B2B-оптовые магазины — отдельный устоявшийся вид веб-проектов, но очень неоднородный. Каждый такой сайт уникален и требует индивидуального подхода. Опыт ИНТЕРВОЛГИ позволяет нам смело браться за такие проекты. Эта статья — о разработанной нами B2B-площадке для оптовых заказов лекарственных средств для крупной фармацевтической компании (далее «ФК»).

Заказчик
«ФК» развивает фармацевтический рынок России c 2002-го года. Компания сотрудничает с фармацевтическими дистрибьюторами, оптовиками, крупными региональными аптечными сетями в 82 регионах России. Компания сотрудничает с 48000 аптек и аптечными сетями. В компанию входит 45 офисов продаж и около 1500 сотрудников.
Цель
Цель нового проекта: упростить для аптек процедуру заказа лекарственных средств у «ФК». При этом в уме держалась возможность развить проект до маркетплейса, чтобы представлять товары разных дистрибьюторов, но приоритетные товары выделять в дизайне и функционально. Например, перед оформлением заказа предлагать покупателю подобрать препаратам из его корзины аналоги у «ФК».
Внутренняя автоматизация и цифровизация «ФК» на высоком уровне и развивается: за последние годы совместно мы создавали и развивали проекты ФК, Единый кабинет авторизации (ЕКА) и Претензионный кабинет. Новый проект должен был органично вписаться в эту экосистему (авторизация через ЕКА, бесшовный переход между всеми сайтами).
Разработка
Мы начали работу с ТЗ, макетов и дизайна. Параллельно с ИНТЕРВОЛГой у «ФК» был другой подрядчик для разработки учетной системы (УС), которая исполняла роль «интеграционной шины» (при разработке сложного сайта без нее никуда), который писал свое (независимое) ТЗ, но была и значительная интеграционная часть между Битриксом и УС.
Этот этап занял у нас 4 месяца. Актуальный вопрос: можно ли было справиться быстрее, без ТЗ и работать по agile? Пожалуй, да. Для этого были все условия: команда (и заказчик — активный ее участник), атмосфера, диалог и инструменты. Но в 2019-ом для фармацевтической отрасли это казалось еще слишком рискованным шагом. «Ну как же можно без ТЗ?» — вопрос, который и до сих пор не дает покоя многим гендиректорам, несмотря на россыпь положительных примеров agile-разработки крупных веб-проектов (и примеров разработки по waterfall, когда не попали в срок/бюджет).
Дальнейшая разработка заняла полгода с перерывами: параллельно с B2B-площадкой шло создание Единого кабинета авторизации, без которого мы не могли запуститься.
С точки зрения разработки данный проект оказался интересен следующими фишками:
много интеграций;
гибридная технология React+1C Битрикс;
повышенный контроль данных от УС;
персональные цены;
кастомизация внешнего вида сайта под каждого пользователя.
Интеграции
В данном проекте сайт на базе 1С-Битрикс интегрирован с 3-мя системами:
Промежуточная БД на базе MSSQL (далее ПБД) с данными об аптечных сетях и грузополучателях. Эта ПБД строится на основе данных, заполняемых вручную сотрудниками аптек — как следствие, там очень много опечаток, перепутанных полей и ошибок. Например, запросто может попасться аптека с ИНН равным «НЕ ЗНАЮ», а в поле «Телефон» могли быть вписаны пять номеров через запятую.
Единый кабинет авторизации (далее ЕКА). У заказчика много партнеров с различными уровнями доступа и все обо всех знает только этот отдельный сервис. Хочешь зайти в B2B-личный кабинет — сначала зайди в ЕКА. У подобной двухуровневости есть обратная, полезная сторона — если ты активно работаешь с другими проектами «ФК», вход в B2B-личный кабинет произойдет автоматически (в стиле Google).
Учетная система на базе Spring (далее Spring), «заведующая» товарами, ценами и остатками. Именно Spring играет роль интеграционной шины, собирая данные из разных учетных систем всех поставщиков, унифицирует их для сайта и отправляет обратно заказы.
Общая схема интеграции приведена на схеме ниже

