
Я разработал Papers, Please в 2013 году специально с расчётом на десктопные компьютеры и управление мышью. В 2022 году десктопных компьютеров уже не существует и все компьютеры — это мобильные телефоны. Настало время обновить этого динозавра.
Эта статья из тысяч слов и мегабайтов изображений раскроет вам некоторые аспекты портирования игры с большого десктопа на маленький телефон. Отдавая дань прошлому, я написал эту статью как большой кусок текста с вкраплениями тегов img, а не превратил её в яркое видео. Ещё через девять лет я портирую этот пост в VR.
За исключением минимальных модификаций, обеспечивающих работу интерфейса, в этом порте отсутствуют изменения или дополнения контента. Никаких безумных сюжетных поворотов, никаких новых персонажей, никаких озвученных диалогов, никакой стереоскопической графики с рейтрейсингом. И, что самое печальное, никаких разблокируемых скинов и украшательств.
То же блюдо на другой тарелке.
Шаг 1: переход на Unity
Оригинальная Papers, Please была написана на Haxe/OpenFL — комбинации современного языка в стиле ECMA, похожего на Flash API, и системы многоплатформенной сборки. В 2013 году это была отличная среда для быстрой разработки игр, однако за прошедшие годы Haxe отошёл от своей нацеленности на Flash, а разработка обновлений для игры с учётом изменений в OpenFL требовала бы слишком больших усилий.
Когда я наконец-то решил взяться за этот порт, то сначала решил переписать игру на C#/Unity. После Obra Dinn я стал большим фанатом Unity, мне нравится в нём всё: редактор, структура сущностей/компонентов, система сборки и многоплатформенность.
Начав процесс, спустя несколько дней я понял, что, хотя мне нравится C#, Haxe мне нравится больше. При создании игры я использовал множество базовых возможностей Haxe наподобие super enum и косвенной типизации, и постепенно становилось сложнее реализовывать всё это вручную на C#.
Я мог сохранить часть разработки на Haxe, но перейти с OpenFL на Heaps — ещё один движок и систему сборки на основе Haxe. При помощи Haxe/Heaps были разработаны Dead Cells, Northgard и несколько других игр, так что это полностью работающая система. Однако надо сказать, что для разработчика в моём положении удобство Unity сложно переоценить. Это замечательная система, если вы соло-разработчик, желающий создавать игры для нескольких платформ и отчаянно ищущий популярные, проверенные и поддерживаемые движок и систему сборки.
К счастью, Haxe — это транспилируемый язык, то есть можно писать на одном языке (Haxe), который перед компиляцией/интерпретацией на целевой платформе преобразуется в другой (Javascript, PHP, Python, C++, C#, Lua и так далее). То есть, можно писать код на Haxe и транспилировать его на C#, который будет загружаться и компилироваться в Unity. Именно так я и решил поступить.

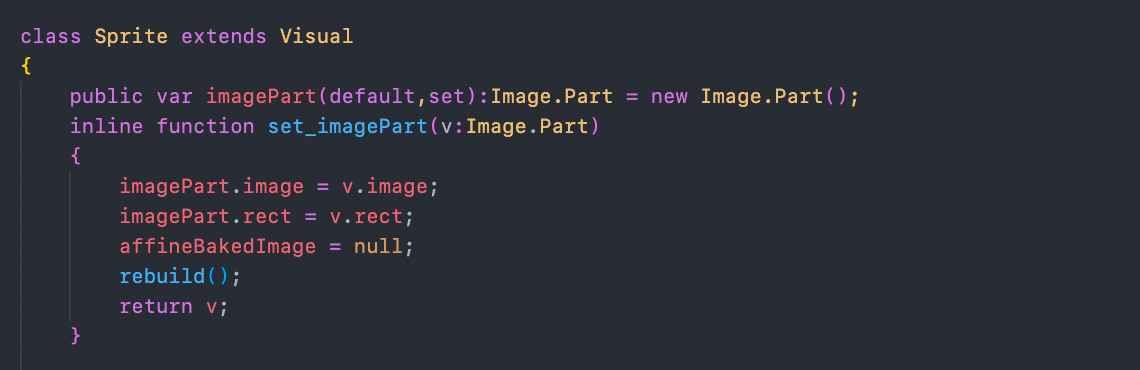
Код на Haxe

Тот же код, транспилированный на C#
Первым делом я вырезал использование всего Flash-подобного API, предоставляемого OpenFL. Дерево отображения, события ввода, манипуляции с битовыми изображениями, воспроизведение звука — по сути, избавился от всего, что не являлось базовой логикой игры. Затем я воссоздал это всё в новом коде. Цель заключалась в том, чтобы создать своего рода «чёрный ящик» PAPERS-PLEASE, получающий ввод игрока и выводящий в каждом кадре список прямоугольников для отрисовки и команды для аудио.
Наверно, это была самая интересная часть проекта. Полный Flash API всё равно был слишком обширным для Papers Please, поэтому создание нового движка специально под мои требования оказалось процессом освобождения.
Меня немного волновала производительность, поскольку большая часть OpenFL API была написана на C++, а я заменял её высокоуровневым кодом на Haxe. Однако требования игры крайне низки, а Haxe всё равно довольно высокопроизводителен, поэтому для получения хорошей частоты кадров мне достаточно было немного внимания.
Конечный результат требует минимальной оболочки хоста для передачи ввода в «чёрный ящик» и выводимых в каждом кадре прямоугольников и команд аудио. Благодаря такому минимализму я мог создать два хоста: один на Heaps, другой на Unity.

Всё абсолютно понятно
Сам Haxe компилируется практически мгновенно и имеет хорошую поддержку Visual Studio Code, поэтому написание кода и его отладка на Haxe/Heaps — это простой и быстрый процесс. Для создания релизов я транспилировал код на C#, переключался на Unity и собирал проект там.
Шаг 2: интерфейс телефона
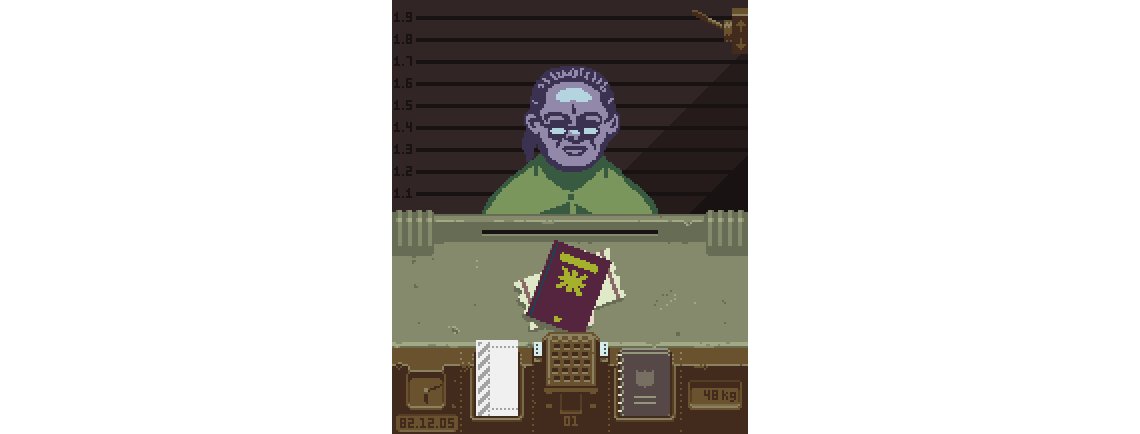
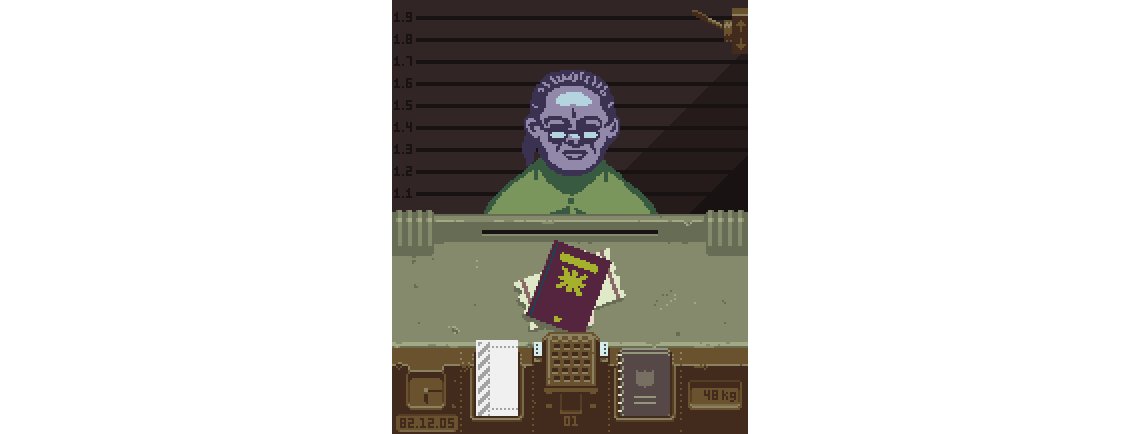
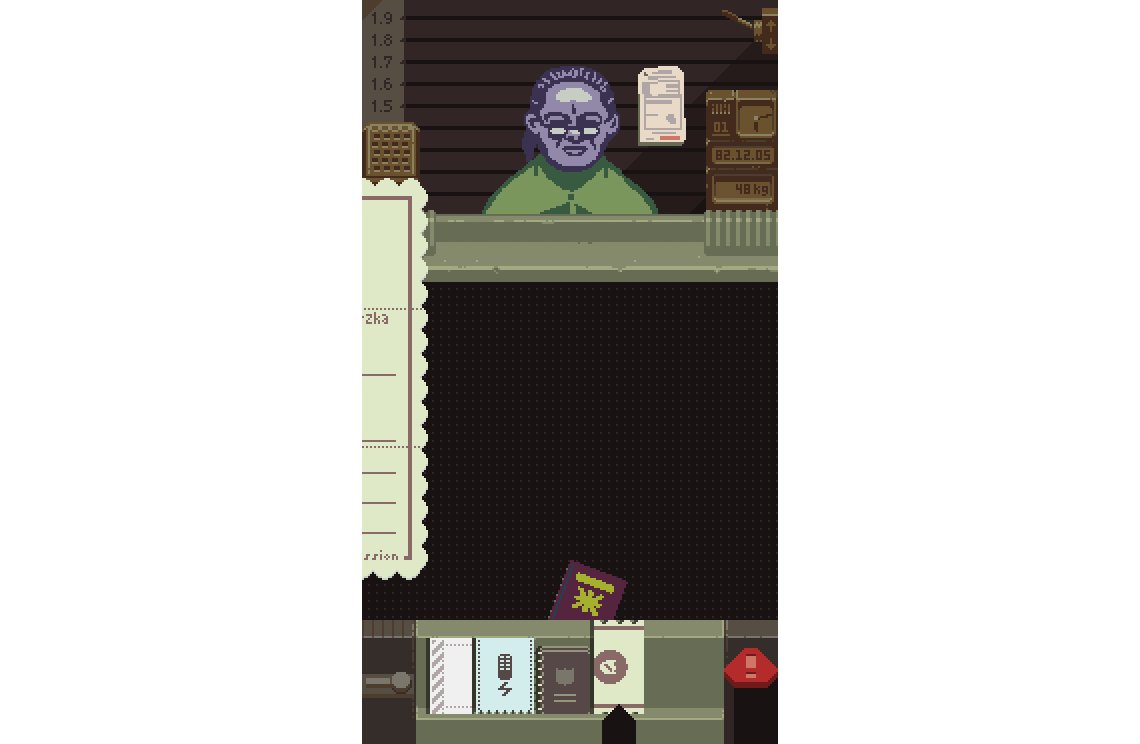
Теперь главным препятствием к портированию игры на телефоны был интерфейс пользователя. Papers, Please задумывалась как игра для больших экранов. Реальное разрешение игры смехотворно низкое (570x320), но эти пиксели должны быть большими.
Экран разделён на три области, которые всегда видны:

Контрольно-пропускной пункт, будка и стол
В 2014 году я отделил часть кода структуры интерфейса от базовой логики, чтобы создать версию игры для iPad. Благодаря некоторым улучшениям я смог сохранить эту схему из трёх областей и геймплей при помощи drag-n-drop. Самые большие изменения заключались в том, что области были наложены друг на друга вертикально с небольшой возможностью динамического изменения размера, а в области контрольно-пропускного пункта отображалось окно с горизонтальным скроллингом, а не вся область целиком.

Схема для iPad. Для просмотра области КПП необходим скроллинг.
На основе этой версии Джеймс Грей создал версию для Vita, для которой требовалось ещё больше изменений структуры, но с сохранением геймплея. Из-за маленького экрана область КПП должна была накладываться на будку и требовался полноэкранный вертикальный скроллинг, однако благодаря сочетанию физического и сенсорного управления Vita эти компромиссы были почти незаметны.

Схема для Vita. Наложение будки и КПП, а также полноэкранный вертикальный скроллинг.
На телефонах я хотел сделать нечто естественное для этого типа устройств, то есть нужно было внести следующие изменения:
- Игровой процесс в портретном режиме.
- Все три области видны постоянно.
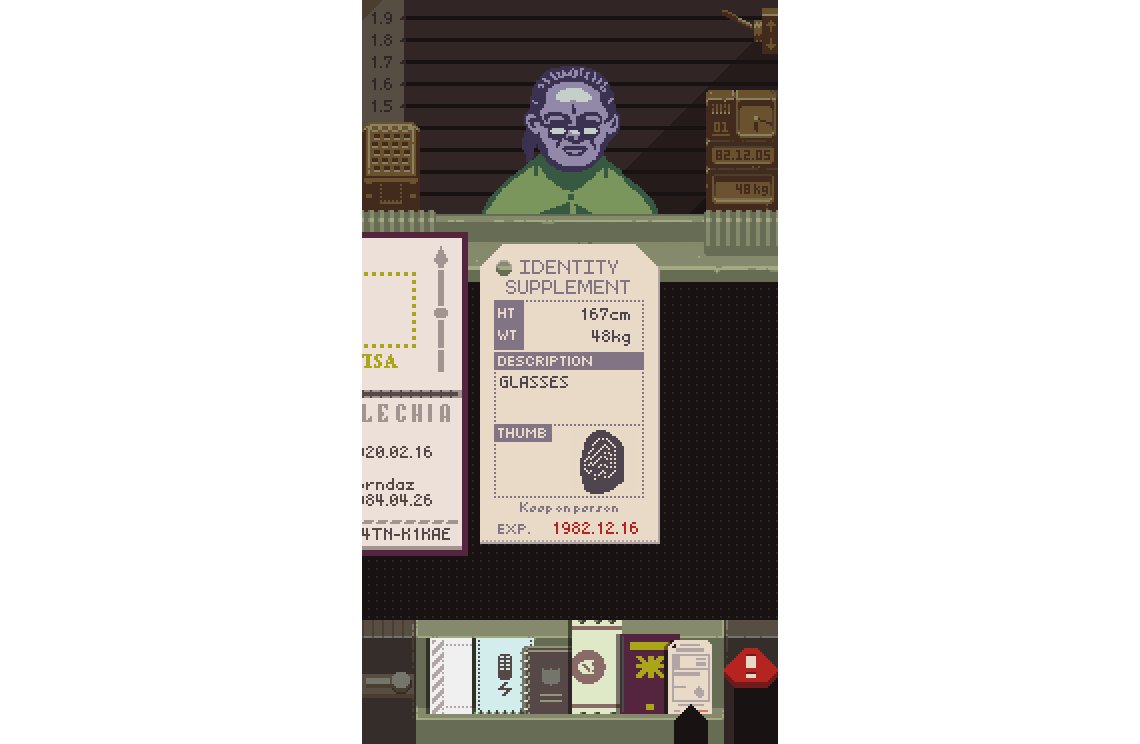
- Для чтения и перемещения документов не нужно щуриться, увеличивать изображение или обладать особой точностью.
Начав со схемы для iPad, я набросал небольшой макет для соотношения сторон экрана последнего iPhone:

Игра, ужатая в соотношение сторон 10:22
Я пытался вносить некоторые перестановки и тому подобное. Преобразование контента 16:9 в 10:22 требует особого упорства. В одном из вариантов, который был отвратителен мне меньше других, лицо оказалось немного больше:

Большое лицо
Набросав кучу макетов, я пришёл к следующим выводам:
- Область КПП на границе в верхней части экрана должна скроллиться влево-вправо ещё больше, чем в версии для iPad. К счастью, всё важное помещалось на экран без скроллинга.
- Документы слишком маленькие, а стол слишком завален ими. Возникает фундаментальный конфликт между читаемостью и необходимостью достаточного пространства для упорядочивания предметов.
- Мне нравится большое лицо.
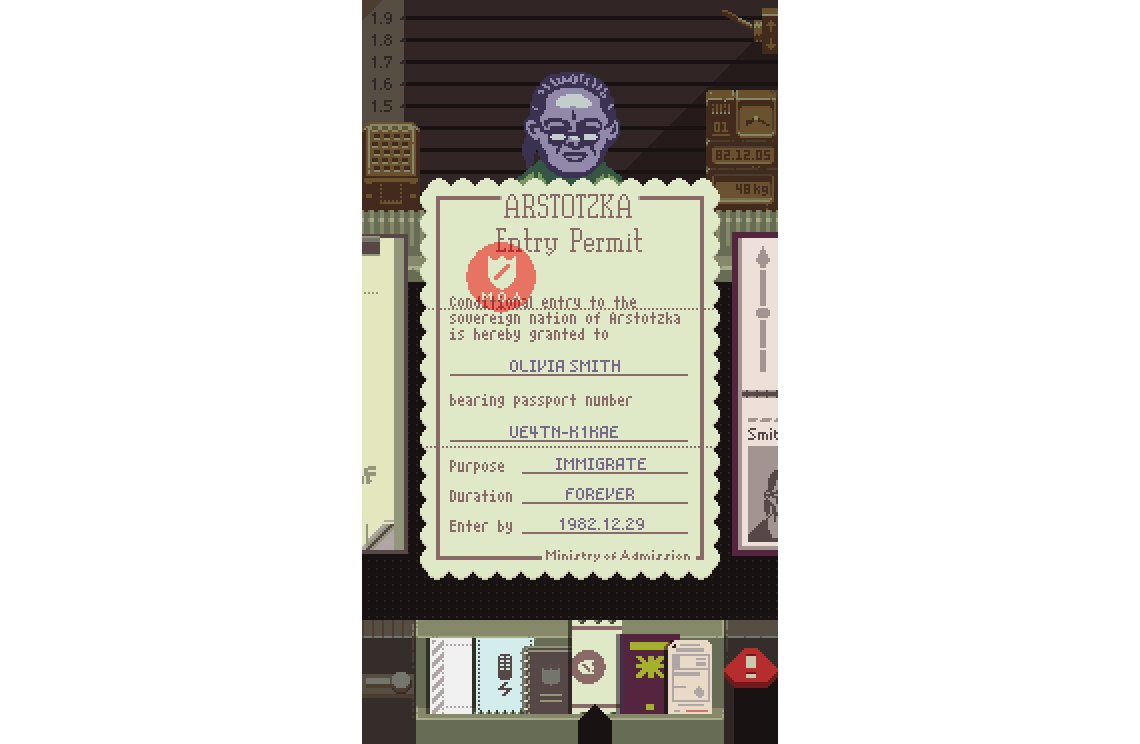
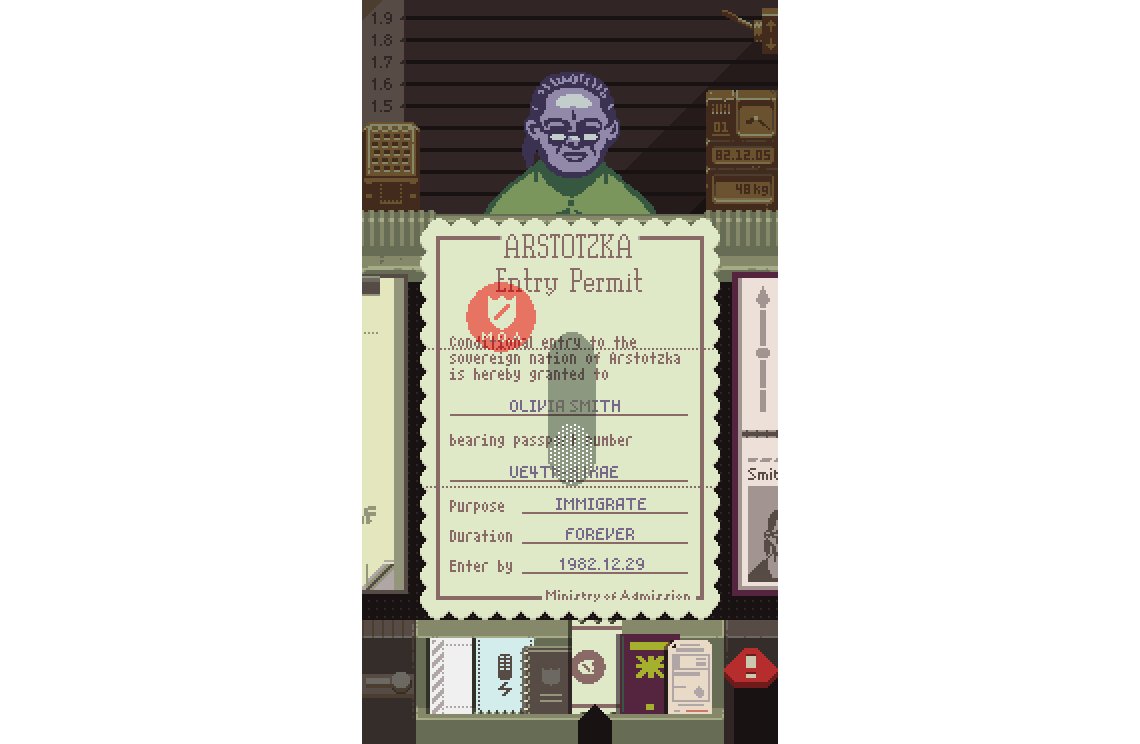
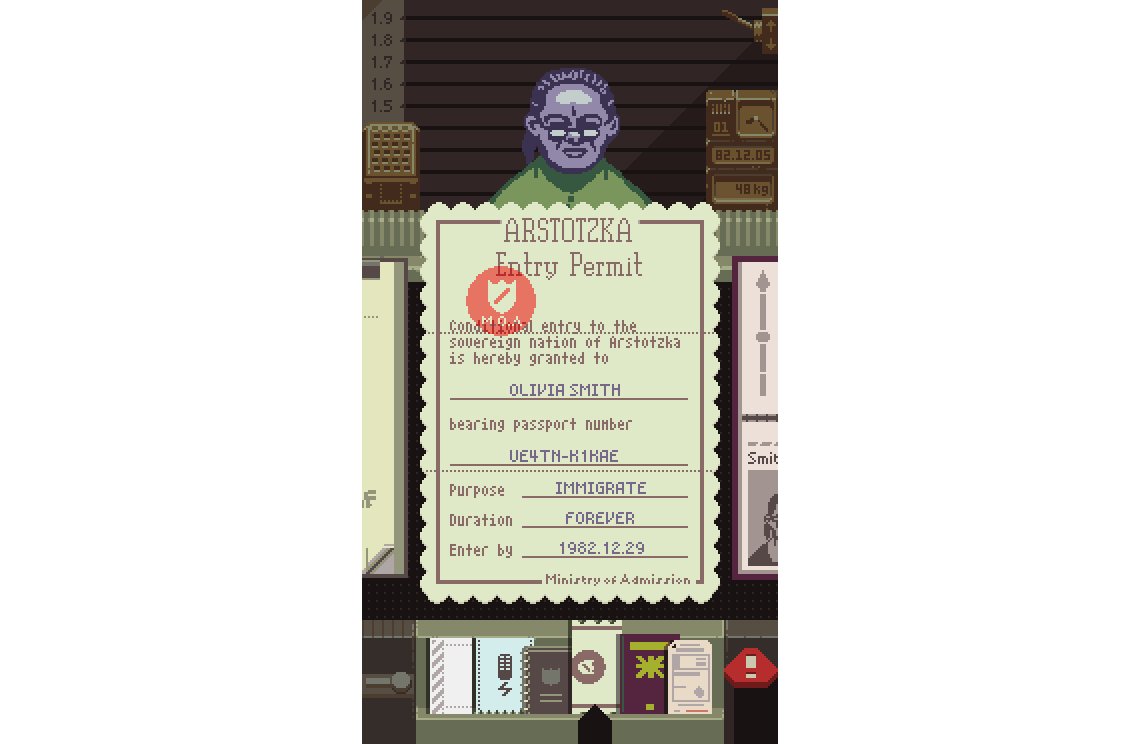
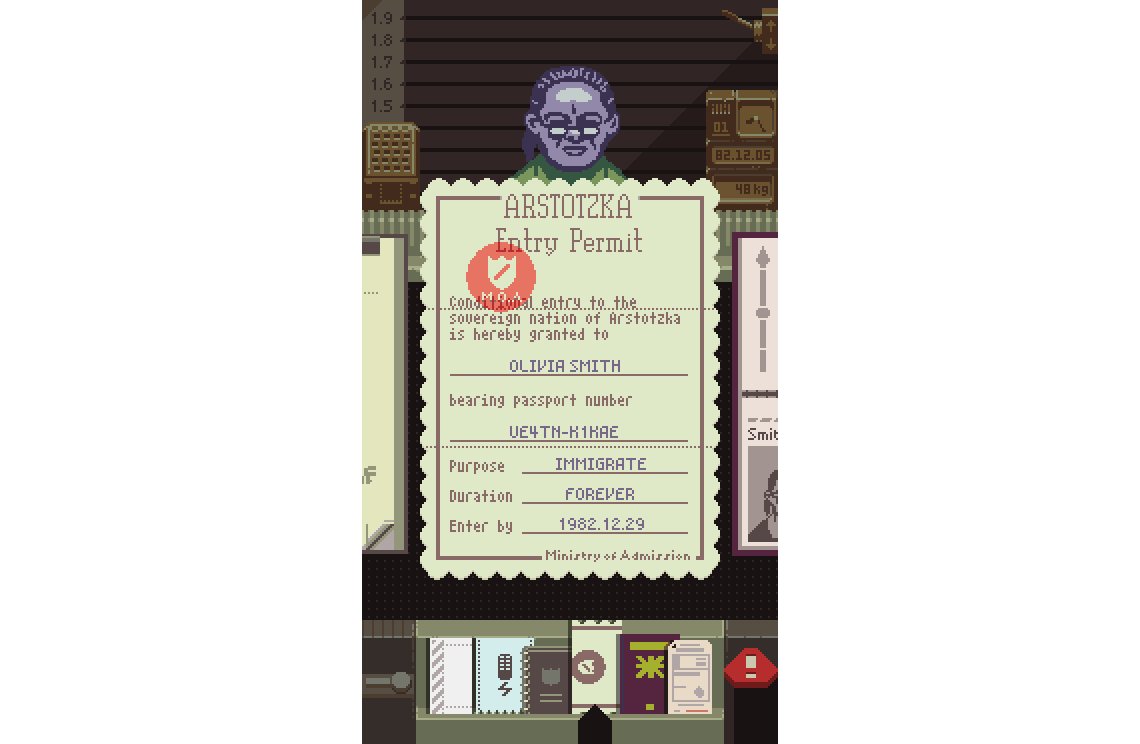
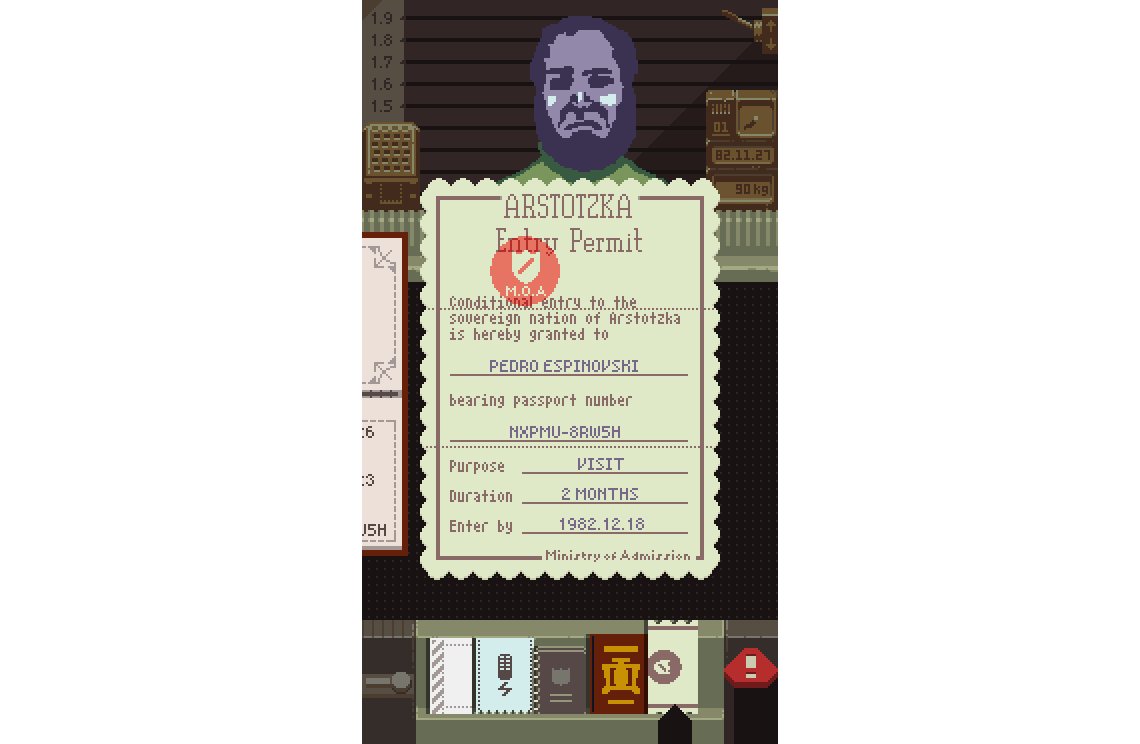
Огромное лицо выглядело так здорово, что я решил: документы тоже должны быть большими, и это открыло путь к важнейшим особенностям этого порта: больше никакого стола и drag-n-drop. На первое место я поставил читаемость и полностью избавился от требований упорядочивания документов:

Прощай, drag-n-drop
Стол, на котором игрок работал с документами, я заменил на два отдельных элемента: карусель для работы вблизи и подставка для быстрой навигации.
Карусель и подставка

Карусель выходит за пределы экрана в обе стороны
В карусели документы отображаются в полном размере как длинный горизонтальный список с дискретным скроллингом. На подставке в нижней части экрана все документы представлены в уменьшенном виде. Навигация выполняется или прокруткой документов или касанием/перетаскиванием на подставке.

