В этой статье автор рассказывает о том как подойти к созданию дизайн-системы, рассказывает о её основах и том, как применить описанные методы и понятий в текущем дизайн проекте. Новички смогут узнать базовые понятия, а профессионалы могут освежить или покритиковать содержаний данной статьи.
Организация пространства является ключом к добротному и прекрасному дизайну. Пространственные системы, сетки для вёрстки и макеты фактически предоставляют правила, которые придают вашим проектам постоянный ритм, ограничивают принятие лишних решений и помогают командам оставаться на одном уровне понимания дизайна проекта. Эти фундаментальные понятия являются обязательным требованием для всех дизайн-систем. В этом руководстве мы пройдёмся по основам определения базовых пространственных единиц, создания правил отношений при помощи сеток (grids) и объединения их для создания современных макетов (layout) пользовательского интерфейса.

Ежедневно дизайнеры принимают пространственные решения, начиная от определения высоты кнопки или области вокруг иконки. Пространственная система — это набор правил для измерения параметров и пространства ваших элементов в пользовательском интерфейсе. Единообразие на пространственном уровне позволяет вашему продукту быть более последовательным и позволяет лучше вести коммуникацию внутри вашей команды, сокращая количество решений, которые дизайнеры должны принимать в течении дня. Одним из примеров пространственной системы является «сетка 8pt». Тем не менее, существует много вариантов и конфигураций из которых всегда можно выбирать.
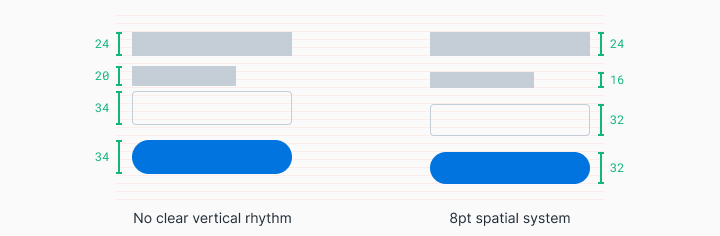
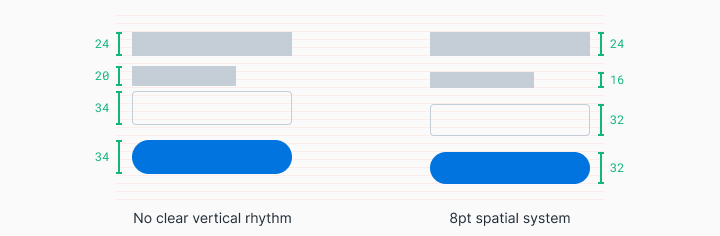
Ниже на картинке видно, как выглядит форма логина, когда к ней не применяется пространственный шаблон. Для пользователей дизайн может показаться «дешевым», непоследовательным и, как правило, ненадежным. В то время, как предсказуемость ритма визуально приятна и это то, чего вы ожидаете от брендов, которым доверяете.

Когда же эта форма логина настраивается в соответствии с пространственной системой 8pt, ритм становится предсказуемым и визуально приятным. Для пользователей такое поведение предсказуемо. Это увеличивает доверие и привязанность к бренду.
Независимо от того, кто работает над дизайном всегда существует постоянный пространственный язык, и при этом число выборов, которые вы можете сделать, значительно сокращается. Вы можете легко определить, на чем остановился другой дизайнер, или комфортно работать с ним параллельно. Поскольку данные решения также отображаются в исходном программном коде, то экономится время и для разработчиков.
Стоит начать с определения базового блока — это позволит вам создать шкалу поддерживаемых размеров в вашей пространственной системе. Просматривая различные продукты в Интернете, вы увидите несколько разных подходов к этому. Вы можете встретить таки системы, как 4pt, 5pt, 6pt, 8pt, 10pt. Здесь нет неправильного выбора, до тех пор пока не разберётесь, чему каждая из этих систем способствует или какие решения она предотвращает.
Предпочитаемый мною метод — линейная шкала 8pt для элементов с полушагом 4pt для интервальных значков или небольших текстовых блоков. Я предпочитаю 4pt базовую сетку для моей типографики, что означает, что высота линий моего выбора шрифта всегда будет делиться на 4. Эта система предназначена для уменьшения путаницы, и к тому же проста в реализации.

