В виду того, что мне срезали подписку на Medium решил поддерживать отечественные IT ресурсы. Попробую кидать интересные статьи с переводом на русском, а правообладатели пусть сами разбираются, я честно платил за подписку.
На текущий момент VS Code остается средой разработки, которая доступна в период санкций, когда JetBrains отказался продавать лицензии, про Visual Studio даже не узнавал. Сам использую VS Code много лет в разных стеках. VS Code предоставляет возможности разработки практически во всех направлениях: веб-разработка, мобильные приложения, часто встречаются приложения для встраиваемых систем. Ниже перечислены наиболее популярные расширения, которые облегчают разработку приложений.
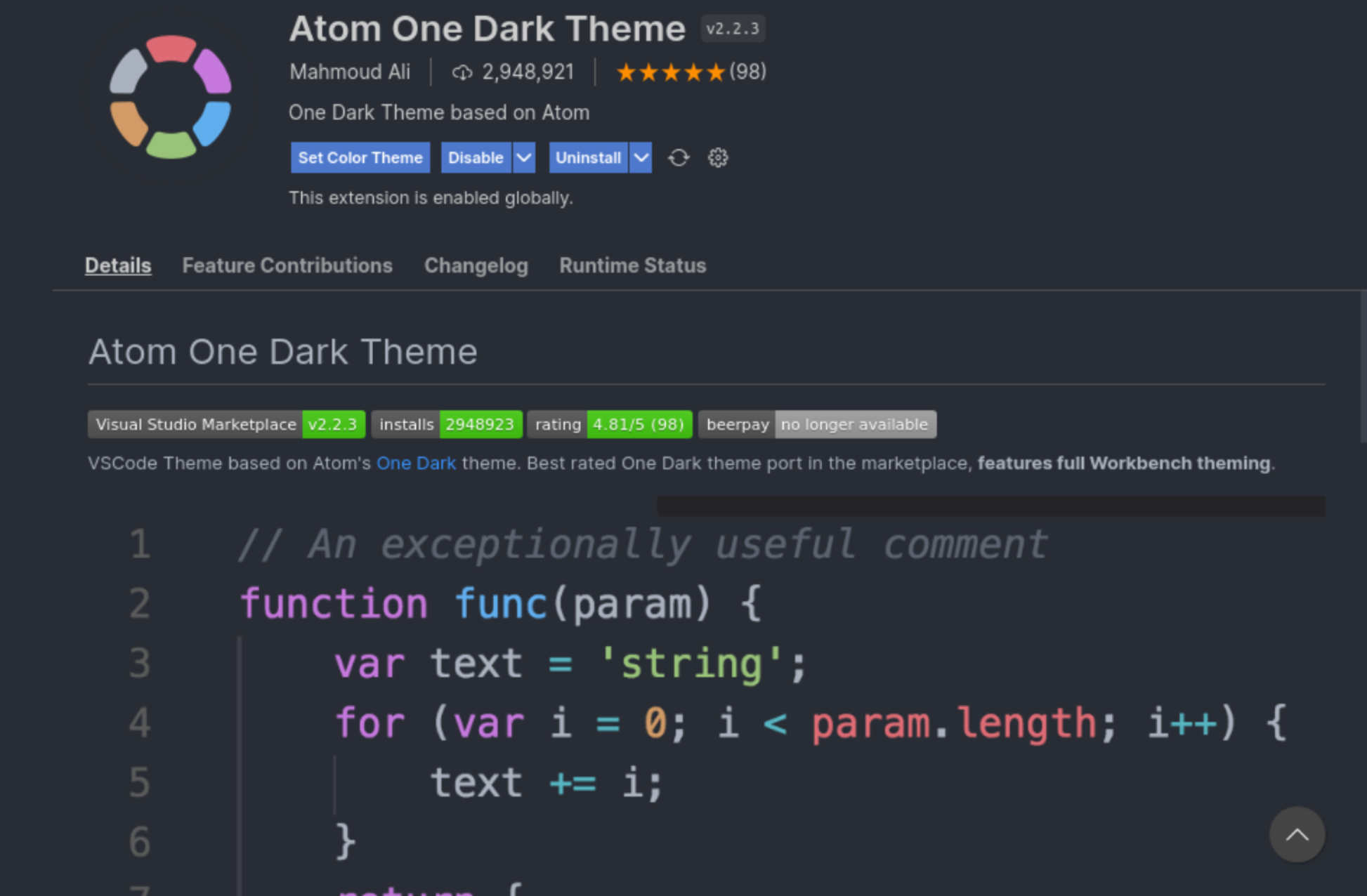
При всем изобилии тем в VS Code тема Atome One Dark наиболее популярная, потому-что имеет наиболее удачный контраст и прекрасно выглядит.


Установка ext install akamud.vscode-theme-onedark
Популярное расширение для иконок. Кому как красивее и удобнее решайте сами.

Установка ext install emmanuelbeziat.vscode-great-icons
Очень простое, но очень полезное расширение. Помогает при удалении нескольких пустых строк. Позволяет удалить все пустые строки клавишами Ctrl-Backspace для Windows, Linux и Alt+Backspace для Mac. Чтобы удалить строки снизу служит комбинация клавиш Ctrl+]. Поддерживает удаление в режиме мультикурсор.

