
Работать с разрешениями iPhone удобно. Начиная с пятого поколения разрешения экрана увеличиваются пропорционально.

Спецификация
При создании спецификации необходимо убедиться, что все элементы стоят по сетке. Размер сетки 10px, ориентируемся на iPhone 5. Это удобно, так как все остальные разрешения тянутся из него. Затем на сборках проверяем, как дизайн живет в iPhone 6 и 6 Plus.

Элементы в верхнем баре можно вставлять согласно рекомендациям iOS и не подгонять под сетку.
Элементы стоят по сетке 10x. По ней удобно определять координаты и передавать их разработчикам.
Чтобы при масштабировании разрешения шрифты отображались корректно, делайте их кратными двум.
Чтобы текст легко считывался на экранах, делайте их кегль в дизайне не менее 21pt.
Подготовка графики
В iOS существует 3 разрешения: @1x (не Retina), @2x (Retina, iPhone 4/5/6) и @3x (iPhone 6 plus).
@1x сейчас не используется, поэтому рассчитывать и нарезать можно начиная с @2x:
@2x?—?100%
@3x?—?150%

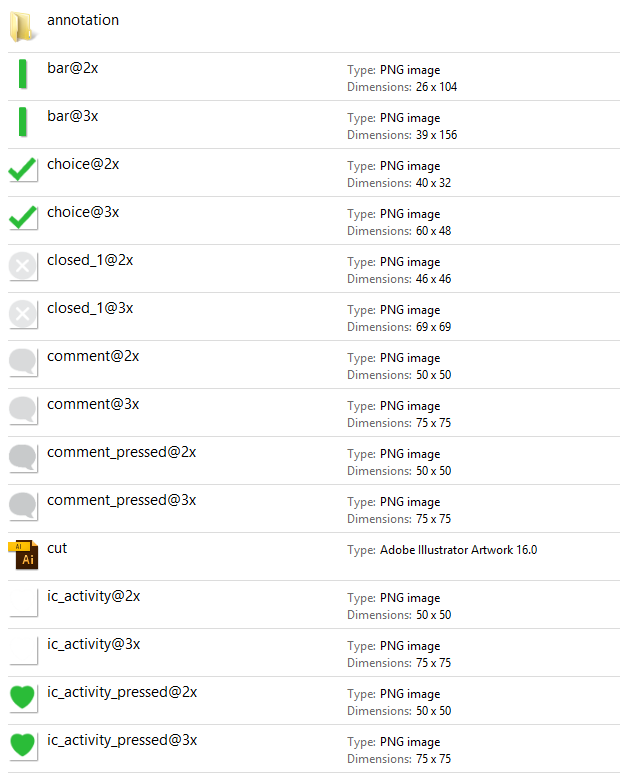
Создается папка «cut», в которую помещаются все элементы нарезки без деления на другие папки по разрешениям (как это мы делаем в Android), там же хранится и рабочий файл с графикой:

Удобно просматривать в режиме «content» для того, чтобы проверять размеры нарезки
Поскольку в данном случае все элементы нарезаются в одну папку, то названия удобно разделять приставками (пример: ic_activity @2x, bar_shdow @2x).
Аннотации
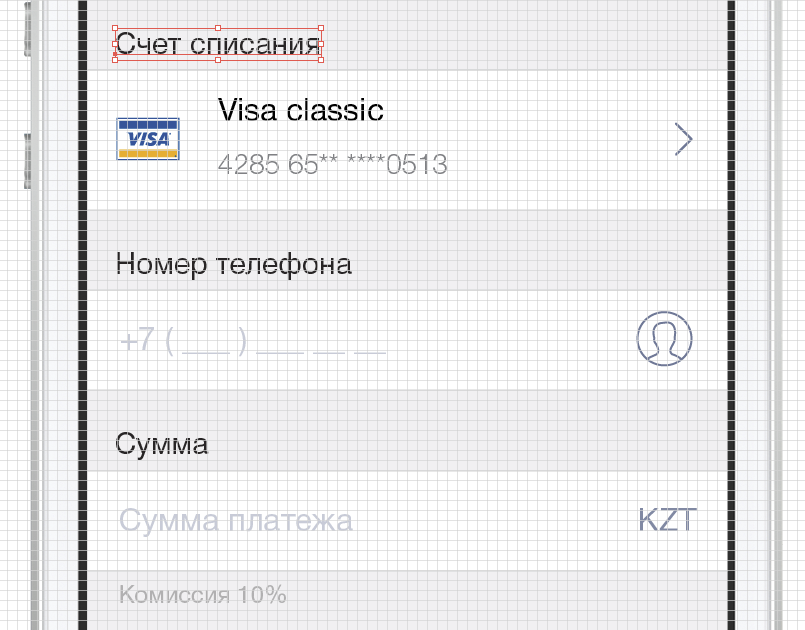
В аннотациях подписываем отступы, размеры графических элементов, параметры шрифтов. В подготовке аннотаций нам помогает расширение для Иллюстратора ?— ?specctr pro
Считать каждый отступ каждого элемента сложно, и мы стараемся найти способы упрощения, но в то же время и точности передачи координат. Сейчас мы используем модульную сетку. Поскольку изначально все макеты создаются в условиях этой сетки, удобно делать скрин, по которому видны все отступы и размеры. В случае с текстом и элементами важно знать координату нижнего левого угла.

Графические элементы
В iOS есть три состояния кнопок.

