(Серьёзно, поищите «дизайн-мышление». 100500 результатов!)
Для кого эта статья?
- Разработчики. Вы создали собственное приложение, но каждый пользователь мучается с ним. И вы знаете: если они говорят вам это в лицо, то дело действительно плохо.
- Графические дизайнеры. Изучать UX по статьям в интернете — это какой-то… очень болезненный способ умереть.
- Менеджеры проектов. Вы уже на четверть UX-дизайнер. Было бы неплохо освоить остальные навыки.
- И остальные проходимцы. Все, кто корпит над своими проектами по вечерам и выходным. Вам тоже пригодится.
Если вы уже дизайнер UX, то вряд ли статья вам суперски пойдёт. Я пропустил целые области, чтобы полностью сосредоточиться на главном навыке, которого недостаёт начинающим дизайнерам UX (или людям из смежных областей, которым приходится этим заниматься).
Этот навык — «понимать язык интерфейса».
В начале карьеры меня поражало, как часто клиенты передавали первоначальные наброски (или живые, рабочие прототипы) с совершенно очевидными ошибками UX. Я не говорю об ошибках, которые можно выявить после длительного A/B-тестирования. Я говорю о простых, самых глупых ошибках.
За неимением лучшего примера:
Где-то есть группа разработчиков, которые знают HTML, но не знают разницы между переключателем и флажком
Мои клиенты не настолько плохи, но чёрт побери, не нужно быть семи пядей во лбу, чтобы понять: если можно выбрать только ОДИН элемент из списка, то нужны ПЕРЕКЛЮЧАТЕЛИ, а не флажки. Чтобы понять это, нужно просто знать язык интерфейса. И для меня это самое безумное. Свободное владение интерфейсом доступно каждому. Вам не нужен колледж, не нужны курсы и так далее.
Если честно, нужно только присутствие духа, чтобы (А) остановиться и задуматься, когда вас смущает или раздражает какое-то приложение, (Б) вербализовать то, что вас смущает/раздражает в интерфейсе, а затем (В) выяснить, как избежать этого конкретного бага в собственных проектах.
Постоянно повторяйте эту процедуру — и станете профессионалом в кратчайшие сроки.
Сегодня я хочу поговорить о четырёх маленьких правилах, которые помогут устранить эти болевые точки в ваших собственных проектах. Эти эвристики на один-два уровня глубже, чем «использовать переключатели, если пользователь может выбрать только один элемент». Но, если придерживаться требований этого списка, то ваши проекты станет гораздо проще использовать с самого начала, что освободит время для других, более важных вещей.
(Именно тогда начинайте прослушивать лекции других дизайнеров UX о новейших академических методах исследований пользователей!)
Вот что мы осветим:
Вопросов нет? Тогда вперёд.
1. Закон локальности
Размещайте элементы интерфейса там, где они вызывают изменение.
При прочих равных элементы интерфейса следует размещать рядом с тем местом, где происходит изменение. Потому что когда пользователь хочет внести изменения в систему, то невольно взглянет на то место, где произойдут эти изменения.
Допустим, у вас список элементов. Где разместить кнопку «ДОБАВИТЬ НОВЫЙ ЭЛЕМЕНТ»?

Вопрос: Ну и где происходит изменение?
Ответ: В конце списка.
Отлично, поставьте кнопку в конце списка.
ПОДОЖДИТЕ. Вы думаете, что это довольно просто. Но есть искушение.
Искушение состоит в том, чтобы просто поставить её там, где есть свободное место.
Например, если у вас меню, то вы можете подумать: «У нас есть меню! Почему бы просто не поставить его в меню!?»

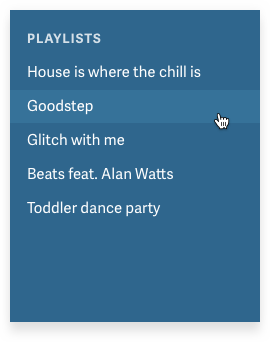
Нарушение закона локальности в музыкальном интерфейсе
Ответ очевиден: потому что там её никто не будет искать.
(А полный ответ заключается в том, что если просто размещать элементы в свободных местах, то в итоге приложение станет непригодным для использования хаосом, от которого люди убегут при первой возможности).
Думаете, что я шучу? Когда-нибудь встречали этот интерфейс?

Нарушение закона локальности в интерфейсе Evernote
Столь же плохая и распространённая альтернатива — просто взять решение, которое вы видели в Уважаемой Технической Компании, не задумываясь о том, имеет ли это смысл для вас. «Нужна кнопка „Добавить”? Не вопрос. Я видел одну такую кнопку. Подержи-ка пиво!»

Смотрите. Ещё одна кнопка там, где пользователи никогда не будут её искать. Вообще говоря, они будут подозревать, что эта кнопка добавляет что-то новое на большом пустом белом пространстве. Потому что именно там она находится.
Ваши пользователи хотят, чтобы вы следовали закону локальности.
Итак, теперь давайте использовать его.