Функция Smart Backspace позволяет выравнивать код при нажатии клавиши Backspace.

ext install jasonlhy.hungry-delete
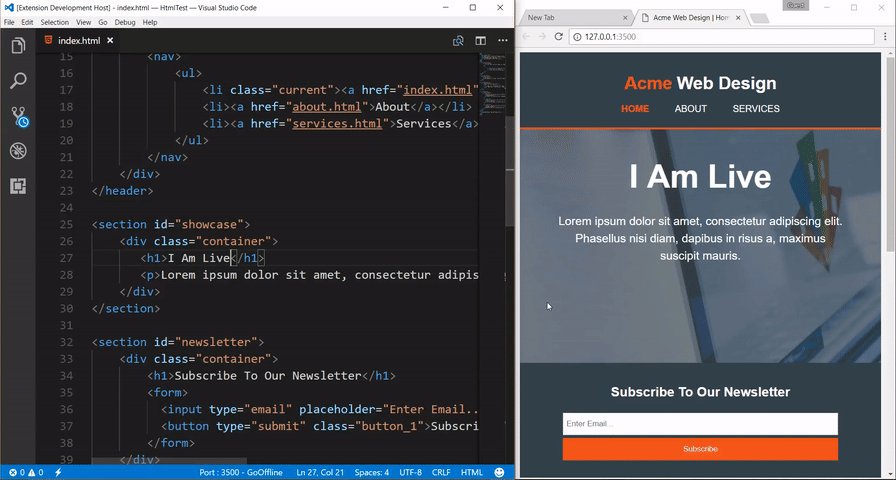
Простое и удобное расширение для веб-разработки. Позволяет запускать статические веб-страницы в режиме локального сервера. Поддерживается перезагрузка страниц при изменении исходных файлов.


