 Привет, Хаброжители! Многие веб-фреймворки замедляют работу приложений, загружая сотни строк кода «на всякий случай». Svelte позволяет компилировать приложения в эффективные крошечные пакеты с минимальным временем загрузки. Объединение Svelte с фреймворком Sapper облегчает маршрутизацию страниц, генерирование на стороне сервера, разработку статических сайтов и решение многих других задач. Хотите научиться создавать быстрые и элегантные веб-приложения? Вам помогут компоненты Svelte и качественный опыт взаимодействия. Вы научитесь использовать уникальную модель управления состояниями, освоите упрощенную маршрутизацию страниц, разбиение кода, поддержку автономного режима и работу с представлениями, генерируемыми на сервере.
Привет, Хаброжители! Многие веб-фреймворки замедляют работу приложений, загружая сотни строк кода «на всякий случай». Svelte позволяет компилировать приложения в эффективные крошечные пакеты с минимальным временем загрузки. Объединение Svelte с фреймворком Sapper облегчает маршрутизацию страниц, генерирование на стороне сервера, разработку статических сайтов и решение многих других задач. Хотите научиться создавать быстрые и элегантные веб-приложения? Вам помогут компоненты Svelte и качественный опыт взаимодействия. Вы научитесь использовать уникальную модель управления состояниями, освоите упрощенную маршрутизацию страниц, разбиение кода, поддержку автономного режима и работу с представлениями, генерируемыми на сервере.Подробнее о Svelte
В этой части книги мы приступим к более глубокому изучению Svelte. Вы найдете в ней подробное изложение материала с множеством примеров кода, которые будут задействованы при построении и управлении компонентами Svelte. Мы рассмотрим блочные структуры Svelte, в которые заключается условная логика, итерации и обработка промисов (promises), коммуникации между компонентами, использование хранилищ для совместного использования состояния между компонентами, функции жизненного цикла, маршрутизацию страниц, анимацию, отладку и тестирование. В этой части книги будут представлены некоторые варианты развертывания приложений Svelte и дополнительные темы, относящиеся к Svelte: проверка данных форм, библиотеки и специальные элементы.
Создание компонентов
В этой главе более подробно рассматривается определение компонентов в .svelte-файлах. В этих файлах определяется код JavaScript, реализующий состояние и логику, выводимую разметку HTML и код CSS, используемый для стилевого оформления.
Компоненты являются основополагающими структурными элементами веб-приложений в большинстве фреймворков. Компоненты строятся из взаимосвязанных частей пользовательского интерфейса. Они могут инкапсулировать данные, относящиеся к своей части пользовательского интерфейса; эти данные обычно называются состоянием. Они разбивают пользовательский интерфейс на части, потенциально пригодные для повторного использования.
Одни компоненты представляют целые страницы, другие используются внутри страниц. Например, страница для вывода списка покупок может быть реализована компонентом ShoppingList, а для отображения каждой позиции в списке может использоваться компонент Item.
Компоненты получают данные, передаваемые им от других компонентов, в prop-свойствах. Они имеют синтаксис, сходный с синтаксисом атрибутов HTML, но их значением может быть любой тип JavaScript.
Состояние компонента формируется из данных, уникальных для каждого экземпляра компонента. Логика компонента определяется набором функций, задающих его поведение и включающих обработку событий.
Стилевое оформление может быть глобальным, потенциально воздействующим на все компоненты. Чаще оно имеет ограниченную видимость, то есть влияет только на тот компонент, в котором оно определяется. Для получения дополнительной функциональности стилевого оформления используются препроцессоры CSS (такие как Sass).
Реактивные команды позволяют заново выполнять код каждый раз, когда изменяется значение используемых ими переменных. Часто такие команды изменяют значение переменной состояния, что приводит к обновлению частей пользовательского интерфейса компонентов.
Контекст модуля может использоваться для определения того, что совместно используется всеми экземплярами компонента. Например, он может определять переменные для хранения общих данных.
К концу этой главы вы научитесь создавать компоненты, которые могут использоваться в любом приложении Svelte.
3.1. Содержание файлов .SVELTE
Компоненты Svelte определяются содержимым файла, а не контейнером JavaScript в файле (классом, функцией или объектным литералом). Создание компонента Svelte сводится к созданию файла с расширением .svelte, подчиняющегося некоторым базовым правилам. Такие файлы находятся в каталоге src приложения или в одном из его подкаталогов.
Файлы .svelte могут содержать максимум один элемент
<script context="module">один элемент script, один элемент style и любое количество элементов HTML, которые могут присутствовать в элементе body. Каждый из этих элементов не является обязательным, и эти элементы могут следовать в любом порядке. Это означает, что даже такой простейший фрагмент является допустимым компонентом Svelte:
<div>Hello Svelte!</div>В других популярных веб-фреймворках для определения компонента требуется больший объем кода.
Большинство файлов .svelte имеют следующую структуру:
<script>
// Здесь размещается JavaScript с ограниченной видимостью.
</script>
<!-- Здесь размещается выводимая разметка HTML. -->
<style>
/* Здесь размещаются правила CSS с ограниченной видимостью. */
</style>Обратите внимание на разные формы синтаксиса комментариев, которые могут использоваться в каждом разделе. Область видимости конструкций JavaScript, определяемых в элементе script, ограничивается этим компонентом; это означает, что они не будут видны в других компонентах. Аналогичным образом видимость правил CSS, определяемых в элементе style, ограничивается этим компонентом. В обоих случаях код одного компонента не может случайно повлиять на другие компоненты, а это упрощает отладку.
3.2. Разметка компонентов
Как было показано в предыдущей главе, синтаксис ссылки на компонент Svelte и его вывода совпадает с синтаксисом элементов HTML. Например, компонент Hello может использоваться следующим образом:
<Hello name="World" />Экземплярам компонентов Svelte могут передаваться prop-свойства и потомки. В предшествующем примере используется prop-свойство name, но отсутствуют потомки. Prop-свойства применяются для передачи данных компонентам. Потомки предоставляют контент компонентам. Далее компоненты могут решить, когда и где выводить потомков. Потомком может быть текст, элементы HTML и другие компоненты Svelte.
В отношении синтаксиса prop-свойства похожи на атрибуты HTML, но существуют и различия. Атрибуты задаются для элементов HTML, тогда как prop-свойства становятся свойствами объектов JavaScript, представляющих элементы DOM, которые являются представлениями элементов HTML в памяти.
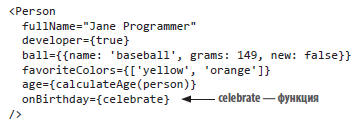
Значение prop-свойства может быть литеральным значением любого типа (логическое значение, число, строка, объект, массив или функция) или значением выражения JavaScript. Если значение является строкой, оно заключается в одиночные или двойные кавычки. В противном случае значение заключается в фигурные скобки. Эти фигурные скобки могут заключаться в кавычки для корректной работы средств выделения синтаксиса. Несколько примеров prop-свойств компонента Svelte с именем Person:

Если значение prop-свойства элемента HTML равно null или undefined, оно не добавляется в DOM. Например, если в элементе переменная description равна null или undefined, элемент img не будет иметь атрибута alt.
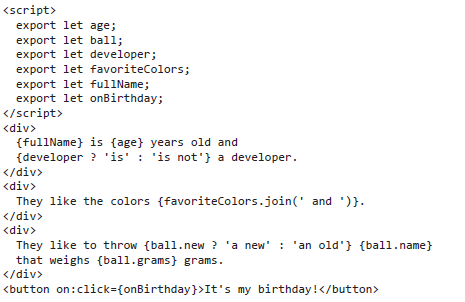
Этот компонент можно определить в файле с именем src/Person.svelte:

Строковые значения могут использовать интерполяцию для вычисления значений на основании выражений JavaScript. Выражения в строке, заключенной в фигурные скобки, заменяются соответствующими значениями. Пример:
<Person fullName="{lastName}, {firstName} {middleName[0]}." />Если значение prop-свойства хранится в переменной с таким же именем, как у prop-свойства, можно использовать сокращенный синтаксис. Например, если существует переменная с именем fullName, следующие два элемента эквивалентны:
<Person fullName={fullName} />
<Person {fullName} />Свойства DOM
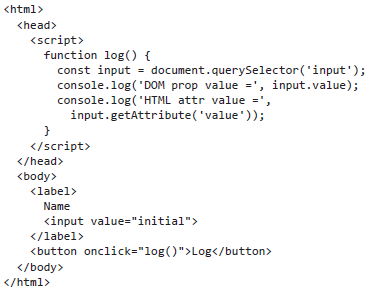
Некоторые свойства DOM получают свои начальные значения из атрибутов HTML. Часть этих свойств DOM могут изменяться, но соответствующий им атрибут при этом никогда не изменяется. Например, рассмотрим следующий фрагмент HTML, в котором используется JavaScript, но не Svelte. В поле ввода отображается исходное значение «initial». Если пользователь введет новый текст и щелкнет на кнопке Log, чтобы изменить значение на «new», значение из поля ввода будет выведено на консоль DevTools. Тогда свойство DOM будет содержать значение «new», но атрибут HTML сохранит исходное значение «initial».

