
Общие сведения
Вы используете инструменты разработчика Chrome для того чтобы отлаживать код.

Команда открытия инструментов разработчика
Иногда вы заходите в панель Console чтобы, пользуясь возможностями консоли, исследовать данные, которые выводит ваша программа. Иногда вы заглядываете на панель Elements чтобы взглянуть на CSS-код, который применяется для стилизации DOM-элементов.

Панель Console
Но хорошо ли вы знаете инструменты разработчика Chrome? На самом деле, тут есть множество мощных, но не слишком известных возможностей, которые способны значительно повысить эффективность вашего труда.
Здесь я собираюсь рассказать о самых полезных таких возможностях, которые, хочется надеяться, вам пригодятся.
1. Пункт меню Run command
Для начала мне хотелось бы в двух словах рассказать о пункте меню инструментов разработчика, который называется Run command. Этот пункт меню для Chrome — всё равно, что командная оболочка для Linux. Он позволяет вводить команды для управления Chrome.
Для того чтобы до этого пункта меню добраться, откройте инструменты разработчика, после чего можете сразу же воспользоваться соответствующим сочетанием клавиш:
- В Windows —
Ctrl + Shift + P. - В macOS —
Cmd + Shift + P.
Или можно просто щёлкнуть по трём точкам в правой части заголовочной области инструментов разработчика и выбрать в появившемся меню пункт Run command.

Пункт меню Run command
После этого будет открыта панель команд, в которой можно найти массу команд, позволяющих выполнять очень много всего интересного.

Панель команд
Поговорим о некоторых командах из данной панели.
2. Продвинутые механизмы создания скриншотов
Веб-разработчику иногда требуется сделать снимок части экрана. Уверен, у вас уже есть очень удобная программа для решения этой задачи. Вот несколько типичных задач по созданию скриншотов:
- Снятие скриншотов целых страниц, даже тех их частей, которые не видны в окне браузера.
- Захват копии области экрана, которая относится исключительно к конкретному элементу DOM.
Это — вполне обычные задачи, но их нелегко решить с помощью всяческих программ для создания скриншотов. Для того чтобы с ними справиться, мы можем воспользоваться возможностями вышеописанной команды меню Run command. В частности, речь идёт о следующих командах:
- Screenshot Capture full size screenshot
- Screenshot Capture node screenshot
?Пример
Откройте какую-нибудь страницу, например — раздел Medium с самыми популярными материалами по JavaScript.
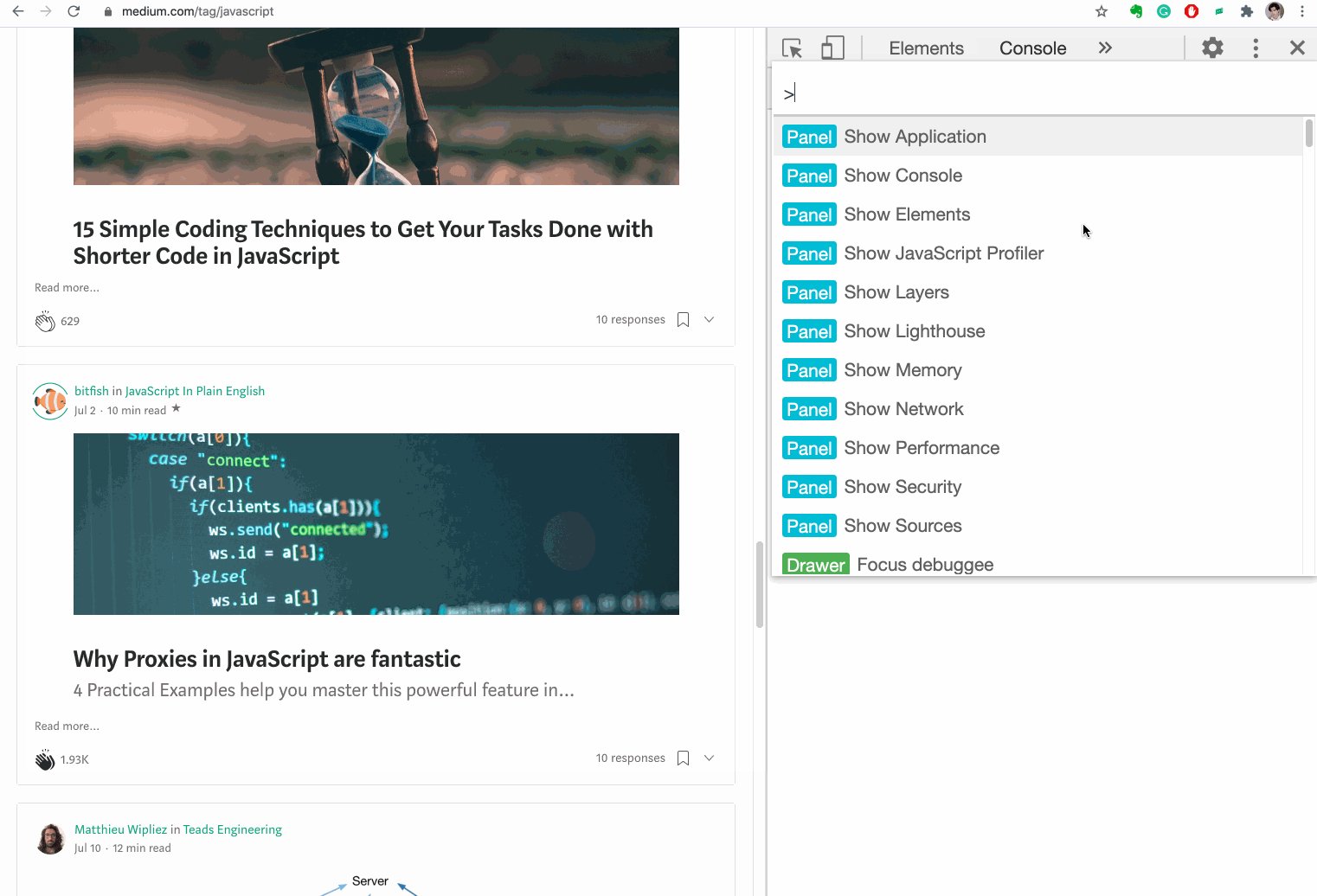
Теперь откройте панель команд и выберите в ней команду
Screenshot Capture full size screenshot.
Команда для снятия скриншота всей страницы
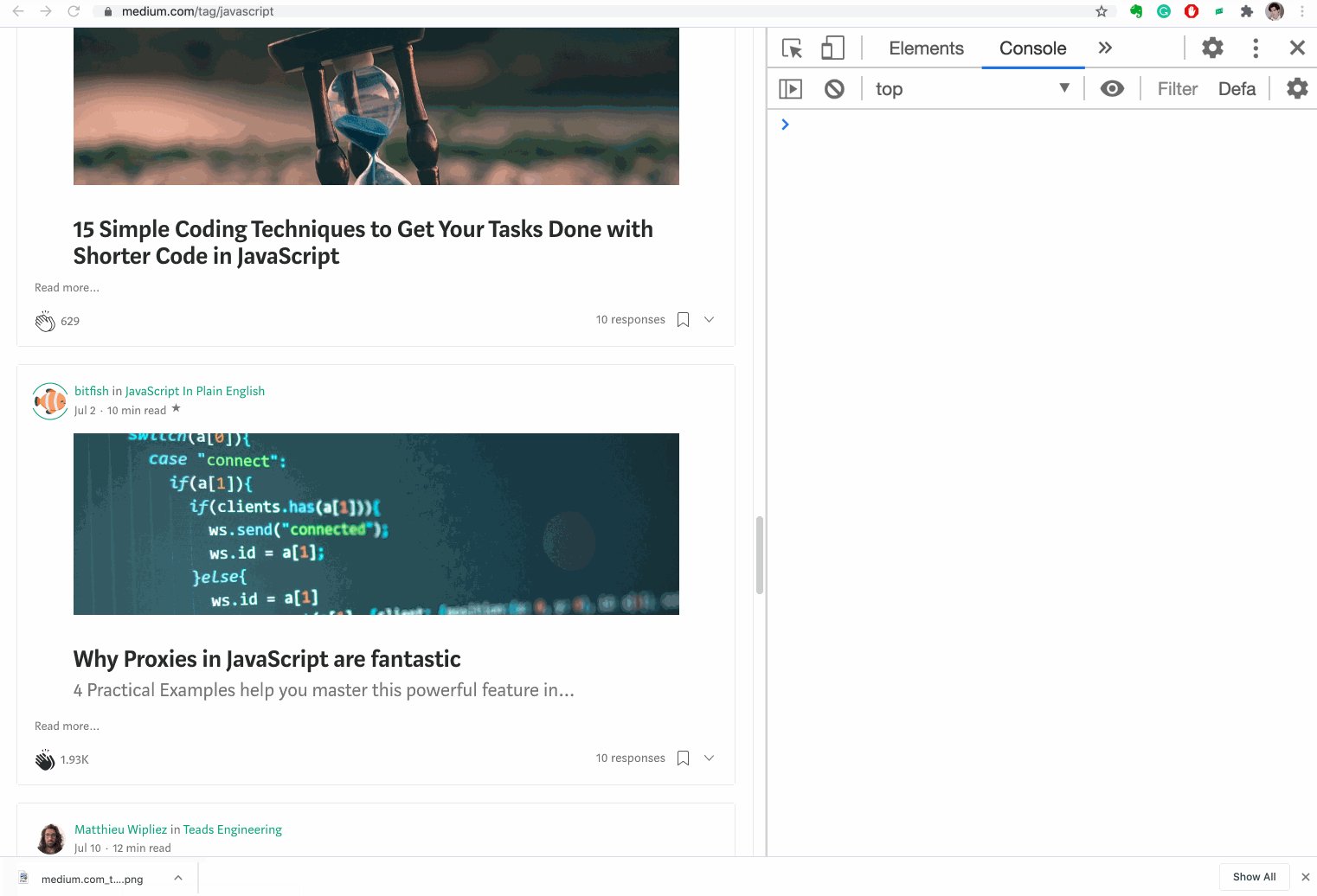
В нашем распоряжении окажется скриншот всей страницы, который попадёт в папку загрузок.

