Здравствуйте.
Я уже публиковал статью о своем опыте автоматизации визуального регрессионного тестирования.
С тех пор проект был значительное доработан — изменилась структура, стало гораздо проще настроить проект и начать писать автотесты, значительно улучшен отчет.

VisualRegressionFramework — это довольно простое решение для небольших проектов. Для проекта с которым я работаю написано около 50 автотестов (страницы + элементы).
Запускаю тесты после изменений в верстке. Любые изменения видны сразу, то есть такие проблемы как "поменяли верстку элемента на одной странице, а на другой странице все сломалось" давно решены.
Используемые технологии — Java, TestNG, Maven, Selenium Webdriver, aShot (библиотека для сравнения изображений).
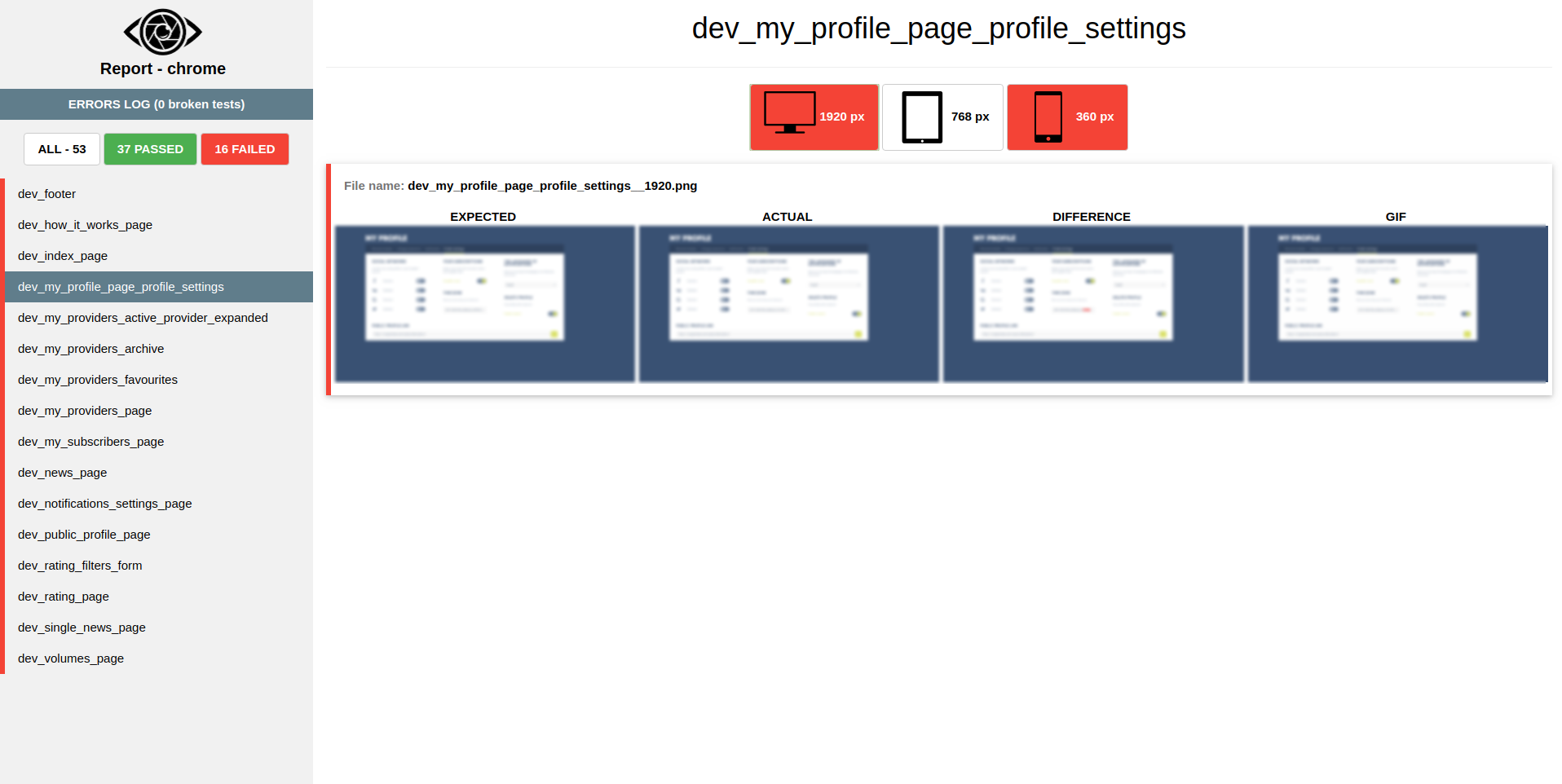
