Всем привет!
Я – Максим Скворцов, UX/UI-дизайнер Omega-R, международной компании по разработке и интеграции IT-решений. Я занимаюсь проектированием и визуализацией интерфейсов мобильных и веб-приложений.
На базе своего опыта в сфере информационных технологий и экспертизы компании хочу поделиться своим видением и подходом к применению одного из инструментов проектирования дизайна – user flow. Почему его используют и почему он является ценным помощником для дизайнера? Как может выглядеть user flow и как его создать?

Ситуация: Вы нашли новое приложение, которое обещает делать именно то, что вы хотите, и вы нетерпеливо нажимаете кнопку загрузки. Через мгновение приложение запускается, и вы готовы приступить к работе. Но сначала вам приходится зарегистрировать учетную запись, затем дать приложению разрешение на доступ к вашему местоположению и отправлять вам push-уведомления, после этого необходимо пролистать весь туториал, соглашение об использовании персональных данных и т.д. Горькая правда заключается в том, что пользователь при таком взаимодействии скорее закроет и удалит приложение, каким бы функциональным оно ни было. Вот почему так важно оптимизировать путь пользователя в приложении с помощью user flow.
User flow – это визуальное представление последовательности действий, которые пользователь выполняет для достижения своей цели. Может охватывать как какую-то отдельную функцию, так и полностью весь продукт.
Чтобы составить последовательность, необходимо провести исследование и ответить на три базовых вопроса:
Это главные вопросы, на которые иногда бывает сложно дать четкие ответы, поэтому могут помочь вспомогательные вопросы:
В процессе проектирования всегда должно возникать множество вопросов. Поиск ответов на них дает возможность рассмотреть каждую мелочь со всех сторон. Только в таком случае результатом может стать действительно удобный продукт.
User flow позволяет взглянуть на взаимодействие пользователя и приложения глазами пользователя.
Если полноценные сайты предоставляют достаточно места для творчества, то разработка мобильных приложений всегда заставляет искать баланс между функциональностью и удобством использования. С одной стороны, пользователи должны легко получать доступ к наиболее важным функциям с главного экрана приложения без множества дополнительных шагов, легко нажимая на большие кнопки. С другой стороны, когда мы говорим о приложениях, речь идет не только о кнопках.
Допустим, вы создаете приложение для музыкального плеера. С одной стороны, вы хотите, чтобы пользователь мог воспроизводить свои любимые песни одним касанием. С другой стороны, им нужен способ определять избранные треки, искать новую музыку (возможно, в нескольких местах), контролировать громкость и настраивать эквалайзер, сортировать музыку, шаффлить список, читать биографию исполнителя, делать покупки и иметь под рукой все остальные функции плеера. Пользователю захочется делиться рекомендациями и плейлистами в соцсетях и видеть, что слушают их друзья.
Если пользователь сёрфит в интернет-магазине во время прослушивания плейлиста и решает пропустить текущий трек, ему не нужно закрывать магазин и переходить обратно через несколько шагов меню — доступ к этой кнопке пропуска должен находиться на том же экране.
Создать максимально функциональное приложение не так сложно, но собрать все это в наиболее привлекательном и комфортном для пользователя виде – гораздо более сложная задача. Если компания-разработчик не справилась с ней и не создала приложение интуитивным, то оно так и останется лежать невостребованным в сторах. Пользователю всегда легче загрузить более понятное приложение, чем тратить время на чтение мануалов и туториалов или без конца бродить по нему в поисках смысла.
Представьте, что вы работаете над продуктом в одной команде, где есть Project Manager, Backend- и Web-разработчики. Предположим, есть даже какое-то техническое задание от заказчика, которое написано достаточно подробно и добротно. Осталось просто взять и сделать продукт.
Что же должен сделать дизайнер? Если судить по ожидаемому результату – нарисовать все нужные экраны так, чтобы конечный продукт был удобным и красивым, и отдать разработчикам.
В целом – да. Но есть подводная часть айсберга. Там скрыто множество вещей, о которых мало кто задумывается. Все мы любим удобные и интуитивно понятные интерфейсы, любим, когда все работает логично и результат любого взаимодействия предсказуем. И чтобы все это было, нужно тщательно проработать каждую деталь.
Как раз для этого нужен user flow – он поможет определить пути достижения пользователями цели, вычислить позитивные и негативные сценарии на выбранном пути достижения цели наших потенциальных пользователей. Он дает возможность понять, все ли процессы в продукте имеют логическое завершение и выстроены эффективно, так, чтобы пользователь тратил минимум времени для достижения цели.
Важно: чем больше проблема и чем больше функций, тем больше сценариев необходимо проработать.