Скриншот всей страницы
Как видите, изображение имеет очень большую высоту. Я его тут, для удобства, уменьшил. На самом же деле это — большое качественное изображение.
Аналогично, если нужно сделать скриншот элемента DOM, можно воспользоваться сторонней программой, которая, правда, не позволит получить изображение, относящееся в точности к нужному элементу. Решить эту задачу нам поможет команда
Screenshot Capture node screenshot.Пользуются ей так: сначала выбирают нужный элемент в панели Elements, а потом выполняют команду.

Создание скриншота области экрана, относящейся к конкретному элементу DOM
Вот как выглядит скриншот, снятие которого показано на предыдущем анимированном рисунке.

Скриншот элемента DOM
3. Обращение к результатам последней операции в консоли
Консоль часто используется для отладки кода. Представьте, что вам нужно узнать о том, как обратить строку средствами JavaScript. Вы поискали в интернете и нашли такой фрагмент кода:
'abcde'.split('').reverse().join('')
Вы попробовали запустить этот код в консоли и, как оказалось, работает он правильно.

Проверка кода в консоли
Итак, строку этот код «переворачивает». Однако вам непонятно то, как работают методы
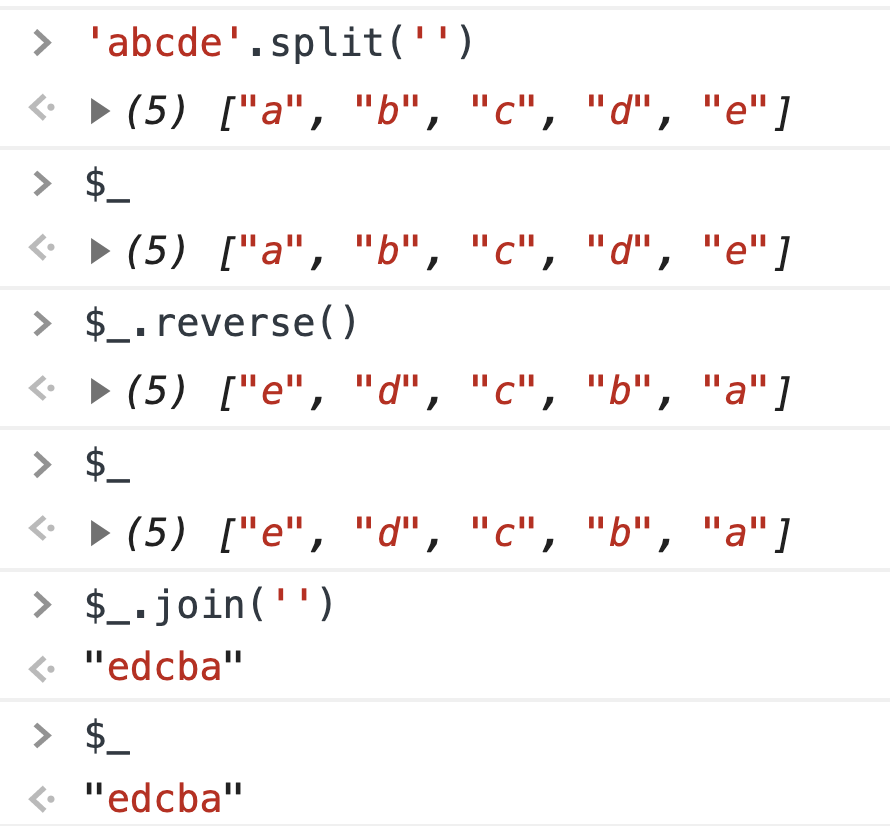
split(), reverse() и join(). Вы не знаете о том, с чем именно они работают на промежуточных этапах «переворачивания» строки. Поэтому вы решаете выполнять этот код пошагово. Начинаете вы с первого метода, получив его результат, запускаете на этом результате второй метод и так далее.
Исследование кода
Завершив эти эксперименты вполне можно понять то, как именно работает исходный фрагмент кода.
Но работа в таком стиле предусматривает выполнение множества лишних действий. Тут можно наделать ошибок, да и выглядит всё это довольно-таки неопрятно. Для того чтобы улучшить ситуацию, достаточно знать о том, что в консоли инструментов разработчика можно воспользоваться «магической» переменной
$_, которая позволяет ссылаться на результат последней выполненной операции.
Использование $_
Как видите,
$_ — это особая переменная, значение которой всегда равняется результату последней операции, выполненной в консоли. Эта переменная может очень хорошо помочь вам при отладке кода.
Пример использования $_
4. Повтор отправки XHR-запроса
При работе над фронтенд-проектами часто бывает нужно пользоваться API XHR для выполнения запросов к бэкенду на получение данных. А что если нужно повторно отправить уже отправленный XHR-запрос?
Если эту задачу решает начинающий разработчик, то он просто обновит страницу. Но постоянное обновление страниц для повторной отправки запросов может оказаться слишком трудоёмкой задачей. На самом деле, с запросами можно работать, используя средства панели Network.

