В свое время мне почти всем нравился Angular 2+, это хорошо спроектированный фреймворк, который на голову выше остальных популярных фронтенд фреймворков по инженерному уровню исполнения. Но были у него и весьма странные недоработки. Одна из них это невозможность ручного вызова валидации или ревалидации формы, которая наблюдалась как минимум, до 8ой версии. Нельзя сказать чтобы там сильно увлекаются реактивностью, но вот в этой подсистеме похоже какие-то реактивные соображения побудили разработчиков реализовать валидацию только через привязку, вынудив разработчиков прикладных решений обращаться к костылям навроде установки состояния “нетронуто” для полей и вообще усложняя написание сложных валидаторов с продвинутой логикой и участием нескольких полей сразу. Опыт борьбы с ангуляровским валидатором и некоторыми другими особенностями фреймворка усилил мое впечатление от того насколько элегантным и простым оказалось после этого использование HTML5 API для валидации форм, которое “просто работает” в любом современном браузере даже без подключения фреймворков и библиотек.
Базой для работы валидаторов являются атрибуты элементов. С помощью атрибутов мы сразу можем задать следующие ограничения:
required — поле обязательное, т.е. требует заполнения
min max step — минимально и максимально допустимые значения, а также шаг изменения
minlength и maxlength — ограничители по количеству допустимых символов ввода
pattern — регулярное выражение
Вроде бы не густо, однако, pattern дает нам довольно богатые возможности по проверке значений, легко нагугливаются регулярки позволяющие сходу проверять номера телефонов, емейл адреса и урлы и многое другое востребованное.
Расставленные на элементы формы эти атрибуты автоматически не позволят сработать кнопке из той же формы выполняющей submit значений на сервер, правда сегодня такой кейс может показаться многим анахроничным. Но это еще не беда, т.к. с помощью клиентского кода на JavaScript мы можем точно также и даже лучше пользоваться всеми этими валидаторами. Поэтому мы не будем использовать input type=email, а попробуем сделать свое поле с проверкой вводимого на соответствие правилам формирования адресов электронной почты. Сделаем простую форму:
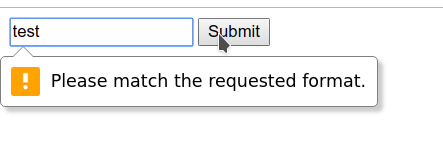
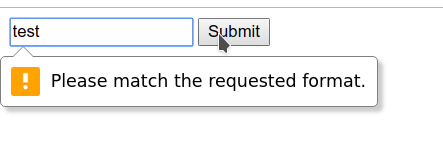
Валидатор сразу работает и на попытку нажимать кнопку выдает предупреждение на языке локали браузера.

Соответственно ввод mail@example.com дает успешный сабмит формы.
Чтобы развить свое поведение надо получить доступ к инстансу формы, это можно сделать через глобальный document по имени, индексу (id) или порядковому номеру начиная с нуля.
или по селектору одним из методов, таким как document.getElementById() или document.querySelector()
для проверки результатов запустим http-server
после того как команда отработает, в браузере можно открывать 127.0.0.1:8080/ или тот адрес, что он напишет вам в консоли и отлаживать результаты.
Заменим сабмит на обычную кнопку, и будем вызывать проверку формы вручную, немного изменив пример.
В данном примере видно, что мапинг объектов формы по их id и name работает и для дочерних по отношению к форме элементов, что выглядит очень изящно. Теперь наш код выводит в консоль состояние валидности формы.
Наличие методов ручного запуска валидации, не означает, что она не осуществляется без их вызова.
Результаты ввода и других изменений на форме сразу отражаются на ее состоянии, что проявляется в наличии псевдоклассов стилей valid и invalid. Если добавить выделение цветом, то можно заметить как сразу срабатывает валидация.