Навигация
Поначалу при анализе этого интерфейса меня беспокоило, что он слишком меняет геймплей. Вместо упорядочивания документов на 2D-поверхности игрок прокручивает и просматривает каждый документ почти по отдельности. Основная задача десктопной игры теперь полностью отсутствует.
Это было большим намёком на то, что стоит вернуться назад, но я знал, что этот порт потребует жертв. После тестирования моей первой простой реализации карусели оказалось, что ожидавшаяся мной огромная жертва показалась лишь незначительной потерей.
В конечном итоге, я доволен достигнутыми компромиссами. Прокрутка свайпами кажется на телефоне естественной, а работа с изучением документов имеет собственный ритм, отличающийся от ритма десктопной версии, но всё равно увлекательный. Вместо раскладывания документов по столу и сопоставления информации игрок манипулирует документами как группой и ему чуть меньше приходится двигать глазами.
Структура «карусель + подставка» стала фундаментальной адаптацией для телефонного порта и оказала существенное влияние на все остальные элементы основного интерфейса игры. Ниже я подробнее расскажу об этих изменениях и покажу их в анимированных gif.
Но пока пару слов о пиксельной сетке.
Пиксельная сетка
При работе над игрой в стилистике пиксель-арта разработчик должен принять решение, насколько честно он будет реализовывать сетку пикселей. Обычно не существует реальных требований, чтобы все пиксели имели одинаковый размер, и даже серия Mario Maker плюёт на согласованность пиксельного разрешения.
Для порта на телефон я остановился на разрешении 208x405, так игровые документы удобно размещаются на экране современных iPhone (без приставки Max). Откровенно говоря, не особо много пикселей, а область с КПП в верхней части экрана оказалась просто огромной.

Огромный КПП
Я бы предпочёл сохранить одинаковую плотность пиксельной сетки, но за всё приходится платить. В данном случае, жульничество с двумя пиксельными сетками решило множество проблем. При базовом масштабе 3x основные области будки и документов умещаются в 3x, а КПП — в более удобный масштаб 2x.

КПП в масштабе 2x, всё остальное в 3x
В коде это масштабирование реализовано умножением на 2/3, а затем с округлением до целых значений в финальном буфере с масштабом 3x.
После избавления от проблемы с пиксельной сеткой осталась проблема масштабирования всего изображения на экран телефона. К счастью, истинное разрешение игры равно 208x450, а телефонные экраны (особенно retina) отлично справляются с пикселями. Сочетание целочисленного масштабирования и билинейной фильтрации здесь не особо вредит. Версия для телефонов выполняет регулировку соотношения сторон в определённом интервале, а затем масштабирует результат, чтобы он заполнил экран устройства.

Финальное целочисленное масштабирование и билинейная фильтрация изображения, отмасштабированные для заполнения экрана
А теперь рассмотрим особенности изменения базового интерфейса.
Слишком узко, не помещается
Множество из отдельных визуальных элементов не помещалось в базовую ширину экрана (208 пикселей). Я не стал их перерисовывать, а добавил дополнительную опцию масштабирования в 2/3, что упростило решение проблем, например, на экране заставки:

Выборочное использование масштаба 2/3 на большом орле
С экраном вечера всё было чуть сложнее. На нём находилось слишком много информации, она легко умещалась в десктопные 570x320, но требовала совершенно новой структуры и условного масштабирования в 2/3, чтобы уместиться в 208x450.

Удобная десктопная структура экрана вечера

Изменённая структура экрана телефона с масштабированием в 2/3, чтобы поместились значки состояния, жетоны и так далее
Ещё одним большим элементом была газета, отображаемая в начале дня, она требовала масштабирования в 2/3 плюс более узкой структуры из трёх колонок вместо четырёх колонок из оригинала игры:

Изменённая структура и масштабирование, чтобы уместилась газета
Требование нового фонового изображения для газеты плавно перетекло в ещё одну базовую функцию движка, реализованную для порта: преобразование изображений во время загрузки.
Преобразование изображений
В Papers, Please есть куча документов и изображений, содержащих текст. Большая доля их генерируется вне игры и должна локализоваться на каждый поддерживаемый язык. Для этого существуют инструменты, однако одна из задач, стоявших перед этим портом, заключалась в том, чтобы как можно меньше работать над локализацией.
Вместо генерации новых изображений для телефонной схемы игра использует этап «превращения» при загрузке графических ресурсов, выполняющий изменения процедурно в зависимости от платформы, на которой он запущен. Этот этап выполняется на довольно низком уровне, поэтому логики игры более высокого уровня это не касается.
Один из примеров — это фон газеты, который является локализованным названием, «запечённым в изображение». Процесс превращения загружает и локализованное изображение для десктопа, и нелокализованное изображение, отформатированное для телефона, а затем копирует часть из одного в другое, создавая отформатированное для телефона локализованное изображение.

Локализация заголовка газеты во время загрузки
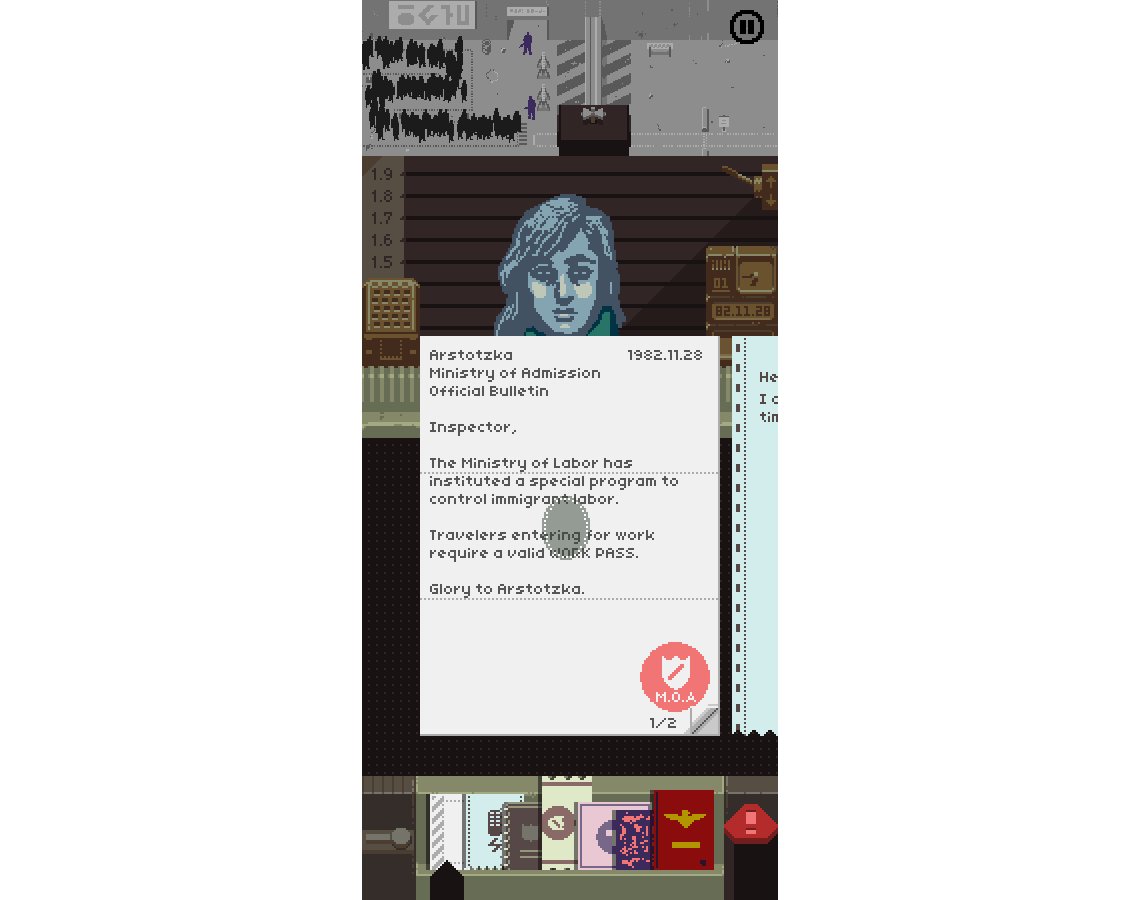
Ещё один пример — страница бюллетеня с инструкциями по изучению документов. На ней функция превращения комбинирует локализованную нижнюю часть десктопной страницы бюллетеня с нелокализованной верхней половиной для телефона и создаёт локализованный бюллетень для телефона.

