Меня зовут Леша Свиридо, я ведущий дизайнер продукта в Альфа-Банке (это мы делаем интернет-банк для бизнеса).
В этом посте я поведаю про дизайн-системы. Да, про них пишут так же часто, как про профессиональное выгорание или удаленную работу. Штука, прямо скажем, давно успевшая стать хайповой, набить оскомину, принести радость и разочарование, но все равно остающаяся штукой нужной. Под катом — о том, почему дизайн-система это круто и как она помогает нам в работе. О том, почему это круто не всегда, какие у дизайн-систем есть темные стороны и как им противостоять.
А ещё ссылка на дизайн-систему Альфа-Банка.

Начнем с очевидного. Часто думают, что дизайн-система создана для дизайнеров, чтобы сделать их жизнь проще, что это такой удобный набор компонентов, который всегда под рукой в Sketch или Figma. Но это называется UI-кит.
Дизайн-система же — цельная вещь для продуктовой команды, которая помогает в том числе и разработчикам.
Почему дизайн-системы это круто
1. Отлично решается вопрос с масштабируемостью дизайна
У нас в банке для бизнеса очень много продуктов, и когда мы запускаем что-то новое, мы активно переиспользуем те или иные элементы. Можно было бы для каждого запуска садиться и отрисовывать новые элементы. Но это, во-первых, время, а во-вторых, нарушает консистентность, о чем я еще напишу ниже. Поэтому переиспользуем и не стесняемся. К примеру, когда мы не так давно запускали новый цифровой кредитный продукт, мы переиспользовали около 60% из ранее запущенных продуктов, и благодаря этому запустили продукт очень быстро.
2. Помогает с управлением долгом
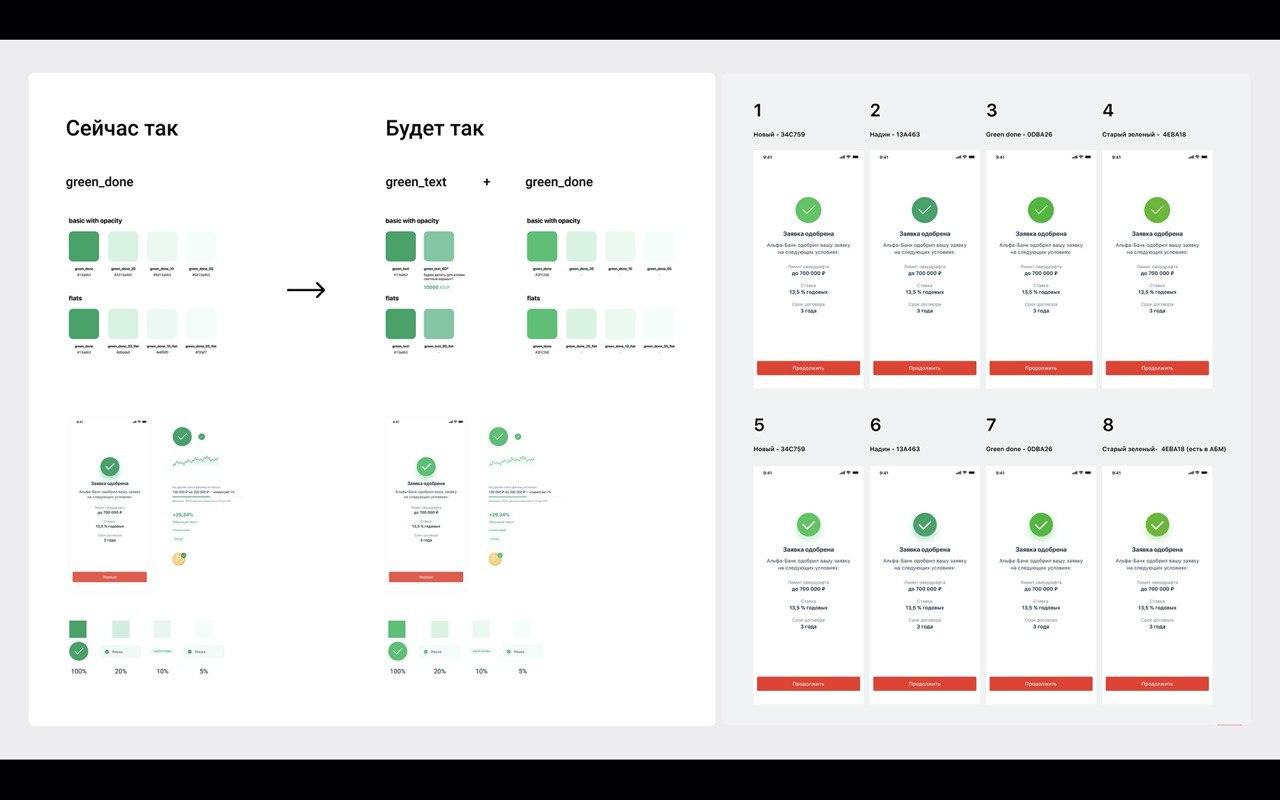
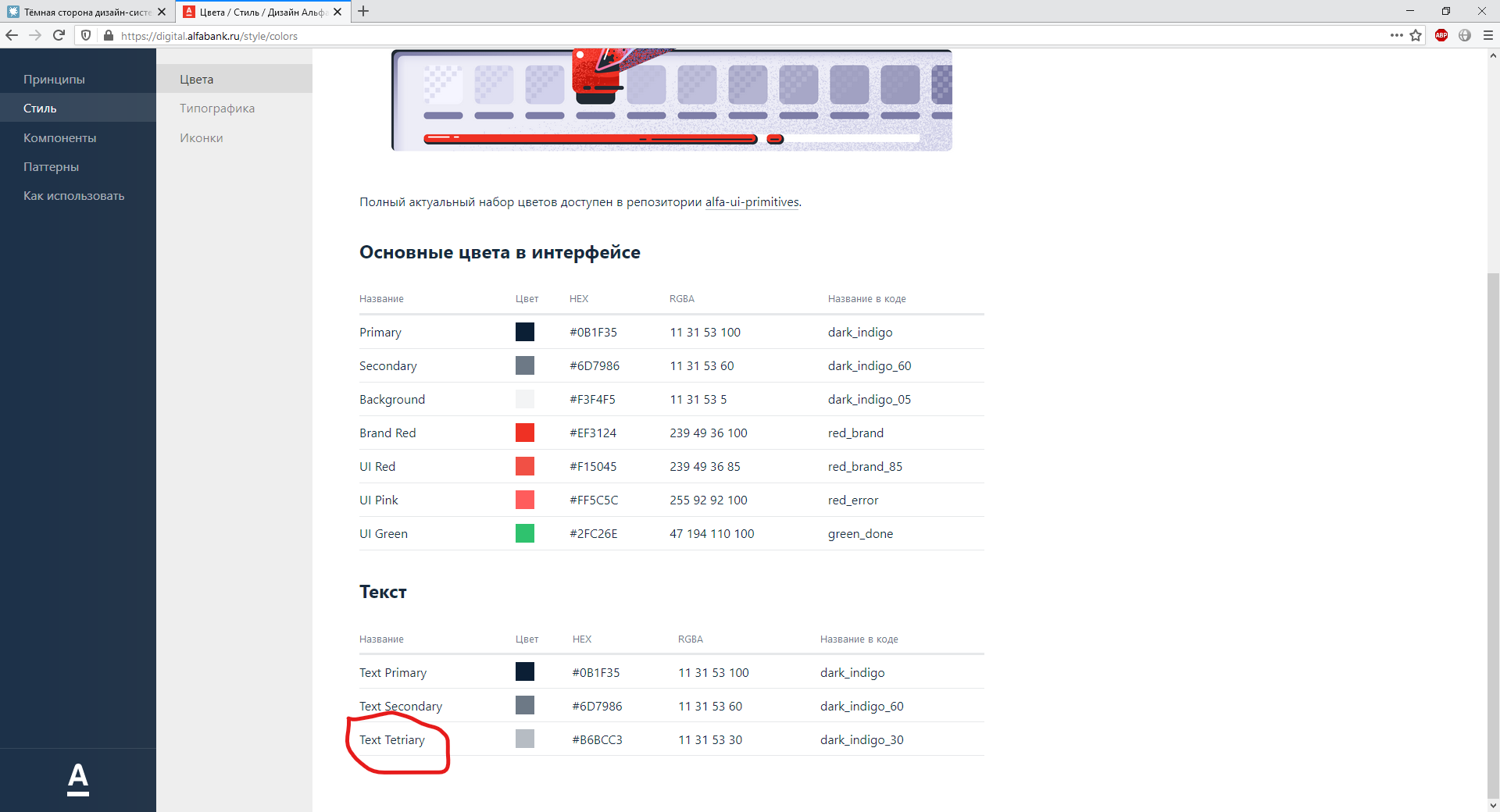
Причем не только дизайнерским долгом, но и разработческим. Недавно нам надо было пойти и поменять зеленый цвет, который мы используем в продуктах, на другой зеленый цвет. Раньше надо было бы ходить и договариваться с владельцем каждого продукта, мол, смотри, был вот такой зеленый, а теперь будет вот такой. А вот почему. Да, надо. Правда, надо.
