
Vue 3 обещает быть просто замечательным фреймворком
Популярность Vue растёт, проект, с каждым обновлением, становится быстрее и лучше. Эван Ю сообщил о новой версии Vue 15 ноября 2018 года на конференции в Лондоне. Основное внимание во Vue 3 уделяется улучшению следующих характеристик фреймворка: производительность, комфортность разработки нативных приложений, удобство использования.
Здесь, помимо прочих улучшений, имеется новый API Composition, нацеленный на создание компонентов. Этот API не вводит во Vue новые концепции. Он скорее открывает доступ к базовым возможностям фреймворка, вроде создания реактивного состояния и наблюдения за ним, вроде использования самостоятельных функций. Это крайне полезно для Vue-разработчиков всех уровней.
Проще говоря, команда Vue активно работает над улучшением многочисленных API фреймворка, стремясь к тому, чтобы Vue 3 был бы лучше Vue 2 по следующим направлениям:
- Скорость.
- Компактность.
- Поддерживаемость кода.
- Разработка нативных приложений.
- Удобство использования.
Не хотите ждать релиза? Если так — можете приступить к экспериментам уже сейчас, воспользовавшись альфа-версией Vue 3. А вот — материалы по новым API.
Чего ждать от Vue 3?
Поговорим о новых возможностях Vue 3 и о полезных изменениях, внесённых в него разработчиками.
- API Composition. Этот новый API немного напоминает хуки React. Это — новый синтаксис, который позволяет использовать функции для организации кода с ориентацией на реализуемые им возможности, а не на объекты. Этот API будет существовать вместе с хорошо известным API Options из Vue 2. Новый API не является заменой старого. Это означает, что можно будет, как и прежде, создавать компоненты привычным способом и больше ни о чём не заботиться. Но можно будет создавать компоненты и с помощью нового API. Это, кроме прочего, даст более высокий уровень гибкости при организации кода и новые возможности по многократному использованию кода.
- Поддержка TypeScript. Интеграция TypeScript во Vue — это, пожалуй, то, чего разработчики ждут сильнее всего. Во Vue 3 будет иметься встроенная поддержка TypeScript, что позволит, при желании, использовать TS при разработке приложений. Но при этом программисты, применяющие обычный JavaScript, смогут работать так же, как работали раньше.
- Ускорение монтирования и патчинга. Система поддержки Virtual DOM подверглась полной переработке с целью повышения её производительности. В ходе компиляции выполняется анализ шаблонов и создание «подсказок» по оптимизации. Это снижает нагрузку на систему во время выполнения кода. В частности, это помогает пропускать ненужные условия и избегать повторного рендеринга компонентов. Разработчики могут ожидать от Vue 3-проектов ускорения инициализации экземпляров компонентов до 100%, удвоение скорости работы приложений и уменьшение в два раза объёма используемой памяти. Это очень приятно.
- Описание визуальных представлений компонентов. Vue 3 будет, как и предыдущая версия фреймворка, поддерживать шаблоны. Так же будут поддерживаться рендер-функции. Главное здесь то, что Vue 3 оптимизирует скорость рендеринга компонента. В частности, речь идёт об ускорении реализации алгоритма обнаружения изменений. Это позволяет Vue, без особого влияния на производительность, «знать» о том, что именно нуждается в повторном рендеринге.
- Vue 3 гораздо меньше чем Vue 2. При работе с Vue 3 можно с лёгкостью избавляться от кода, который не нужен в конкретном проекте. Сейчас размер минифицированного и сжатого кода Vue версии 2.6.10 составляет около 20 Кб (22,8 Кб). Ожидается, что для Vue 3 сопоставимый показатель будет составлять около 10 Кб!
- Встроенная поддержка порталов. Теперь «порталы» называют «телепортами».
- Поддержка фрагментов. Фрагменты — это виртуальные элементы, которые не рендерятся в дереве DOM.
- Поддержка хуков. Эта возможность всё ещё носит статус экспериментальной.
- Поддержка механизма Time Slicing. Она носит статус экспериментальной.
На самом деле, я не хочу перегружать этот материал подробным описанием возможностей Vue 3. Опубликовано множество материалов на эту тему. Вот, вот и вот — ссылки на качественные статьи, корректные с технической точки зрения, профессионально написанные и содержащие практические примеры.