Поддерживает команды контекстного меню в Проводнике и в редакторе кода.
ext install ritwickdey.LiveServer
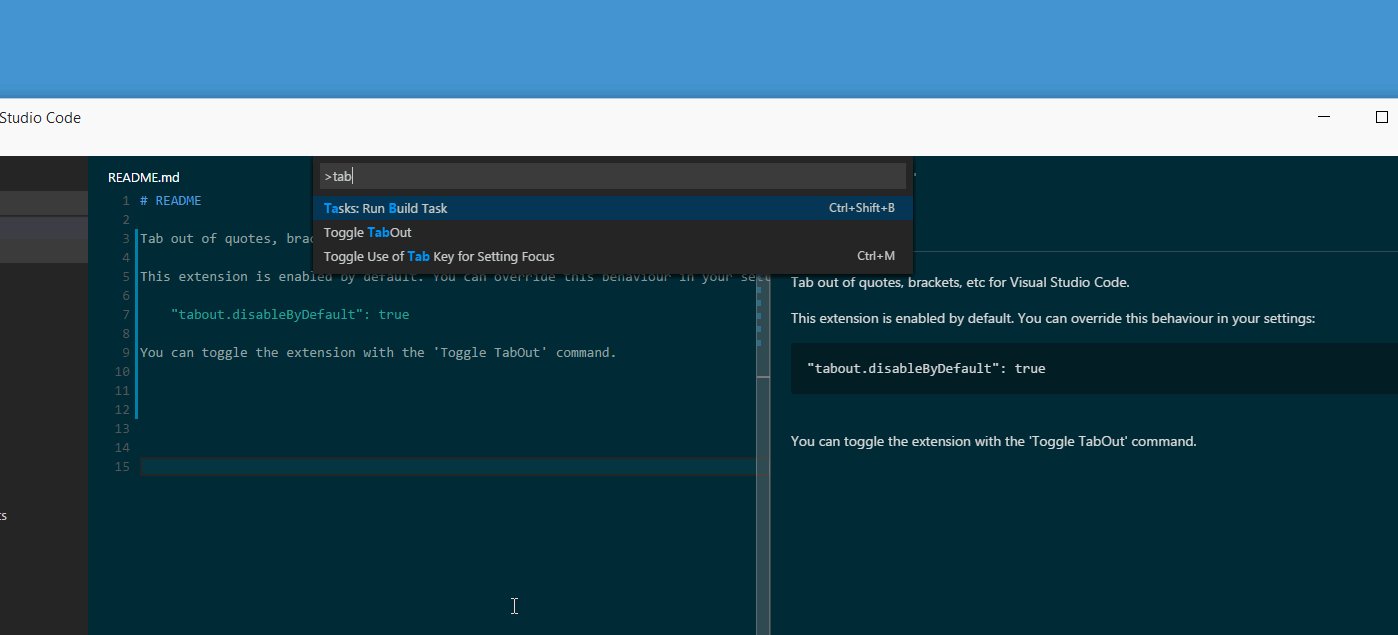
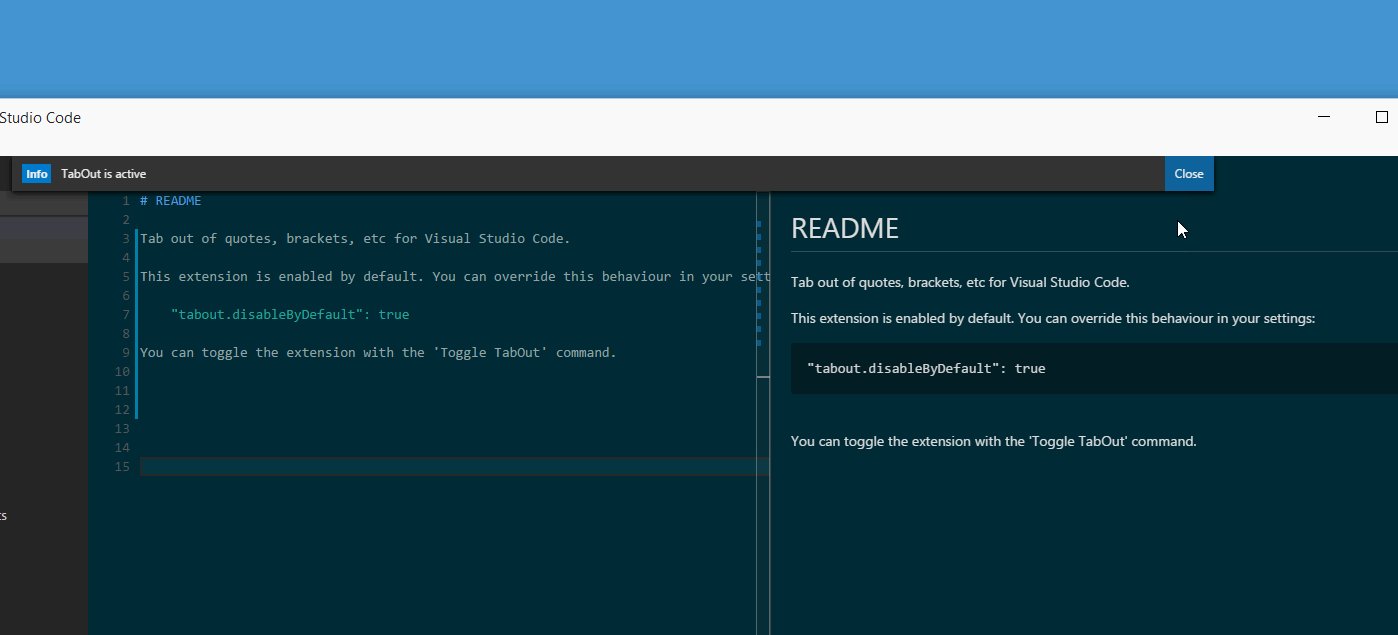