Одно сюда, другое туда
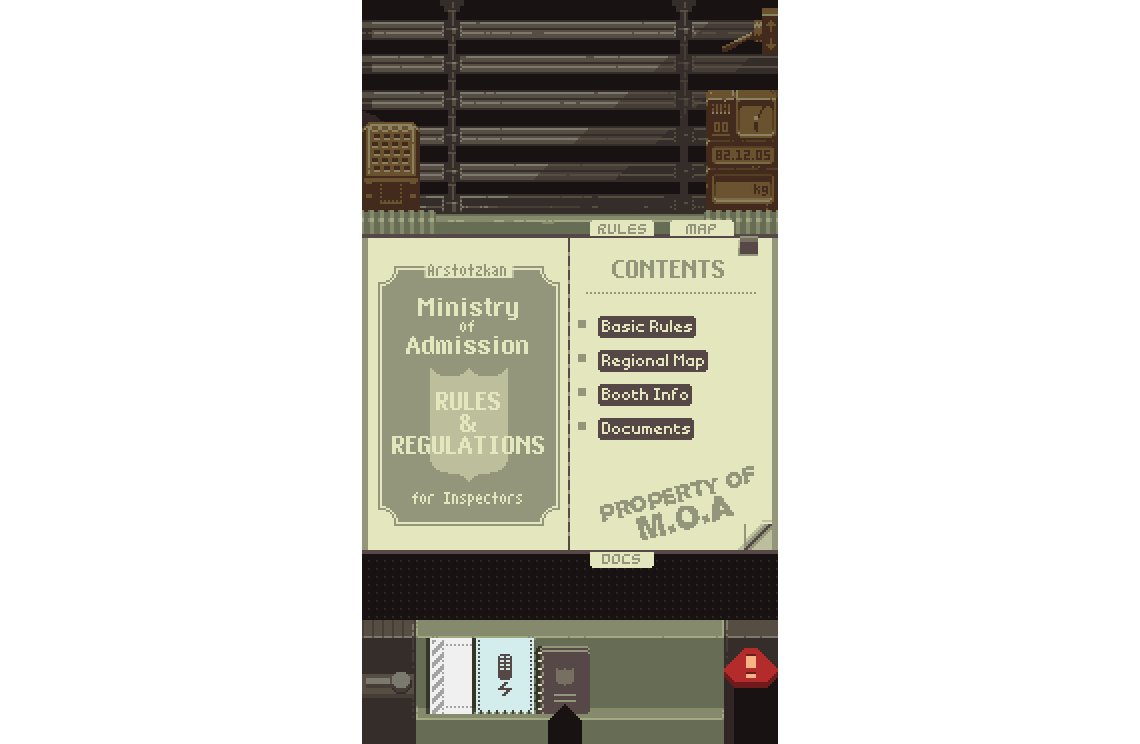
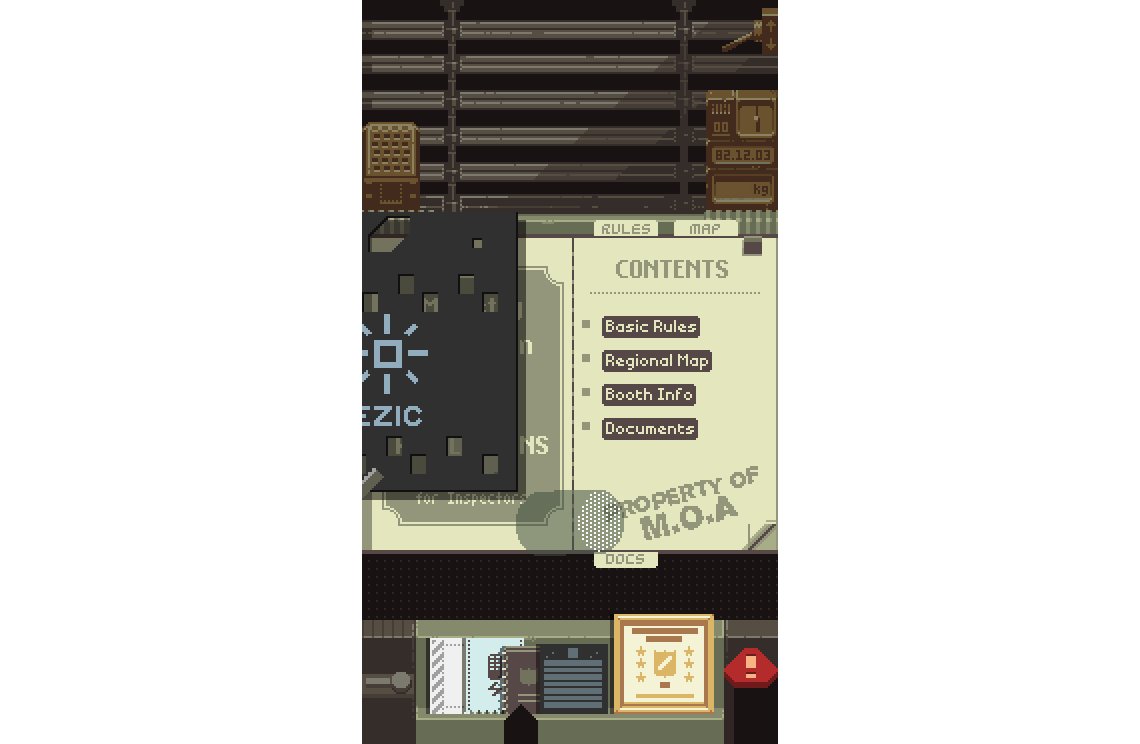
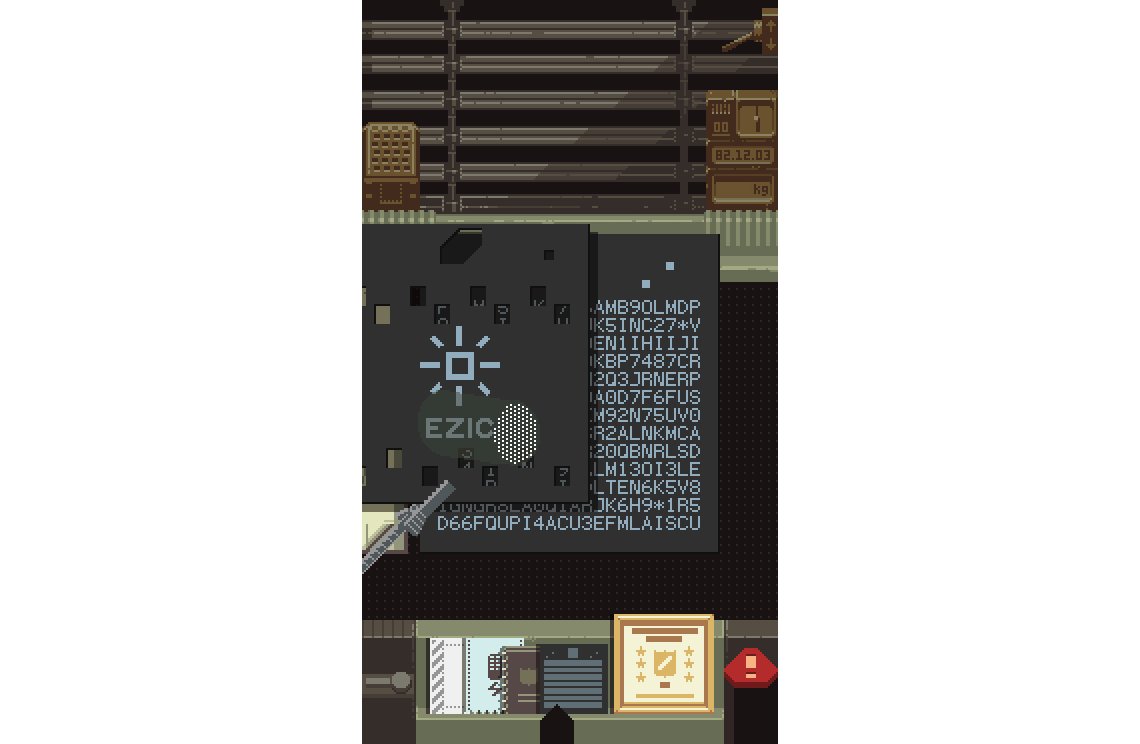
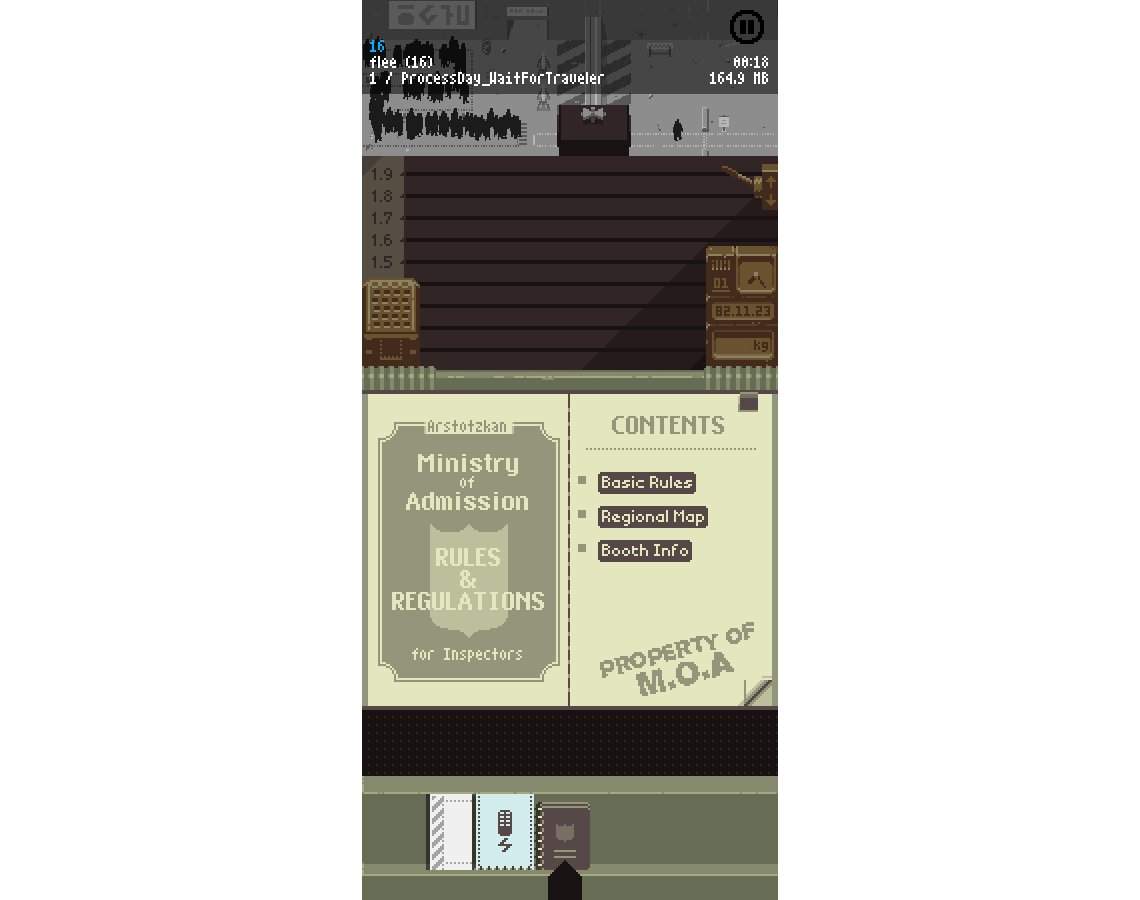
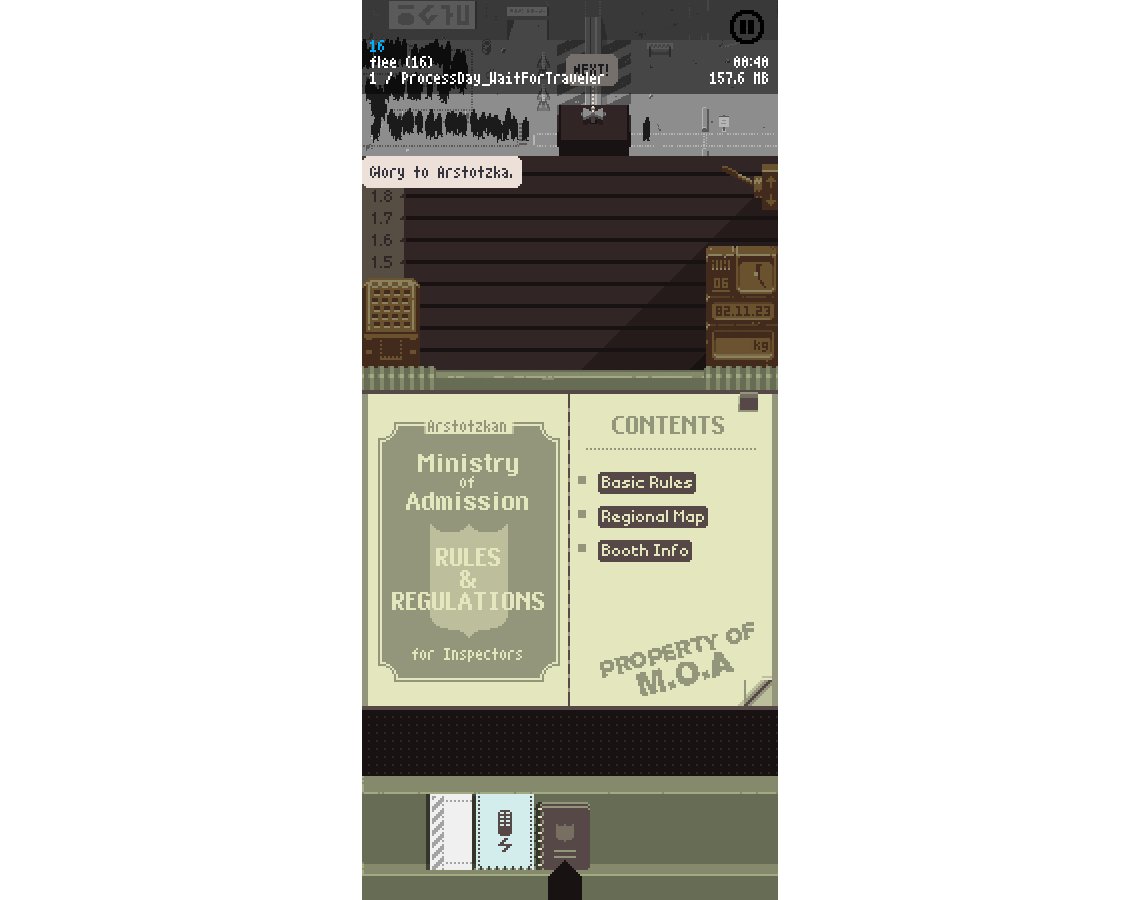
Эти выполняемые во время загрузки изменения распространяются не только на изображения, но и на структуру некоторых документов. Например, справочник — самый широкий документ в игре; к несчастью, он не помещается в 208 пикселей. Он близок к этому, но не помещается целиком; кроме того, в нём есть важные вкладки и ссылки на перелистывание страниц, которые должны удобно располагаться на экране.

Оригинальный справочник, предназначенный для альбомной ориентации десктопов
Я хотел, чтобы вся область будки/документов имела одну пиксельную сетку, поэтому масштабирование в 2/3 здесь не подходило.
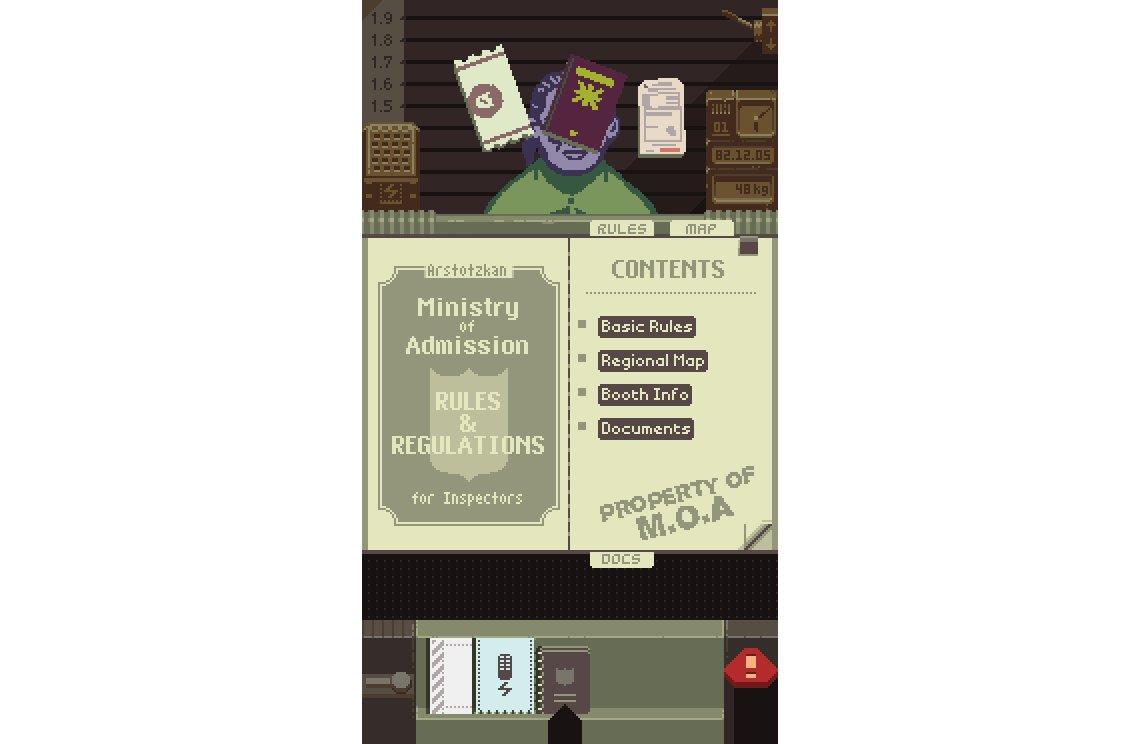
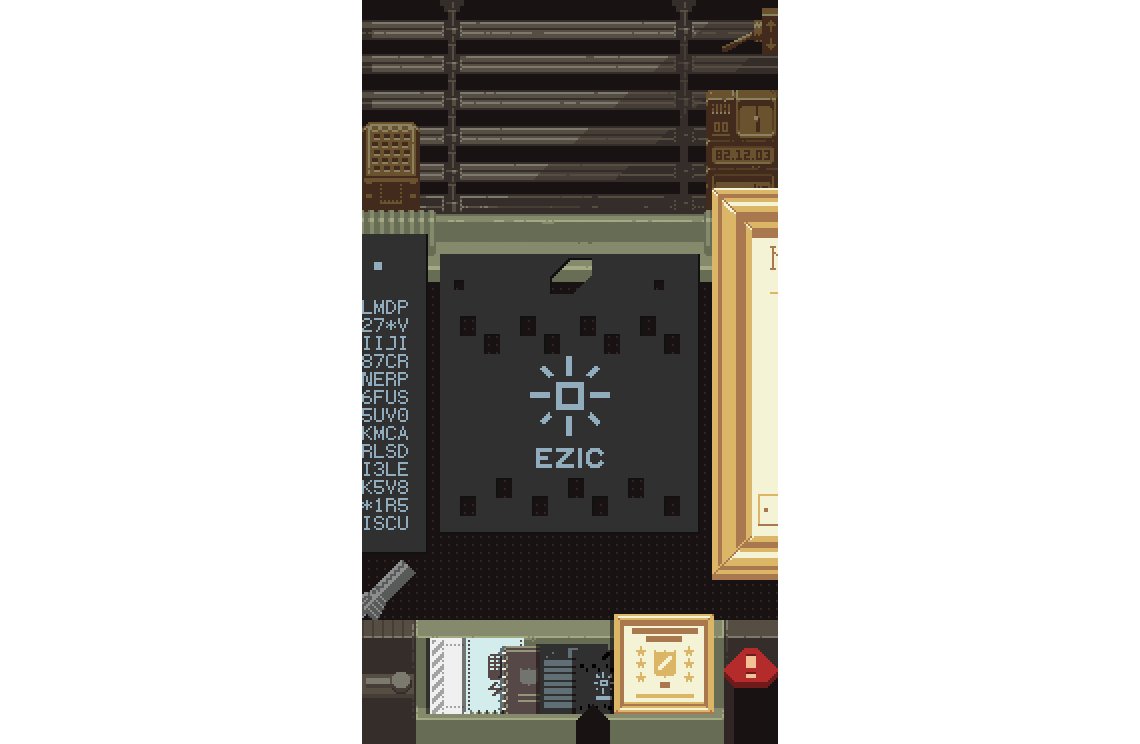
Здесь активно применяется функция превращения: она обрезает каждую страницу, перемещает все активные ссылки и поворачивает/перемещает вкладки, чтобы они уместились по ширине в 208 пикселей.

