Создал мини курс по программе для векторной графики Inkscape в 2022.

Вводная часть
Данный мини курс состоящий из 5 видео уроков длительностью от 35 до 50 минут был подготовлен мною как практическая часть диплома для темы "Кодирование и обработка графической и мультимедийной информации в школьном курсе информатики".
Изначально были попытки уменьшить продолжительность видео с 35-40 минут до 15-20, но в таком случае данные уроки не умещались бы в академический час и что гораздо хуже - не полностью раскрывали тему данных уроков. Так же я записал 2 коротких "шота" в целях рекламы основного видео курса, они, кстати, помогли набрать определённую долю просмотров. Я не нашёл именно актуального подробного курса по изучению программы Inkscape, а находил лишь отдельные видео русскоязычных и англоязычных авторов или сильно устаревшие видео руководства, это и послужило второй причиной создания этого курса. За основу сценария для роликов был взят курс по Illistrator от онлайн университета Skillbox и сжат (я просмотрел темы программы) до 5-8 уроков (выпустил пока только 5, но если вам понравится - могу продолжить).
Я хотел бы чтобы вы по возможности оценили мои трудочасы вложенные в запись этих роликов и написали бы своё мнение в комментариях - а нужно ли вообще мне продолжать работу в этой теме?
Основная часть: Цели
Целью курса я ставил - чтобы человек абсолютно далёкий от мира графики, после изучения 5 уроков смог бы создать простенький пейзаж, изометрическую иллюстрацию или нарисовать базовый UI. Я ни в коем случае не претендую на абсолютную правильность того что следует ниже, однако зачем-то я учился на преподавателя математики и информатики в течение 5 лет)) Моей третьей целью курса было желание попасть в штат на удалённую работу в один из существующих сейчас онлайн университетов.
Мой первый урок
Если вам будет удобнее читать чем слушать и смотреть, вот текстовая версия:
Тема урока: Интерфейс и базовые операции Inkscape
За основу взят - учебник: Информатика. 10 кл. Углубл. ур. В 2ч. Ч.2 // К.Ю. Поляков, Е.А. Еремин. – М. : БИНОМ . Лаборатория знаний, 2013. – 344с
Текст здесь и далее написан внутри таблицы, так как изначально во втором столбце описывается деятельность учащихся.
|
«Векторные графические редакторы позволяют пользователю создавать и редактировать векторные изображения непосредственно на экране компьютера, а также сохранять их в различных векторных форматах, например, CDR, AI, EPS, WMF или SVG» . «Inkscape - редактор векторной графики, аналогичный по своим возможностям таким программам, как Adobe Illustrator, Corel Draw и другим». Его функции: создание контуров, фигур, группирование объектов, ввод текста как текста, маркеры, размывание, направляющие линии под любым углом, создание и манипулирование клонами, поддержка альфа-канала, различные трансформации, бинарные операции, заливка градиентами и текстурами, создание и применение фильтров, размножение текстуры по контуру, диалог слоев, диалог истории, поддержка внешних программ и скриптов, разные режимы отображения (в т.ч. "каркасный") и многое другое. |