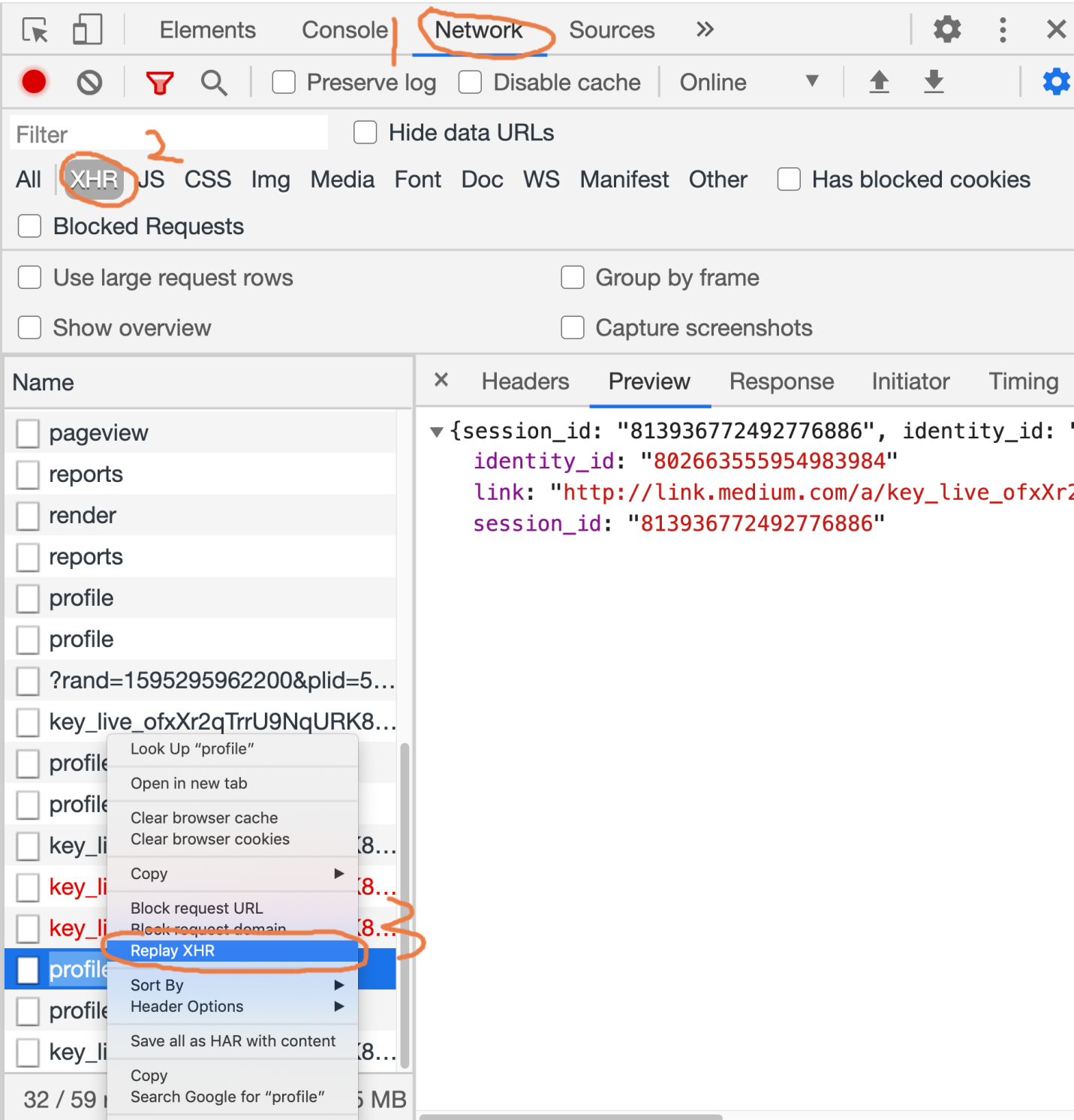
Команда повтора XHR-запроса
Для того чтобы повторно выполнить уже отправленный XHR-запрос, надо действовать так:
- Откройте панель Network.
- Щёлкните по кнопке XHR.
- Вызовите контекстное меню запроса, который нужно повторить.
- Выберите в меню команду Replay XHR.
Вот анимированный пример выполнения вышеописанных действий.

Повтор XHR-запроса
5. Мониторинг загрузки страницы
На полную загрузку страницы, от самого начала этого процесса, до самого конца, может потребоваться более десяти секунд. Для того чтобы узнать о том, что именно происходит в ходе загрузки страницы, можно организовать наблюдение за этим процессом.
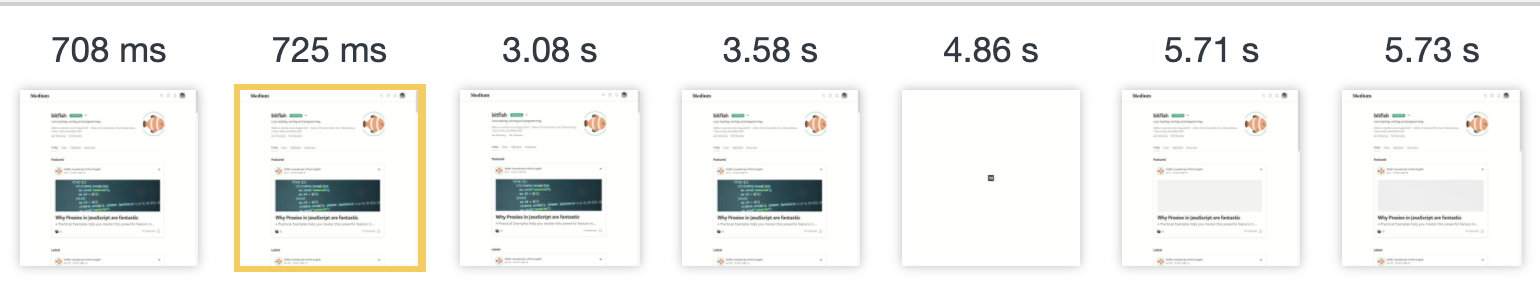
В инструментах разработчика Chrome можно делать скриншоты страницы в разные моменты загрузки, установив флаг Capture screenshots на панели Network.

Флаг Capture screenshots и наблюдение за загрузкой страницы
Щёлкая по скриншотам, можно просматривать запросы, выполнявшиеся в соответствующие моменты времени. Визуальное представление процесса загрузки страницы даст вам более высокий, чем раньше, уровень понимания того, что именно происходит при загрузке страницы.