Бам.
Возможно, вы прирождённый дизайнер UX и всегда визуально представляете, что будет при наличии тысячи элементов вместо пяти, и понимаете — там возникнет проблема. Если пользователь создаст тонну плейлистов, то кнопка уйдёт на сотни пикселей вниз!
Поэтому, возможно, лучше закрепить кнопку в нижней части списка, чтобы она всегда была видна, независимо количества плейлистов.
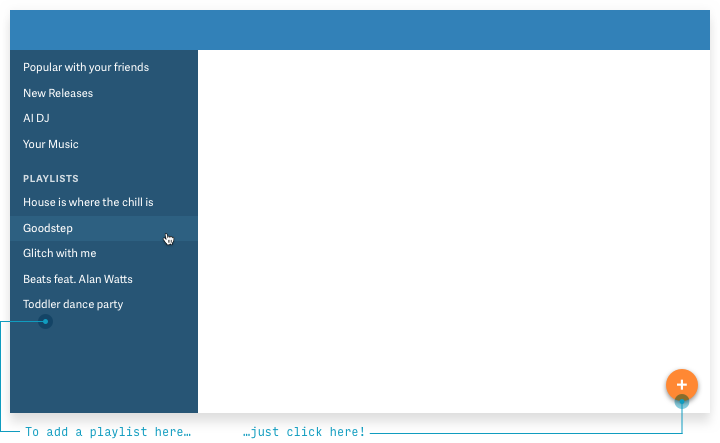
Блестяще! Именно так сделал Spotify.

Для бонуса (1) используйте встроенную кнопку, пока она не выйдет за пределы экрана, и в этот момент переключитесь на закреплённый элемент и (2) сделайте его более заметным, чем кнопка Spotify, которую лично я заметил только через несколько месяцев, беспомощно щёлкая правой кнопкой мыши, чтобы добавлять в плейлисты отдельные песни!
Другой вариант — признать, что мы не можем надёжно и последовательно показывать кнопку в нижней части списка. Где самое близкое подходящее место для неё?
И ответ, (я думаю, довольно очевидный) — в верхней части списка.

Это моё пожелание
Чёрт возьми! Именно так сделал Rdio, конкурент Spotify, прежде чем его купила Pandora.

Реконструкция по памяти (как и вся реальность, если подумать)
Вывод ясен. Никогда не продавайте свою компанию и всегда, всегда соблюдайте закон локальности.
(На самом деле есть три закона локальности, и «размещать элементы UI там, где они влияют на изменение» — только первый. Если интересно, читайте здесь).
Следующий!
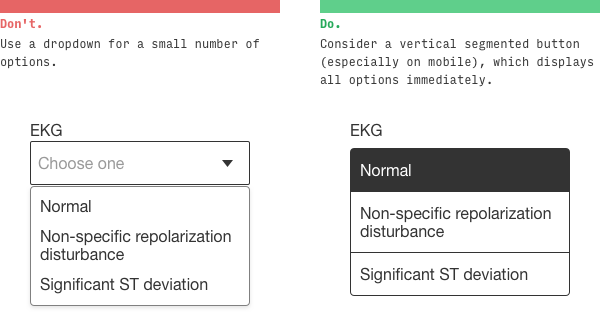
2. Что угодно, только не выпадающие списки
Каждый раз, когда вы чувствуете искушение использовать выпадающий список, подумайте обо всех возможных альтернативах.
Один неочевидный урок проектирования UX заключается в том, что выпадающие списки обычно худший вариант.

Добро пожаловать в ад!
Они не всегда плохи, но против вас играют следующие факторы:
- Выпадающие списки требуют слишком много кликов/нажатий. Один для открытия, ещё несколько, чтобы прокрутить до нужного варианта (на мобильном телефоне), ещё один для выбора правильного варианта и (на мобильном телефоне) последний, чтобы закрыть (сравните с одним щелчком мыши для выбора из перечисленных вариантов).
- Выпадающие списки не показывают варианты! Чтобы их увидеть, нужно сначала нажать на список, а на мобильном телефоне часто отображается не весь список за раз.
- В длинных выпадающих списках трудно ориентироваться. В выпадающем списке стран может быть более 195 элементов. В какой-то момент практически любой другой вариант UI будет быстрее, чем прокручивать выпадающий список.
Это довольно просто, поэтому давайте рассмотрим основные альтернативы выпадающему списку.
Если выбор между двумя вариантами…
У нас есть несколько фантастических способов для выбора одного из двух вариантов. Все они (а) сразу показывают варианты и (б) требуют меньше нажатий/кликов.
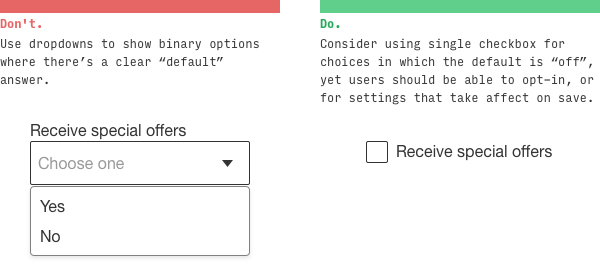
Для вопросов, на которые нет ответа «по умолчанию», попробуйте сегментированную кнопку.

