В современных условиях, когда активно используется удаленный формат работы и крупными компаниями пропагандируется децентрализация многих функций, инженерное сотворчество и искусство помогают решать проблему разобщенности людей. Впервые в России в июле 2021 года одновременно в Москве, Санкт-Петербурге, Екатеринбурге, Краснодаре, Красноярске и Нижнем Новгороде состоялся фестиваль цифрового паблик-арта Rosbank Future Cities.

О процессе создания иммерсивной части проекта рассказывает технологический партнер фестиваля — команда PHYGITALISM.
Реакция на меняющиеся тренды, внедрение экономики устойчивого развития стали отправными точками для инициирования фестиваля. В рамках темы «Города будущего» он объединил кураторов, художников и урбанистов для исследования цифровых инфраструктур городов. Фестиваль стал специальным проектом Московской международной биеннале молодого искусства и прошел в сотрудничестве с культурными институциями в городах проведения проекта. Фестиваль Rosbank Future Cities интегрировал работы художников в невидимую цифровую инфраструктуру города и переосмыслил традиционное понятие паблик-арта как искусства в городской среде. В этом году фестиваль предложил художникам по-новому взглянуть на привычные городские пространства через дополненную реальность (AR).
Организаторы фестиваля — VCA (v confession agency) в стратегическом партнерстве с Росбанком.
Технологический партнер фестиваля — PHYGITALISM — технологическая компания с экспертизой в области AR/VR/ML технологий. Команда более шести лет создает международные проекты на стыке технологий и искусства, награжденные рядом престижных премий, таких как RedDot, Cannes Lions, Webby Awards и др.
В концепте фестиваля, чья миссия – популяризация технологий в искусстве, необходимо было использовать решение, которое обеспечит максимальную доступность для аудитории и, конечно, покажет визуальную красоту цифровых работ. Если раннее создать проект с AR можно было только на базе приложения, то на 2021 год технология WebAR, дополненной реальности в вебе, стала достаточно качественной альтернативой – поэтому для реализации цифрового фестиваля была выбрана именно она.
Технология WebAR в отличие от других решений позволила обеспечить выполнение основных задач:

Рис. Особенности, которые помогли обеспечить технология WebAR в отличие от других решений
Со стороны технической реализации для нас было важно создать опыт, органично включенный в контентный блок о фестивале и обеспечить понятный интуитивный интерфейс. В этом блоке мы подробнее расскажем о технологии, о процессе создания решения, и с чем мы столкнулись при разработке. И, конечно, дадим небольшое ревью, почему технология перспективна в арт-сфере и в каких вариациях может быть применена.
Начнем с основного – что такое дополненная реальность, и почему она актуальна в разрезе веб-решений. Еще пару лет назад технология не была развита на достаточном уровне, чтобы обеспечить достойное качество визуализации. Решения на базе маркеров (триггеров для появления цифрового контента) появились раньше, но для достаточного иммерсивного опыта привязки только к изображениям-триггерам было недостаточно, учитывая довольно быстро прогрессирующую механику с привязкой к пространству (SLAM) внутри отдельных AR-приложений.
Прорыв произошел относительно недавно, пару лет назад. Самым заметным стало решение компании 8th wall. Студия разработала алгоритмы, которые позволяют на наиболее качественном уровне работать как со SLAM-распознаванием, так и маркерной механикой, на базе веб.
(Шоурил платформы 8th wall за 2021г)
С тех пор у разработчиков появилась возможность перенести уже привычные механики на базу веб-сайтов, а у брендов – шанс создать новый иммерсивный опыт для своей аудитории, доступный большему количеству пользователей, чем на базе отдельных приложений.
Важно упомянуть – почему WebAR стал рассматриваться как альтернатива отдельным AR-приложениям?
Конечно, относительно новая технология сочетает в себе ряд ограничений, выделим некоторые:

Рис. Преимущества и недостатки WebAR технологии, с которыми мы столкнулись при разработке проекта
Всё это накладывает ограничения, которые, как мы считаем, не являются как таковой преградой в создании крутого технологичного опыта. И фестиваль Rosbank Future Cities стал хорошим примером. Отметим, что на настоящий момент – это самый масштабный проект такого рода в России: решение на базе WebAR, внедренное с привязкой к геолокации, которое сочетает в себе также познавательный арт-контент! Это потрясающий прецедент, который определенно станет вдохновляющим референсом для последующих проектов в сфере технологий, арт и культуры.
Как мы создавали WebAR решение и с чем мы столкнулись, воплощая его в контексте арт-проекта?
Первым основным пунктом было создание интуитивного и удобного интерфейса самого сайта. Мы не будем заострять внимание на этом пункте, так как это довольно стандартная задача для любого веб-решения, и расскажем больше о создании WebAR части.
Работая над AR на этапе концепта, мы выделили основные блоки, которые было необходимо реализовать:

Рис. Основные блоки, которые необходимо было реализовать в проекте
В целом, для любой команды AR-разработки эти пункты довольно понятны, однако есть ряд специфических моментов, связанных именно с WebAR, о которых мы хотели бы дальше рассказать и описать, на что мы обращали внимание и почему.
1. Интерфейс и пользовательские инструкции
С первого взгляда кажется, что все довольно просто – пользователь зашел на сайт, перешел к просмотру, и на этом взаимодействие закончилось. Так чаще всего и работают WebAR-проекты – это краткосрочные активации, которые размещаются на основном сайте бренда, и при клике по ссылке аудиторию сайта мгновенно переносит на AR-опыт. В нашем случае делать подобный CJM было нерелевантно, ведь фестиваль проходит параллельно в шести городах, с привязкой к геоточкам, и так же – сам проект был наполнен дополнительным контентом внутри сайта, например информацией о проекте и его участниках, ивент-программой, аудиогидом.
Поэтому для нас было важно не запутать пользователя при заходе на сайт, сделать очевидным все необходимые для него действия. Учитывая то, что сам вход в AR на базе сайта обладает некоторыми особенностями, через которые нужно пройти человеку.
— Первый переход на карту. Нажав на переход к объектам, пользователь попадал на карту с показанными геоточками с работами в его городе. На этом этапе поступал запрос на доступ к геолокации (расскажем подробнее ниже), и однократно появлялась инструкция по использованию приложения. Далее вернуться к инструкции можно было в меню сайта.

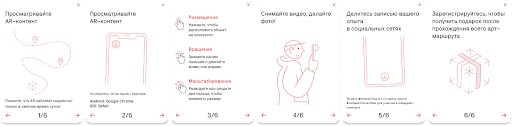
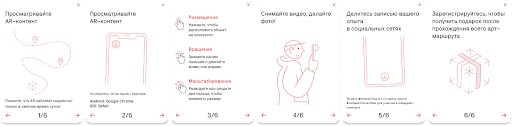
Рис. Инструкция проекта
В инструкции были учтены основные моменты, на которые было необходимо обратить внимание человека, учитывая особенности WebAR опыта:
— Время суток. AR – технология, для работы которой очень важен дневной свет, без него контент будет отображаться нестабильно. Поэтому мы предупредили пользователя, что проходить арт-прогулку необходимо в дневное время суток
— Браузер. Платформа 8th wall ограничивает охват поддержки возможных браузеров, и мы решили оставить напоминание, что для iOS устройств должен быть использован Safari, а для Android – Google Chrome
— Взаимодействие с AR. Ниже в статье осветим более подробно данный блок, если кратко – для удобства пользователей мы оставили подсказки, как они могут взаимодействовать с AR-работами
— GPS
Основным проводником в AR являлась карта расположений объектов в городах-участников. Работало позиционирование на базе GPS, в этом случае наблюдается главное – это погрешность самого GPS, которое в среднем может разниться +-10-20м. Технически это важное ограничение, и чтобы избежать наиболее явных для пользователя возможных погрешностей, мы сделали фактическую область просмотра AR чуть больше, чем только точка на карте. Таким образом веб-приложение сигнализировало, когда участник оказывался в зоне действия AR, и уже после этого можно было переходить к просмотру AR-контента

Рис. Карта расположения объектов
— Зона действия AR
Когда пользователь оказывался в зоне действия AR, на карте появлялся соответствующий поп-ап с кнопкой быстрого перехода к просмотру. Если человек закрывал поп-ап, то в верхней части экрана мигающий значок AR.

На случай, если у пользователя запрещен доступ к геолокации, или он находится вне зоны выбранных городов, мы предусмотрели поп-ап, который сообщает участнику, что он находится далеко от города, где есть AR-работы, а если нет – то он может разрешить доступ к геолокации по инструкции. В объясняющем тексте мы дали наиболее стандартный для iOs и Android устройств путь, чтобы пользователь мог сориентироваться и решить проблему.

Рис. Поп-ап с инструкцией работы с геолокацией
2. 3D-сцены
Как мы указывали ранее, цифровой контент в вебе более ограничен, чем на базе приложения. Поэтому для нас было важно курировать и направлять художников, ведь именно они воплощали свои работы в цифровом формате.
В проекте было 5 арт-объектов: четыре было в формате 3D сцен, а в основе одного лежало видео, сгенерированное алгоритмом.

В каких технических рамках было необходимо работать художникам? Мы вывели основные правила создания работ, чтобы артисты могли комфортно создавать контент, оптимизированный под веб-нужды (в рамках, установленных именно в этом проекте):

Рис. Таблица с перечнем требований для разработки webAR-контента (применимый в рамках проекта)
3. Взаимодействие с AR
Несмотря на активное распространение технологий, для многих фестиваль оказался первым опытом во взаимодействии с AR. И для нас было очень важно учесть все основные варианты поведения пользователя и направить его, чтобы опыт прошел гладко.
— Переход к просмотру AR
В этом блоке есть ряд системных экранов и поп-апов, появляющихся после клика на кнопку «Смотреть». Обойти их невозможно из-за стандартных для веба настроек безопасности. Мы постарались сделать их наиболее понятными, так как для корректной работы нужны были:
— Доступ к гироскопу
— Доступ к камере

