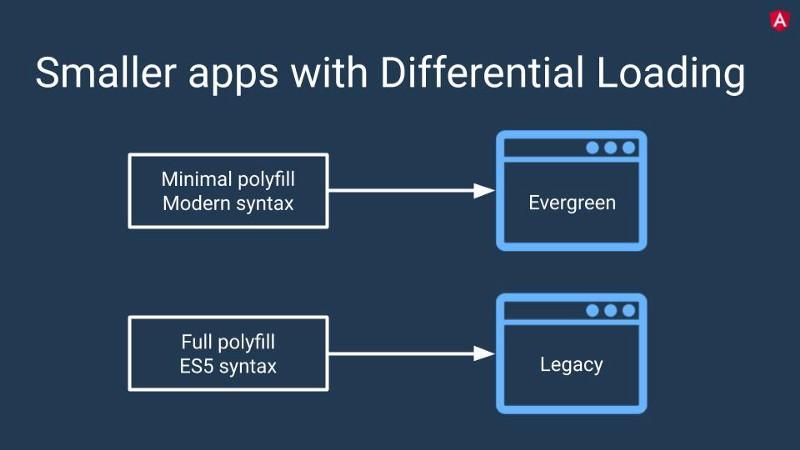
При применении технологии дифференциальной загрузки (differential loading), Angular, в процессе сборки проекта, может создать отдельный бандл для полифиллов (polyfills). Это зависит от файла
browserlist. Вот как это, в общих чертах, будет выглядеть.
Сверху — новый способ упаковки проектов (источник)
Использование этой возможности позволит уменьшить размеры бандлов.

