
Необходимость перехода на HTTPS — это затертая пластинка. Большинство коммерческих сайтов и читаемых блогов уже давно работают на защищенном протоколе. Казалось бы, перешли и забыли. Но нет — Google не дремлет. В свое время он промотивировал вебмастеров переходить на HTTPS, сделав его фактором ранжирования. А теперь пустил в ход «негативное подкрепление» — начал тотальную блокировку ресурсов, подгружаемых по HTTP. И — сюрприз — ваш прекрасный HTTPS может ему не понравиться, потому что на сайте присутствует смешанный контент.
Разбираемся, почему Google его не любит, как его найти и сделать так, чтобы все было хорошо.
Как Google мотивирует переходить на HTTPS: от пряника к кнуту
Борьба Google за безопасность передачи данных путем использования HTTPS началась давно:
- 2010 — запущен зашифрованный поиск Google;
- 2011 — HTTPS начал использоваться для поиска Google и Gmail по умолчанию;
- 2014 — загрузка сайта через HTTPS стала сигналом ранжирования;
- 2015 — робот Google начал индексировать HTTPS версии страниц по умолчанию;
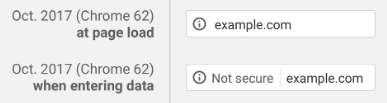
- 2017 — в Chrome 62 во время ввода данных на сайтах с HTTP в адресной строке браузера начало появляться уведомление о незащищенном соединении («Not secure»);

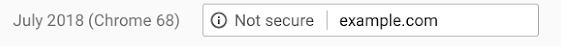
- 2018 — в Chrome 68 все сайты на HTTP начали помечаться в адресной строке как незащищенные;

- 2019 — Google объявил, что будет планомерно двигаться к тому, чтобы на HTTPS страницах загружались только HTTPS ресурсы. Как следствие, Chrome начнет блокировать смешанный контент.
Блокировка будет внедряться постепенно:
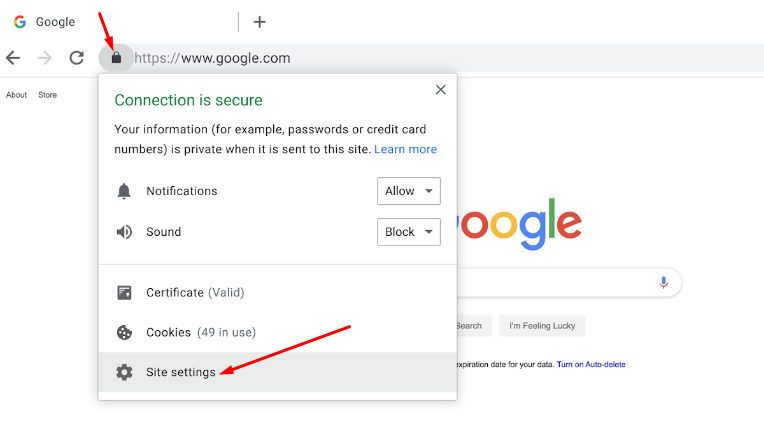
- Декабрь 2019 — в Chrome 79 появится возможность разблокировать заблокированное содержимое. С помощью этой опции можно будет разблокировать скрипты, фреймы и другие виды контента, которые Chrome блокирует по умолчанию. Выглядеть эта опция будет так:

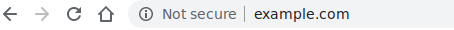
- Январь 2020 — в Chrome 80 аудио- и видеоконтент будет автоматически загружаться с HTTPS. Если загрузка по HTTPS не будет успешной, Chrome заблокирует такие ресурсы. При необходимости пользователи смогут вручную разблокировать их. В Chrome 80 изображения, загружаемые на HTTPS-сайтах c HTTP, блокироваться не будут, но появится сообщение, что соединение небезопасное.

- Февраль 2020 — в Chrome 81 изображения будут автоматически загружаться с HTTPS. Если они окажутся недоступными, браузер заблокирует их.
Блокировка смешанного контента применяется не только в Chrome. Например, активное содержимое блокирует Firefox (с версии 23), Internet Explorer (с версии 9) и другие браузеры. Но к блокировке картинок, аудио и видеоконтента приступили именно в Google.
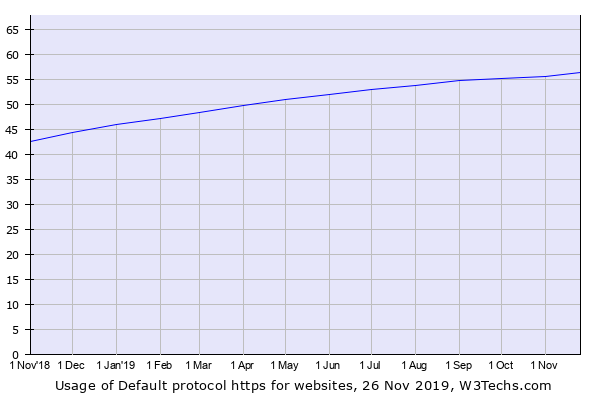
В результате стимулирования перехода на защищенный протокол доля сайтов, которые используют HTTPS, за последний год увеличилась с 43,5% до 56,5%.

