Клиенты с гораздо большей вероятностью одобрят или приобретут дизайн, если смогут себе представить, как он будет выглядеть в реальности. А в мире, где стремительные бизнес-решения являются нормой, для дизайнеров как никогда важно иметь возможность быстро представитть реалистичный макет сотворенного дизайна.
В этом кратком руководстве мы рассмотрим трёхшаговый процесс поиска, понимания и использования файлов макетов для вашего дизайна.
Вы можете найти почти все, что вам нужно в Интернете и это в том числе истинно для файлов макетов устройств. Существует множество бесплатных и платных макетов и мы рекомендуем вам проверить оба варианта, чтобы самим решить, какой из них подходит лучше для ваших нужд.
Как только вы найдете то, что ищете, загрузите файл. Большинство файлов макетов содержат папку, в которой обычно находится наборов следующих файлов: .psd, .jpg и .txt или .pdf. Давайте разберем назначение каждого из них:
Файл .psd — это исходный файл, в котором вы будете работать и редактировать контент, чтобы впоследствии вставить туда свой дизайн.
Файл .jpg — представляет собой предварительный просмотр макета, предназначенного для того чтобы увидеть как макет может выглядеть с дизайном внутри него.
.Txt или .pdf — описывает детали файла, такие как, автор макета, информацию о лицензировании и его состав.
В качестве примера мы рассмотрим этот макет iPhone X в качестве примера:

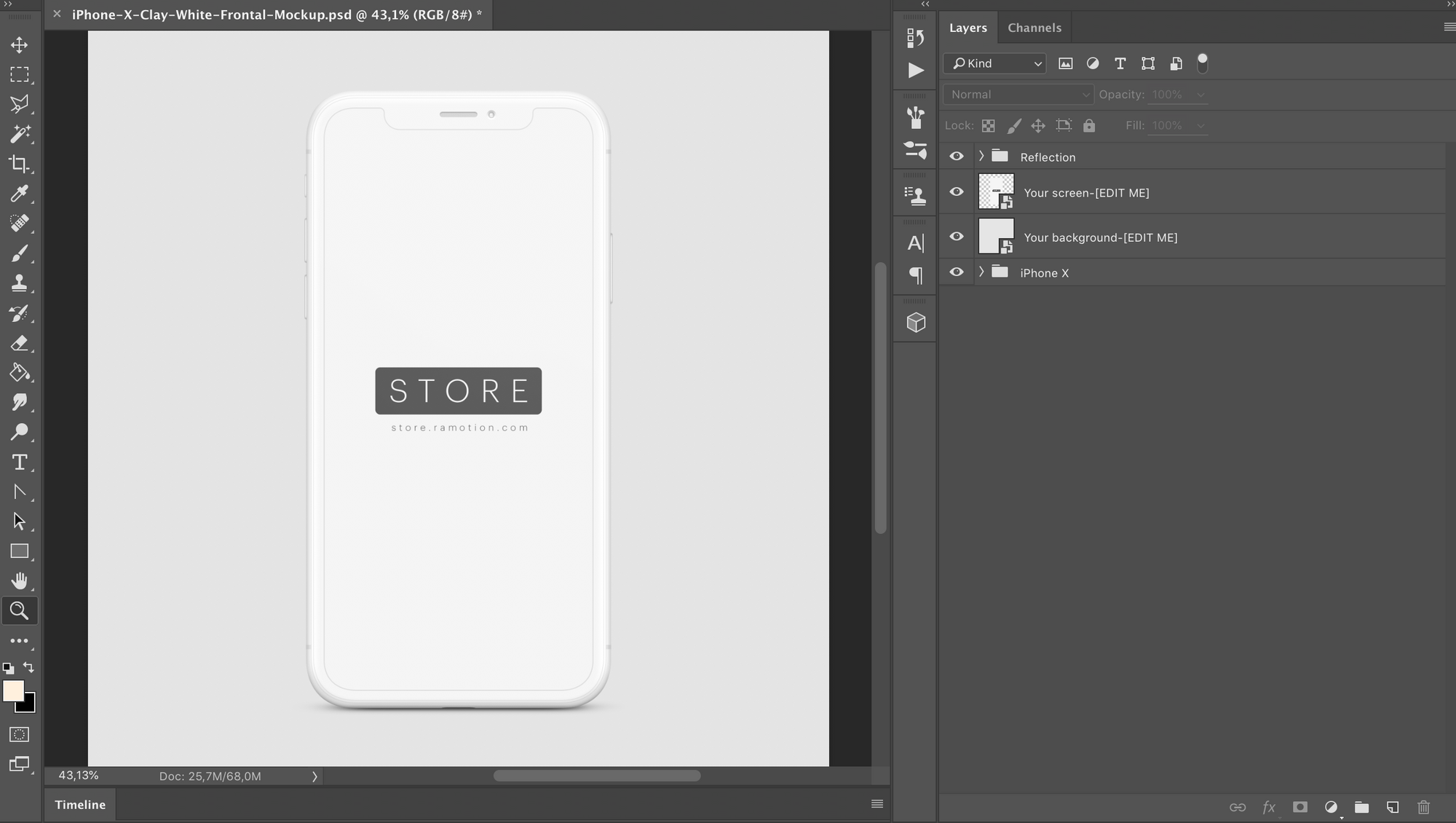
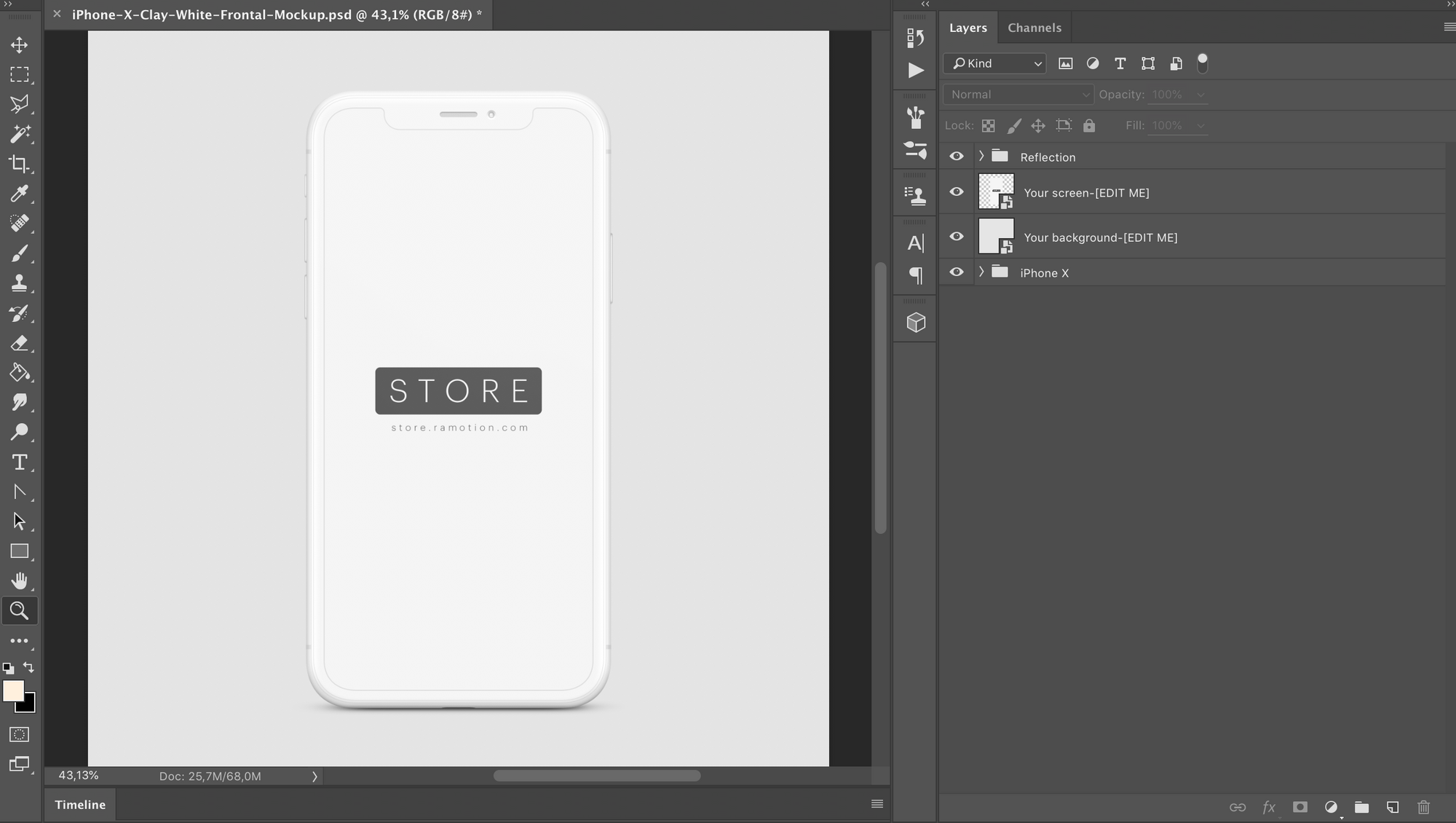
Когда мы загрузили и распаковали файл с макетом, пришло время открыть его в Adobe Photoshop и ознакомиться со слоями макета.
Понимание того, как редактировать слои — важно, так как дальше Вы замените шаблон в макете своим собственным дизайном.
Большинство макетов состоят как минимум из трех слоев: цвета фона, самого объекта и пространства для логотипа. Конечно, слои могут различаться в зависимости от количества объектов в макете, а также насколько простой или сложный дизайн вы хотите в итоге вставить в этот макет.
Чтобы отредактировать смарт-объект, нажмите на него, после чего вы перейдете на экран редактирования.
Смарт-объект — это объект, который никогда не теряет своего качества — независимо от того, насколько вы изменили его размер. Он состоит из векторных или растровых изображений, которые представляют собой слои данных изображения, созданные в формате файлов Illustrator или Photoshop. Он предназначен для безопасного хранения характеристик изображения независимо от внесенных изменений, отсюда и слово «смарт».
Смарт-объекты — нерастеризованные файлы. Что же это значит?
Растеризация — это действие, направленное на преобразование векторного изображения (файла Illustrator), состоящего из точек и кривых, в компьютерную или печатную версию с пиксельной графикой. Некоторые инструменты, такие как ластик, заливка и фильтры, работают только с растеризованными файлами.
Смарт-объекты не растеризуются, потому что процесс растеризации означает, что вы больше не можете масштабировать изображение без потери качества.
Чтобы найти смарт-объект, найдите маленький значок над слоем, обычно расположенный в правом нижнем углу. Когда вы наводите указатель мыши на него, всплывающий текст показывает, что вы находитесь на смарт-объекте.