Экономия благодаря применению дифференциальной загрузки (источник)
Как же это работает?
Angular будет собирать дополнительные файлы с полифиллами и они будут внедряться в код с помощью атрибутов nomodule:
<body>
<pp-root></pp-root>
<script type="text/javascript" src="runtime.js"></script>
<script type="text/javascript" src="es2015-polyfills.js" nomodule></script>
<script type="text/javascript" src="polyfills.js"></script>
<script type="text/javascript" src="styles.js"></script>
<script type="text/javascript" src="vendor.js"></script>
<script type="text/javascript" src="main.js"></script>
</body>Атрибут
nomodule, логический, предотвращает загрузку и выполнение скрипта в браузерах, поддерживающих ES6-модули. Такие браузеры игнорируют подобные скрипты. Старые браузеры загружают и выполняют их.?SVG-шаблоны
Теперь SVG файлы можно будет использовать в качестве шаблонов. До сих пор в качестве шаблонов можно было использовать встроенный или внешний HTML-код.
@Component({
selector: "app-icon",
templateUrl: "./icon.component.svg",
styleUrls: ["./icon.component.css"]
})
export class AppComponent {...}?Экспериментальный движок рендеринга Ivy
Движок Ivy всё ещё находится в экспериментальной стадии. После выхода Angular 8 его можно испытать, воспользовавшись при создании нового приложения флагом
--enable-ivy. Ниже показан соответствующий код. Помните о том, что Ivy пока ещё не вполне готов (он ещё находится в статусе «opt-in preview»), и, как сказал Игорь Минар на NgConf 2019, при создании новых приложений всё ещё рекомендуется использовать движок View Engine.Для того чтобы включить использование Ivy в существующем проекте, нужно в файле
tsconfig.app.json установить в true параметр enableIvy option в angularCompilerOptions:"angularCompilerOptions": {"enableIvy": true}Можно и создать новое приложение, в котором будет использоваться Ivy:
$ ng new my-app --enable-ivyIvy предлагает следующие полезные возможности, появление трёх первых из которых ожидается в Angular 9:
- Более быстрая компиляция.
- Улучшенная проверка типов для шаблонов.
- Уменьшение размеров бандлов. Вот, если вы ещё этого не видели, демонстрация приложения размером 4.3 Кб с Google I/O 19.
- Обратная совместимость.
- И моя любимая возможность — отладка шаблонов. Уверен, что, как и мне, это нужно многим разработчикам.
?Поддержка Bazel
Bazel — это очередной инструмент, переведённый Google в разряд опенсорсных. Игорь Минар говорит, что Bazel долгое время использовался для внутренних нужд компании, а теперь он доступен всем. Для того чтобы узнать подробности об этом сборщике проектов — загляните в документацию и почитайте о том, как использовать Bazel с Angular.
Возможно, вы сейчас задаётесь вопросом о том, готов ли Bazel к практическому применению. Если кратко ответить на этот вопрос — то ещё не готов. Сейчас он пребывает в статусе «opt-in preview». Позволю себе процитировать Алекса Игла, который руководит в Google командой по разработке инструментов Angular: «Если вы уже входили в воды Bazel раньше, то не могли не заметить, что там было множество акул… Теперь с акулами уже справились, но вода всё ещё может оказаться холодной».
Bazel пока доводят до ума, ожидается, что его включат в
@angular/cli в версии 9.Вот какие полезные возможности способен дать нам Bazel:
- Ускорение времени сборки проектов. Первая сборка занимает определённое время, но параллельные сборки выполняются гораздо быстрее. Angular уже использует Bazel, и теперь CI-процедуры завершаются за 7.5 минут, а не за час, как было до Bazel.
- Инкрементальная сборка проектов. Можно будет собирать и разворачивать не всё приложение, а лишь то, что в нём изменилось.
- Возможность работы с файлами Bazel, которые, по умолчанию, скрыты.
Добавить в существующий проект поддержку Bazel можно так:
ng add @angular/bazelМожно и создать новое приложение с использованием Bazel:
$ npm install -g @angular/bazel
$ ng new my-app --collection=@angular/bazel?API Builders
Новая версия Angular позволяет использовать API Builders, известный так же как Architect. Angular использует сборщики (builder) для выполнения основных операций:
serve, build, test, lint и e2e. Вот пример использования сборщиков из файла angular.json:...
"projects": {
"app-name": {
...
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
...
},
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
...
},
"test": {
"builder": "@angular-devkit/build-angular:karma",
...
},
"lint": {
"builder": "@angular-devkit/build-angular:tslint",
...
},
"e2e": {
"builder": "@angular-devkit/build-angular:protractor",
...
}
}
}
}Теперь можно создавать собственные сборщики. Мне они видятся подобными командам gulp/grunt, используемым в «прежние времена».
В целом, сборщик — это просто функция с набором команд, которую передают методу
createBuilder() из пакета @angular-devkit/architect:import { createBuilder } from '@angular-devkit/architect';
function customBuild(options, context) {
return new Promise((resolve, reject) => {
// набор команд
})
}
createBuilder(customBuild);На встроенные сборщики Angular можно взглянуть здесь. Вот отличный материал о них в блоге Angular.
?Изменения в ленивой загрузке
В новой версии Angular будет и новая версия системы ленивой загрузки модулей, появление которой приводит к тому, что существующий синтаксис
loadChildren:string будет признан устаревшим.Раньше это выглядело так:
loadChildren: './lazy/lazy.module#LazyModule';С выходом Angular 8 — так:
loadChildren: () => import('./lazy/lazy.module').then(m => m.LazyModule)Если у вас есть множество модулей, при работе с которыми применяется механизм ленивой загрузки, и вы хотите автоматизировать их перевод в новый режим работы — взгляните на этот материал.
?Поддержка API $location AngularJS
Команда разработчиков Angular стремится к тому, чтобы поддержать тех, кто пользуется AngularJS и помочь им перейти на Angular. В результате в систему, в пакет
angular/common/upgrade, добавлена поддержка сервиса $location. Речь идёт о следующих возможностях:- Получение состояния от сервиса
$location. - Отслеживание изменений адреса.
- Получение тех же сведений о составных частях адреса, которые можно было получить в AngularJS (
hostname,protocol,port,search). - Тестирование сервиса с помощью API MockPlatformLocation.
?Веб-воркеры