Рис. Системные поп-апы для разрешения доступа к гироскопу и камере
— Нестабильное интернет-соединение
Один из пунктов, на которые мы никак не могли повлиять – это стабильность интернета пользователя. Оно могло зависеть от его оператора и самой геоточки (в некоторых частях города интернет может работать менее быстро). Поэтому при загрузке AR-объекта мы добавили экран с показом процента подгрузки, чтобы пользователь мог ориентироваться на показатели, и при необходимости – обновлять страницу. Данная механика знакома многим, благодаря в первую очередь играм, где процент загрузки объясняет, насколько быстро происходит скачивание или запуск, поэтому добавление данного экрана было способом нивелировать возможные обстоятельства.
— Установка AR-объекта
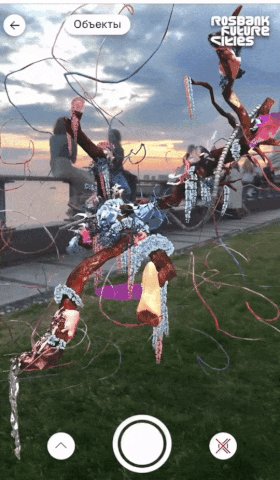
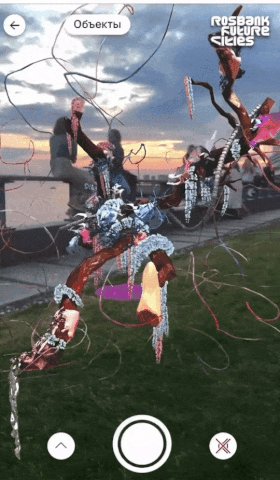
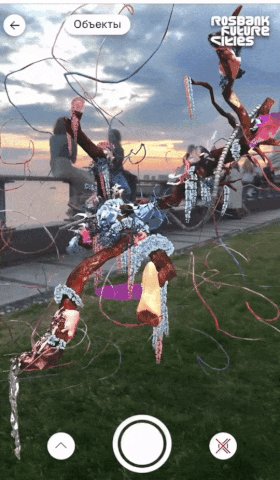
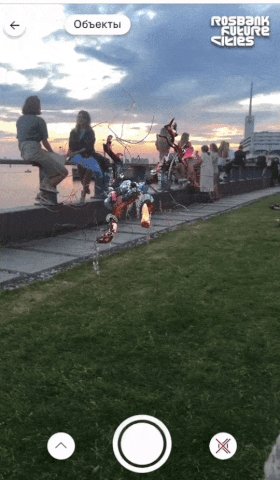
Это довольно стандартный функционал, в рамках нашего проекта визуальным помощником служил цветной круг, который появлялся после загрузки контента и доступа к камере. По клику на экран, где появлялся круг, пользователь мог установить AR-объект. И, конечно, мы предусмотрели текстовую инструкцию, чтобы дополнительно объяснить механику работы.

Рис. Пример установки объекта
— Управление AR-объектом
Балансируя на основных аспектах – идеях художников и новом опыте для пользователя, мы добавили несколько основных инструментов управления просмотром, это:
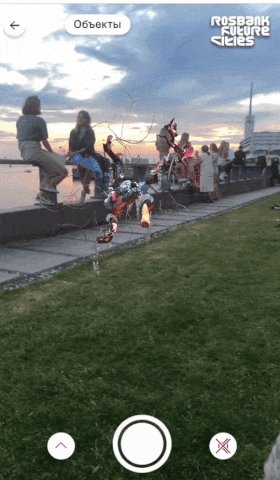
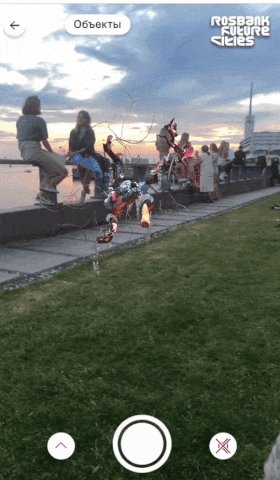
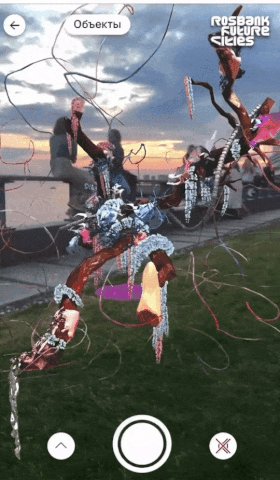
1) Масштабирование объекта. В некоторых работах исходный размер 3D имел большое значение для художников, так как он демонстрировал работу в масштабе, показывающем основную идею. Например, в работе Пыльца Анны Таганцевой-Кобзевой объект изначально должен был быть показан «вокруг» пользователя, а в работе Яна Посадского и Вадима Эпштейна – в масштабе реального монумента. Однако, если пользователь установил работу дальше, то как и в реальном мире, она была в соответствующем дальности размере. Поэтому мы добавили функцию ручного изменения размера с помощью привычного жеста – разведения пальцев, ограничив его до минимального/максимального масштаба, выбранного художниками.