При создании своей собственной пространственной системы задумайтесь о следующих вещах:
Подумайте о пользователях вашего дизайна и общей эстетике бренда, к которой вы стремитесь. Вы хотите просторный пользовательский интерфейс с большими стилями шрифтов и ограниченным количеством действий? Вам нужно создать информационную плотность с помощью сложных таблиц данных и множества действий для технического пользователя? Изучите ваши существующие проекты и создайте мудборды (набор изображений, материалов, фрагментов текста, предназначенных для того, чтобы вызвать или спроектировать определенный стиль или концепцию), чтобы внести ясность и согласованность в действиях вашей команды.
Выбор меньшего базового блока, такого как 4pt, 5pt или 6pt, может создать слишком много переменных в вашей системе. В итоге станет всё труднее наблюдать разницу между 12pt и 16pt, что может затруднить согласованность в действиях команды. Я нахожу, что приращение в 8pt являются правильным балансом для визуального отдаления при наличии разумного количества переменных. В дополнение используется половинная единица из 4 точек для размещения значков или настройки небольших текстовых блоков.
Введение нечетных чисел, таких как 5pt, в пространственные правила может затруднить центрирование элементов без разделения пикселей. Например, центрирование текста и значков в кнопке высотой 25 пикселей может создать размытые пиксели на экранах у некоторых пользователей. Аналогичным образом, масштабирование пользовательского интерфейса для разных мобильных и настольных экранов, для которых требуется 1,5x масштаб, также приведет к размытости пикселей.
Применение пространственного масштаба к элементам пользовательского интерфейса может иметь форму определения отступов, полей, высоты и ширины. Ниже вы увидите примеры, которые показывают, что иногда ваши отступы не могут быть применены одновременно с четко заданной высотой.

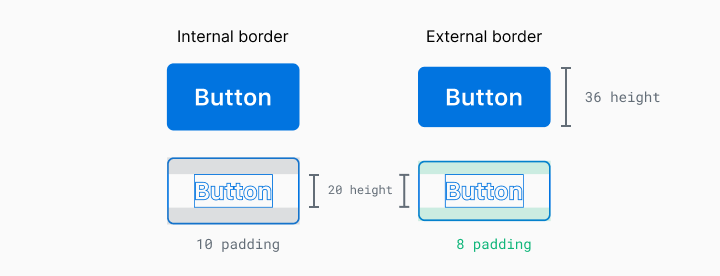
В этом примере можно увидеть, что высота строки этого текста составляет 20px, но если я использовал 8px отступы сверху и снизу, кнопка будет иметь высоту 36px. Какому же измерению в таком случае нужно дать приоритет? Существует два способа решения этой проблемы:
1. В приоритете Элемент (строгое определение размера элемента)
При таком подходе размер элементов имеет приоритет при сопоставлении с заданной пространственной системой. Это включает в себя такие вещи, как кнопки и входные данные формы. Эти элементы, скорее всего, имеют предсказуемое содержание и являются ключом к созданию ритма в общей композиции.

2. В приоритете Контент (строгое внутреннее заполнение)
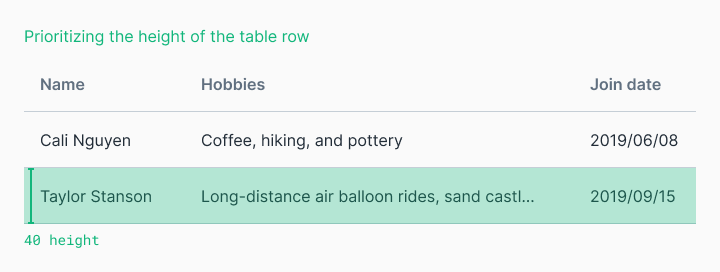
Когда контент менее предсказуем, и мы заботимся о его отображении, стоит применить строгие внутренние отступы и задавать размеры элементов в зависимости от их содержимого. Размеры этих элементов могут по-прежнему соответствовать правилам вашей пространственной системы, но это вторично по отношению к пространству вокруг содержимого. Это полезно для таблиц с неопределенным количеством пользовательского контента.