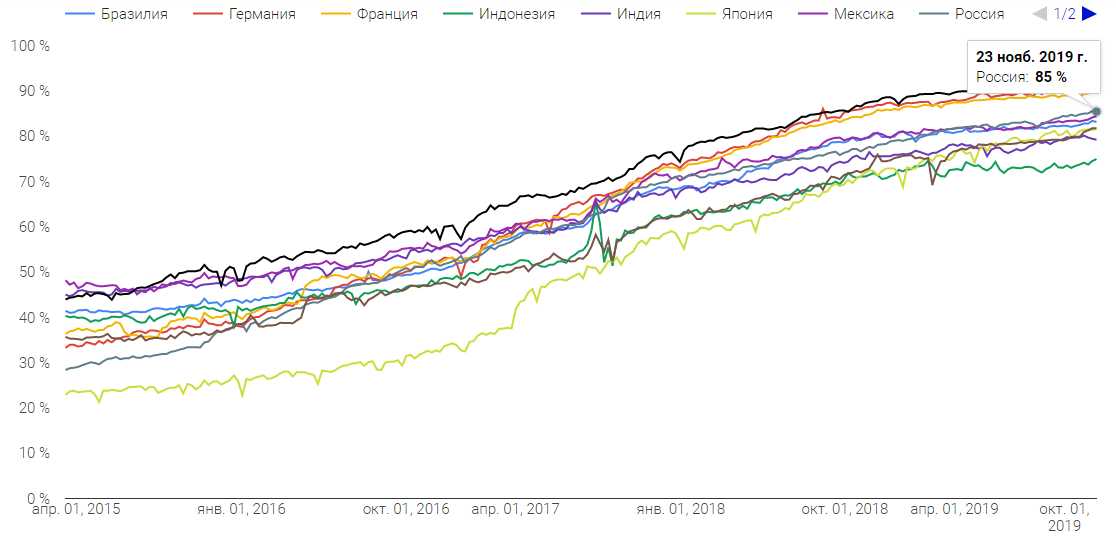
А 85% страниц, загружаемых в Chrome пользователями из России, передают данные по HTTPS. В 2015 году этот показатель был всего 28%.

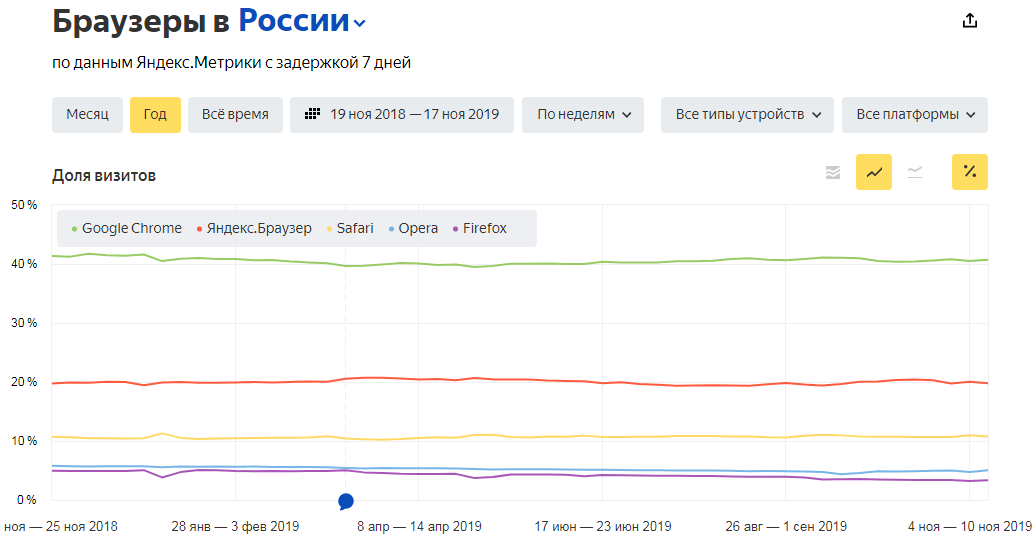
С учетом того, что в России браузер Chrome использует около 41% пользователей, к блокировке смешанного контента стоит подготовиться, чтобы не потерять трафик и позиции в органике.