Вместо этого мы просто поменяли общепринятый зеленый на уровне дизайн-системы в несколько кликов, и у всех команд теперь новые (правильные) вводные насчет использования зеленого цвета.

3. Помогает сохранить консистентность
У нас в банке для юридических лиц более 30 продуктов, и именно с помощью дизайн-системы у нас получается нормально сохранять консистентность их всех. Почему это важно — допустим, полгода назад клиент взял кредит. Сегодня он решил оформить эквайринг. Через полгода пойдет открывать депозит. На протяжении всего это времени, на каждом шаге пути он должен воспринимать банк и все его продукты как единое целое. И если в одном продукте что-то выглядит иначе, чем такой же элемент в другом продукте, это не очень правильно.
4. Быстрое прототипирование
Пожалуй, единственный плюс дизайн-системы, который на самом деле заточен больше под дизайнеров, а не команду в целом. Для проверки тех или иных гипотез надо делать прототип, но с его помощью не всегда есть возможность полноценности воспроизвести тот или иной флоу, который необходим. Тогда дизайнер в паре с разработчиком создают прототип, который идут тестировать.
5. Улучшение юзабилити
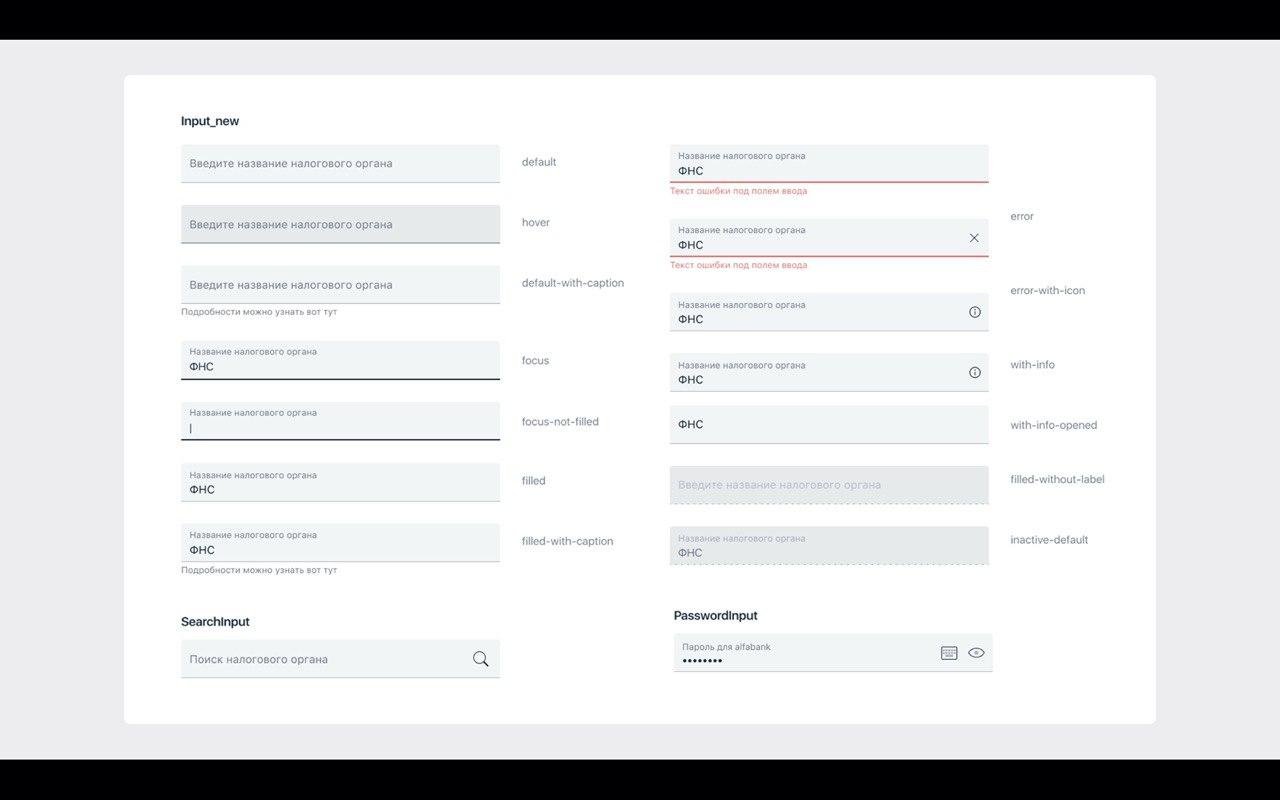
У нас очень много компонентов, каждый из которых уже прошел проверку боем на пользователях. То есть мы точно знаем, что тот или иной элемент пользователи воспринимают вполне себе однозначно, без разночтений и звонков друзьям для уточнения. Это рабочие компоненты, в которые мы заранее зашили различные вариации и состояния, все это уже в библиотеке.

И вроде как всё круто, да? Дизайн-система это прекрасно, надо использовать их всегда и везде. Но есть и тёмные стороны.
Тёмная сторона дизайн-систем
1. Ограничения для новых решений