Всегда можно бесконечно изменять код до «идеального пикселя», но при этом вы можете пожертвовать простотой и расширяемостью, если вы не согласны с командой по реализации задуманного.
Пространственные системы определяют правила определения размеров и интервалов, в то время как система вёрстки помогает структурно упорядочить ваш контент. Ранние печатные дизайнеры использовали сетки для организации текстовых блоков и изображений в приятные визуальные иерархии, которые способствовали удобочитаемости для пользователя. По мере развития дизайна те же основные принципы применяются к двумерной организации визуальной информации.
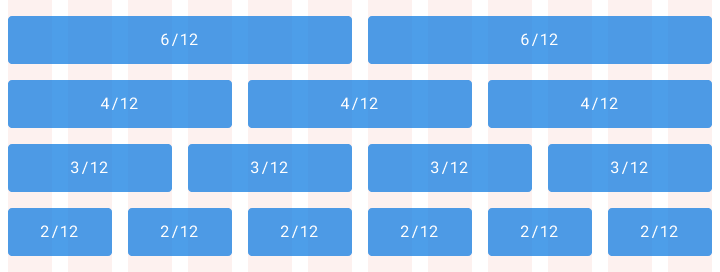
Такая система вёрстки помогает вам организовать контент в равномерно расположенные вертикальные столбцы. Пространство между столбцами называется «размером желоба». Применение правил вашей пространственной системы к таким «желобам» поможет придать вашему проекту согласованный ритм. Типичным примером является сетка из 12 столбцов, поскольку она позволяет разделить данную область на 2, 3, 4 или 6 частей.

Модульная система вёрстки учитывает столбцы и строки, чтобы организовать контент в матричную структуру. Модульные сетки идеальны для строгого формата, такого как книга, но могут перестать работать при использовании адаптивного веб-макета. Имейте в виду, что такая система вёрстки не обязательно должна охватывать весь макет дизайна. Модульные сетки являются в первую очередь организационным инструментом. Вы сами решаете, где такая сетка начинается и где заканчивается в целостном макете.

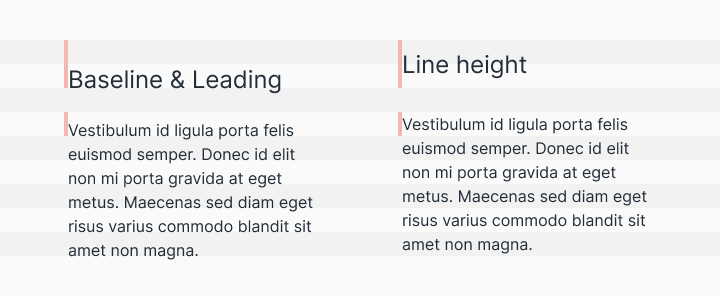
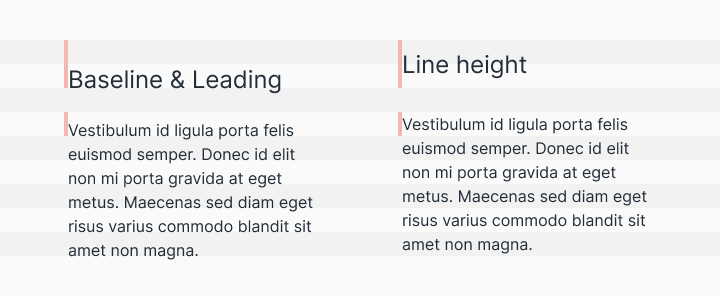
Традиционно в графическом дизайне базисная система вёрстки использовалась для установки перехода от одной строки текста к другой. Однако в Интернете мы размещаем текст по высоте строки вместо базовой линии. Хоть это и небольшая разница, но вы должны знать об этом при проектировании для разных платформ устройств. Независимо от того, как измеряется ваша типографика, применяется один и тот же базовый принцип — установка типографики на последовательную сетку будет легче организовать, при этом создавая вертикальный ритм и оставляя приятный эстетический эффект.