В Angular 8 добавлена поддержка веб-воркеров. С их помощью можно организовать фоновое выполнение ресурсоёмкого кода. Для того чтобы создать новый веб-воркер можно воспользоваться следующей командой интерфейса командной строки Angular:
ng g webWorker <name>?Сервис-воркеры
Так как в последнее время наблюдается серьёзный рост популярности прогрессивных веб-приложений, было сделано множество улучшений сервис-воркеров. В частности, одним из таких улучшений стало добавление параметра
SwRegistrationOptions. Ещё одним улучшением стала поддержка нескольких приложений на одном домене.Почитать подробности о сервис-воркерах можно в этом разделе документации Angular.
?Улучшения форм
Добавлен метод
markAllAsTouched, который позволяет отметить все элементы внутри FormGroup как touched. Это весьма полезно в тех случаях, если нужно запустить валидацию всех элементов управления внутри FormGroup. До этого то же самое делалось так:validateFormAndDisplayErrors(form: FormGroup) {
Object.keys(form.controls).map((controlName) => {
form.get(controlName).markAsTouched({onlySelf: true});
});
}В новом Angular для очистки
FormArray можно воспользоваться методом clear, который удаляет из него все элементы. Ранее нужно было пользоваться следующей конструкцией, удаляя первый элемент в каждой итерации цикла:while (formArray.length) {
formArray.removeAt(0);
}Больше так делать не придётся. Теперь достаточно вызвать единственный метод:
formArray.clear()?Настройка момента получения ответа при использовании директив ViewChild и ContentChild
Эта новая возможность подразумевает использование флага
static, который позволяет указать момент разрешения запроса, определяемого директивой ViewChild или ContentChild.Возможно, вы сталкивались со следующими примерами непоследовательного поведения системы. Иногда результаты поиска доступны в методе жизненного цикла
ngOnInit, а иногда их нет до вызова ngAfterContentInit или ngAfterViewInit. Вот как пользоваться флагом static:// Обеспечивает проведение обнаружения изменений перед предоставлением доступа к элементу
@ContentChild('foo', { static: false }) foo!: ElementRef;
// Позволяет получить доступ к элементу в методе жизненного цикла ngOnInit
@ViewChild(TemplateRef, { static: true }) foo!: TemplateRef;Надо отметить, что эти возможности недоступны для директив
ViewChildren и ContentChildren. Соответствующие им запросы на поиск элементов выполняются после выполнения обнаружения изменений.При использовании
static: true стоит проявлять осторожность, так как применение этого флага не позволит получать результаты из динамических шаблонов (то есть *ngIf). В систему добавлено правило Schematics, позволяющее перевести существующий код на использование нового синтаксиса. Этот синтаксис будет использоваться с Ivy.> Подробности об этой возможности можно почитать здесь.
?Поддержка Typescript 3.4.x
Angular теперь использует TypeScript 3.4 (в седьмой версии Angular применяется TypeScript 3.2.x). В новой версии TS не так уж и много серьёзных изменений. Они, вероятно, не приведут к неприятным последствиям.
> Подробности о новшествах TS 3.4 можно узнать здесь.
?Улучшение производительности
В текущих условиях
ServerRendererFactory2 создаёт новый экземпляр DomElementSchemaRegistry для каждого запроса, что довольно затратно в плане ресурсов. Теперь же будет организовано совместное использование глобального экземпляра DomElementSchemaRegistry.?Развёртывание Angular-приложений на хостинге Firebase
Если вы пользуетесь хостингом Firebase для развёртывания Angular-приложений, то вам, определённо, понравится это нововведение. Речь идёт о том, что теперь в Angular CLI имеется специальная команда для выполнения этой операции:
ng run [PROJECT_NAME]:deploy> Тут можно узнать подробности об этой возможности.
API, признанные устаревшими
?Использование типа any при работе с TesBed.get
Метод
TesBed.get имел две сигнатуры. Одна — типизированная, вторая — принимающая и возвращающая тип any. Теперь сигнатура метода, предусматривающая применение типа any, признана устаревшей. Пользоваться этим методом можно только с указанием конкретного типа. Это, например, окажет воздействие на случаи работы со строковыми токенами (которые не поддерживаются) и с некоторыми другими токенами.Раньше использовались такие конструкции:
TestBed.configureTestingModule({
providers: [{ provide: "stringToken", useValue: new Service() }],
});
let service = TestBed.get("stringToken"); // тип anyТеперь применяется следующий подход:
const SERVICE_TOKEN = new InjectionToken<Service>("SERVICE_TOKEN");
TestBed.configureTestingModule({
providers: [{provide: SERVICE_TOKEN, useValue: new Service()}],
});
let service = TestBed.get(SERVICE_TOKEN); // тип Service?Удаление DOCUMENT из angular/platform-browser
Из пакета
@angular/platform-browser удаляют DOCUMENT. Если вы пользуетесь DOCUMENT из этого пакета — вам стоит начать импортировать его из @angular/common.?Удаление пакета angular/http
Пакет
@angular/http был признан устаревшим в Angular 5, но был всё ещё доступен, так как @angular/platform-server был от него зависим. Теперь этот пакет удаляют из списка пакетов.Критические изменения
?Автоматическое исправление кода
Немногие знают о том, что Angular автоматически исправлял ошибки при использовании HTML-элементов
tr и col.В случае с
tr исправления выполнялись в том случае, если соответствующий элемент не находился внутри тега tbody, tfoot или thead. Исправления заключались в автоматическом помещении элемента в tbody.В случае с
col исправлениям подвергался код, в котором этот элемент не находится внутри тега colgroup. Теперь Angular оставляет исправление этих ошибок на усмотрение разработчиков. Делается это для того чтобы избежать конфликтов и ошибок. Как результат, тем, кто привык к этой возможности, нужно будет заботиться о правильности кода самостоятельно.
> Подробности об этом можно почитать здесь.
?Переименование Angular Material
Проект Angular Material переименован в Angular Components. Имена пакетов не изменились.
Итоги
Angular 8 выйдет уже очень скоро. Команда разработчиков Angular делает большое дело. Результаты их усилий облегчают работу и жизнь тех, кто пользуется Angular. В частности, например, с каждой новой версией фреймворка всё проще и проще выполнять переход на неё с предыдущей версии. Вот, например, как это выглядит в случае с Air France.