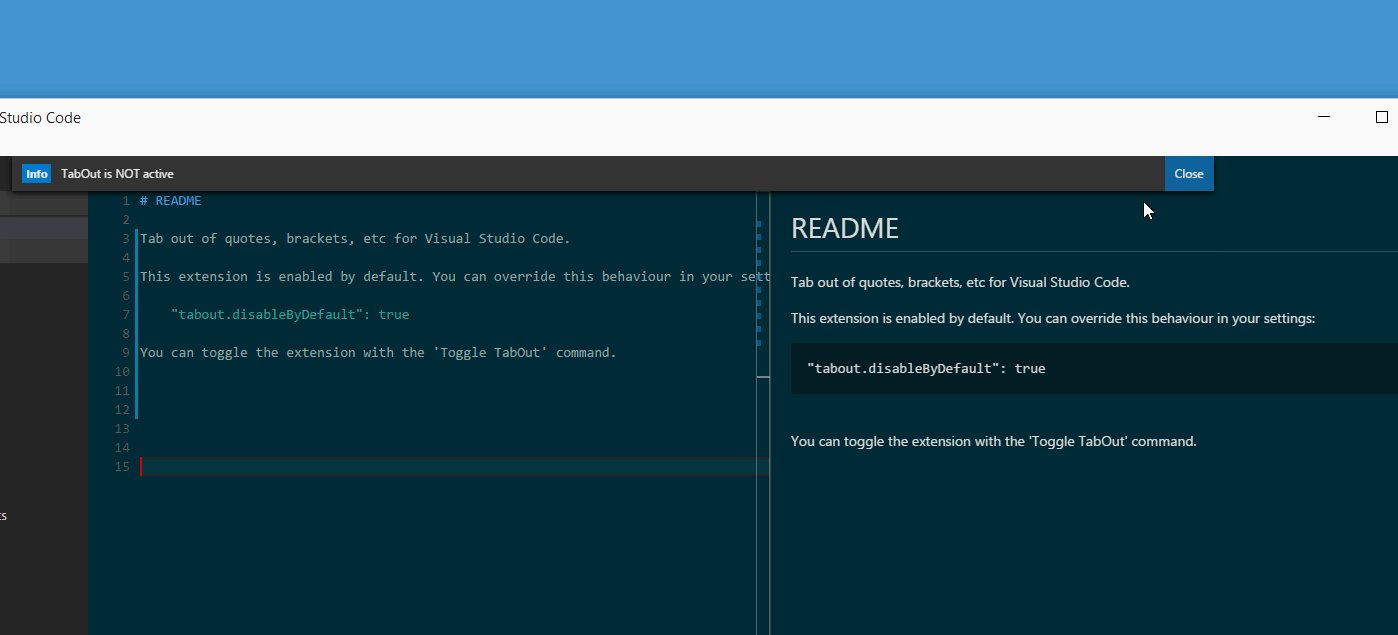
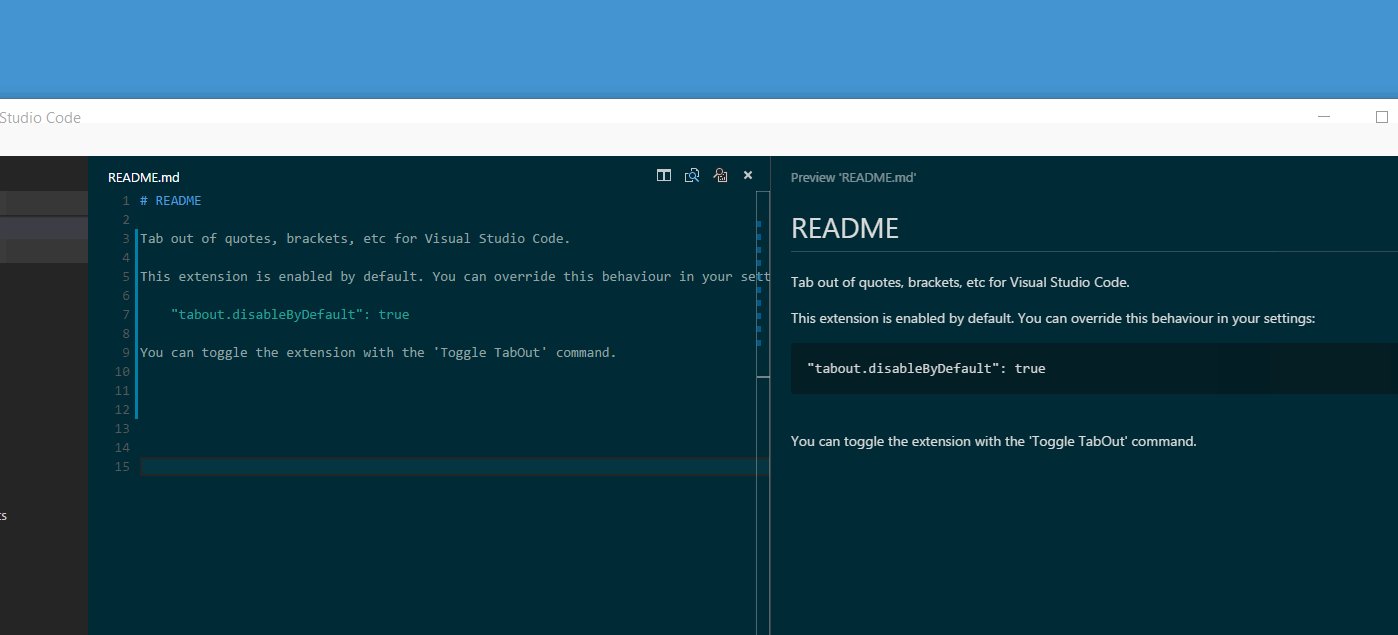
Расширение, похожее на Hungry Delete, но в отличии от него запускается через меню команд.