Модуль SEO в системе Promopult: все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов. Гарантии, оплата работ в рассрочку.
Давайте разбираться по порядку.
Что такое смешанный контент и почему его не должно быть на сайте
Смешанный контент (в оригинале — «mixed content») — это когда страница загружается по защищенному HTTPS соединению, но отдельные ресурсы (изображения, стили, скрипты и проч.) — по незащищенному HTTP.
Например, вы перешли на HTTPS (еще нет? вот инструкция). Но на одной из страниц вы по-прежнему загружаете изображение из внешней библиотеки, которая доступна по адресу вида site.ru. Это и есть смешанный контент.
Согласно спецификации W3C, смешанный контент делится на два вида:
- опционально блокируемый (сюда относятся изображения, видео, аудио);
- блокируемый (остальной контент — скрипты, стили, фреймы, flash и проч.).
Блокируемый контент является активным. Злоумышленники могут перехватить и изменить активный контент так, чтобы получить полный контроль над страницей или даже всем сайтом. Кража паролей и личных данных пользователей, cookies, перенаправление пользователей на другой сайт, изменение видимого содержимого — это лишь несколько примеров того, какие угрозы несет загрузка активного контента по HTTP.
Из-за высокого потенциального ущерба и риска для пользователей браузерам рекомендовано блокировать такой смешанный контент.
Вот некоторые типы HTTP-запросов, которые считаются активным содержимым:
- <script> (атрибут src);
- <link> (атрибут href) (в том числе ссылки в CSS);
- <iframe> (атрибут src);
- запросы XMLHttpRequest;
- запросы fetch();
- использование ссылок в CSS (font-face, cursor, background-image);
- <object> (атрибут data).
Опционально блокируемый контент является пассивным. Если злоумышленники его перехватят, они не смогут нарушить работу сайта или завладеть, например, платежными данными пользователей.
Но опасность сохраняется. Например, злоумышленники могут перехватить изображения или видео и заменить их другими. Это может нанести серьезный ущерб репутации (свежи в памяти истории о появлении видео или картинок с порнографическим содержимым на сайтах федеральных каналов или госучреждений). Кроме того, злоумышленники могут отслеживать, какие страницы просматривали пользователи, какими продуктами интересовались, какой контент просматривали.
Вот типы HTTP-запросов, которые считаются пассивным содержимым:
- <img> (атрибут src);
- <audio> (атрибут src);
- <video> (атрибут src).
Если вы не хотите, чтобы ресурсы на вашем сайте были заблокированы, проведите его аудит, найдите смешанный контент и сделайте так, чтобы он был доступен по HTTPS.
Как обнаружить смешанный контент на сайте
Есть разные способы узнать о том, что на вашем сайте есть смешанный контент.
По иконке в адресной строке браузера
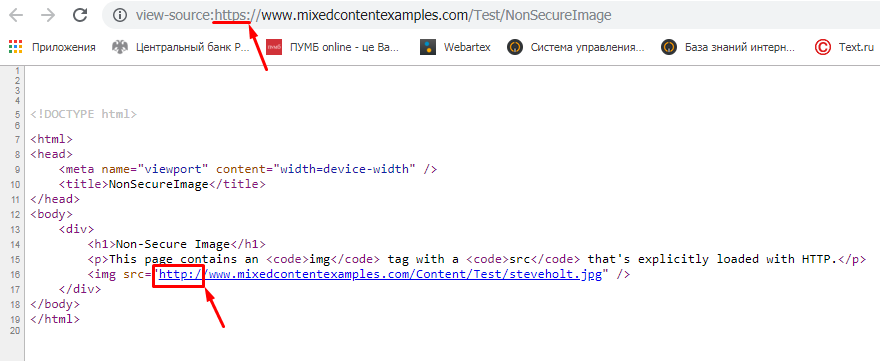
Это самый очевидный способ. Откроем для примера защищенную страницу с изображением, которое подгружается по HTTP. Исходный код страницы такой:

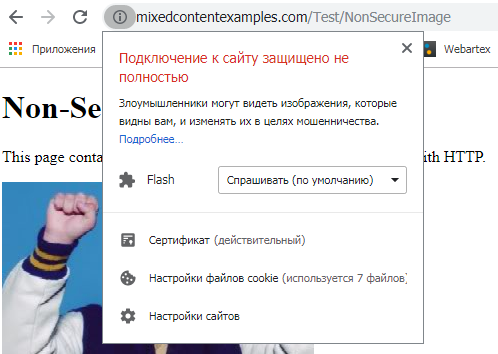
В браузере Chrome видим иконку, при клике по которой получаем пояснение:

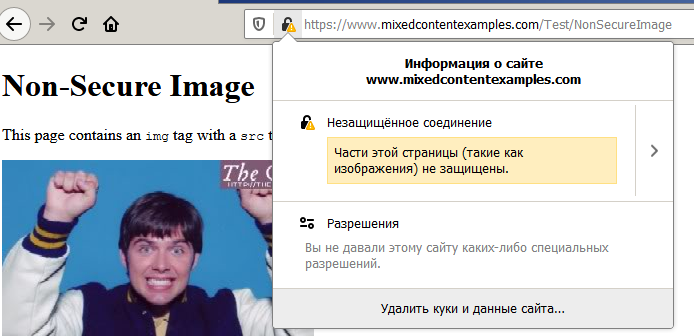
В Mozilla Firefox похожая история:

Недостатки способа:
- непонятно, какие именно ресурсы подгружаются по HTTP;
- придется каждую страницу проверять вручную.
Поэтому это скорее индикатор, нежели полноценный способ поиска смешанного контента.
С помощью поиска по исходному коду страницы
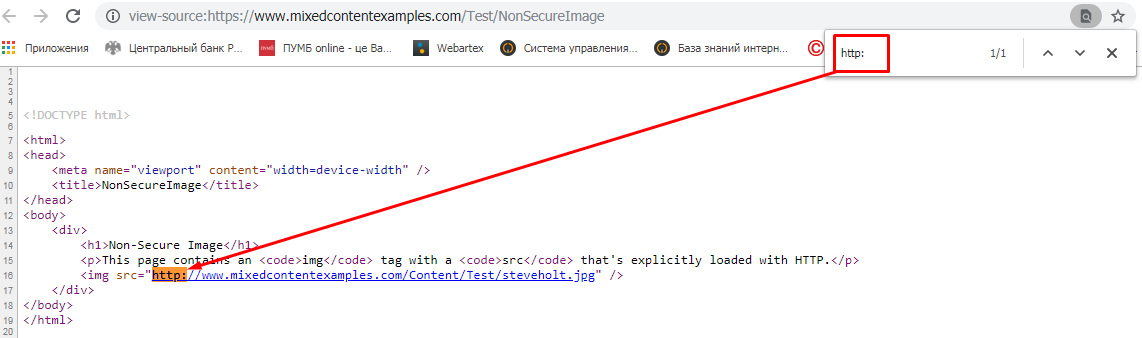
Открываем исходный HTML код страницы в браузере (Ctrl + U) и ищем фрагмент «http:» (Ctrl + F).