Рис. Пример изменения масштаба объекта
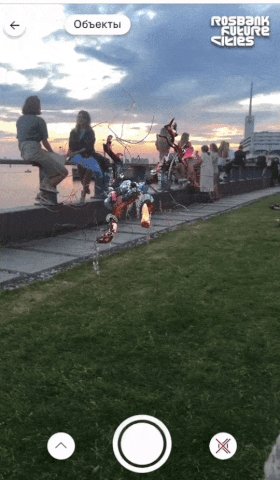
2) Перемещение объекта. Этот функционал мы добавили уже после запуска проекта, так как столкнулись с возможностью случайной установки объекта на более дальнем расстоянии. Для привыкшего к AR пользователя это было менее очевидной проблемой, однако тем, кто впервые работал с технологией, приходилось перезагружать страницу, чтобы заново спозиционировать объект. Механику мы сделали на основе долгого клика и дальнейшего перемещения, чтобы избежать возможной проблемы со случайным перемещением по клику экрана.

Рис. Пример перемещения объекта
4. Функционал съемки и шеринга
Наверное, этот момент с точки зрения разработки один из самых неудобных, так как съемка видео с веб-экспириенса – это кастомное решение платформы, на которой мы работали (8th wall). Безусловно, это отличная возможность, ведь именно съемка видео, не запись экрана – это функционал, который так необходим для впечатляющего AR-экспириенса, которым хочется поделиться!
Сложность состояла по большей части для iOS устройств, так как по умолчанию в приложении при съемке видео должно быть две кнопки – загрузка и сохранение.

Рис. Пример расположения кнопок, по дефолту предлагаемый платформой
Первая кнопка выглядит довольно понятно, и она же появляется первой. Но когда пользователь кликнул на «загрузить», далее сбоку появляется дополнительная кнопка, которая переводит пользователя в загрузки. Уже оттуда участник может либо сохранить видео на смартфон, либо поделиться им в социальных сетях.
Не для всех пользователей наличие перехода в загрузки понятно, так как это системный экран, и в наиболее часто используемых приложениях (например, соцсети), достаточно одного лишь клика, чтобы бесшовно сохранить материал себе в галерею. Отметим, что для Android устройств взаимодействие было гораздо проще – для сохранения фото/видео было достаточно продолжительного клика на имадж.
Чтобы сделать переход менее болезненным для iOs-пользователей, мы добавили на кнопку сбоку надпись «Сохранить», и добавили короткую инструкцию в заголовок.

5. Чек-лист просмотренных работ и появление соответствующего городу подарка
Важным элементом геймификации был учет просмотренных работ – чек-лист, который открывал доступ к просмотру полной информации о работах и последующему получению подарка по итогу арт-прогулки.
Для отслеживания пройденных этапов мы добавили возможность регистрации в приложении, о которой ненавязчиво напоминали пользователям при первом просмотре AR-объекта.

Рис. Поп-ап с напоминанием о регистрации
Таким образом за каждым зарегистрированным участником закреплялся профиль внутри эппа, в котором отсчитывались пройденные объекты. Увидеть свой статус можно было в разделе Арт-объекты – если пользователь поставил объект в AR, в чек-листе он отмечался пройденным, и становилась доступной полная информация о работе (аудиогид, комментарии художника).

Рис. Карточка объекта в чек-листе и ее полное описание
Когда все арт-объекты были просмотрены, в чек-листе появлялся поп-ап с подарком, доступным для города, где была совершена прогулка. Что было подарками мы не раскроем, только намекнем что они так же были связаны с тематикой искусства, и покажем, как выглядел поп-ап :)

Рис. Поп-ап с подарком по итогу арт-прогулки
Таким образом, получился интересный и насыщенный проект, индивидуальным в своем роде. Да, технология WebAR нова и обладает своими ограничениями и погрешностями, но уже дает возможность создавать потрясающие интерактивные решения!
Если в целом смотреть на развитие AR, то можно увидеть, что ее актуальность находится в активном росте. По итогам 2020 года количество активных AR-пользователей достигло 598 млн, и по прогнозам вырастет до 802 млн к концу этого года. В одном только Snapchat воспроизводится 500 млн минут AR-контента каждый день, а количество пользователей webAR уверенно растет, достигнув 93 млн, а потенциальный охват уже выше 3 млрд устройств. Всё это делает дополненную реальность значимым и важным инструментом для любых сфер – от арта до бизнеса.
Более того, webAR постоянно развивается, как и сама технология AR в целом. Постоянные улучшения систем трекинга и работа над оптимизацией делают дополненную реальность в web все более приближенной к опыту в приложении.

Рис. Пример улучшенной системы трекинга в WebAR на базе 8th wall
Всё это дает больше пространства для креатива при реализации проектов с дополненной реальностью, в частности в арт-сфере.

Рис. Направления развития AR в сфере искусства
Живые картины
Все больше музеев и выставок начинает внедрять дополненную реальность для создания совершенно нового и уникального пути пользователя.