Некоторые атрибуты HTML не имеют соответствующего свойства DOM. Пример — атрибут HTML colspan, используемый для элементов td в таблице.
Некоторые свойства DOM не имеют соответствующего атрибута HTML (например, свойство DOM textContent).
Если отвлечься от технических подробностей, мы никогда не говорим, что компоненты Svelte содержат атрибуты. Они содержат prop-свойства.

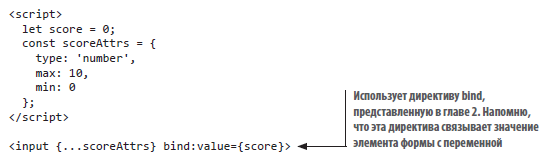
Без использования оператора распаковки пришлось бы исследовать один из следующих вариантов записи:
<input type="number" min="0" max="10" bind:value={score}>
<input
type={scoreAttrs.type}
min={scoreAttrs.min}
max={scoreAttrs.max}
bind:value={score}>
3.3. Имена компонентов
В определениях компонентов Svelte имя компонента не указывается. Не существует имени класса, имени функции или значения свойства, которое бы определяло имя компонента, как в других фреймворках. Вместо этого имя связывается с файлом .svelte при импортировании.
Компоненты могут импортировать другие компоненты внутри элемента script:
import Other from './Other.svelte';
Импортированные компоненты могут использоваться в разделе HTML импортирующего компонента:
<Other />
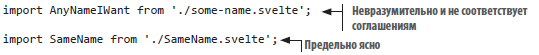
Имена компонентов должны начинаться с буквы верхнего регистра, а имена, состоящие из нескольких слов, обычно записываются в «верблюжьем» регистре. Имена в нижнем регистре резервируются для заранее определенных элементов — таких как определяемые в HTML и SVG.
Имена компонентов обычно совпадают с именем своих исходных файлов, но это не обязательно.
Пример:

Один из способов применения стилевого оформления к элементу HTML заключается в добавлении атрибута class, для которого внутри элемента style компонента было определено правило CSS.
С элементом HTML может быть связано любое количество классов CSS. Предположим, мы хотим использовать классы holiday и sale. Один из способов выглядит так:
<div class="holiday sale">large red wagon</div>Классы CSS могут условно добавляться в элемент HTML несколькими способами, каждый из которых позволяет применять соответствующие стили только при выполнении некоего условия.
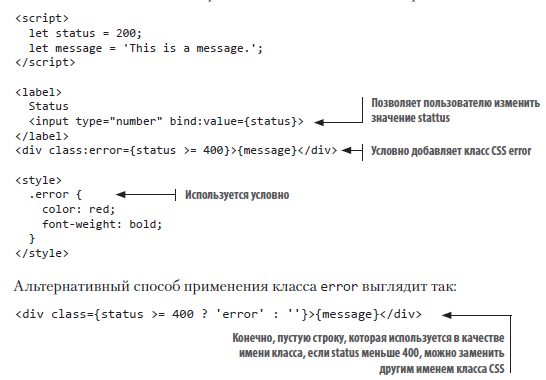
Следующий пример выводит сообщение, которому всегда назначается класс CSS error, если значение переменной status больше или равно 400:

В другом способе используется одноименная логическая переменная. Ее можно задать, добавив следующее реактивное объявление в предыдущий элемент script:
$: error = status >= 400;Как упоминалось в главе 2, синтаксис $: является пометкой реактивной команды. О реактивных командах важно знать то, что они повторно выполняются при изменении любой из упоминаемых в них переменных. В данном случае при любом изменении значения status значение error будет пересчитываться заново. Реактивные команды более подробно описаны в разделе 3.10.
Когда значение error будет подготовлено, элемент div, в котором оно используется, можно привести к следующему виду:
<div class:error>{message}</div>Svelte автоматически исключает неиспользуемые правила CSS из сгенерированной разметки CSS. Речь идет о правилах, не соответствующих ни одному элементу HTML, который может выводиться компонентом.
Компилятор Svelte выводит предупреждающие сообщения, в которых указываются неиспользуемые правила CSS.
Более подробно с книгой можно ознакомиться на сайте издательства
» Оглавление
» Отрывок
По факту оплаты бумажной версии книги на e-mail высылается электронная книга.
Для Хаброжителей скидка 25% по купону — Svelte
Комментарии (5)

ganqqwerty
15.02.2022 00:25+1Жаль, что Svelte до сих пор никто не взял под крыло из больших и страшных. Просто декларация того, что "Светка наша, будем точить ее дальше", исходящая от Netflix или Microsoft, резко бы подняла популярность фреймворка.


prosto_paren
Жаль что Sapper устарел
Sin2x
Ну, формально SvelteKit ещё пока не релизнулся.
sanReal
как и sapper >_<
Sin2x
Sapper уже и не будет.