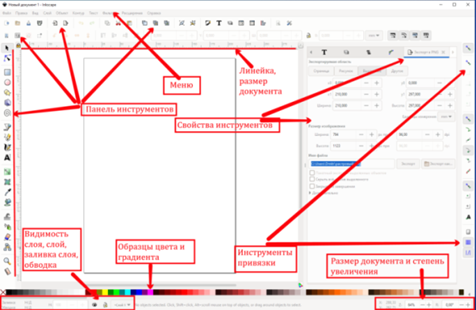
Рассмотрим интерфейс программы:
Итак, начнём наше изучение с интерфейса программы Inkscape, он состоит из:
Окна инструментов – здесь располагаются самые важные инструменты Inkscape для создания и редактирования фигур.
В окне инструментов Inkscape присутствуют инструменты для работы с геометрическими фигурами, а также свободной трансформации фигур и линий, инструменты для работы с текстом и цветом (заливка и градиенты);В самом верху мы видим – «Главное меню»;
Ниже располагается «Панель инструментов»;
И ещё ниже контекстная панель управления (в ней есть инструменты для расстановки объектов, а так же их наклона и поворота);
Ещё ниже мы видим разметку и линейку.
Справа вы можете увидеть боковое меню, в него перенесены наиболее часто используемые пользователем (в данном случае мной) инструменты, сейчас это окна заливка и обводка, выровнять и расставить, окно работы с текстом, слои, объекты и окно контурных эффектов. Все эти окна вы можете сами добавить, если нажмёте соответствующие кнопки в Главном меню. Ещё правее вы можете увидеть Панель параметров прилипания. Внизу экрана мы можем увидеть Палитру цветов под которой находится Строка состояния Inkscape. Она отображает (слева направо):
Цвет заливки и обводки объекта
Возможность быстрой работы со слоями и переключения между ними
Область сообщений
Индикатор координат указателя мыши
Управление масштабом
Посередине мы видим Холст – это главная рабочая область Inkscape. Она является основной частью интерфейса, поскольку именно здесь мы будем создавать, и редактировать рисунки. Холст размещён посередине окна программы и похож на изображение чистого листа бумаги, расположенного на белом фоне.
В программе Inkscape есть «горячие клавиши» – это клавиши быстрого доступа до какого-либо инструмента без открывания множества окон. Так же есть сочетания клавиш. Изучим простейшие сочетания: Ctrl + C, Ctrl + V (копировать и вставить). Создадим, скопируем и вставим Круг. Чтобы создать круг, нам потребуется нажать на кнопку в Окне инструментов – Круг. Чтобы создать круг, а не овал, зажимаем Ctrl и создаём круг нужного размера, отпускаем клавишу – круг создан. Теперь выделяем круг (щелчком мыши по объекту) и нажимаем Ctrl + C, Ctrl + V. Мы скопировали круг. Повторите сами эти действия для прямоугольника в Окне инструментов. Нажмём сочетание клавиш Ctrl + Z и отменим предыдущее действие.
У каждого действия в программе есть свои горячие клавиши. Более подробно о горячих клавишах вы можете посмотреть по ссылке: [https://xn--80aebiodamj0aw8fua3g.xn--p1ai/inkscape].
Рассмотрим ещё некоторые часто используемые горячие клавиши Ctrl + X – вырезать, Ctrl + Shift + A – выровнять и расставить, Ctrl + G – объединить в группу. Создаём второй круг, немного уменьшаем его, выделяем оба круга и нажимаем Ctrl + Shift + A, теперь второй круг располагается точно по центру первого круга.
С кругом всё просто, он не зависим от поворота, но что если нам нужно повернуть прямоугольник, как это сделать? Давайте ещё раз вставим прямоугольник. Всё просто – ещё раз нажимаем на инструмент «Выделение и трансформация» и вокруг прямоугольника появляются стрелки, указывающие на поворот и вращение.
Попробуем повернуть прямоугольник. Повернём прямоугольник на 90 градусов.
Изучим инструмент для изменения узлов. Нажимаем инструмент «Изменение узлов», выделяем прямоугольник, нажимаем на кружок в правом верхнем углу и тянем вниз - углы скругляются и прямоугольник начинает всё больше напоминать овал.
Однако если нам нужно скруглить не все углы, а только один или два мы не сможем это сделать с помощью инструмента «Изменение узлов», точнее сказать только с помощью этого инструмента. Итак, чтобы скруглить прямоугольник только с одной или двух сторон – переходим в Главное меню – Контур – Контурные эффекты – нажимаем на боковой панели справа плюс и ищем эффект Углы (желобок/фаска), нажимаем, нажимаем снова на инструмент «Изменение узлов» и теперь у нас появилось уже 2 круглые точки, вместо одной и мы можем изменить прямоугольник, скругляя его углы. Похожим способом научимся добавлять и изменять звёзды и многоугольники, обращаем внимание на степень скругления углов и на количество самих углов в параметрах фигур, в верхней части экрана. (Повторить самостоятельно) К примеру, таким образом, мы можем получить фигуру Коронавируса. Или скруглённую звезду.
Изучим инструмент Кривые Безье или Кривые или Перо.
Инструмент «Перо» используется для рисования контуров из кривых Безье. Кривые Безье могут образовывать незамкнутые контуры или фигуры с замкнутыми контурами. Инструмент "Перо" используется для рисования фигур, с гладкими контурами и особенно эффективен для обводки изображений Inkscape.
Если нам нужно нарисовать прямую линию –
зажимаем Ctrl и ведём перо по прямой вверх, вниз или на градус нужного угла. Если нам нужно нарисовать плавную кривую линию – зажимаем предыдущую точку и тянем в нужном направлении, если ломанную – не тянем.
Инструмент Перо особенно полезен при обводке растрового изображения для дальнейшего превращения его в вектор.
Однако если нужно быстро векторизовать картинку – тут может помочь функция «Векторизовать растр» в панели «Главном меню инструмента» – «Контур». Для быстрой векторизации растровой картинки. Более подробно мы изучим Векторизацию растра на следующем уроке. Попробуйте сделать собственные кривые и плавные линии, а так же обвести кривыми Безье - растровое сердце.
Изучим боковые вкладки «Слои» и «Объекты». Создавая каждый раз новый объект, этот объект переходит на слой выше предыдущего объекта и перестаёт каким-либо образом взаимодействовать с первым объектом (кроме Булевых операций).
При необходимости мы можем с помощью мыши перекладывать объекты с верхнего слоя – на нижний и обратно или в середину слоёв.
Вкладка объекты отображает все созданные ранее объекты – они представлены как геометрические фигуры один над другим. Объект находящийся выше во вкладке «Объекты» перекрывает на Холсте объект находящийся ниже. А вкладка «Слои» содержит объединённые группы объектов из вкладки «Объект.
Изучим инструмент Операции.
Существует несколько Булевых операций по изменению объектов, среди них: сумма, разность, пересечение, разделение, исключающее или, объединение, а так же операция разрезания контура.
Изучим их на примере прямоугольника и круга, для большей наглядности сделаем их разных цветов.
Для начала создадим прямоугольник и круг, наложим их друг на друга, а затем нажмём Контур – Объединение. Теперь эти 2 объекта считаются Inkscape как единое целое. Хочу заметить, что мы не объединяем объекты в группу, как мы делаем с помощью нажатия сочетания клавиш Ctrl + G, а именно объединяем объекты в ЕДИНОЕ ЦЕЛОЕ. Теперь это не группа, а один объект. Цвет объекта поменялся на цвет ниже находящегося объекта. Операция разность работает в обратном направлении. Из ниже находящегося объекта в слое вычитается выше находящийся объект. Вычтем из прямоугольника – круг. Получилась своеобразная арка.
Мы можем разрезать контур, если нажмём одноимённую операцию – Разрезать контур. Разрежем контур круга без заливки, но с обводкой с помощью прямоугольника.
Повторите разрезание контура прямоугольника – кругом. Учтите, что нужно поменять расположения объектов в слое. Самостоятельно поэкспериментируйте с другими Булевыми операциями.
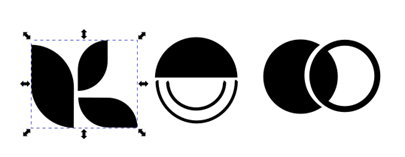
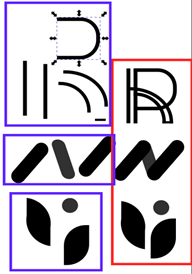
Теперь мы готовы к практическим занятиям. Используя имеющиеся знания, сделаем первый логотип, состоящий из трёх скруглённых прямоугольников, (учитель делает на глазах учеников логотип) (видео).
Сделаем второй логотип, состоящий из одного верхнего полукруга с заливкой и двух вложенных друг в друга разрезанных полукругов без заливки, но с обводкой. (учитель вместе с учениками создаёт логотип)
Создадим третий логотип, состоящий из трёх кругов разных цветов.