Преобразованный справочник для портретной ориентации телефона. Прощай, металлическая спираль.
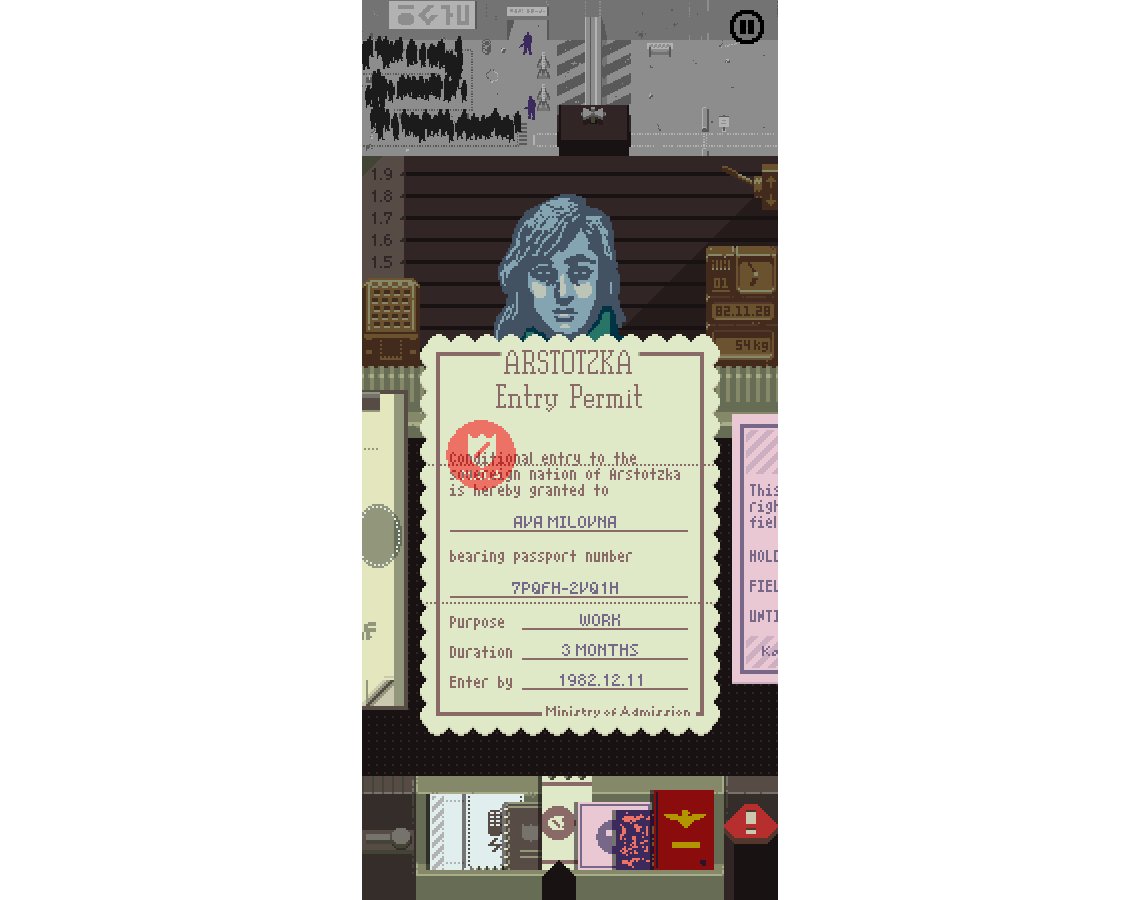
«Ваши документы»
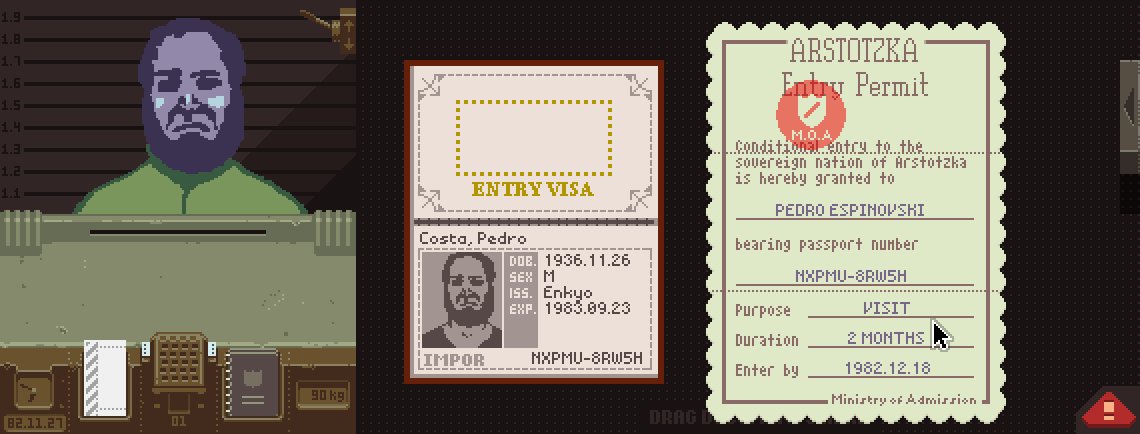
В десктопной версии каждый путешественник заходил в будку и клал свои документы на стойку. Всё легко и просто.

Документы на стойке
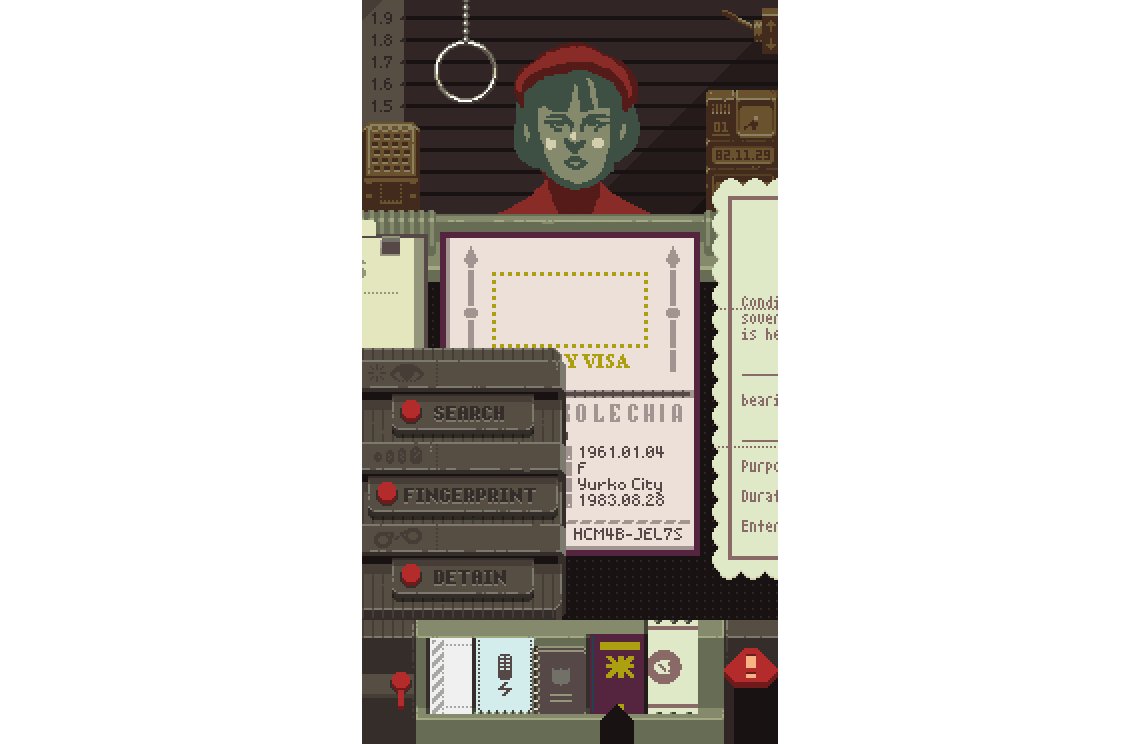
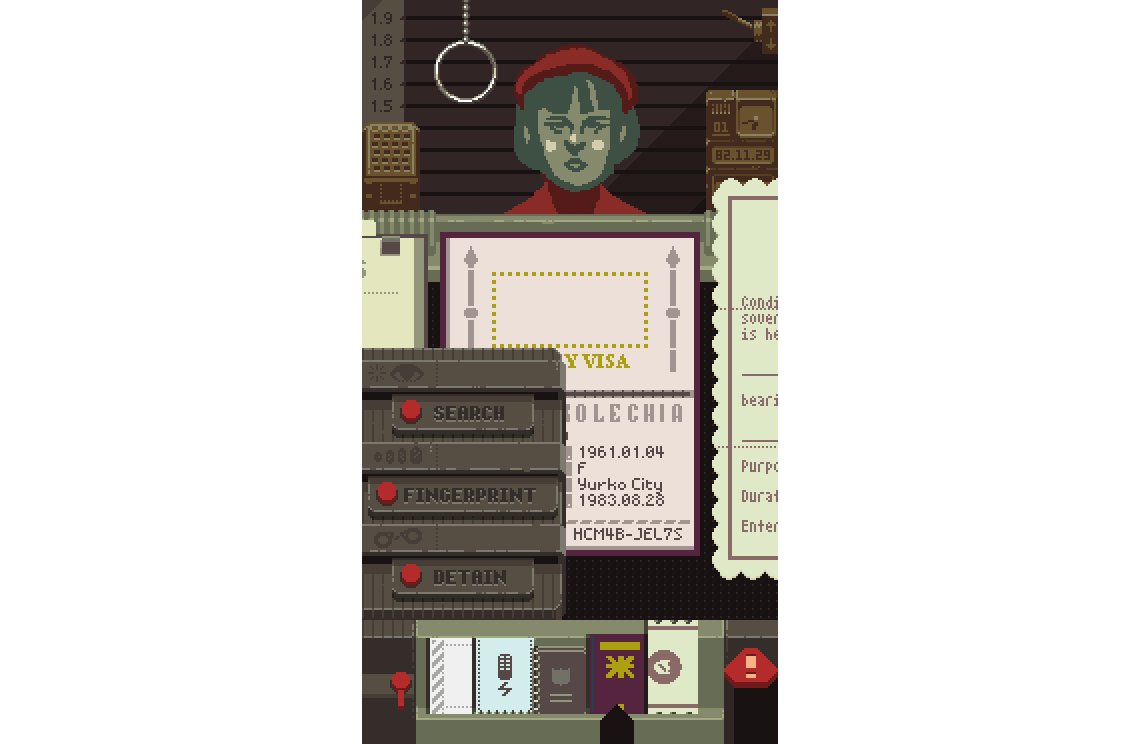
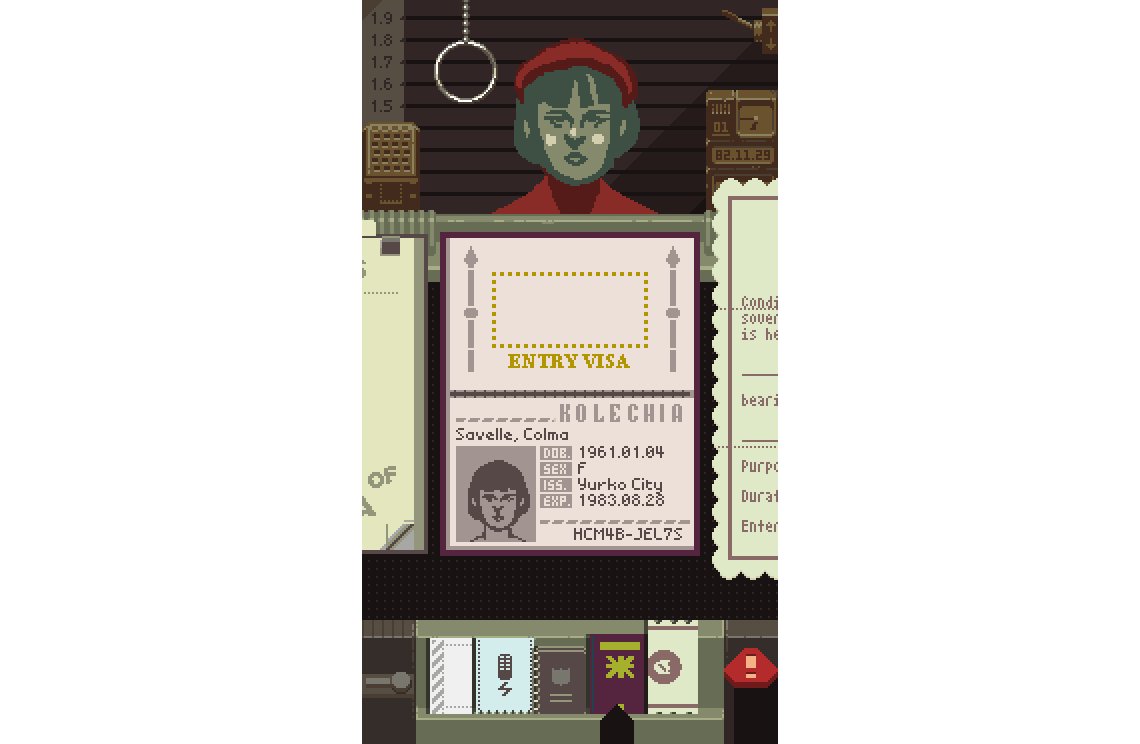
Из-за нехватки места в схеме для телефона не было стойки. Очевидная альтернатива заключалась в том, чтобы документы сразу падали на подставку в нижней части экрана и автоматически появлялись в карусели.
Однако это показалось мне немного пассивным: терялось действие «ладно уж, я возьму их» из оригинальной десктопной версии, когда игрок перетаскивал их со стойки на стол для изучения. Я придумал такое решение: документы сначала должны всплывать на экране, чтобы игрок должен был коснуться их и поместить на подставку и в карусель. Порядок нажатия на них определяет их порядок в списке.

Всплывающие документы
Такой дизайн демонстрирует один аспект, часто используемый в версии для телефонов: накладывающиеся друг на друга элементы. Основная карусель нужна для создания ощущения, что игрок держит документы для их тщательного изучения, и это ощущение немного усиливается тем, что документы перекрывают путешественника и стойку. Для удобства можно перетащить карусель вниз, чтобы можно было внимательнее изучить человека.

В оригинале дизайн будки всегда оставался достаточно просторным, однако в нём присутствовали чётко разделённые режимы действий. В этом порте можно оптимизировать использование пространства, маскируя/перекрывая ненужные для текущего действия элементы другими элементами, нужными в текущий момент.
Собственный API для UI
Большой выигрыш от создания собственной системы UI для этого порта заключался в том, что я мог реализовать при помощи сенсорного ввода очень специфические действия. На первый взгляд, Papers, Please выглядит довольно простой 2D-игрой, но реализация всех взаимодействий с документами и интерфейсом через стандартные обратные вызовы событий ввода на Haxe/OpenFL требовали множества неудобных хаков. Новая система ввода не использует обратных вызовов и стала более чистой, что позволило реализовать логику ввода наложения и переноса элементов более удобным образом.

Старая система событий, в которой логика обработки ввода разбросана по разным функциям обратного вызова

Новая система событий react(), более централизованная и гибкая
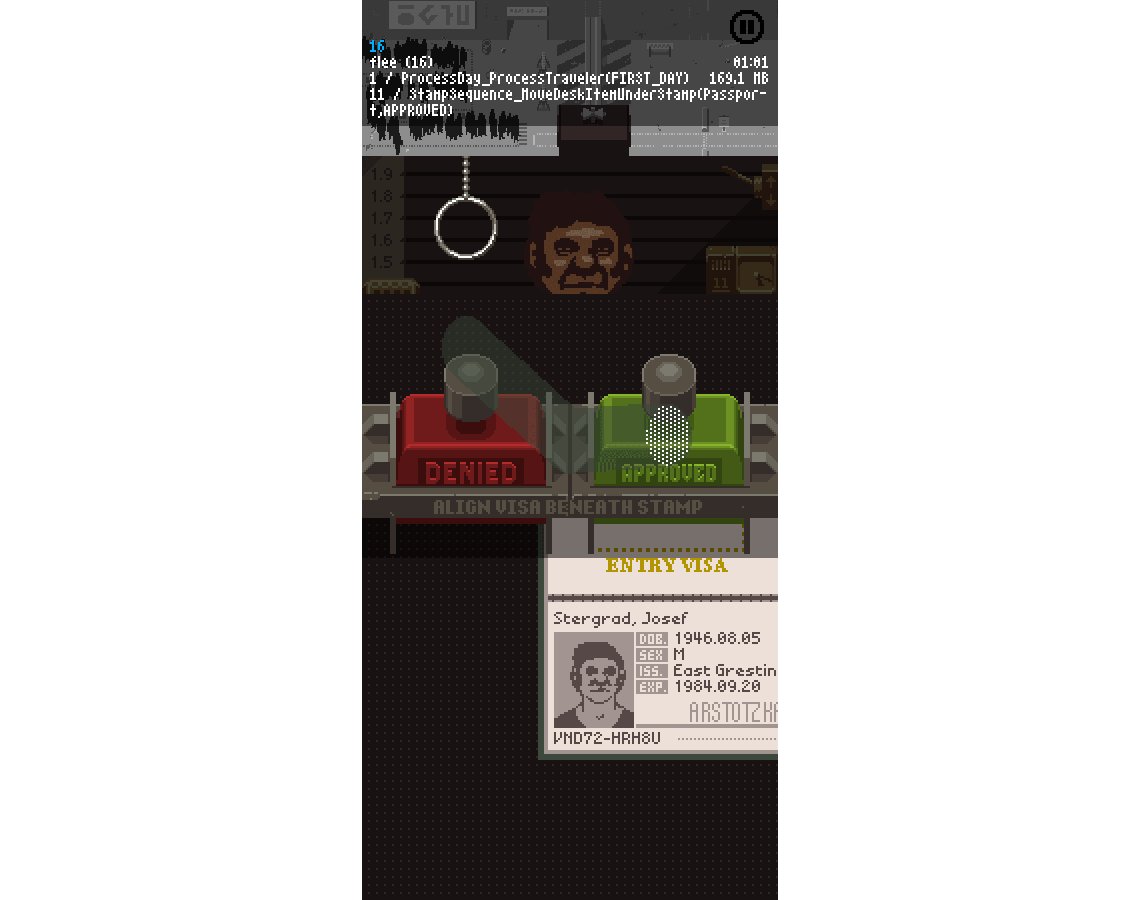
Печати
В десктопной версии есть блок с печатями, выдвигающийся справа и нависающий над столом. Чтобы проштамповать паспорт, надо поместить его под печать и щёлкнуть.