ext install ritwickdey.LiveServer
Сниппеты
Если вы никогда не использовали сниппеты, стоит о них подумать, они делают нашу жизнь легче и упрощают работу с часто используемыми блоками.
Сниппеты - небольшие преднастроенные строки, которые позволяют заполнять большие куски кода. Удобно использовать в React компонентах, где большое количество повторяемого шаблонного кода.

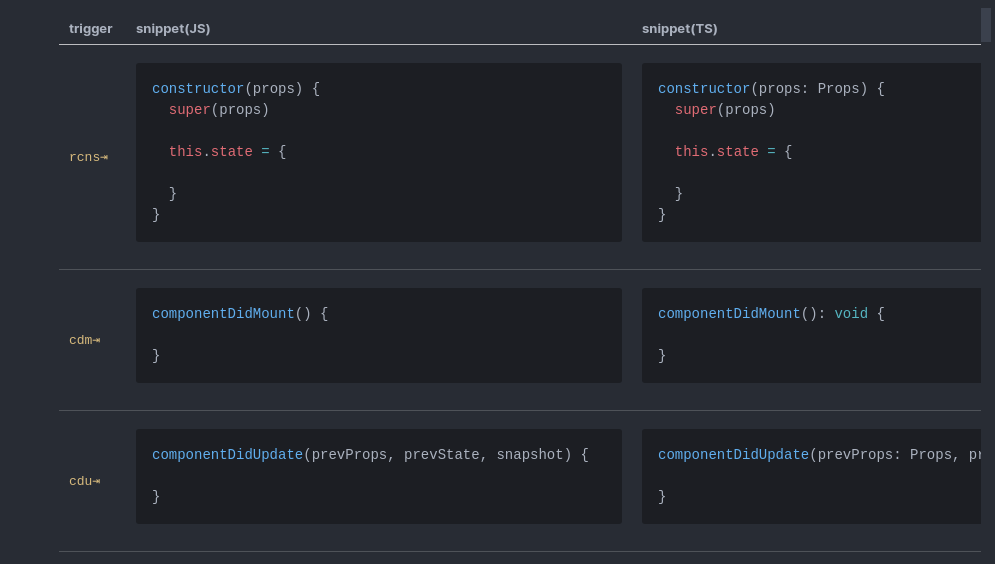
Установка React сниппетов ext install runningcoder.react-snippets
Список расширений, который может заинтересовать
Vim - эмулятор Vim редактора в VS Code.
Auto Close Tag - автоматически добавляет закрывающие теги для HTML/XML.
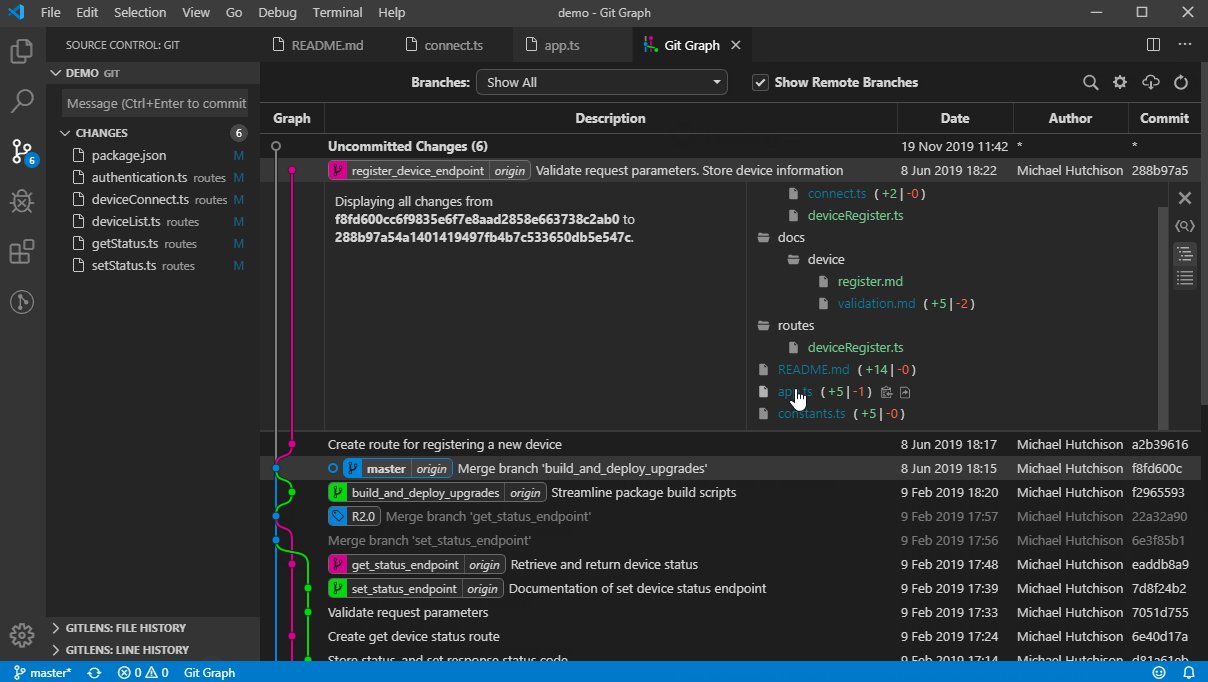
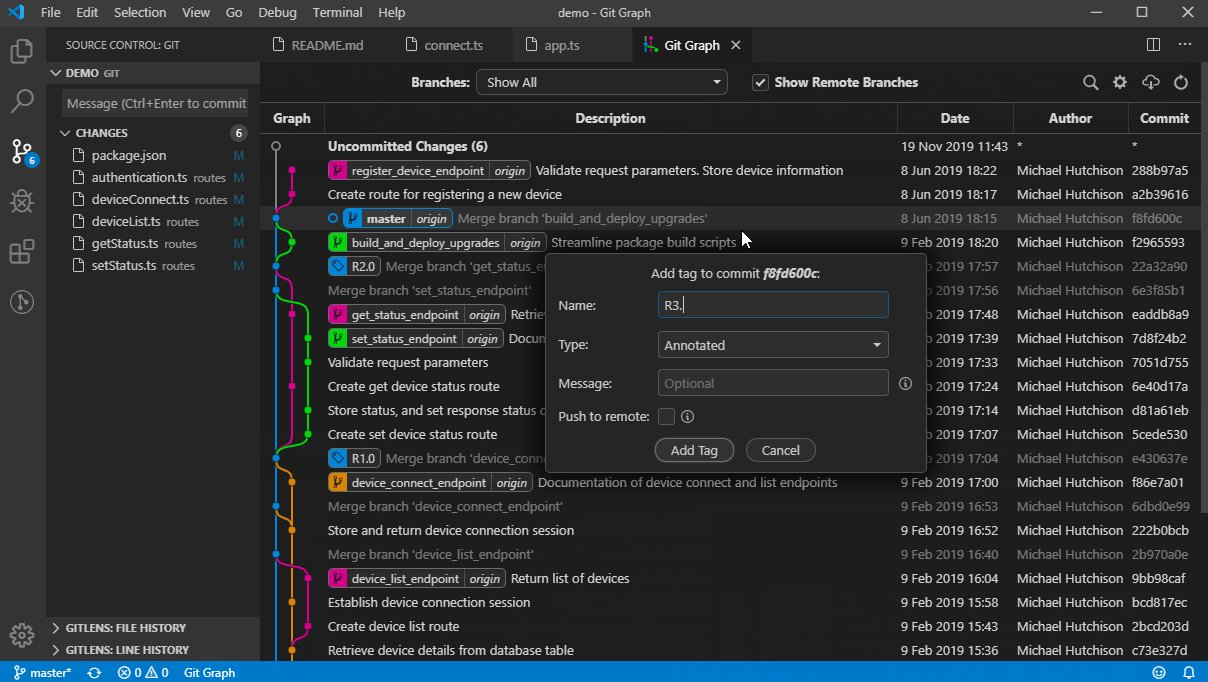
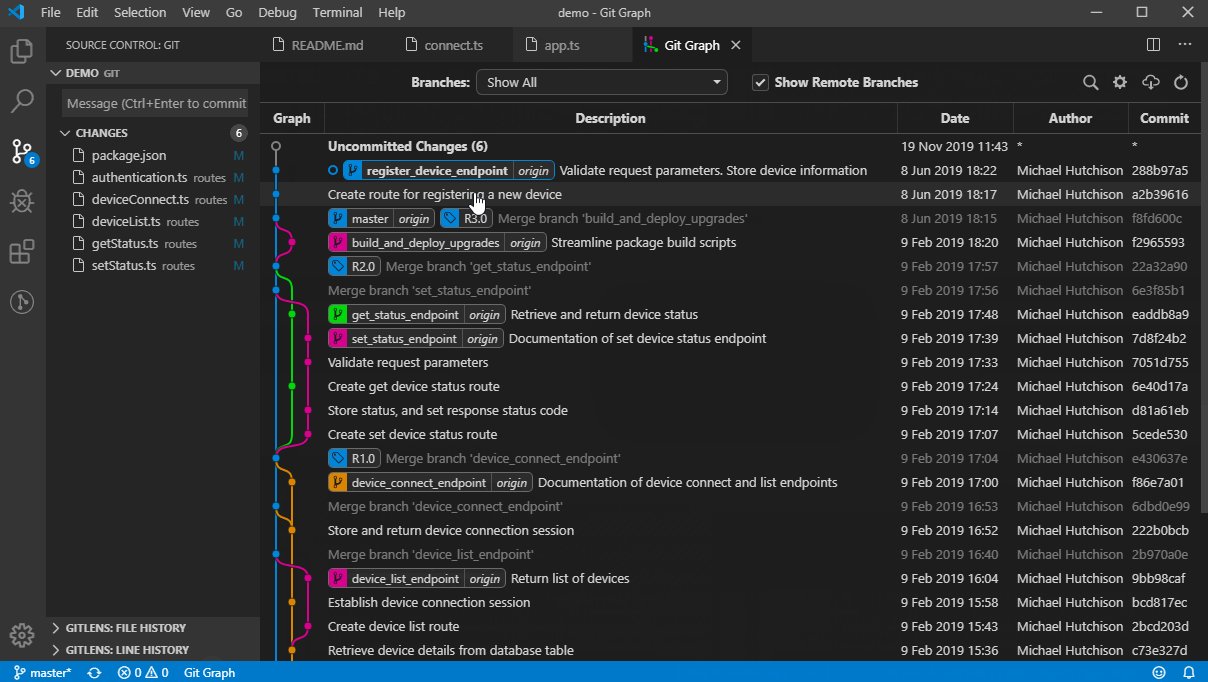
Git Graph - визуальное представление для веток Git репозитория. Проще один раз увидеть.

