В течение последних лет внимание компаний переключилось с сайтов на мобильные приложения — комфортные в использовании, кастомизированные технологии. Однако разнообразие доступов к онлайн-услугам не бывает лишним, и тем более это актуально для банковских сервисов.
Рассказываем о ключевых решениях, которые позволили доработать интернет-банк «ВТБ Онлайн», по сути объединив преимущества сайта и мобильного приложения: сервис не занимает память на устройстве и не требует обновления, но при этом удобен и понятен для наших пользователей.
Шаг 1. Вход в интернет-банк должен быть быстрым. Используем режим PWA
Когда интернет-банк неожиданно оказался на передовой, пользователям уже было доступно создание иконки с помощью PWA. Прогрессивное веб-приложение (Progressive Web Applications, англ.) — технология, которая «трансформирует» сайт в мобильное приложение. PWA существует на рынке уже несколько лет, а в «ВТБ Онлайн» появилась в 2021 году.
Технология позволяет установить иконку для входа на рабочий стол устройства, копируя внешне вход в мобильное приложение. Таким образом, не нужно каждый раз вводить адрес сайта и логин для авторизации в интернет-банке. PWA адаптирует сайт под маленькие разрешения экранов, расширяет viewport за счёт отсутствия браузерной строки. Во многом благодаря этому решению к концу 2021 года количество визитов в «ВТБ Онлайн» со смартфонов выросло почти в 2 раза — с 17 до 30%.
В марте 2022 года буквально за сутки число уникальных пользователей интернет-банка «ВТБ Онлайн» увеличилось в три раза — до трёх миллионов, а доля входов через мобильные браузеры выросла на 40%.

Какие трудности возникли:
1. Оказалось, невозможно сделать анимированную заставку для входа в интернет-банк по аналогии с мобильным приложением. В частности, из-за ограничений, связанных с API устройств. На разных платформах реализация заставки будет разной: например, на iOS можно использовать изображение, на Android — только изменить цвет фона.
2. Из-за особенностей PWA страница авторизации загружается дольше, чем в приложении. Сейчас мы решаем этот вопрос: уже ускорили загрузку страницы входа в среднем — с 13 секунд до 4,5 для 75% пользователей. Но на этом не останавливаемся — в будущем показатель должен составить менее 3 секунд.
При стремительном росте активности пользователей в интернет-банке PWA стала опорой и отправной точкой в развитии сервиса. Но при этом всё-таки не могла обеспечить полноценную замену приложения.
Шаг 2. Упрощаем авторизацию в интернет-банке. Внедряем биометрию
Чтобы войти в мобильное приложение, нужно ввести четырёхзначный код или воспользоваться биометрией. На фоне этого авторизация в интернет-банке с вводом сложного пароля и кода из СМС кажется настоящим квестом. Отказаться от последнего невозможно в целях безопасности, однако мы упростили требования к паролю и, самое главное, решили добавить вход в интернет-банк по биометрическим данным. Это позволило бы проходить авторизацию одним нажатием, то есть так же легко, как и в приложении. Однако аналогов такой технологии для веб-сайта на российском рынке не было, когда мы приступали к задаче. А ещё у сторонних браузеров ограниченный функционал — они ведут себя по-разному в зависимости от платформы. Конечно, таких нюансов нет в спецификациях.
Что такое вход по биометрии для веб-сайта? Это один из видов аутентификации WebAuthn, то есть частный случай нативного приоритетного метода аутентификации, используемого для разблокировки устройства пользователя, в качестве которого может использоваться как биометрия, так и код доступа и графический ключ.

Не все клиенты доверяют биометрической аутентификации: кто-то считает, что к данным могут получить доступ третьи лица. Как раз одно из основных преимуществ алгоритма WebAuthn в том, что биометрические данные клиента хранятся в защищённой области в памяти устройства. Работу с биометрией выполняет само устройство. Получается, мы используем внешний идентификатор получившейся связки устройства, браузера и учётной записи, защищая обмен при помощи надёжного шифрования и применения случайных проверочных величин, защищающих от перехвата, копирования и модификации запросов.
В результате внедрения WebAuthn клиентам не нужно запоминать сложные пароли, кроме того, они получают повышенную безопасность аутентификации, так как используемый в асимметричной криптографии закрытый ключ хранится исключительно в защищённой области устройства и используется только для того сайта, где он был изначально создан, что дополнительно защищает от фишинга.

Уже 34% пользователей интернет-банка «ВТБ Онлайн» используют вход по биометрии.
Шаг 3. Расширяем банковские опции. Оплата по QR-коду
В мобильной версии интернет-банка клиенты не могли оплачивать платёжные документы по QR-коду. С учётом обстоятельств такая опция стала критически необходима.
В первую очередь определили технические требования к выбору решения:
Только OpenSource: проводить закупку в крупной организации — дело небыстрое и непростое.
Скорость распознавания QR должна быть максимально быстрой.
3. Возможность распознавания QR должна сохраняться даже при плохом освещении.