Дизайнер может придумать отличное решения для какого-либо продукта и принести его разработчику. На что тот пожмёт плечами, скажет, мол, извини, братюнь, у нас нет такого в библиотеке, мы не можем этого сделать. И здесь все упирается не только в желание дизайнера “сделать красиво” — надо оценивать и дополнительные факторы. Например, время разработки новых компонентов и целесообразность этого процесса, ведь сама ценность, которую будет получать клиент после обновления, не очень однозначна. Плюс бюджет. Да, в идеальном мире все, что связано с бюджетом, это вообще ни разу не проблема дизайнера и не должна затрагивать его творческие порывы.
Но мы живем в этом мире, поэтому ряд желаний дизайнера вполне может быть признан нецелесообразным еще и с точки зрения бюджета.
2. Медленная эволюция продукта
Конечно, дизайн-система развивается, но не всегда с той скоростью, с которой хочется. Взять вот продукт — он должен развиваться непрерывно, потому что и технологические решения могут появиться новые, и хотелки пользователя могут дополниться чем-то еще, в общем, вперед и вперед. Нельзя просто так сделать продукт, отдать его пользователю и забыть/забить. Очень важно, чтобы и дизайнеры, и остальная команда продолжали работать над продуктом, совершенствуя его и выводя на новый уровень, привносить в него что-то ещё, нужное и полезное
Тут примерно такая же история, как с телефоном или часами. Один раньше просто обеспечивал голосовую связь, другие показывали время. Сегодня же это гаджеты с кучей дополнительных возможностей и функций, без которых конечный пользователь их себе не представляет. Кому сейчас нужен смартфон, в котором вообще не будет фотокамеры или передачи мультимедийных данных? А умные часы, которые показывают время, но лишены уведомлений и будильника?
К цифровым продуктам это относится ничуть не в меньшей, а иногда и в большей степени.
Поэтому критично важно доносить для продактов саму важность развития продукта. Говорить о новых фичах и новых сегментах пользователей, которые помогут увеличить значимые метрики. А это всегда полезно и хорошо.