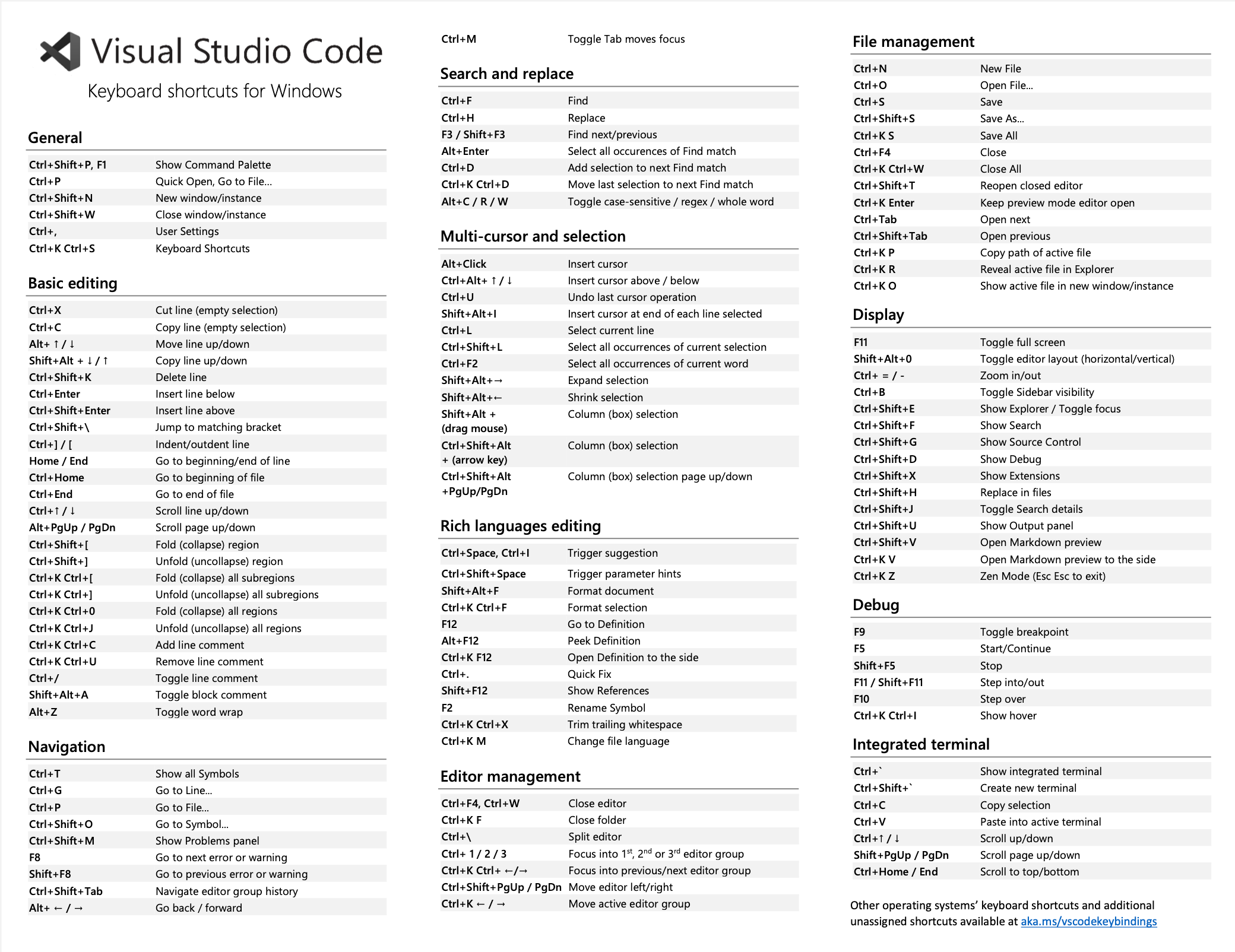
Таблица горячих клавиш для VS Code

Кидайте в комментарии расширения, которые используете вы...
Комментарии (12)

makar_crypt
06.04.2022 09:30Smart Backspace
гениальная вещь, всегда приходилось или жать форматирование или табать , очень полезное

polearnik
06.04.2022 11:31а бьтифаера для вашего языка нет? jsbeautify например отлично форматирует код.

makar_crypt
06.04.2022 13:34бьютифай ужасно работает с vue . Все vueшники использует Претер , а там такого нету