Времени на заказ специального стороннего исследования рынка на тот момент не было. Поэтому исследование и выбор стратегии делали полностью самостоятельно, с нуля. Мы рассматривали два подхода к распознаванию: на клиенте и на сервере. У первого подхода неоспоримое преимущество в скорости распознавания и минимальная нагрузка на каналы связи, — это в итоге стало решающим фактором.
Рассматривали разные библиотеки распознавания, способные работать в браузере. Технология WASM имеет несколько преимуществ:
скорость,
не блокирует работу основного потока команд EventLoop.
А у подхода с распознаванием на сервере есть свои недостатки:
Используется потоковое видео — множество кадров. На сервер отправляется всего одна картинка, и потому было бы меньше шансов считать код при плохой освещённости.
При распознавании на сервере пользователю приходилось бы отправлять тяжёлый контент — картинку или потоковое видео.
Лишний трафик для клиента, — в районах с плохим покрытием мобильного интернета это критично.
Распознавание на сервере потребовало бы использовать дополнительное оборудование со стороны банка.
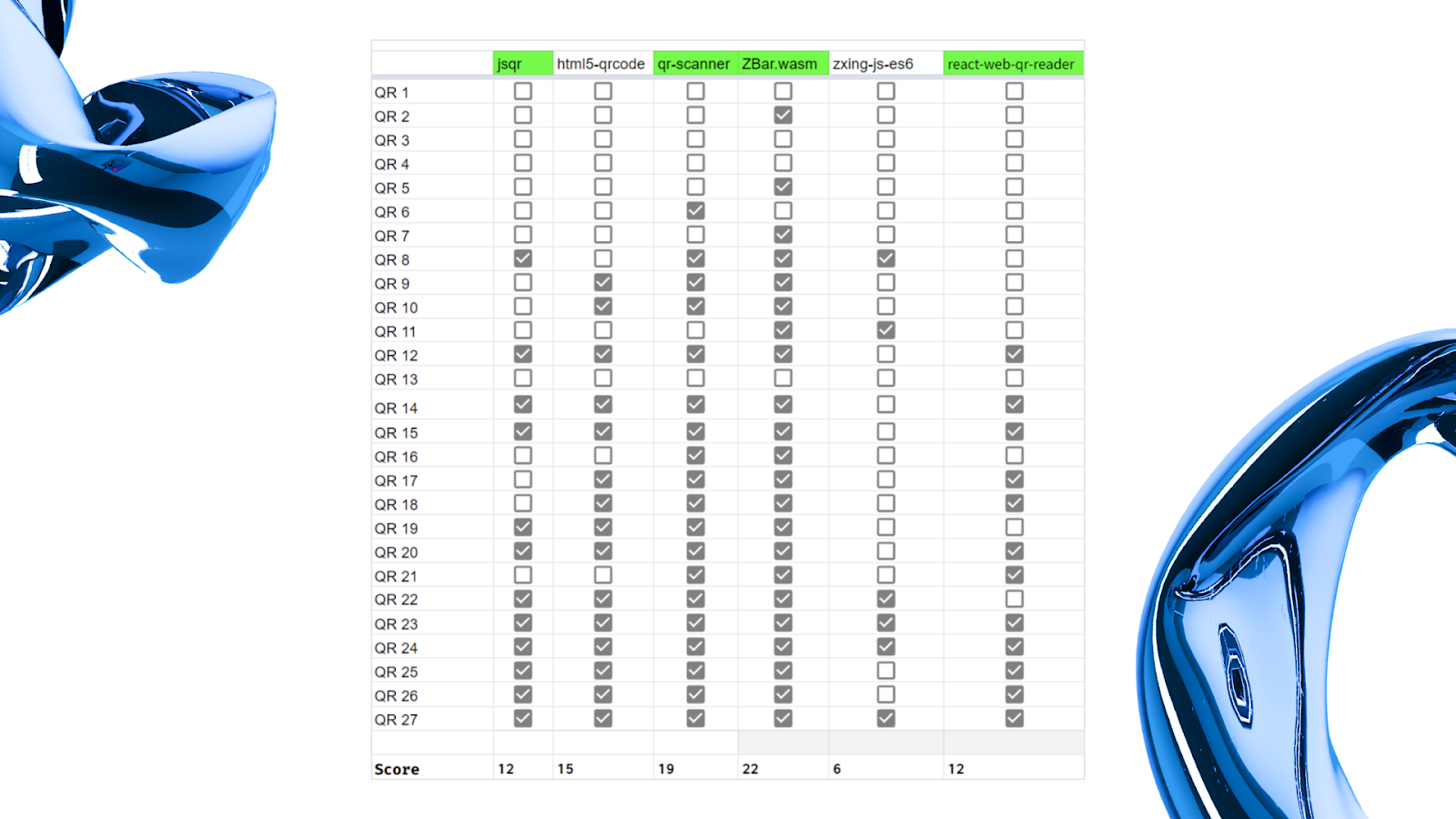
Библиотек с распознаванием на базе WASM довольно много, и нужно было выбрать лучшую из доступных. Сформировали пул типовых QR-кодов с квитанций самых популярных поставщиков в разном качестве, на базе которых сравнивали возможные библиотеки распознавания. Для удобства тест-драйва подняли на личном хостинге простенькую страницу, куда интегрировали возможные библиотеки. Каждый на своём устройстве мог проверить качество распознавания.

