Статья представляет из себя композицию нескольких авторских переводов статей, по причине собрать всю важную информацию в одной статье, ссылки на оригинальные материалы будут даны в конце статьи.
Кратко об анонсе
Flutter обработал 5687 пул-реквестов в преддверии новой версии Flutter 3.3, добавив больше виджетов Material & Dart, новый доступный рендер-движок Impeller для ускорения работы приложения и многие другие изменения, которые повышают производительность. В этом обновлении также представлены 3 новых компонента материального дизайна и поддержка каракулей рукописного ввода без каких-либо дополнительных действий для пользователей iPad, группировка текста на выбор, Dart 2.18, включая поддержку FFI для библиотек и кода, написанного на Swift и Objective-C. Ниже собраны основные события, нововведения и изменения как в структуре самого фреймворка и языка, так и в жизни сообщества. Добро пожаловать под каст!
Анонс Flutter 3.3 на Flutter Vikings
Привет из прекрасной норвежской столицы Осло, где члены сообщества Flutter собираются на конференцию Flutter Vikings . Flutter Vikings — это двухдневное мероприятие для разработчиков, организованное сообществом, с тремя треками контента от экспертов, которые путешествовали со всего мира. На данный момент зарегистрировалось более пяти тысяч разработчиков, и пока билеты на очное мероприятие распроданы, можно бесплатно посмотреть все сессии онлайн .
Flutter продолжает расти как по количеству пользователей, так и по размеру экосистемы. Каждый день более 1000 новых мобильных приложений, использующих Flutter, публикуются в магазинах Apple и Google Play, а также все чаще используются в Интернете и на ПК. Экосистема пакетов Flutter теперь включает более 25 000 пакетов , что является еще одним свидетельством зрелости и широты охвата.
Фреймворк
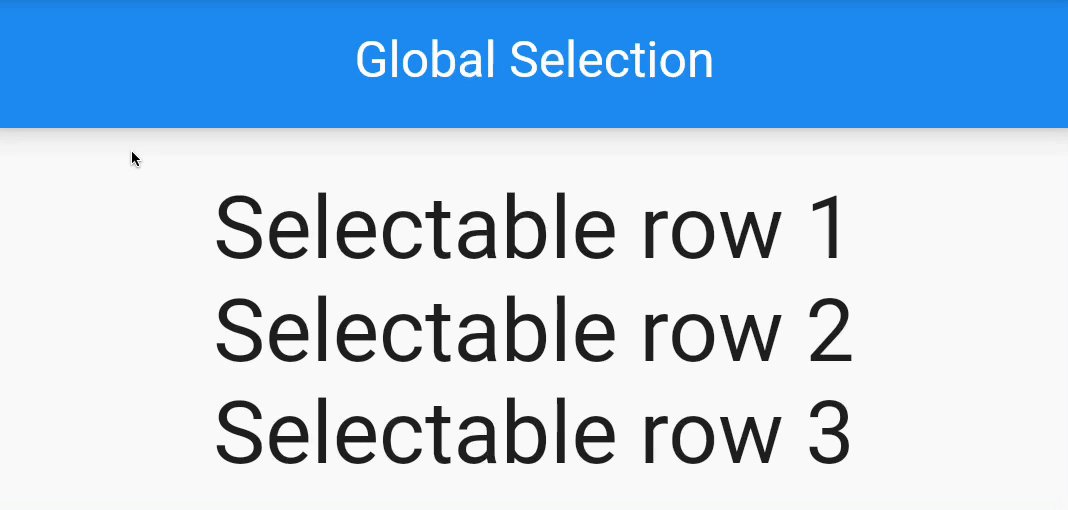
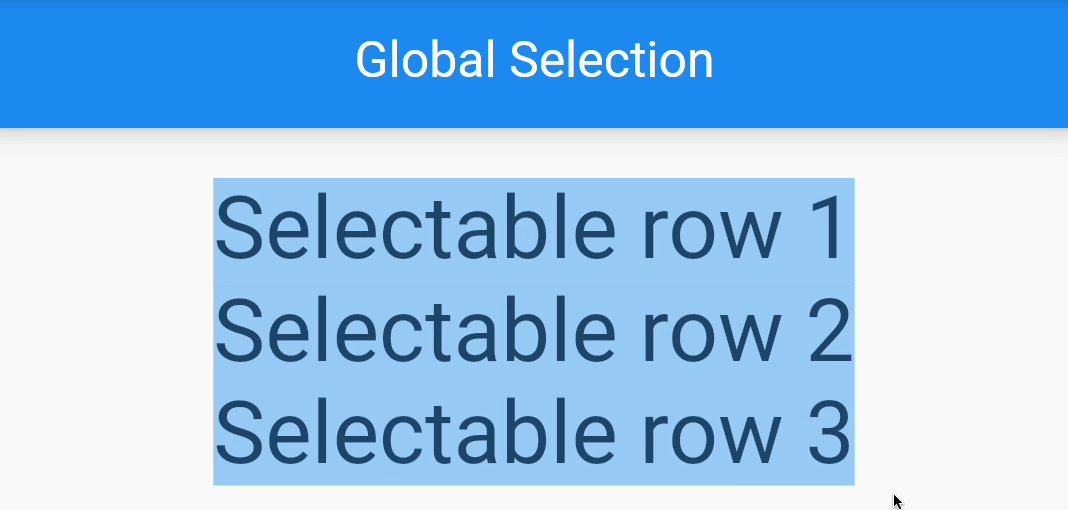
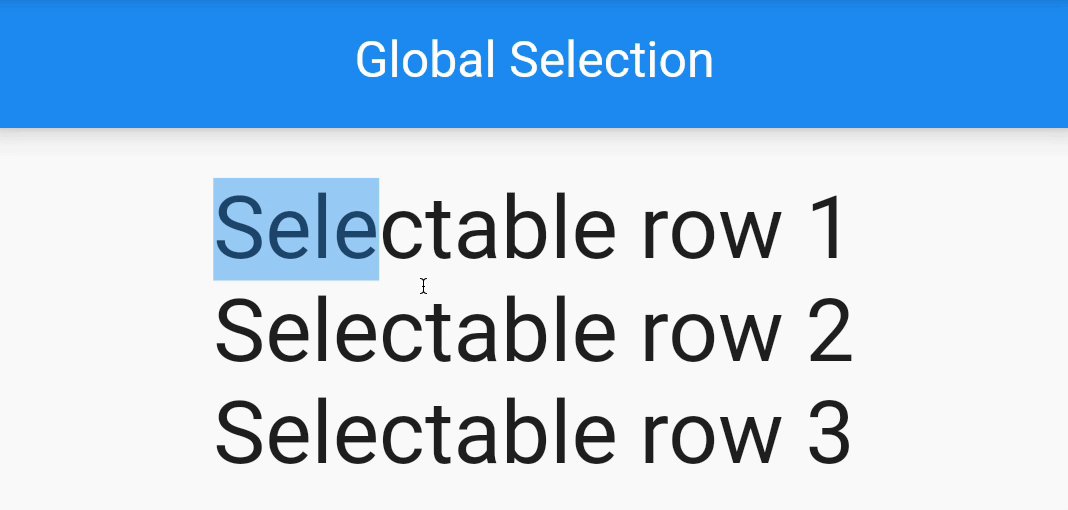
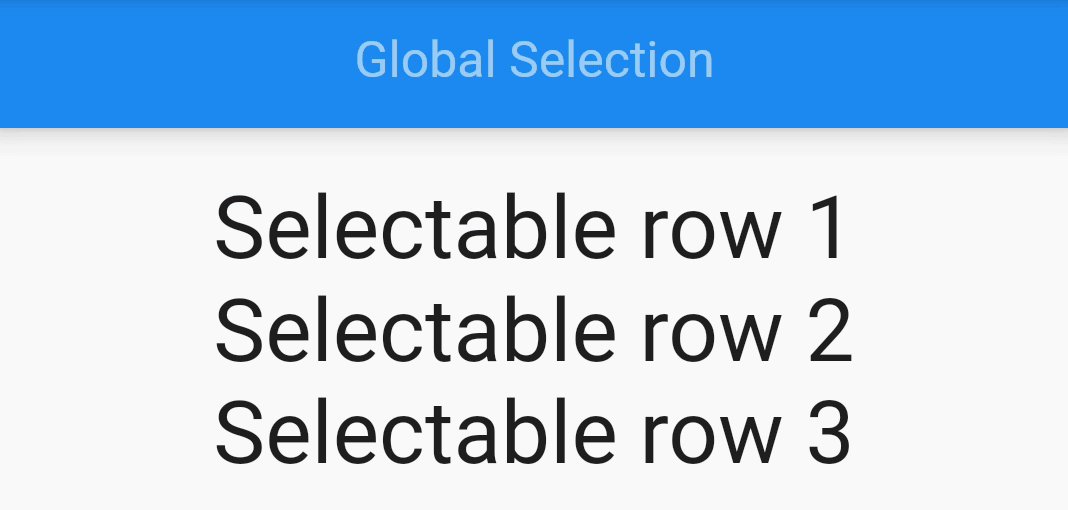
Глобальный выбор (Global Selection)
До сих пор веб-приложения Flutter не соответствовали ожидаемому поведению при попытке выделить текст. Как и приложения Flutter, нативные веб-приложения состоят из дерева элементов. В традиционном веб-приложении вы можете выбрать несколько веб-элементов одним широким жестом, что нелегко сделать в веб-приложении Flutter.