Макеты являются кульминацией и объединением определенных пространственных правил и организации контента в одну композицию. Объединение вашего контента в продуманные структуры — это легкая часть, а сложная часть — это составить всё вместе с четкой иерархией в бездонном океане ежедневно меняющихся платформ и размеров экранов.
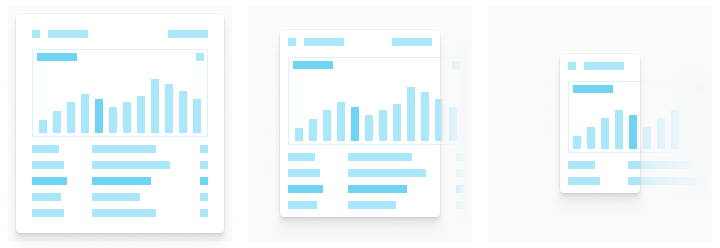
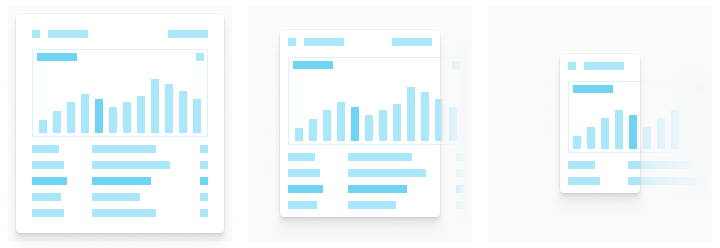
Определение логики масштабирования контента является обязательным требованием для веб-приложений. Размеры и масштабы экрана могут варьироваться от рабочего стола до мобильного устройства. Существует три основных типа при создании макета дизайна, каждый из которых может масштабироваться по-своему изящно. Некоторые дизайн-проекты могут использовать все эти концепции одновременно.
Адаптивный макет полностью меняется в зависимости от формата, в котором он отображается. При этом загружаемый интерфейс адаптируется для настольных компьютеров, планшетов и мобильных устройств. Это обеспечивает более индивидуальный подход к устройству пользователя, но задача перестроить одну и ту же функциональность в несколько форматов одновременно может стать очень дорогостоящей и трудоёмкой.

Отзывчивый макет является гибким и может адаптироваться к изменяющемуся размеру формата экрана. Это обычная практика в Интернете, которая стала необходимостью для нативных приложений по мере увеличения размера экрана. Это позволяет вам создать функцию один раз и ожидать, что она будет работать на всех размерах экрана. Недостатком является то, что поведение касаний на сенсорных экранах и поведение движений мышки сильно различается, и учет всех устройств и вариантов использования может обойтись дорого.

Такой макет не будет менять свои размеры при изменении размера экрана. Фиксированные макеты часто используются для продолжения определенного взаимодействия с информационной структурой, которая может быть искажена в случае уменьшения её размеров. На таблицах данных и графиках часто создают прокручиваемую строгую компоновку с определенным размером, потому что разборчивость и взаимодействия с такими информационным структурам будут значительно ухудшены, если применить к ним правила макетов, описанных выше.