В этом случае мы точно знаем, какие ресурсы подгружаются по HTTP. Но если страниц на сайте много, этот способ не подходит.
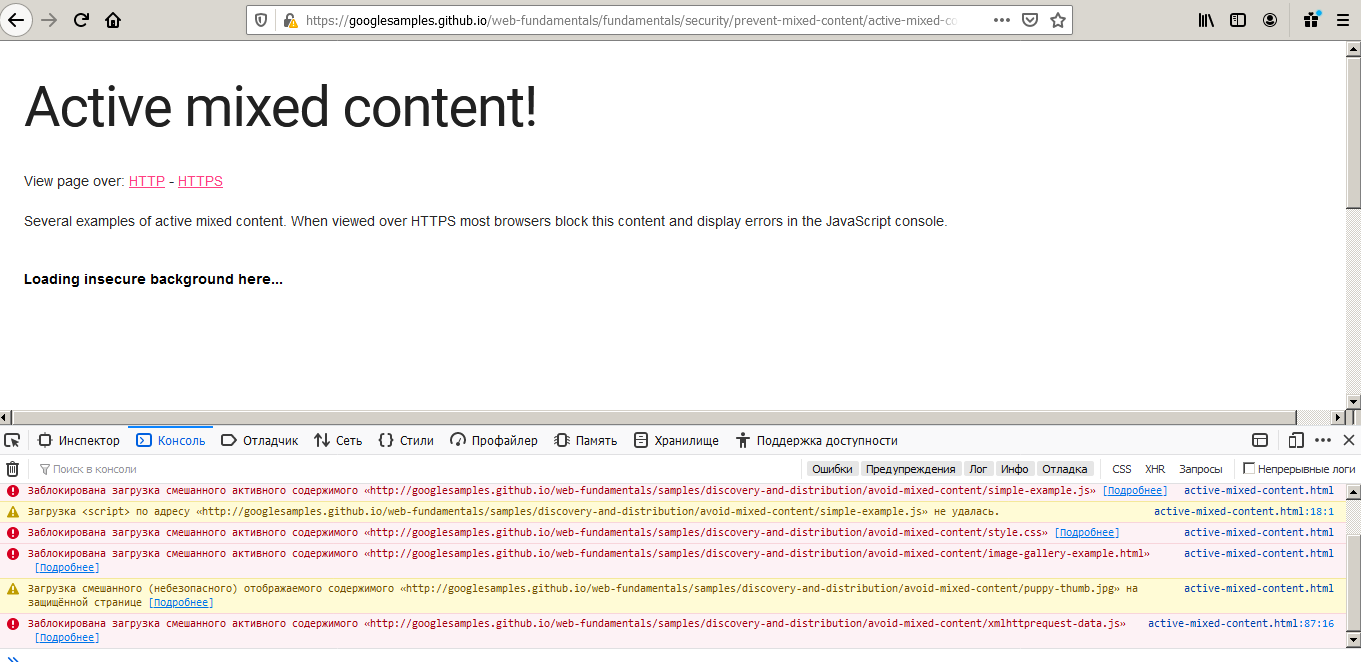
Уведомления в консоли разработчика
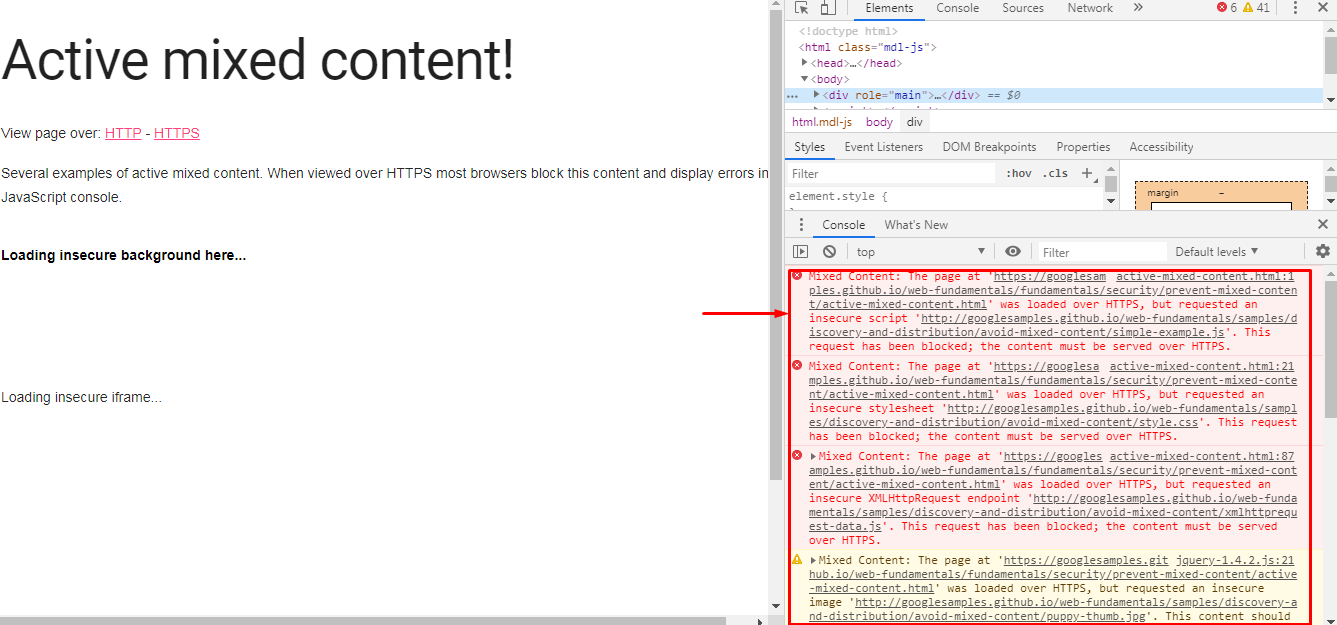
Открываем в Chrome страницу, которую хотим проверить, и нажимаем Ctrl + Shift + I. На странице есть смешанный контент, о чем свидетельствуют ошибки «Mixed Content» с подробным описанием.

Аналогично можем проверить наличие ошибок в Firefox:

Преимущество способа в том, что в консоли собираются сразу все ошибки, связанные с загрузкой смешанного контента на странице. Недостаток — опять же, придется каждую страницу проверять вручную.
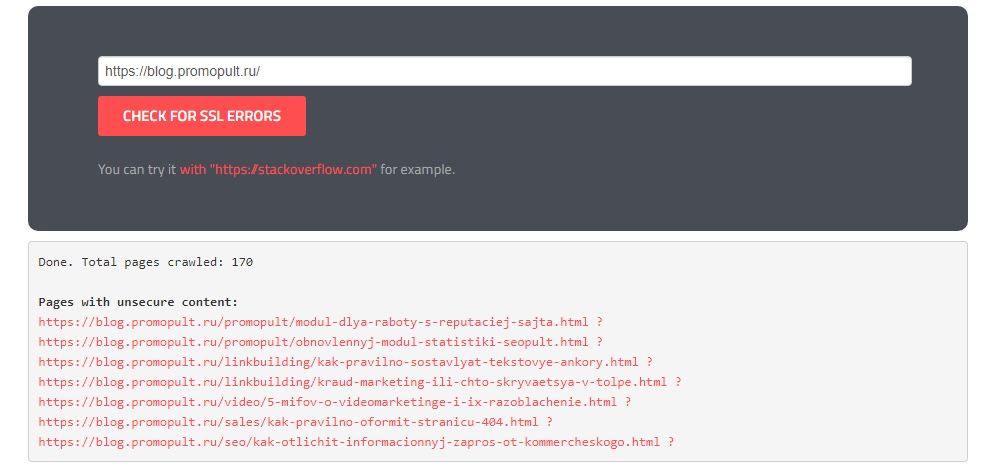
SSL-чекер от JitBit
JitBit — это быстрый способ определить страницы сайта, на которых есть смешанный контент. Указываем домен — получаем список «проблемных» URL.

