Понадобилось мне тут узнать перевод одного слова. Открыл первый попавшийся онлайн переводчик от Яндекса и результат, надо сказать, не очень удовлетворил, благо в нем же были ссылки на варианты от конкурентов, однако и они оказались тоже не очень. Возможно гипотеза первого была наилучшей или это название не имеет практического значения вовсе.
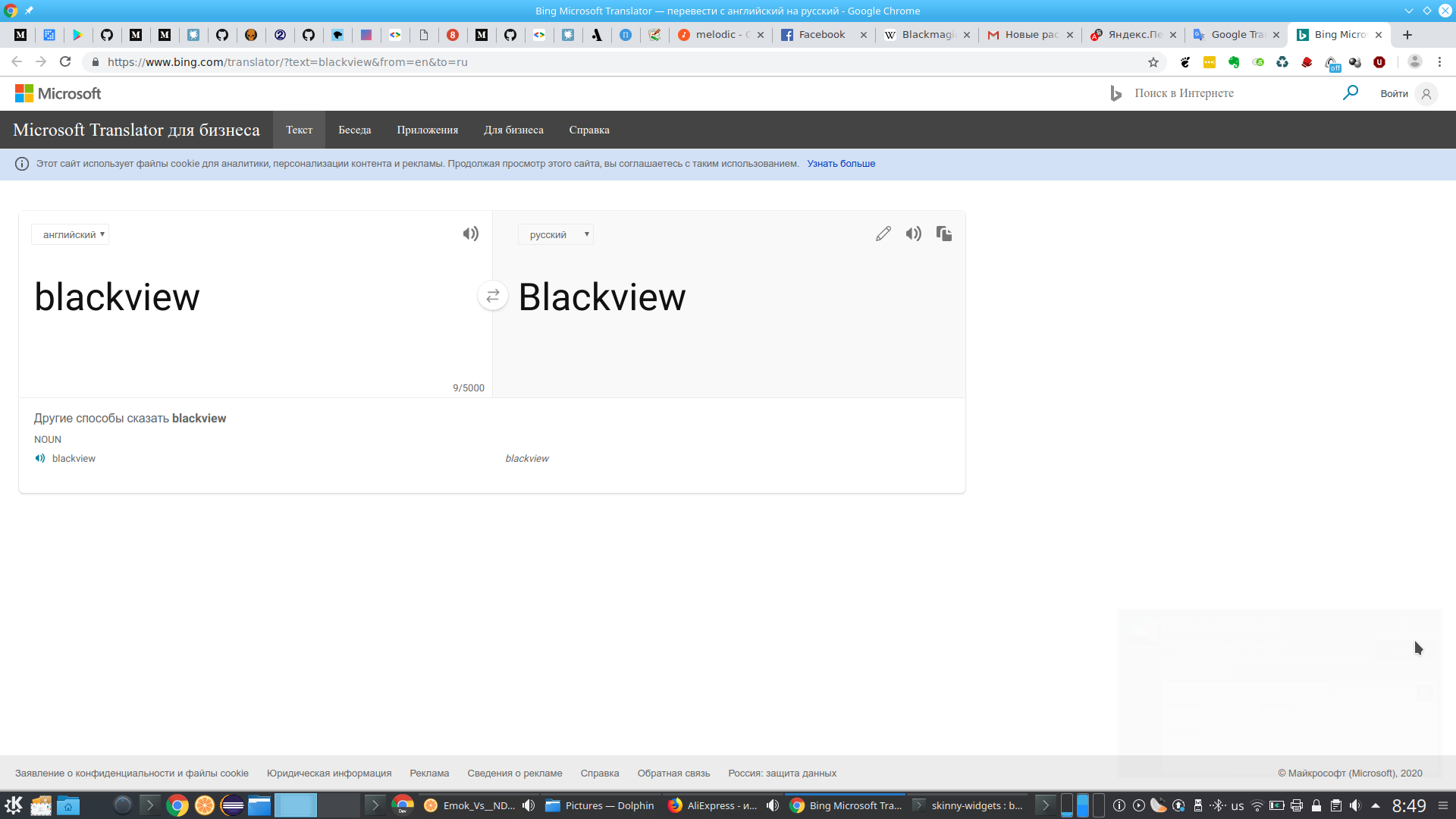
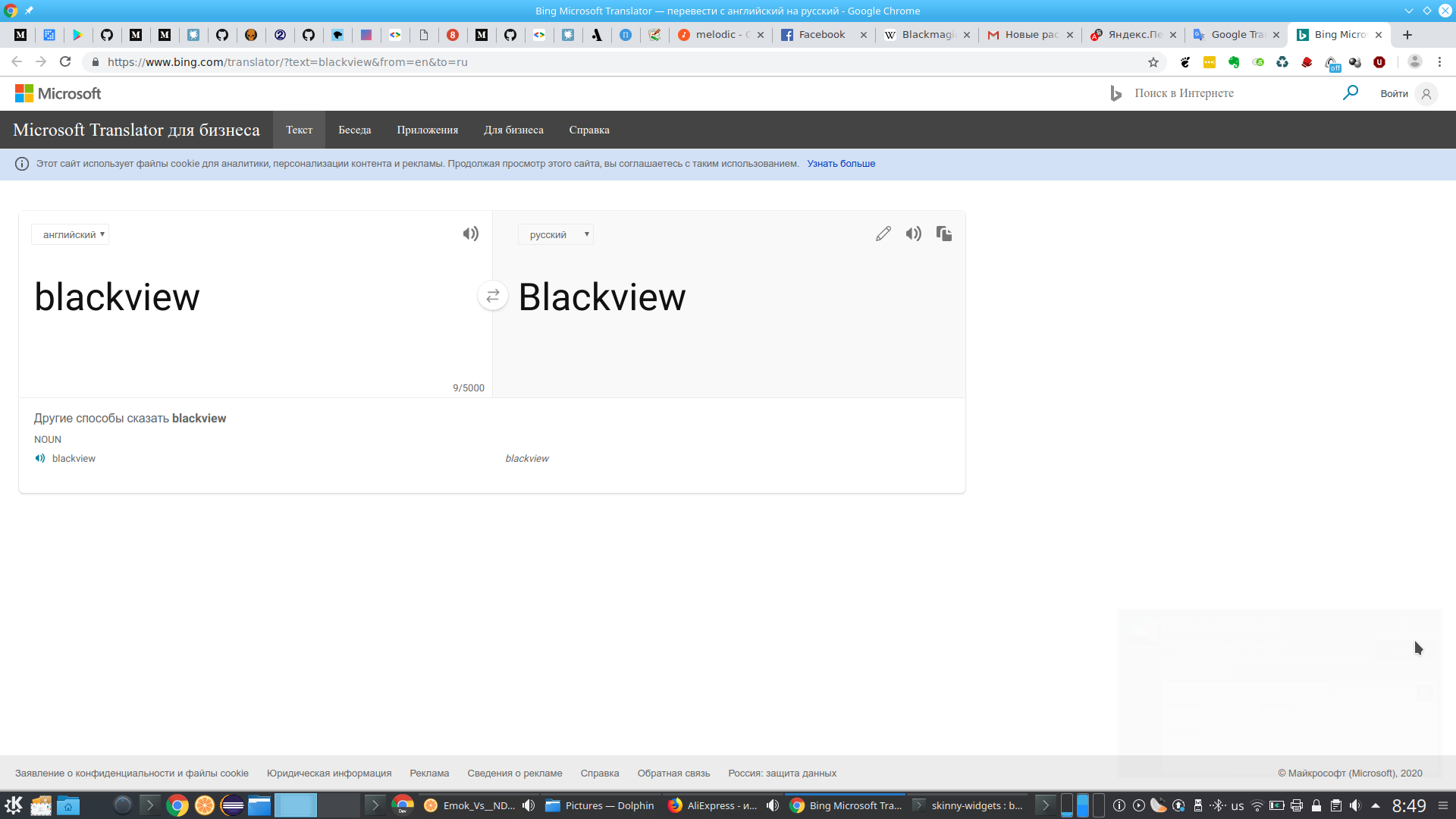
Переводчиком от Микрософт я воспользовался, наверное, впервые и не смог не заметить, что его интерфейс сиротливо прижимается к левому краю будто сайт из 90-х, хотя при этом рисует какие-то эффекты, т.е. по остальным признакам работает (и тормозит:) как современный. Нет, сначала я, конечно, обратил внимание на тухло выглядящие шрифты, а уже потом глаз начал цеплять остальные особенности.