Время, необходимое для перехода на новые версии Angular (источник)
В результате можно надеяться на то, что переход с Angular 7 на Angular 8 не займёт много времени и не потребует серьёзных усилий.
Тут можно найти пошаговые руководства по переходу на новые версии Angular.
Примерно месяц назад Игорь Минар говорил, что всё указывает на то, что Angular 8.0.0 вполне может выйти в конце мая. 24 мая вышел Angular 8.0.0-rc.5.
Будущее Angular выглядит достаточно оптимистичным. Всё остальное зависит от нас.
Уважаемые читатели! Чего вы ждёте от Angular 8?

Комментарии (56)

lightmaann
27.05.2019 15:57Это было без сарказма(

Bosshet
28.05.2019 10:00А это был сарказм про без сарказма?)
Ну если нет, то для начала можно показать вот так
github.com/angular/components/issues/5648
2017 год — DateTime запланирован на 2019 — как говорится ну вы там держитесь в замечательной экосистеме, скоро будет)
А самое веселое, что кто то сделал еще в том году этот picker и прислал PR, но дев команда конечно же его отклонила, по причине «нууу это сделано не очень качественно, а будет использоваться везде, поэтому мы сделаем на века и монолитно(спойлер: не сделают)»
Я уже молчу про боль со сборкой либ, — ng-serve собирается wepback, а либа будет собираться с ng-packagr, который со своими приколами, вот и приходится жить в этой замечательной экосистеме на --watch((
Druu
28.05.2019 13:42А самое веселое, что кто то сделал еще в том году этот picker и прислал PR
Так используете пикер из PR, вам кто-то мешает?

lightmaann
28.05.2019 15:33Нет. Вообще, изначально я предполагал, что более опытные коллеги расскажут, что да как, но всё пошло не по плану.

L-N
27.05.2019 16:21+1Как бы мы все не любили гугловские сервисы, но React с его экосистемой намного приятнее и удобнее использовать, нежели Angular.
(p.s. это мнение того разработчика, который не питает особой симпатии к JS в целом, но считает ReactJS светлым лучом)
IvanNochnoy
27.05.2019 17:16Простите, показалость svelte лучом.

L-N
28.05.2019 20:59Если показалось, то писать об этом вовсе не обязательно. ;)

IvanNochnoy
29.05.2019 14:27Это каг бэ был намёк, на то, что все современные веб-фреймвоки устаревают еще до того, как успевают достичь зрелого состояния. И Реакт тут уже далеко не луч. Как сказал Дино Эспозито: мы едем в поезде, который летит под откос. Не успеешь привыкнуть к одной экосистеме, как тут же приходят люди с лопатами.