В итоге выбрали победителя — ZBar.wasm. Это библиотека от разработчика под ником samsam2310 (https://github.com/samsam2310). Эту библиотеку можно считать самой эффективной, но есть и сложность — она не умеет распознавать Aztec-коды, что характерно для библиотек из стран Юго-Восточной Азии. Сейчас Aztec-коды в интернет-банке не распознаются, но мы работаем и над этим :)
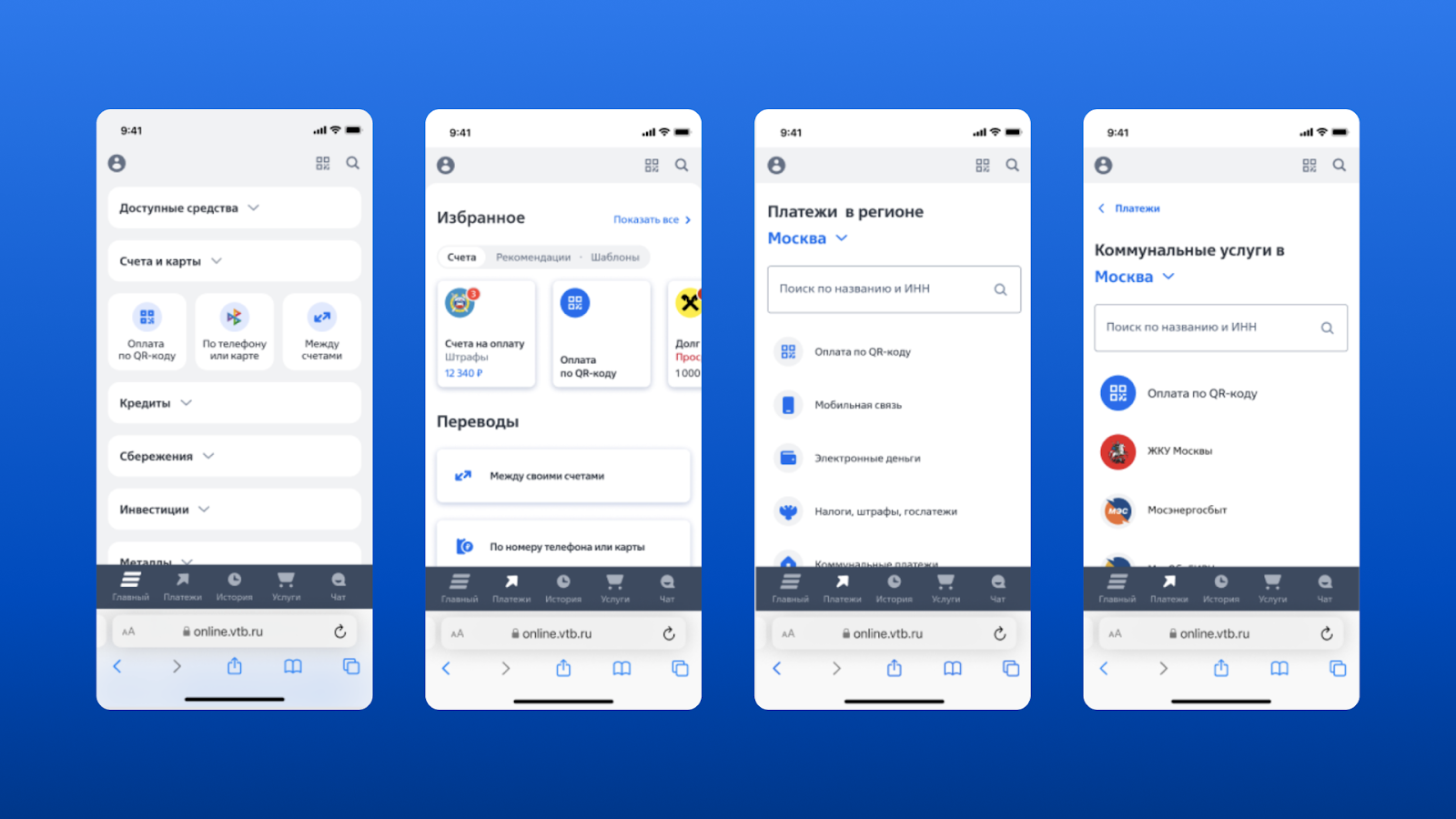
Помимо этого, отдельной задачей стало проектирование UX. Мы старались перенести весь клиентский опыт с мобильного приложения в интернет-банк. Остановились на всех привычных точках входа в сценарий платежей по QR.