С введением SelectableAreaвиджета любой дочерний SelectableAreaэлемент виджета получил возможность свободного выделения текста.

Чтобы воспользоваться преимуществами этой мощной новой функции, просто оберните тело маршрута (например, Scaffold) SelectionAreaвиджетом и позвольте Flutter сделать все остальное.
Для более подробного изучения этой замечательной новой функции посетите страницу SelectableAreaAPI .
Ввод с трекпада
Flutter 3.3 обеспечивает улучшенную поддержку ввода с помощью трекпада. Это не только обеспечивает более функциональный и плавный контроль, но, в некоторых случаях, также уменьшает количество неверных интерпретаций. Для проверки такой неверной интерпретации проверьте Drag a UI element в Flutter cookbook. Прокрутите страницу вниз, чтобы перейти к экземпляру DartPad, и выполните следующие действия:
Уменьшите размер окна, чтобы в верхней части была полоса прокрутки.
Наведите курсор на верхнюю часть
Используйте трекпад для прокрутки
До установки Flutter 3.3 прокрутка на трекпаде перетаскивала элемент, потому что Flutter отправлял эмулированные общие события.
-
После установки Flutter 3.3 прокрутка на трекпаде правильно прокручивает список, потому что Flutter обеспечивает жест «прокрутки», который не распознается карточками, но распознается прокруткой.

Перетаскивание элемента из прокручиваемого списка
Для получения дополнительной информации см. документ по дизайну Flutter Trackpad Gesture и следующие PR на GitHub:
PR 89944: Поддержка жестов трекпада в фреймворке .
PR 31591: жесты трекпада iPad
PR 34060: повторная посадка «Жесты трекпада ChromeOS/Android»
PR 31594: жесты трекпада Win32
PR 31592: жесты трекпада Linux
PR 31593: жесты трекпада MacOS
Рукописный ввод
Благодаря замечательному вкладу члена сообщества fbcouch , Flutter теперь поддерживает рукописный ввод Scribble с помощью Apple Pencil на iPadOS. Эта функция включена по умолчанию в CupertinoTextField, TextFieldи EditableText. Чтобы включить эту функцию для ваших конечных пользователей, просто обновите ее до Flutter 3.3.

Ввод текста
Для улучшения поддержки редактирования форматированного текста в этом выпуске появилась возможность получать детализированные текстовые обновления из файла TextInputPlugin. Раньше TextInputClientдоставлялось только новое состояние редактирования без разницы между старым и новым TextEditingDeltasи DeltaTextInputClientзаполняло этот информационный пробел. Теперь, имея доступ к этим дельтам, вы можете создать поле ввода со стилизованными диапазонами, которые расширяются и сужаются по мере ввода. Чтобы узнать больше, ознакомьтесь с демонстрацией Rich Text Editor .

Материальный дизайн 3
Команда Flutter продолжает переносить больше компонентов Material Design 3 во Flutter. Этот выпуск включает обновления для IconButton, Chips, а также большие и средние варианты для AppBar.
Чтобы проследить за ходом миграции Material Design 3, ознакомьтесь с Bring Material 3 to Flutter .