Druu
29.05.2019 15:20Просто фронтенд сейчас проходит тот же путь, который проходила серверсайд или десктопоная разработка, с теми же идеями и т.д…
Просто поскольку в других областях этот путь уже пройден и накоплен определенный опыт — то, что исторически занимало десятилетия, в рамках фронта ужалось до нескольких лет. Но когда фронт догонит (а он уже почти), то и поезд замедлится до нормального уровня.
npuMumuB
29.05.2019 16:37+1Фронтенд уже давно впереди, так как в силу своей реактивной природы не стал задерживаться на абортивной ООП-стадии развития (в чем надолго увяз бэк), и все больше движется в сторону функционального подхода. Благодаря React и Redux в том числе. Angular здесь скорее исключение. Досадное. Потому и нравится больше тем, кто пришел из java. Но это не надолго.

Witch-hunter
29.05.2019 18:13-2Если не брать всякие Elm, то вот это, я понимаю, реактивное программирование:
let greeting = 'Hello'; let name = 'Alice'; $: phrase = greeting + ' ' + name; name = 'Bob'; <h1>{phrase}</h1> <!-- Hello Bob -->
А не когда приходится диспатчить мессаджи в черный монолитный шмат данных типа Redux, MobX, Vuex, только ради того, чтобы всё работало и подводить под это философию. И это не реклама, а просто повод задуматься, так ли уж реактивен React?

Druu
29.05.2019 21:53-1Фронтенд уже давно впереди, так как в силу своей реактивной природы не стал задерживаться на абортивной ООП-стадии развития
Наоборот — фронтенд еще не преодолел "реактивную" стадию развития, от которой в других областях давно отказались в пользу ООП. С-но, реакт+редакс — это чистой воды реактивный пых конца 90-х начала нулевых (собственно, в фейсбуке реакт и сделали для портирования легаси с пыха на жс), тот самый пых что вошел в историю как канон говнокода. Дальше в истории спустя лет ~пять начали появляться полноценные фреймворки, то же самое ждет и фронтенд спустя пару лет.
А ангуляр просто обогнал свое время, так как при его разработке уже использовали существующие best practises, к которым сообщество еще ментально не было готово, точно так же как сообщество пыхкодеров не было готово не говнокодить в нулевых.
и все больше движется в сторону функционального подхода.
Это известный миф. Ничего из того, что нынче популярно во фронтенде, не имеет к функциональному подходу никакого отношения.
То, что етсь на фронте функционального, во фронтенд переехало из бека и уже после того, как стало мейнстримом на беке. В js с самого начала были все функциональные возможности, но использовать их начали только после того, как они стали мейнстримом в шарпе, спустя лет эдак 5.
npuMumuB
29.05.2019 22:30-1О! Я знаком с это веткой реальности. Там ещё немцы с японцами вторую мировую выиграли. Тоже прикольно, да.

Druu
30.05.2019 08:59-1О! Я знаком с это веткой реальности.
Нет, думаю, незнакомы. Когда благородные доны с бека писали в 2007 на linq свои первые монады — вы, полагаю, в школу ходили (чтоб вам была некоторая временная привязка и понимание, на каком уровне в то время находился фронтенд — в 2006 зарелизилась первая версия jquery).
А потом, спустя 12 лет, вы закончили школу и универ, поработали пару годиков и рассказываете нам тут про прогрессивность и функциональщину в js, в котором спека es6 с arrow functions появилась в 2015 — позже даже чем в джаве. Чем в джаве, Карл! Это ж надо было постараться, чтобы оказаться большими тормозами, чем отбитые ретрограды из robust enteprizzze мирка.
npuMumuB
30.05.2019 09:30Пожалуйста, продолжайте себя убежать аргументацией уровня "первый нах". Ваши предположения неверны, о благородный дон, но слушать вас интересно.