Таким образом, user flow помогает исключить распространенную ошибку, когда создают список требуемых функций и на основе них просто проектируют интерфейсы. Такой подход, разумеется, возможен. Но это может привести к тому, что сценарии взаимодействия с интерфейсом заставят пользователя проходить слишком много шагов для выполнения простых операций.
User flow помогает на верхнем уровне согласовывать с заказчиком сценарии для работы продукта или функционала. Особенно тогда, когда у заказчиков нет конкретных и детализированных требований (когда они сами плохо понимают, чего они хотят). В этом случае user flow может дать какое-то направление для заказчиков, и они уже подскажут, в каких местах они хотели бы изменить логику, предоставив свою обратную связь – либо в виде комментария, либо самостоятельно скорректировав текущую схему. Несмотря на то что создание user flow кажется сложным и длительным по времени процессом, он помогает исключить множества ошибок при разработке продукта. С его помощью, как говорится, «медленно запрягают, но быстро едут».
Для PM на основании user flow удобно заводить задачи для разработчиков – достаточно очевидно и прозрачно, какие изменения необходимо внести в текущую логику или какие новые функции будут добавлены.
Тестировщики могут готовить use cases (тесты) и чек-листы, поскольку они в удобном формате демонстрируют пользовательские сценарии.
User flow очень полезен для команды, особенно когда состав команды достаточно большой – не нужно каждому отдельно объяснять логику работы. Таким образом, user flow вовлекает в процесс проектирования заказчика, мотивирует команду, направляет весь рабочие процессы в единое русло, поскольку каждый член команды видит картинку в целом.
Пользователь – это почти всегда тот, кто покупает или пользуется продуктом или услугой или потенциально готов это сделать. От того, насколько комфортно выстроен этот процесс, зависит его лояльность пользователя. Каким бы способом он ни приобретал продукт или услугу – в офисе, по звонку, с выездом специалиста на дом, через сайт, через приложение – путь приобретения и пользования должен быть максимально простым.
Что касается сайтов и мобильных приложений, user flow – это то, как пользователь будет перемещаться по контенту (тексту, картинкам, аудио, видео). User flow включает в себя определение приоритетов в требованиях к контенту, барьеров в навигации и поиск наиболее быстрых и безболезненных маршрутов к целевому действию. По сути user flow непосредственно связан с воронкой конверсии, и IT-компания, использующая user flow, автоматически разрабатывает эффективную воронку конверсии или оптимизирует существующую воронку.
Итогом оказанной ему помощи в достижению цели, воплощенной в дизайне благодаря user flow, является счастливый и заинтересованный пользователь. А счастливый и заинтересованный пользователь означает большее количество проведенного времени в приложении или на сайте, более низкие показатели отказов, повышенные коэффициенты конверсии и улучшенный пользовательский опыт работы.
Таким образом, user flow напрямую влияет на успех сайта или мобильного приложения и прибыль заказчика. В центре дизайна становится пользователь, и это полностью совпадает с принципом клиентоориентированности бизнеса.
Я нигде не видел четко прописанного стандарта, в соответствии с которым происходит проектирование user flow. Представление user flow может быть разным и зависит от того, насколько детально надо все проработать. Важно достичь вашей цели как дизайнера – чтобы заказчик и продуктовая команда понимали, каким образом пользователь получит доступ к той или иной функции, где они будут находиться и как они будут работать.
User flow может быть представлен в виде комбинаций из:
Давайте разберем каждый из них и посмотрим, как они могут выглядеть. В качестве примера мы возьмем интернет-магазин бытовой техники. Определим пользователя, его цель и шаги для достижения цели.