О дате релиза Vue 3
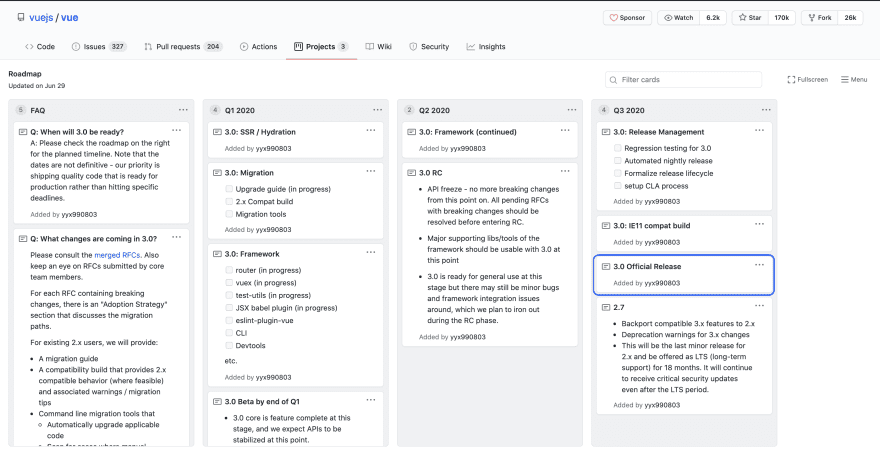
В настоящий момент (вторая половина августа) релиз Vue 3 запланирован на третий квартал 2020 года. То есть — он может состояться в любое время до 30 сентября сего года. Эта информация основана на официальном плане развития проекта.

Сведения о дате релиза Vue 3
?Ожидание скорого релиза Vue: поводы для оптимизма
Вот несколько фактов, которые, как мне кажется, позволяют говорить о том, что Vue 3, и правда, зарелизится уже совсем скоро:
- Проект уже находится на стадии релиз-кандидата (Release Candidate, RC), вот сообщение об этом. Это означает, что API и реализация внутренних механизмов фреймворка стабильны, и то, что они больше меняться не будут. На этой стадии команда разработчиков занята подготовкой сборки Vue 3.0, которая включает в себя слои, направленные на обеспечение совместимости с API Vue 2.x. Эта сборка поддерживает особый флаг, установка которого приводит к выдаче предупреждений при использовании API Vue 2.x. Изначально Эван Ю говорил о том, что Vue 3 выйдет в 2019 году, но хотя фреймворк до сих пор и не вышел, работа над проектом продвинулась уже очень далеко. Это даёт повод верить в то, что команда разработчиков очень сильно мотивирована на выпуск Vue 3 в 2020.
- Со многими из важнейших механизмов Vue 3 уже можно поэкспериментировать. Некоторые из них находятся на стадии публичной альфа-версии. О таких механизмах мы поговорим ниже.
- Уже опубликована документация по Vue 3 и руководство по переходу на Vue 3. Там можно найти подробности о новшествах фреймворка. Эти материалы пока находятся на стадии бета-версии, но они уже достаточно содержательны. Они, что всегда было характерно для документации по Vue, хорошо структурированы, их приятно читать.
?Ожидание скорого релиза Vue: поводы для пессимизма
- Полагаю, что сейчас сведения о выходе Vue 3 в третьем квартале 2020 года лучше всего воспринимать с некоей долей скептицизма. С анонса Vue 3, сделанного в 2018 году, прошло уже немало времени. Дата релиза переносилась уже много раз.
- Кроме того, стоит отметить, что в последний раз план развития проекта обновлялся 29 июня сего года. С тех пор могло произойти много такого, что способно повлиять на дату релиза Vue 3.
Если вы хотите лучше разобраться в том, какие именно возможности Vue 3 уже готовы к использованию, взгляните на эту презентацию, выпущенную в апреле сего года, и следите за новостями проекта.
Возможности Vue 3, которые можно опробовать уже сегодня
- API Composition существует в виде плагина для Vue 2, поэтому вы можете испытать этот API.
- Вышла бета-версия новых инструментов разработчика Vue.