Начать с нуля любой проект легко. Вызов проблеме состоит в модернизации существующего дизайна.
Первый шаг — привлечь к этому процессу всех заинтересованных лиц. Убедить членов команды и заинтересованных лиц изменить текущий процесс разработки продукта может быть сложно, особенно если не раскрывать ценность их роли в этом процессе. В то же время разработчики хотят больше четких требований и проводить меньше времени с суетливыми дизайнерами, рассказывающим им как и где необходимо уменьшить отступы. Менеджеры хотят, чтобы пользовательская и бизнес логики предоставлялись конечным пользователям как можно быстрее. Дизайнеры хотят, чтобы их проекты быстро и эффективно переводились непосредственно в понятный и чёткий пользовательский опыт. Все эти вещи могут быть достигнуты путем инвестирования сил всех участников процесса в единую пространственную систему.
Начните с малого. Перестройка всего, что может вписаться в недавно определенную пространственную систему, может показаться сложным процессом. Ищите простые компоненты для преобразования, например кнопки, а затем распространяйте их на более общие элементы, например поля формы. Задайте общий вектор понимания вместе с вашей командой на этом пути. Поддерживать порядок в дизайн системе — то же самое, что пасти кошек (прим. — задача почти что невыполнимая). Для упрощения процесса расширьте возможности людей, таких как разработчики, которые будут непосредственно внедрять, поддерживать и претворять в жизнь дизайн систему.
Принимайте взвешенные решения. Докажите заинтересованным сторонам, как эта работа уменьшит дизайнерский и технический долг технологиям и повысит скорость работы дизайна. После завершения части работы, такой как организация рабочего процесса с иконками, начиная от проектирования и заканчивая реализации, уделите немного времени, чтобы получить представление команды о моментах «до и после», опросив участников процесса.
Продолжайте в том же духе. Как только вы начнете, имейте в виду временные рамки, в пределах которых вы воплотить изменения в реальность. Если вы застряли с половиной вашей работы, придерживающейся пространственной системы, а другая половина находится в подвешенном состоянии — это плохая практика. Такие вещи делают процесс создания новых ценностей для ваших пользователей более трудным. Стоит составить дорожную карту с четкими контрольными точками, сделать процесс выполнения этой карты прозрачным для всей команды и не забывать делиться успехами друг с другом на этом непростом пути.
Организация пространства является ключом к добротному и прекрасному дизайну. Пространственные системы, сетки для вёрстки и макеты фактически предоставляют правила, которые придают вашим проектам постоянный ритм, ограничивают принятие лишних решений и помогают командам оставаться на одном уровне понимания дизайна проекта. Эти фундаментальные понятия являются обязательным требованием для всех дизайн-систем. В этом руководстве мы пройдёмся по основам определения базовых пространственных единиц, создания правил отношений при помощи сеток (grids) и объединения их для создания современных макетов (layout) пользовательского интерфейса.

Что такое пространственная система?
Ежедневно дизайнеры принимают пространственные решения, начиная от определения высоты кнопки или области вокруг иконки. Пространственная система — это набор правил для измерения параметров и пространства ваших элементов в пользовательском интерфейсе. Единообразие на пространственном уровне позволяет вашему продукту быть более последовательным и позволяет лучше вести коммуникацию внутри вашей команды, сокращая количество решений, которые дизайнеры должны принимать в течении дня. Одним из примеров пространственной системы является «сетка 8pt». Тем не менее, существует много вариантов и конфигураций из которых всегда можно выбирать.
Ниже на картинке видно, как выглядит форма логина, когда к ней не применяется пространственный шаблон. Для пользователей дизайн может показаться «дешевым», непоследовательным и, как правило, ненадежным. В то время, как предсказуемость ритма визуально приятна и это то, чего вы ожидаете от брендов, которым доверяете.

Когда же эта форма логина настраивается в соответствии с пространственной системой 8pt, ритм становится предсказуемым и визуально приятным. Для пользователей такое поведение предсказуемо. Это увеличивает доверие и привязанность к бренду.
Независимо от того, кто работает над дизайном всегда существует постоянный пространственный язык, и при этом число выборов, которые вы можете сделать, значительно сокращается. Вы можете легко определить, на чем остановился другой дизайнер, или комфортно работать с ним параллельно. Поскольку данные решения также отображаются в исходном программном коде, то экономится время и для разработчиков.
Как начать работу с пространственной системой?
Стоит начать с определения базового блока — это позволит вам создать шкалу поддерживаемых размеров в вашей пространственной системе. Просматривая различные продукты в Интернете, вы увидите несколько разных подходов к этому. Вы можете встретить таки системы, как 4pt, 5pt, 6pt, 8pt, 10pt. Здесь нет неправильного выбора, до тех пор пока не разберётесь, чему каждая из этих систем способствует или какие решения она предотвращает.
Предпочитаемый мною метод — линейная шкала 8pt для элементов с полушагом 4pt для интервальных значков или небольших текстовых блоков. Я предпочитаю 4pt базовую сетку для моей типографики, что означает, что высота линий моего выбора шрифта всегда будет делиться на 4. Эта система предназначена для уменьшения путаницы, и к тому же проста в реализации.

