
Этот текст мы посвящаем всем, кто никогда не работал с редактором или только начал с ним работать. А ещё этот материал будет полезен начинающим UX-редакторам, так как будем обсуждать hard skills на реальных кейсах, которыми важно обладать хорошему специалисту.
Кто такой UX-редактор и почему это не SEO-копирайтер
Привет, это Юля Тележникова, старший UX-редактор экосистемы «Своё» в Центре развития финансовых технологий Россельхозбанка. Коллеги иногда называют меня копирайтером, писателем, редактором и даже SEO-копирайтером. Но я не обижаюсь. Признаться честно, я тоже не очень разбираюсь в том, чем отличается Flutter-разработчик от back-end девелопера. Поэтому снижаем градус циника. Я искренне радуюсь, даже когда коллеги подходят и говорят: «Слышал, ты пишешь тексты, помоги мне». Это значит, мы оба понимаем, что текст можно и нужно сделать лучше.
В чём разница между всеми этими писателями
Кому-то надо написать пост, кому-то ни много ни мало — целую книгу. Чтобы ваша задача была верно выполнена, её надо отдать правильному специалисту. Давайте кратко поясню, кто чем занимается:
Копирайтер напишет коммерческую или рекламную статью, придумает слоган и пост для социальных сетей, поможет с публикацией в блоге или описанием товаров и услуг для интернет-магазинов. Сделает всё это по ТЗ, где чётко указан объём, структура и посылы текста.
Редактор не только напишет и исправит буковки и грамматику. Он проработает структуру и логику текста, поможет сделать его более глубоким, подберёт изображения к статье, чтобы она легче читалась. Если надо, сделает так, что текст вообще не понадобится, например, предложит инфографику или видео. А ещё редактор руководит авторами, помогает им с текстами и добивается от заказчиков правильного ТЗ.
Корректор вычитает текст на орфографические и пунктуационные ошибки и поправит типографику.
Продуктовый редактор поработает и над маркетинговыми текстами, и над интерфейсами. Он знает всё о продукте, найдёт голос бренда и поможет команде придерживаться его как в рекламных текстах, так и в интерфейсе.
UX-редактор или редактор интерфейсов займётся текстами в интерфейсах: на сайте, лендингах и в приложении. В то время как копирайтер помогает продать продукт, UX-редактор помогает сделать этот продукт интуитивно понятным и полезным, чтобы человек, купивший его, смог прочувствовать и понять — деньги потрачены не зря!
Это не значит, что один человек не сможет всё сделать сам. Скорее всего, сможет, вопрос — насколько качественно? Чтобы переключаться между интерфейсными и маркетинговыми текстами, нужно время и ресурсы, так как мозги работают по-разному. Здесь как в переводческой деятельности: если долго и много переводил с английского, перейти на китайский быстро не получится, если это, конечно, не робот.
Если есть возможность взять на проект коммерческого копирайтера и UX-редактора — сделайте это. Они вдвоём выполнят ваши задачи лучше, потому что каждый будет делать то, на чём специализируется.
Зачем нужен UX-редактор на проекте
В большинстве случаев я занимаюсь текстами в интерфейсах. И бывает, меня не подключают к задачам. Не со зла, конечно, а потому что не понимают, чем я могу помочь. Если тексты пишут UX-дизайнеры, продакты, разработчики, зачем ещё какой-то редактор интерфейсов? Давайте расскажу вам об этом через hard skills UX-редактора:
Конечно же, отредактирует или сам напишет текст для интерфейса: кнопки, пуши, попапы, экраны ошибок и успеха, онбординги, подсказки. Это будут чёткие, простые и ясные формулировки с правильными словами в правильных местах.
Поможет выявить голос бренда и подогнать все тексты под него. Так как тексты писали разные люди, они могут отличаться. Например, один напишет деньги, а второй — денежные средства или рубли. UX-редактор всё приведёт к единому виду. Ваш продукт перестанет быть Билли Миллиганом с его 25-ю личностями.
Составит гайд или редполитику, где будет строго прописано, какие термины мы используем, какие знаки препинания ставим, как писать числа и даты… и много других правил, которые важны конкретно для вашего продукта.
Позаботится о пользователе. При написании текста он будет учитывать, в каких ситуациях пользователь увидит этот экран и постарается сделать его максимально интуитивно понятным.
Сэкономит время команде. У продакта или дизайнера нет времени и желания думать по несколько часов над идеальной формулировкой. Редактор как раз этим займётся. Он узнает все процессы и смыслы, которые скрыты за предложением и предложит решение, а, возможно, даже несколько — чтобы вы выбрали лучшее.
Задаст миллион вопросов по интерфейсу. От «Куда ведёт эта кнопка?» до «Зачем вообще это должен прочитать пользователь?». Иногда вопросы настолько неожиданные, что ответа на них просто нет. Тогда потребуется не просто поменять местами буковки, но и пересмотреть весь сценарий.
Протестирует свой текст. Редактор критичен к любому тексту, даже к своему. При поиске нужной формулировки он будет опираться не только на своё мнение, а проведёт исследование — пусть даже коридорное, на коллегах и друзьях — но на живых людях убедится, что тексты работают или не работают.
А ещё редактор обладает креативным мышлением и широким кругозором. Как и дизайнер, он должен быть эрудитом и тренировать насмотренность, знать, что делают конкуренты на российском и зарубежном рынке и что пробуют другие непрофильные компании. Редактор интерфейсов поможет придумать креативное и запоминающееся название для нового сервиса, отражающее суть продукта, предложит идеи по внешнему виду нового раздела или подскажет, как обойтись без текста. Это ещё одно мнение и экспертный взгляд, но под новым углом, который точно лишним не бывает.
А можно ли обойтись без UX-редактора?
Конечно, можно. Раньше так и был выстроен процесс. И всё работало, как-то…, но работало. Во многих компаниях до сих пор тексты пишут сами дизайнеры, продакт-менеджеры, аналитики, разработчики. Но разве вам не хочется сделать свой проект лучше, полезнее, увеличить число довольных пользователей, изменить их отношение к вашему продукту и компании?
Конечно, не всегда эти задачи решает перестановка букв, часто надо просто менять процесс или сценарий. Но уже по тексту можно понять, как к тебе, к пользователю, будут относиться, помогут ли решить проблему или закидают сложными формулировками и непонятными юридическими терминами, а ты там сам разбирайся. Но довольно слов — посмотрим реальные кейсы, с которыми я сталкиваюсь в работе, и увидим применение UX-редактором hard skills.
Пишем и редактируем тексты
В каком из примеров проще понять, на что дают кредит? Здесь:

Или вот здесь:

Если вы за второй вариант, давайте обниму: я отсеяла всё лишнее и разделила информацию на отдельные блоки.
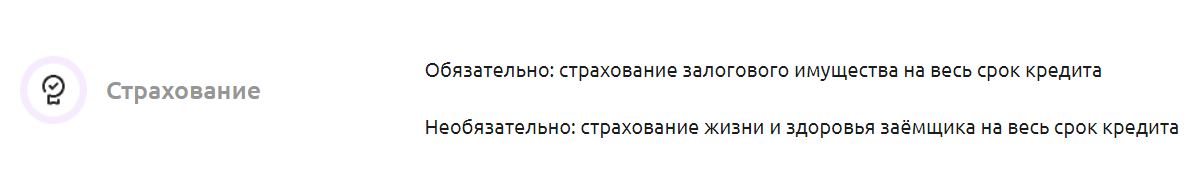
И ещё пример. Как считаете, где пользователь быстрее разберётся с нюансами страховки? Здесь:

Или здесь:

Думаю, на первый вариант вы потратите гораздо больше времени.
Выявляем голос бренда и составляем редполитику
Для экосистемы «Своё» у нас создана редполитика и Tone of Voice, куда включены правила, как мы говорим, пишем и какие слова используем при обозначении разных терминов. Например, чтобы на страницах одного продукта не выскакивало по несколько вариантов обозначения «интернета» или «электронной почты». Никаких «мировых сетей Интернет», «Интернета» или «всемирной паутины». Никаких «электронных адресов», «e-mail», «email» или «почтовых ящиков». Можно только «интернет» и «электронная почта». Ниже плохой вариант, после прочтения которого остаётся стойкий вкус начала 2000-х.

Гайды есть в нашем корпоративном Notion. Они постоянно обновляются, так как мы дополняем новыми случаями, с которыми сталкиваемся в работе. Про то, как создавались гайды, писали коллеги в прошлой статье «Создание Tone of Voice».
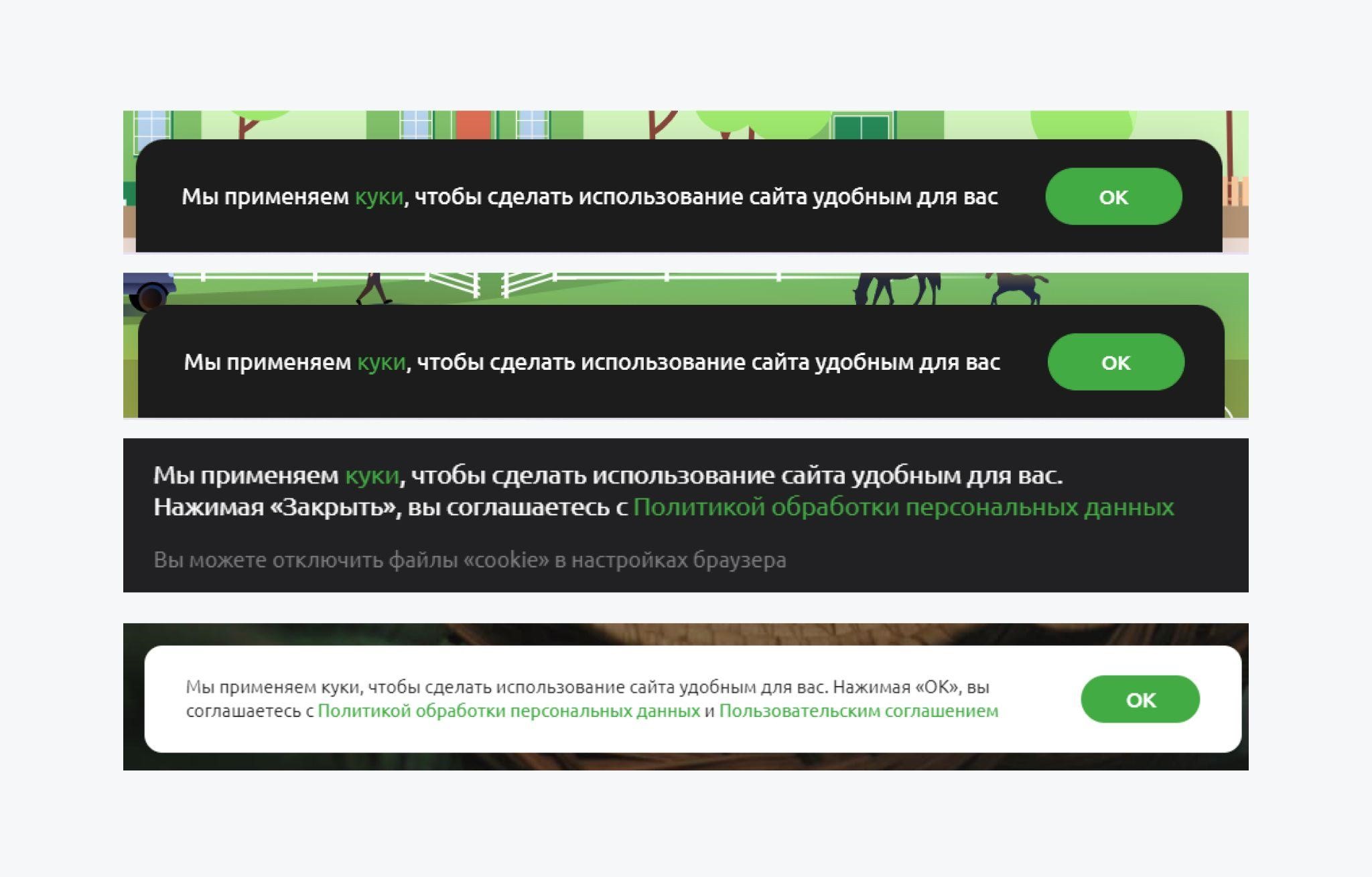
Редполитика помогает нам поддерживать единообразие на платформах. Например, у нас есть унифицированный текст для куки, бывает короткая версия и длинная. На большинстве платформ тексты для куки у нас одинаковые. Казалось бы, мелочь, а приятно. Ниже примеры со Своего Жилья, Своего Села, Монет Россельхозбанка и Своего Родного.