Анализ загрузки страницы
6. Копирование содержимого JavaScript-переменных
Можно ли скопировать значение JavaScript-переменной для последующего использования этого значения? Не исключено, что вам такая задача может показаться невозможной, но в консоли Chrome можно воспользоваться особой командой,
copy(), которая позволяет копировать содержимое переменных в буфер обмена.
Копирование содержимого JS-переменной
Этой функции нет в стандарте ECMAScript. Она доступна нам благодаря Chrome.
7. Копирование изображения в виде Data URL
Есть два способа работы с изображениями, выводимыми на веб-страницах. Первый способ заключается в загрузке изображений из внешних источников. Второй — в кодировании изображений в виде так называемых Data URL. На MDN можно узнать о том, что Data URL — это URL с приставкой :data. Такие URL позволяют встраивать прямо в документ файлы небольшого размера. Раньше их называли «Data URI», так было до тех пор, пока это название не было выведено из обращения WHATWG.
Преобразование небольших изображений в виде Data URL и встраивание их непосредственно в код страницы снижает количество HTTP-запросов, которые нужно выполнить при загрузке страницы. Это, в результате, способно ускорить загрузку страницы.
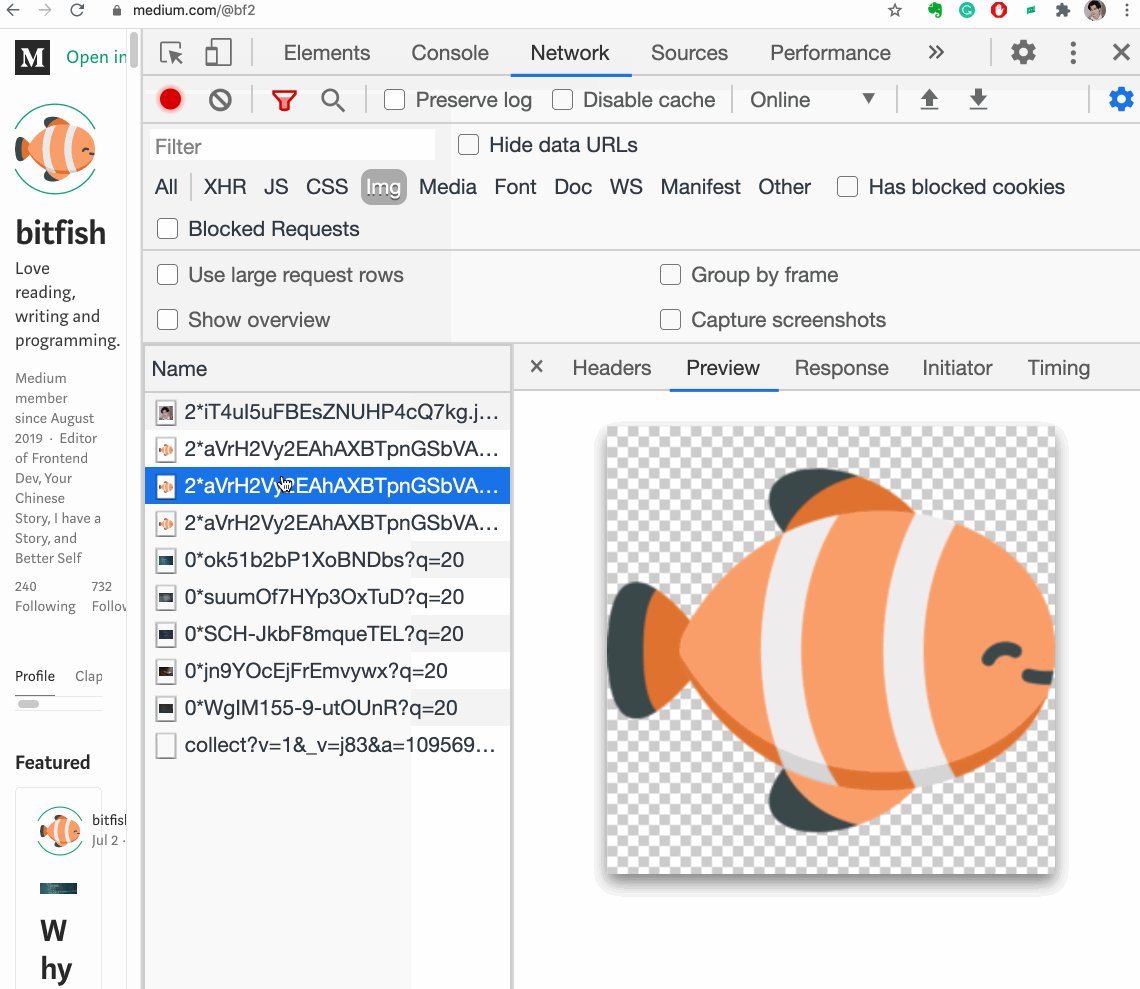
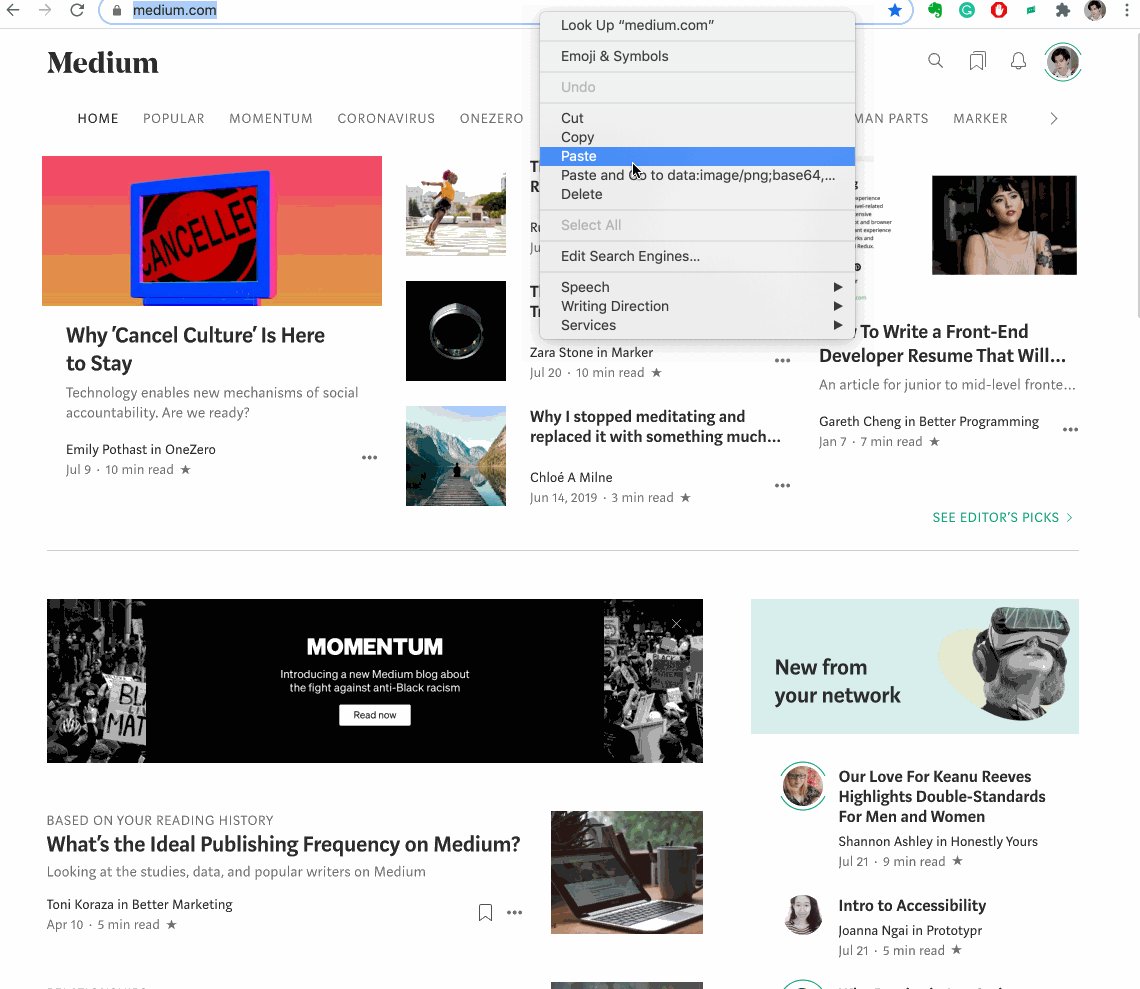
Как, пользуясь Chrome, превратить изображение в Data URL?
Ниже приведена анимированная демонстрация этого процесса.

Копирование изображения в виде Data URL
8. Удобное представление массивов объектов
Представьте, что у нас имеется массив объектов. Например — такой:
let users = [{name: 'Jon', age: 22},
{name: 'bitfish', age: 30},
{name: 'Alice', age: 33}]
Выведем его в консоли.