Рис. Выставка современного искусства ARTLIFE
Цифровой паблик-арт
Искусство выходит за границы музеев и павильонов и становится доступным каждому, кто обладает смартфоном — таким образом аудитория решения стремительно растет

Рис. Цифровая инсталляция в Лондоне: Jakob Kudsk Steensen, The Deep Listener
Сторителлинг
Рассказать потрясающие истории становится все проще с помощью иммерсивных технологий. Благодаря дополненной реальности повышается доступность творений авторов, а их креативность выходит за рамки привычных текстов и картин и становится 3D.

Рис. Пример социального сторителлинга с помощью webAR технологии в Австралии: Walk in my shoes
Оживающие книги
Книжные истории, сопровождаемые иллюстрациями в формате дополненной реальности – это еще одно направление развития применения технологии для сферы искусства, позволяющее наполнить мир арта новыми красками и объемным миром.

Рис. Книга ужасов с дополненной реальностью Book of Asmadeus
Мы перечислили вариации использования технологии в арт-сфере — балансируя на синтезе технологий и креатива можно создавать еще больше удивительных проектов, раскрывающих красоту цифрового искусства и замыслы авторов.
Проект Rosbank Future Cities нашел в себе воплощение активно развивающейся технологии WebAR, претворившей в жизнь уникальный для России фестиваль цифрового паблик-арта. Уверены, что этот прецедент станет одним из толчков к масштабному распространению технологий в сфере искусства!

О процессе создания иммерсивной части проекта рассказывает технологический партнер фестиваля — команда PHYGITALISM.
Реакция на меняющиеся тренды, внедрение экономики устойчивого развития стали отправными точками для инициирования фестиваля. В рамках темы «Города будущего» он объединил кураторов, художников и урбанистов для исследования цифровых инфраструктур городов. Фестиваль стал специальным проектом Московской международной биеннале молодого искусства и прошел в сотрудничестве с культурными институциями в городах проведения проекта. Фестиваль Rosbank Future Cities интегрировал работы художников в невидимую цифровую инфраструктуру города и переосмыслил традиционное понятие паблик-арта как искусства в городской среде. В этом году фестиваль предложил художникам по-новому взглянуть на привычные городские пространства через дополненную реальность (AR).
Организаторы фестиваля — VCA (v confession agency) в стратегическом партнерстве с Росбанком.
Технологический партнер фестиваля — PHYGITALISM — технологическая компания с экспертизой в области AR/VR/ML технологий. Команда более шести лет создает международные проекты на стыке технологий и искусства, награжденные рядом престижных премий, таких как RedDot, Cannes Lions, Webby Awards и др.
В концепте фестиваля, чья миссия – популяризация технологий в искусстве, необходимо было использовать решение, которое обеспечит максимальную доступность для аудитории и, конечно, покажет визуальную красоту цифровых работ. Если раннее создать проект с AR можно было только на базе приложения, то на 2021 год технология WebAR, дополненной реальности в вебе, стала достаточно качественной альтернативой – поэтому для реализации цифрового фестиваля была выбрана именно она.
Технология WebAR в отличие от других решений позволила обеспечить выполнение основных задач:
- широкая доступность для желающих пройти арт-прогулку
- показ цифровых объектов в реальном пространстве
- привязка работ художников к определенным точкам городов
- возможность пошерить просмотренный опыт

Рис. Особенности, которые помогли обеспечить технология WebAR в отличие от других решений
Со стороны технической реализации для нас было важно создать опыт, органично включенный в контентный блок о фестивале и обеспечить понятный интуитивный интерфейс. В этом блоке мы подробнее расскажем о технологии, о процессе создания решения, и с чем мы столкнулись при разработке. И, конечно, дадим небольшое ревью, почему технология перспективна в арт-сфере и в каких вариациях может быть применена.
Технология WebAR
Начнем с основного – что такое дополненная реальность, и почему она актуальна в разрезе веб-решений. Еще пару лет назад технология не была развита на достаточном уровне, чтобы обеспечить достойное качество визуализации. Решения на базе маркеров (триггеров для появления цифрового контента) появились раньше, но для достаточного иммерсивного опыта привязки только к изображениям-триггерам было недостаточно, учитывая довольно быстро прогрессирующую механику с привязкой к пространству (SLAM) внутри отдельных AR-приложений.
Прорыв произошел относительно недавно, пару лет назад. Самым заметным стало решение компании 8th wall. Студия разработала алгоритмы, которые позволяют на наиболее качественном уровне работать как со SLAM-распознаванием, так и маркерной механикой, на базе веб.
(Шоурил платформы 8th wall за 2021г)
С тех пор у разработчиков появилась возможность перенести уже привычные механики на базу веб-сайтов, а у брендов – шанс создать новый иммерсивный опыт для своей аудитории, доступный большему количеству пользователей, чем на базе отдельных приложений.
Важно упомянуть – почему WebAR стал рассматриваться как альтернатива отдельным AR-приложениям?
- В первую очередь – это бОльшая доступность для пользователей. Нет необходимости скачивать приложение, и это весомый плюс – ведь для этого нужен хороший интернет, свободное место на смартфоне, время, и в принципе достаточная мотивация для человека сделать это.
- WebAR перестал быть ограничен одной механикой с маркерами, в разработке можно также применять решения с позиционированием контента в окружающем пространстве.
- Оба указанных пункта обеспечили более быстрый переход к просмотру экспириенса, и значит – потенциальный рост тех KPI, на которые рассчитывают компании.
Конечно, относительно новая технология сочетает в себе ряд ограничений, выделим некоторые:
- Менее детализированный контент, так как вся нагрузка идет на интернет-соединение пользователей – тяжелые 3D-сцены не смогут воспроизводиться в том же качестве, что в AR-приложении
- Менее стабильное распознавание плоскости. Например, решения ARkit/ARcore и другие библиотеки, обычно используемые на базе приложений, могут в риалтайм распознавать вертикальную/горизонтальную плоскость в объективе камеры. Кейсы на базе WebAR работают по другому принципу, и это создает эффект нестабильного показа AR-сцены с возможным смещением контента
- Быстрая разрядка смартфона и нагрев устройства. Этот пункт не относится конкретно к проблемам WebAR, и сопровождает в принципе почти любое AR-решение, так как его корректная работа зависит напрямую от мощности устройства. Ресурсозатратность, как следствие, включает в себя и более быстрый износ процента зарядки и нагрев устройства, что может влиять на скорость воспроизведения контента.