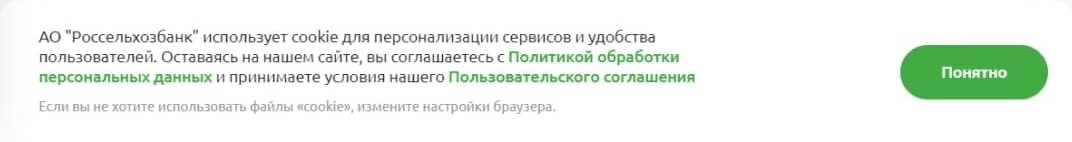
А вот такое сообщение о куки писали раньше. Оно занимало много места, особенно на мобильном экране.

Не всегда редактор интерфейсов успевает отловить ошибки, так как тексты пишут много людей. Чтобы снизить количество ошибок, мы продвигаем редполитику среди коллег. Глупо надеяться, что, если вы просто составите гайды, все начнут на них сразу равняться. Нужна большая работа по внутрикорпоративному продвижению. Для этого мы начали делиться с коллегами каждую неделю в общем чате познавательными постами о правилах русского языка и интересных разделах нашей редполитики. Например, у нас есть раздел с чек-листом, который помогает командам самостоятельно проверить текст, если вдруг совсем нет времени на проверку редактором.