Массив объектов, выведенный в консоли
Как видите, просматривать его, когда он выведен в таком виде, не очень-то удобно. А если подобный массив будет длиннее, а элементы, которые в нём имеются, будут иметь более сложную структуру, тогда разобраться с ним будет ещё сложнее.
К нашему счастью, в Chrome есть специальная функция,
table(), которая позволяет форматировать массивы объектов.
Отформатированный массив объектов
Часто эта функция оказывается очень кстати.
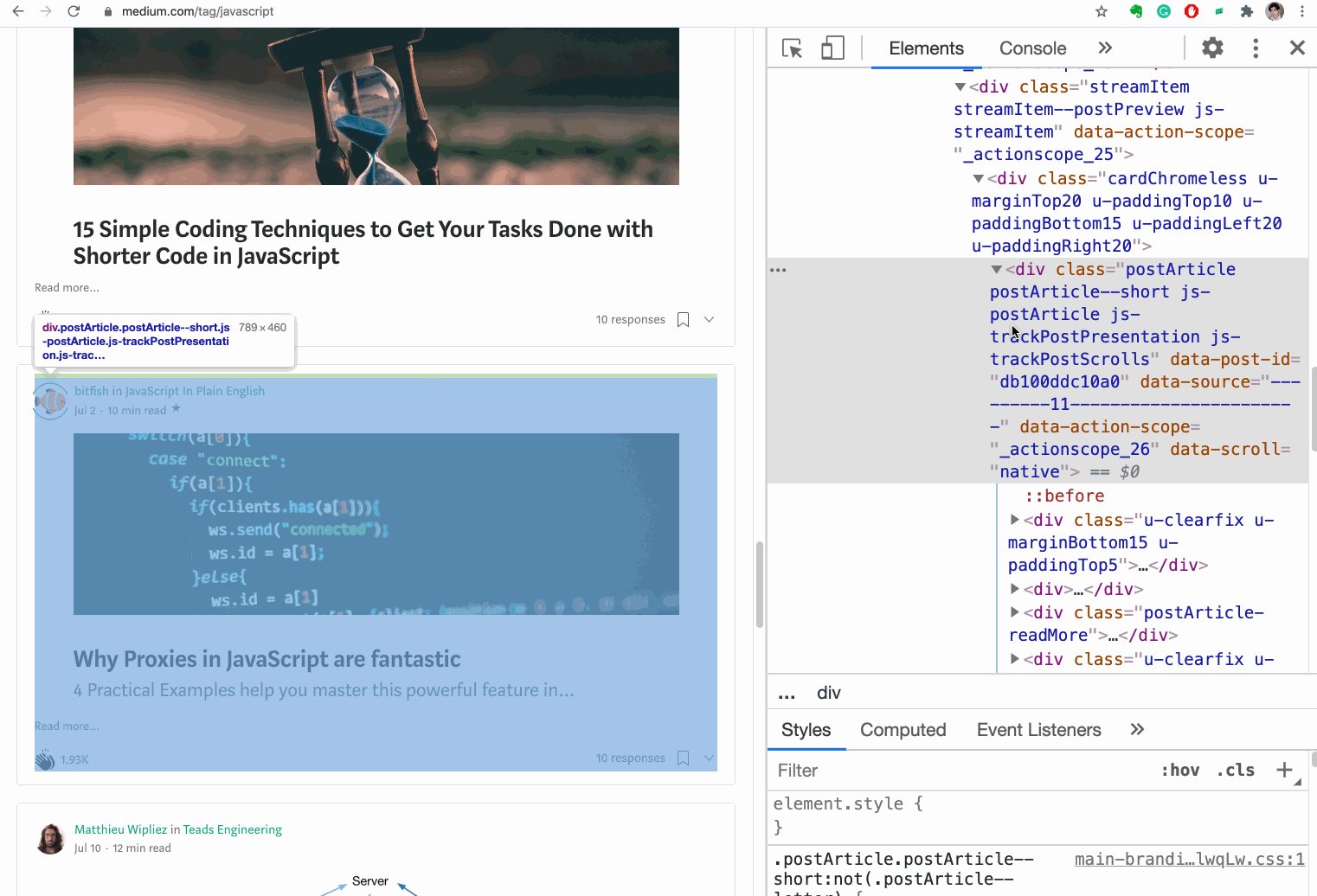
9. Перетаскивание объектов в панели Elements
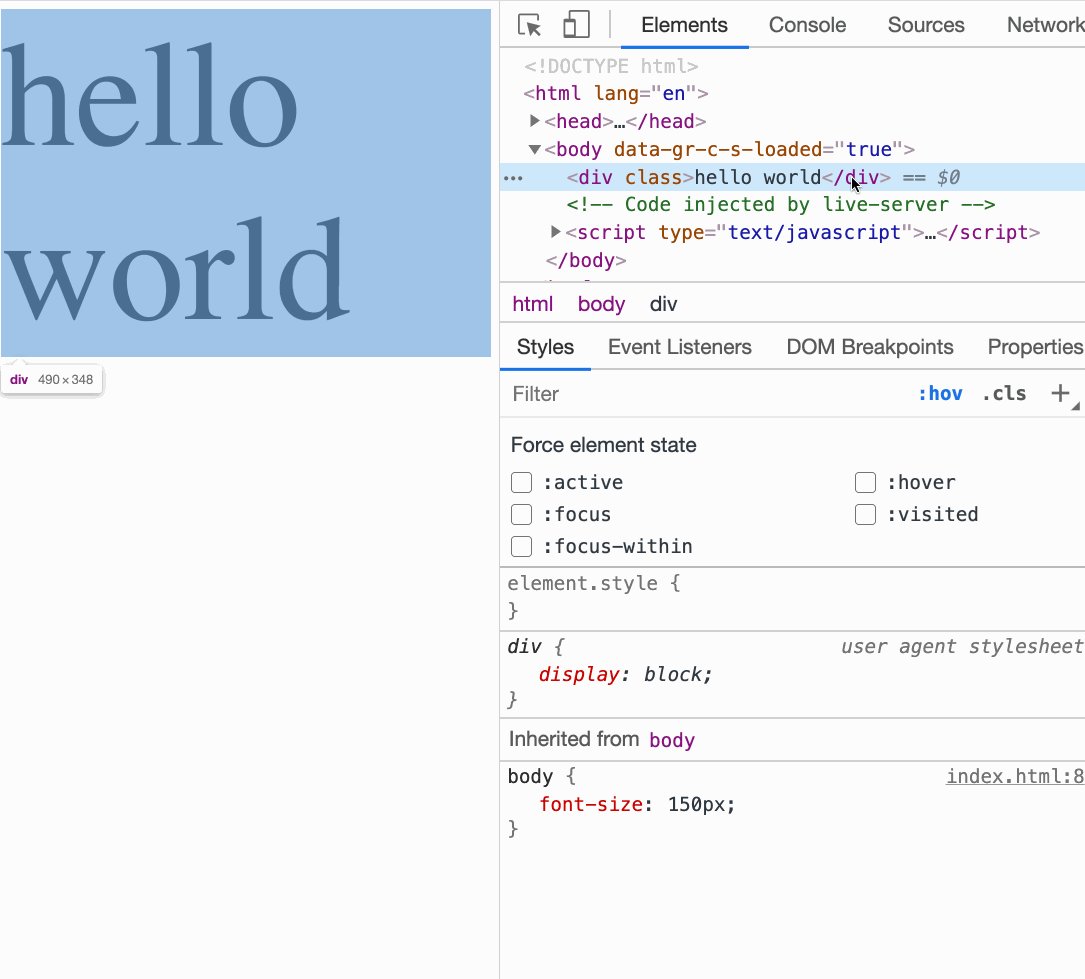
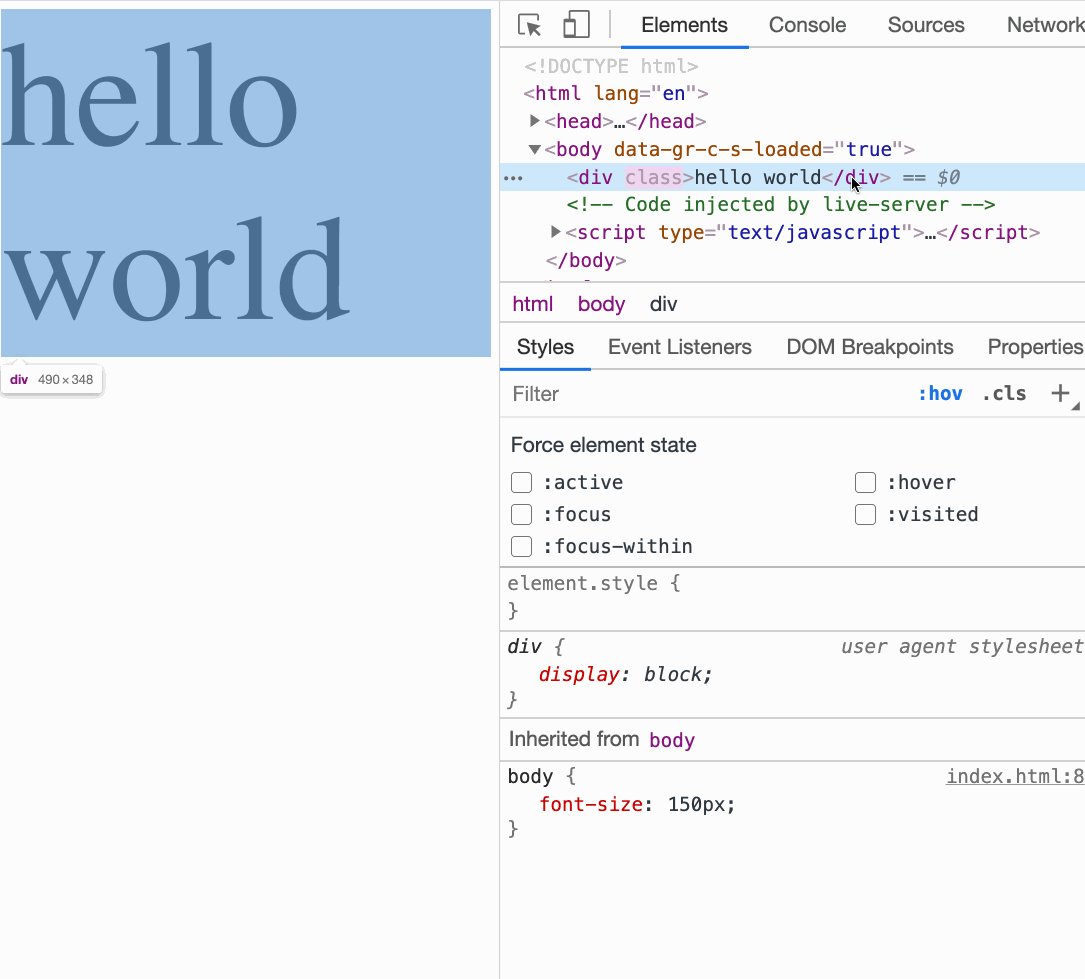
Иногда, в ходе тестирования интерфейса, нужно поменять расположение некоторых DOM-элементов страницы. Для того чтобы это сделать, мы можем воспользоваться возможностью панели Elements, которая заключается в перемещении любых HTML-элементов в коде страницы.