Пусть нашим пользователем будет молодая мама, цель которой – купить многофункциональный кухонный комбайн. Один из сценариев последовательности шагов может выглядеть следующим образом:
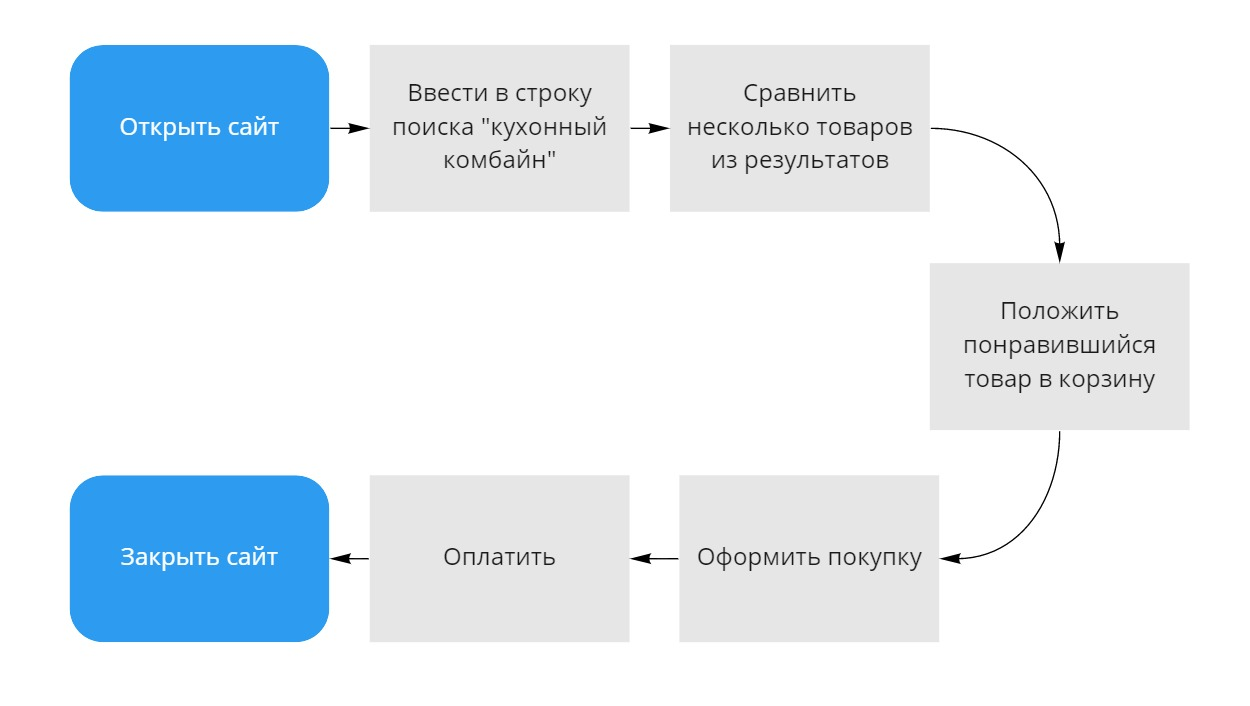
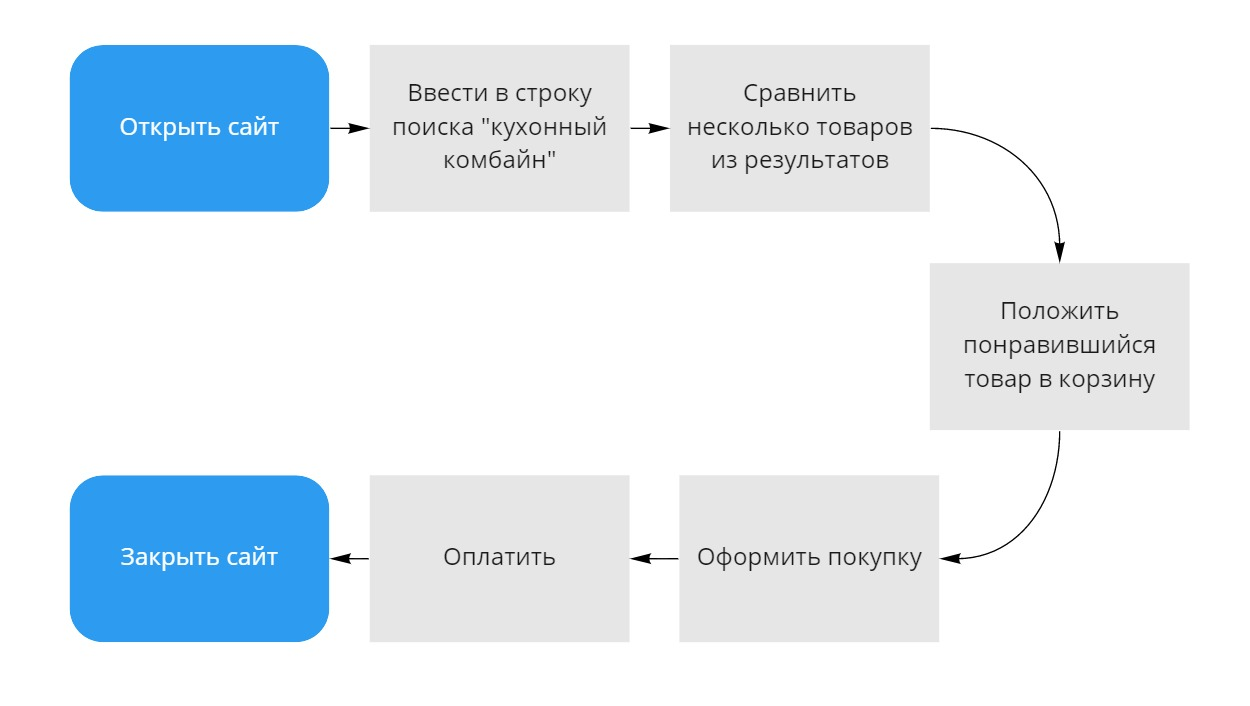
Task flow – это простое представление того, что пользователь делает на каждом шаге для выполнения цели или задачи. По сути это классическая блок-схема, определяющая эту последовательность.