Если есть состояние по умолчанию, которое соответствует 'OFF', попробуйте установить флажок. Он также хорош для настроек, которые не влияют на изменение, пока пользователь не нажмёт «Сохранить» или «Отправить».

Похожим образом действует переключатель: он хорош для изменений, которые следует применить немедленно.

Флажки и переключатели имеют смысл только тогда, когда есть два варианта. Следующие элементы полезны при количестве вариантов от двух примерно до пяти, так что можете попробовать и некоторые из них.
Если выбор между 2?5 вариантами…
Выше мы рассмотрели сегментированные кнопки (здесь они тоже применяются). Стоит отметить, что при большем количестве вариантов вертикальные сегментированные кнопки дают бoльшую гибкость по длине текста.

Переключатели (радиокнопки) действуют схожим образом, но особенно полезны для отображения подэлементов каждого выбора.

Для подробного отображения нескольких вариантов хорошо подходят карточки.

Мне нравится трюк с отображением визуальных вариантов буквально, а не списком.

Видимо, «Тесле» тоже это нравится
Если выбор между многими вариантами…
Когда вариантов много и прокрутка раздражает, рассмотрите автодополнение типа typeahead. Оно похоже на поисковую строку, которая показывает лучшие результаты при вводе символов.

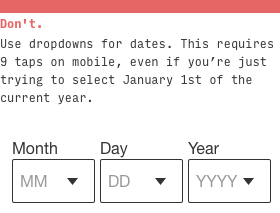
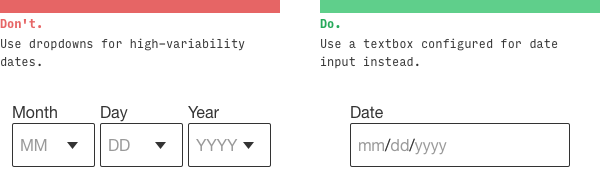
Если выбираете дату…
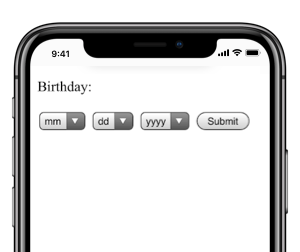
Для даты выпадающие списки хуже всего. Если я когда-нибудь так сделаю, то я действительно потерпел неудачу как дизайнер UX.

Какая альтернатива? Ну, это зависит от обстоятельств. Первый вопрос: какой тип даты вы выбираете?
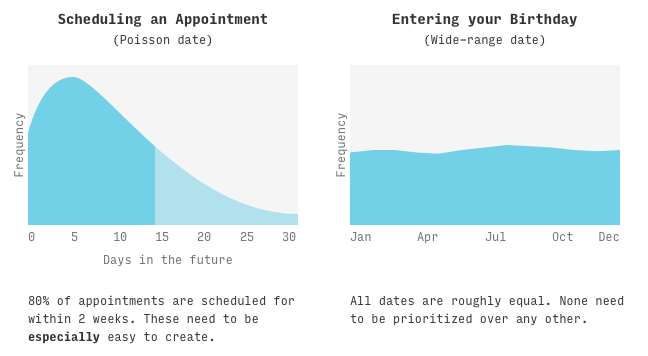
- Пуассоновы даты. Сначала более вероятные даты, а далее по списку — менее вероятные. Например, дата запланированной встречи или авиарейса.
- Даты с высокой изменчивостью. Даты, у которых примерно одинаковая вероятность в широком диапазоне времени. Например, день рождения.
(Да, я назвал «пуассоновы даты» в честь математического распределения :-)
Для различных типов подходят разные элементы управления.

Для пуассоновых дат мы хотим сделать МАКСИМАЛЬНО УПРОСТИТЬ выбор дат в наиболее вероятном диапазоне (например, для планирования встречи это может быть следующие, скажем, 14 дней). Совершенно нормально, если выбрать дату вне этого диапазона будет чуть сложнее.
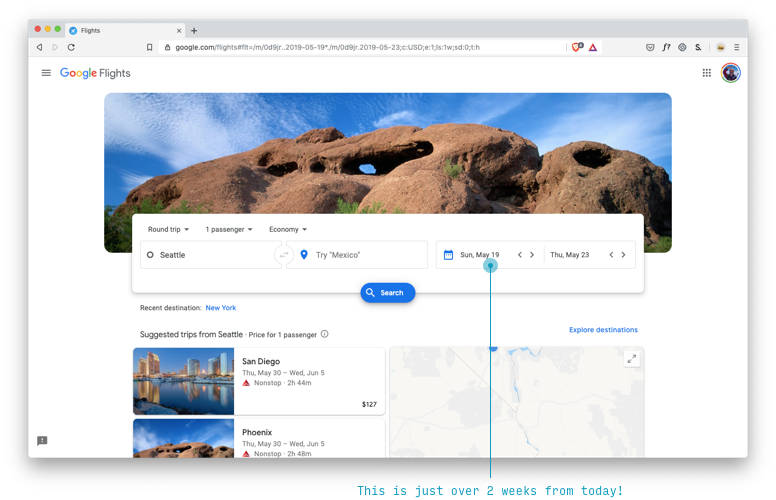
Элемент управления «календарь» вполне отвечает этим требованиям для пуассоновых дат. Если вы знаете, что дата с высокой вероятностью попадает на ближайшие 2-4 недели, вы в шоколаде.