Недостаток в том, что непонятно, какой именно смешанный контент есть на страницах. Придется потом все проверять вручную. Кроме того, сервис не подходит для сайтов, у которых более 300-400 страниц.
Отчет по смешанному контенту в Lighthouse
Этот способ позволяет получить данные сразу по массиву URL. Вам не придется проверять каждый URL вручную, и вы будете видеть полный список ресурсов, которые подгружаются по HTTP.
Но по умолчанию в расширении Lighthouse нет отчета по смешанному контенту. Его необходимо запускать из командной строки. Как это сделать:
1. Установите браузер для разработчиков Google Canary.
2. Установите Node.js.
3. Запустите командную строку Node.js.
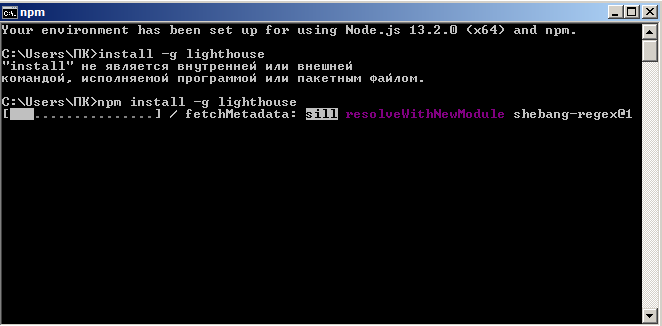
4. Выполните команду:
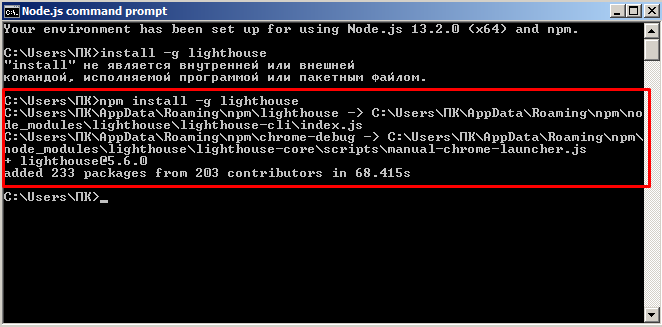
npm install -g lighthouseНачнется инсталляция Lighthouse.

После успешного завершения установки вы получите такое уведомление:

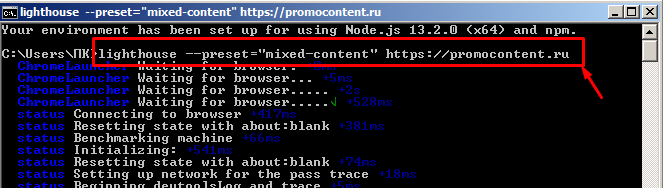
5. Запустите отчет с помощью команды (вместо URL подставьте адрес страницы в формате site.ru):
lighthouse --preset="mixed-content" URLНачнется формирование отчета.

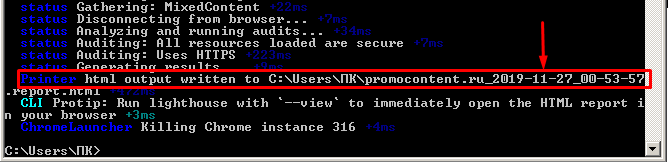
После завершения система сообщит, в какой папке хранится отчет.

По умолчанию отчеты сохраняются в формате HTML.
Вы можете изменить формат вывода данных с помощью команды --output. Для получения справочной информации по этой и другим командам введите в консоли:
lighthouse --help
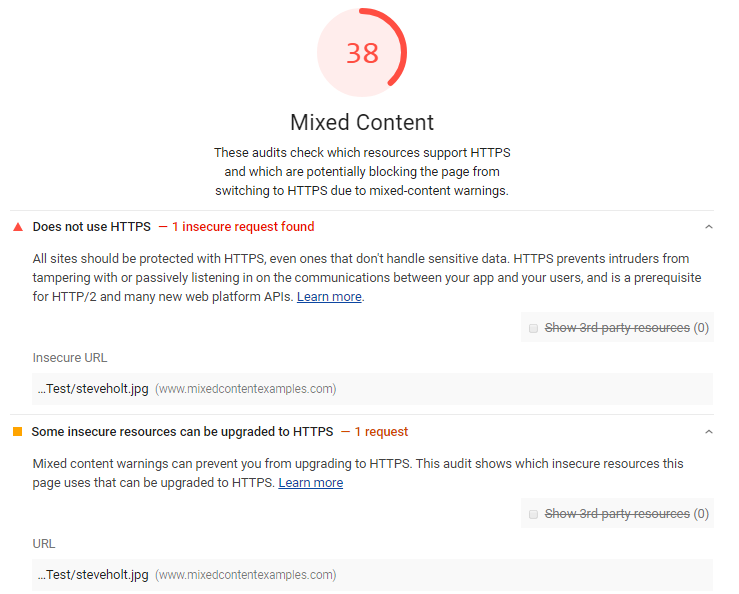
В отчете два аудита:
- Использование HTTPS.
- Безопасная загрузка ресурсов.