Иконки (Flutter Icon)

Чипы (Flutter Chip)

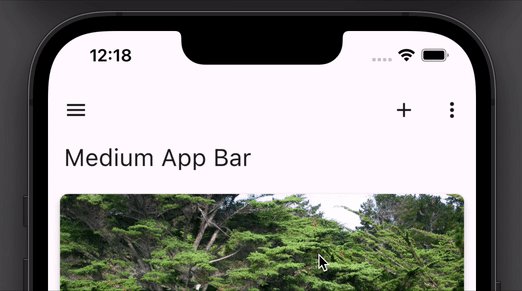
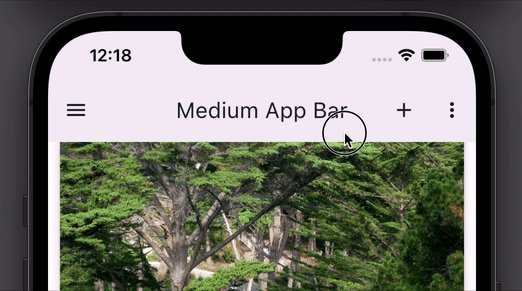
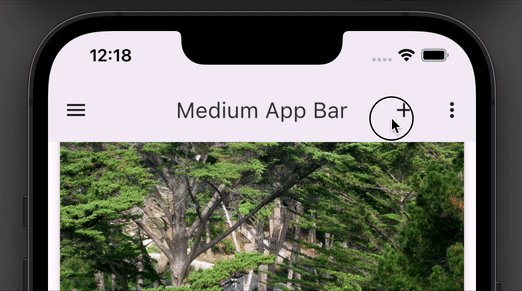
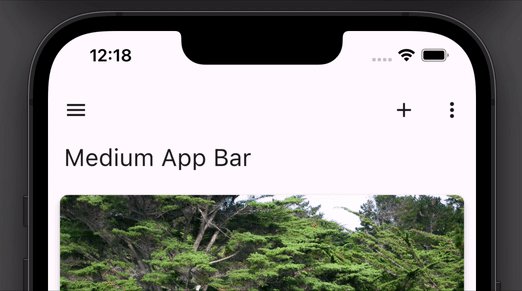
AppBar среднего и большого размера


Десктоп
Windows
Ранее, представление версии настольно приложения Windows отличалось от других платформ. Версия Windows приложения представлялась в виде файла, имеющего специфику приложения Windows.
Версии настольных приложений Windows теперь можно задавать из pubspec.yamlфайла проектов и аргументов сборки. Это упрощает включение автоматических обновлений для конечных пользователей, чтобы они могли получать самые последние и лучшие обновления.
Для получения дополнительной информации о настройке версии ваших приложений следуйте документации на docs.flutter.dev и руководству по миграции . Проекты, созданные до Flutter 3.3, необходимо обновить, чтобы получить эту функцию.
Пакеты
go_router
Разработка приложения со сложной системой навигации сама по себе сложна. Чтобы расширить собственный API навигации Flutter, команда опубликовала новую версию go_routerпакета, упрощающую разработку логики маршрутизации, которая работает на мобильных устройствах, десктопе и веб.
Пакет go_router, поддерживаемый командой Flutter, упрощает маршрутизацию, предоставляя декларативный API на основе URL-адресов, облегчая навигацию и обработку глубоких ссылок. Последняя версия (4.3) позволяет приложениям выполнять перенаправление с использованием асинхронного кода и включает другие критические изменения, описанные в руководстве по миграции .
Для получения дополнительной информации посетите страницу навигации и маршрутизации на docs.flutter.dev.