Довольно креативно, Google Flights по умолчанию предлагает вам рейс примерно через две недели, что иногда вызывает путаницу («Я этого не выбирал!»), но это, наверное, самый вероятный выбор по распределению Пуассона.

Текстовое поле даты, вероятно, лучший вариант для дат с высокой вариативностью, где (А) нет причин отдавать предпочтение какой-то одной дате перед другой, то есть (Б) все варианты одинаково трудно выбрать.

Помните, что input[type=date] — это ваш друг… по крайней мере, на десктопе
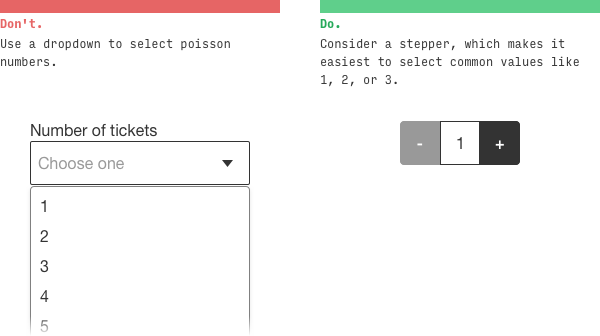
Если выбираете число…
Числа бывают разных видов. Cкорее всего, у вас появится соблазн поставить выпадающий список для количества чего-то: билетов, людей, комнат и т. д.
Как часто вам нужен 1 билет? Очень часто.
Как часто вам нужно 10 билетов? Не слишком.
Как часто вам нужно 10 000 билетов? Это какая-то жестокая шутка?
Здесь мы опять имеем дело с распределением Пуассона и должны использовать элемент управления, смещённый к более низким числам: например, степпер.

Для чисел в широком диапазоне (например, номера социального страхования) вы же всё равно не собирались использовать выпадающий список… я надеюсь.
Можно хоть где-то использовать выпадающие списки?
Конечно.
Помните, что они нормально работают, когда…
- Пользователям редко нужно изменять значение по умолчанию
- Есть очень мало вариантов. Например, в элементе управления iOS по умолчанию видны только три варианта
- Пользователь не на мобильном телефоне (на десктопе многие из этих проблем смягчаются)
Возможно, самые наблюдательные среди вас заметили, что в интерфейсе Google Flights, который я хвалил выше, на самом деле три заметных выпадающих списка!

Что примечательно, в мобильном интерфейсе нет выпадающего списка 'Economy'
Они на самом деле хорошо здесь поработали. Потенциальные проблемы юзабилити быстро смягчаются за счёт следующего:
- Специальные элементы управления, которые по нажатию показывают все параметры (в том числе на мобильном телефоне) — и заменяют собой четыре выпадающих списка (взрослые, дети, младенцы в сиденье, младенцы на руках) четырьмя степперами в одном раскрывающемся списке.
- Удаление выпадающего списка 'Economy' в мобильном интерфейсе
- Мало вариантов и умные значения по умолчанию для каждого элемента
Ладно. Поехали дальше.
3. Тест на прищур
Если вы прищуритесь, то самое важное должно первым бросаться в глаза, а наименее важные элементы — в последнюю очередь.
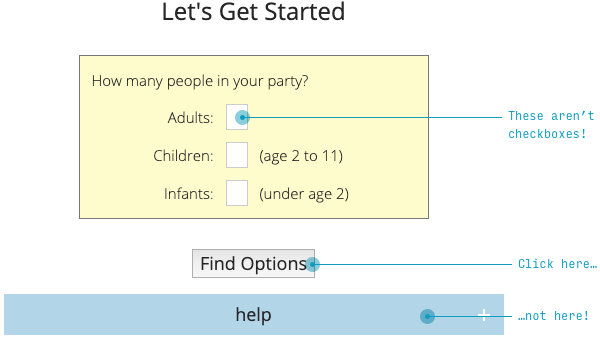
Контрольный вопрос: что должен сделать пользователь, чтобы использовать эту страницу?
(Примечание: я её заблюрил, поэтому следуйте инстинктам, но могу дать подсказку: это форма ввода данных)

Я бы предположил две вещи:
- Установить все соответствующие флажки (??) в жёлтой области
- Нажать синюю кнопку «Отправить»
Вы тоже так подумали?
Ошибка и ошибка.