Если есть проблемы, будет указано, какие именно ресурсы подгружаются по HTTP.
Отчет Lighthouse Mixed-Content сразу для нескольких URL
Для проверки нескольких URL:
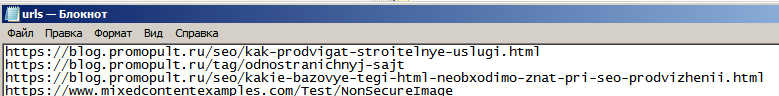
1. Создайте TXT файл и поместите в него список URL для проверки.

2. Создайте файл BAT и поместите в него такой код (в кавычках укажите путь к своему TXT файлу и его название):
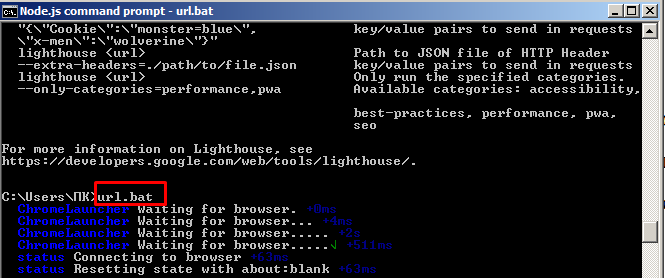
@For /F "UseBackQ Delims=" %%A In ("C:\Users\light\urls.txt") Do @LightHouse "%%A" --preset="mixed-content"3. Запустите файл BAT из командной строки. Если файл хранится в той же папке, что и отчеты, достаточно просто прописать название файла и нажать Enter. В противном случае нужно написать start и через пробел указать адрес файла BAT.

Сколько придется ждать — зависит от количества URL в текстовом файле. По каждому URL вы получите отдельный отчет.
За этот способ спасибо Christopher Giezendanner.
Отчет по смешанному контенту в Screaming Frog SEO Spider
Это, наверное, самый удобный способ. Но, в отличие от предыдущих, он платный. Стоимость программы Screaming Frog SEO Spider — ?149 в год.
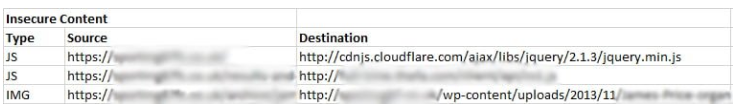
Для получения данных запустите отчет «Insecure Content» — и у вас будет список ресурсов с HTTP.

О том, как спарсить с помощью Screaming Frog практически любые данные с любого сайта, читайте в блоге PromoPult.
Как устранить смешанный контент
Итак, вы обнаружили на своем сайте смешанный контент. Примерно половина работы сделана. Но нужно еще устранить его. Единого решения нет — действовать придется по ситуации.
Ссылки с HTTP могут вести на внутренние ресурсы и внешние.
После перехода на HTTPS все внутренние ресурсы должны подгружаться с HTTPS. Обычно меняют абсолютные ссылки на относительные, настраивают редиректы, и проблема сразу решается.
С внешними ресурсами не все так просто.
Идеальный сценарий такой:
- находите URL с HTTP;
- проверяете, доступен ли этот же ресурс по HTTPS;
- если да, меняете ссылку с HTTP на HTTPS;
- проверяете — если все работает, забываете о проблеме.
Но бывает, что ресурсы недоступны по HTTPS. В таком случае есть три решения:
- Обратиться к владельцу ресурса и попросить его перейти на HTTPS (это из разряда фантастики).
- Найти безопасную альтернативу ресурсу на HTTP (все приличные ресурсы давно перешли на HTTPS).
- Ничего не делать (это крайний случай — если вы совсем никак не можете заменить ресурс, и он важен для ваших пользователей).
Чисто технически проще заменить единичный URL (например, в статье вы сослались на сайт без HTTPS). Достаточно открыть исходный код и внести правку.
Но есть URL, которые не исправить одним движением. Например, сюда относятся ссылки в стилях, скриптах, сквозные ссылки и т. п. В этом случае следует подключить программиста или использовать плагины.
Например, для WordPress есть такие плагины:
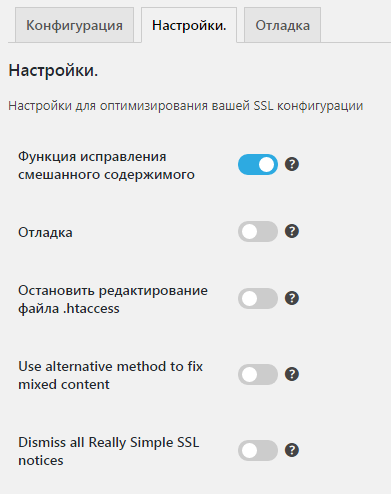
- SSL Insecure Content Fixer. Позволяет автоматически исправить ссылки на незащищенные ресурсы. Удобно, что можно выбрать разную «глубину» исправлений и при необходимости игнорировать внешние сайты.

