Давайте рассмотрим поближе, как это работает.
В чем разница между Client-Side и Server-Side Tracking
Большинство существующих менеджеров тегов, аналитических систем и рекламных сервисов собирают данные с помощью способа Client-Side Tracking, то есть на стороне клиента. Как это работает? Есть сайт или приложение, в которых установлен определенный браузер, и есть сторонний сервис, например Google Analytics. Браузер отправляет запрос напрямую в этот сервис и, если надо, получает ответ. То есть взаимодействие происходит между двумя сторонами: браузером и сторонним сервисом.

При отслеживании данных на стороне сервера (Server-Side Tracking) добавляется промежуточная точка. В случае Google Tag Manager это облачный сервер. Со стороны клиента запрос идет сначала на облачный сервер, затем сервер обрабатывает этот запрос и отправляет в стороннюю систему (Google Analytics). То есть вместо браузера клиента запрос выполняет облачный сервер.

А теперь давайте рассмотрим подробнее основные преимущества и недостатки обоих способов сбора данных.
Отслеживание на стороне клиента
Это наиболее распространенный способ собирать данные с сайта. Отслеживание на стороне пользовательского браузера позволяет получать данные из cookie-файлов, URL параметры, источники перехода, данные об устройстве пользователя, IP-адрес и т. д.
Преимущества
- Это стандарт, который используется во всех известных вам диспетчерах тегов и к которому привыкли большинство аналитиков.
- Отслеживание на стороне клиента легко настроить. Многие системы предоставляют уже готовые фрагменты кода, которые нужно просто скопировать и разместить на страницах сайта.
- Проще тестировать. Проверить, как собираются данные, можно с помощью стандартных инструментов отладчика Chrome или режима предварительного просмотра в Google Tag Manager.
- Client-Side Tracking, как правило, дешевле чем Server-Side Tracking, так как не нужно использовать ресурсы облачного сервера.
Недостатки
- Такой метод отслеживания может негативно влиять на скорость загрузки сайта. Особенно, если у вас установлены пиксели нескольких систем и рекламных сервисов.
- Если пользователь установил в браузере блокировщик рекламы, то он может блокировать запросы, которые уходят с сайта. То же самое касается ITP — это функция в Safari и других браузерах, которая ограничивает использование файлов cookie для отслеживания пользовательских данных.
- Данные менее защищены, чем в случае с Server-Side Tracking. А значит, вы не можете передавать этим способом конфиденциальную информацию с сайта, например, email и телефон пользователя или маржу.
Отслеживание на стороне сервера
Server-Side Tracking — это альтернатива привычному методу отслеживания на стороне клиента, которая позволяет решить проблему с блокировщиками рекламы, передачей конфиденциальных данных и скоростью загрузки страниц.
Преимущества
- Отправка запросов не зависит ни от версии, ни от типа вашего браузера. Все запросы обрабатываются на стороне сервера, поэтому блокировщики рекламы, ITP, ETP или прерванное соединение никак не влияют на качество ваших данных.
- Этот метод отслеживания более защищенный, а значит, вы cможете передавать с сайта в Google Analytics важную информацию, которую не хотите раскрывать на стороне клиента, к примеру, по финансовым причинам.
- Server-Side Tracking помогает улучшить взаимодействие пользователя с сайтом и ускоряет его работу за счет того, что обработка запросов переносится с клиентского браузера в облако.
- Публикация новых тегов не будет негативно влиять на ваш сайт. К примеру, у нас был случай, когда после публикации тега перестали передаваться транзакции. При Server-Side Tracking такой ситуации быть не должно.
Недостатки
- Для настройки отслеживания на стороне сервера потребуется дополнительное время ваших разработчиков.
- Нет привычных инструментов отладки. Тестирование отправляемых на сервер данных может занимать больше времени.
- Не подходит для сбора информации с SPA или PWA страниц.
- Не все системы используют теги, доступные для отслеживания на стороне сервера.
- Способ не удобен для сбора URL-параметров. Их намного проще собирать на стороне клиента, так как эти данные появляются в браузере.
А теперь давайте рассмотрим те преимущества Server-Side Tracking, на которых команда Google Tag Manager сделала особый акцент.
GTM Server-Side Tracking: заявленные преимущества
Отслеживание на стороне сервера позволяет скрыть бизнес-логику взаимодействия вашего сайта со сторонними приложениями, переместив ее в бэкенд. То есть пользователю будет недоступна информация и логика, которую вы используете для передачи данных. Например, вы сможете отправлять честную маржу в GA и на клиентской стороне в браузере пользователя даже не будет такой переменной.
Этот метод более безопасный в плане движения данных. Информацию, которую вы хотите отправить для аналитики, например, сегмент из CRM, пол или что-то другое, связанное с пользователем, теперь не нужно отдавать на браузер. Соответственно, другим JS скриптам в браузере это будет недоступно.
Как это происходило раньше: допустим, вы хотите получить в GA хэш номера телефона, или пол, или адрес пользователя. Чтобы отправить эту информацию, необходимо сделать ее доступной в DataLayer. А информация из DataLayer доступна всем JavaScript, которые загрузились в браузере. Это общая область видимости, там нет приватных переменных в отличие от Python, например. Если же передавать эту информацию через бэкенд, то она недоступна в окружении JavaScript браузера пользователя.
Кроме безопасности данных, среди преимуществ Server-Side Tracking команда Google также выделяет возможность повысить скорость загрузки сайта.
Как попробовать Server-Side Tagging в Google Tag Manager
К сожалению, пока нет возможности поделиться с вами инструкцией, как настроить отслеживание на стороне сервера, так как это бета-версия с ограниченным доступом. Чтобы получить к ней доступ, нужно заполнить и отправить Google форму Whitelist.
После того, как вы получите разрешение и инструкцию от Google, для настройки Server-Side Tracking вам понадобятся:
- Аккаунт в Google Cloud Platform
- Доступ к регистратору доменных имен вашего сайта
- Доступ к публикации контента на вашем сайте, так как метод требует размещения контейнера GTM
Нам в OWOX BI уже удалось потестировать новый функционал. В двух словах, как он работает и в чем отличие от стандартного отслеживания с помощью Google Tag Manager.
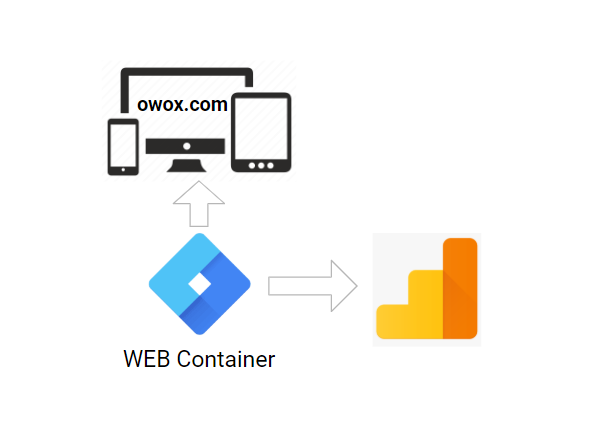
Как работает Client-Side Tracking: у нас есть сайт или приложение. Мы устанавливаем на сайт GTM контейнер и настраиваем в нем теги. Затем контейнер отправляет данные в GA.