Домашнее задание. Создать три оставшихся (выделены красным) логотипа и сохранить в SVG формате (формат по умолчанию). |

Урок 2: Векторизация изображения, инструмент Карандаш, монолинейные иллюстрации
|
На сегодняшнем уроке мы научимся векторизовать изображения, рисовать произвольные контуры карандашом и рисовать монолинейные иллюстрации. Научимся рисовать «Произвольные контуры». В Photoshop есть похожий инструмент – Карандаш. Выбираем «Карандаш» в Окне инструментов, ставим «сглаживание 20» (сглаживание позволяет сгладить микронеровности линий), «фигура – нет» – в верхней панели инструментов и начинаем рисовать [35]. Попробуем обвести облако. Благодаря сглаживанию – фигура облака получилась плавной и сглаженной) Увеличиваем обводку, убираем заливку. Рассмотрим отличия инструмента |
Но если мы хотим что-нибудь в стиле «От руки» (требуется отсутствие сглаживания у линии) или нас устраивает меньший контроль над получаемыми объектами и осуществление плавности линий с помощью параметров объекта, то Карандаш – лучший выбор)). Выберите инструмент "Карандаш" и просто щелкните в начальной точке на холсте, не отпуская кнопку мыши, тащите указатель, чтобы провести линию. |
|
По умолчанию созданный контур не имеет заливки, но это можно изменить любым способом - например, в палитре цветов или в диалоге Заливка и обводка Shift+Ctrl+F. В этом же диалоге можно задать стиль и толщину линий. Для того чтобы получить закрытый контур, достаточно вернуться к первой точке. Когда мышь приближается к этой точке, она меняет цвет на красный, в этот момент следует отпустить кнопку мыши. Инструмент Карандаш в Inkscape может создавать отдельные точки, для этого нажмите кнопку Ctrl и щелкните по холсту. Это действие создаст маленький круг, заполненный текущим цветом обводки. Радиус его может быть установлен в главном меню «Файл» - «Настройки Inkscape» как число, кратное текущей толщине обводки. |
|
Комбинация клавиш Shift + Ctrl вместе с щелчком мыши создает точку двойного размера, а комбинация клавиш Alt + Ctrl с щелчком мыши создает точки случайного размера. Настройки этого инструмента Inkscape можно вызвать двойным щелчком по его пиктограмме на панели инструментов. Далее научимся векторизации изображений. Она понадобится нам в дальнейшем. Итак, заходим в «Главное меню» – «Контур» – «Векторизовать растр». Берём одну из предложенных фотографий портретов – нажимаем файл – импортировать – нажимаем Ок. Выделяем фотографию – нажимаем векторизовать растр. И далее выбираем между однократным разложением и многократным разложением, в способах разложения указываем один из четырёх: шаг яркости, градация серого, цвет или определение краёв. У каждого из способов есть степень действия от 1 до 100. 1 – наименьшее взаимодействие и 100 – наибольшее взаимодействие (100 %). Ещё есть пятый способ преобразования растра в вектор – автоматическая трассировка, но так как она работает очень медленно мы её использовать не будем. Самостоятельно поэкспериментируйте со способами разложения растра в вектор. |
|
Научимся векторизовывать текст. После того как мы создали текст – инструментом, простите за тавтологию, «Текст» - мы не можем воспользоваться инструментом «Изменение узлов и контура», текст продолжает оставаться просто текстом. Итак, чтобы векторизовать текст – мы заходим в «Главное меню» - «Контур» - «Оконтурить объект». Всё, теперь мы можем редактировать текст как векторную фигуру – это нам нужно чтобы создавать собственные шрифты. Научимся рисовать монолинейную иллюстрацию. В монолинейной иллюстрации используется, как правило, только два цвета (иногда три) при этом ни одна из фигур не использует заливку, только обводка - из-за этого получаются специальные стилизованные иллюстрации, выполненные как бы из линий. Воспользуемся нашими знаниями об Inkscape на данном этапе (комбинируем фигуры, операции с ними, инструмент «Карандаш» и «Перо») и попробуем нарисовать несколько монолинейных пейзажей по образцу. |
Домашнее задание: Создать любой монолинейный пейзаж по образцу. |