В данной схеме не отражены условности и прочие вопросы, которые необходимо проработать. А что будет, если по результатам поиска ничего не нашлось? А что будет, если оплата не прошла? Здесь представлены лишь общие этапы, которые могут предполагать множество действий: например, поиск может быть расширенным с множеством фильтров, путь оплаты зависит от выбора инструмента оплаты и т.д.
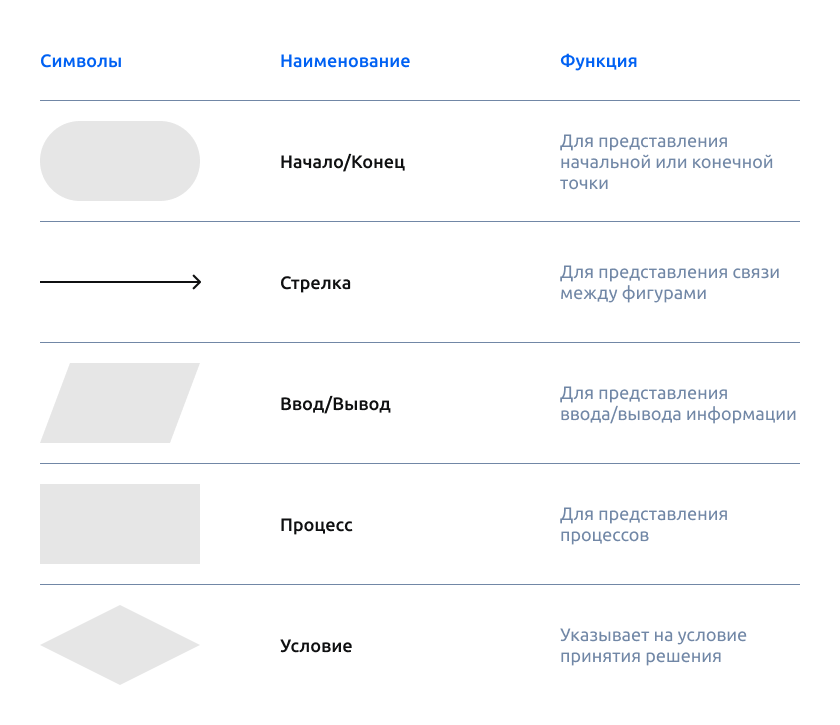
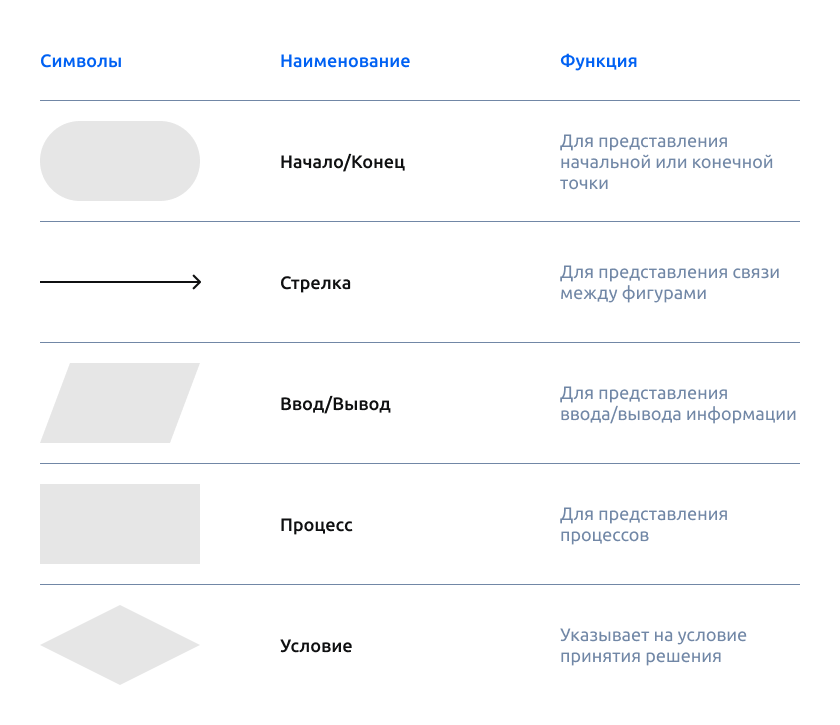
Для составления схемы можно пользоваться списком необходимых и достаточных элементов из классических блок-схем, представленных на картинке, или использовать стандарт BPMN – он ориентирован как на технических специалистов, так и на бизнес-пользователей.