Перетаскивание элемента
На вышеприведённом анимированном рисунке показано, как я, перетаскивая мышью элемент
<div> на панели Elements, меняю положение этого элемента на веб-странице.10. Обращение к текущему выделенному элементу из консоли
Поговорим об ещё одной «магической» переменной, которой можно пользоваться в консоли. Это — переменная
$0. Она позволяет обратиться из консоли к элементу, который выделен в панели Elements.
Обращение к элементу с помощью $0
11. Исследование псевдоклассов
На MDN можно узнать о псевдоклассах следующее:
Псевдоклассы дают возможность стилизовать элемент на основе не только отношений в DOM-дереве, но и основываясь на внешних факторах, таких как история посещений (например, :visited), состояние содержимого (вроде :checked у некоторых элементов формы) или позиции курсора мыши (например, :hover определяет, находится ли курсор мыши над элементом).
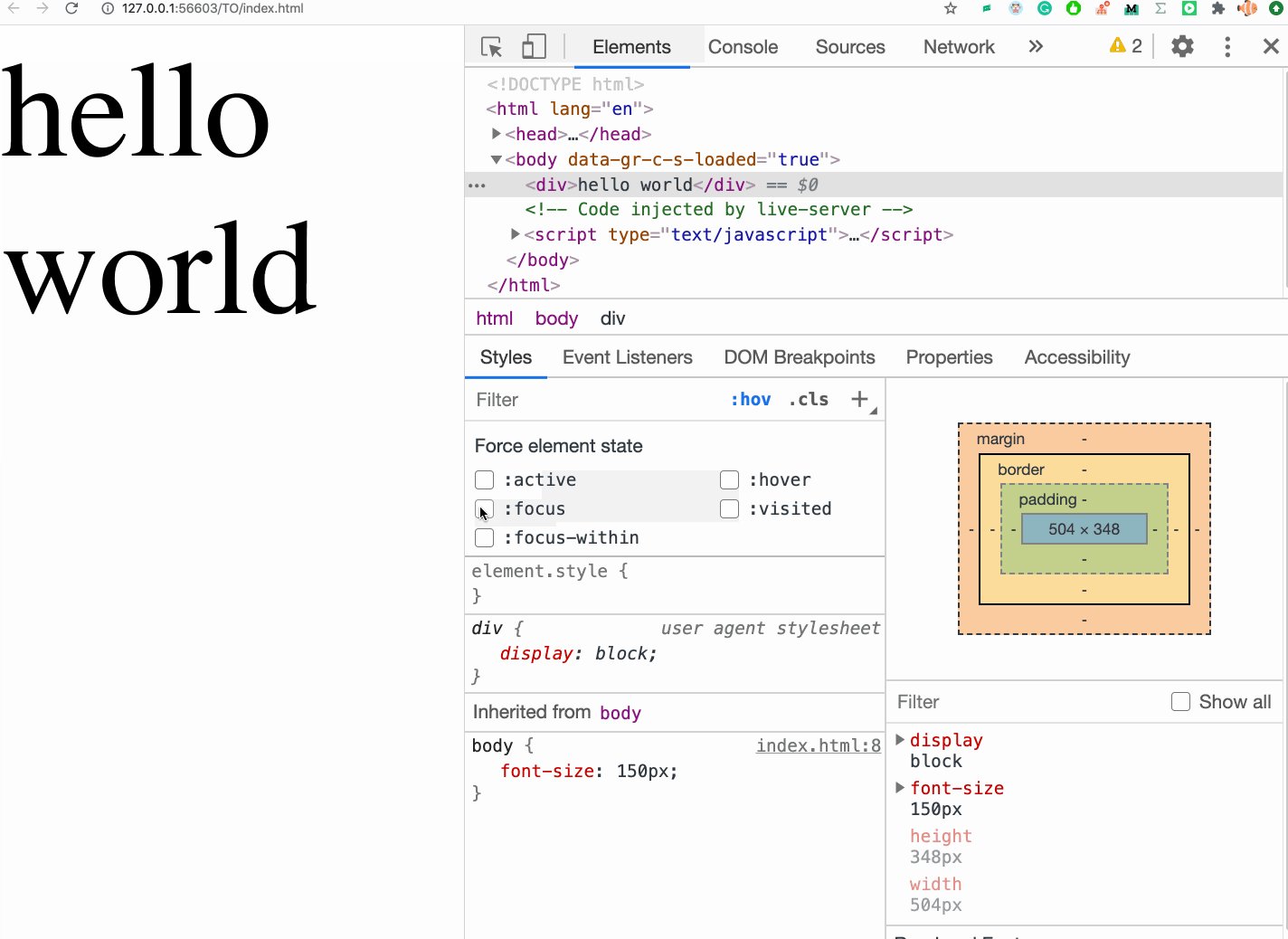
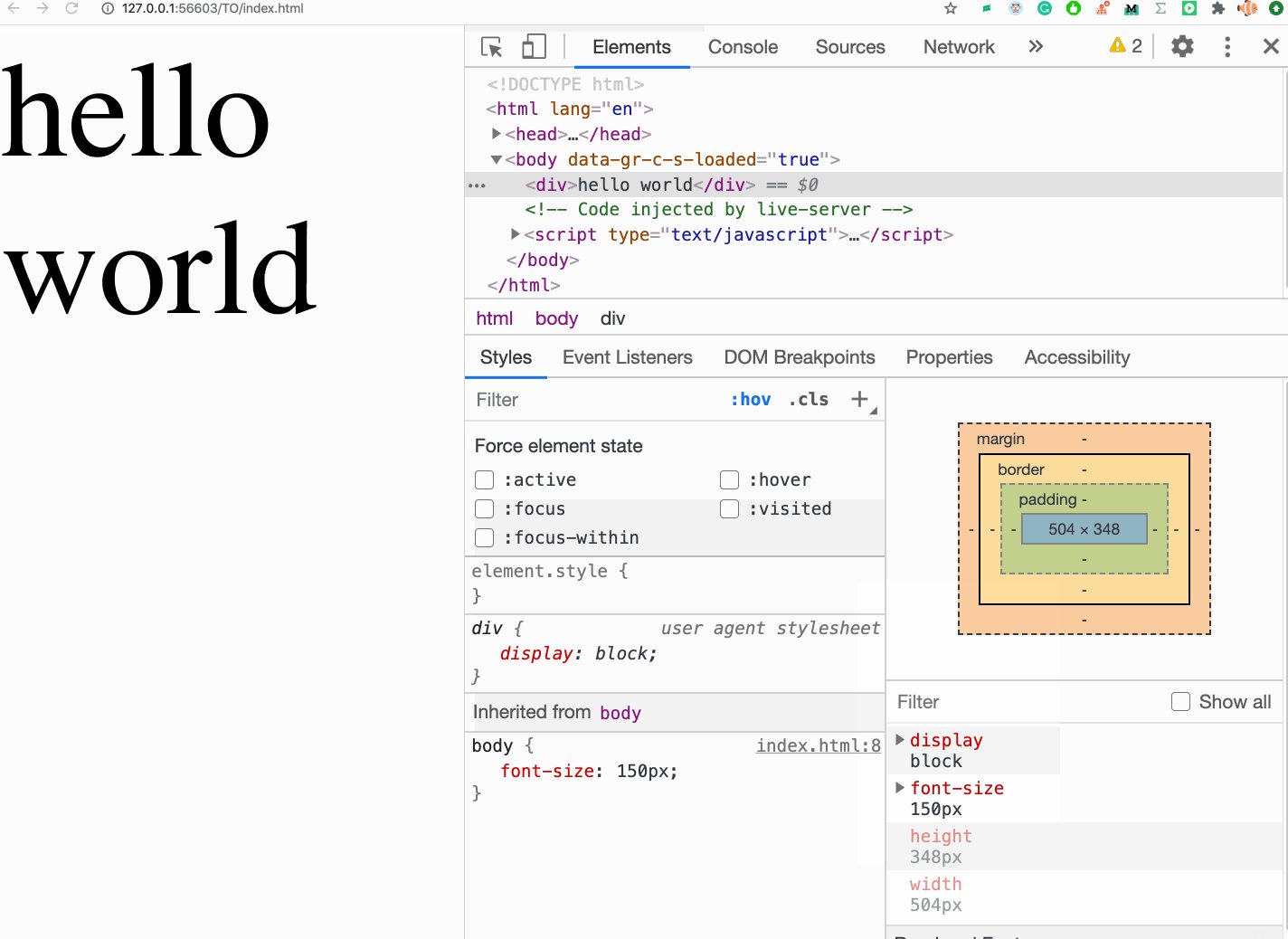
Для некоего элемента можно предусмотреть стили, имеющие отношение к различным псевдоклассам. Для того чтобы проверить эти стили, псевдоклассами можно управлять прямо из панели Elements.