- Вот официальный маршрутизатор Vue 3.
- Здесь можно найти плагин для Vue CLI, рассчитанный на грядущий релиз Vue 3.
- Тут находится Vue 3-версия Vue Test Utils.
Подготовка к миграции с Vue 2 на Vue 3
Если ваш проект сравнительно мал, вы следуете рекомендациям RFC Vue и избегаете использования функционала, который будет признан устаревшим, то вы сможете достаточно быстро перейти с Vue 2 на Vue 3. Но, в любом случае, лучше всего начинать процесс миграции с чтения соответствующего руководства. Учитывайте только, что это руководство пока находится в состоянии бета-версии. Поэтому можно ожидать того, что после выхода Vue 3 в него внесут изменения.
Изучение Vue 3
- На Vue Mastery можно найти хорошие курсы по Vue 3, рассчитанные на разработчиков, у которых уже есть опыт работы с Vue.
- Вот курс о новшествах Vue 3, в котором, кроме прочего, можно найти подробный рассказ об API Composition и множество практических примеров.
- Здесь можно найти руководство по Vue 3 для тех, кто пользуется Vue 2. В этом материале рассмотрено большинство новых возможностей Vue 3, в том числе — фрагменты, телепорт, API Composition. В данном руководстве говорится и о некоторых не вполне очевидных изменениях фреймворка.
- Вот запись выступления с конференции Vue.js Amsterdam 2020, посвящённого рекомендованным способам работы с API Composition.
- Это выступление представляет собой рассказ о первом опыте работы с Vue 3 и с API Composition.
Вопросы и ответы
?Я хочу изучить Vue. С чего начинать: с Vue 2 или с Vue 3?
Если вы только начинаете изучать этот фреймворк, то рекомендуется сначала освоить Vue 2. Главная причина подобной рекомендации заключается в том, что выход Vue 3 не означает внесения во фреймворк фундаментальных изменений. Большая часть знаний о Vue 2 не устареет и при использовании Vue 3. В результате оказывается, что для того чтобы приступить к освоению Vue нет смысла ждать релиза Vue 3. Начинайте изучать Vue 2, а когда выйдет Vue 3 вы уже будете готовы к тому, чтобы изучить то новое, что принесёт с собой этот релиз фреймворка.
?Что произойдёт с Vue 2.x после релиза Vue 3?
Выйдет ещё один минорный релиз Vue 2 (2.7), который будет представлять собой бэкпорт совместимых возможностей Vue 3.x во Vue 2.x. Он, кроме того, будет выдавать предупреждения об использовании возможностей, признанных во Vue 3.x устаревшими. Это будет последний минорный LTS-релиз для Vue 2.x, который планируется поддерживать в течение 18 месяцев. Но важные обновления безопасности для него будут выпускаться и после окончания LTS-периода.
?Я встречал критические замечания о Vue 3. Существуют ли во Vue 3 какие-то проблемы, о которых стоит знать?
На самом деле, в интернете (особенно — на Reddit) велось активное обсуждение Vue 3, в ходе которого были озвучены некоторые серьёзные опасения, которые были впоследствии признаны необоснованными. Среди этих опасений можно отметить, например, то, что новый API Composition нельзя будет просто добавить во фреймворк, и то, что текущий API Vue 2 будет признан устаревшим. Подобные слухи заставляли людей опасаться того, что всё то время, которое они вложили в изучение Vue, возможно, было потрачено зря. Но, опять же, для таких опасений больше нет никаких причин. Вы можете быть уверены в том, что API Composition — это дополнение к существующему API, а не его замена, и в том, что текущий API никуда не денется.
Итоги
Надеюсь, этот материал помог вам сформировать более чёткое, чем раньше, видение того, чего можно ожидать от Vue 3. Есть основания предполагать, что в скором времени можно ожидать новостей о Vue 3. Для того чтобы оставаться в курсе того, что происходит с этим фреймворком, подпишитесь на официальные новости проекта.
Как думаете, выйдет ли Vue 3 в ближайшее время?



lazant
По порталам есть такой вот неприятный баг. Решения которого, похоже, пока ожидать не приходится. github.com/LinusBorg/portal-vue/issues/290