Заботимся о пользователе
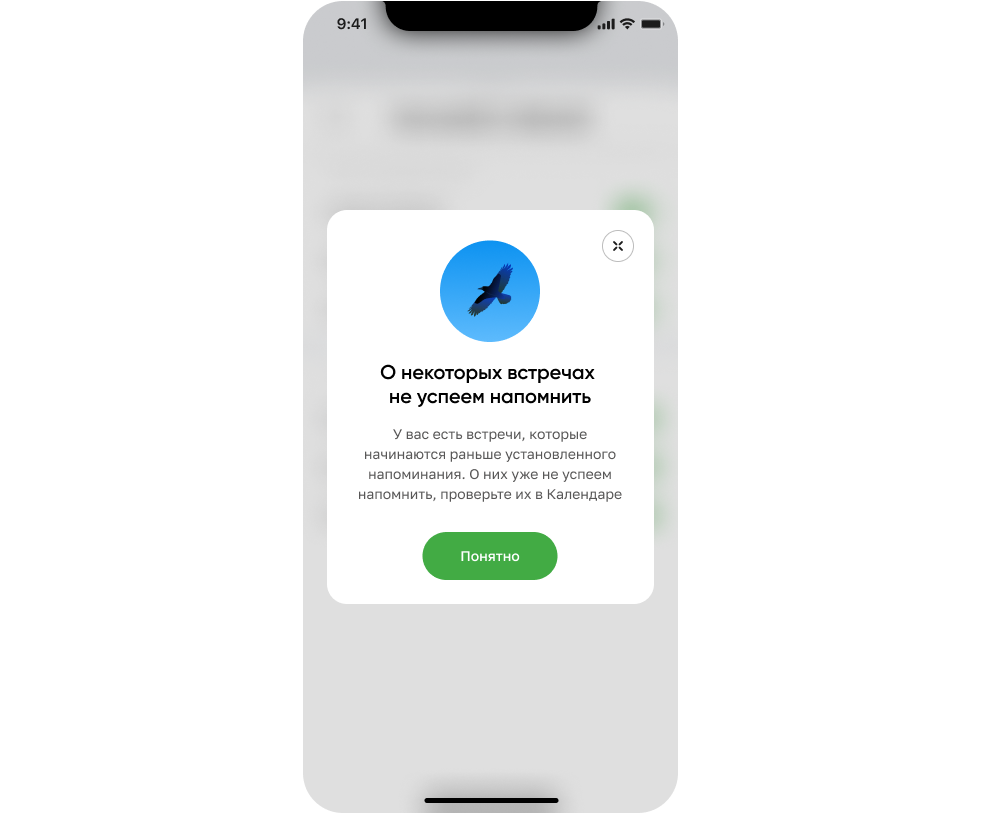
Редактор интерфейсов поможет подобрать правильные слова, которые подскажут, что делать пользователю. Вот представьте у вас календарь, где можно ставить встречи, а ещё в нём можно ставить напоминания об этих встречах — за 15 минут или за 1 час. К сожалению, есть встречи, о которых календарь уже не успеет напомнить — они начнутся раньше. Надо сообщить об этом пользователю и сказать ещё, что делать в таком случае. У меня получился вот такой текст:

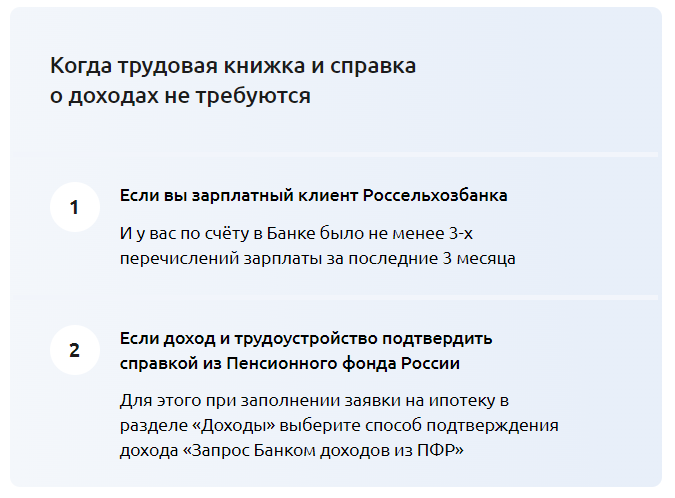
Или представьте, вы хотите взять ипотеку, собираете много документов: паспорт, СНИЛС, трудовую книжку, справку о доходах. Оказывается, есть случаи, когда трудовую и справку о доходах можно не приносить. Раньше клиент узнавал об этом уже в офисе при заключении сделки, а теперь — при первом знакомстве с ипотечной программой и необходимым списком документов.