3. Разбалованность разработчиков
Когда разработчики долгое время работают с дизайн-системой, они иногда начинают отвечать на входящие запросы мантрой “Этого нету в дизайн-системе, извини, мы не можем этого сделать”. И тут штука на самом деле не в том, что им лень, или они не могут, или просто не хотят, а в том, что у них просто складывается такой паттерн поведения, типа если к тебе приходят с запросом, то надо идти в дизайн-систему, вытаскивать оттуда искомый элемент и вставлять его. Такой вот дизайн-системный копипаст.
Соответственно, если в дизайн-системе чего нет, то и доставать нечего. А надо рисовать это с нуля. Вместо с дизайнером. Тут, как показывает практика, частенько все упирается именно в проблему коммуникации, не каждый любит в принципе ходить и о чем-то договариваться.
Что делать? Нужно, чтобы дизайнер отчетливо понимал, зачем именно он рисует тот или иной макет. И чтобы разработчик это тоже понимал, причем так же отчетливо — зачем это мы вообще тут сидим и фигачим что-то новое вместо того, чтобы хорошенько порыться в дизайн-системе и радостно все переиспользовать. А затем надо масштабировать такой подход на команду в целом. Команда — это боевая бизнес-единица, надо, чтобы каждый понимал, за что именно он несет ответственность.
4. MVP остаётся MVP
Главная цель существования любого уважающего себя MVP — проверить какую-то гипотезу, после чего бодро эволюционировать в продукт, приносящий клиентам пользу, а бизнесу деньги.
Но иногда получается так, что MVP, который сработал, просто и остаётся в качестве продукта. Этот вот тот случай, когда неправильно применяют подход “Работает — не трогай”. Да, работает. Работает гипотеза, для проверки которой мы и делали MVP. И то, что MVP работает, означает лишь то, что пришло время доводить его до ума (читай — до продукта).
Как бы банально это ни звучало, важно доносить до дизайнеров и продактов, что сейчас они сидят и пилят именно MVP. Что это что-то временное, первая ступень, проверка гипотезы. И задачей команды после проверки всегда должно быть создание продукта.
Как с этим бороться
1. Планируем и налаживаем процессы
Вы и ваша команда должны понимать, что вы делаете сегодня, завтра, через неделю, на следующем спринте. А ещё — зачем вы это делаете. Иначе смысл работы в принципе пропадает.
Если этого не делать, неизбежен хаос и ситуация, в которой все просто сидят и дружно разгребают собственные куски бэклога.
2. Энтузиазм команды
Да, звучит как вот эти жуткие “команда мечты, печеньки и люди с горящими глазами”, но заинтересованность каждого члена команды в процессе важнее, чем кажется. Конечно, можно сделать продукт и руками людей, которым особо пофиг, что они делают и для чего, и такой продукт тоже будет работать. Но если есть возможность делать это с единомышленниками — оно всяко лучше.
3. Метрики успеха
Их надо обозначить, зафиксировать и следить за их соблюдением и выполнением. Нарисовал ты какую-то страницу — а теперь можешь посмотреть, что благодаря ей количество клиентов увеличилось. И человеку хорошо, видит, что созданное вот этими вот руками реально работает, и бизнесу в целом полезно.
4. Дизайн-система — не полиция дизайна
Вот тут ещё важно: дизайнеры, в том числе вновь прибывшие, могут начать воспринимать вашу сложившуюся дизайн-систему как руководство к действию и последнюю инстанцию. И может получиться история, в которой у дизайнера появляется отличная идея для использования компонента, он идет сверяться с дизайн-системой, не находит там его и решает, что компонент не нужен, что его явно кто-то уже предлагал, но забраковали. В итоге получается, что неплохая идея отвалилась еще на старте.
Если в дизайн системе чего нет, это значит, что оно может найти там себе место. Как я уже писал, дизайн -система должна развиваться, обрастать новыми полезными компонентами и сценариями их использования.
5. Итерационность
Не буду оригинальным, при работе с дизайн-системой (да и вообще при работе) разбивайте задачи на шаги, которые вы в состоянии выполнить и просчитать, вместо того, чтобы просто пойти и поставить задачу вида “сделать круто”.