TimmTha7er
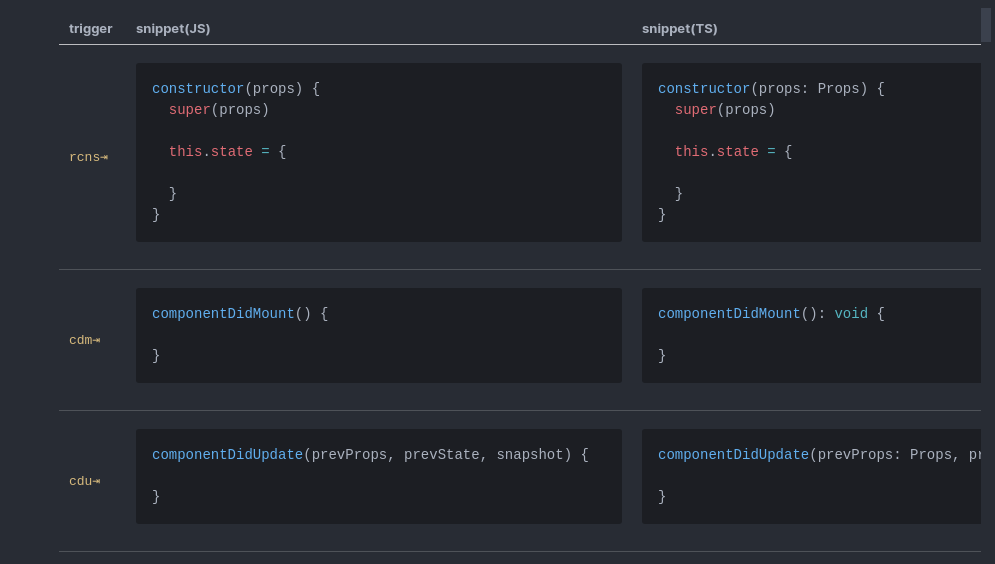
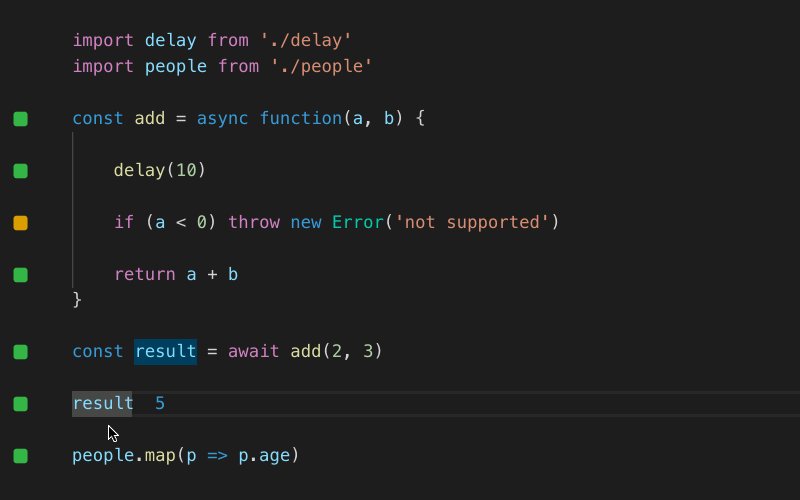
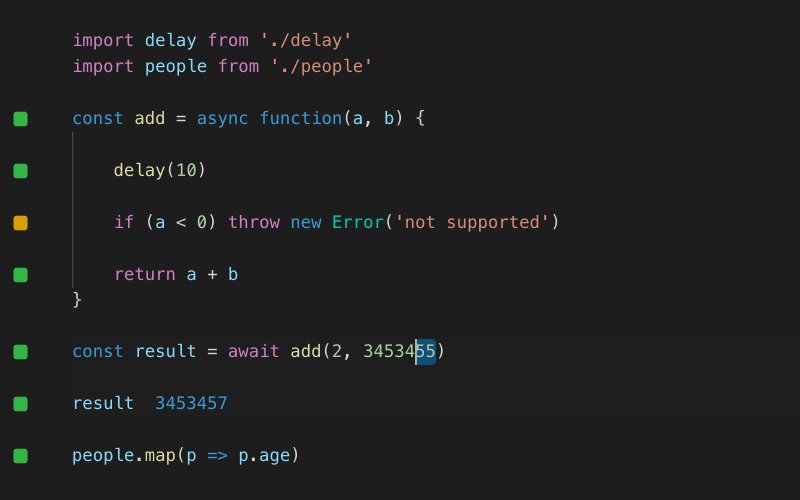
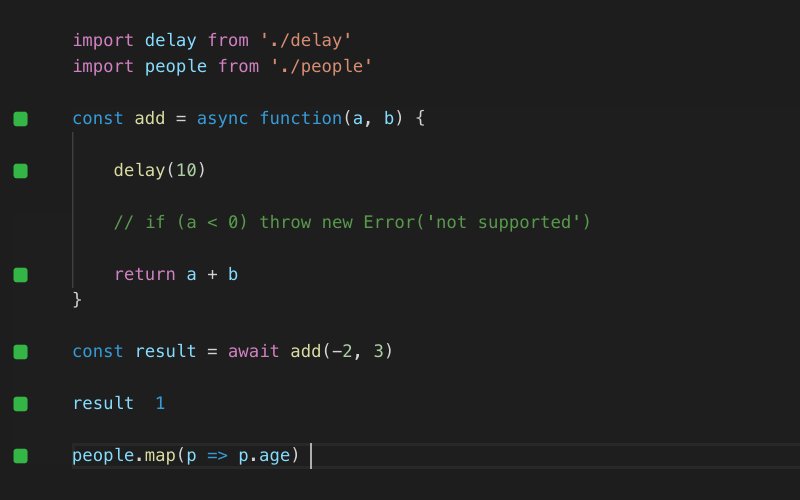
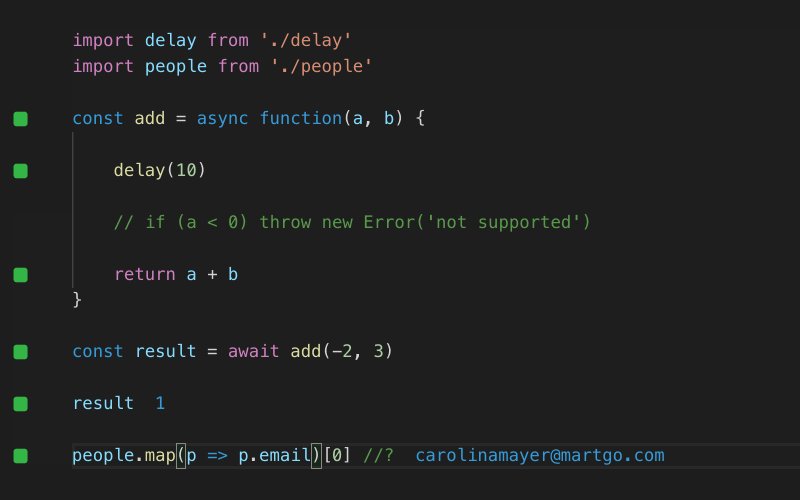
06.04.2022 09:33Как сделать отображение сниппетов в vs code как на скрине?