Inkscape: Урок 3
Создание пейзажной иллюстрации
|
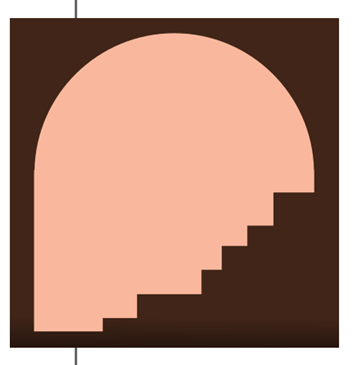
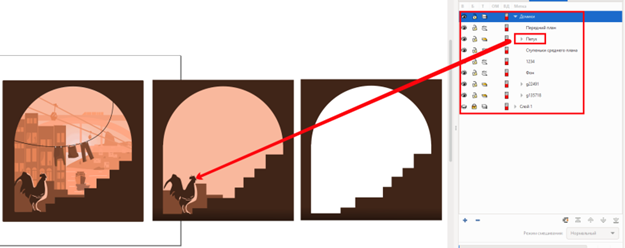
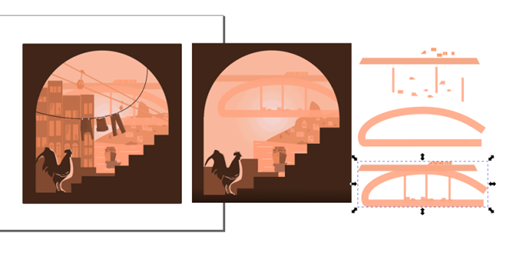
Сегодня мы научимся создавать простейшие пейзажи, используя различные фигуры, операции над фигурами, а так же инструменты – Перо, работа с контуром и произвольные фигуры. Вопреки тому, что вы, скорее всего, думаете, что это очень сложно при ближайшем рассмотрении видно, что горы, волны, земля, дым и облака состоят либо из соединённых фигур по типу треугольника, прямоугольника и круга, либо из округлённых треугольников и прямоугольников. По большей части здесь даже не нужно рисовать кривыми Безье и карандашом, достаточно наших знаний о фигурах и преобразований над ними. Сегодня мы научимся свободнее работать с фигурами и создавать похожие пейзажи не обводя их, а располагая рядом с исходным изображением. Расположим на холсте слева пейзаж с городом и петухом на переднем плане, в слое 1, заблокируем слой и сделаем его видимым (по умолчанию). Возьмём инструмент прямоугольник и создадим рядом с исходным изображением квадрат такого же размера, возьмём пипетку, нажмём (далее кликнем) по цвету исходного изображения (возьмём образец цвета) – квадрат стал такого цвета, что и цвет переднего плана исходного изображения. Обращаем внимание, что используется не сплошной цвет, а линейный градиент. Что нужно сделать, чтобы квадрат залитый коричневым оттенком стал залит линейным градиентом от чёрного к коричневому? Берём инструмент править градиенты, изменяем заливку квадрата с коричневого на линейный градиент, нажимаем на квадратную точку обозначающую нижнюю часть градиента – кликаем в палитре оттенков на чёрный цвет, нажимаем на круглую точку кружка обозначающую верхнюю часть градиента – изменяем цвет на коричневый, располагаем градиент по образцу согласно исходной картинке. Мы создали передний план. Далее создадим фон. Выбираем круг (окно инструментов, далее просто круг, согласно кадрам из видео), размер по образцу (немного меньше верхней части квадрата), берём пипеткой цвет фона (розоватый оттенок), далее создаём прямоугольник, по ширине размера квадрата, соединяем прямоугольник и круг, выделяем оба объекта – главное меню – контур – сумма. Создаём с помощью пера ступеньки – цвет переднего плана. Располагаем ступеньки над суммой круга и прямоугольника – контур – разность. (Пример ниже) |