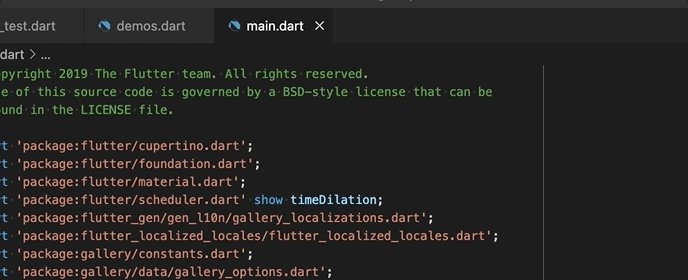
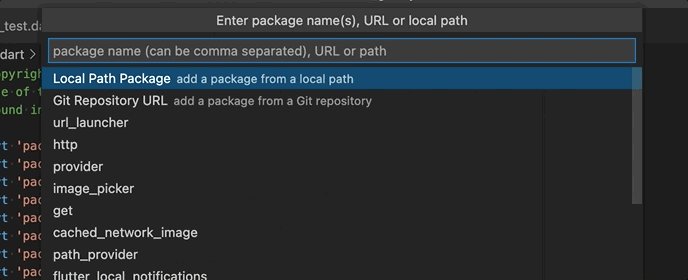
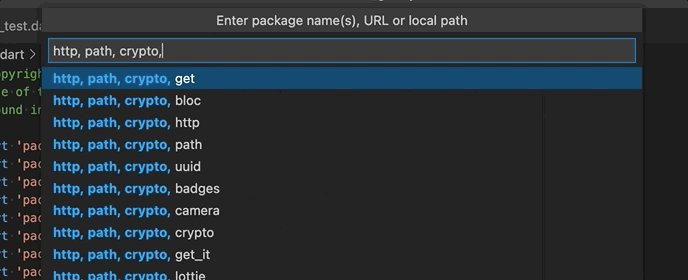
Усовершенствования расширения VS Code
Расширение Visual Studio Code для Flutter имеет несколько обновлений, включая улучшения для добавления зависимостей. Теперь вы можете добавить несколько зависимостей, разделенных запятыми, за один шаг, используя Dart: Add Dependency .

Вы можете прочитать об улучшениях расширения Visual Studio Code, сделанных после выхода последней стабильной версии Flutter, по ссылкам:
Обновления Flutter DevTools
DevTools поставляется с рядом обновлений с момента последней стабильной версии Flutter, включая улучшения пользовательского интерфейса и производительности таблиц отображения данных для более быстрой и менее дрожащей прокруткой больших списков событий ( #4175 ).
Полный список обновлений, начиная с Flutter 3.0, можно найти здесь:
Производительность
Этот выпуск повышает производительность загрузки изображений из ресурсов за счет устранения копий и уменьшения нагрузки на сборку мусора (GC) Dart. Раньше при загрузке изображений из assets ImageProviderAPI требовал многократного копирования сжатых данных. Вначале это копировалось в нативную кучу, потом открывалась assets и предоставляла Дарту данные в виде типизированного массива. Затем это копировалось во второй раз, когда этот типизированный массив данных копировался во внутреннюю память файла ui.ImmutableBuffer.
С добавлением байты сжатого изображения ui.ImmutableBuffer.fromAssetмогут быть загружены непосредственно в структуру, используемую для декодирования. Этот подход требует изменений в конвейере загрузки байтов ImageProviders. Этот процесс также быстрее, потому что он обходит некоторые дополнительные накладные расходы планирования, необходимые для загрузчика на основе канала предыдущего метода. В частности, в микробенчмарках разработчиков время загрузки изображений сократилось почти в 2 раза.

Дополнительные сведения и руководство по миграции см. в разделе Добавление ImageProvider.loadBuffer на docs.flutter.dev.
Стабильность
Отключено сжатие указателей в iOS
В стабильной версии 2.10 разработчики включили оптимизацию сжатия указателей Dart на iOS. Однако Yeatse на GitHub предупредил о непредвиденных последствиях оптимизации. Сжатие указателя Dart работает за счет резервирования большой области виртуальной памяти для кучи Dart. Поскольку общее выделение виртуальной памяти, разрешенное на iOS, меньше, чем на других платформах, это большое резервирование уменьшает объем памяти, доступной для использования другими компонентами, которые резервируют собственную память, например, плагинами Flutter.
Хотя отключение сжатия указателя увеличивает объем памяти, потребляемой объектами Dart, он также увеличивает объем памяти, доступный для не-Dart частей приложения Flutter, что в целом более желательно.
Apple предоставляет возможность, которая поможет увеличить максимально допустимое выделение виртуальной памяти для приложения, однако эта возможность поддерживается только в более новых версиях iOS и не будет работать на устройствах с версиями iOS, которые по-прежнему поддерживает Flutter. Когда получится использовать эту возможность повсеместно, разработчики планируют вернуться к этой оптимизации.