При создании своей собственной пространственной системы задумайтесь о следующих вещах:
1. Потребности пользователей
Подумайте о пользователях вашего дизайна и общей эстетике бренда, к которой вы стремитесь. Вы хотите просторный пользовательский интерфейс с большими стилями шрифтов и ограниченным количеством действий? Вам нужно создать информационную плотность с помощью сложных таблиц данных и множества действий для технического пользователя? Изучите ваши существующие проекты и создайте мудборды (набор изображений, материалов, фрагментов текста, предназначенных для того, чтобы вызвать или спроектировать определенный стиль или концепцию), чтобы внести ясность и согласованность в действиях вашей команды.
2. Количество переменных
Выбор меньшего базового блока, такого как 4pt, 5pt или 6pt, может создать слишком много переменных в вашей системе. В итоге станет всё труднее наблюдать разницу между 12pt и 16pt, что может затруднить согласованность в действиях команды. Я нахожу, что приращение в 8pt являются правильным балансом для визуального отдаления при наличии разумного количества переменных. В дополнение используется половинная единица из 4 точек для размещения значков или настройки небольших текстовых блоков.
3. Нечетные числа
Введение нечетных чисел, таких как 5pt, в пространственные правила может затруднить центрирование элементов без разделения пикселей. Например, центрирование текста и значков в кнопке высотой 25 пикселей может создать размытые пиксели на экранах у некоторых пользователей. Аналогичным образом, масштабирование пользовательского интерфейса для разных мобильных и настольных экранов, для которых требуется 1,5x масштаб, также приведет к размытости пикселей.
Как применить пространственную систему?
Применение пространственного масштаба к элементам пользовательского интерфейса может иметь форму определения отступов, полей, высоты и ширины. Ниже вы увидите примеры, которые показывают, что иногда ваши отступы не могут быть применены одновременно с четко заданной высотой.

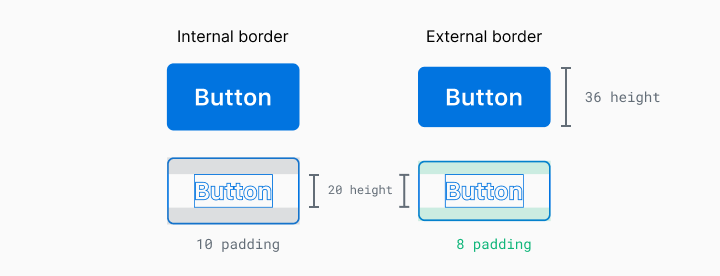
В этом примере можно увидеть, что высота строки этого текста составляет 20px, но если я использовал 8px отступы сверху и снизу, кнопка будет иметь высоту 36px. Какому же измерению в таком случае нужно дать приоритет? Существует два способа решения этой проблемы:
1. В приоритете Элемент (строгое определение размера элемента)
При таком подходе размер элементов имеет приоритет при сопоставлении с заданной пространственной системой. Это включает в себя такие вещи, как кнопки и входные данные формы. Эти элементы, скорее всего, имеют предсказуемое содержание и являются ключом к созданию ритма в общей композиции.