Оригинальный десктопный блок с печатями
У меня возникли проблемы с адаптацией этого блока под телефоны, потому что (а) игрок не может просто перетащить паспорт под печать и (б) я не хотел лишать игроков удовольствия простановки штампов нажатием/касанием. Без второго требования можно было бы сделать перетаскиваемой саму печать, её бы просто перетаскивали на паспорт, где она ставила бы штамп. Но тогда игрок бы ставил штамп, отпуская экран, что мне всегда казалось неправильным. Вот некоторые из придуманных мной концепций:

Крепление к потолку, разделённый блок, лазерный датчик
Все они казались странными, сбивающими с толку или попросту неработающими. В блоке с печатями на десктопе было что-то неуловимо осязаемое, и этого ощущения мне добиться не удавалось.
После множества других экспериментов я решил вернуть исходную схему, спрятанную за модальным переключателем. В карусели паспорта можно изолировать на временный стол с печатями; там его можно свободно перетаскивать и штамповать.

Открытие временного стола исключительно для печатей
Этот временный стол с печатями открывается цепочкой, что позволило мне сэкономить немного места на экране; надеюсь, благодаря цепочке очевидно, что он доступен только когда в фокусе находится документ, в который можно поставить штамп. К тому же с цепочкой очень забавно баловаться.

Качающаяся цепочка
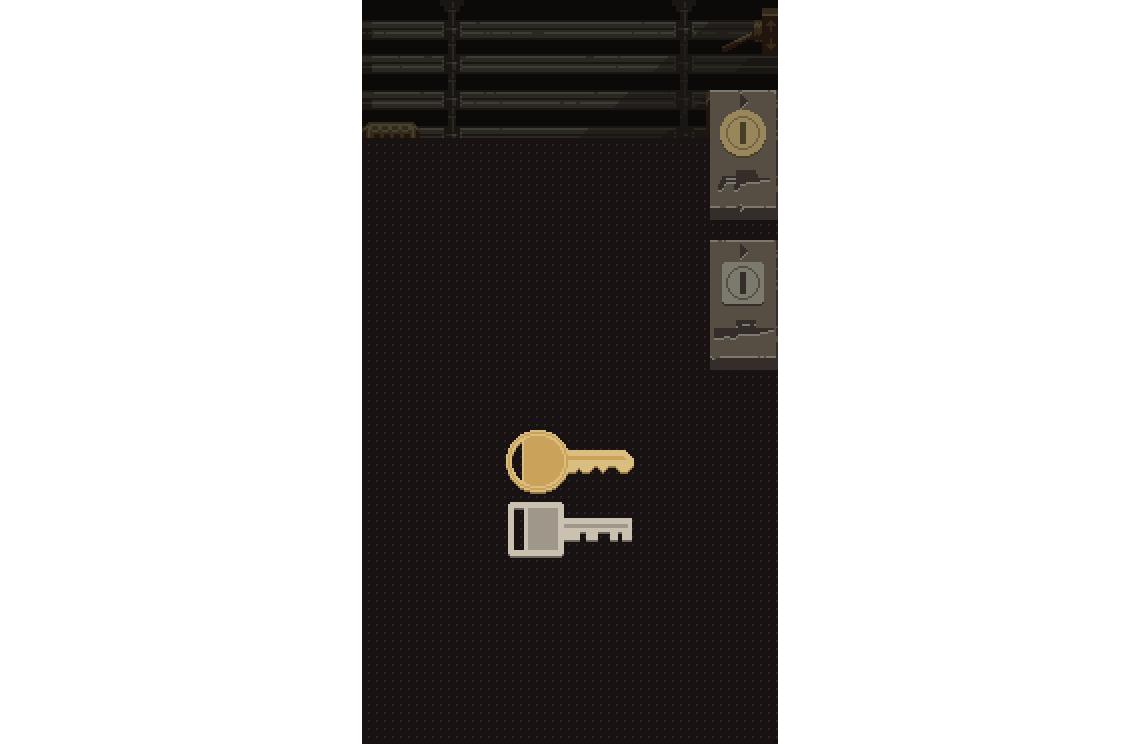
Ещё и стол с ключами, почему бы и нет?
Та же механика временного стола используется и в моментах с оружием и транквилизатором. Когда происходит нападение на границу, игра быстро переключается на ключи, лежащие на отдельном столе. Перетаскивание ключей и извлечение оружия работает так же, как в десктопной версии.

Временный стол с ключами для извлечения оружия
Зажим
Необходимость в модальном столе для печатей/ключей постепенно стала очевидной в процессе неудачных экспериментов. Однако с самого начала работы над портом я знал, что мне нужно будет как-то позволить игроку прикреплять некоторые документы поверх других.

«Головоломки»
Чтобы воссоздать эту функциональность в дизайне карусели для мобильных, я добавил зажим-«крокодил». Как и в случае с цепочкой стола печатей, этот зажим появляется, только когда в фокусе карусели находятся документы определённого типа.

Зажим-«крокодил», появляющийся рядом с документом, который можно прикрепить
При касании зажима документ приподнимается над каруселью, после чего его можно перетаскивать по отдельности. Карусель по-прежнему можно скроллить под ним.

Действие зажима
Ничто из этого не объясняется в игре, так что нужно предполагать, что концепция и механика совершенно очевидны.
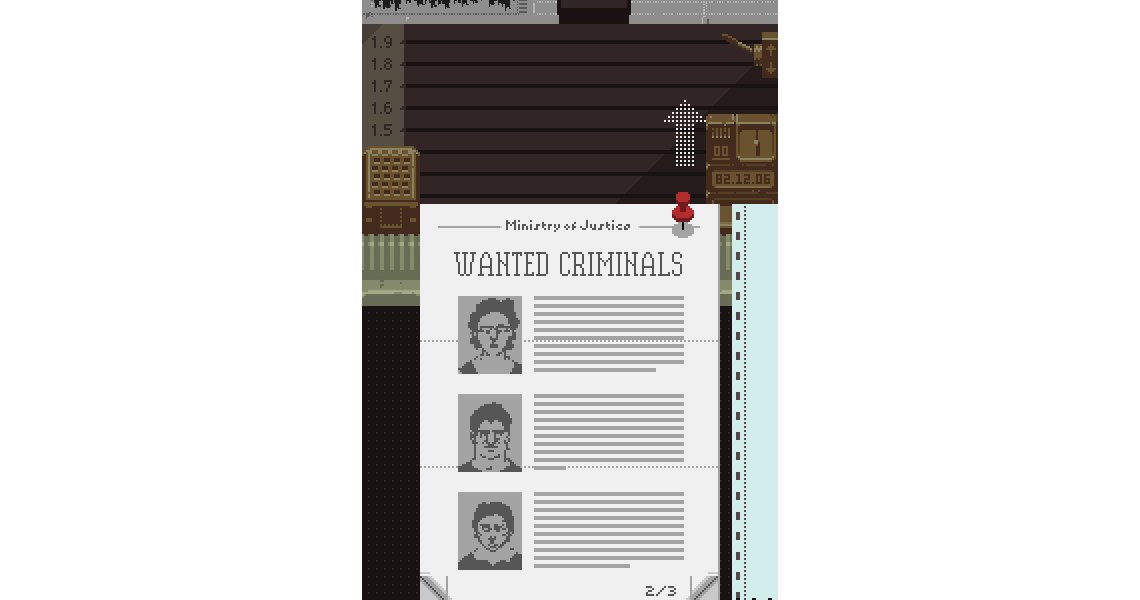
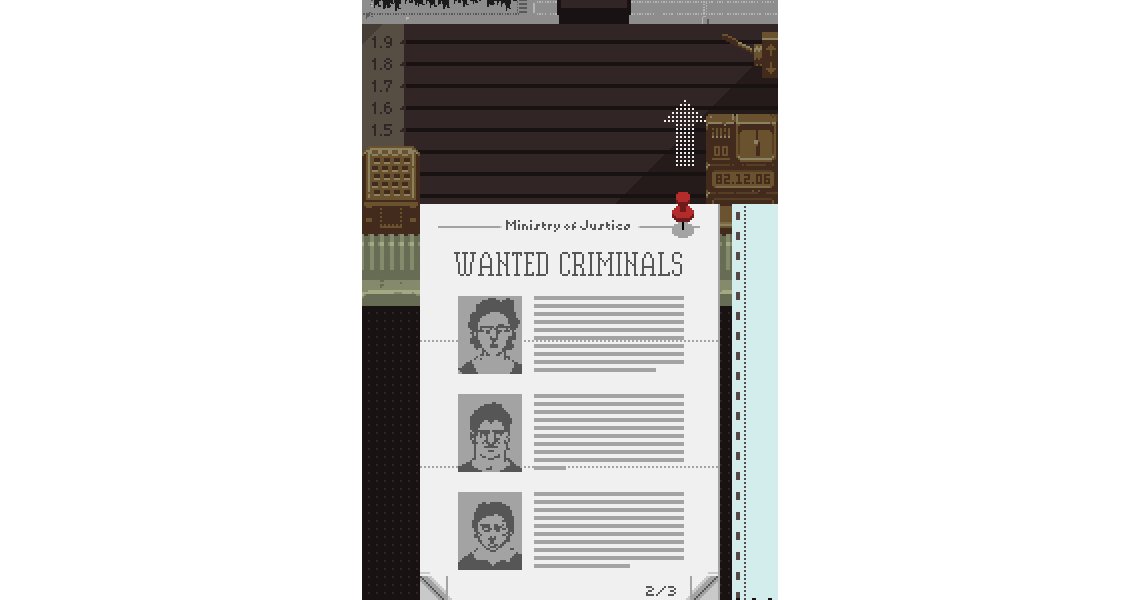
Объявление «Разыскивается преступник»
Один из эмерджентных (возникающих самостоятельно) паттернов игры в десктопной версии — это способ работы с ежедневным бюллетенем преступности.

Этих людей нужно арестовать
Путешественника, похожего на один из снимков, следует допросить, и лучше всего получается помнить об этом во время работы, положив плакат в угол стола на весь день.

Знакомое лицо
Так как в версии для телефона стола нет, очень легко пропустить свайпом бюллетень и полностью забыть о фотографиях подозреваемых. Эту проблему я выявил только в почти завершённом порте, когда возможность отображать все три лица уже была упущена.
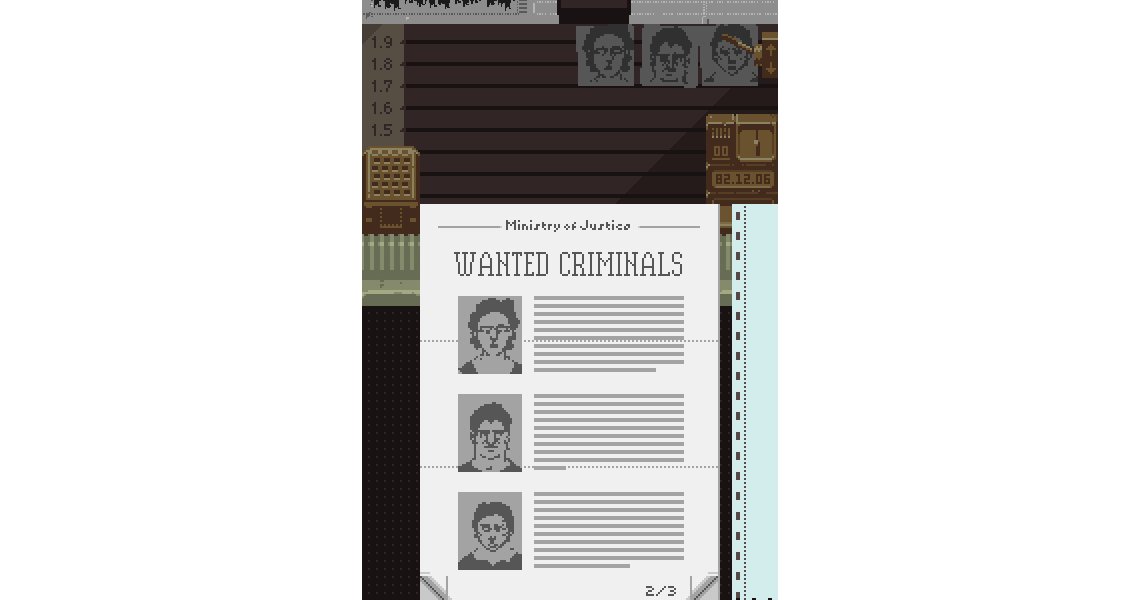
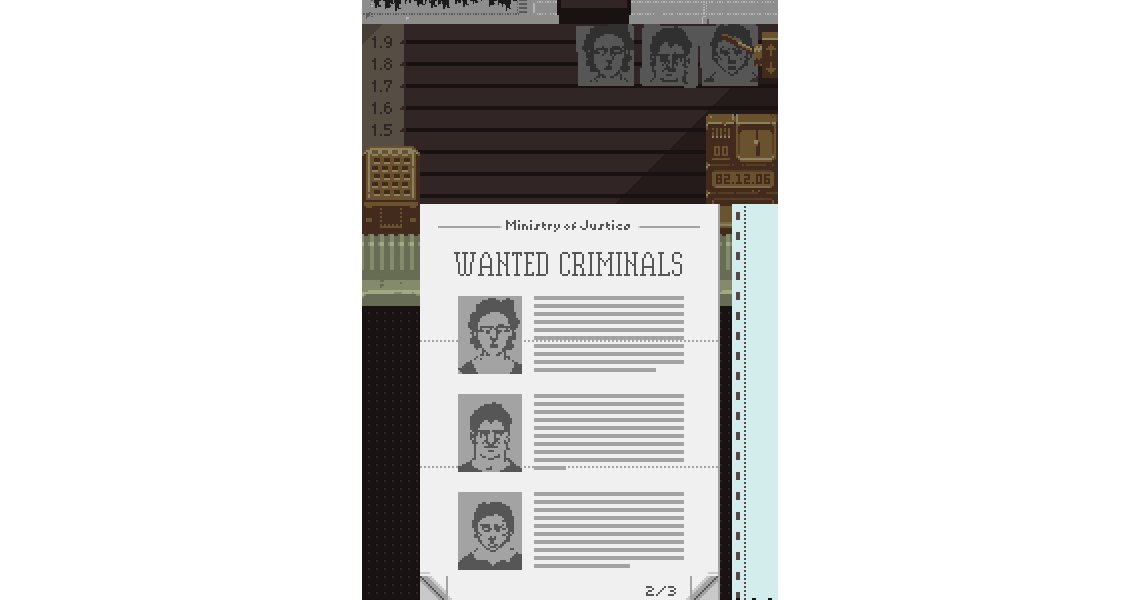
В расположении объектов на телефоне так мало пространства, что удобного места, чтобы повесить, нет. Но я нашёл небольшой участок на задней стене, куда их можно повесить.