Наконец последний шаг — вставка созданного вами дизайна в макет.
В окне редактирования, содержащем смарт-объект, просто перетащите ваш дизайн в экран, чтобы заменить содержимое макета собственной работой.

Далее Нажмите «Сохранить» и вернитесь в оригинальный PSD файл, чтобы увидеть изменения.
В нашем случае обновленный файл будет выглядеть так:

Макеты помогут вашему клиенту визуализировать, как его дизайн будет выглядеть в реальном мире. Макеты невероятно легко найти и использовать, и они могут существенно повлиять на восприятие вашего дизайна клиентами и пользователями.
Считаете ли вы использование подобных макетов устройств полезным в дизайне и рекламе?
В этом кратком руководстве мы рассмотрим трёхшаговый процесс поиска, понимания и использования файлов макетов для вашего дизайна.
Шаг №1: Найти и скачать макет!
Вы можете найти почти все, что вам нужно в Интернете и это в том числе истинно для файлов макетов устройств. Существует множество бесплатных и платных макетов и мы рекомендуем вам проверить оба варианта, чтобы самим решить, какой из них подходит лучше для ваших нужд.
Как только вы найдете то, что ищете, загрузите файл. Большинство файлов макетов содержат папку, в которой обычно находится наборов следующих файлов: .psd, .jpg и .txt или .pdf. Давайте разберем назначение каждого из них:
Файл .psd — это исходный файл, в котором вы будете работать и редактировать контент, чтобы впоследствии вставить туда свой дизайн.
Файл .jpg — представляет собой предварительный просмотр макета, предназначенного для того чтобы увидеть как макет может выглядеть с дизайном внутри него.
.Txt или .pdf — описывает детали файла, такие как, автор макета, информацию о лицензировании и его состав.
В качестве примера мы рассмотрим этот макет iPhone X в качестве примера:

Шаг №2: Откройте файл и найдите в нём смарт-объект
Когда мы загрузили и распаковали файл с макетом, пришло время открыть его в Adobe Photoshop и ознакомиться со слоями макета.
Понимание того, как редактировать слои — важно, так как дальше Вы замените шаблон в макете своим собственным дизайном.
Большинство макетов состоят как минимум из трех слоев: цвета фона, самого объекта и пространства для логотипа. Конечно, слои могут различаться в зависимости от количества объектов в макете, а также насколько простой или сложный дизайн вы хотите в итоге вставить в этот макет.
Чтобы отредактировать смарт-объект, нажмите на него, после чего вы перейдете на экран редактирования.
Смарт Объекты
Смарт-объект — это объект, который никогда не теряет своего качества — независимо от того, насколько вы изменили его размер. Он состоит из векторных или растровых изображений, которые представляют собой слои данных изображения, созданные в формате файлов Illustrator или Photoshop. Он предназначен для безопасного хранения характеристик изображения независимо от внесенных изменений, отсюда и слово «смарт».
Смарт-объекты — нерастеризованные файлы. Что же это значит?
Растеризация — это действие, направленное на преобразование векторного изображения (файла Illustrator), состоящего из точек и кривых, в компьютерную или печатную версию с пиксельной графикой. Некоторые инструменты, такие как ластик, заливка и фильтры, работают только с растеризованными файлами.
Смарт-объекты не растеризуются, потому что процесс растеризации означает, что вы больше не можете масштабировать изображение без потери качества.
Чтобы найти смарт-объект, найдите маленький значок над слоем, обычно расположенный в правом нижнем углу. Когда вы наводите указатель мыши на него, всплывающий текст показывает, что вы находитесь на смарт-объекте.

Шаг №3: Разместите свой контент
Наконец последний шаг — вставка созданного вами дизайна в макет.
В окне редактирования, содержащем смарт-объект, просто перетащите ваш дизайн в экран, чтобы заменить содержимое макета собственной работой.

Далее Нажмите «Сохранить» и вернитесь в оригинальный PSD файл, чтобы увидеть изменения.
В нашем случае обновленный файл будет выглядеть так:

Заключение
Макеты помогут вашему клиенту визуализировать, как его дизайн будет выглядеть в реальном мире. Макеты невероятно легко найти и использовать, и они могут существенно повлиять на восприятие вашего дизайна клиентами и пользователями.
Считаете ли вы использование подобных макетов устройств полезным в дизайне и рекламе?


c_kotik
Это что такое сейчас было?
dolovar
Впрочем, всё проще — автор статьи продает те самые мокапчики, которые предлагает искать в интернетах. Рядом с оригиналом статьи магазинчик.
Остался только один вопрос — о чем переводчики думали, выбирая статью.
justK
Ну как о чём? Новый айфончег вот-вот выйдет, айфончик это модно, надо что-то про айфончик написать. О! Вот статья про айфончик, а давайте-ка мы её запилим, айфончег же ж, айфоник, айфонечка /s