- Really Simple SSL. Это плагин для быстрого перехода на HTTPS. Он автоматически меняет ссылки на относительные и устраняет смешанный контент. В PRO-версии есть возможность сканировать сайт на наличие смешанного контента.

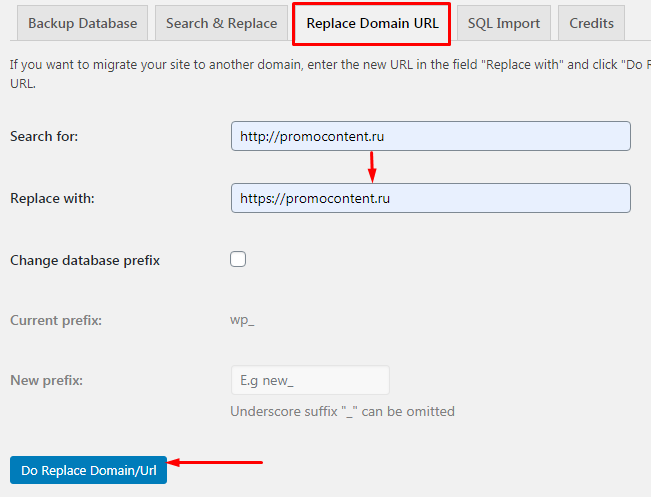
- Search & Replace. Плагин для поиска и замены любого контента на сайте, в том числе смешанного. Домены меняются на вкладке «Replace Domain URL».

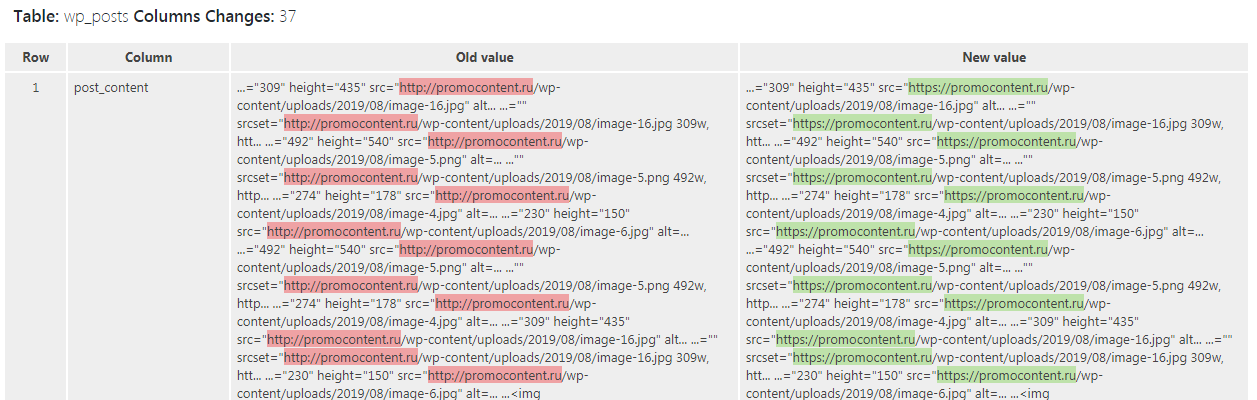
После замены можно будет просмотреть детали — какие именно ссылки и в каких частях кода были заменены.

При использовании плагинов важно четко понимать, что вы делаете. Мы не рекомендуем вносить изменения без предварительного создания резервной копии сайта. Так вы всегда сможете вернуться к исходной точке.
И да пребудет с вами сила HTTPS.
Комментарии (8)

Akuma
29.11.2019 14:27А если http-ссылки ведут на чужой домен? Например, какая-то картинка с внешнего ресурса, который ну никак не хочет переходить на https.
Маразм как по мне.
PromoPult Автор
29.11.2019 15:08В тексте есть же совет.
- Смириться.
- Попросить (откажут).
- Найти другую картинку (или переложить к себе).

Akuma
29.11.2019 15:15Тут скорее риторический вопрос к адекватности всего этого :)
Понятно, что технически это можно решить (хотя в моем варианте, например, ссылки меняются каждые 10 минут и каждый раз перезаливать их к себе… ну так себе).

Viceroyalty
30.11.2019 21:04Кто-нибудь настраивал https в NGINX UNIT? Что-то не пойму из каких именно файлов нужно составить boundle…


ss-nopol
.
PromoPult Автор
)