Druu
30.05.2019 13:43Ваши предположения
Какие предположения? Я вам просто несколько исторических фактов перечислил :)
Весь "фп-хайп" современного фронтенда — это повторение того же "фп-хайпа" десятилетней+ давности с бека, когда, с-но, функциональщина на бек и пришла (C# 3). Тогда же во всю форсились скала, f#, clojure, да и тот же хаскель. Просто, в силу молодости, господа фронтендщики того хайпа не особо застали. Да и выглядел он, конечно, иначе, в силу отсутствия твиттеров с инстаграммами.
npuMumuB
30.05.2019 15:06-2Предположения в попытке перейти на личности.
Помилуйте, благородный дон, вы спорите сами с собой. Нигде выше не утверждалось, что функциональщину изобрели во фронте :)
Druu
30.05.2019 15:22Так я и не говорю про то, где изобрели. Я это к:
Фронтенд уже давно впереди, так как в силу своей реактивной природы не стал задерживаться на абортивной ООП-стадии развития (в чем надолго увяз бэк), и все больше движется в сторону функционального подхода
Где же он впереди, если все, что мы видим во фронте сегодня, уже было годы назад?
Предположения в попытке перейти на личности.
В моих постах не было ни одного перехода на личности.

npuMumuB
30.05.2019 16:16Если попытка принизить собеседника, высказывая предположения (ложные) о его возрасте, не переход на личности, то рискну предположить, что вы обращались не ко мне, а к некоему архетипу фронтенд-разработчика, созданному вашим благородным воображением благородного дона.
Фронт впереди, потому что там доминирует тенденция перехода ко все более функциональному подходу разработки, и отказ от ООП. Недавно появившиеся хуки в реакте — лишнее тому доказательство, вкупе с фактами большей популярности реакта и "довольности" этой технологией со стороны разработчиков. Это неспроста, такой код легче писать и обслуживать.
Никто не мешает писать и бэк функциями, на том же хаскеле или ерланге. Но в энтерпрайзе все равно крепкие позиции держит java со своим ООП (последнее, пожалуй, слишком сильное допущение с моей стороны, так как основано только на моем личном опыте работы в конкретной компании, и я буду рад ошибаться).
Druu
30.05.2019 16:50+1Если попытка принизить собеседника, высказывая предположения (ложные) о его возрасте, не переход на личности
Во-первых, не было никакой попытки принизить, это уже вы что-то как-то восприняли. Во-вторых, "ты дурак, по-этому не прав" — ad hominem, "ты не прав, по-этому дурак" — не ad hominem (но невежливо, конечно.)
Фронт впереди, потому что там доминирует тенденция перехода ко все более функциональному подходу разработки, и отказ от ООП.
Нет, она не доминирует, позиции ООП на данный момент во фронтенде несколько сильнее, чем позиции ФП (собственно, ФП во фронте практически отсутствует, присутствует маскирующаяся под него процедурщина, а ФП ограничивается тривиальными map/filter/reduce, реально ФП вещи, вроде трансдьюсеров, популярности публики не снискали). При этом и возможности ООП (классического) и нормально го ФП (человеческие лямбды) появилось на фронте одновременно — в ES6, то есть они там достаточно честно конкурируют (в отличии от других областей, куда ФП пришло позже ООП). Конкурируют между собой и с процедурщиной — которая на фронте была сильна исторически. Она, с-но, сильна везде, где задачи не предъявляют повышенных требований к качеству кода (на фронте так и было до не столь давнего времени). С течением времени, с-но, процедурщина вроде реакта и редакса будет уступать свои позиции другим парадигмам (как ООП так и ФП).
Никто не мешает писать и бэк функциями, на том же хаскеле или ерланге.
Дык писали, только не на хаскеле и эрланге, а на пыхе, решая те же задачи (генерация ДОМ). Потом решили, что ну его нафиг :)
Вы путаете "функциональное программирование" и "писать функциями". "писать функциями" — это процедурщина.
На десктопе, опять же, в контексте УИ был силен процедурный подход — но его потом начали вытеснять полноценные гуи-фреймворки с темплейтами, биндингами и вот этим вот всем.
Это неспроста, такой код легче писать и обслуживать.
На популярность уже упомянутого мной не раз в рамках этой дискуссии пыха посмотрите в нулевых. И на качество кода, ага :)
Тоже все любили и все все нравилось, пока потом не выяснилось (спустя годы, ага), что поддерживать написанные за эти годы ворохи = адъ и погибель.
npuMumuB
30.05.2019 19:04-1Извините, но мне надоело наблюдать эти переливания из пустого в порожнее. Удачи в вашем благородстве :)

L-N
30.05.2019 19:44Я понял ваш «откос», и тем самым хотел ответить, что если вам так важно с одного поезда перепрыгнуть на другой, каг бэ быть в тренде, то писать об этом вовсе не обязательно. ;)

kubk
28.05.2019 10:00Вы не привели аргументов и оперируете не инженерными терминами («приятнее»). Не понимаю, к чему этот комментарий здесь.