Wire flow – это объединение блок-схемы и wireframes. Wireframe – это низкодетализированный набросок дизайна экрана, упор в котором делается не на визуальную составляющую, а на расположение элементов, структуру и содержание экрана.
В wire flow вместо элементов блок-схемы представлены схематичные макеты экранов, с которыми взаимодействует пользователь на пути достижения цели. Не нужно зацикливаться на визуальных деталях и отрисовывать каждую кнопку и иконку. Чаще всего акцент делается на элементах навигации в дизайне каждой отдельной страницы.
Wire flows особенно удобны при создании мобильных экранов: относительно небольшие размеры мобильных экранов легко используются для замены более абстрактных элементов блок-схем. Wire flows комфортны для формирования и уточнения технического задания, но едва ли подходят для этапа тестирования.
Пример такой схемы:

Здесь речь идет о детально проработанных экранах, которые понятны как пользователям, так и разработчикам. Обычно делается акцент на элементах навигации и некоторых нюансах поведения. Его можно использовать как регламентирующий документ для утверждения дизайна макетов.
Screen flow можно по сути назвать прототипом, если ему добавить интерактивность. Его особенностью является высокая точность или идеальное пиксельное соответствие: в нем учитывается физический размер экрана и представляются все визуальные и типографические детали продукта. Элементы screen flow – это фактически макеты экранов готового приложения.
Заказчик приложения может быть приятно удивлен скоростью разработки, когда вы покажете ему screen flow, и может подумать, что разработка близка к завершению. Мы, как правило, заранее сообщаем заказчику, что за screen flow не стоит никакого кода, но наличие screen flow дает заказчику гарантию, что за отлично подготовленными UX и UI последует не менее идеальный код.
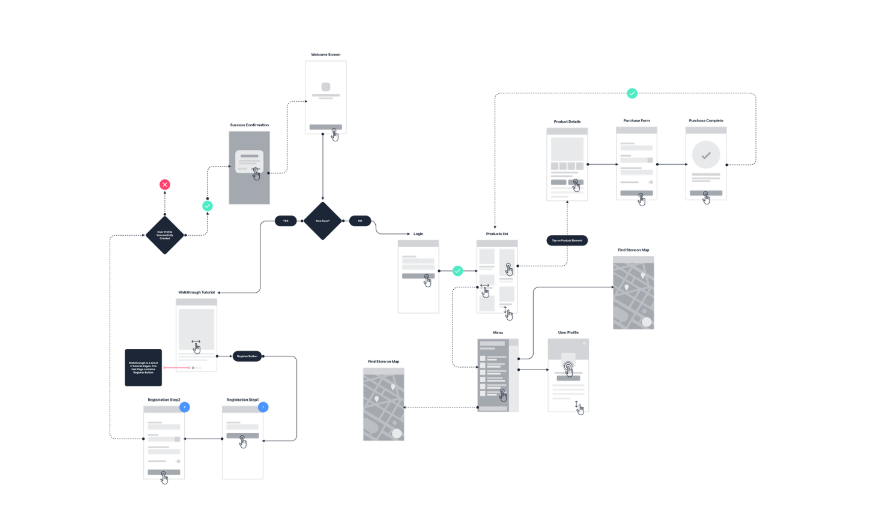
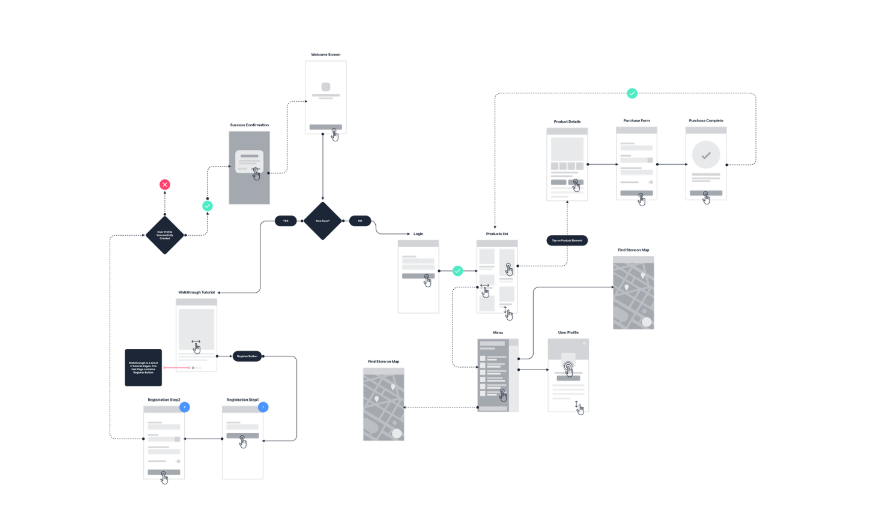
Пример screen flow:

Ниже представлен вариант, как может в совокупности выглядеть гибрид классических блок-схем, схематичных изображений и финальных макетов.