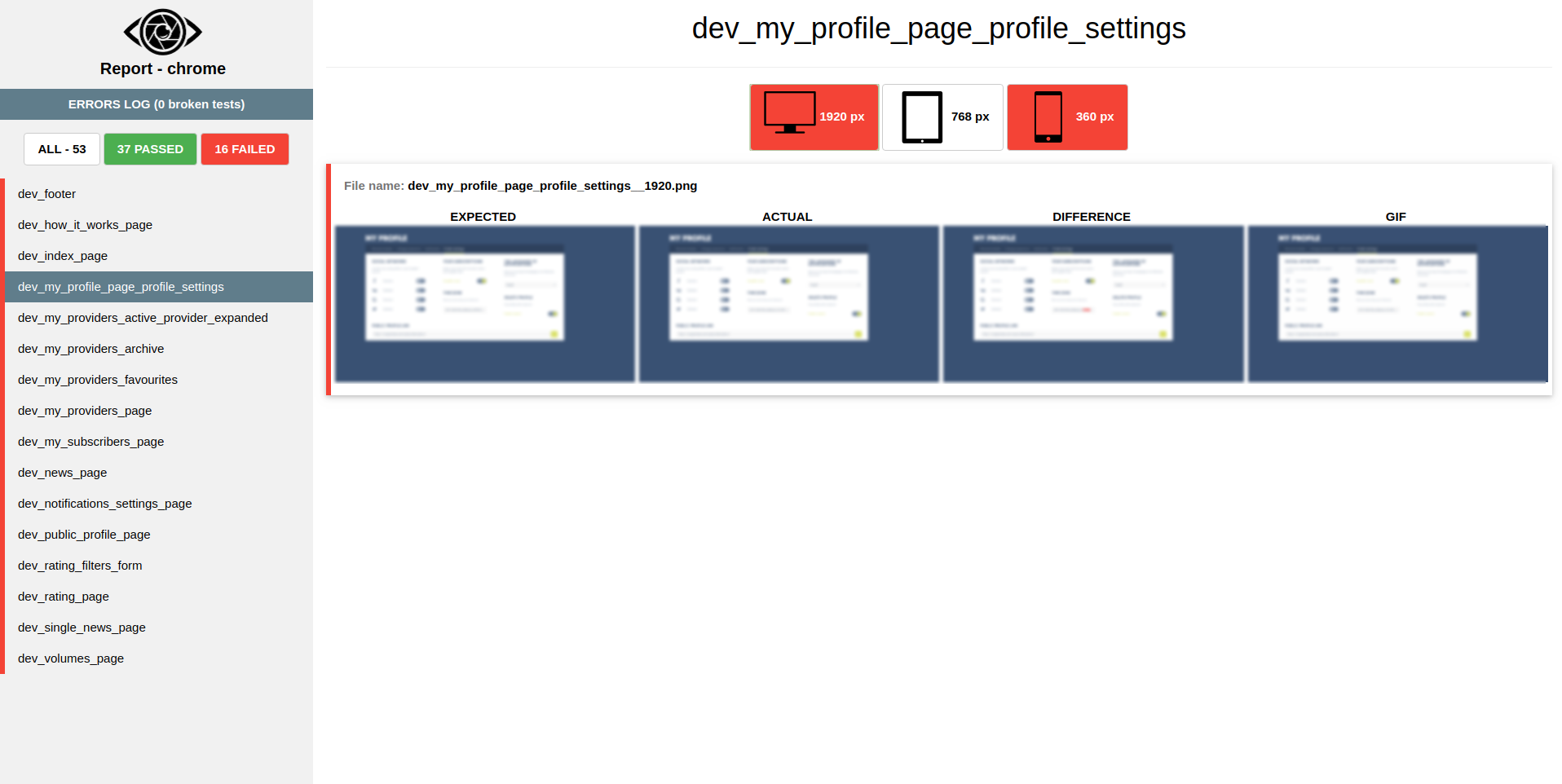
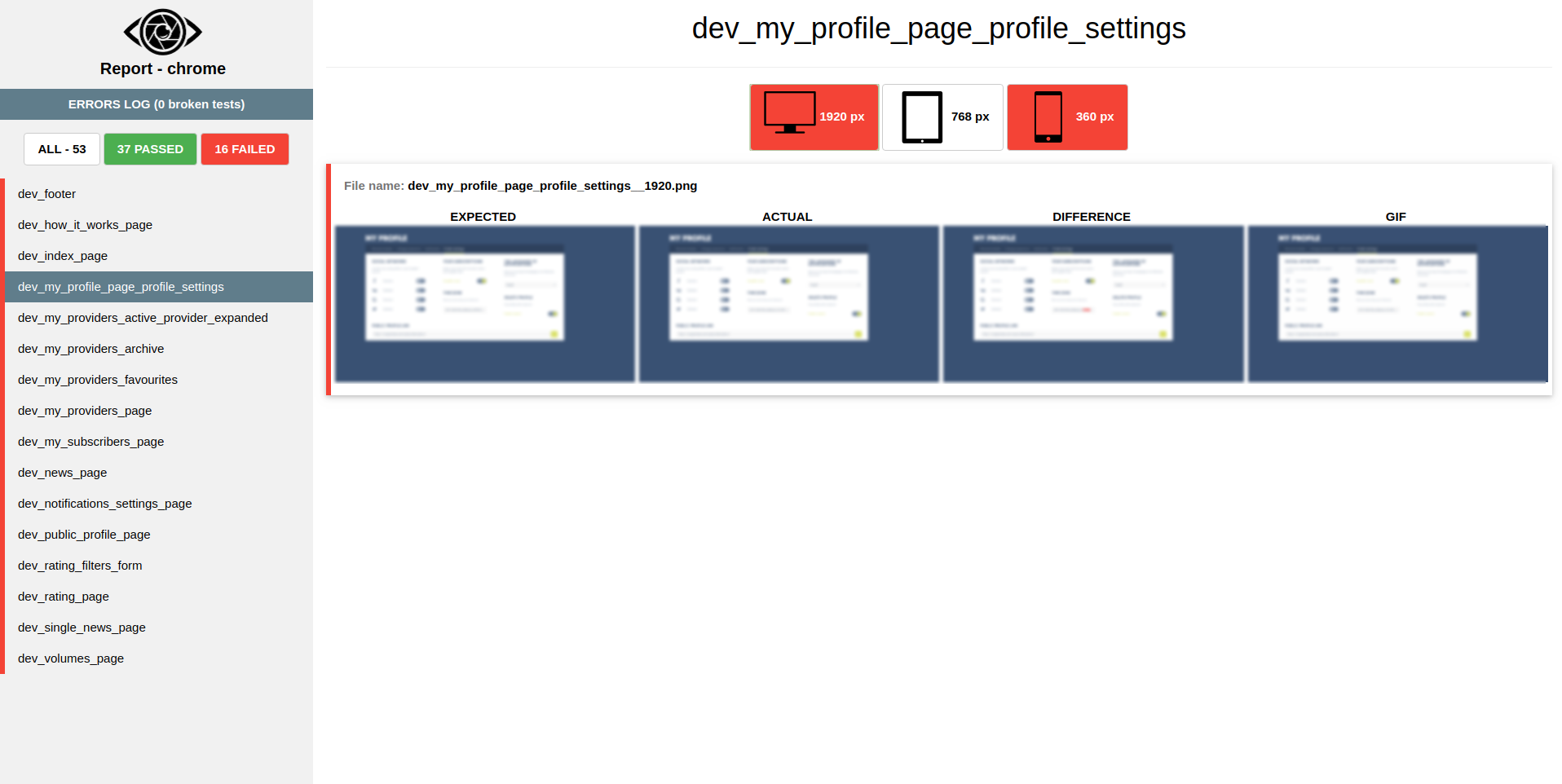
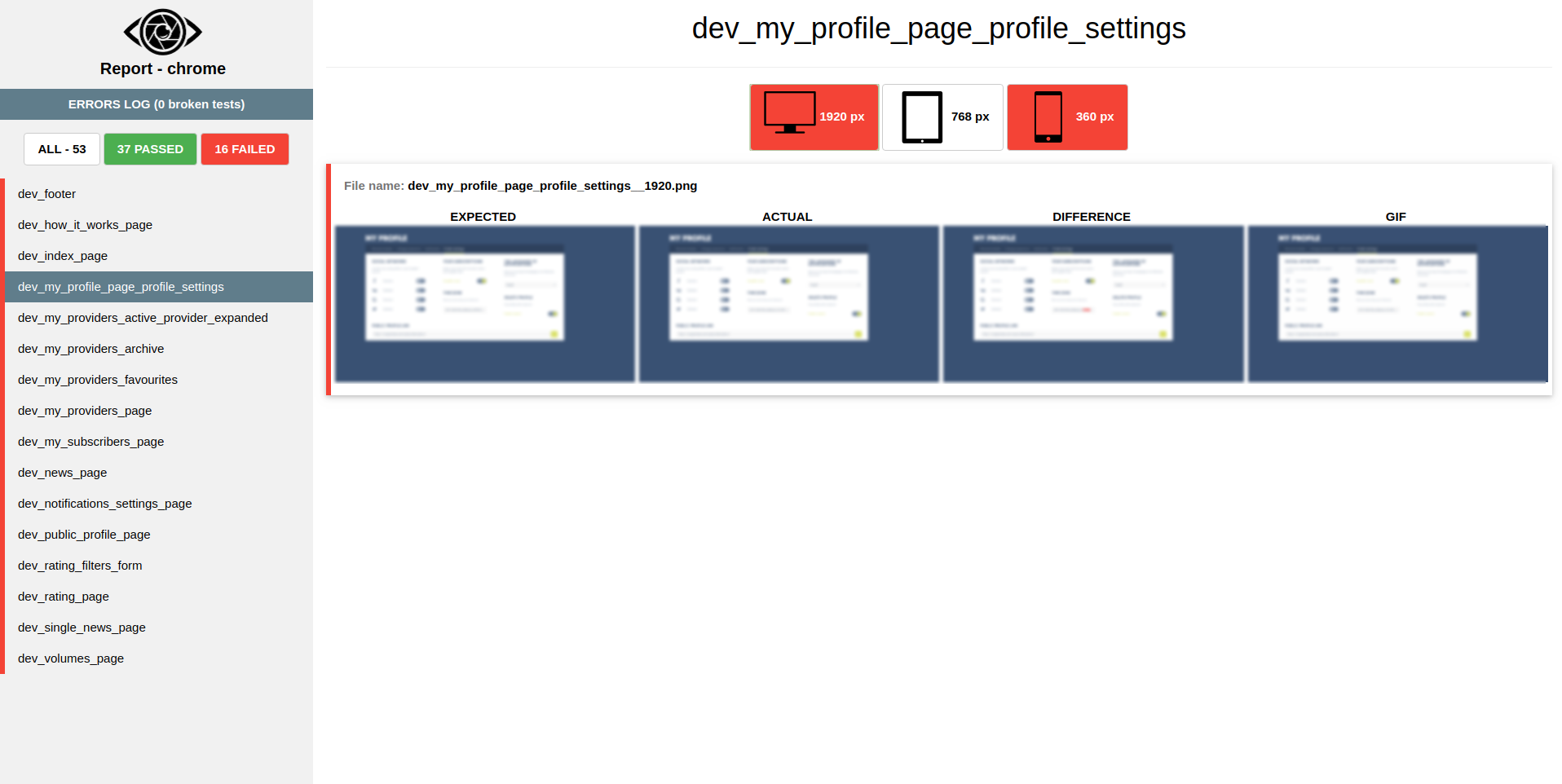
Отчет выглядит так:

В левом сайдбаре указан список тестов, лог с ошибками, браузер в котором запускались автотесты.
