На сегодняшний день достаточное число веб-разработчиков и дизайнеров всё ещё не до конца осознают, что игнорирование или неверное использование микровзаимодействий в дизайне может стоить их клиентам очень дорого. Внимание к деталям — это то, что отличает исключительный сайт от среднестатистического. Вот почему микро-взаимодействия «прокачивают» общий дизайн.

Что такое микровзаимодействия?
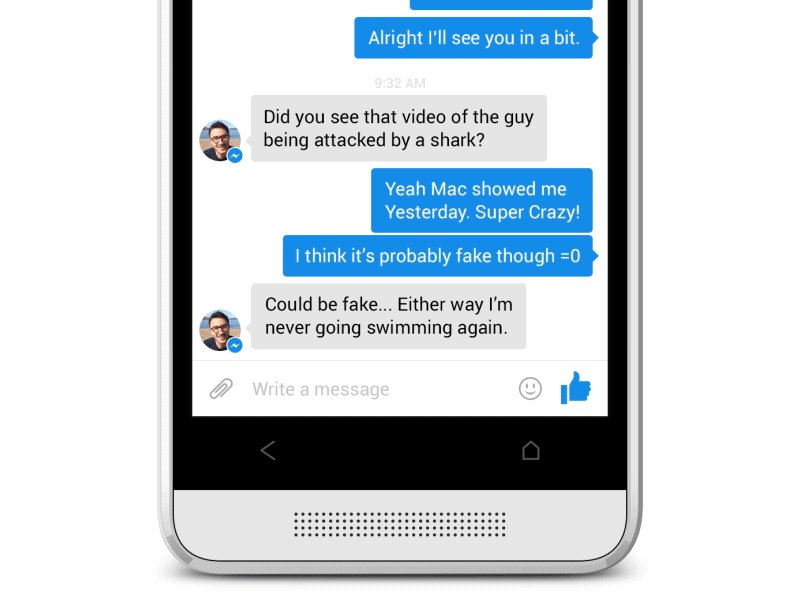
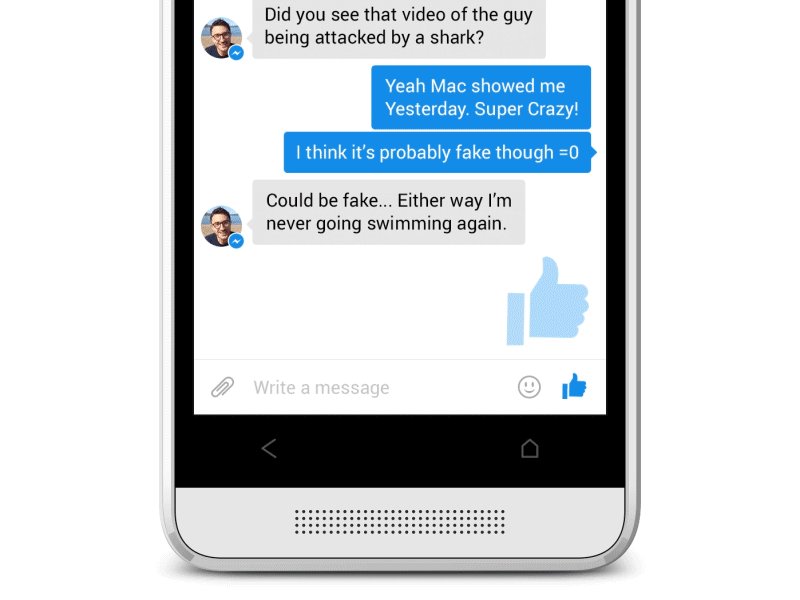
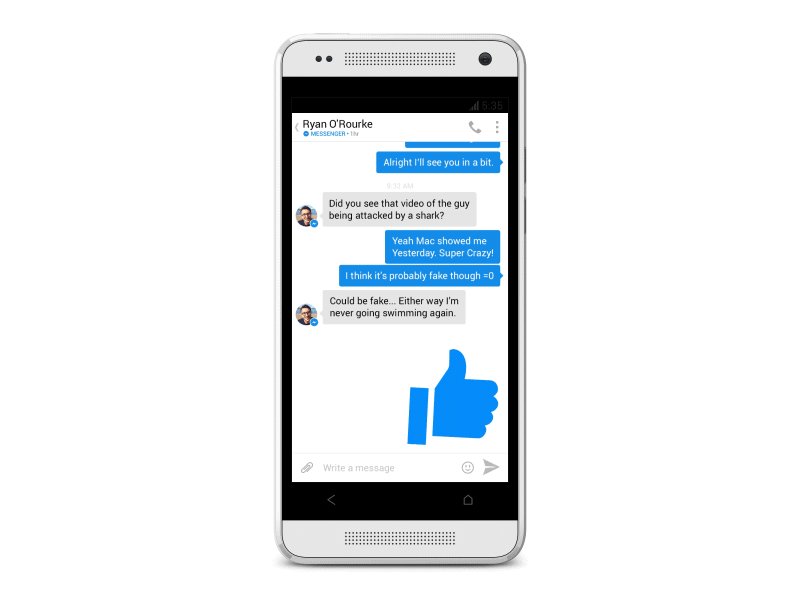
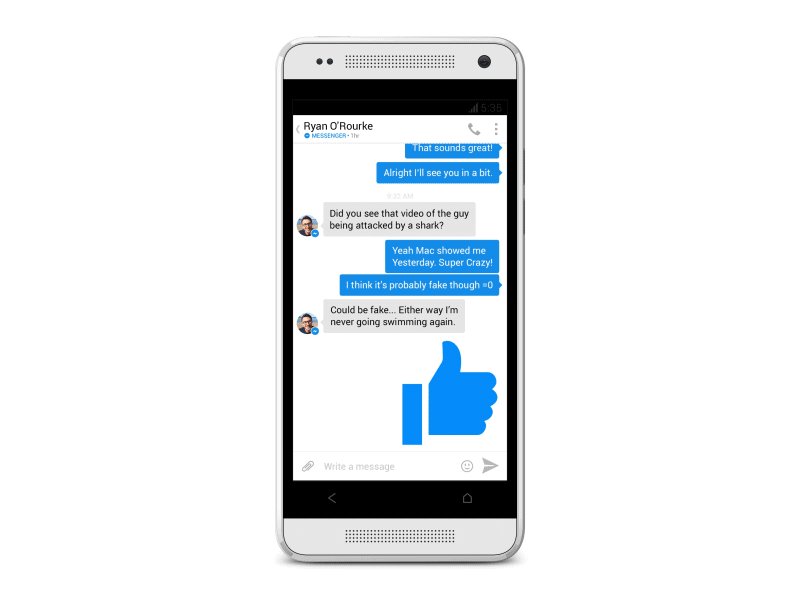
Микровзаимодействия в дизайне встречаются практически во всех приложениях на вашем смартфоне или компьютере. Их основная задача делать опыт взаимодействия пользователя с вашим приложением приятным и создавать чувство радости, привлекательности и конечно, «человечности» дизайна. Взгляните на взаимодействие ниже.