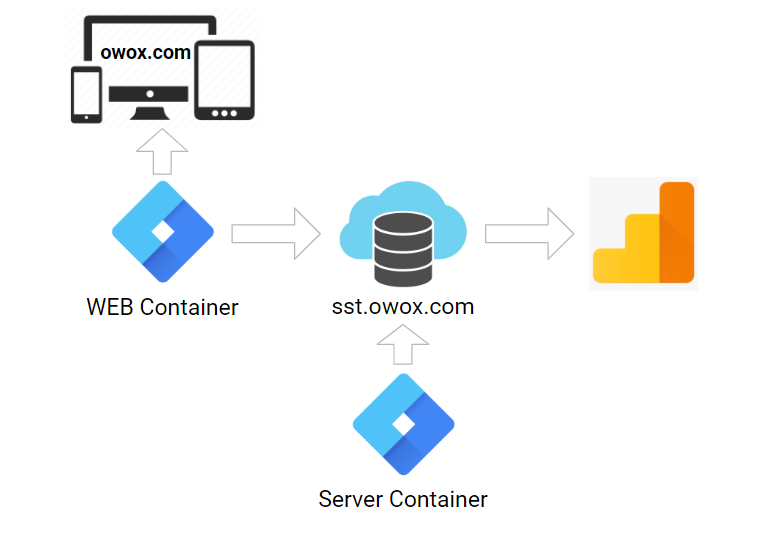
Как работает Server-Side: у нас есть сайт либо приложение. Мы опять же настраиваем веб-контейнер GTM со всеми тегами. Далее мы настраиваем окружение на специально выделенном домене. Настраиваем контейнер для этого окружения. И запрос уже уходит не напрямую с браузера через веб-контейнер, а через промежуточное звено в виде облачного сервера:

После стандартной настройки ресурса Google Analytics в него начинают собираться данные:

За использование облачного сервера взимается дополнительная плата, которая зависит от количества пользователей и запросов на вашем сайте.
Выводы
Стоит ли использовать отслеживание на стороне сервера? Ответ на этот вопрос зависит от того, какие данные вы хотите собирать и для каких целей; что для вас важнее — возможность сэкономить время и деньги или возможность передавать в систему аналитики конфиденциальные данные.
Поскольку функционал пока работает в бета-версии, переходить на него полностью и отключать обычное отслеживание не стоит (да это и не получится). Однако вы уже сейчас можете запросить доступ у команды Google, чтобы потестить Server-Side Tracking и определиться, будет ли он полезен для вашего бизнеса.


Uperyaka
Интересно! Надо будет затестить.