Улучшения API
PlatformDispatcher.onError
В предыдущих выпусках приходилось вручную настраивать пользовательские настройки Zone, чтобы перехватывать все исключения и ошибки приложения. Однако пользовательские настройки Zone мешали ряду оптимизаций в основных библиотеках Dart, что замедляло время запуска приложения. В этом выпуске вместо использования пользовательскогоZone, следует перехватывать все ошибки и исключения, устанавливая колбэкPlatformDispatcher.onError. Для получения дополнительной информации ознакомьтесь с обновленной страницей обработки ошибок во Flutter на docs.flutter.dev.
Изменения в FragmentProgram
Фрагментные шейдеры, написанные на GLSL и перечисленные в shaders:разделе манифеста Flutter pubspec.yamlфайла приложения, теперь будут автоматически компилироваться в правильный формат, понятный движку, и объединяться с приложением в качестве assets. Благодаря этому изменению больше не придется вручную компилировать шейдеры с помощью сторонних инструментов. В будущем, следует рассматривать FragmentProgramAPI-интерфейс Engine как принимающий только выходные данные инструментов сборки Flutter. Это еще не так, но это изменение запланировано для будущего выпуска, как описано в документе по дизайну улучшений поддержки API FragmentProgram .
Пример такого изменения см. в этом примере шейдера Flutter .
Частичное преобразование (Fractional translation)
Ранее Flutter Engine всегда выравнивал составные слои по точным границам пикселей, поскольку это улучшало производительность рендеринга на более старых (32-разрядных) моделях iPhone. После добавления поддержки десктопов было замечено, что это привело к заметному усилению привязки, поскольку соотношение пикселей экранного устройства обычно намного ниже. Например, на экранах с низким значением DPR всплывающие подсказки могли заметно привязываться при затухании. Определив, что эта привязка пикселей больше не нужна для производительности на новых моделях iPhone, разработчики удалили эту привязку пикселей из Flutter Engine, чтобы улучшить точность воспроизведения на рабочем столе. Кроме того, разработчики также обнаружили, что удаление этой привязки к пикселям стабилизировало ряд тестов «золотого изображения», которые часто менялись с небольшими различиями в рендеринге.
Изменения в поддерживаемых платформах
Прекращение поддержки 32-разрядной версии iOS
Как сообщалось ранее в стабильном выпуске 3.0, из-за сокращения использования этот выпуск был последним, поддерживающим 32-разрядные устройства iOS и версии iOS 9 и 10 . Это изменение коснется iPhone 4S, iPhone 5, iPhone 5C, а также устройств iPad 2-го, 3-го и 4-го поколения. Стабильная версия Flutter 3.3 и все последующие стабильные выпуски больше не поддерживают 32-разрядные устройства iOS и версии iOS 9 и 10. Это означает, что приложения, созданные для Flutter 3.3 и более поздних версий, не будут работать на этих устройствах.
Закрытие macOS 10.11 и 10.12
Ожидается, что в стабильном выпуске за четвертый квартал 2022 года будет прекращена поддержка macOS версий 10.11 и 10.12. Это означает, что после этого приложения, созданные для стабильных SDK Flutter, больше не будут работать в этих версиях, а минимальная версия macOS, поддерживаемая Flutter, увеличится до 10.13 High Sierra.
Прекращение поддержки битового кода
Биткод больше не будет приниматься для отправки приложения iOS в предстоящем выпуске Xcode 14 , а проекты с включенным биткодом будут выдавать предупреждение о сборке в этой версии Xcode. В свете этого Flutter прекратит поддержку биткода в будущей стабильной версии.
По умолчанию в приложениях Flutter не включен биткод, и не ожидается, что это повлияет на многих разработчиков. Однако, если биткод включен вручную в проекте Xcode, его следует отключить при обновлении до Xcode 14. Это можно сделать, открыв ios/Runner.xcworkspaceи установив для параметра сборки Enable Bitcode значение No . Разработчики дополнений к приложению должны отключить его в хост-проекте Xcode.

См документацию Apple, чтобы узнать больше о распространении битового кода.