Не забудьте прорисовать состояния кнопок, иначе за вас это сделает разработчик!
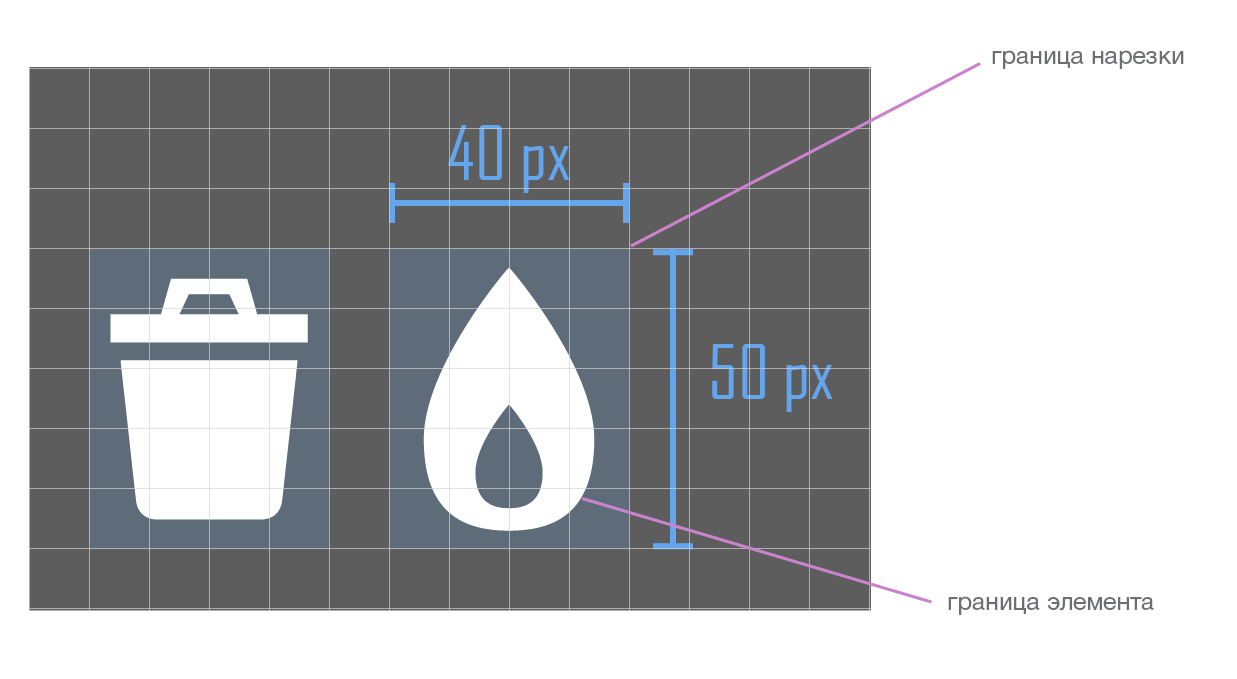
В iOS у графического элемента есть свойство тянуться только по горизонтали, если он состоит из одного цвета или одного линейного градиента.

Реальный размер элемента и он же в нарезке
Нарезаем, проверяем макеты, графические элементы, делаем аннотации и передаем разработчикам. Как только у разработчика готова первая сборка, делайте периодические проверки дизайна. Это поможет избежать больших правок в финале проекта.
Если у вас есть решения, как лучше организовать этот процесс, или вам нужна помощь ?—?пишите! Я люблю письма :)
le.ktrna@gmail.com
Комментарии (16)

Glyuck
17.08.2015 16:53+2Нынче модно давать разработчикам векторные pdf-ки вместо @2x/@3x.png.
В xcode 6.1, правда, были проблемы сresizableImageWithCapInsets:– надо было отступы вручную в коде задавать, т.к. то что вы нарезали в xcassets не учитывало UIScreen.mainScreen().scale. Как сейчас – не знаю.

begemot_nn
17.08.2015 17:25+3Подготовка графики для iOS-приложений
пожалейте провинциалов :)
КДПВ -весом 1,7Мб

lmlm
17.08.2015 17:48+5@1x сейчас не используется, поэтому рассчитывать и нарезать можно начиная с @2x:
ipad 1&2?

Lebedeva_Katya
18.08.2015 11:18Тут рассказывается про подготовку графики для iPhone, про ipad подготовим отдельно, согласна, что их стоит учитывать.

VitaZheltyakov
17.08.2015 18:22Сразу бросается в глаза, что не используются направляющие. Вы строите дизайн по сетке с фиксированными отступами. Это решение в лоб, и к тому же весьма не эффективное. Значительно проще делать дизайн, используя разбиение на целые части. Дизайн сразу получается адаптивным, и программисту работать значительно проще.
p.s.
«мы работаем с пакетом Adobe и для нарезки графики используем Illurstator» — да, резак в Photoshop-е это слабое место.

tmikwid
17.08.2015 19:11+2Почему не Sketch? Особенно в области подготовки графики для разработки, он уж точно удобнее Adobe CC, не говоря уже о цене.

Lebedeva_Katya
18.08.2015 11:19К сожалению, пока компания не может перевести наш отдел на маки, но мы к этому стремимся :)


IgorFedorchuk
А зачем использовать png? С выходом Xcode 6 очень удобно использовать векторный формат pdf.
greenkaktus
Не всегда такие кейсы применимы, к сожалению.
Krypt
Зря вы этот вопрос совсем обошли.
И в любом случае, если вы создаёте дизайн приложения с нуля, и придерживаетесь «плоского» стиля — вектор именно то, что нужно.
А то меня тут уже просили вставить «x2 пиксельперфект» вектор…