
Продолжение разработки простого проекта про specialty-кофейни на Кипре. В первой части я рассказал про API микросервис, теперь расскажу про фронтэнд-сайт и в финальной статье - про телеграм-бота.
Код проекта открыт, велкам в пул-реквесты. Адрес сайта - в конце статьи.
Архитектура
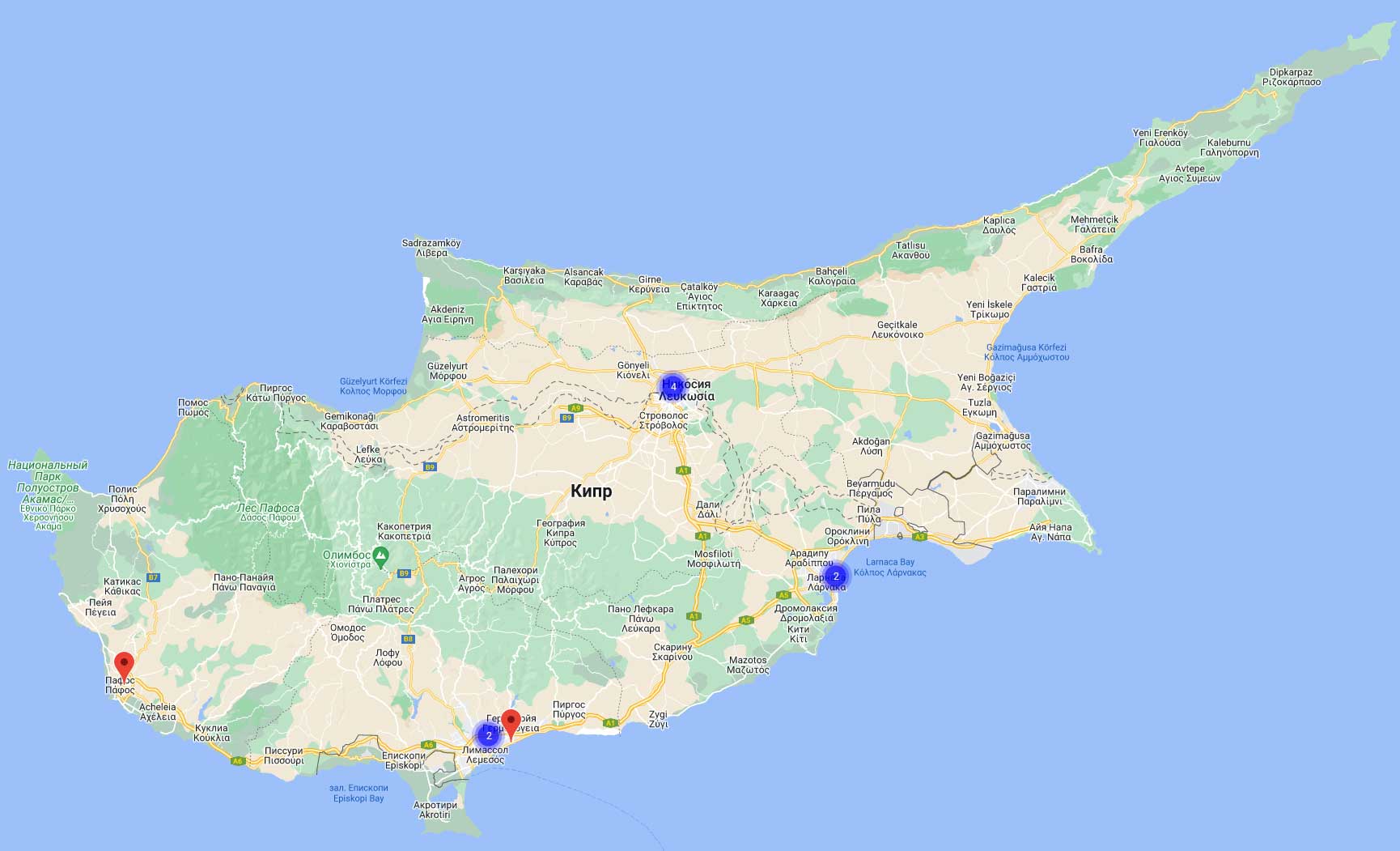
На сайте всего 2 страницы - карта с маркерами кофеен и About. Собственно, для старта больше и не нужно, а для обратной связи есть Telegram и почта.
Реализация - модульный vanilla JavaScript и карты Google Maps в always free tier, которые всегда можно заменить на Mapbox, Mapquest и т.д.
Карта и данные из REST API загружаются одновременно, по их готовности на карту добавляются маркеры из GeoJson-массива данных, собранные в кластеры. По клику на маркер отправляется запрос в Google Places API для получения некого id компании (cid) и открывается небольшое описание (Info Window) со ссылккой на карточку организации в большом Google Maps с возможностью построения маршурта, просмотра отзывов и т.д. Для формирования этой ссылке используется cid.
В случае недоступности Google Maps показывается заглушка с сообщением об ошибке, но навигация сайта остаётся работоспособной.
Всё достаточно тривиально и, благодаря асинхронному выполнению, быстро.
Для сборки проекта использую Vite - он тоже очень быстр и прост.
Для аналитики и "понимания" посетителей сайта используется Google Analytics с прямым подключением вместо Google Tag Manager (так чуть меньше трафика). В аналитике фиксируются открытия Info Window как достижения целей для расчёта конверсии сайта. Для подключения используется vite-plugin-radar.
Ещё два плагина - vite-plugin-html-purgecss и vite-plugin-minify - позволяют убрать из финальной сборки весь неиспользуемый код. На их настройку потребовалось 15 минут - поэтому ok.
Конфигурация
Общие параметры и названия секретов - в .env, локальные переопределения - в .env.local
Мониторинг
Тот же Sentry, в .env достаточно указать пустое значение VITE_SENTRY_DSN (для наглядности), а фактическое значение записать в секрет.
Деплой
Та же платформа Fly.io с управляемыми microVM Firecracker. Тут всё гораздо проще, чем размещении API микросервиса и достаточно Dockerfile из двух строк:
FROM pierrezemb/gostatic
COPY ./dist/ /srv/http/CI/CD
Тут чуть сложнее: сначала Github Action собирает билд при помощи Vite, а затем flyctl делает из него контейнер и деплоит на продакшн vm. В данном случае, все секреты хранятся в GitHub production Environment.
На этом этапе сайт работает, размещён в продакшн-окружении и доступен всем пользователям. Фактически проект выполнен :)
Репозиторий фронтэнда, сайт https://specialtycoffee.cy/
В третьей части расскажу про создание telegram-бота.


kubk
Непонятно зачем вам докер если есть уйма сервисов, позволяющих деплоить статику напрямую. Непонятно почему статья такая короткая, больше похоже на ридми проекта. Пользу от чтения найти очень трудно.