Это микровзаимодействие является хорошим примером, потому что оно выполняет три важные функции:
- Сообщение статуса процесса и предоставление обратной связи пользователю.
- Усиление чувства прямого воздействия пользователя на приложение.
- Оказание помощи в понимании пользователем результата своих действий с приложением.
Составляющие микровзаимодействия
У любого микровзаимодействия есть четыре составляющие:
- Триггеры. Инициируют микровзаимодействие. Триггеры могут быть инициированы пользователем или системой. В инициируемом пользователем триггере пользователь должен инициировать действие конкретным действием. В инициированном системой триггере программное обеспечение обнаруживает, что определенные этапы квалификации действия удовлетворяются, и тогда система инициирует действие.
- Правила. Определяют, что происходит, когда срабатывает микровзаимодействие.
- Обратная связь. Позволяет пользователям узнать, что происходит. Все, что пользователь видит, слышит или чувствует во время микровзаимодействия, является обратной связью.
- Режимы. Определяют мета-правила микровзаимодействия. Что происходит с микровзаимодействием при изменении условий?
Почему микровзаимодействия так важны?
Если микровзаимодействия — это почти что самые малые элементы дизайна, зачем вообще о них заботиться?
Дело в том, что микровзаимодействия выполняют следующие полезные функции:
- улучшают навигацию приложения;
- упрощают взаимодействие пользователей с вашим приложением;
- они обеспечивают мгновенную и актуальную обратную связь о выполненном действии пользователю;
- позволяют информативно дать пользователю совет;
- передают информацию о статусе определенных элементов, например, являются ли они интерактивными или нет;
- делают пользовательский опыт гораздо более полезным;
- повышают вероятность наличия позитивного настроения пользователя при работе с контентом приложения;
- концентрируют внимание пользователей на нужном блоке информации;
- и, наконец, делают ваш сайт или приложение более эмоциональным.
Хорошо продуманные и спроектированные микровзаимодействия — это явный признак заботы о пользователе. Пользователь получает информацию о том, что ему нужно делать, и было ли его действие правильным и одобренным системой — приложение или веб-сайт обеспечивают немедленную визуальную обратную связь и учат пользователя корректно работать с системой.
Когда микровзаимодействия сделаны верно, они могут дать положительные отзывы о вашем бренде и повлиять на действия пользователей, часто даже не осознавая, почему. Если вам нравится или не нравится один из аспектов продукта, у вас есть положительная или отрицательная предрасположенность к продукту в целом. Этот так называемый Гало-эффект (когнитивное искажение, результат воздействия общего впечатления о чём-либо (явлении, человеке, вещи) на восприятие его частных особенностей), который может играть как за, так и против вас. В умелых руках эти знания могут помочь улучшить обратную связь с пользователем, потому что уделив должное внимание деталям, вы можете оставить своих пользователей довольными.
В мире UI/UX, микровзаимодействия рекламируются как источник энергии, когда речь идет об общении системы с пользователем.
Примеры использования
Свайп
Жест свайпа часто заменяет привычный тап и к тому же является интерактивным и плавным визуальным элементом. Это помогает пользователю быстро переключаться между вкладками с соответствующими информационным разделами и получать больше информации о продукте. Кроме того, свайп является очень распространенным жестом и направляет пользователей двигаться по приложению подсознательно.