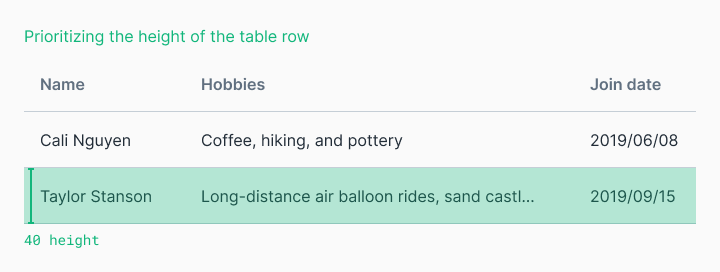
2. В приоритете Контент (строгое внутреннее заполнение)
Когда контент менее предсказуем, и мы заботимся о его отображении, стоит применить строгие внутренние отступы и задавать размеры элементов в зависимости от их содержимого. Размеры этих элементов могут по-прежнему соответствовать правилам вашей пространственной системы, но это вторично по отношению к пространству вокруг содержимого. Это полезно для таблиц с неопределенным количеством пользовательского контента.

Всегда можно бесконечно изменять код до «идеального пикселя», но при этом вы можете пожертвовать простотой и расширяемостью, если вы не согласны с командой по реализации задуманного.
Что такое система вёрстки?
Пространственные системы определяют правила определения размеров и интервалов, в то время как система вёрстки помогает структурно упорядочить ваш контент. Ранние печатные дизайнеры использовали сетки для организации текстовых блоков и изображений в приятные визуальные иерархии, которые способствовали удобочитаемости для пользователя. По мере развития дизайна те же основные принципы применяются к двумерной организации визуальной информации.
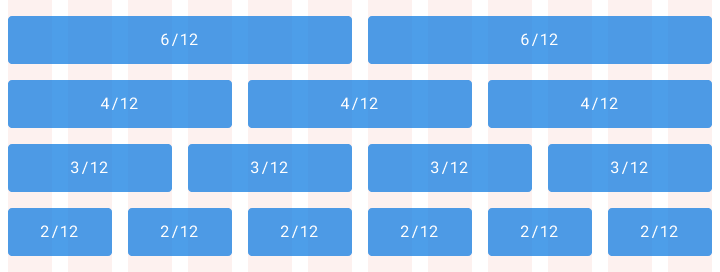
Система вёрстки на основании столбцов
Такая система вёрстки помогает вам организовать контент в равномерно расположенные вертикальные столбцы. Пространство между столбцами называется «размером желоба». Применение правил вашей пространственной системы к таким «желобам» поможет придать вашему проекту согласованный ритм. Типичным примером является сетка из 12 столбцов, поскольку она позволяет разделить данную область на 2, 3, 4 или 6 частей.

Модульная система вёрстки
Модульная система вёрстки учитывает столбцы и строки, чтобы организовать контент в матричную структуру. Модульные сетки идеальны для строгого формата, такого как книга, но могут перестать работать при использовании адаптивного веб-макета. Имейте в виду, что такая система вёрстки не обязательно должна охватывать весь макет дизайна. Модульные сетки являются в первую очередь организационным инструментом. Вы сами решаете, где такая сетка начинается и где заканчивается в целостном макете.

Базисная система вёрстки
Традиционно в графическом дизайне базисная система вёрстки использовалась для установки перехода от одной строки текста к другой. Однако в Интернете мы размещаем текст по высоте строки вместо базовой линии. Хоть это и небольшая разница, но вы должны знать об этом при проектировании для разных платформ устройств. Независимо от того, как измеряется ваша типографика, применяется один и тот же базовый принцип — установка типографики на последовательную сетку будет легче организовать, при этом создавая вертикальный ритм и оставляя приятный эстетический эффект.