dnazarov007 Автор
06.04.2022 13:37Это скрин из документации по React Snippets https://marketplace.visualstudio.com/items?itemName=runningcoder.react-snippets

makarovpro
06.04.2022 09:40+1"В виду того, что мне срезали подписку на Medium решил поддерживать отечественные IT ресурсы" — уже камень в огород всех отечественных ресурсов.

dnazarov007 Автор
06.04.2022 13:40Это камень в сторону Medium. На нём появилось приличное количество русскоязычных статей, но после свинства с подписками, не хочется иметь с ними дел, переезжаем на отечественные ресурсы.

amvasiljev
06.04.2022 09:41

Northerner19
06.04.2022 19:45+3При работе очень помогает GitLens который в каждой строчке показывает какие изменения были в последний раз и ссылку на коммит.




Metotron0
Я как-то в офисе делал презентацию того, чем пользуюсь, поэтому вот:
Готовый список
Меню выбора файлов для скрытия в файловом менеджере
Explorer exclude
https://marketplace.visualstudio.com/items?itemName=RedVanWorkshop.explorer-exclude-vscode-extension
Автосоздание шаблонов в vue
vue-pug-snippets
https://marketplace.visualstudio.com/items?itemName=kaangokdemir.vue-pug-snippets
Быстрый поиск файлов в проекте по части имени или по выделенному тексту
search file from selection
https://marketplace.visualstudio.com/items?itemName=aqeelcode.search-file-from-selection
Переход, выделение, удаление, добавление мультикурсора с помощью хоткеев
metago
https://marketplace.visualstudio.com/items?itemName=metaseed.metago
metajump
https://marketplace.visualstudio.com/items?itemName=metaseed.MetaJump
metaword
https://marketplace.visualstudio.com/items?itemName=metaseed.MetaWord
Выделение текста на основе скобок
Bracket select
https://marketplace.visualstudio.com/items?itemName=chunsen.bracket-select
Работа с кавычками и скобками (удаление, замена на другие)
Bracketeer
https://marketplace.visualstudio.com/items?itemName=pustelto.bracketeer
Отображение количества мест в файле, в которых текст точно совпал с выделенным
Highlight counter
https://marketplace.visualstudio.com/items?itemName=rambit.highlight-counter
Красивое (настраиваемое) отображение в тексте //TODO, //FIXME, //note и подобных комментариев
Better comments
https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments
Ещё одна подсветка TODO
Highlight
https://marketplace.visualstudio.com/items?itemName=fabiospampinato.vscode-highlight
Пометка строк для дальнейшего быстрого перехода к ним с помощью хоткея или выделения текста до метки
Bookmarks
https://marketplace.visualstudio.com/items?itemName=alefragnani.Bookmarks
Выбор из списка файлов проекта файла для открытия (с поиском по имени)
List files
https://marketplace.visualstudio.com/items?itemName=donjayamanne.listFiles
Список эмодзи и UTF-символов для вставки (с поиском по описанию)
:emojisense:
https://marketplace.visualstudio.com/items?itemName=bierner.emojisense
Автопереименование закрывающего тега при замене открывающего
Auto rename tag
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
Поиск слова, на котором стоит курсор
Find word at cursor
https://marketplace.visualstudio.com/items?itemName=mksafi.find-word-at-cursor
Подсветка парных тегов
Highlight matching tag
https://marketplace.visualstudio.com/items?itemName=vincaslt.highlight-matching-tag
Рамка вокруг подсвеченного текста
highlight-icemode
https://marketplace.visualstudio.com/items?itemName=iceliu.highlight-icemode
Преобразование некоторых символов в HTML-сущности типа & или ©
html-entities
https://marketplace.visualstudio.com/items?itemName=christopherstyles.html-entities
Подсветка слов при выделении во всех открытых окнах
multiWindows-highLight
https://marketplace.visualstudio.com/items?itemName=aki12n.multiwindows-highlight
Открывание файла, путь к которому находится под курсором. В отличие от "search file from selection", сразу открывает, без показа меню
Open file
https://marketplace.visualstudio.com/items?itemName=Fr43nk.seito-openfile
Редактор, позволяющий вывести результаты поиска по всем файлам и выборочно изменять эти файлы
Search editor
https://marketplace.visualstudio.com/items?itemName=jakearl.search-editor-apply-changes
Подчёркивание парных скобок
Subtle match brackets
https://marketplace.visualstudio.com/items?itemName=rafamel.subtle-brackets
Древовидное отображение комментариев типа //TODO и //FIXME в боковой панели. Работает по всему проекту
Todo tree
https://marketplace.visualstudio.com/items?itemName=Gruntfuggly.todo-tree
Затемнение текста, находящегося за пределами области, в которой находится курсор
VSCode dimmer block
https://marketplace.visualstudio.com/items?itemName=imagio.vscode-dimmer-block
Отметка, что в проекте есть несохранённые файлы
You have unsaved files
https://marketplace.visualstudio.com/items?itemName=esamatti.unsaved
Набор, сразу включающий многие из этих аддонов, а также много других
VSCode essentials
https://marketplace.visualstudio.com/items?itemName=jabacchetta.vscode-essentials