Для того, чтобы форма не мозолила глаза красным до того как пользователь попробовал что-то в нее вводить, можно использовать лайфхак с плейсхолдером:
На элементы формы можно навесить внешние обработчики для событий валидации.
В данном случае используется механизм хуков по имени события, если есть какое-то событие поддерживаемое элементом, то присвоив ему функцию с именем on + <имя_эвента> мы можем быть уверены, что она будет вызвана когда он сработает.
И еще один замечательный момент тут в том, что они будут вызываться уже не при вводе данных, а только при программном дергании валидации, т.е. вызове метода checkValidity().
Соответственно мы можем, обработать это поведение:
В реальной жизни нам может потребоваться также вызов event.preventDefault() если валидация не пройдена, чтобы прервать процедуру сабмита формы.
У checkValidity() есть аналог reportValidity(), который возвращает результат не вызывая при этом повторной валидации.
А как узнать какое поле неправильное?
Свойство .validity есть у каждого элемента ввода формы как и возможность вызвать на нем методы валидации, свойство имеет следующую структуру:
ValueState: {
valid — общий признак корректности значения
valueMissing — значение требуется, но не задано
typeMismatch — введено неправильное по типу значение
patternMismatch — введен не соответствующее шаблону значение
tooLong — значение больше чем maxlength
tooShort — значение меньше чем minlength
rangeUnderflow — значение меньше min
rangeOverflow — значение больше max
stepMismatch — значение не соответствует шагу
badInput — ввод не может быть приведен к значению
customError — произвольная ошибка
}
В основном представлены, как мы видим, свойства ошибок соответствующие стандартным атрибутам валидации, тогда как .customError это наш задел для расширения.
Вызвав метод .setCustomValidity() с аргументом в виде строки с текстом ошибки мы можем обозначить элемент формы как невалидный. Установить или получить текст ошибки можно также через свойство .validationMessage.
Чтобы не задавливать браузерные валидации можно использовать свойство .willValidate, которое сообщает будут ли вызваны стандартные валидации на поле.
Передав пустую строку в качестве аргумента .setCustomValidity() мы можем вернуть его состояние к валидному.
Давайте добавим поддержку собственного атрибута my-pattern, который для наглядности будет точно так же проверять значение на соответствие регулярному выражению.
В случае ошибки сообщение, помимо того как это предусмотрено в браузере, будет выводиться рядом с полем
Валидация будет срабатывать на изменении значения нашего альтернативного поля и при нажатии кнопки.
Теперь у нас два подобных поля проверяющих значение стандартным валидатором и собственноручно написанным.

Возможности могут показаться не богатыми, однако, с помощью них вы можете реализовать любые валидации в т.ч. групп полей не сильно спотыкаясь об технические ограничения как с популярными фреймворками.
Из ограничений Validation API мне более запомнилось только исходная невалидность полей. Для ее кроме хитрости с placeholder или специальными состояниями a-la untouched можно производить всю валидацию программно на событиях input и submit сочетая собственные валидаторы со стандартными.
Решая свои задачи, я пришел к необходимости создать свой компонент, выполняющий задачи формы заодно для поддержки собственных элементов ввода, позволяющий задавать разное поведение валидации и уведомлений и вешать любые валидаторы и использующий при этом стандартизированный Validation API. Посмотреть на него можно вот тут: https://bitbucket.org/techminded/skinny-widgets/src/master/src/form/
а код примера из этой статьи найти вот тут:
https://bitbucket.org/techminded/myform/
Базой для работы валидаторов являются атрибуты элементов. С помощью атрибутов мы сразу можем задать следующие ограничения:
required — поле обязательное, т.е. требует заполнения
min max step — минимально и максимально допустимые значения, а также шаг изменения
minlength и maxlength — ограничители по количеству допустимых символов ввода
pattern — регулярное выражение
Вроде бы не густо, однако, pattern дает нам довольно богатые возможности по проверке значений, легко нагугливаются регулярки позволяющие сходу проверять номера телефонов, емейл адреса и урлы и многое другое востребованное.
Расставленные на элементы формы эти атрибуты автоматически не позволят сработать кнопке из той же формы выполняющей submit значений на сервер, правда сегодня такой кейс может показаться многим анахроничным. Но это еще не беда, т.к. с помощью клиентского кода на JavaScript мы можем точно также и даже лучше пользоваться всеми этими валидаторами. Поэтому мы не будем использовать input type=email, а попробуем сделать свое поле с проверкой вводимого на соответствие правилам формирования адресов электронной почты. Сделаем простую форму:
<form name="myform" id="myform">
<input type="text" pattern="^[a-zA-Z0-9.!#$%&’*+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:\.[a-zA-Z0-9-]+)*$" placeholder="email here"/>
<input type="submit">
</form>
Валидатор сразу работает и на попытку нажимать кнопку выдает предупреждение на языке локали браузера.