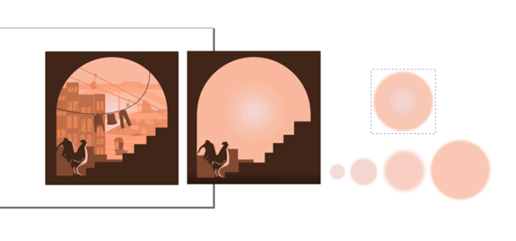
Создаём копию слоя заднего плана белого цвета. Располагаем как на примере, далее – контур – разность. Вычитаем из переднего плана – задний. Возвращаем обратно исходный объект заднего плана, меняем местами слои объектов на вкладке слоёв и объектов. Создаём с помощью пера ступеньки среднего плана (чтобы ступеньки располагались под прямым углом нажимаем ctrl), берём пипеткой цвет с образца и располагаем их ниже переднего плана в слоях объектов.

Следующим этапом будет создание петуха. Для этой цели будем использовать карандаш – обведём петуха по контуру (сглаживание 25), затем подкорректируем обводку контура инструментом – изменение узлов. Отражения света и тени добавим с помощью пера и карандаша поверх исходного контура. Слои с петухом распологаются ниже переднего плана но выше остальных слоёв. Вообще ВСЕ слои далее будут располагаться ВСЕГДА НИЖЕ слоя объекта переднего плана. Поскольку это довольно скучная и медитативная работа – обводка контура и его заливка цветом производится с комментариями, а дальнейшее изменение узлов и корректировка – без комментариев и в ускоренном режиме на видео.
Чтобы добавить отблески света перейдём на слой выше основного слоя с петухом и продолжим с использованием карандаша и пера. Промежуток между ног петуха создаём с помощью карандаша, пипеткой добавляем цвет фона, поверх слоя с петухом. Все слои с петухом объединяем в группу - ctrl + G.

Далее создадим солнце (расположение в слоях – выше заднего плана, но ниже всех остальных), солнце состоит из 4 кругов с разным цветом и разной степенью размытия и непрозрачности, предлагаю вам создать их самостоятельно, при возникновении вопросов можете спрашивать (при условии просмотра видео дома – вопросы в комментариях к видео и мне в личные сообщения или на почту).



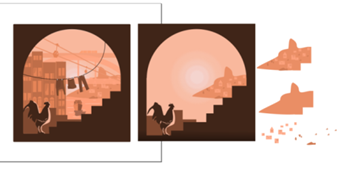
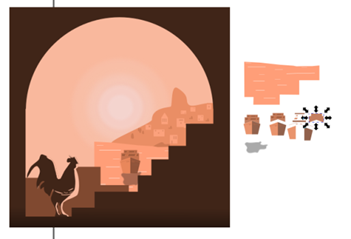
Теперь создадим гору с городом на противоположной стороне реки. Используем инструменты перо и карандаш, цвет берём пипеткой с образца. Предлагаю так же создать самостоятельно (ориентируемся на образец, возможны небольшие отклонения). Далее создадим дома на горе, окна и двери в домах, а так же кустики и деревья около домов. Всё это простые прямоугольники и овалы, поэтому надеюсь, вы справитесь самостоятельно, а я ускорю видео, комментарии излишни. Не забываем объединять объекты каждого плана в группу, для быстрой ориентации в слоях и объектах.

Создадим реку, волны на реке, корабль и тень от него. Реку создаём с помощью пера, волны это скруглённые прямоугольники уменьшенные в размерах. Для создания корабля, вначале создадим прямоугольник, подгоним по размерам правой части корпуса корабля. Далее – Контур – оконтурить объект, теперь мы можем тянуть за любые точки прямоугольника.

Создаём правую часть корпуса корабля. Далее создаём копию Ctrl + C, Ctrl + V, переходим в верхнее меню – отзеркалить объект по горизонтали. Меняем цвет левой части на более светлую (смотрим образец). Затем создаём линию вдоль корпуса корабля. Как мы можем её создать? Правильно, мы можем использовать тонкие прямоугольники. Иллюминаторы в корпусе создаём так же как мы создавали корпус. Верхняя часть корабля состоит из прямоугольников разного цвета и разной ширины – попробуйте создать самостоятельно. (Ускоренное создание на видео) Блики на стекле корабля – это прямоугольники с применённым оконтуриванием объекта и превращённые в параллелограм. (Дальнейшее ускорение видео). Тень корабля создана с помощью инструмента Карандаш, залита чёрным цветом, размытие = 60%, непрозрачность 70% (примерно).
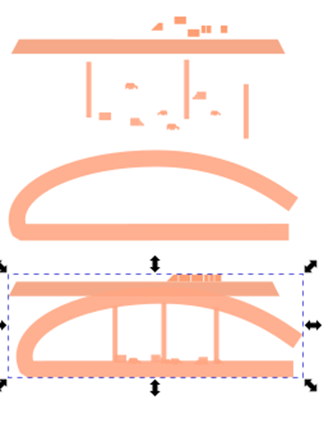
Создадим мост. Мост – это 2 горизонтальных прямоугольника, 3 вертикальных прямоугольника и один закрытый полукруг. Надеюсь, вы помните как создается полукруг? Используем «Разность» в пункте меню «Контуры» на круге. (Ускорение создания видео из-за однотипных операций)