Рис. Преимущества и недостатки WebAR технологии, с которыми мы столкнулись при разработке проекта
Всё это накладывает ограничения, которые, как мы считаем, не являются как таковой преградой в создании крутого технологичного опыта. И фестиваль Rosbank Future Cities стал хорошим примером. Отметим, что на настоящий момент – это самый масштабный проект такого рода в России: решение на базе WebAR, внедренное с привязкой к геолокации, которое сочетает в себе также познавательный арт-контент! Это потрясающий прецедент, который определенно станет вдохновляющим референсом для последующих проектов в сфере технологий, арт и культуры.
Процесс реализации
Как мы создавали WebAR решение и с чем мы столкнулись, воплощая его в контексте арт-проекта?
Первым основным пунктом было создание интуитивного и удобного интерфейса самого сайта. Мы не будем заострять внимание на этом пункте, так как это довольно стандартная задача для любого веб-решения, и расскажем больше о создании WebAR части.
Работая над AR на этапе концепта, мы выделили основные блоки, которые было необходимо реализовать:
- Создание понятного интерфейса для запуска AR и проработка блока-инструкций для пользователей
- Кураторство 3D-контента, создаваемого художниками
- Создание удобного функционала взаимодействия с AR-работами
- Интеграция функционала шеринга
- Чек-лист просмотренных работ и появление соответствующего городу подарка

Рис. Основные блоки, которые необходимо было реализовать в проекте
В целом, для любой команды AR-разработки эти пункты довольно понятны, однако есть ряд специфических моментов, связанных именно с WebAR, о которых мы хотели бы дальше рассказать и описать, на что мы обращали внимание и почему.
1. Интерфейс и пользовательские инструкции
С первого взгляда кажется, что все довольно просто – пользователь зашел на сайт, перешел к просмотру, и на этом взаимодействие закончилось. Так чаще всего и работают WebAR-проекты – это краткосрочные активации, которые размещаются на основном сайте бренда, и при клике по ссылке аудиторию сайта мгновенно переносит на AR-опыт. В нашем случае делать подобный CJM было нерелевантно, ведь фестиваль проходит параллельно в шести городах, с привязкой к геоточкам, и так же – сам проект был наполнен дополнительным контентом внутри сайта, например информацией о проекте и его участниках, ивент-программой, аудиогидом.
Поэтому для нас было важно не запутать пользователя при заходе на сайт, сделать очевидным все необходимые для него действия. Учитывая то, что сам вход в AR на базе сайта обладает некоторыми особенностями, через которые нужно пройти человеку.
— Первый переход на карту. Нажав на переход к объектам, пользователь попадал на карту с показанными геоточками с работами в его городе. На этом этапе поступал запрос на доступ к геолокации (расскажем подробнее ниже), и однократно появлялась инструкция по использованию приложения. Далее вернуться к инструкции можно было в меню сайта.

Рис. Инструкция проекта
В инструкции были учтены основные моменты, на которые было необходимо обратить внимание человека, учитывая особенности WebAR опыта:
— Время суток. AR – технология, для работы которой очень важен дневной свет, без него контент будет отображаться нестабильно. Поэтому мы предупредили пользователя, что проходить арт-прогулку необходимо в дневное время суток
— Браузер. Платформа 8th wall ограничивает охват поддержки возможных браузеров, и мы решили оставить напоминание, что для iOS устройств должен быть использован Safari, а для Android – Google Chrome
— Взаимодействие с AR. Ниже в статье осветим более подробно данный блок, если кратко – для удобства пользователей мы оставили подсказки, как они могут взаимодействовать с AR-работами
— GPS
Основным проводником в AR являлась карта расположений объектов в городах-участников. Работало позиционирование на базе GPS, в этом случае наблюдается главное – это погрешность самого GPS, которое в среднем может разниться +-10-20м. Технически это важное ограничение, и чтобы избежать наиболее явных для пользователя возможных погрешностей, мы сделали фактическую область просмотра AR чуть больше, чем только точка на карте. Таким образом веб-приложение сигнализировало, когда участник оказывался в зоне действия AR, и уже после этого можно было переходить к просмотру AR-контента

Рис. Карта расположения объектов
— Зона действия AR
Когда пользователь оказывался в зоне действия AR, на карте появлялся соответствующий поп-ап с кнопкой быстрого перехода к просмотру. Если человек закрывал поп-ап, то в верхней части экрана мигающий значок AR.