Управление псевдоклассами
?Пример
Вот код веб-страницы:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
font-size: 150px;
}
div:hover{
color: red;
}
div:active{
color: blue;
}
div:focus{
color: brown;
}
</style>
</head>
<body>
<div>hello world</div>
</body>
</html>
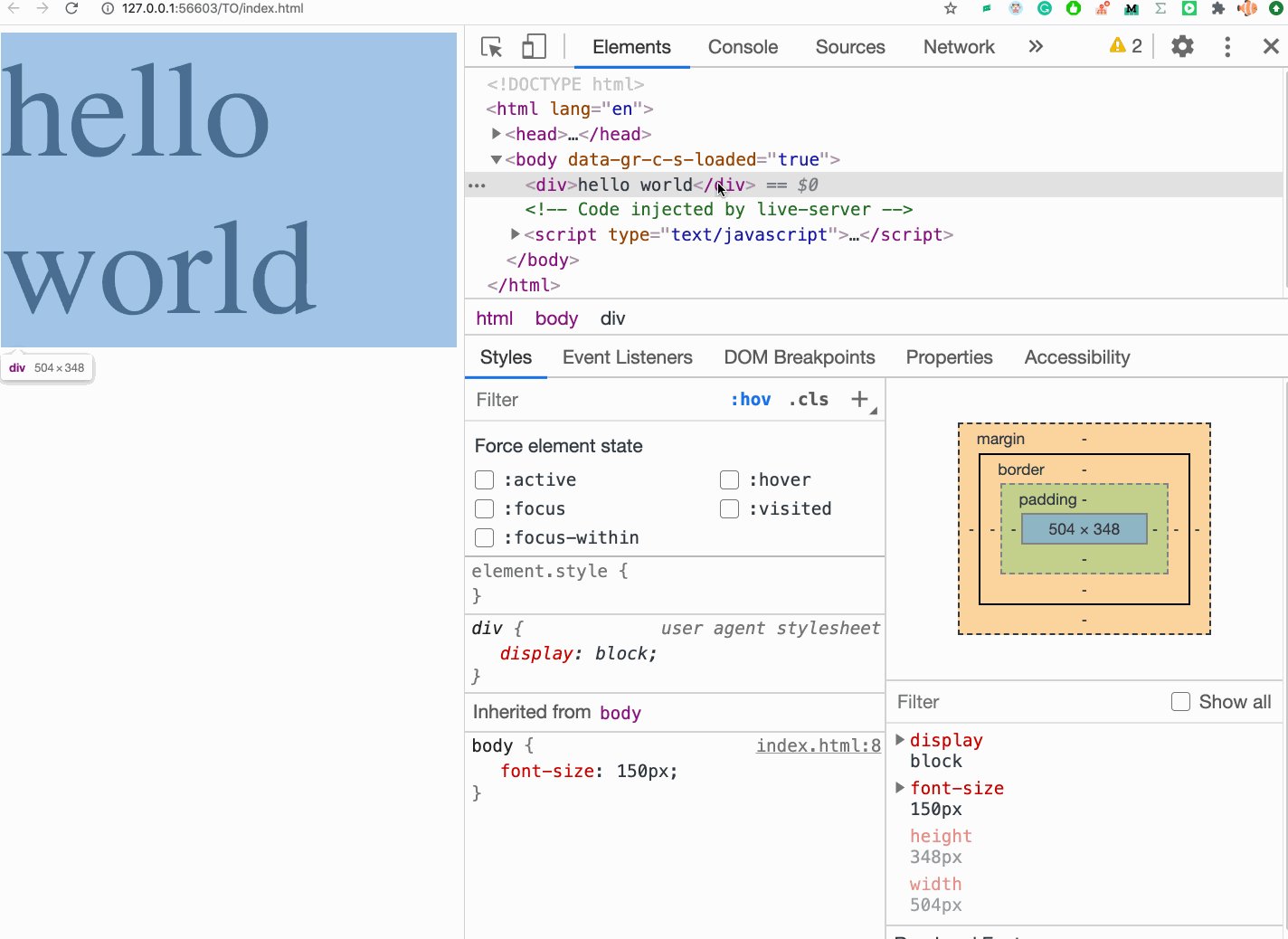
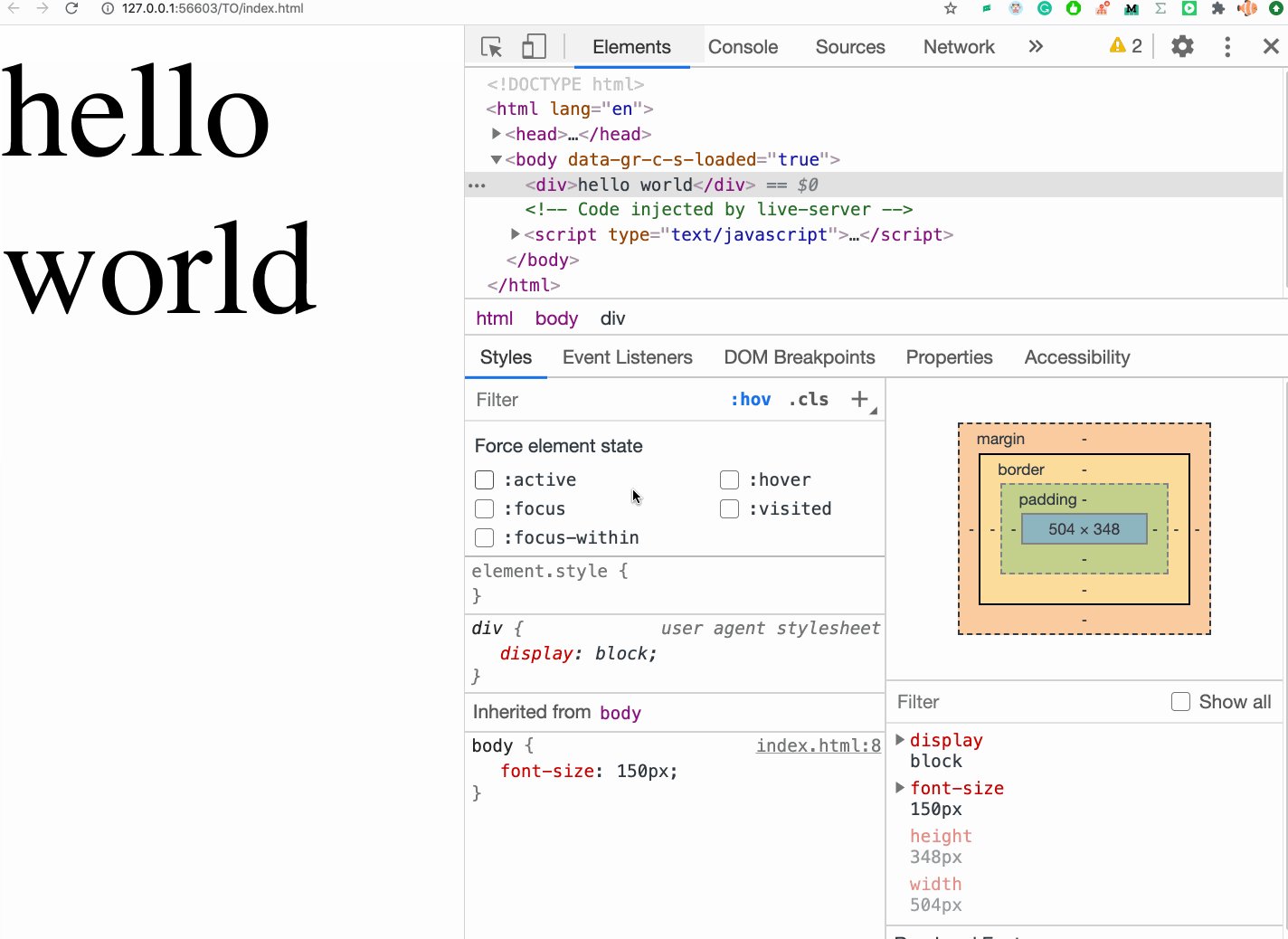
Нам надо проверить стилизацию псевдоклассов. Для этого мы можем воспользоваться панелью Elements.