L-N
28.05.2019 21:20Я считаю, что все и так прекрасно понимают о каких «приятный и неприятных» вещах имелось ввиду (сравнений на хабре, и на других сайтах — достаточно). Расписывать термины, и уж тем более отстаивать здесь свою позицию — нету никакого смысла, потому что это спровоцирует хэйт в комментариях, и популярность этой статьи.
Я всего лишь хотел сказать, что даже не питая особой симпатии к JS в целом (то есть мне все ровно что выбрать, React или Angular), я выбираю React, потому что с его помощью я страдаю меньше чем обычно.

mazhekin
28.05.2019 07:59Ангуляр по популярности не превосходит Реакт потому, что новичкам труднее в него войти. Путаница с первой версией мешает новичкам. И то что надо сразу знать и тайпскрипт и rxjs тоже препятствие для многих. Для больших командных коммерческих приложений стайлгайд (https://angular.io/guide/styleguide) желательно знать, чтобы писать однообразный командный код и никто не запутывался в коде. Но если все преодолеть, то ангуляр в руках разработчика становится мощной перспективой машиной для очень серьезных приложений, которая ещё и поддерживается таким гигантом как Гугл.

iluxa1810
28.05.2019 08:41+1Не знаю чего там сложного в Angular. Я как человек, которого всегда воротило от веба и его динамичности пришелся по вкусу Angular. Прямо как-будто пишешь настольное приложение.
Осталось дождаться Blazor от Microsoft и посмотреть, на сколько он конкурентно способный.
mazhekin
28.05.2019 08:53Про гиганта Microsoft постеснялся написать )). Подумал они колаборационируют с Гуглом только по тайпскрипту. Согласен, он больше похож на десктопные приложения, я думаю программистам потому и легче в него перейти. Но кажись в Реакт прут в основном из верстки с меньшим опытом программирования, поэтому их и много.

mazhekin
28.05.2019 08:46React же в свою очередь сразу отпугивает профессионалов, у которых большой опыт разработки, вводными курсами где сразу нарушается основополагающий принцип всего программирования как separation of concerns (SoC), смешивается html и js. А также отсутствие контроля над кодом как с тайпскриптом в ангуляре сразу, для тех кто привык компилировать, а не в рантайме ошибки ловить.

justboris
28.05.2019 11:11Что же это за профессионалы такие, которые выучили только правило про "CSS и JS отдельно" без предпосылок и контекста и теперь следуют ему как суеверию?

mazhekin
28.05.2019 11:35Профессионалы, которые пишут сложные проекты понятным кодом, а не простые приложения сложными каруселями. Умеют декомпозировать приложения, и не раздувают рулоны перепутанных файлов с огромным количеством строк.

justboris
29.05.2019 19:05Профессионалы, конечно же, могут организовать свой код правильно.
Только вот отделение HTML тут не причем, separation of concerns можно организовать по-разному:

Разделение по принципу HTML/CSS/JS безнадежно устарело и в современный подход с компонентами не вписывается. Аргументация "у них там раздутый код, а у нас поняный" очень слабая, нужны реальные примеры. Именно грамотное объяснение, как и когда использовать паттерны, характеризует профессионализм.

mayorovp
29.05.2019 19:20А вариант "скомбинировать эти два подхода" не рассматривается принципиально?

Druu
29.05.2019 22:01Вообще, в реакте таки есть разделение на html/js. То, что в темплейт-фремворках идет в html, в реакте попадает в dumb component, а то, что в js — в smart component. Просто в темплейт-фреймворках такое разделение является обязательным и форсится фреймворком, который берет на себя генерацию бойлерплейта, а в реакте — все руками. Или вообще никак, когда программист ленивый.