На случай, если у пользователя запрещен доступ к геолокации, или он находится вне зоны выбранных городов, мы предусмотрели поп-ап, который сообщает участнику, что он находится далеко от города, где есть AR-работы, а если нет – то он может разрешить доступ к геолокации по инструкции. В объясняющем тексте мы дали наиболее стандартный для iOs и Android устройств путь, чтобы пользователь мог сориентироваться и решить проблему.

Рис. Поп-ап с инструкцией работы с геолокацией
2. 3D-сцены
Как мы указывали ранее, цифровой контент в вебе более ограничен, чем на базе приложения. Поэтому для нас было важно курировать и направлять художников, ведь именно они воплощали свои работы в цифровом формате.
В проекте было 5 арт-объектов: четыре было в формате 3D сцен, а в основе одного лежало видео, сгенерированное алгоритмом.

В каких технических рамках было необходимо работать художникам? Мы вывели основные правила создания работ, чтобы артисты могли комфортно создавать контент, оптимизированный под веб-нужды (в рамках, установленных именно в этом проекте):

Рис. Таблица с перечнем требований для разработки webAR-контента (применимый в рамках проекта)
3. Взаимодействие с AR
Несмотря на активное распространение технологий, для многих фестиваль оказался первым опытом во взаимодействии с AR. И для нас было очень важно учесть все основные варианты поведения пользователя и направить его, чтобы опыт прошел гладко.
— Переход к просмотру AR
В этом блоке есть ряд системных экранов и поп-апов, появляющихся после клика на кнопку «Смотреть». Обойти их невозможно из-за стандартных для веба настроек безопасности. Мы постарались сделать их наиболее понятными, так как для корректной работы нужны были:
— Доступ к гироскопу
— Доступ к камере

Рис. Системные поп-апы для разрешения доступа к гироскопу и камере
— Нестабильное интернет-соединение
Один из пунктов, на которые мы никак не могли повлиять – это стабильность интернета пользователя. Оно могло зависеть от его оператора и самой геоточки (в некоторых частях города интернет может работать менее быстро). Поэтому при загрузке AR-объекта мы добавили экран с показом процента подгрузки, чтобы пользователь мог ориентироваться на показатели, и при необходимости – обновлять страницу. Данная механика знакома многим, благодаря в первую очередь играм, где процент загрузки объясняет, насколько быстро происходит скачивание или запуск, поэтому добавление данного экрана было способом нивелировать возможные обстоятельства.
— Установка AR-объекта
Это довольно стандартный функционал, в рамках нашего проекта визуальным помощником служил цветной круг, который появлялся после загрузки контента и доступа к камере. По клику на экран, где появлялся круг, пользователь мог установить AR-объект. И, конечно, мы предусмотрели текстовую инструкцию, чтобы дополнительно объяснить механику работы.

Рис. Пример установки объекта
— Управление AR-объектом
Балансируя на основных аспектах – идеях художников и новом опыте для пользователя, мы добавили несколько основных инструментов управления просмотром, это:
1) Масштабирование объекта. В некоторых работах исходный размер 3D имел большое значение для художников, так как он демонстрировал работу в масштабе, показывающем основную идею. Например, в работе Пыльца Анны Таганцевой-Кобзевой объект изначально должен был быть показан «вокруг» пользователя, а в работе Яна Посадского и Вадима Эпштейна – в масштабе реального монумента. Однако, если пользователь установил работу дальше, то как и в реальном мире, она была в соответствующем дальности размере. Поэтому мы добавили функцию ручного изменения размера с помощью привычного жеста – разведения пальцев, ограничив его до минимального/максимального масштаба, выбранного художниками.

Рис. Пример изменения масштаба объекта
2) Перемещение объекта. Этот функционал мы добавили уже после запуска проекта, так как столкнулись с возможностью случайной установки объекта на более дальнем расстоянии. Для привыкшего к AR пользователя это было менее очевидной проблемой, однако тем, кто впервые работал с технологией, приходилось перезагружать страницу, чтобы заново спозиционировать объект. Механику мы сделали на основе долгого клика и дальнейшего перемещения, чтобы избежать возможной проблемы со случайным перемещением по клику экрана.

Рис. Пример перемещения объекта
4. Функционал съемки и шеринга
Наверное, этот момент с точки зрения разработки один из самых неудобных, так как съемка видео с веб-экспириенса – это кастомное решение платформы, на которой мы работали (8th wall). Безусловно, это отличная возможность, ведь именно съемка видео, не запись экрана – это функционал, который так необходим для впечатляющего AR-экспириенса, которым хочется поделиться!
Сложность состояла по большей части для iOS устройств, так как по умолчанию в приложении при съемке видео должно быть две кнопки – загрузка и сохранение.

