
Сколько мне довелось пройти технических собеседований на фронтенд-разработчика, столько разных способов и инструментов на них использовали интервьюеры.
Чат в одном месте, созвон в другом, кодинг в третьем. «Ой, что-то не работает этот сервис, а расшарь-ка экран. Ой, код решения отвалился, ну напиши снова…» И без того стрессовая ситуация для кандидата превращается в неприятную карусель.
И по такому же сценарию выстроена структура интервью — чаще хаос, перескакивания с темы на тему.
Я пытаюсь сделать простой, удобный и бесплатный сервис для технического собеседования, как для интервьюера, так и для кандидата. Всё в одном месте для всех: заметки, отчет и прочие фичи для интервьюера, и удобный редактор, полноценный и красивый фидбек на почту и т.п. для кандидата.
Чтобы всё было предсказуемо и по стандартам, ведь столько статей о правильном проведении интервью написано на хабре. Есть чем вдохновляться.
Назвал его Meet2Code.
Что есть на данный момент:
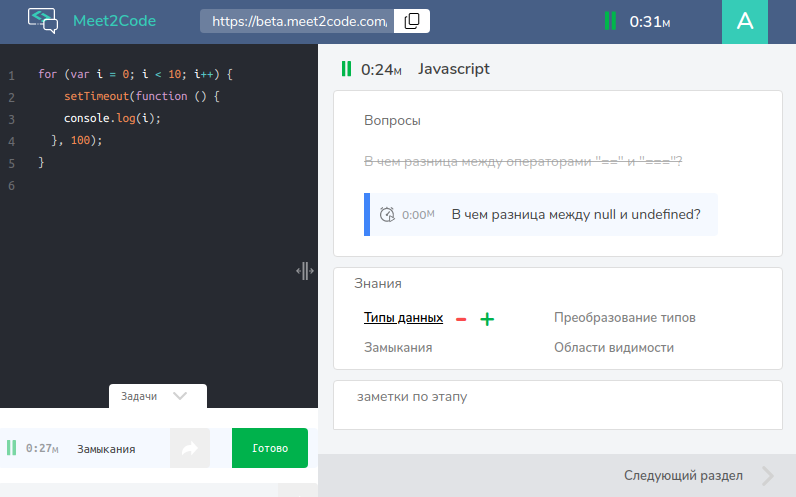
- Анкета на каждый раздел собеседования. Задачи, вопросы и пункты знаний — всё можно оценить, засечь время и оставить заметку.

- Совместный кодинг в реальном времени. Удобная работа с задачами из списка: в один клик отправляешь в редактор, замеряешь время, оцениваешь.

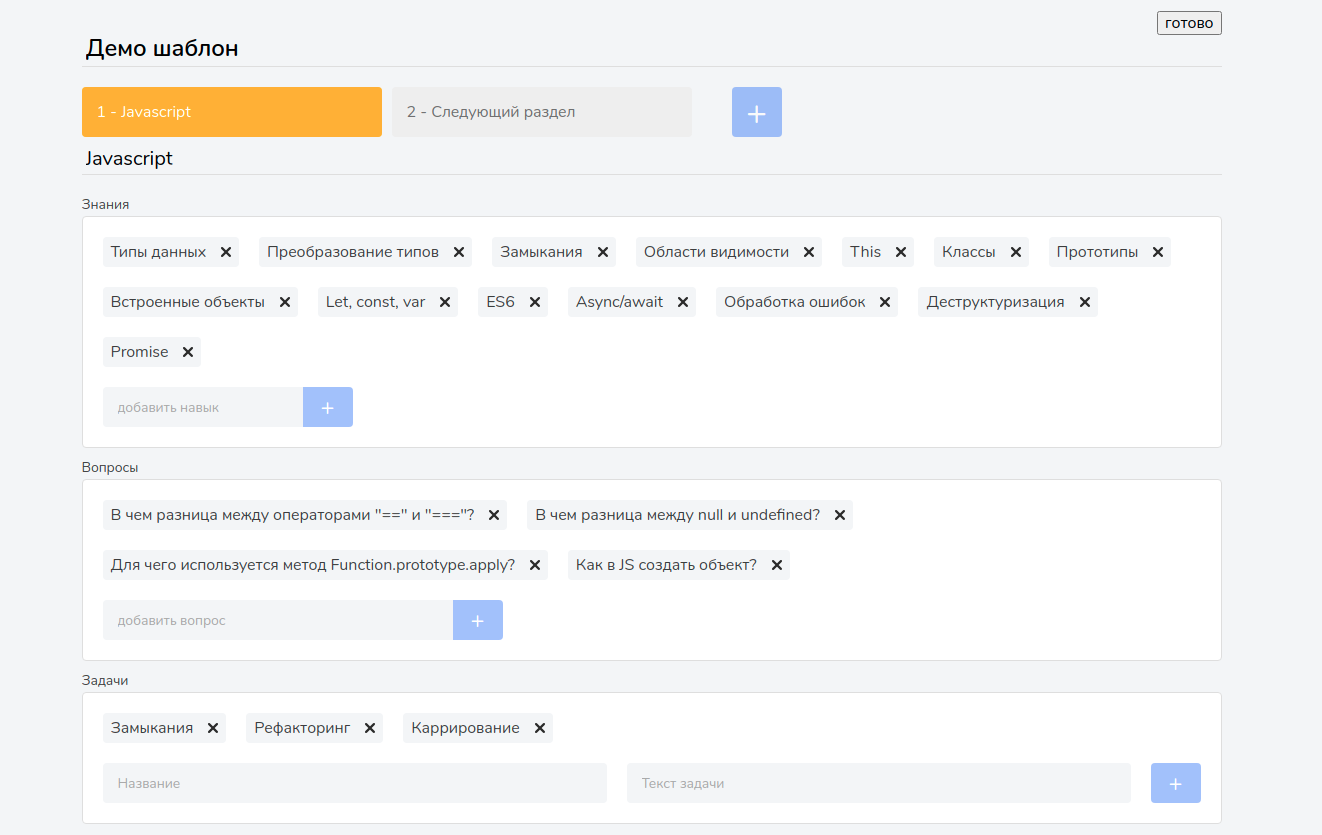
- Создание шаблонов для интервью — разделы, вопросы, навыки, задачи.