- «Флажки» на самом деле представляют собой очень маленькие поля для ввода текстовых данных (если вы прочитали предыдущий раздел, то знаете, что здесь должны быть степперы).
- Самое главное («Найти варианты» — кстати, это очень запутанный способ сказать «Отправить») оформлено серой и незаметной кнопкой. Гораздо менее важная вещь («Помощь») находится непосредственно рядом, но больше по размеру и лучше заметна.
Тест на прищур говорит, что самая важная вещь должна быть самой заметной. Что здесь самое важное? Это текстовое поле (или степпер ;) и кнопка «Отправить».
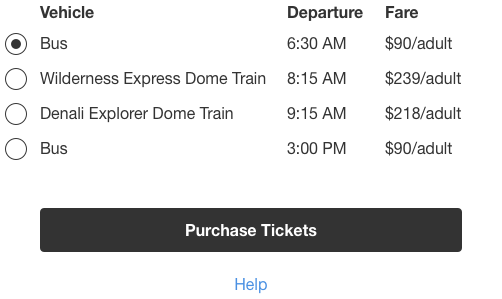
Если вы пройдёте дальше, то следующая страница ещё хуже.

Что вы нажмёте: серую кнопку слева или такую же серую кнопку справа?
Надеюсь, вы выбрали левую!

В спешке на этой форме я на самом деле сначала нажал кнопку «Помощь». Ой. Зайдя второй раз, я нажал «Вернуться», даже бегло просканировав названия обоих кнопок, потому что на 99,999% других сайтов (с направлением письма слева направо) кнопка «Вернуться» всегда слева
Опять же, если прищурить глаза, я не могу сказать, что важно.
Как закон локальности и исключение выпадающих списков, тест на прищур довольно простой. Исправление схемы за 30 секунд.

В реальном редизайне я хотел бы поместить выбор количества билетов на ЭТОЙ ЖЕ СТРАНИЦЕ. Но это другой закон для другого времени
Это работает?

Сами скажите. Четыре переключателя и кнопка. И крошечная ссылка снизу.
Я не пытаюсь придираться к сайту AlaskaTrain.com, такое встречается повсюду.
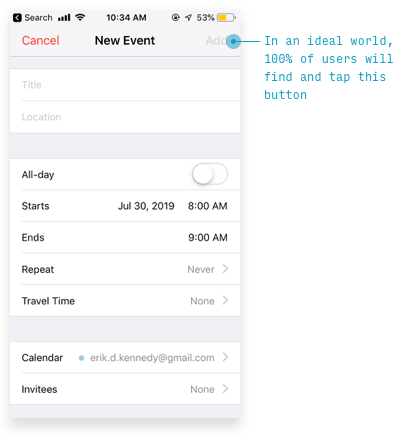
Вот экран регистрации в моей любимой социальной сети на основе рекомендаций Foursquare (заблюреный, конечно).

Как в реальности отправить введённые данные (самое главное)?
Подсказка: кнопка скрыта за обычным текстом в правом верхнем углу.

Но Foursquare здесь просто следует стандартам дизайна Apple. К сожалению, нарушение теста на прищур часто встречается даже у лидеров отрасли.

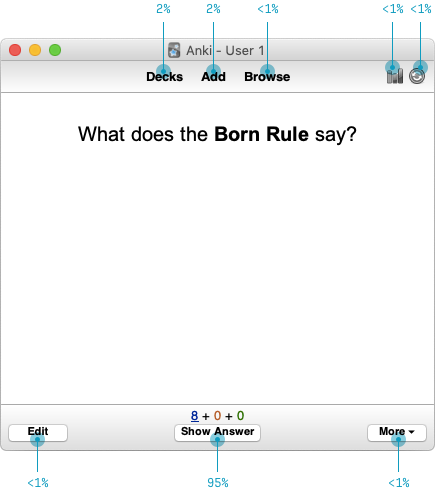
Один из способов определить главный элемент на странице — рассмотреть, какая часть просмотров страницы включает в себя определённое действие. Вот соответствующие показатели программы Anki (программа для запоминания слов, выражений и любой другой информации с помощью интервальных повторений — прим. пер.).

На каждые сто просмотренных карточек я затем перейду к…
- Показать ответ (примерно 95 раз)
- Вернуться к списку карточек (дважды)
- Начать добавлять карты (дважды)
- Некоторые другие функции (очень редко)
Такой анализ действительно намекает, какой интерфейс здесь лучше будет работать.
- Акцентируйте наиболее часто используемые функции (в первом приближении «наиболее используемые» равняется «наиболее важным»)
- Ослабьте, скройте или удалите менее используемые функции