Со структурой ПБД уже была знакома другая наша команда по предыдущему проекту для «ФК», передача опыта и кода между разработчиками прошла гладко :)
На момент старта разработки проекта ЕКА был только в проекте. В проекте, у которого не было даже ТЗ, так что вопрос с авторизацией пользователей нам приходилось обходить окольными путями, чтобы потом не переделывать работу. После релиза ЕКА через три дня (нам на сайте почти ничего не пришлось менять) сквозная авторизация заработала на B2B-площадке.
У Spring уже было базовое REST API, под нас его доработали (учетной системой занимался другой подрядчик). ЛК обращался к API в двух случаях: по расписанию (полные раз в день, частичные раз в час) и по запросу (уточняли остатки и цены перед оформлением заказа, запрашивали актуальные прайс-листы при входе пользователя на сайт).
Гибридный сайт React+1С-Битрикс
В данном проекте мы «подружили» БУС и react-компоненты (еще до того, как это стало мейнстримом). React понадобился на основной странице в таблице товаров.

Требования к этой таблице были действительно непростые:
На мобильных устройствах она должна превращаться в список карточек
Ее можно фильтровать, сортировать, должна быть постраничная навигация -- но это есть везде
Она должна настраиваться каждым пользователем под себя — одним нужны одни столбцы, другим — другие.
Цветовая дифференциация штанов -- если товар уже в корзине пользователя — один цвет строки. Если товар от любимого поставщика — другой. Если нельзя купить — третий.
Часть данных всегда есть на сервере, а часть надо запрашивать в режиме реального времени из Spring.
Результат предсказуемый:
Разработка такой таблицы заняла в 2-3 раза больше времени, чем на «традиционном» JS.
Фронтенд-разработчику комфортно вносить правки.
Бекенд-разработчику нужно только сделать REST API для получения товаров -- не задумываясь об интерфейсе и внешнем виде.
Контроль данных
При такой длинной цепочке (УС поставщика - Spring - Битрикс) и задержках в передаче информации, доверять данным на 100%.

Соответственно, у нас в любой момент времени на сайте могут оказаться товары, у которых «минимальное количество для закупки» больше чем «остаток на складе», а «остаток на складе» меньше чем «кратность». Чтобы таких проблем не было, на сайте разработали систему проверки корзины на противоречия.
Вид ошибки |
Что вывести |
Как вычислить рекомендуемое количество |
Пример |
Не учтено доступное количество |
Доступное к заказу количество |
=Доступное к заказу количество |
Заказано: 5 Доступное к заказу количество: 2 Рекомендуемое: 2 |
Не учтена кратность |
Кратность |
= Текущее количество, округлённое в большую сторону по кратности. |
Заказано: 10 Кратность: 3 Рекомендуемое: 12 |
Не учтено минимальное количество для заказа |
Минимальное количество для заказа |
=Минимальное количество для заказа |
Заказано: 2 Минимальное количество для заказа: 5 Рекомендуемое: 5 |
Фрагмент ТЗ с проверкой корзины на ошибки и предложением по исправлению.