Как вы понимаете, самым затратным по времени является самый проработанный – screen flow. Именно он выглядит как рабочее приложение и готов к интерактивному прототипированию, тестированию, новым итерациям, утверждению и передаче разработчикам. Для командного проектирования user flow существует множество инструментов автоматизации, среди которых Overflow, Miro, Flowmapp и другие.
Таким образом, user flow, охватывая весь продукт, систематизирует и структурирует процесс его создания, максимально ориентирует продуктовую команду на потребности пользователя и на их единое понимание, позволяет создать предельно понятный и интуитивный продукт с помощью анализа пользовательских сценариев. Всё это не только существенно ускоряет скорость разработки, но и углубляет взаимодействие с заказчиком. User flow заставляет IT-компанию всегда думать о бизнес-требованиях заказчика, чтобы создавать приложение более эффективным и успешным, чем это возможно в рамках выделенного бюджета и времени без применения user flow.
Я – Максим Скворцов, UX/UI-дизайнер Omega-R, международной компании по разработке и интеграции IT-решений. Я занимаюсь проектированием и визуализацией интерфейсов мобильных и веб-приложений.
На базе своего опыта в сфере информационных технологий и экспертизы компании хочу поделиться своим видением и подходом к применению одного из инструментов проектирования дизайна – user flow. Почему его используют и почему он является ценным помощником для дизайнера? Как может выглядеть user flow и как его создать?

Что такое user flow?
Ситуация: Вы нашли новое приложение, которое обещает делать именно то, что вы хотите, и вы нетерпеливо нажимаете кнопку загрузки. Через мгновение приложение запускается, и вы готовы приступить к работе. Но сначала вам приходится зарегистрировать учетную запись, затем дать приложению разрешение на доступ к вашему местоположению и отправлять вам push-уведомления, после этого необходимо пролистать весь туториал, соглашение об использовании персональных данных и т.д. Горькая правда заключается в том, что пользователь при таком взаимодействии скорее закроет и удалит приложение, каким бы функциональным оно ни было. Вот почему так важно оптимизировать путь пользователя в приложении с помощью user flow.
User flow – это визуальное представление последовательности действий, которые пользователь выполняет для достижения своей цели. Может охватывать как какую-то отдельную функцию, так и полностью весь продукт.
Чтобы составить последовательность, необходимо провести исследование и ответить на три базовых вопроса:
- Кто является пользователем?
- Какова его цель?
- Какие шаги он должен предпринять для достижения этой цели?
Это главные вопросы, на которые иногда бывает сложно дать четкие ответы, поэтому могут помочь вспомогательные вопросы:
- Для чего пользователь будет использовать приложение?
- Что побуждает пользователя достигнуть этой цели?
- Как приложение поможет достигнуть цели?
- Что может удержать пользователя от использования приложения?
- Какие качества продукта или услуги наиболее важны для заказчика и пользователей? В чем заключаются вопросы, сомнения и колебания?
- Какие качества приложения наиболее важны для пользователя?
- Какая информация нужна пользователям для выполнения действия?
- Какой эмоциональный триггер побуждает их к действию?
В процессе проектирования всегда должно возникать множество вопросов. Поиск ответов на них дает возможность рассмотреть каждую мелочь со всех сторон. Только в таком случае результатом может стать действительно удобный продукт.
User flow – это история о пользователе
User flow позволяет взглянуть на взаимодействие пользователя и приложения глазами пользователя.
Если полноценные сайты предоставляют достаточно места для творчества, то разработка мобильных приложений всегда заставляет искать баланс между функциональностью и удобством использования. С одной стороны, пользователи должны легко получать доступ к наиболее важным функциям с главного экрана приложения без множества дополнительных шагов, легко нажимая на большие кнопки. С другой стороны, когда мы говорим о приложениях, речь идет не только о кнопках.
Допустим, вы создаете приложение для музыкального плеера. С одной стороны, вы хотите, чтобы пользователь мог воспроизводить свои любимые песни одним касанием. С другой стороны, им нужен способ определять избранные треки, искать новую музыку (возможно, в нескольких местах), контролировать громкость и настраивать эквалайзер, сортировать музыку, шаффлить список, читать биографию исполнителя, делать покупки и иметь под рукой все остальные функции плеера. Пользователю захочется делиться рекомендациями и плейлистами в соцсетях и видеть, что слушают их друзья.
Если пользователь сёрфит в интернет-магазине во время прослушивания плейлиста и решает пропустить текущий трек, ему не нужно закрывать магазин и переходить обратно через несколько шагов меню — доступ к этой кнопке пропуска должен находиться на том же экране.
