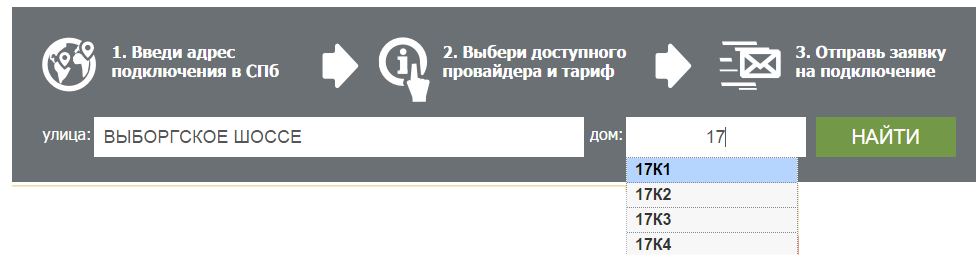
В качестве наглядного примера, воспользуемся поиском провайдера по адресу дома. Как можем видеть, в первом поле при наборе улицы нам выпадает список всех улиц, которые начинаются на введенные нами символы в поле. Выбираем улицу. Во втором поле, нам выпадают только дома, которые соответствуют выбранной улице в первом поле. То есть во второе поле мы «передали название улицы» из первого поля и отфильтровали в выпадающем списке только соответствующие данной улице дома.

Ниже приведу код:
1. Верстка блока поиска:
<form id='formadrall' method='post' action=''>
<p>улица:</p>
<input type='text' id='street' placeholder='например: выборгское шоссе' value='' >
<p>дом:</p>
<input type='text' id='house' placeholder='например: 17к2' value=''>
<p id='check' class='button'>НАЙТИ</p>
</form>
2. jQuery код:
$(document).ready(function(){
var ValueStreet;
var sValueHouse;
function selectStreet(li) {
var ac = $('#house')[0].autocompleter;
if( li == null ) ValueStreet = 'ничего не найдено!';
if( !!li.extra ) ValueStreet = li.extra[2];
else sValueStreet = li.selectValue;
ac.flushCache();
ac.setExtraParams({street_name:sValueStreet}); <!--Инициализация внешнего параметра street_name со значением введенной улицы в первое поле -->
document.getElementById('house').focus();
}
function selectHouse(li) {
if( li == null ) sValueHouse = 'ничего не найдено!';
if( !!li.extra ) sValueHouse = li.extra[2];
else sValueHouse = li.selectValue;
}
<!--отработка автокомплита для поля с улицами-->
$('#street').autocomplete('autocomplete_street.php', {
delay:10,
minChars:2,
matchSubset:10,
autoFill:false,
matchContains:2,
cacheLength:50,
selectFirst:true,
maxItemsToShow:30,
onItemSelect:selectStreet,
extraParams:{street_name:' '} <!--использование внешнего параметра-->
});
<!--отработка автокомплита для поля с домами (как видим параметр strnm у нас сквозной для обоих полей)-->
$('#house').autocomplete('autocomplete_house.php', {
delay:5,
minChars:1,
matchSubset:1,
autoFill:false,
matchContains:1,
cacheLength:50,
selectFirst:true,
maxItemsToShow:50,
onItemSelect:selectHouse,
extraParams:{street_name:' '} <!--использование внешнего параметра-->
});
$('#check').click(function(){
$.ajax({
type:'POST',
url: 'search.php',
data: 'street='+$('#street').val()+'&house='+$('#house').val(),
cache: false,
success: function(html){ }
});
});
Итак:
1.в плагине первым делом необходимо инициализировать внешние параметры, которые будут передаваться из одного поля в другое:
//ac.setExtraParams({street_name:sValueStreet});
2. в каждом обработчике для каждого поля(улицы и дома) прописываем настройку этого параметра extraParams:{street_name:' '}
Вот и все.
Комментарии (7)

Core2Duo
18.09.2015 17:31+3Сегодня прямо-таки день веселых статей из песочницы.
По сабжу:
JS код в пхпшном с помощью echo — огонь;
функция liFormat — огонь;
русско-английские названия переменных — огонь.

affka
18.09.2015 17:56+2Это пздц, товарищи… Чтож за день то такой…
Если по делу:
Автор, ваш говнокод никому в не интересен, тем более в таком виде. То, что у вас «работает» — не означает что этим можно делиться.
Попробуйте оформить это как отдельный плагин к jQuery, хотя бы, избавьтесь от echo, привязке к элементам по айдишникам и т.д… а пока что уберите этот стыд в черновики.
LexaPiter
18.09.2015 22:50-2Спасибо за конкретику. Немного прилизал этот говнокод. Своим постом я просто хотел поделиться, как использовать Autocomplete для многоуровневых списков, так как в нете куча вопросов от начинающих и не только вебмастеров, как прикручивать данный плагин к таким спискам, а не просто к одному полю, при наличии кучи примеров в интернете бесполезного применения Autocomplete и копипастов. И да, никакого смысла писать новый плагин к jQuery нет, он уже существует, про него и речь в посте… просто показал как пользоваться в нем внешними параметрами ))

Invision70
18.09.2015 23:16+2У плагина разве нет документации? К чему этот каламбур?

LexaPiter
18.09.2015 23:21-2Ну в таком случае у всего есть документация… к чему вообще Хабра?) А если по существу вопроса: то к сожалению возможно и есть, но там скудно просто сказано что есть некие внешние параметры, которые можно использовать между различными элементами на странице. никакой конкретики. Вебмастеры, которые работали с Autocomplete поймут)


ds_pro
WTF
Ninjak
+1