Персональные цены
Текущая бизнес-модель предполагает, что каждый поставщик «приходит» на сайт со своим прайс-листом, индивидуальным для каждой аптечной сети. А это значит, что нам предстояло решить одну из распространенных задач оптовых ЛК: персональное ценообразование.
Обычно мы находим пограничное решение — группируем всех покупателей в пару десятков уровней программы лояльностей и выгружаем из УС, соответственно, пару десятков цен для каждого товара. Но тут случай был заведомо другой: в УС хранятся тысячи цен на каждый товар.
Чтобы не выгружать миллионы записей на сайт и не пытаться поддерживать весь каталог в актуальном состоянии мы перешли к модели «запрос цен из УС в режиме реального времени».
Когда пользователь заходит на сайт чтобы оформить заказ, мы заранее подгружаем цены из УС на то, что он видит и немного наперед. Цены и остатки кешируются на сайте на несколько часов. Это создает основательную нагрузку на сеть и УС, но эта проблема решаема (оптимизация УС, новое железо, расширение интернет-канала).
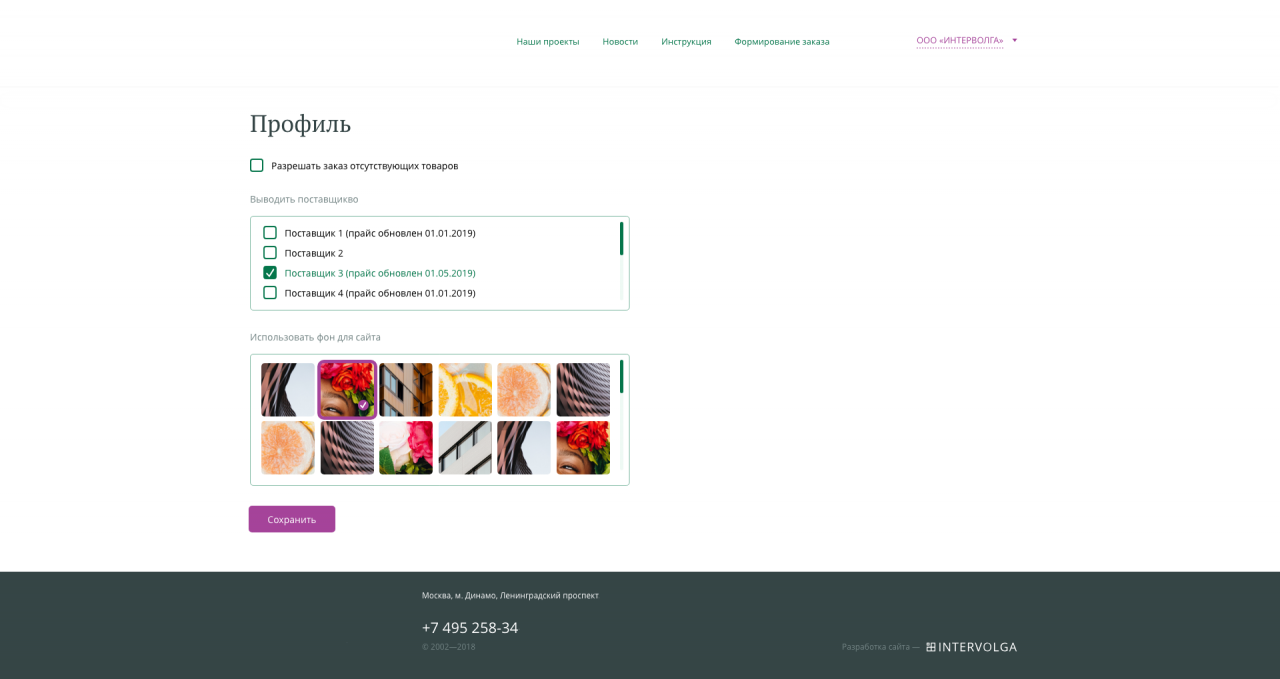
Кастомизация внешнего вида сайта
Это что-то из продуктовой разработки. Нам еще не доводилось делать для заказчика сайт, на котором пользователь мог бы выбрать фон, но это было одно из требований ТЗ. Оказалось: ничего сложного, больше всего трудов вложил в эту задачу фронтенд-разработчик.

Результат
Сайт запущен в 2021 году и уже приносит от 200 оптовых заказов в месяц. Проектом на постоянной основе занимается 1 разработчик, иногда привлекаем дополнительные силы. Проект вышел на оптимальное «плато»: при минимальных затратах на сопровождение со стороны заказчика он получает стабильный поток заказов. Следующий ход за бизнесом: привлечение новых клиентов и новых поставщиков, чтобы превратить B2B-площадку в маркетплейс.
Этот проект — не единственный большой проект для «ФК». Мы разработали сайт для сети аптек, ЛК участника программы лояльности, развиваем корпоративный портал и занимаемся другими, пока еще секретными проектами.
Автор: Анатолий Ерофеев.


Vorchun
@stepan_ovchinnikov расскажите как дружили компоненты с React?
stepan_ovchinnikov Автор
Добрый день! На странице со списком товаров лежит bitrix:catalog.section. На первом хите он ничего не делает, ничего не выводит. React-компонент обращается к той же самой странице с дополнительным get-параметром. В этот раз компонент bitrix:catalog.section выбирает данные из БД, делает RestartBuffer, выводит данные в формате JSON и делает die(). Дальше React-компонент обрабатывает JSON и строит интерфейс.