Создадим канатную дорогу. Канатная дорога представляет собой два скруглённых прямоугольника. Вагоны канатной дороги – это шестиугольники (пункт меню – рисовать многоугольники и звёзды), блики на окнах создаются на примере бликов на окнах корабля. Попробуйте создать их самостоятельно. Вагон крепится на канатную дорогу посредством одного длинного прямоугольника снизу и двух верхних покороче.

Теперь создадим 3 дома среднего плана. Сами дома и окна – это обычные прямоугольники. Шторы в окнах создаются с помощью пера или карандаша, цветок и кактус состоят из скруглённых прямоугольников и трапеций. Кошку и человека в окне обводим с помощью карандаша и правим узлы.

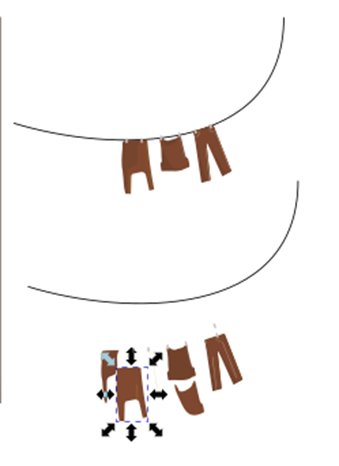
Последним слоем идёт верёвка с бельём. Верёвку создаём с помощью карандаша, заливка чёрным цветом, прищепки – это белые прямоугольники само бельё состоит из обводки исходного изображения карандашом или пером, вычитания других контуров и накладывания тени и света на объект посредством других слоёв.

Объединяем все объекты изображения в одну группу – выделить всё и Ctrl + G.

Наше векторное изображение готово. Спасибо всем за внимание, всем пока и до новых встреч)
Домашнее задание и подведение итогов
Нарисовать один из оставшихся трёх пейзажей (на выбор).
От простого к сложному.



Урок 4: Создание изометрической иллюстрации
|
Здравствуйте дорогие друзья. Это 4 урок по изучению векторного редактора Inkscape. Сегодня мы научимся рисовать изометрические объекты. Изометрия – это рисование не плоских объектов, а объектов в объёме, но при этом используя вектор, а не 3D программу. Мы живем в трехмерном мире. Так с какой стати вы должны придерживаться плоской конструкции? Изометрический дизайн — последнее направление дизайна — дает вам лучшее из обоих: трехмерный дизайн, в котором нет сходящихся перспективных линий. Изометрические рисунки похожи на ваших любимых киноактёров и звезд шоу бизнеса. Раньше они были плоскими и скучными, но теперь вы знаете о них массу подробностей благодаря социальным сетям. Изометрическая техника также позволяет отображать больше деталей с меньшим количеством беспорядка. |
Ограничения плоского дизайна
Плоский дизайн не такой эргономичный, как изометрический. Когда значки имеют глубину, они выглядят рельефными. Пользователи точно знают, где нажать или щелкнуть.
Проще не всегда лучше Если проекты слишком элементарные, отображение сложной визуальной информации может быть затруднено.
Плоский дизайн ограничивает ваши визуальные возможности Вы можете иметь большую сумку трюков в вашем распоряжении, когда у вас есть дизайн с верхом и двумя сторонами, а не только спереди.
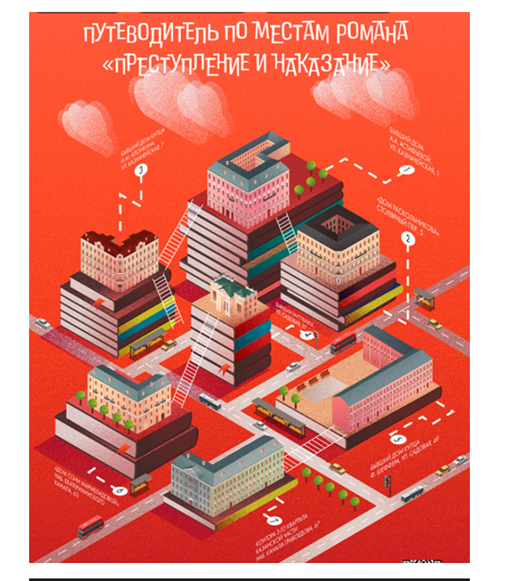
Сначала для примера посмотрим на интересные варианты использования изометрии в логотипах и пейзажах других художников:


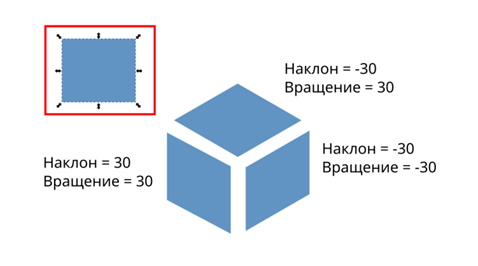
Изометрическая проекция — аксонометрическая проекция, при которой длины единичных отрезков на всех трёх осях одинаковы. Для упрощения создания будем использовать изометрическую сетку. А чтобы ещё больше облегчить вам жизнь и урок, я представляю вам шпаргалку для перевода из прямоугольной сетки в аксонометрическую. |

Для перевода объекта в изометрию, вам понадобится 3 угла трансформации. А чтобы трансформировать объект вам потребуется выделить объект и зайти во вкладку «Главного меню – Объект – Трансформация». В Inkscape сразу в панели быстрого доступа свойств объектов справа вкладка трансформации объекта. Нам нужно выбрать параметры «Наклон» и «Вращение» и вставить нужные цифры. Однако, большую часть работы мы будем выполнять пером. Для работы нам так же потребуется инструмент Пипетка и инструмент изменение узлов. Сегодня мы создадим изометрическую векторную иллюстрацию комнаты.

Для начала работы нам потребуется перевести прямоугольную сетку в аксонометрическую. Заходим в «Главное меню – файл – свойства объекта, справа во вкладке – Сетки – меняем на Аксонометрическая».
Включаем инструменты окна прилипания. Далее, заходим в слои, блокируем слой с картинкой, создаём новый слой, берём инструмент перо и чертим прямо поверх исходного изображения.
Этап 1 – Создание стен, окна и пола
Этап 2 – Создание дивана и ковра
Этап 3 – Горшка и цветка и телевизора
Этап 3 (самостоятельно) – Давайте вы сами попробуете создать тумбу для телевизора и полочку с книгами. |
Если у вас возникают вопросы в процессе работы можете спросить (написать) в комментариях или мне на почту. Как итог у вас должна получится такая иллюстрация. Полочки и книги выглядят так:

Где использовать изометрию? (Или для чего она нам нужна )
Иконки
Логотипы
Лендинги (одностраничные сайты)
Инфографика (можно легко понять как и где располагаются объекты и их функцию)
Домашнее задание
Нарисовать в изометрии свою комнату или квартиру(дом).

Урок 5: Создание UI kit и Web-страниц
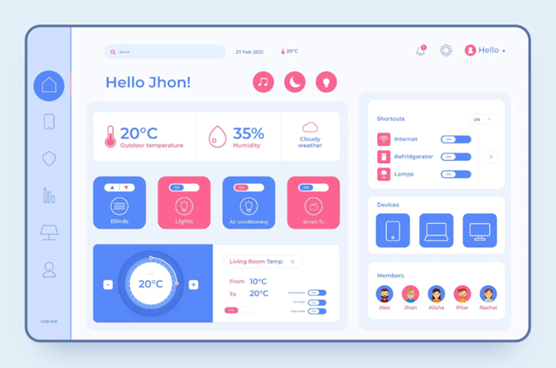
Здравствуйте дорогие друзья. Это 5 урок по изучению векторного редактора Inkscape. На сегодняшнем уроке мы научимся рисовать интерфейсы – UI kit, а так же Web-страницы. |
В отличие от пейзажей – монолинейных или с заливкой – интерфейсы и прототипы используют, как правило, от трёх до пяти цветов в своём интерфейсе.
Большая часть объектов интерфейса состоит из простейших иконок которые мы рисовали на первых двух занятиях, а так же из градиентов или точнее градиентных заливок разных кнопок и объектов. Другая часть работы – это использование растровых эффектов и теней.
Мы также научимся обращаться с сегментами, секторами и дугами. Всему этому и
будет посвящён наш урок сегодня. Создание Web страницы сайта мы начнём с создания фона с обводкой, затем создадим боковое меню слева – сначала фон, потом, кнопки. Это
первый этап.
На втором этапе мы создадим несколько закруглённых блоков, внутри которых мы так же создадим блоки, но уже поменьше. На третьем этапе мы создадим несколько иконок и изучим понятия сегмент круга и дуга.
Фон страницы представляет собой скруглённый прямоугольник с обводкой. Полосу левого меню получили уменьшив слой с фоном и настроив ему голубой цвет. Иконки состоят из простых объектов.
Далее мы просто создаём МНОГО скруглённых блоков. Много блоков не бывает.)))
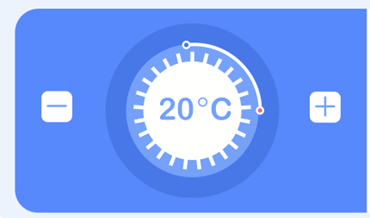
Потом мы создаём иконки и значки. Тут в основном всё просто. Однако создание температурной панели имеет свои хитрости. Чтобы создать несколько зубчиков вокруг кнопки температуры воспользуемся Контурными эффектами, пункт – вращение копий. Расположим зубчики вокруг основного круга потянув маленький кружок фиксатора вокруг кнопки. Дуга задаётся в параметрах круга – Создать открытую дугу. Мы создали температурную панель.