Экономим время команде проекта
Чтобы всем этим заниматься, нужно время. Пока дизайнер занимается визуалом, а разработчик пишет код, UX-редактор тратит время на создание качественного и полезного текста. Очень часто от коллег я слышу: «Да ты тут текст за 30 секунд напишешь, помоги быстро!», и сразу после этого: «А я и не думал, что за одной фразой так много всего скрыто».
Итак, без редактора интерфейс напоминает ходячий замок Хаула из мультфильма Хаяо Миядзаки. В нём есть огромное количество похожих, но ненужных вещей. И все, кто работает над этим интерфейсом, думают, что эти вещи нужны. На самом деле, ими никто не пользуется, но на уборку ни у кого нет ни сил, ни времени. Зовите редактора! Это та самая старушка Софи, которая всё разгребёт. Не исключено, что UX-редактор будет ворчать и требовать срочно отдать ему все макеты на проверку. Не обращайте внимания, редактор поворчит, но наведёт красоту.
Задаём миллион вопросов по интерфейсу
Сейчас 60% моей работы — тексты и 40% я трачу на общение с коллегами. На созвонах, встречах и в переписках я выясняю, зачем и какой именно нужен текст, какие чувства он должен вызвать, почему то, что я написала, пока не подходит, и как это улучшить.
Когда задачу ставят одной строчкой: «Напиши текст для разводящей страницы про партнёров сервиса», — и на этом всё, к большому сожалению, я ничего не пойму и не напишу. Мне нужно много данных, поэтому я назначаю встречу заказчику, где спрашиваю:
Какие обстоятельства нас привели к созданию страницы? Опишите контекст.
Для чего мы делаем эту страницу?
Кто на неё будет заходить?
Как выглядит разводящая страница? Есть ли шаблон или представление, что на ней будет?
Куда конкретно нужен текст?
О чем текст, что мы хотим сказать, донести? Это же не Lorem ipsum, нужно понимать смысл, а кроме заказчика, кто ж ещё знает?
А может там не нужен текст? Можем ли использовать другие инструменты: видео, картинка, инфографика, анимация?
Если мы говорим о партнёрах: какие наши преимущества, почему они должны работать именно с нами, что мы можем дать им?
Какая цель у страницы? Что должен сделать пользователь, после того как её посмотрел и прочитал: на что нажать и что купить?
Во время беседы вопросы могут добавляться, мы вместе с менеджером можем приходить к новым решениям и идеям. Поэтому не обижайтесь, если UX-редактор задаёт много вопросов — такая работа. Если редактор чего-то не понимает, скорее всего, не поймёт и пользователь.
Редактор интерфейсов не астролог и не экстрасенс, он не должен догадываться, что ждёт текст и страницу в неясном будущем. Он как психолог: должен задать много вопросов, чтобы понять, как вам помочь и главное — не навредить.
Тестируем текст
Сколько людей, столько и мнений. Так как все мы смотрим на одинаковые вещи по-разному, я не могу считать свой текст неизменно правильным решением. Чтобы найти более-менее подходящий вариант, мне нужно узнать, как воспринимают этот текст другие люди. Я опрашиваю коллег, друзей, родных, знакомых, редакторов в других компаниях и узнаю, как люди реагируют на текст. Иногда они задают вопросы, которые я не ожидала услышать. Как-то раз в общении с друзьями, я заметила, что они не улавливают разницу между предложенными мной вариантами. Это натолкнуло меня на мысли об изменении текста.

Идеально, когда на проекте есть отдельный UX-исследователь, чтобы проводить более качественные исследования. Но это уже что-то, если редактор сам устраивает опросы и спрашивает мнение других людей.
Придумываем что-то креативное
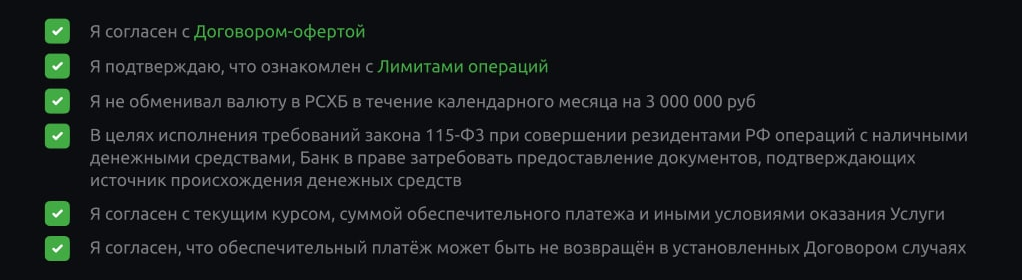
Как-то раз ко мне обратился дизайнер с просьбой отредактировать текст в блоках, где пользователь подтверждает, что ознакомился с условиями:

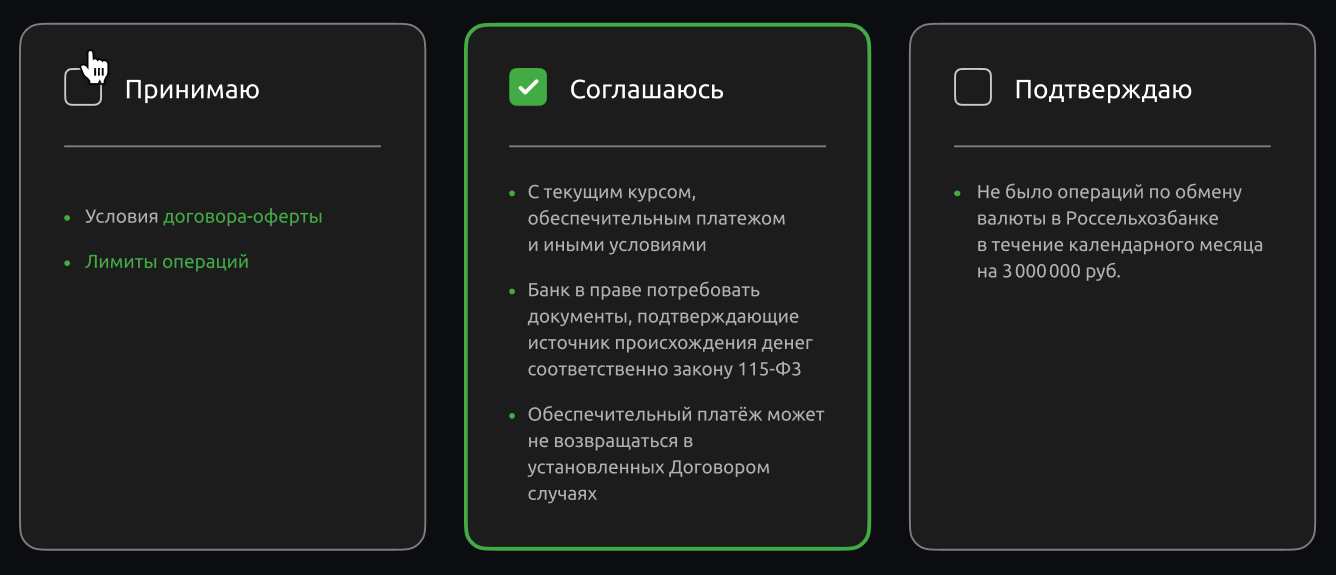
Я предложила объединить все предложения в три блока, где пользователь «принимает», «соглашается» и «подтверждает». Мы избавились от повторов и долгого прощёлкивания клиентом всех чекбоксов, а ещё упростили и сократили текст:

В какой момент подключать UX-редактора к проекту
Как можно раньше — на стадии разработки прототипа. Однажды дизайнер попросил меня проверить только грамматику на макетах для нового сервиса обмена валют по индивидуальному курсу. Как это обычно бывает, через пару часов макеты уходили в разработку, но в итоге мы их задержали. Кроме грамматики, я помогла выявить два чётких сценария поведения клиента, прописала подробную инструкцию, как пользоваться сервисом, и установила термины — «забронировать сумму» и «зафиксировать курс». Я объяснила разницу между ними, чтобы пользователь смог выбрать подходящий для себя вариант, а дизайнер сделал просто потрясающие макеты! Представьте, сколько мы могли бы сделать ещё классного, если бы меня подключили не в последний час работы?
Как только вы поняли, что у вас на экране располагаются буквы — зовите редактора интерфейсов. Познакомьте его с вашей идеей, чтобы он понимал цель, суть и профиты продукта. В начале проекта намного проще изменить логику и сформировать правильную терминологию, чем на последнем этапе задавать кучу вопросов, от которых вы будете нервничать и к огромному сожалению узнавать, что исправить уже ничего нельзя, только запятые.
Чтобы редактор не залетал как горящая комета в сформированный микрокосмос и не сжигал напрочь все ваши решения, утверждённые компоненты и сценарии, зовите его тогда же, когда привлекаете дизайнера. У вас же не возникают сомнения, звать или не звать дизайнера? Вот точно также должно быть и с редактором интерфейсов.

Редактор — это человек мира, который общается с самыми разными людьми на проекте: дизайнерами, аналитиками, продактами, разработчиками, UX-исследователями и другими ребятами. Каждый из них владеет важными знаниями, которые понадобятся для создания текстов. Поэтому редактору интерфейсов важно иметь не только прокаченные hard skills, но владеть и развивать soft skills, чтобы эффективно коммуницировать с коллегами, уверенно защищать свои тексты и отстаивать интересы пользователей, быть любопытным и много учиться. Но об этом мы поговорим в нашей следующей статье.
Комментарии (9)

lelyakuznetsova
17.11.2021 10:33+1Плюс от коллеги (правда, я не UX-редактор, а редактор блога компании на Хабре). Написано очень здорово, понятно и без снобизма!

sadbadtrue
17.11.2021 12:40+1Замечательная статья, спасибо! А как быть, если в команде и на проекте нет редактора? В командах, где я работал, тексты писали все - от дизайнеров до разработчиков. Что можете посоветовать по поднятию UX-грамотности простым смертным?

yulyabodraya Автор
18.11.2021 11:32+1Знаете, могу посоветовать две классные книжки.
Одна от Кирилла Егерева «Этой кнопке нужен текст» — она очень легко написана, как будто бы ваш друг что-то рассказывает вам. Но при этом книга вносит ясность, как определить не очень хороший текст в интерфейсе, который может запутать пользователя.
Вторая книжка чуть сложнее, но ооочень интересная «Пользовательский интерфейс» от Ильи Бирмана. Она интерактивная, с тестами. Вы получаете знания и потом пытаетесь их применить в тесте. Для саморазвития — топ!
А вообще есть такой лайфхак. Я когда пишу текст о чем-то сложном, пытаюсь представить, что объясняю это своей бабушке, вот таким образом неосознанно мы добавляем в текст чуть больше пользы, потому что бабуля — это родной человек, и надо сделать так, чтобы ей было комфортно и она все поняла:)


VasilevaD
Спасибо за подробную классную статью! Юля, как ты пришла к своей профессии? Интересно, как вообще люди начинают заниматься тем, чего вообще не было совсем недавно
yulyabodraya Автор
Спасибо:) Знаешь, я долго писала длинные тексты, а потом поняла, что «краткость сестра таланта» — так и ушла в ux) А вообще, всё решает любознательность. Ты пробуешь писать на разные темы и разные форматы текстов. У меня были в практике и переводы с иностранного на русский, и статьи про культуру Ирана, и пиар-публикации для самых разных брендов, и внутриком. Тут как в эпоху великих географических открытий: только тогда модно было ездить и исследовать континенты, а я вот исследую для себя новые грани редактуры. Так и нашла свою Америку:)
Natthecat
Спасибо за статью и ваш опыт! Я тоже только длинные тексты пишу 95% времени, но UX очень притягивает, так как я айтишного склада ума, в общем, нравятся интерфейсы, нравятся.
yulyabodraya Автор
Возможно стоит с чего-то маленького начать и просто попробовать, а вдруг это действительно твоё;)