Что почитать
Design Systems Handbook
By Marco Suarez, Jina Anne, Katie Sylor-Miller, Diana Mounter, and Roy Stanfield
Awesome Design Systems
Юрий Ветров об интерфейсах
Дизайн-система Альфа-Банка
И ещё кое-что. Дизайн-системы хорошо себя зарекомендовали для использования в крупных компаниях, где множество продуктов, дизайнеров, компонентов и прочее.
Из-за вот этого хайпа вокруг дизайн-систем их пытаются внедрять вообще везде, даже в небольших веб-студиях на 2-4 человека, где каждый понемногу дизайнер, на PHP пишет и серваки администрирует. Мол, раз везде работает и у всех круто, у нас тоже так будет.
Не будет. Если вы небольшой стартапчик, вам не нужна дизайн-система ради самой дизайн-системы. Начните просто с хорошего UI-кита и работайте дальше.





zahmTOD
Начинаешь чувствовать себя старым, когда видишь, как очередное поколение опять борется с известными проблемами :) Но загвоздка в том, что люди, которые решали похожие проблемы, не писали об этом статьи на «Медиуме», его тогда не было.
«Дизайн-системы» существуют в печатном деле, у издательств, уже почти сто лет как. Brand guidelines — та же система, с такими же проблемами и решениями. Молчу про индустриальный дизайн, там без этого никуда.
Короче — учите историю, и опыт прошлых поколений, и тогда качество вашего очередного «велосипеда» будет значительно выше.
K0styan
Видел я как-то попытку применить классические Brand guidelines параллельно тремя командами (2 сайта и приложение). Формально — всё соблюдено, у всех. Вывесил рядом 3 скриншота — легко можно принять за продукты трёх разных компаний.
Да, дизайн-системы — не революция, а эволюция, цели те же. Но не проблемы — к тем, с которыми имели дело типографии, добавились новые — из-за перехода на динамически изменяющийся, интерактивный интерфейс, необходимость адаптировать одну сущность на разные форматы и т.д. Поэтому и инструмент должен быть несколько более сложным.
zahmTOD
Дизайн-системы, это просто еще одна грань того-же самого — организации работы. И это не революция, и уж тем более не эволюция организационной работы. Просто инструменты у работников другие.
Представьте издательство, выпускающее журнал в 30 странах мира раз в месяц. И каждый выпуск в дизайн журнала вносятся изменения. Т.е. изменения вносятся постоянно, а не раз в месяц. У вас есть десятки языков, локальных особенностей, и даже форматы могут быть разные в каждой стране. При этом журнал должен быть узнаваем везде, быть «одинаковым».
И вот организация этих процессов, а именно изменения в дизайне в главном офисе, информирование остальных офисов, их контроль и есть та формула, в которую надо поставить сегодняшние переменные.
Если есть классические, значит бывают какие-то другие? Это какие? :)
K0styan
Не-а. Есть качественная разница. Можно наверстать журнал под десяток форматов, с шагом сантиметр — и да, понадобятся определённые процессы. Для каждого формата что-то адаптируется автоматом, что-то потребует ручной коррекции. Но это всё заканчивается с подписанием в печать, и после того, как журнал выйдет из печатной машины, вёрстка уже не изменится. Одиннадцатый формат не появится.
Цифровой продукт должен быть готов к тому, что его будут смотреть в окне произвольного размера. Нет возможности заготовить несколько вариантов на избранные форматы и на этом успокоиться (так тоже делают, но это так себе подход).
Про то, что в полиграфии нет интерактивных элементов и не надо думать, как развернётся блок текста при наведении мыши, чтобы не выходить за экран, не буду уж говорить. Разница есть, и она не количественная.
zahmTOD
Вы путаете техническую сторону реализации, и организацию дизайна. Речь сейчас о втором —построении системы. А то можно так же сказать, что просто заверстать приложение для всех разрешений экранов, их же известное количество.
Спроектировать дизайн журнала так, чтобы он мог быть разного формата, на разных языках и т.д., при этом сохранил узнаваемость, и вся система была максимально эффективна в работе — это и есть разработка системы дизайна продукта.