Создать максимально функциональное приложение не так сложно, но собрать все это в наиболее привлекательном и комфортном для пользователя виде – гораздо более сложная задача. Если компания-разработчик не справилась с ней и не создала приложение интуитивным, то оно так и останется лежать невостребованным в сторах. Пользователю всегда легче загрузить более понятное приложение, чем тратить время на чтение мануалов и туториалов или без конца бродить по нему в поисках смысла.
Роль дизайнера
Представьте, что вы работаете над продуктом в одной команде, где есть Project Manager, Backend- и Web-разработчики. Предположим, есть даже какое-то техническое задание от заказчика, которое написано достаточно подробно и добротно. Осталось просто взять и сделать продукт.
Что же должен сделать дизайнер? Если судить по ожидаемому результату – нарисовать все нужные экраны так, чтобы конечный продукт был удобным и красивым, и отдать разработчикам.
В целом – да. Но есть подводная часть айсберга. Там скрыто множество вещей, о которых мало кто задумывается. Все мы любим удобные и интуитивно понятные интерфейсы, любим, когда все работает логично и результат любого взаимодействия предсказуем. И чтобы все это было, нужно тщательно проработать каждую деталь.
Как раз для этого нужен user flow – он поможет определить пути достижения пользователями цели, вычислить позитивные и негативные сценарии на выбранном пути достижения цели наших потенциальных пользователей. Он дает возможность понять, все ли процессы в продукте имеют логическое завершение и выстроены эффективно, так, чтобы пользователь тратил минимум времени для достижения цели.
Важно: чем больше проблема и чем больше функций, тем больше сценариев необходимо проработать.
Таким образом, user flow помогает исключить распространенную ошибку, когда создают список требуемых функций и на основе них просто проектируют интерфейсы. Такой подход, разумеется, возможен. Но это может привести к тому, что сценарии взаимодействия с интерфейсом заставят пользователя проходить слишком много шагов для выполнения простых операций.
Ценность для продуктовой команды
User flow помогает на верхнем уровне согласовывать с заказчиком сценарии для работы продукта или функционала. Особенно тогда, когда у заказчиков нет конкретных и детализированных требований (когда они сами плохо понимают, чего они хотят). В этом случае user flow может дать какое-то направление для заказчиков, и они уже подскажут, в каких местах они хотели бы изменить логику, предоставив свою обратную связь – либо в виде комментария, либо самостоятельно скорректировав текущую схему. Несмотря на то что создание user flow кажется сложным и длительным по времени процессом, он помогает исключить множества ошибок при разработке продукта. С его помощью, как говорится, «медленно запрягают, но быстро едут».
Для PM на основании user flow удобно заводить задачи для разработчиков – достаточно очевидно и прозрачно, какие изменения необходимо внести в текущую логику или какие новые функции будут добавлены.
Тестировщики могут готовить use cases (тесты) и чек-листы, поскольку они в удобном формате демонстрируют пользовательские сценарии.
User flow очень полезен для команды, особенно когда состав команды достаточно большой – не нужно каждому отдельно объяснять логику работы. Таким образом, user flow вовлекает в процесс проектирования заказчика, мотивирует команду, направляет весь рабочие процессы в единое русло, поскольку каждый член команды видит картинку в целом.
Ценность для заказчика
Пользователь – это почти всегда тот, кто покупает или пользуется продуктом или услугой или потенциально готов это сделать. От того, насколько комфортно выстроен этот процесс, зависит его лояльность пользователя. Каким бы способом он ни приобретал продукт или услугу – в офисе, по звонку, с выездом специалиста на дом, через сайт, через приложение – путь приобретения и пользования должен быть максимально простым.
Что касается сайтов и мобильных приложений, user flow – это то, как пользователь будет перемещаться по контенту (тексту, картинкам, аудио, видео). User flow включает в себя определение приоритетов в требованиях к контенту, барьеров в навигации и поиск наиболее быстрых и безболезненных маршрутов к целевому действию. По сути user flow непосредственно связан с воронкой конверсии, и IT-компания, использующая user flow, автоматически разрабатывает эффективную воронку конверсии или оптимизирует существующую воронку.
Итогом оказанной ему помощи в достижению цели, воплощенной в дизайне благодаря user flow, является счастливый и заинтересованный пользователь. А счастливый и заинтересованный пользователь означает большее количество проведенного времени в приложении или на сайте, более низкие показатели отказов, повышенные коэффициенты конверсии и улучшенный пользовательский опыт работы.
Таким образом, user flow напрямую влияет на успех сайта или мобильного приложения и прибыль заказчика. В центре дизайна становится пользователь, и это полностью совпадает с принципом клиентоориентированности бизнеса.
