
В прошлой статье мы говорили о том, как через три шага вы можете повысить заметность и частоту установок вашего приложения пользователями Windows 10. В этой статье мы продолжим тему улучшения взаимодействия с пользователями через одну из самых любимых возможностей Windows-приложений: живые плитки и уведомления.
Если вы уже являетесь разработчиком Windows-приложений, вы уже, наверняка, знакомы с использованием живых плиток и уведомлений. Если же нет, то растущее количество пользователей Windows 10 – вполне хорошая мотивация, чтобы начать думать об их внедрении в приложении. Ниже описание того, что мы добавили в десятке.
Новые возможности:
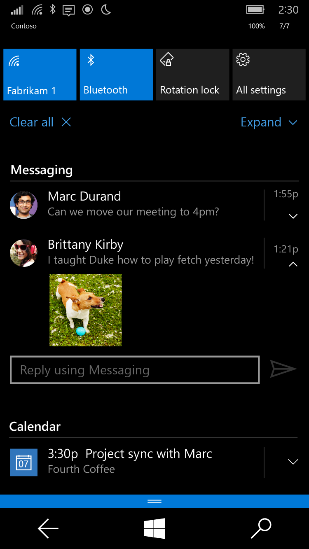
- Универсальный центр поддержки (Action Center) – после того, как уведомления получены, они попадают в специальную системную область, называемую центром поддержки. В Windows 10 мы добавили центр поддержки в Windows на десктопе, ноутбуках и планшетах (в дополнение к смартфонам, на которых он уже был доступен). Это означает, что пользователи могут вернуться назад к уведомлениям, которые они могли пропустить в силу природы появления уведомлений, и также могут взаимодействовать с ними новыми способами.


- Адаптивные и интерактивные уведомления – уведомления на Windows-устройствах теперь могут отображать интерактивный интерфейс, чтобы пользователи могли прямо в них что-то ввести или совершить некоторое действие. Это означает, что вы можете обрабатывать вводимую информацию и даже выполнять код приложения без необходимости выводить пользователя из текущего контекста. Всплывающие уведомления также могут быть дополнены изображением в дополнение к тексту.

- Адаптивные шаблоны живых плиток – содержимое живых плиток теперь может описываться простым языком разметки, предоставляющим вам гибкость в том, как контент отображается в плитке. Адаптивные плитки также учитывают различные разрешения экрана, так что вы можете быть уверены, что плитки смотрятся хорошо на всех устройствах.

- Улучшенный механизм закрепления вторичных плиток – запрос на закрепление вторичной плитки теперь делается без дополнительного взаимодействия с пользователем или системой, так что ваше приложение может начать исполнять дополнительный код сразу же, как только плитки закреплены. Это также позволит вам закреплять несколько плиток сразу и отсылать им обновления после закрепления.
- Синхронизация живых плиток и уведомлений – Мы добавили новый тип триггера для фоновых задач ToastNotificationHistoryChangedTrigger, который срабатывает, если коллекция уведомлений приложения была изменена чем-то, кроме самого приложения. Это значит, что вы можете выполнить код, когда пользователь убирает уведомление в центре поддержки, когда срок уведомления истекает или когда новые уведомления доставляются через Windows Push Notification Services (WNS). Такой механизм также должен помочь вам поддерживать состояние плиток актуальным.
- Объединение иконок (badges) – наконец, иконки для живых плиток теперь унифицированы между устройствами: глифы, доступные прежде на Windows, теперь также доступны на устройствах с Windows 10 Mobile. Таким образом, живые плитки могут выглядеть консистентно между разными устройствами.
Давайте посмотрим, как наладить отношения с пользователями через новые уведомления и живые плитки, чтобы с вашим приложением работали так, как вы того хотите.