Фотографии висят на стене
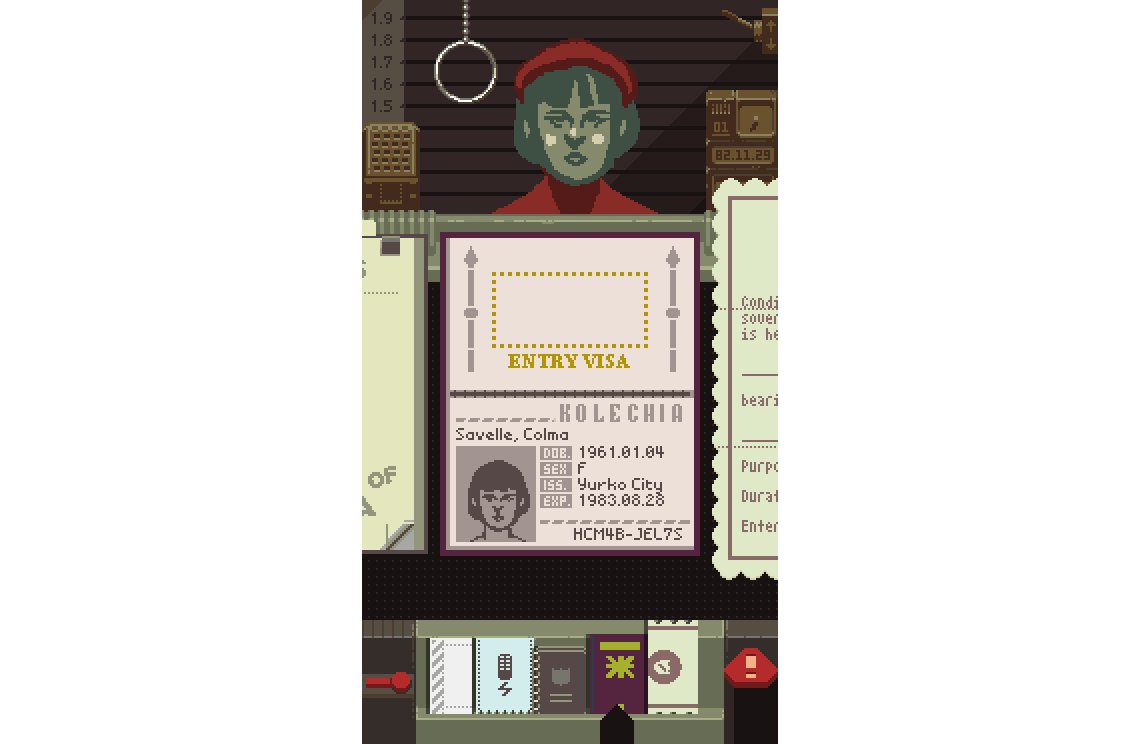
Чтобы сохранить дух десктопной версии, это происходит не автоматически. В начале каждого дня игроку нужно прикреплять булавку к бюллетеню, чтобы вывешивать его на стену.

Прикрепляем фото из бюллетеня к стене
Кнопки действий не помещаются на экране
Кнопки «ОТПЕЧАТКИ», «ОБЫСК» и «АРЕСТ» не помещаются на экране.

Слишком широкие кнопки не помещаются по горизонтали в 208 пикселей
Это было мучение. Эти кнопки появляются после допроса, и их появление является шумным визуальным сигналом того, что у игрока появились новые действия. Иногда все три доступны одновременно.

Здесь много места
Их попросту негде разместить; не желая уменьшать их масштаб, я решил, что они не могут находиться в основном интерфейсе будки. Теперь они находятся на дополнительной выдвигающейся панели.

Панель с кнопками. Это старая версия: в последнюю секунду перед релизом я удалил значки и выровнял всё по правому краю.
Когда появляются новые действия, панель выскакивает автоматически; она закрывается, когда игрок касается экрана в любом другом месте, а когда скрыта, отображается мигающим рычагом.

Открытие панели мигающим рычагом
Эти кнопки полностью локализованы как изображения, поэтому повторное использование тех же кнопок и применение их во всплывающей панели сильно экономит затраты на процесс локализации.
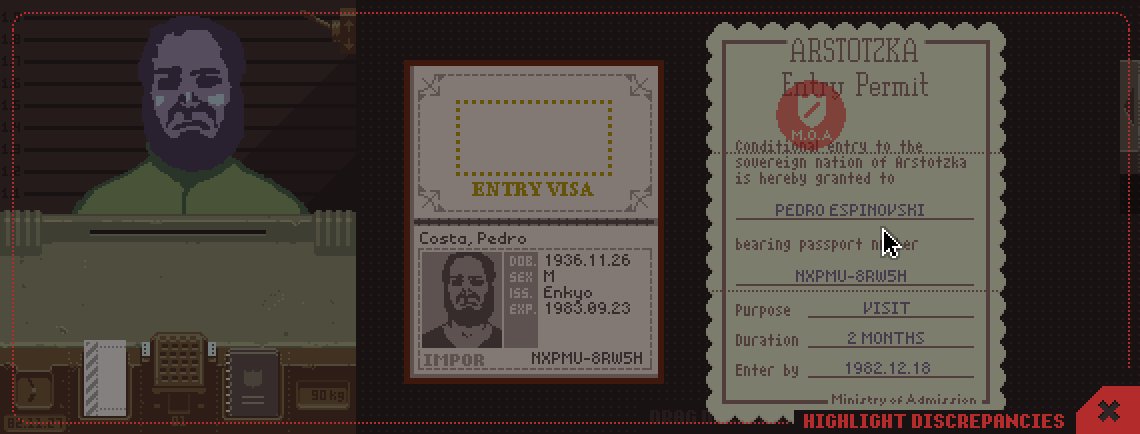
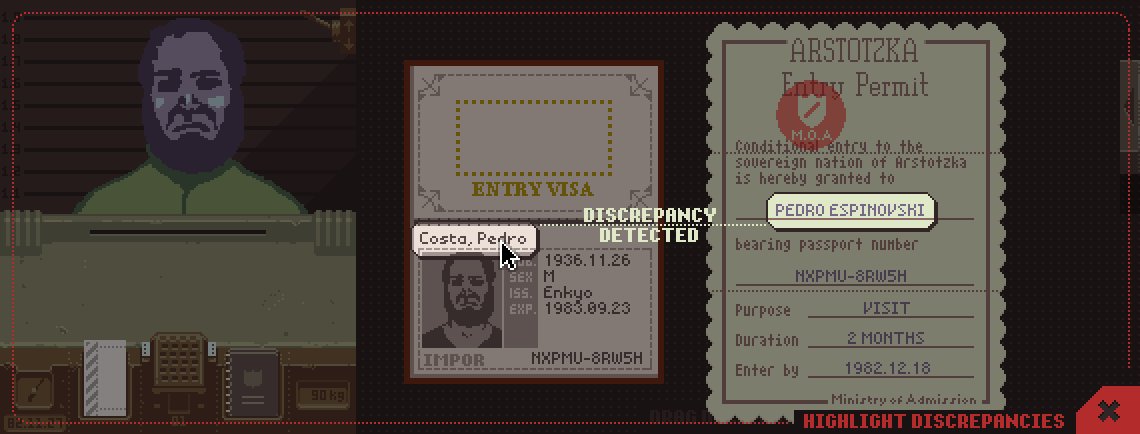
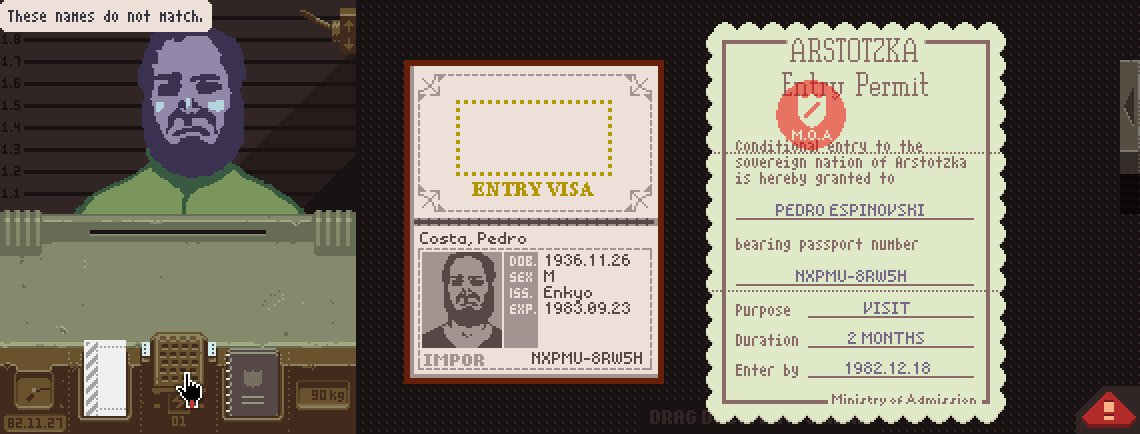
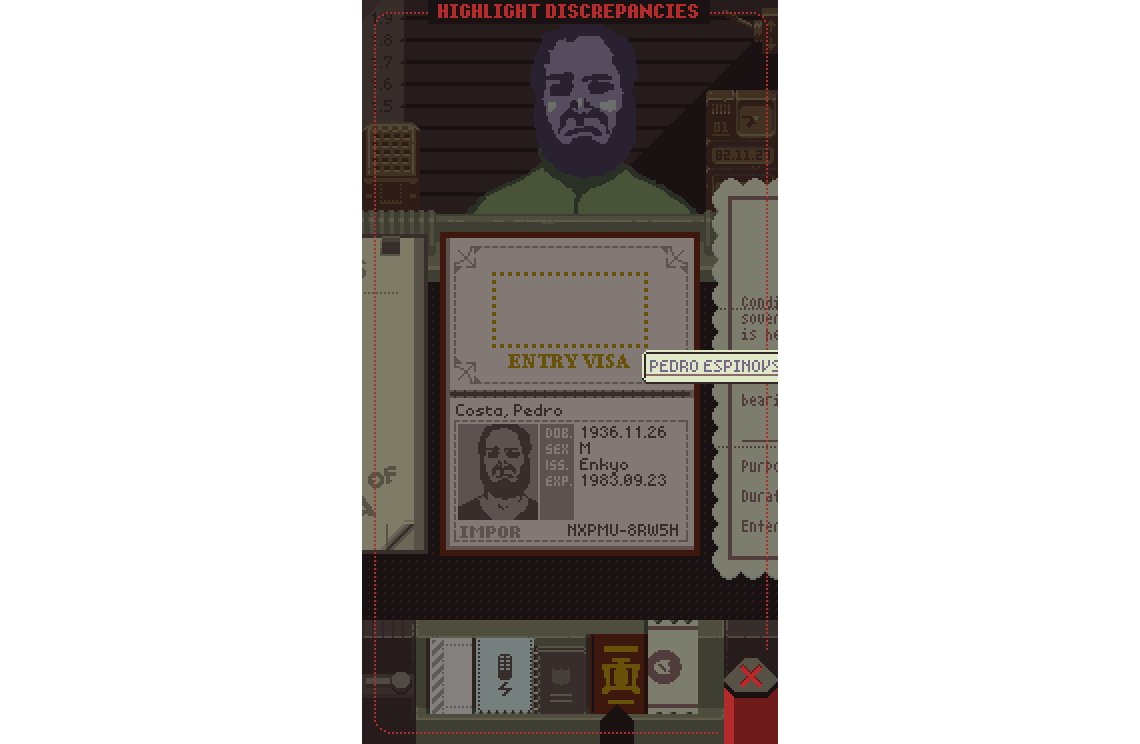
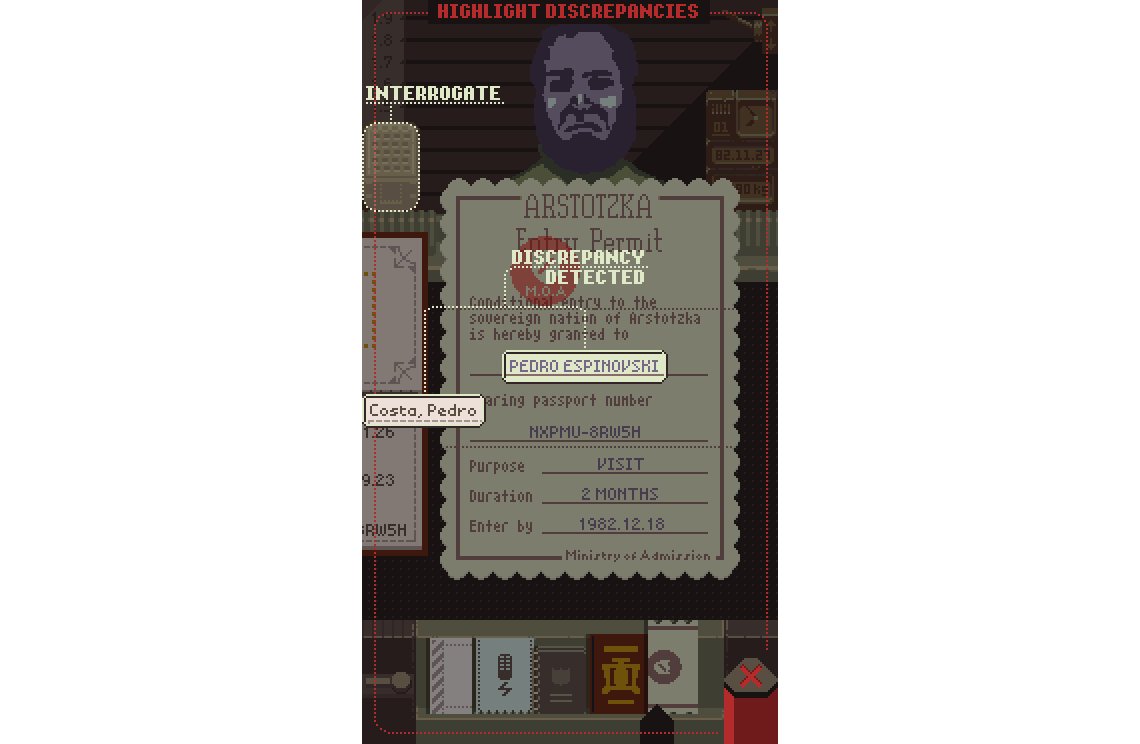
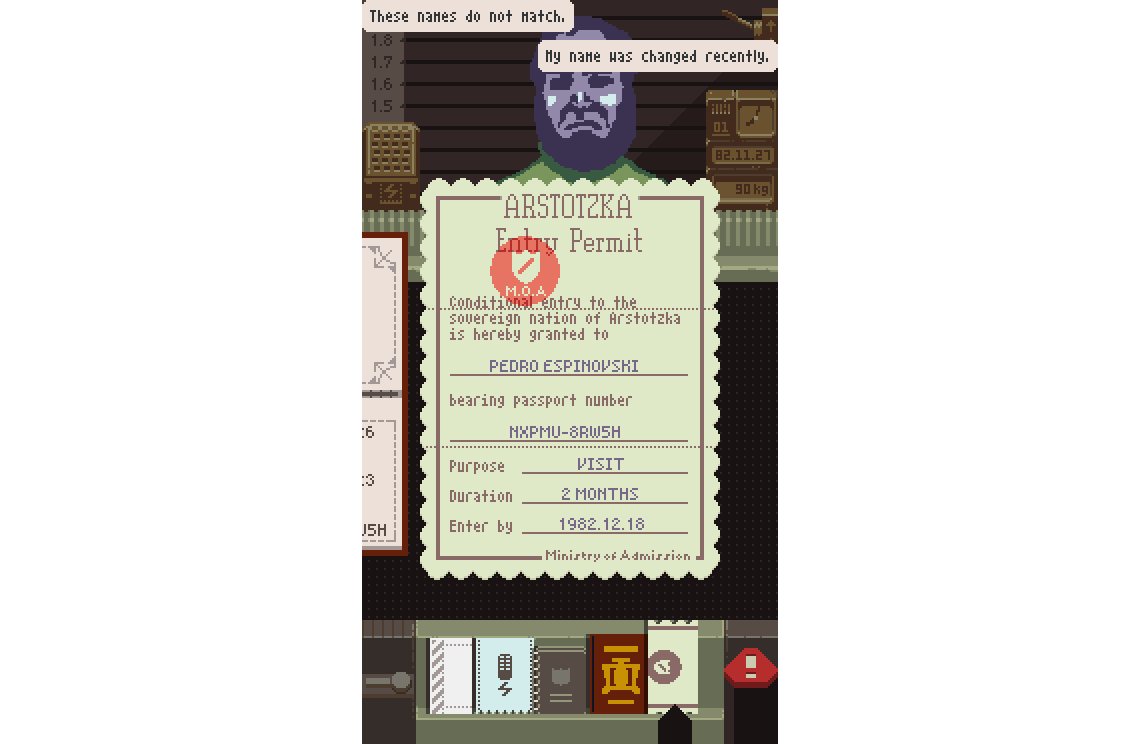
Расширенный режим изучения
В оригинале игры режим выявления несоответствий используется как краткое отступление. Сначала игрок упорядочивает документы на столе, чтобы чётко их видеть, затем находит несоответствие, включает режим изучения, выделяет проблему, а затем приступает к допросу. Когда режим изучения активен, нельзя перемещать документы и переворачивать страницы: для изучения всё должно находиться на месте.