Также можно переключаться между брейкпоинтами и увеличить любое изображение, кликнув на него.
src/config/visual.properties — здесь указаны все необходимые настройки
report/REPORT.html — отчет
screenshots
src/main/framework — классы фреймворка — генератор отчета, скриншотов, гифок и т.д.
src/main/app — просто пример page object архитектуры, использовать не обязательно, можно удалить.
src/test/resources/testng.xml — сюда нужно добавлять новые тестовые классы, между A_BeforeAllTests и A_AfterAllTests
src/test/java
Классы запускаются в определенном порядке:
Пример теста
В вышеуказанном примере просто открывается страница, затем страница готовится к скриншоту, после чего сравнивается ожидаемый и актуальный скриншоты страницы. Скриншоты создаются и сравниваются во всех брейкпоинтах.
Зачем нужна функция preparePageForScreenshot():
По умолчанию страница просто прокручивается вниз, а затем наверх через js + есть секундная задержка. Это нужно чтобы успели загрузиться все изображения, стили и т.п.
Также в этой функции можно скрыть ненужные элементы, например динамический блок с рекламой. Я в своем проекте скрываю футер, хедер и сайдбар, так как они одинаковые на всех страницах. Без этих элементов тесты отрабатывают быстрее и проверять отчет проще.
Страницы
Сравнить скриншоты страницы во всех брейкпоинтах:
Сравнить скриншоты страницы во всех брейкпоинтах + скрыть элементы:
Сравнить скриншоты страницы только в указанном брейкпоинте:
Сравнить скриншоты страницы только в указанном брейкпоинте + скрыть элементы:
Элементы
Сравнить скриншоты указанного элемента во всех брейкпоинтах:
Сравнить скриншоты указанного элемента только в указанном брейкпоинте:
Ссылка на репозиторий проекта
Я уже публиковал статью о своем опыте автоматизации визуального регрессионного тестирования.
С тех пор проект был значительное доработан — изменилась структура, стало гораздо проще настроить проект и начать писать автотесты, значительно улучшен отчет.

VisualRegressionFramework — это довольно простое решение для небольших проектов. Для проекта с которым я работаю написано около 50 автотестов (страницы + элементы).
Запускаю тесты после изменений в верстке. Любые изменения видны сразу, то есть такие проблемы как "поменяли верстку элемента на одной странице, а на другой странице все сломалось" давно решены.
Используемые технологии — Java, TestNG, Maven, Selenium Webdriver, aShot (библиотека для сравнения изображений).
Возможности:
- Сравнение скриншотов страниц
- Сравнение скриншотов страниц + игнорирование указанных элементов (динамичный контент и т.п.)
- Сравнение скриншотов элементов
- Брейкпоинты — можно сравнивать скриншоты страниц или элементов при разной ширине. По умолчанию используется 3 брейкпоинта — 1920px, 768px, 360px
- Автогенерация ожидаемых скриншотов
- Можно писать тесты как обычные функциональные автотесты, каких либо ограничений нет — это важно так как иногда может быть необходимо произвести какие-то сложные действия, перед тем как сделать скриншот.
Отчёт
Отчет выглядит так:

В левом сайдбаре указан список тестов, лог с ошибками, браузер в котором запускались автотесты.