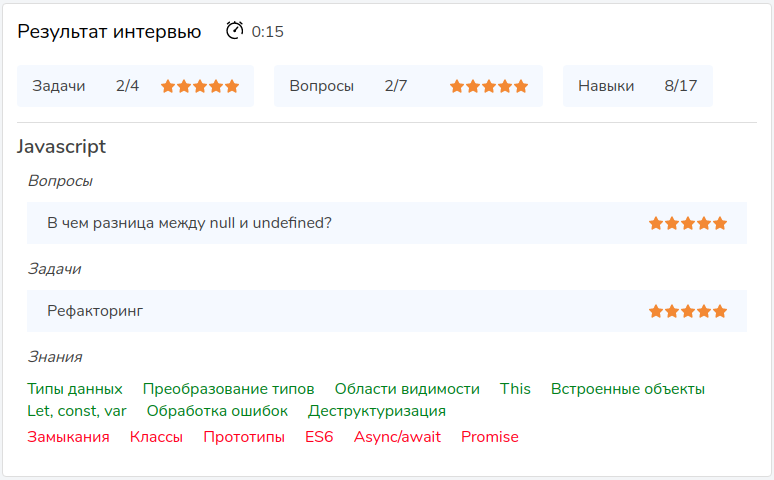
- Ну и собственно, отчёт: общий и по каждому разделу, задаче или вопросу.

Над текущим функционалом ещё нужно работать, но, я надеюсь, уже понятна основная концепция. Пока нет никакого бэка для хранения данных, всё храню просто в локалсторадж браузера. Под мобильные тоже пока сделал простой адаптив, для просмотра «не вырви глаз», дизайн не продумывал.
Если кому-то интересно, пишу сервис на React, TypeScript, MobX.
Почему решил написать статью
Текущее состояние получилось за полтора месяца свободными вечерами после работы, потом, как это часто бывает, азарт куда-то улетучился и почти месяц я не трогал проект совсем.
Как мне кажется, сервис получается полезный и жаль его оставлять пылиться. Чтобы двигаться дальше, хочется узнать реальное мнение сообщества — нужен он или нет. Т.к. это некоммерческий проект, такой способ самый реальный и точный, я думаю.
Над чем я работаю сейчас и какие фичи планирую внедрять:
- Личный кабинет хотелось бы видеть как можно раньше.
- Прокачать редактор кода
- Отчёт о результате понятный и простой.
- Запуск кода (пока только js и библиотеки).
- Сгенерировать красивый фидбек на email кандидату.
- Создание библиотеки вопросов, задач, навыков, чтобы можно было шаблоны собирать из готовых компонентов, в первую очередь, кастомных.
- Удобство создания и работы с шаблоном (сортировка, редактирование элементов).
- Добавлять метки о важности, времени, сложности и т.п. к вопросам/задачам.
- Интеграция со своими сервисами и со сторонними (например, hh).
- И в последнюю очередь, звонки из браузера.
… и дальше ещё много мощных фич, колонка в трелло с ними очень высокая.
Конечно же под всё это дело в первых рядах будут задачи по созданию API.
В общем, попробуйте этот инструмент, если он вам покажется полезным. Я дождусь обратной связи, сделаю выводы и в случае положительной реакции форсированно буду воплощать свои фантазии и ваши рекомендации/пожелания.
А пока я буду допиливать текущее состояние.
beta.meet2code.com


anonymous
Время от времени приходится принимать вступительные экзамены по базовым конструкциям JS в буткемп. Проект слишком избыточный для этого дела, но думаю можно будет использовать. По сути, все что нужно — это приватная вкладка с заданиями и возможность запуска кода с выводом ошибок. Буду следить за проектом!