Ввод данных
Всем нам известны иногда возникающие проблемы с настройкой пароля или созданием учетной записи. В процессе этого действия можно легко и просто выйти из себя. Несмотря на то, что предупреждающие сообщения и правилах или рекомендациям по надежности и использованию пароля упрощают для пользователя дальнейшие действия, некоторые интерактивные взаимодействия во время ввода данных также помогают пользователям вовлечься в процесс и позволяют быстрее и спокойнее достичь поставленной цели.

Анимация
Микровзаимодействия позволяют анимации выглядеть лучше, олицетворяя хороший дизайн. Их присутствие может быть и не замечено, но отсутствие сказывается точно. Они позволяют дизайнерам сделать простейшие процессы интересными и захватывающими. Но стоит быть очень осторожным, так как они скорее предназначены для привлечения пользователей, а не для отвлечения; задержка обработки микровзаимодействия или внедрение нового стиля на сайте может привести к путанице.

Текущее состояние системы
Важно информировать пользователя о текущем статусе процесса, происходящем на сайте или в приложении. Если пользователи не информированы о текущем статусе процесса, есть вероятность, что они будут раздражены и закроют приложение. Микро-взаимодействия позволяют пользователю точно знать, что происходит, сколько времени потребуется для завершения процесса и т.п. Даже сообщения об ошибках могут быть выполнены в нестрогом, но достаточно эффективном стиле, чтобы вам удалось сохранить доверие пользователя.

Обучение и онбординги
Сделайте обучение работы с приложением и онбординги интересными. Все пользователи постоянно ищут информацию. Программы в которых туториал реализован с использованием микровзаимодействий, помогают пользователям работать с приложением, упрощая и выделяя основные функции и важные элементы управления для облегчения понимания.

Призыв к действию
Микровзаимодействия подталкивают пользователя к непосредственному взаимодействию пользователя с приложением или веб-сайтом. Призыв к действию прививает чувство достижения, а также фактор сопереживания в поведении пользователя, и лучший способ заставить вашего пользователя взаимодействовать с призывом к действию — это привлечь интерес пользователя с помощью соответствующего микровзаимодействия.

Анимированные кнопки
В этом контексте микровзаимодействия играют роль информационного менеджера, позволяя пользователю узнать, как оно проходит через ваше приложение или сайт. Обязательно нужно обратить внимание на цвет, форму, анимацию, расположение и текстуру, чтобы пользовательский опыт выглядел единым и цельным.

Все люди зачастую ищут мгновенного удовлетворения и общая тенденция состоит в том чтобы игнорировать микровзаимодействия в более широком контексте, когда мы говорим о дизайне, но однако, стоит отметить, что они очень важны, чтобы привлечь внимание пользователей. Как говорится, дьявол кроется в деталях. Небольшие возможности и особенности дизайна, такие как переключение между экранами или обособление функции, появление нового уведомления, могут иметь огромное значение для улучшения взаимодействия приложения с пользователем.
Как спроектировать микро-взаимодействия?
Создание микро-взаимодействий является интересным и творческим занятием для дизайнера, потому что здесь можно смело экспериментировать с новыми дизайнерскими решениями и искать новые способы удивить пользователей. Но при этом вы, как проектировщик микровзаимодействий, должны держать в голове сразу несколько вещей:
- Поставьте себя на место пользователей и используйте всё, что вам нужно, чтобы выяснить, как они используют ваше приложение и где микровзаимодействия могут быть полезными.
- Создавайте функциональные анимации. то есть те анимации, которые не только красиво выглядят, но и способны улучшить пользовательский опыт, решая конкретную задачу.
- Развлекайте своих пользователей. Чувства пользователя, которые он испытывает, когда использует ваше приложение, является причиной того, что он продолжает использовать его. Если пользователь наслаждается опытом и находит его приятным, он вернётся к нему вновь.
- Не надоедайте. Чрезмерное число анимаций и микровзаимодействий имеет противоположный эффект. В таком случае пользователи будут раздражены и будут стараться держаться подальше от вашего приложения.
- Используйте человеческий язык, а не технический. Забавная микровзаимодействие, входящая в положение пользователя и смягчающее негативный эффект может на мгновение забыть о том, как разочаровывает пользователя пустая страница в приложении в случае ошибки.
Комментарии (2)

Aleslep
01.11.2019 12:55+1Интересно, постараюсь хоть часть реализовать на своем сайте velosklad.com.ua. А то дизайн у меня совсем простенький )


FanatPHP
This post is shown in the English language feed. So probably a misconfiguration.