Отправка адаптивных и интерактивных уведомлений
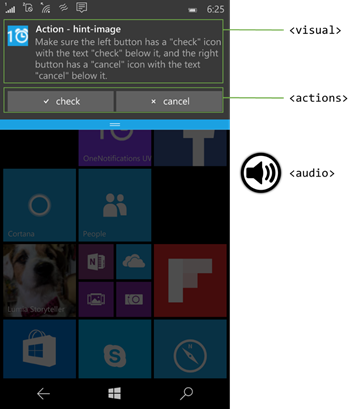
В Windows 10 всплывающие уведомления могут быть настроены для отображения текста, изображений и взаимодействий. Раньше, отправляя уведомление, вы выбирали из каталога шаблонов для уведомлений, который предоставлял ограниченную гибкость в отображении и не давал возможности получать ввод от пользователя. Звук, который проигрывается при появлении уведомления также может быть легко настроен. Ниже приведен пример, как это работает:
<toast>
<visual>
<binding template="ToastGeneric">
<text>Sample</text>
<text>This is a simple toast notification example</text>
<image placement="AppLogoOverride" src="oneAlarm.png" />
</binding>
</visual>
<actions>
<action content="check" arguments="check" imageUri="check.png" />
<action content="cancel" arguments="cancel" />
</actions>
<audio src="ms-winsoundevent:Notification.Reminder"/>
</toast>
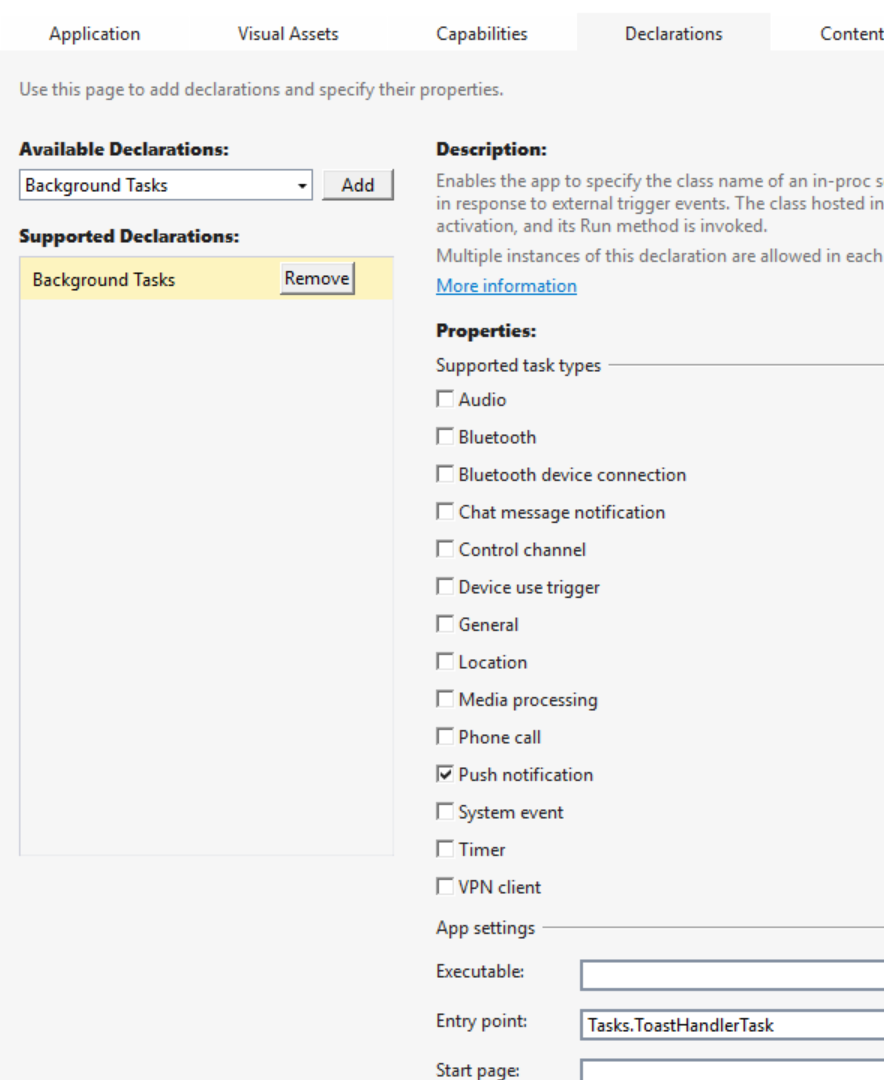
Как было упомянуто, такие интерактивные элементы могут использоваться для запуска кода через фоновые задачи вашего приложения, чтобы пользователи могли оставаться в текущем контексте, но при этом имели возможность взаимодействовать с вашим приложением. Для этого вам нужно объявить новую фоновую задачу в Package.appxmanifest, используя новый тип “Push notification”:

В самой фоновой задаче вы теперь можете обрабатывать предопределенные аргументы и пользовательский ввод следующим образом:
namespace Tasks
{
public sealed class ToastHandlerTask : IBackgroundTask
{
public void Run(IBackgroundTaskInstance taskInstance)
{
//Retrieve and consume the pre-defined
//arguments and user inputs here
var details = taskInstance.TriggerDetails as NotificationActionTriggerDetails;
var arguments = details.Arguments;
var input = details.Input.Lookup("1");
// ...