Соответственно ввод mail@example.com дает успешный сабмит формы.
Чтобы развить свое поведение надо получить доступ к инстансу формы, это можно сделать через глобальный document по имени, индексу (id) или порядковому номеру начиная с нуля.
<script type="module">
document.forms.myform.onsubmit = (event) => {
console.log('validate');
return false;
};
</script>
или по селектору одним из методов, таким как document.getElementById() или document.querySelector()
для проверки результатов запустим http-server
npx http-server
после того как команда отработает, в браузере можно открывать 127.0.0.1:8080/ или тот адрес, что он напишет вам в консоли и отлаживать результаты.
Заменим сабмит на обычную кнопку, и будем вызывать проверку формы вручную, немного изменив пример.
<form id="myform" action="#">
<input type="text" pattern="^[a-zA-Z0-9.!#$%&’*+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:\.[a-zA-Z0-9-]+)*$" required placeholder="email here" />
<input type="button" name="subm" value="OK" />
</form>
<script type="module">;
myform.subm.onclick = (event) => {
console.log(form.checkValidity());
return false;
};
</script>
В данном примере видно, что мапинг объектов формы по их id и name работает и для дочерних по отношению к форме элементов, что выглядит очень изящно. Теперь наш код выводит в консоль состояние валидности формы.
Наличие методов ручного запуска валидации, не означает, что она не осуществляется без их вызова.
Результаты ввода и других изменений на форме сразу отражаются на ее состоянии, что проявляется в наличии псевдоклассов стилей valid и invalid. Если добавить выделение цветом, то можно заметить как сразу срабатывает валидация.
<style>
:valid {
border: 1px solid green;
}
:invalid {
border: 1px solid red;
}
</style>