Тут я вспомнил, что икона российского веб-дизайна учил нас, что в любой непонятной ситуации дизайн должен прижиматься к левому краю, а не располагаться по центру. Однако и переводчик Яндекса и Гугла выглядят комфортнее для использования масштабируя все элементы своего интерфейса под стать разрешению. Вот сравните:


А если экран будет UltraHD или выше прижатый к кромке кусок интерфейса скукожится еще больше как бы упрекая пользователя в расточительности?
Еще я заметил, что Яндекс внезапно выглядит вполне пристойно и я на волне удивления я решил-ка проверить все три интерфейса на респонзив сжав окно браузера до минимума. Такое может происходить если вы открываете сайт с мобильного телефона.
И тут стало понятно, что у Яндекса всего лишь компромисс ;)

Не знаю, была ли тут попытка заточить интерфейс под мобильные устройства. Возможно, что это было «почти». Возможно, они хотят, что-бы все пользовались мобильным приложением. Тогда я открыл транслейт в телефоне и интерфейс оказался таким как надо. Значит они отдают специальную мобильную версию. Вот не знаю насколько это правильно, наверное, все-таки, по-хорошему нет. Понятно, что так было модно когда-то делать и все делали отдельную версию отдаваемую для мобильных устройств, но это как-минимум лишняя работа и костыли и потенциальные неожиданные открытия у пользователей подобные моим. Может быть для «сайта» нарисованного в фотошопе это и целесообразно и осваивающих бюджет проекта, но для интерфейса приложения вряд ли.
А вот у Гугла все добросовестно:

Основные элементы выстроились один под другим в карточки. Остальное приспособилось под нажатия толстыми пальцами. Пользоваться стало пожалуй еще удобнее.
Ну и у Микрософт, как всегда, простой отказ, здесь вам не тут:

Интерфейс остался статически отъехавшим за пределы окна. Нигде косяков верстки нет, уволить не за что, но пользоваться этим на любых современных устройствах будет сложно. Был ли он разработан из соображений “ненужности” маленьких экранов, актуальных на тот момент, до распространения мобильных устройств и браузеров, сказать трудно. Наверное, правильным было бы для них не прекращать развитие проекта включая его фронтенд часть, адаптируясь к изменяющемуся рынку, но видимо это не совсем тот случай.
Переводчиком от Микрософт я воспользовался, наверное, впервые и не смог не заметить, что его интерфейс сиротливо прижимается к левому краю будто сайт из 90-х, хотя при этом рисует какие-то эффекты, т.е. по остальным признакам работает (и тормозит:) как современный. Нет, сначала я, конечно, обратил внимание на тухло выглядящие шрифты, а уже потом глаз начал цеплять остальные особенности.

Тут я вспомнил, что икона российского веб-дизайна учил нас, что в любой непонятной ситуации дизайн должен прижиматься к левому краю, а не располагаться по центру. Однако и переводчик Яндекса и Гугла выглядят комфортнее для использования масштабируя все элементы своего интерфейса под стать разрешению. Вот сравните:


А если экран будет UltraHD или выше прижатый к кромке кусок интерфейса скукожится еще больше как бы упрекая пользователя в расточительности?
Еще я заметил, что Яндекс внезапно выглядит вполне пристойно и я на волне удивления я решил-ка проверить все три интерфейса на респонзив сжав окно браузера до минимума. Такое может происходить если вы открываете сайт с мобильного телефона.
И тут стало понятно, что у Яндекса всего лишь компромисс ;)

Не знаю, была ли тут попытка заточить интерфейс под мобильные устройства. Возможно, что это было «почти». Возможно, они хотят, что-бы все пользовались мобильным приложением. Тогда я открыл транслейт в телефоне и интерфейс оказался таким как надо. Значит они отдают специальную мобильную версию. Вот не знаю насколько это правильно, наверное, все-таки, по-хорошему нет. Понятно, что так было модно когда-то делать и все делали отдельную версию отдаваемую для мобильных устройств, но это как-минимум лишняя работа и костыли и потенциальные неожиданные открытия у пользователей подобные моим. Может быть для «сайта» нарисованного в фотошопе это и целесообразно и осваивающих бюджет проекта, но для интерфейса приложения вряд ли.
А вот у Гугла все добросовестно:

Основные элементы выстроились один под другим в карточки. Остальное приспособилось под нажатия толстыми пальцами. Пользоваться стало пожалуй еще удобнее.
Ну и у Микрософт, как всегда, простой отказ, здесь вам не тут:

Интерфейс остался статически отъехавшим за пределы окна. Нигде косяков верстки нет, уволить не за что, но пользоваться этим на любых современных устройствах будет сложно. Был ли он разработан из соображений “ненужности” маленьких экранов, актуальных на тот момент, до распространения мобильных устройств и браузеров, сказать трудно. Наверное, правильным было бы для них не прекращать развитие проекта включая его фронтенд часть, адаптируясь к изменяющемуся рынку, но видимо это не совсем тот случай.


TheGodfather
Реклама Алиэкспресса? В чем посыл статьи?
syncro Автор
я как разработчик сталкивался с разными взглядами на проблему масштабируемости веб-интерфейса, а тут невольно испытал их на себе как пользователь. Мне показался интересным примером тот факт, что идентичные по функциональности конкурирующие продукты показывают полную выборку решений.
Stringerfury
Если вы действительно разработчик, то должны знать как тестируются адаптивные страницы. Все 3 примера прекрасно масштабируются и выглядят на мобильных устройствах.
syncro Автор
ну если для яндекса включение в девелопер панели помогло, что все же не повод оправдывать поехавшую шапку, но бинг остался таким же
syncro Автор
а, да, микрософт тоже переключился на мобильную версию после обновления страницы. И тем не менее интерфейс Google Translate не требует обновления страницы, т.е. представляет собой одну базу кода, хорошо масштабирующуюся под любой экран. Если это не актуально, то почему такое есть только у гугла?