Создание макета
Макеты являются кульминацией и объединением определенных пространственных правил и организации контента в одну композицию. Объединение вашего контента в продуманные структуры — это легкая часть, а сложная часть — это составить всё вместе с четкой иерархией в бездонном океане ежедневно меняющихся платформ и размеров экранов.
Определение логики масштабирования контента является обязательным требованием для веб-приложений. Размеры и масштабы экрана могут варьироваться от рабочего стола до мобильного устройства. Существует три основных типа при создании макета дизайна, каждый из которых может масштабироваться по-своему изящно. Некоторые дизайн-проекты могут использовать все эти концепции одновременно.
Адаптивный (Adaptive)
Адаптивный макет полностью меняется в зависимости от формата, в котором он отображается. При этом загружаемый интерфейс адаптируется для настольных компьютеров, планшетов и мобильных устройств. Это обеспечивает более индивидуальный подход к устройству пользователя, но задача перестроить одну и ту же функциональность в несколько форматов одновременно может стать очень дорогостоящей и трудоёмкой.

Отзывчивый (Responsive)
Отзывчивый макет является гибким и может адаптироваться к изменяющемуся размеру формата экрана. Это обычная практика в Интернете, которая стала необходимостью для нативных приложений по мере увеличения размера экрана. Это позволяет вам создать функцию один раз и ожидать, что она будет работать на всех размерах экрана. Недостатком является то, что поведение касаний на сенсорных экранах и поведение движений мышки сильно различается, и учет всех устройств и вариантов использования может обойтись дорого.

Строгий (Strict)
Такой макет не будет менять свои размеры при изменении размера экрана. Фиксированные макеты часто используются для продолжения определенного взаимодействия с информационной структурой, которая может быть искажена в случае уменьшения её размеров. На таблицах данных и графиках часто создают прокручиваемую строгую компоновку с определенным размером, потому что разборчивость и взаимодействия с такими информационным структурам будут значительно ухудшены, если применить к ним правила макетов, описанных выше.

Как реализовать пространственную систему на существующем наборе дизайн-проектов
Начать с нуля любой проект легко. Вызов проблеме состоит в модернизации существующего дизайна.
Первый шаг — привлечь к этому процессу всех заинтересованных лиц. Убедить членов команды и заинтересованных лиц изменить текущий процесс разработки продукта может быть сложно, особенно если не раскрывать ценность их роли в этом процессе. В то же время разработчики хотят больше четких требований и проводить меньше времени с суетливыми дизайнерами, рассказывающим им как и где необходимо уменьшить отступы. Менеджеры хотят, чтобы пользовательская и бизнес логики предоставлялись конечным пользователям как можно быстрее. Дизайнеры хотят, чтобы их проекты быстро и эффективно переводились непосредственно в понятный и чёткий пользовательский опыт. Все эти вещи могут быть достигнуты путем инвестирования сил всех участников процесса в единую пространственную систему.
Начните с малого. Перестройка всего, что может вписаться в недавно определенную пространственную систему, может показаться сложным процессом. Ищите простые компоненты для преобразования, например кнопки, а затем распространяйте их на более общие элементы, например поля формы. Задайте общий вектор понимания вместе с вашей командой на этом пути. Поддерживать порядок в дизайн системе — то же самое, что пасти кошек (прим. — задача почти что невыполнимая). Для упрощения процесса расширьте возможности людей, таких как разработчики, которые будут непосредственно внедрять, поддерживать и претворять в жизнь дизайн систему.
Принимайте взвешенные решения. Докажите заинтересованным сторонам, как эта работа уменьшит дизайнерский и технический долг технологиям и повысит скорость работы дизайна. После завершения части работы, такой как организация рабочего процесса с иконками, начиная от проектирования и заканчивая реализации, уделите немного времени, чтобы получить представление команды о моментах «до и после», опросив участников процесса.
Продолжайте в том же духе. Как только вы начнете, имейте в виду временные рамки, в пределах которых вы воплотить изменения в реальность. Если вы застряли с половиной вашей работы, придерживающейся пространственной системы, а другая половина находится в подвешенном состоянии — это плохая практика. Такие вещи делают процесс создания новых ценностей для ваших пользователей более трудным. Стоит составить дорожную карту с четкими контрольными точками, сделать процесс выполнения этой карты прозрачным для всей команды и не забывать делиться успехами друг с другом на этом непростом пути.


YuryB
перевод жуткий