Рис. Пример расположения кнопок, по дефолту предлагаемый платформой
Первая кнопка выглядит довольно понятно, и она же появляется первой. Но когда пользователь кликнул на «загрузить», далее сбоку появляется дополнительная кнопка, которая переводит пользователя в загрузки. Уже оттуда участник может либо сохранить видео на смартфон, либо поделиться им в социальных сетях.
Не для всех пользователей наличие перехода в загрузки понятно, так как это системный экран, и в наиболее часто используемых приложениях (например, соцсети), достаточно одного лишь клика, чтобы бесшовно сохранить материал себе в галерею. Отметим, что для Android устройств взаимодействие было гораздо проще – для сохранения фото/видео было достаточно продолжительного клика на имадж.
Чтобы сделать переход менее болезненным для iOs-пользователей, мы добавили на кнопку сбоку надпись «Сохранить», и добавили короткую инструкцию в заголовок.

5. Чек-лист просмотренных работ и появление соответствующего городу подарка
Важным элементом геймификации был учет просмотренных работ – чек-лист, который открывал доступ к просмотру полной информации о работах и последующему получению подарка по итогу арт-прогулки.
Для отслеживания пройденных этапов мы добавили возможность регистрации в приложении, о которой ненавязчиво напоминали пользователям при первом просмотре AR-объекта.

Рис. Поп-ап с напоминанием о регистрации
Таким образом за каждым зарегистрированным участником закреплялся профиль внутри эппа, в котором отсчитывались пройденные объекты. Увидеть свой статус можно было в разделе Арт-объекты – если пользователь поставил объект в AR, в чек-листе он отмечался пройденным, и становилась доступной полная информация о работе (аудиогид, комментарии художника).

Рис. Карточка объекта в чек-листе и ее полное описание
Когда все арт-объекты были просмотрены, в чек-листе появлялся поп-ап с подарком, доступным для города, где была совершена прогулка. Что было подарками мы не раскроем, только намекнем что они так же были связаны с тематикой искусства, и покажем, как выглядел поп-ап :)

Рис. Поп-ап с подарком по итогу арт-прогулки
Таким образом, получился интересный и насыщенный проект, индивидуальным в своем роде. Да, технология WebAR нова и обладает своими ограничениями и погрешностями, но уже дает возможность создавать потрясающие интерактивные решения!
Развитие
Если в целом смотреть на развитие AR, то можно увидеть, что ее актуальность находится в активном росте. По итогам 2020 года количество активных AR-пользователей достигло 598 млн, и по прогнозам вырастет до 802 млн к концу этого года. В одном только Snapchat воспроизводится 500 млн минут AR-контента каждый день, а количество пользователей webAR уверенно растет, достигнув 93 млн, а потенциальный охват уже выше 3 млрд устройств. Всё это делает дополненную реальность значимым и важным инструментом для любых сфер – от арта до бизнеса.
Более того, webAR постоянно развивается, как и сама технология AR в целом. Постоянные улучшения систем трекинга и работа над оптимизацией делают дополненную реальность в web все более приближенной к опыту в приложении.

Рис. Пример улучшенной системы трекинга в WebAR на базе 8th wall
Всё это дает больше пространства для креатива при реализации проектов с дополненной реальностью, в частности в арт-сфере.

Рис. Направления развития AR в сфере искусства
Живые картины
Все больше музеев и выставок начинает внедрять дополненную реальность для создания совершенно нового и уникального пути пользователя.

Рис. Выставка современного искусства ARTLIFE
Цифровой паблик-арт
Искусство выходит за границы музеев и павильонов и становится доступным каждому, кто обладает смартфоном — таким образом аудитория решения стремительно растет

Рис. Цифровая инсталляция в Лондоне: Jakob Kudsk Steensen, The Deep Listener
Сторителлинг
Рассказать потрясающие истории становится все проще с помощью иммерсивных технологий. Благодаря дополненной реальности повышается доступность творений авторов, а их креативность выходит за рамки привычных текстов и картин и становится 3D.

Рис. Пример социального сторителлинга с помощью webAR технологии в Австралии: Walk in my shoes
Оживающие книги
Книжные истории, сопровождаемые иллюстрациями в формате дополненной реальности – это еще одно направление развития применения технологии для сферы искусства, позволяющее наполнить мир арта новыми красками и объемным миром.

Рис. Книга ужасов с дополненной реальностью Book of Asmadeus
Мы перечислили вариации использования технологии в арт-сфере — балансируя на синтезе технологий и креатива можно создавать еще больше удивительных проектов, раскрывающих красоту цифрового искусства и замыслы авторов.
Проект Rosbank Future Cities нашел в себе воплощение активно развивающейся технологии WebAR, претворившей в жизнь уникальный для России фестиваль цифрового паблик-арта. Уверены, что этот прецедент станет одним из толчков к масштабному распространению технологий в сфере искусства!