Допрос о несоответствиях в десктопной версии
Этот процесс невозможен, если вы не видите все документы одновременно, например, в порте для телефонов. Концептуально исправить это было довольно просто, но технически реализация оказалась довольно мучительной: в режиме изучения карусель и кнопки переворачивания страниц остаются активными, а выделенные элементы остаются частично на экране, когда их документы скроллом перемещаются за пределы экрана.

Режим изучения в версии для телефонов
Избавляемся от недостатков
Из-за большого количества взаимодействий было много возможностей для возникновения мелких проблем. По возможности я устранял найденные недостатки. Ни один из них не был критическим, но половина дела заключалась в том, чтобы признать наличие несовершенств, поэтому мне нравятся подобные улучшения.
Автоматическая сортировка
Три самых важных документа используются в течение всего дня: это бюллетень, транскрипция аудио и справочник. Поскольку всё теперь находится в едином списке, важно держать все три документа рядом с документами нового посетителя, появляющимися справа. Для этого игра выполняет мгновенную сортировку при вызове посетителя, не влияя на то, что находится в фокусе.

Мгновенная автосортировка, чтобы важные документы находились справа
Умный сдвиг после выдачи документа
Единственное, что остаётся после штампования паспорта — это выдача путешественнику всех его документов. Выдача документа удаляет его из списка карусели, сдвигая в окно следующий документ. Первая реализация этой системы была наивной: если документ n пропадает, выполняем сдвиг к n-1. При обратной выдаче документов может выполниться сдвиг к документу, который не нужно возвращать, что заставляет игрока выполнять прокрутку вручную. Не очень большая проблема, но гораздо меньше раздражает, когда карусель сама переходит к следующему возвращаемому документу.

Сдвиг к следующему выдаваемому документу
Заглядывание
В процессе изучения корреляций и несоответствий игрок часто переключается туда и обратно. При свайпинге это делать легко, но если удерживать палец на экране и сдвинуть его влево или вправо, то этого движения недостаточно, чтобы просмотреть документы целиком с обеих сторон. Это не сразу заметно, но сильно раздражает в процессе игры. Я устранил эту проблему, реализовав функцию «заглядывания», которая полностью выводит соседний документ на экран при незначительном сдвиге пальца.

Заглядывание в соседние документы
Тестирование автоматическим игроком
В оригинальной десктопной игре был отладочный тестовый режим для проверки нагрузки на память и геймплейной логики. Процесс проходит игру, вызывая внутренние отладочные функции для загрузки дня, штампования документов, стрельбы по нападающим и так далее. Это было полезно для проверки отсутствия утечек памяти или серьёзных логических ошибок, но поскольку тестирование вызывало непосредственно высокоуровневые функции, оно оказалось не особо применимым для тестирования всей игры и окружения движка.
Наличие полного контроля над всем программным стеком порта позволило мне существенно улучшить эту систему. Вместо теста памяти теперь используется полностью автоматический игрок, управляющий игрой при помощи тех же сообщений ввода, что и у реального игрока.

Автоигрок в действии: показывает последовательность действий, день, путешественника, время, память и так далее.
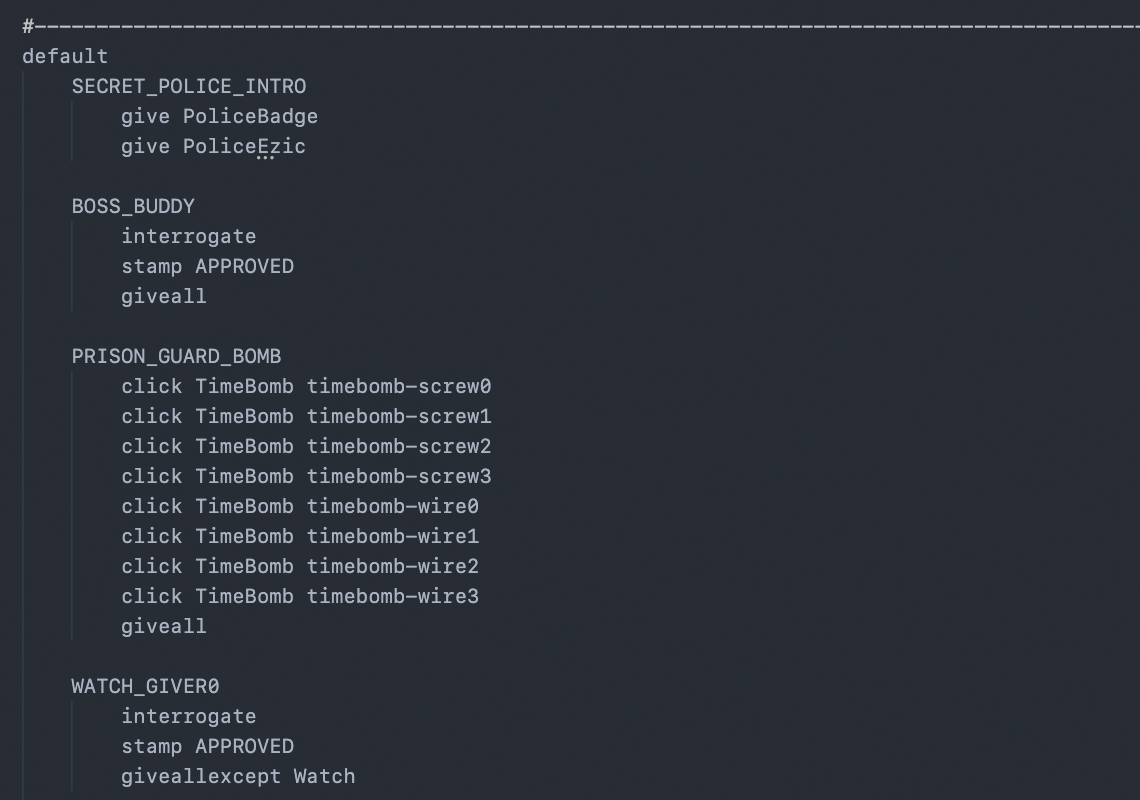
Автоматический игрок может управляться скриптами и выполняет последовательности действий («маршруты») для:
- Прохождения на все 20 концовок, начиная с экрана заставки.
- Получения всех жетонов.
- Нескольких минут игры в каждый из бесконечных режимов.
- Генерации каждого прохождения новым случайным порождающим значением.

Определяем план маршрута
А поскольку вся переписанная игра+движок модульны, можно выполнять этого автоигрока с максимальной скоростью, с графикой и без неё. На современном iPhone с рендерингом каждого тысячного кадра полный прогон примерно тридцати маршрутов игры занимает около пятнадцати минут.
Для создания этой системы потребовался целый месяц первоначальной работы и приличное количество времени в процессе разработки. Откровенно говоря, это довольно много времени, но разработка и использование системы помогло мне найти и устранить в игре бесчисленное количество багов. Так как я вёл разработку на Mac при помощи Haxe/Heaps и собирал игру на Haxe/Unity, это также является бесценным способом проверить, что Heaps и Unity дают одинаковый результат, и что Mac/iOS/Android ведут себя корректно. Небольшие юнит-тесты могут проверить часть задач, но ничто не превзойдёт полные прохождения.
Многоплатформенность
Теперь у игры есть три основных режима интерфейса: десктопный, планшетный и телефонный. Этот порт работает только с мобильными интерфейсами и поддерживает схемы для телефонов и планшетов в одном приложении.

Обе мобильные схемы
Так как всё находится в одном двоичном файле, игре нужно знать, где она запущена, чтобы подбирать при запуске нужный интерфейс. На iOS это сделать легко, поскольку есть явная проверка на iPhone и iPad. На Android, к моему удивлению, отсутствует чёткое разделение на телефоны и планшеты, поэтому игра должна принимать решение на основании разрешения и DPI.
На случай ошибочного предположения добавлена настройка для явного указания нужного режима.

Некоторым устройствам приходится выбирать
Окончательная структура выглядит примерно так:
- iPhone: схема только для телефона.
- iPad: схема для планшета по умолчанию, опциональная схема для телефона.
- Устройство на Android: опциональные схемы телефона и планшета, по умолчанию используется определённая по параметрам.
Заключение
На разработку качественной мобильной версии Papers, Please ушло много времени. После релиза на десктопах девять лет назад я отказался от мысли, что игра вообще сможет работать на телефонах, но в прошлом году переменил своё мнение.
От начала до завершения на этот проект ушло примерно восемь месяцев работы. Этот срок похож на бесконечность, но по большей части он мне нравился, так что жаловаться не буду. Самым мучительным было то, что проект мешал мне работать над другими играми.
После устранения проблем, которые возникнут после релиза, я возьму короткий перерыв и вернусь к созданию новых игр. До скорой встречи.
Комментарии (24)

ReadOnlySadUser
09.08.2022 12:02+5В 2022 году десктопных компьютеров уже не существует и все компьютеры — это мобильные телефоны.
Аж обидно стало :D Я неделю назад впервые прошёл игру на ПК.
Слава Арстоцке!
iamkisly
09.08.2022 20:21Я так и не понял этот подзаголовок, имеется ввиду что выросла доля мобильных устройств ?

datacompboy
09.08.2022 21:01Десктопы остались практически только для генераторов олдскул контента. Генераторы ньюскул и потребители все мобильные

iamkisly
10.08.2022 12:34- Поди сюда, Федя, возьми бумагу, пиши: редиска - нехороший человек, раскалываться - предавать, сознаваться.Шухер - опасность, скачок ограбление. Записал? Теперь, Федя, скажи Васе все, что ты ему сказал, на гражданском языке.
- Этот нехороший человек предаст нас при первой опасности.
На нормальном гражданском языке что это означает?

datacompboy
10.08.2022 13:02Имеется ввиду что огромное количество людей десктопов в жизни не видела, а телефон у них есть.

Suvitruf
10.08.2022 22:40Интересно, всё же, что он в итоге решил оставить Haxe и его транслировать в C#, а не по аналогии написать код на шарпах сразу.

amet-dev
11.08.2022 06:14Всегда хотелось посмотреть процесс разработки игрового интерфейса, автору спасибо было очень интересно! Glory to Arstotzka!


datacompboy
Напомнило о необходимости таки поставить и попробовать игру.
Блин, я не могу так быстро проверять документы! Это жуть!
Xobotun
Я распечатывал все нужные документы на принтере, клал бумажки в ряд на клавиатуре. а на компе через cheat engine ставил скорость игры в половину.
Только так смог дойти до конца игры. :/
iwizard7
Тоже поставил попробовать, несмотря на большой ажиотаж так и не понял что в ней находят люди. Не зашла короче
ReadOnlySadUser
Это ж симулятор кодревью) В сущности ничем не отличается.
ReadOnlySadUser
На самом деле, режим сверки данных очень помогает под конец игры. Проще реально подождать пару секунд, пока пройдет автоматическая сверка серийных номеров в паспорте и других документах, чем глазами пытаться разглядывать. В общем, к концу игры проверять по 12-15 человек за смену (чего достаточно, чтобы выжить) не становится великой проблемой.
datacompboy
Да, только надо дожить -- к 10му дню болеют все, замерзли все, есть нечего...
ReadOnlySadUser
В первые два-три дня можно легко 17-18 человек проверять + 2 бесплатные ошибки. Там не особо нужно что-то объяснять. Не дали нужный документ? Пошёл восвояси. Опечатка? Ничего не спрашиваешь, просто отдаёшь документы и иди в пень. Это уже потом сложнее, т.к. надо штамп о причине отказа ставить.
С третьей попытки прошёл всю игру не взяв ни одной взятки и не пропустив EZIC :)
datacompboy
Но там 20 разных концовок! :)))
а еще похоже на компе играется проще чем на телефоне. на телефоне я с трудом 12-14 успеваю даже если не заморачиваться...
ReadOnlySadUser
Справедливости ради, из них интересных штук 5, остальное - псевдо-концовки, где за ошибку тебя сажают в тюрьму. Поэтому, я бы сказал так. В этой игре существует 5 концовок и 15 способов проиграть.
datacompboy
Вполне себе как в жизни. На второй круг когда заходишь становится легче...
maret0
Чтобы дожить всей семьёй до конца игры надо всех кормить и греть через день типо в первый день кормишь и отопление платишь а на след день ничего из этого не покупай и все будет хорошо я так до конца игры всех членов семьи сохранил
datacompboy
Поймал баг (в 1.4.0): если ткнуть "забрать паспорт" и еще раз тут же ткнуть с легким свайпом, тянется за цепочку ДО того как паспорт забрался, и игра на этом застряла -- нельзя ничего сделать с этим человеком.
Баг зарепортил, подтвердили и починили, жду багфиксрелиза =)