Также можно переключаться между брейкпоинтами и увеличить любое изображение, кликнув на него.
Структура фреймворка
src/config/visual.properties — здесь указаны все необходимые настройки
- breakpoints — брейкпоинты, ширина сайта при которой будет сделан скриншот
- allowableDiffSize — допустимое расхождение между ожидаемым и актуальным скриншотом в пикселях
- пути к папкам со скриншотами
- пути к шаблону для отчета, к самому отчету и к файлу с логом ошибок
report/REPORT.html — отчет
screenshots
- actual — актуальные скриншоты которые создаются во время теста
- expected — ожидаемые скриншоты, если ожидаемых скриншотов нет, они будут созданы автоматически при первом запуске теста
- diff — изображение на которым красным цветом выделены несовпадающие области
- gif — гифки созданные из actual, expected и diff изображений
src/main/framework — классы фреймворка — генератор отчета, скриншотов, гифок и т.д.
src/main/app — просто пример page object архитектуры, использовать не обязательно, можно удалить.
src/test/resources/testng.xml — сюда нужно добавлять новые тестовые классы, между A_BeforeAllTests и A_AfterAllTests
src/test/java
- A_BaseTest — базовый тестовый класс от которого должны наследоваться все новые тестовые классы
- A_BeforeAllTests — инициализация настроек и браузера перед тестами
- A_AfterAllTests — генерация отчета после тестов
- A_ErrorsLogListener — запись ошибок в лог
- StaticGuestTest — пример тестового класса
Классы запускаются в определенном порядке:
- сначала идет инициализация настроек и браузера — класс A_BeforeAllTests
- затем отрабатывают автотесты
- и в конце генерируется отчет — класс A_AfterAllTests
Как работать с фреймворком
Пример теста
@Test
public void indexPage()
{
app.open();
app.preparePageForScreenshot();
Comparer.comparePages("index_page");
}В вышеуказанном примере просто открывается страница, затем страница готовится к скриншоту, после чего сравнивается ожидаемый и актуальный скриншоты страницы. Скриншоты создаются и сравниваются во всех брейкпоинтах.
Зачем нужна функция preparePageForScreenshot():
По умолчанию страница просто прокручивается вниз, а затем наверх через js + есть секундная задержка. Это нужно чтобы успели загрузиться все изображения, стили и т.п.
Также в этой функции можно скрыть ненужные элементы, например динамический блок с рекламой. Я в своем проекте скрываю футер, хедер и сайдбар, так как они одинаковые на всех страницах. Без этих элементов тесты отрабатывают быстрее и проверять отчет проще.
Страницы
Сравнить скриншоты страницы во всех брейкпоинтах:
Comparer.comparePages("test_name");Сравнить скриншоты страницы во всех брейкпоинтах + скрыть элементы:
Comparer.comparePages("test_name", new String[]{"css_locator_1", "css_locator_2"});Сравнить скриншоты страницы только в указанном брейкпоинте:
Comparer.comparePagesWithBreakpoint("test_name", "1920");Сравнить скриншоты страницы только в указанном брейкпоинте + скрыть элементы:
Comparer.comparePagesWithBreakpoint("test_name", "1920", new String[]{"css_locator_1", "css_locator_2"});Элементы
Сравнить скриншоты указанного элемента во всех брейкпоинтах:
Comparer.compareElements("test_name", "css_locator");Сравнить скриншоты указанного элемента только в указанном брейкпоинте:
Comparer.compareElementsWithBreakpoint("test_name", "1920", "css_locator");Ссылка на репозиторий проекта
Текущие проблемы
- В конец скриншота может добавляться черная область, сталкивался с этим довольно давно. Проблема исчезла когда я стал скрывать футер. Это проблема библиотеки aShot — https://github.com/pazone/ashot/issues/169
- Автотест может не проходить из-за разницы в несколько пикселей. Проблема решается увеличением значения TestConfig.allowableDiffSize.


Koval90sky
полезная статья