PYXRU
28.05.2019 12:00Потому что когда выходил Angular не было хайпа про необычно «быстрый» v-dom. Плюс сразу типо создан в facebook, а на этом похайпили. Хотя даже по скорости render в обычных ситуациях он проигрывает angular, единственное в чем выигрывает это приоритетных render, которого нет в angular. А про экосистему вообще и говорит не стоит, у ангулара очень хорошо сделано все от DI, до условного рендера.

morsic
28.05.2019 20:33-1>Хотя даже по скорости render в обычных ситуациях он проигрывает angular
пока не захочется повесить листенер на mousemove

nexmean
28.05.2019 22:08-3Ангуляр по популярности не превосходит Реакт, потому-что:
- Код не композабелен. Вот прям совсем. Если вы пишете на ангуляре, то куча бойлерплейта и копипасты ждёт вас.
- rxjs — самая отвратительная либа со стримами из тех, которые я вообще встречал.
- Статическая типизация в ангуляре регулярно скатывается в Any, рантайм ошибки происходят очень часто, а отлаживать их в ангуляре очень больно.

Druu
28.05.2019 22:25+1Но каждый из этих пунктов ведь ровно с тем же успехом применим и к экосистеме реакта.

nexmean
29.05.2019 10:30-1В реакте с композабельностью получше и rxjs не навязывают.

Druu
29.05.2019 12:19В реакте с композабельностью получше
Чем получше? Точно так же абсолютно некомпозабельный by design подход, или вы тогда уточните что конкретно имеете в виду.
Я думаю если бы в реакте все было композабельно и без бойлерплейта с копипастой, то самой распространенной темой статей по реакту не было бы "как избавиться от бойлерплейта в редаксе".
и rxjs не навязывают
Ну то есть реактивности искаробки нет вообще, и когда она нужна — приходится городить лютые костыли.

PYXRU
28.05.2019 22:51+1Мне кажется вы не умеете его готовить.
1) Единственное, что согласен, конечный размер бандла, но обещают с ivi будет меньше
2) RxJs — без примеров, выглядит как просто, как не разобрались
3) Мы генерим типы с gql, swagger и отлично живем без any
nexmean
29.05.2019 10:32-2Может быть и не умею. А может быть просто знаю, как может быть. Но сейчас я ушёл в бэк на скале и теперь этот ужас меня уже не сильно волнует.


lightmaann
Почему Angular, несмотря на всё его великолепие и экосистему, не превосходит React?)
dopusteam
Не превосходит в чем?
iluxa1810
В каком месте не превосходит? По популярности? Вроде, Ангулар на первом месте по популярности.
dpischalka
Разве, как по мне рынок во Front-End сейчас имеет примерно такую последовательность фреймворков по популярности: React -> Angular -> Vue
DSolodukhin
Тоньше надо вбрасывать, тоньше.
lexey111
Из-за великолепия и экосистемы, очевидно. На мелких/средних проектах весь ангуляровский явный и неявный бойлерплейт и магия декораторов многих отпугивают. Да, писать легко, но держать всю эту экосистему и принципы в голове (если не постоянно) — очень тяжко. На средних/крупных проектах ангуляр = вендор лок, что тоже не очень радует.
BOM
Сложно превзойти React в убогости роутинга, DI и работы с формами. Все эти моменты в Ангуляре работают настолько прекрасно, что в момент переключения на React происходит культурный шок.
В целом, мне, как разработчику на Ангуляре, достаточно симпатичен React. Я вижу достоинства как у одного, так и у второго. Оба инструмента достойны права на жизнь.
morsic
>работы с формами
Это вы про reactive forms, которые обмазаны в any?
Druu
Это как раз не проблема, кастомный типизированный враппер пишется за полчаса-час (с-но я два года назад один раз его написал, и горя не знаю с тех пор), проблема — когда под фреймворк вообще нету ни одного вменяемого средства для работы с формами.
timsazon
Стандартных нет, но есть тот же Formik, React Final Form.
Druu
<-
Ну вы поняли.
npuMumuB
— огромный API
— своя система модулей
— неистребимый рут узел в DOMе
— отсутствие возможности легко создавать компоненты высшего порядка (HOC)
— навязывание кровавым энтерпрайзом