Но это только начало (например, я бы хотел посмотреть, поймут ли пользователи, что кнопка с плюсом без подписи добавляет карточки). Но с помощью всего лишь нескольких простых эвристик мы сократили беспорядочный, запутанный интерфейс из десяти элементов UI всего до пяти. Это… проверьте тут мои расчёты… в два раза меньше.
Для дополнительной информации о тесте на прищур можете посмотреть моё видео с демонстрацией редизайна веб-приложения Timezon.es. Или, если у вас нет десяти минут, вот иллюстрированная статья в блоге с тем же пошаговым редизайном.
4. Обучение на примерах
Если вы знакомите пользователей с новыми концепциями, то несколько примеров стоят тысячи слов, которые люди всё равно не будут читать.
У нас есть странная тенденция пытаться объяснить всё словами, когда примеры намного яснее.
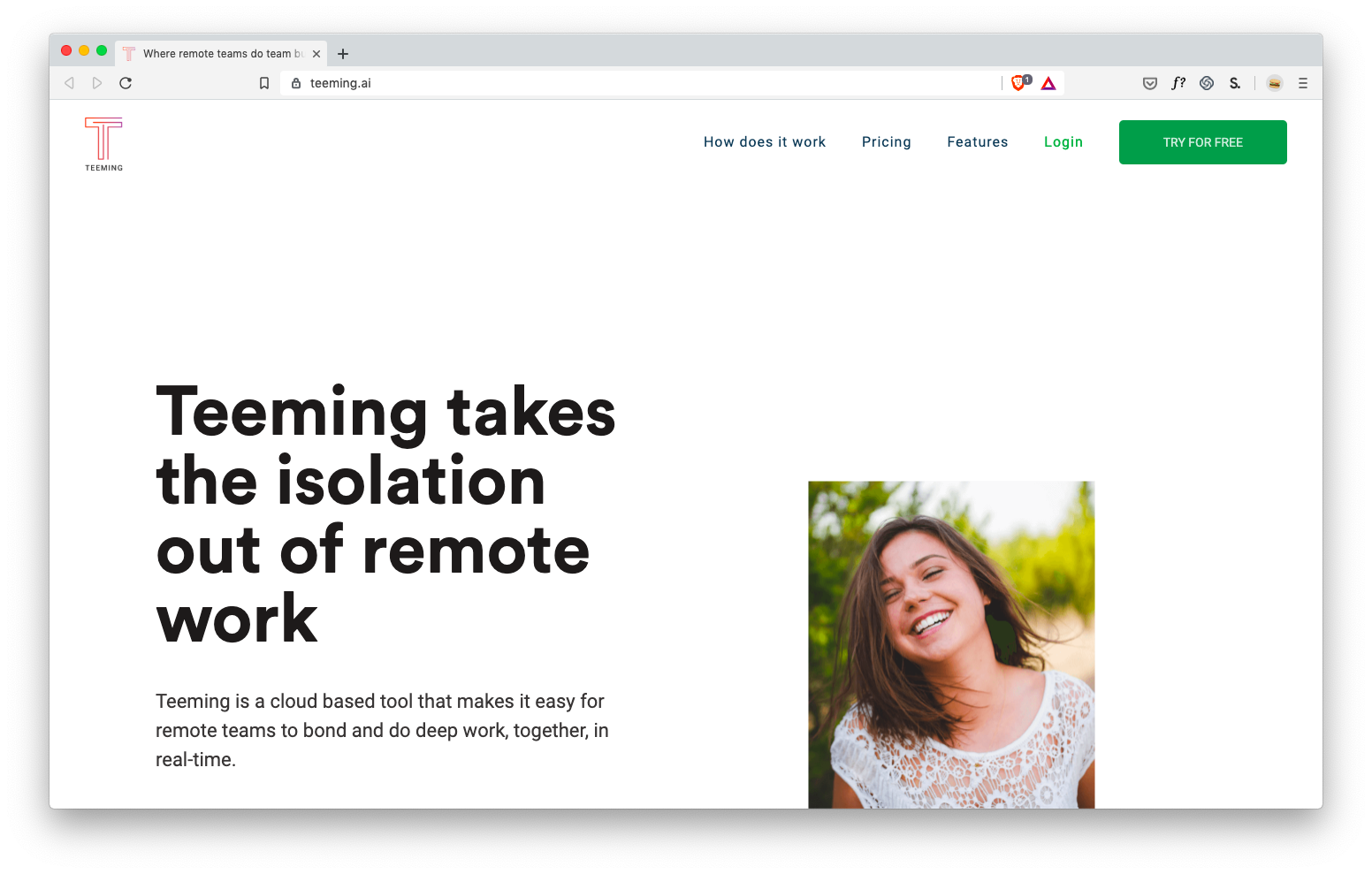
Возьмём новый стартап Teeming.ai, который недавно обратился ко мне, чтобы проконсультироваться по дизайну главной страницы. Заголовки на этой странице:
- «Teeming избавляет от изоляции в удалённой работе»
- «Teeming помогает с удалённым тимбилдингом», это также «обучение, решение проблем, получение удовольствия и мотивация друг друга»
- «Teeming и видео для синхронной [связи]»
- «Работает со всеми вашими любимыми видеоплатформами»
Но вот вопрос. Что на самом деле делает Teeming?