Для того, чтобы форма не мозолила глаза красным до того как пользователь попробовал что-то в нее вводить, можно использовать лайфхак с плейсхолдером:
<style>
input:valid {
border: 1px solid green;
}
input:not(:placeholder-shown):invalid {
border: 1px solid red;
}
</style>
На элементы формы можно навесить внешние обработчики для событий валидации.
<script type="module">
myform.email.oninvalid = (event) => {
alert('Wrong email !!11');
};
myform.subm.onclick = (event) => {
console.log(form.checkValidity());
return false;
};
</script>
В данном случае используется механизм хуков по имени события, если есть какое-то событие поддерживаемое элементом, то присвоив ему функцию с именем on + <имя_эвента> мы можем быть уверены, что она будет вызвана когда он сработает.
И еще один замечательный момент тут в том, что они будут вызываться уже не при вводе данных, а только при программном дергании валидации, т.е. вызове метода checkValidity().
Соответственно мы можем, обработать это поведение:
myform.subm.onclick = (event) => {
if (myform.checkValidity()) {
alert('Valid !');
} else {
alert('Invalid !')
}
return false;
};
В реальной жизни нам может потребоваться также вызов event.preventDefault() если валидация не пройдена, чтобы прервать процедуру сабмита формы.
У checkValidity() есть аналог reportValidity(), который возвращает результат не вызывая при этом повторной валидации.
А как узнать какое поле неправильное?
Свойство .validity есть у каждого элемента ввода формы как и возможность вызвать на нем методы валидации, свойство имеет следующую структуру:
ValueState: {
valid — общий признак корректности значения
valueMissing — значение требуется, но не задано
typeMismatch — введено неправильное по типу значение
patternMismatch — введен не соответствующее шаблону значение
tooLong — значение больше чем maxlength
tooShort — значение меньше чем minlength
rangeUnderflow — значение меньше min
rangeOverflow — значение больше max
stepMismatch — значение не соответствует шагу
badInput — ввод не может быть приведен к значению
customError — произвольная ошибка
}
В основном представлены, как мы видим, свойства ошибок соответствующие стандартным атрибутам валидации, тогда как .customError это наш задел для расширения.
Вызвав метод .setCustomValidity() с аргументом в виде строки с текстом ошибки мы можем обозначить элемент формы как невалидный. Установить или получить текст ошибки можно также через свойство .validationMessage.
Чтобы не задавливать браузерные валидации можно использовать свойство .willValidate, которое сообщает будут ли вызваны стандартные валидации на поле.
Передав пустую строку в качестве аргумента .setCustomValidity() мы можем вернуть его состояние к валидному.
Давайте добавим поддержку собственного атрибута my-pattern, который для наглядности будет точно так же проверять значение на соответствие регулярному выражению.
В случае ошибки сообщение, помимо того как это предусмотрено в браузере, будет выводиться рядом с полем
Валидация будет срабатывать на изменении значения нашего альтернативного поля и при нажатии кнопки.
<form id="myform" action="#">
<div>
<input type="text" name="email" id="email" value="" pattern="^[a-zA-Z0-9.!#$%&’*+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:\.[a-zA-Z0-9-]+)*$" required placeholder="email here" />
<span class="msg"></span>
</div>
<div>
<input type="text" name="customInput" id="customInput" my-pattern="^[a-zA-Z0-9.!#$%&’*+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:\.[a-zA-Z0-9-]+)*$" required placeholder="text here" />
<span class="msg"></span>
</div>
<button type="submit" name="subm" value="OK">OK</button>
</form>
<style>
input:valid {
border: 1px solid green;
}
input:not(:placeholder-shown):invalid {
border: 1px solid red;
}
</style>
<script type="module">
myform.customInput.oninvalid = (event) => {
let el = event.target;
let msg = el.parentElement.querySelector('.msg');
msg.innerText = el.validationMessage;
console.log('oninvalid, id: ', el.id);
};
myform.customInput.oninput = (event) => {
let el = event.currentTarget;
validateWithMyPattern(el);
markValidity(el);
};
function markValidity(el) {
el.checkValidity();
let msg = el.parentElement.querySelector('.msg');
if (el.validity.valid) {
msg.innerText = '';
} else {
msg.innerText = el.validationMessage;
}
}
function validateWithMyPattern(field) {
if (field.value) {
if (field.hasAttribute('my-pattern') &&
field.value.match(field.getAttribute('my-pattern'))) {
field.setCustomValidity('');
} else {
field.setCustomValidity('My pattern error');
}
}
}
myform.subm.onclick = (event) => {
for (let formEl of myform.querySelectorAll('input')) {
validateWithMyPattern(formEl);
markValidity(formEl);
}
if (myform.reportValidity()) {
alert('Valid !');
} else {
alert('Invalid !')
}
return false;
};
</script>
Теперь у нас два подобных поля проверяющих значение стандартным валидатором и собственноручно написанным.

Возможности могут показаться не богатыми, однако, с помощью них вы можете реализовать любые валидации в т.ч. групп полей не сильно спотыкаясь об технические ограничения как с популярными фреймворками.
Из ограничений Validation API мне более запомнилось только исходная невалидность полей. Для ее кроме хитрости с placeholder или специальными состояниями a-la untouched можно производить всю валидацию программно на событиях input и submit сочетая собственные валидаторы со стандартными.
Решая свои задачи, я пришел к необходимости создать свой компонент, выполняющий задачи формы заодно для поддержки собственных элементов ввода, позволяющий задавать разное поведение валидации и уведомлений и вешать любые валидаторы и использующий при этом стандартизированный Validation API. Посмотреть на него можно вот тут: https://bitbucket.org/techminded/skinny-widgets/src/master/src/form/
а код примера из этой статьи найти вот тут:
https://bitbucket.org/techminded/myform/


pepelsbey
К сожалению, вы воспроизводите популярную ошибку среди разработчиков SPA, я бы назвал её «сделаю всё сам (и забуду про важное)».
Вы отправляете форму по клику на кнопку. То есть если я хочу залогиниться и нажму в поле Enter, как делает любой продвинутый пользователь, форма не отправится. Вместо этого нужно повесить обработчик submit на саму форму, оставить нормальную кнопку с типом submit и делать preventDefault.
syncro Автор
вероятно вы правы, спасибо
syncro Автор
сабмит, к слову, потянет на тему для ещё одной статьи, в этой я до него так и не дошел