Как всё выглядит?
Я нигде не видел четко прописанного стандарта, в соответствии с которым происходит проектирование user flow. Представление user flow может быть разным и зависит от того, насколько детально надо все проработать. Важно достичь вашей цели как дизайнера – чтобы заказчик и продуктовая команда понимали, каким образом пользователь получит доступ к той или иной функции, где они будут находиться и как они будут работать.
User flow может быть представлен в виде комбинаций из:
- task flow
- wire flow (lo-fi)
- screen flow (hi-fi)
Давайте разберем каждый из них и посмотрим, как они могут выглядеть. В качестве примера мы возьмем интернет-магазин бытовой техники. Определим пользователя, его цель и шаги для достижения цели.
Пусть нашим пользователем будет молодая мама, цель которой – купить многофункциональный кухонный комбайн. Один из сценариев последовательности шагов может выглядеть следующим образом:
- открыть интернет-сайт магазина;
- набрать в поиске «кухонный комбайн”;
- сравнить несколько товаров из результатов поиска;
- положить понравившийся товар в корзину;
- оформить покупку;
- оплатить;
- закрыть сайт.
Task flow
Task flow – это простое представление того, что пользователь делает на каждом шаге для выполнения цели или задачи. По сути это классическая блок-схема, определяющая эту последовательность.

В данной схеме не отражены условности и прочие вопросы, которые необходимо проработать. А что будет, если по результатам поиска ничего не нашлось? А что будет, если оплата не прошла? Здесь представлены лишь общие этапы, которые могут предполагать множество действий: например, поиск может быть расширенным с множеством фильтров, путь оплаты зависит от выбора инструмента оплаты и т.д.
Для составления схемы можно пользоваться списком необходимых и достаточных элементов из классических блок-схем, представленных на картинке, или использовать стандарт BPMN – он ориентирован как на технических специалистов, так и на бизнес-пользователей.

Wire flow (lo-fi)
Wire flow – это объединение блок-схемы и wireframes. Wireframe – это низкодетализированный набросок дизайна экрана, упор в котором делается не на визуальную составляющую, а на расположение элементов, структуру и содержание экрана.
В wire flow вместо элементов блок-схемы представлены схематичные макеты экранов, с которыми взаимодействует пользователь на пути достижения цели. Не нужно зацикливаться на визуальных деталях и отрисовывать каждую кнопку и иконку. Чаще всего акцент делается на элементах навигации в дизайне каждой отдельной страницы.
Wire flows особенно удобны при создании мобильных экранов: относительно небольшие размеры мобильных экранов легко используются для замены более абстрактных элементов блок-схем. Wire flows комфортны для формирования и уточнения технического задания, но едва ли подходят для этапа тестирования.
Пример такой схемы:

Screen flow (hi-fi)
Здесь речь идет о детально проработанных экранах, которые понятны как пользователям, так и разработчикам. Обычно делается акцент на элементах навигации и некоторых нюансах поведения. Его можно использовать как регламентирующий документ для утверждения дизайна макетов.
Screen flow можно по сути назвать прототипом, если ему добавить интерактивность. Его особенностью является высокая точность или идеальное пиксельное соответствие: в нем учитывается физический размер экрана и представляются все визуальные и типографические детали продукта. Элементы screen flow – это фактически макеты экранов готового приложения.
Заказчик приложения может быть приятно удивлен скоростью разработки, когда вы покажете ему screen flow, и может подумать, что разработка близка к завершению. Мы, как правило, заранее сообщаем заказчику, что за screen flow не стоит никакого кода, но наличие screen flow дает заказчику гарантию, что за отлично подготовленными UX и UI последует не менее идеальный код.
Пример screen flow:

Ниже представлен вариант, как может в совокупности выглядеть гибрид классических блок-схем, схематичных изображений и финальных макетов.

Как вы понимаете, самым затратным по времени является самый проработанный – screen flow. Именно он выглядит как рабочее приложение и готов к интерактивному прототипированию, тестированию, новым итерациям, утверждению и передаче разработчикам. Для командного проектирования user flow существует множество инструментов автоматизации, среди которых Overflow, Miro, Flowmapp и другие.
Таким образом, user flow, охватывая весь продукт, систематизирует и структурирует процесс его создания, максимально ориентирует продуктовую команду на потребности пользователя и на их единое понимание, позволяет создать предельно понятный и интуитивный продукт с помощью анализа пользовательских сценариев. Всё это не только существенно ускоряет скорость разработки, но и углубляет взаимодействие с заказчиком. User flow заставляет IT-компанию всегда думать о бизнес-требованиях заказчика, чтобы создавать приложение более эффективным и успешным, чем это возможно в рамках выделенного бюджета и времени без применения user flow.