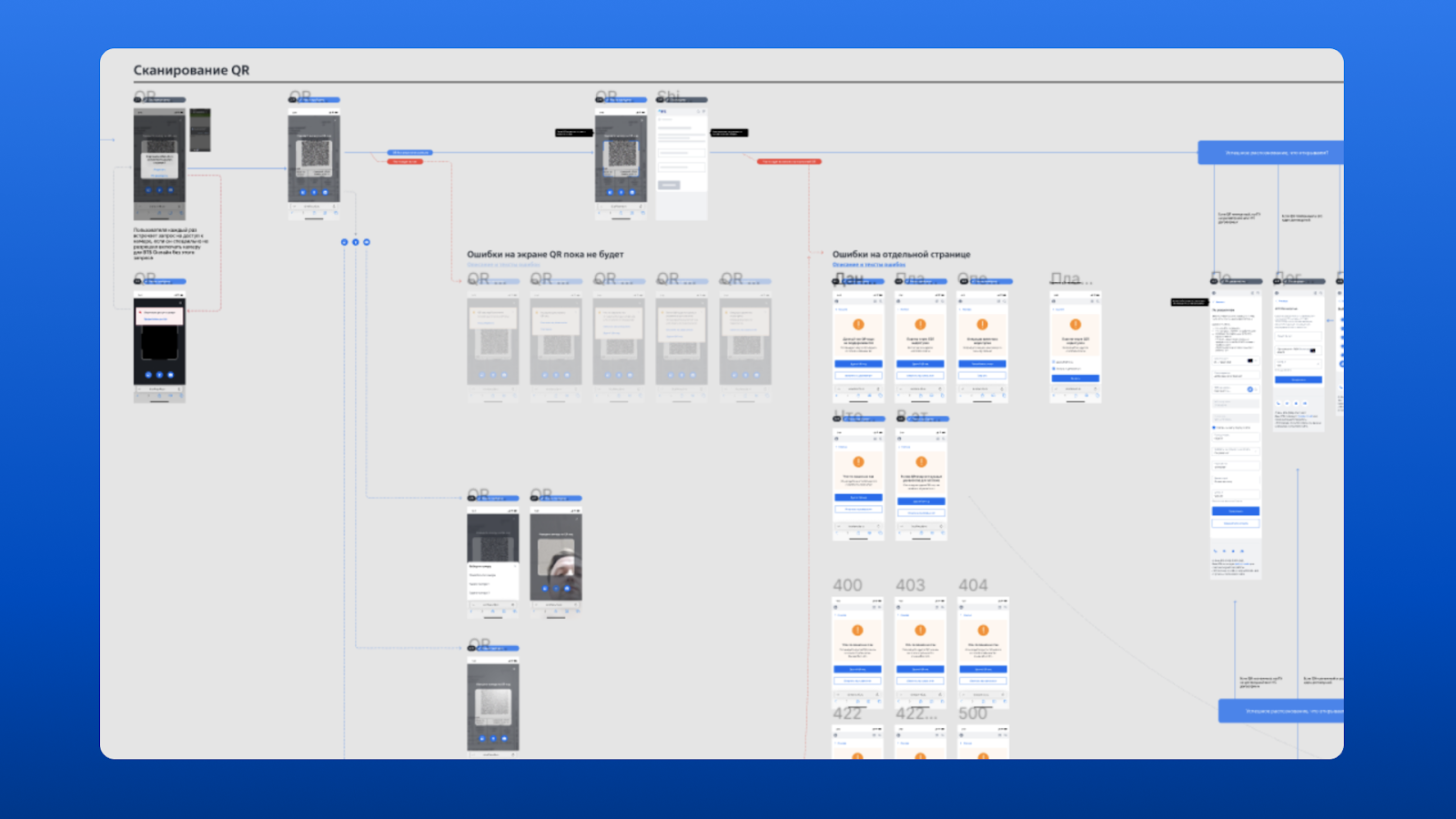
Работа QR-сканера по макетам получилась более ветвистой, в зависимости от типов QR и сценария, который мы вызываем для клиента.

При реализации столкнулись с множеством неожиданных нюансов. Вот некоторые из них:
Камера просто не стартовала. В некоторых версиях iOS запрещено добавлять вложенные элементы в <video> тег, что приводит к проблеме отображения видеопотока.
Разные браузеры ведут себя по-разному. Разные версии браузеров тоже ведут себя по-разному.
В Safari на iOS ниже 11-й версии реализация невозможна из-за отсутствия поддержки MediaDevices API. Для таких клиентов точки входа в QR не отображаются.
Проблемы с правами доступов. Для Safari пришлось делать отдельный сценарий для запроса прав и разрешений.
Чтобы решить эти проблемы, в частности с камерой, пробовали отрисовывать отдельные кадры. В итоге из видеопотока с частотой 500 мс запустили распознавание изображения. После успешного распознавания отрисовываем визуальные эффекты и запускаем бизнес-логику работы с содержимым QR-кода.
Ради скорости разработки убрали из первой версии некоторые фичи:
фонарик — его использовали менее 1% пользователей;
загрузку из галереи — пользуется менее 5%;
поддержку планшетов и desktop-версии.
Всего на запуск опции ушло около месяца. Сейчас в интернет-банке совершаются более 100 тысяч распознаваний QR-кодов ежемесячно. Вовлечённость клиентов в использование фичи сразу была очень активной — вероятно, за счёт привычки пользоваться платежами по QR в мобильном приложении.