Импеллер (Impeller): новый графический движок
Новый движок рендеринга в качестве экспериментальной пробы — в этой версии также доступен Impeller, заменяющий движок рендеринга skia с настраиваемой средой выполнения, чтобы оправдать полное использование современных графических API с аппаратным ускорением, таких как Metal на iOS и Vulkan на Android, обеспечивающих переходную анимацию, обеспечивающую более быстрое обновление. скорость и искоренение роли компиляции шейдеров во время выполнения , главной проблемы современных приложений, делающей прокрутку плавной. Хотя он все еще находится в стадии производства, и для него ведется большая оптимизация, но он доступен в качестве раннего предварительного просмотра в iOS.
Узнать, как включить его можно здесь.
Протестировать на : Wonderous для iPhone из Apple App Store .
Сообщайте о любых проблемах, если они обнаружены по адресу: воспроизводимые отчеты о проблемах
Критические изменения
Еще не выпущен в стабильную версию
Выпущено во Flutter 3.3
Выпущено во Flutter 3
Dart, выпуск версии 2.18
Представлено взаимодействие Objective-C и Swift , теперь можно использовать пакеты Dart для вызова API из этих языков.
Добавлено временное решение в Исправление распространенных проблем с типами для редкого случая, когда вывод типа может привести к неправильному выводу, что тип аргумента равен null.
Удалены все упоминания о прекращенных
.packagesфайлах из What not to commit . Если вам все еще нужно сгенерировать.packagesфайл из-за сторонних устаревших зависимостей, см .dart pub getПараметры .dart2jsиdartdevcинструменты удалены, как было объявлено ранее.dart2jsзаменяетсяdart compile jsкомандой,dartdevcбольше не отображается как инструмент командной строки.Добавлена поддержка загрузки экспериментальных сборок Windows ARM в архив Dart SDK .
Обновлен тур по библиотеке , чтобы включить информацию о слабых ссылках и финализаторах.
-
Добавлен раздел по настройке
dart fix.Об остальных изменениях подробнее в этой статье и в документации
Детальная хронология введенных изменений между версиями 3.0.0 и 3.3.0
Wonderous: новое справочное приложение
В партнерстве с командой дизайнеров gskinner запущено приложение Wonderous, созданное для демонстрации способности Flutter предоставлять высококачественные, красивые впечатления. Несмотря на то, что оно демонстрирует мощь Flutter, приложение прекрасно само по себе. От потрясающего Тадж-Махала в индийском городе Агра до руин майя Чичен-Ица на полуострове Юкатан в Мексике, Wonderous перенесет некоторые из самых замечательных мест в мире на ваш телефон, используя видео и изображения, чтобы исследовать пересечение искусства, истории и культуры.
Чтобы узнать больше о мотивах разработчиков для создания Wonderous и ссылках на связанный с ним веб-сайт, приложения для Android и iPhone и исходный код, ознакомьтесь с отдельной статьей здесь, в блоге Flutter.
Прощание с Эриком
Конец церемонии представления версии 3.3 разбавился эмоциональным прощанием с Эриком Зайделем. Эрик Зайдель был первым, кто представил миру Flutter еще до того, как у него появилось имя, на саммите разработчиков Dart в 2015 году ; он руководил командой инженеров Flutter на протяжении большей части ее существования, и, проще говоря, без Эрика не было бы Flutter в том виде, в каком мы его знаем. Более подробно о прощании с Эриком Зайделем можно почитать и посмотреть на видео в публикации разработчиков здесь и здесь.
Использованные материалы для перевода:
https://medium.com/flutter/whats-new-in-flutter-3-3-893c7b9af1ff
https://medium.flutterdevs.com/flutter-3-3-whats-new-in-flutter-e0f02172acc9
https://medium.com/flutter/announcing-flutter-3-3-at-flutter-vikings-6f213e068793
https://docs.flutter.dev/release/breaking-changes#released-in-flutter-33
https://medium.com/dartlang/dart-2-18-f4b3101f146c
https://docs.flutter.dev/development/tools/sdk/release-notes
Любые исправления и дополнения статьи приветствуются в комментариях!


zueve
Хороший обзор! Flatter развивается. А посоветуйте какой нибудь курс, книгу, и тп для быстрого входа?
ProgrammSM
Читайте документацию. Там всё довольно просто и понятно описано
lil_master Автор
Metanit.com - для начала самое то, там есть и Dart, и Flutter