Трудно сказать. Понятно, что это как-то связано с… позитивом для удалённых работников? Но у меня нет конкретных идей, как это поможет лично мне, так что я не стану пробовать этот сервис, рекомендовать его и т. д.
(Извините, Teeming, вы знаете, я вас люблю).
Далее, посмотрим на IFTTT. Может, вы уже знаете, что они делают — тогда притворитесь, что не знаете, и попытайтесь понять это из заголовков на главной странице:
- Автоматически осветить дорогу парню с доставкой пиццы (Dominoes+Hue)
- Публикуйте свои фотографии везде и смотрите их отовсюду (Instagram+Twitter)
- Сделайте свой голосовой помощник более персональным (Google Assistant+iOS Calendar)



Не нужно перечислять много примеров, чтобы нарисовать довольно чёткую картину: IFTTT соединяет приложения вместе, чтобы они делали то, на что не способны по отдельности.
Сумасшедшая вещь в том, что на главной странице они сначала объясняют это текстом:
IFTTT помогает вашим приложениям и устройствам работать вместе по-новому. IFTTT — это бесплатный способ заставить все приложения и устройства разговаривать друг с другом. Не всё в интернете хорошо работает, поэтому наша миссия — построить более связанный мир.
Блииин.
Вопрос: что лучше объясняет идею приложения? Примеры или описание?
Думаю, что примеры. Описание полностью понятно только тогда, когда я вижу несколько примеров, как это может мне помочь.
Но примеры нужны не только на целевой странице. Вот что мы видим при первом входе в инструмент управления проектами Basecamp.

Вместо совершенно пустой страницы вы видите два явно подготовленных проекта, которые на примерах учат, как работает всё приложение целиком (а также дают представление, как будет выглядеть система, когда вы используете её некоторое время).
Серьёзно, я могу читать фейковые чаты от фейковых пользователей, которые обсуждают фейковые загрузки файлов и фейковые задачи в планировщике.

Есть даже дружелюбная… гора?… которая говорит, что я могу посмотреть двухминутное пояснительное видео об этом обучающем проекте.
И спасибо вам, мистер Гора, за руководство: демонстрационные видеоролики — это ещё один способ обучения на примерах! Примеры показывают, как будут выглядеть мои проекты, а видео показывает, как использовать программное обеспечение.
Блестяще.
Если ваше приложение даёт пользователям что-то создавать, то демонстрация — отличный способ показать возможности на примере.
Замечательное приложение для рисования Procreate выиграло Apple Design Award, «Выбор редактора» App Store и App Store Essential, а Джон Грубер назвал его «новаторским» и т. д. — но никакие награды не восхищают так, как реальные примеры работ, созданных в этом редакторе.

Это не обычное приложение для рисования
Вау.
Это вам не MS Paint.
Демонстрация на примерах — мощный инструмент, чтобы понять возможности вашего приложения.
Итак, если ваше приложение делает что-то новое и незнакомое или опирается на новые и незнакомые концепции — вы должны изучить способы обучения на примерах. Если пользователи не видели раньше это приложение, то нужно сразу задаться вопросом: как привести пример, чтобы сделать его более ясным?
Вкратце, мои любимые способы сделать это:
- На любой странице, которая пытается предложить пользователю функцию/приложение и т. д., покажите примеры, что можно сделать с этим инструментом.
- Используйте метод «первоначальной загрузки», покажите образцы данных и пример, как будет выглядеть правильно работающее приложение.
- Стратегически внедряйте справочную информацию (например, статьи, видео или подсказки) вместе с примерами использования.
- Ваше приложение позволяет создавать что-то творческое? Покажите галерею работ, чтобы подстегнуть воображение.
Есть смысл? Давай на этом и закруглимся.
Комментарии (19)

Kanut
21.08.2019 07:52Вы в самом начале рассказываете что разработчик должен знать «возможности интерфейса», а потом то ли забываете, то ли игнорируете эти самые возможности. Например в главе про списки вместо того же автодополнения часто удобнее взять какой-нибудь комбобокс, который совмещает список и автодополнение.

perfect_genius
21.08.2019 11:59А нет ли у вас идей как сделать так, чтобы читатель сразу увидел, что этот материал — перевод на русский? А то текущий вариант явно не идеален.

Kanut
21.08.2019 12:05Наверное лучше всего написать это первым абзацем. Потому что в мобильном приложении например вот этого «Автор оригинала: Erik D. Kennedy» не видно. Так же как и тэга «Перевод». Как минимум я не нашёл :)
П.С. Ну и никто же на хабре вроде бы не запрещает добавлять в перевод комментарии переводчика. Например что вы в чём-то с автором не совсем согласны и/или знаете лучший вариант решения проблемы :)
perfect_genius
21.08.2019 19:18Почему-то админов не устраивает приписка "(перевод)" к концу заголовка, или я пропустило обсуждение.