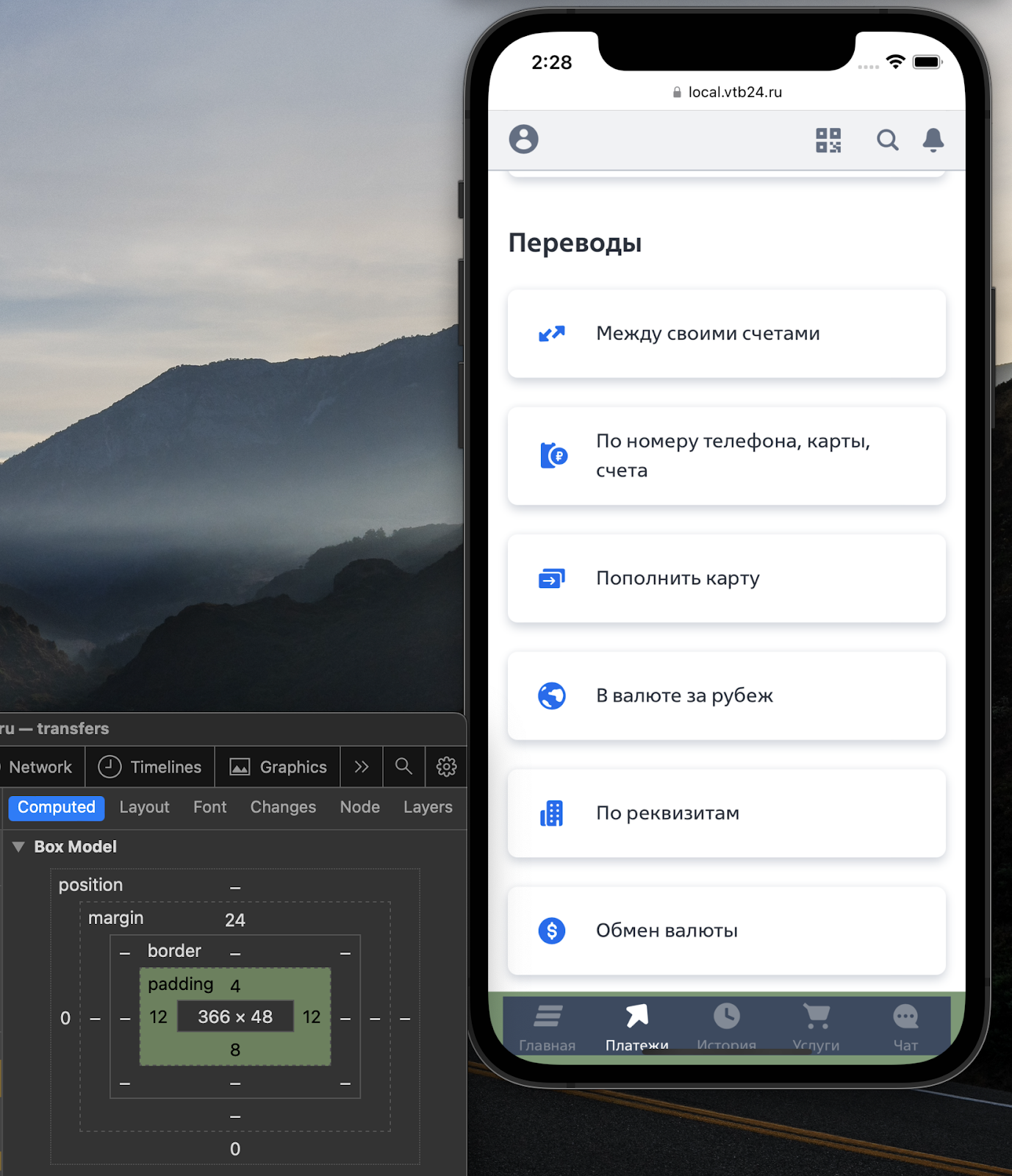
Шаг 4. Настраиваем навигацию в интернет-банке для iPhone

В мобильном приложении «ВТБ Онлайн» меню на главной странице находится в нижней части экрана и очень удобно в использовании. Чтобы воссоздать такой же опыт в интернет-банке, перенесли навигацию по основным разделам вниз, сделав tabbar. Но и здесь появились препятствия:
Навигационная панель некорректно отображалась на iPhone с home indicator — полосой внизу экрана.

В браузерах с динамической панелью инструментов, которая скрывается при скролле вниз, контент tabbar перекрывался индикатором. Увеличить паддинг — не решение проблемы, ведь когда браузерная панель появится снова, наш компонент будет выглядеть громоздко.