Исследование стилей псевдоклассов
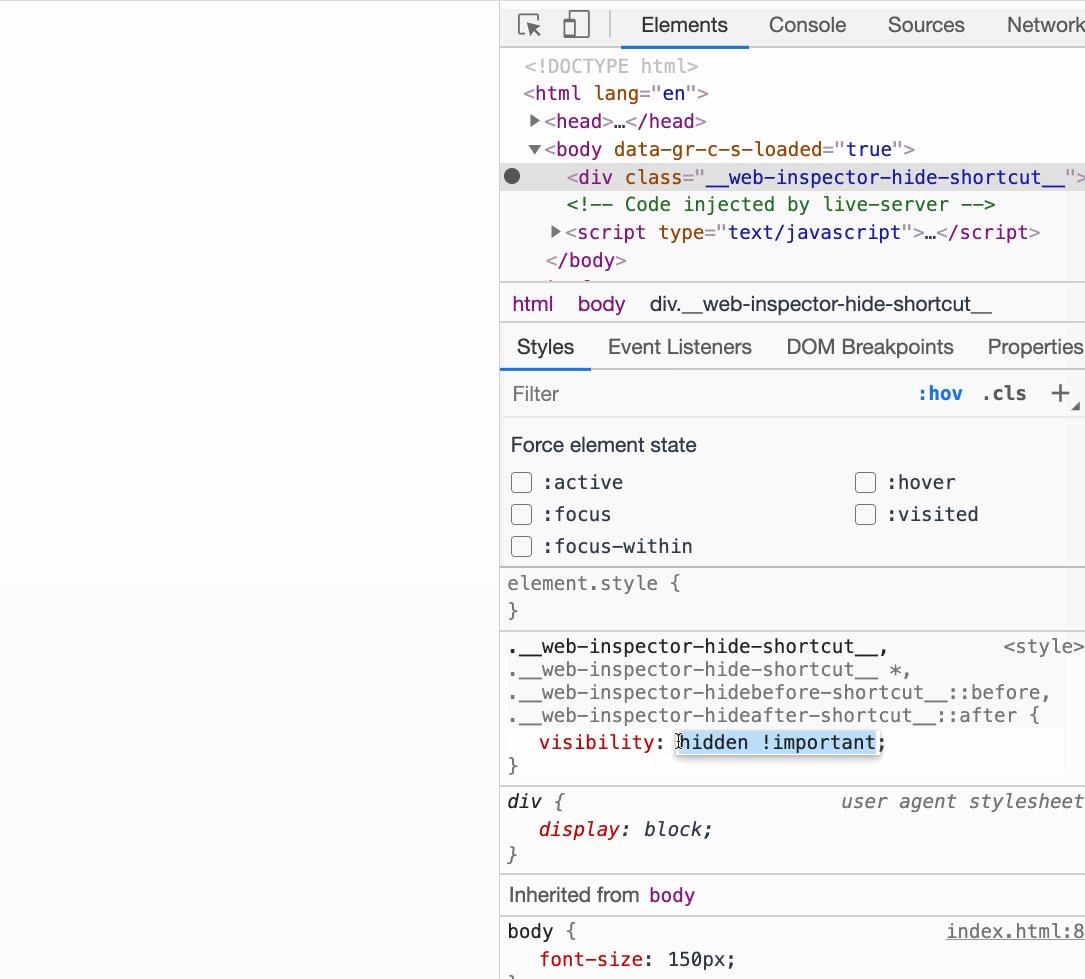
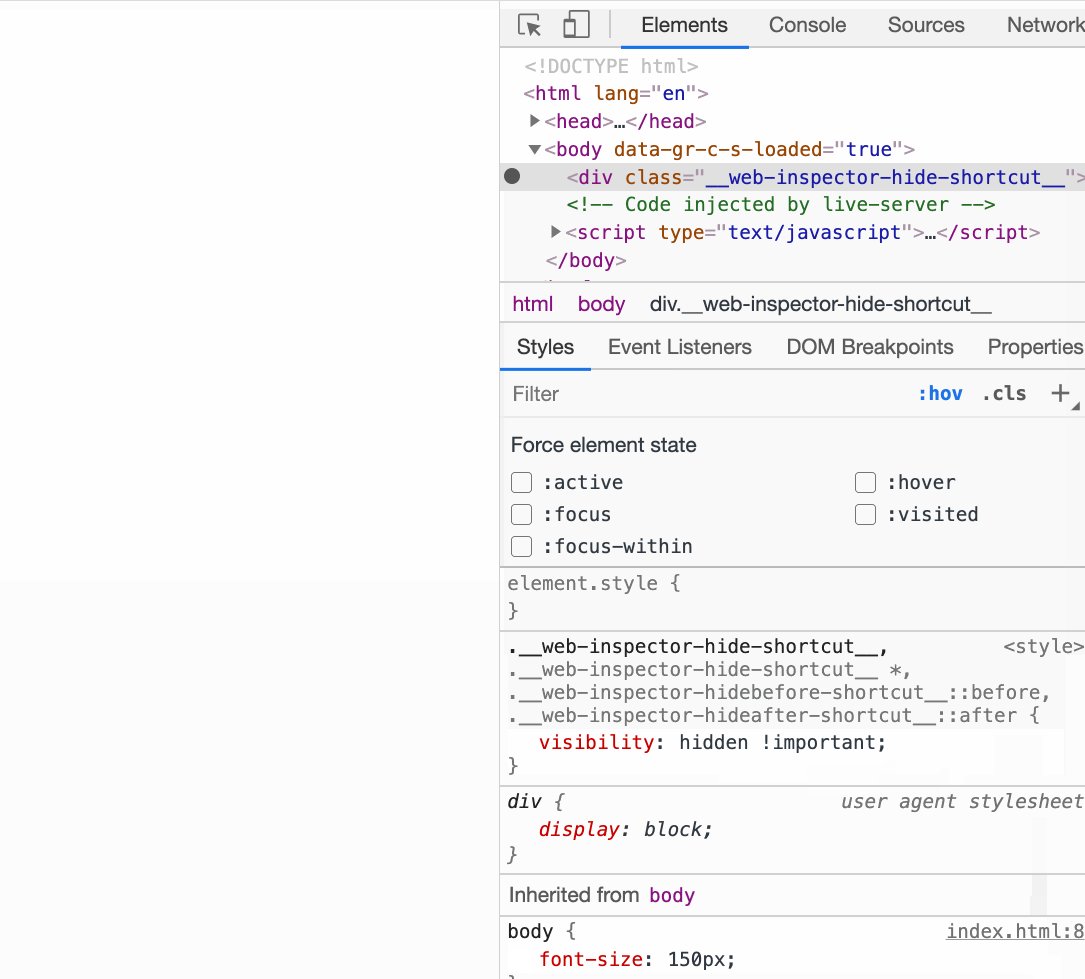
12. Быстрое скрытие элемента
При отладке стилей страницы часто нужно скрыть элемент. Для того чтобы сделать это максимально быстро, достаточно выделить элемент и нажать на клавиатуре клавишу
H.
Быстрое скрытие элемента
Это приводит к добавлению стиля
visibility: hidden !important; к соответствующему элементу.13. Сохранение ссылки на DOM-элемент во временной глобальной переменной
Если нам нужно быстро получить ссылку на DOM-элемент в консоли, мы можем выполнить следующую последовательность действий:
- Выделить элемент.
- Щёлкнуть по нему правой кнопкой мыши, вызвав контекстное меню.
- Выбрать в меню команду Store as a global variable.

Сохранение ссылки на элемент DOM в виде временной глобальной переменной
А какими малоизвестными возможностями инструментов разработчика Chrome пользуетесь вы?



AH89
Отличный мануал. +1. Побольше бы ещё разбора практических ситуаций с примерами.