engine9
21.08.2019 11:58Хорошая статья.
Я могу от себя добавить пожелание руководителям, если вам пришла в голову идея (или дизайнеры предлагают) взять и сделать редизайн продукта, который уже пользуется спросом и оброс постоянными клиентами. Делайте это крайне осторожно и аккуратно! Уважайте нейронные связи пользователей.
Например, сейчас происходит былинное негодование и раскол в среде пользователей blender-a, команда разработчиков которого решительно много что поменяло в UI. От чего профессиональным пользователям стало работать крайне некомфортно. Т.к. поменяли не только внешнее оформление, но и иконки (зачем!?) и шорткаты, положение и логику работы панелей.
cgnrat
22.08.2019 02:55Ну с блендером-то все понятно. Интерфейс там изначально был слабо организованным местом, которое отпугивало многих потенциальных пользователей.
Его немного причесали, и он действительно стал логичней — теперь хотя бы не нужно помнить 100500 хоткеев, которые если и продублированы в интерфейсе, то очень глубоко.
В результате порог вхождения для новых пользователей снизился, а «профессиональные» пользователи покряхтят и переучатся, да и не настолько все радикально изменилось.
Просто когда интерфейс не подчинен логике программы, он становится сдерживающим развитие фактором. Так что тут все сделали правильно из стратегических соображений.
engine9
22.08.2019 10:37Соглашусь но лишь отчасти, т.к. я давно использую blender и сам занимаюсь UI/UX. Блендер стал привычней для «новичка», но ценой разрушения многолетних привычек и довольно стройной логики расположения инструментов. Знаете как страдает скорость работы, когда привычные за годы шорткаты или логика работы оказывается сломанной. Да, блендер был самобытен, но целостен в своей самобытной логике работы. Сейчас частично потерялась эта связанность.

cgnrat
22.08.2019 16:05Я проработал довольно много лет в cg, мог бы привести много разных аргументов почему происходящее скорее хорошо, чем плохо.
Но остановлюсь на одном, на мой взгляд, основном — конкуренция. Раньше Розендаль в эти игры не играл (скорее всего делал вид, что не играл). Блендер занимал позицию «не нравится — проходим мимо».
Но в последнее время под проект привлекается довольно много инвестиций, что неизбежно втягивает его в борьбу за аудиторию. Приходится отказываться от самобытности в пользу нормальной работы. :)
Из исключительно личных наблюдений — много лет блендер не выдерживал никакой конкуренции при внимательном сравнении с коммерческими пакетами. А открыв недавно 2.8 я почувствовал себя человеком. Естественно это заслуга далеко не только UI, но широкой работы по многим направлениям. Раньше многочисленные костыли в интерфейсе были первым оплотом обороны этой самой самобытности, которая к счастью пала.
Проблемы все еще есть, но стратегически направление верное. Главное чтоб автодеск не «купил». ))

KVL01
21.08.2019 16:01Блин, всегда интересно было, кто все эти люди, не способные заметить кнопку, и как они с такой бедой в принципе могут работать за компьютером/смартом. Да, она расположена нелогично, до неё далеко тянуться, она ещё каким-либо образом неудобна… Но она же не невидима.

engine9
21.08.2019 16:05Отгадка проста. Внимание многих истощено кучей визуального контента и изобилием разнородного UI. Если истощено внимание то интерфейс превращается в визуально равномерную «кашу». Если при этом UX непривычный то при работе с приложением появляется еще и раздражение.

da411d
22.08.2019 01:40Я научился с первго раза нажимать правильную кнопку "Скачать".
Домашние думают что я бог)
А вообще это дело опыта.

balkankar
21.08.2019 21:19+1Ох, почему 95% материалов на UX всегда связано с тематиками творческими или простыми услугами(музыка, кино и т.д.)? а вот когда речь об огромных маркетплейсах, биржах, все почему-то теряются))

Gurturok
22.08.2019 09:58Что угодно — только не UX. Когда заходит речь про UX любой годный интерфес превращается в кострированное говно с «тремя кнопками», огромными пустыми пространствами, круглыми аватарами (в терминальной стадии — кнопками), полным отсутствием настроек и той фигней когда после нажатия на кнопку отмечается, что «все Ок», но через 10 секунд прилетает ответ: «А знаете не ок, нам тут ошибка прилетела».

Kanut
22.08.2019 10:03+1UX то тут причём? Это возможно проблема трендов или непонимания между пользователями и дизайнерами или ещё что-то… Но UX как «подход» вполне себе логичен и полезен.

engine9
22.08.2019 10:39Походу, вы не понимаете термин. UX это как раз опыт взаимодействия. Представьте, вы сели за некую ОС, а там «всё как в ХP-шечке, привычно и под рукой и кнопка пуск слева и панелька с часами снизу» Вот это и есть юзер экспириенс вам привычный, т.е. ничего не нужно осваивать.

Art3
22.08.2019 12:47В Google flights, который так хвалит автор, дико раздражает отсутствие возможности поменять точку вылета и прилёта местами, когда ищешь билеты в один конец. Вместо этого, Гуголь предлагает вводить город заново!

Vitaljok
22.08.2019 17:07Зашел на автором расхваленный Procreate, и вот что увидел на первой странице.
Скриншот


Alexufo
И показывает два варианта в выпадающем списке — красавчик! Ты список от 6 до 50 выведи, для чего он больше всего и подходит на мобиле, раскрываясь в нативном контролле на весь экран.
А за млятское автодополнение в горизонтальном положении телефона, когда клава выезжает на 50% и просто закрывает частенько даже поле ввода, не то чтобы даже варианты, я часто готов ругаться матом.