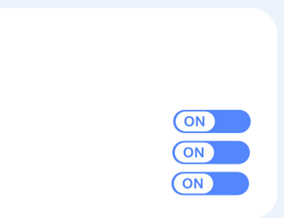
Кнопки создаются путём округления двух прямоугольников, затем последовательного уменьшения одного из этих прямоугольников и перемещения одного прямоугольника внутрь другого.

Термометр состоит из скруглённого прямоугольника и круга соединённых посредством инструмента Контур – Сумма.


В качестве домашнего задания вы закончите создание Web-страницы. Можете так же попробовать создать UI kit, то есть вы создадите интерфейс мобильного приложения, а именно 3 экрана.


5 уроков подошли к концу. Далее прошу вашего внимания 2 коротких шота:
Спасибо всем за внимание!
Комментарии (23)

Kaiwas
19.08.2022 17:57+3Не хватает урока №6 (создание чертежей).
Спасибо! Пересмотрю все.
Dmitrii_DAK Автор
22.08.2022 13:38+1Боюсь, чертежи - это не ко мне. Моё хобби больше направлено на рекламу: иллюстрации и 3д: графические баннеры, html баннеры, 3д моделирование объектов для рекламы, моушен графика, анимация 2д и 3д и риггинг. Чертежи - это ТОЧНОСТЬ измерений. А я не очень люблю Компас 3д, но уважаю Blender)) Для чертежей больше подойдёт NanoCAD или LibreCAD. В июне думал и по ним запилить обзор, но мне кажется я слишком распыляюсь)
Спасибо за оценку, я думаю выпустить в эти выходные урок 6 - создание векторных персонажей в стиле похожем на растр????

longtolik
19.08.2022 19:08+1Ещё из Inkscape можно было прямо на плоттер выводить. Но версии Python всё новеют и новею́т...

checkpoint
20.08.2022 15:07В итоге экспорт в DXF R14 при включенной опции ROBO-Master больше не работает - питоновый скрипт уходит в вечный цикл и пожирает 100% CPU. Уже год жду когда же эту проблему зафиксят, но видимо всем пофиг.

longtolik
20.08.2022 16:17Просто было совсем сделано:
Тот же plugin для Line-us есть, на github, но потом всё "обновилось", питон в смысле, а переделывать лень. (Line-Us - это такой забавный рисующий робот).

Dmitrii_DAK Автор
22.08.2022 13:41Спасибо за отзыв, я не совсем понял его суть, но мне кажется вам понравилась статья???? (мне кажется лучше не лезть в дебри кода программного обеспечения)

IAMBIRD
19.08.2022 22:20Однако, древний и глючный Microsoft Expression Design всё ещё удобнее современного Inkscape.
Такой продукт завалили в угоду мракетингу :(

mSnus
20.08.2022 13:03Expression был очень крутым продуктом, пока его не выкупили Мелкомягкие. И пока не загубили окончательно. Это была лучшая векторная рисовалка!

IAMBIRD
22.08.2022 14:36Был уверен, что Expression — разработка родом из какого-нибудь MS Research, как и ICE.
Хорошо бы почитать историю пакета. Тот же Encoder — тёмная лошадка.

checkpoint
20.08.2022 15:09+1Автору большое спасибо за популяризацию СПО.
Недавно с удивлением для себя обнаружил, что в Inkscape есть векторизация растровых изображений, хотя пользуюсь им много лет. :-)

Dmitrii_DAK Автор
22.08.2022 13:52Да, об этом я рассказал во 2 уроке)
Ещё бы разработчики Inkscape завезли превращение одной кнопкой из 2д изображения в 3д, как в Adobe Illustrator - цены бы ему не было)

pludimas
22.08.2022 10:35+1Большое спасибо! Отличное руководство для совсем новичков. Недавно искал в интернет что-то подобное для себя по inkscape, нашел только старые руководства. Очень кстати Ваш курс. Продолжайте делать новые уроки, не бросайте! Уверен, будет востребован.

Dmitrii_DAK Автор
22.08.2022 13:58Большое спасибо за детальный фидбек, (комментарии на ютубе что-то мало оставляют) я уже было стал на ютубе выпускать видео по играм, но теперь возообновлю графику????, спасибо добрый человек


pavel_raskin
Спасибо. С художественными сюжетами и конкретными задачами намного интереснее.
Dmitrii_DAK Автор
Спасибо за отзыв