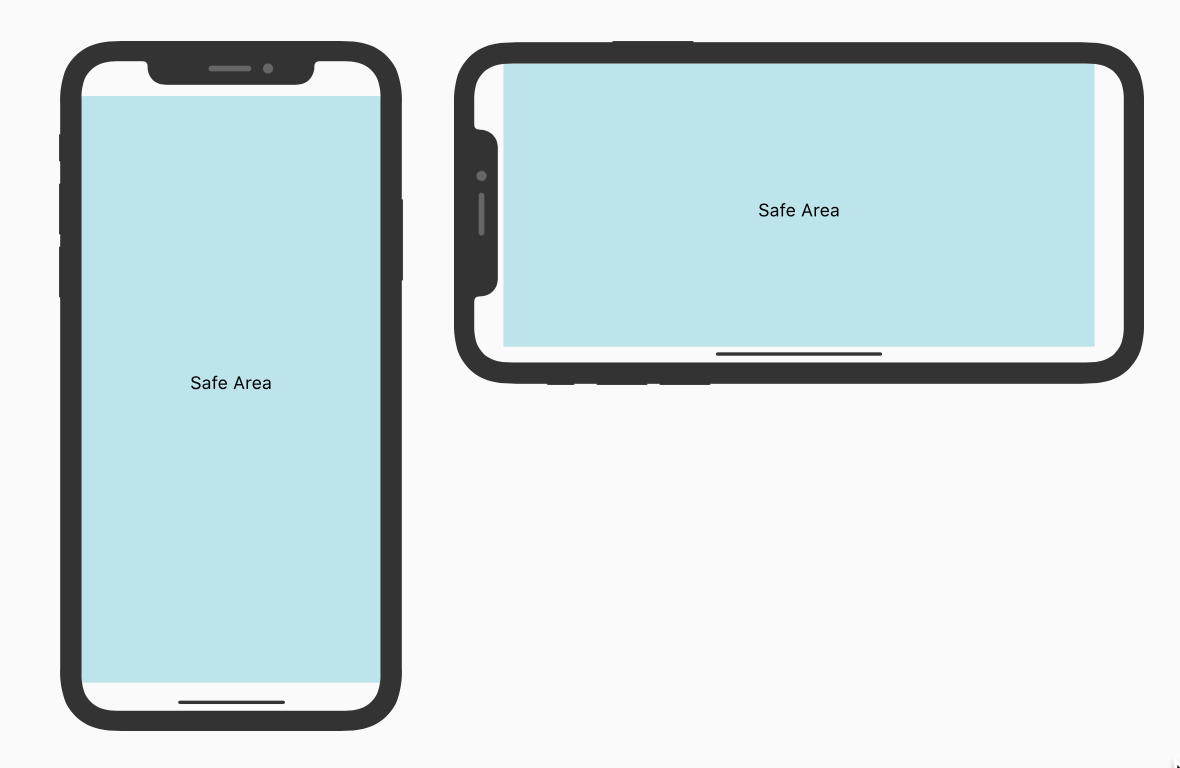
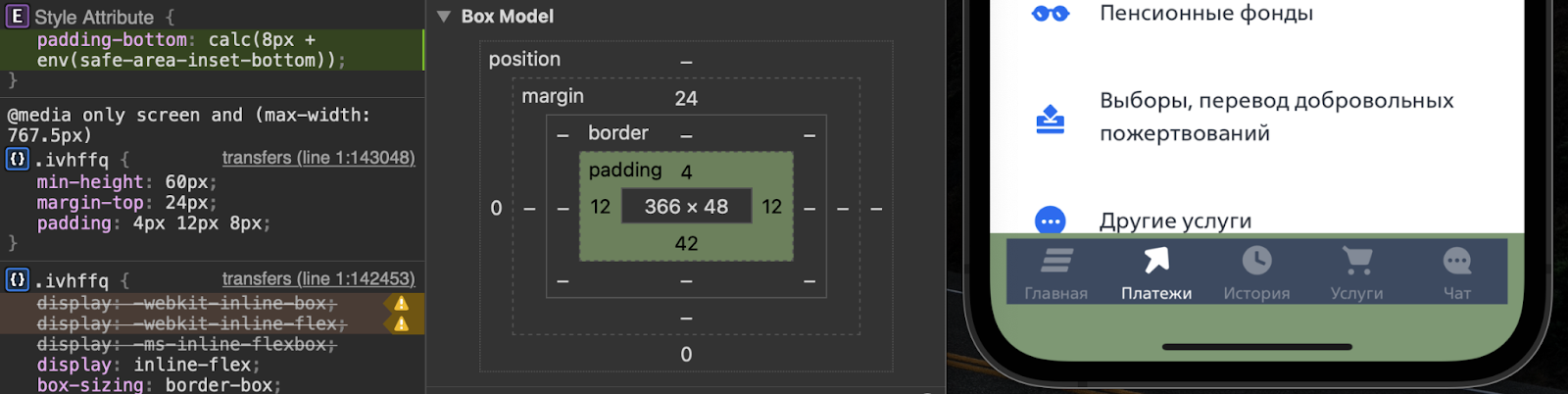
На помощь пришла CSS-функция env(), которая позволяет поместить контент в безопасную область просмотра, и переменные, имеющие глобальную область видимости.
Существуют четыре переменные safe-area-inset-* — top/ right/left/bottom, которые определяют прямоугольник по верхним, правым, нижним и левым отступам от края окна просмотра. Сюда можно помещать содержимое, не переживая за его отображение. Это и есть безопасная область видимости.

Так, добавив к нижнему паддингу значение переменной safe-area-inset-bottom, мы заполнили контейнером нижнюю, «небезопасную» область и избежали перекрытия контента нативным элементом.

Для устройств с прямоугольным экраном и без home indicator значение переменной игнорируется — так же, как и для браузеров, не поддерживающих эту опцию.