}
}
}Более подробно работа с адаптивными и интерактивными уведомлениями описана в соответствующей статье команды плиток и уведомлений.
Реализация адаптивных живых плиток
Аналогично уведомлениям, при работе с живыми плитками в Windows 10 у вас также есть гибкость в визуализации плиток через язык разметки. Раньше вам нужно было выбрать шаблон плитки из каталога шаблонов для предыдущих версий Windows. Адаптивная природа живых плиток теперь позволяет вам группировать контент, так чтобы Windows могла автоматически подстраивать количество показываемой на плитке информации под экран текущего устройства.
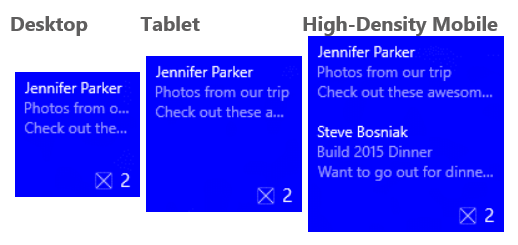
Как пример, в приложении, отображающем письма на живой плитке, вы можете решить показывать превью одного письма на плитке в маленьких телефонных экранах и показывать превью двух писем на больших экранах, просто группируя письма в единой разметке:
...
<binding template="TileWide" branding="nameAndLogo">
<group>
<subgroup>
<text hint-style="subtitle">Jennifer Parker</text>
<text hint-style="captionSubtle">Photos from our trip</text>
<text hint-style="captionSubtle">Check out these awesome photos I took while in New Zealand!</text>
</subgroup>
</group>
<text />
<group>
<subgroup>
<text hint-style="subtitle">Steve Bosniak</text>
<text hint-style="captionSubtle">Build 2015 Dinner</text>
<text hint-style="captionSubtle">Want to go out for dinner after Build tonight?</text>
</subgroup>
</group>
</binding>
...
Как показано в примере выше, живые плитки теперь могут быть полностью определены в разметке, что отличается от предыдущего подхода генерации изображения (из XAML) и отправки его для отображения живой плитки. Скажем, вы хотите, чтобы живая плитка отображала изображение, обрезанное по кругу с двумя большими подписями внизу. Вы легко можете это описать:
...
<binding template="TileLarge" hint-textStacking="center">
<group>
<subgroup hint-weight="1"/>
<subgroup hint-weight="2">
<image src="Assets/Apps/Hipstame/hipster.jpg" hint-crop="circle"/>
</subgroup>
<subgroup hint-weight="1"/>
</group>
<text hint-style="title" hint-align="center">Hi,</text>
<text hint-style="subtitleSubtle" hint-align="center">MasterHip</text>
</binding>
...
Более детально работа с адаптивными плитками и новых языком разметки описана в статье “Adaptive Tile Templates — Schema and Documentation”.
Новый совет: проведите немного времени настраивая живые плитки вашего приложения, чтобы порадовать пользователей.
Надеемся, мы смогли дать краткий, но достаточный обзор улучшений, которые мы сделали, чтобы помочь вам лучше взаимодействовать с пользователями через живые плитки и уведомления в Windows 10. Наша новая порция советов:
- Подумайте, как вы можете использовать новый язык разметки живых плиток в вашем приложении, чтобы сделать красивые плитки, радующие ваших пользователей.
- Если информация, отображаемая на плитке, может быть сгруппирована, убедитесь, что вы используете адаптивные плитки, чтобы подстроиться под пользователей устройств с экранами с высоким разрешением.
- Начните использовать новые интерактивные возможности уведомлений, чтобы расширить ваши текущие уведомления, добавив дополнительную информацию и возможность взаимодействия с пользователями.
Кстати, не забудьте про новую активность “It’s ALIVE!!!” в DVLUP, через которую вы можете заработать очки и XP за обновлением вашего приложения (это помимо улучшения взаимодействия с пользователями).
Наконец, ниже мы приводим ссылки на дополнительные ресурсы для погружения в тему настоящей статьи. Как всегда, будем рады ваши отзывам в твиттере: @WindowsDev, используйте хештег #Win10x10.