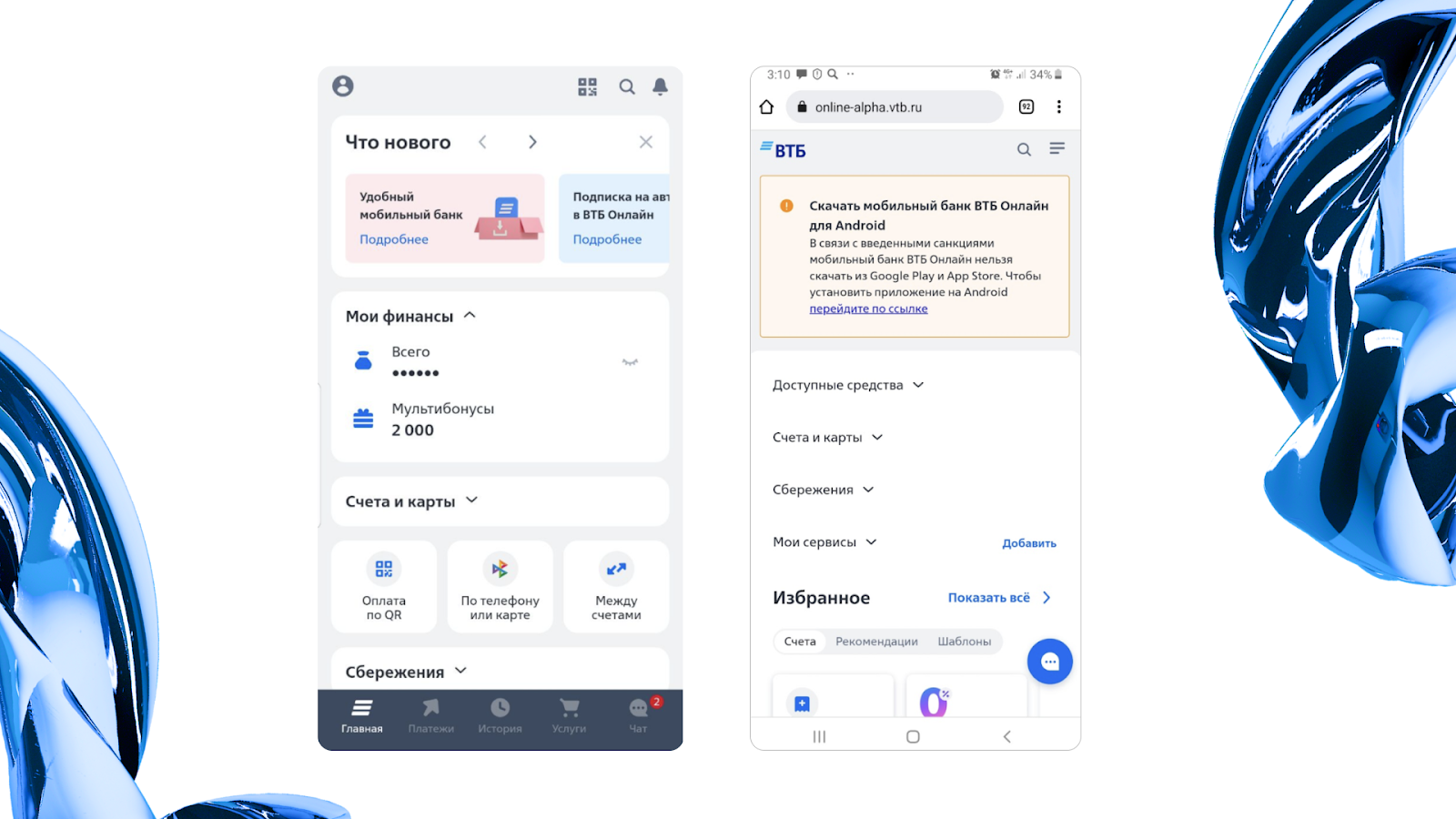
Шаг 5. Меняем главный экран интернет-банка. Проводим исследования
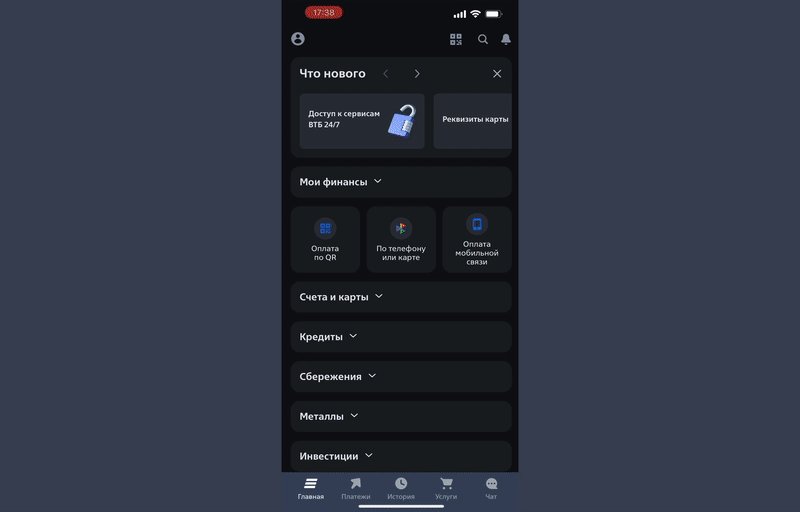
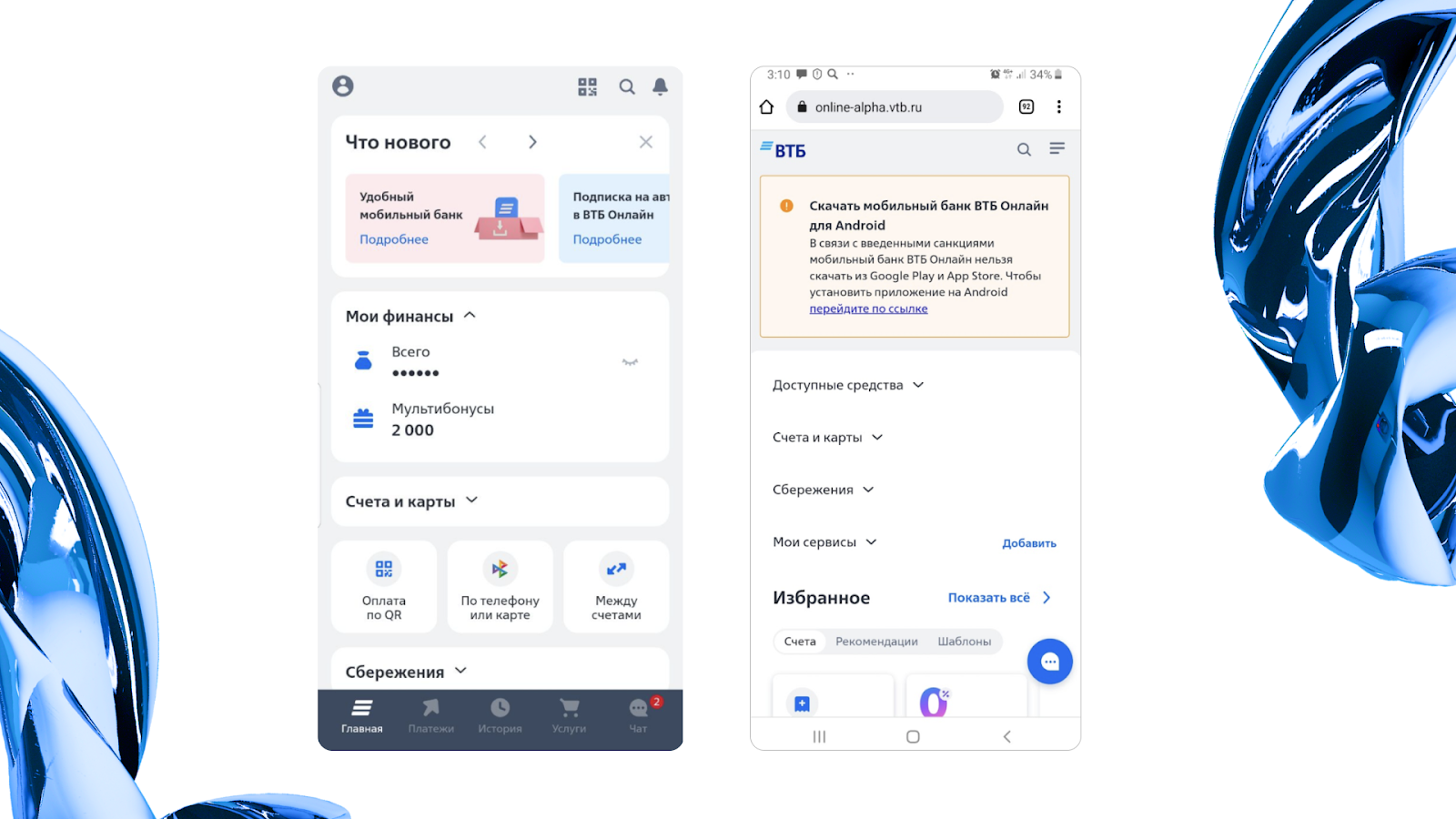
Главный экран — отправная точка самых частых операций. По результатам последнего csi-опроса, клиенты воспринимали главный экран интернет-банка растянутым, загромождённым, долго не могли найти важные операции, например переводы через Систему быстрых платежей (СБП).
Провели экспертный UI/UX-аудит и выдвинули гипотезы, на основе которых собрали прототипы с новой структурой страницы:
убрали блоки, которые дублируются в других разделах, куда удобнее добраться через таб-меню, чем скроллить несколько раз;
подняли выше точки выхода в самые частые операции — переводы по СБП и переводы между своими счетам, поменяли их визуализацию;
добавили оплату по QR-коду;
в части UI сократили расстояние между блоками, чтобы клиенты быстрее считывали структуру, визуально отделили их друг от друга.

Наши гипотезы подтвердились по итогам качественных внутренних исследований, проведённых с помощью UsabilityLab.
Шаг 6. «Расчищаем» клиентский путь в интернет-банке
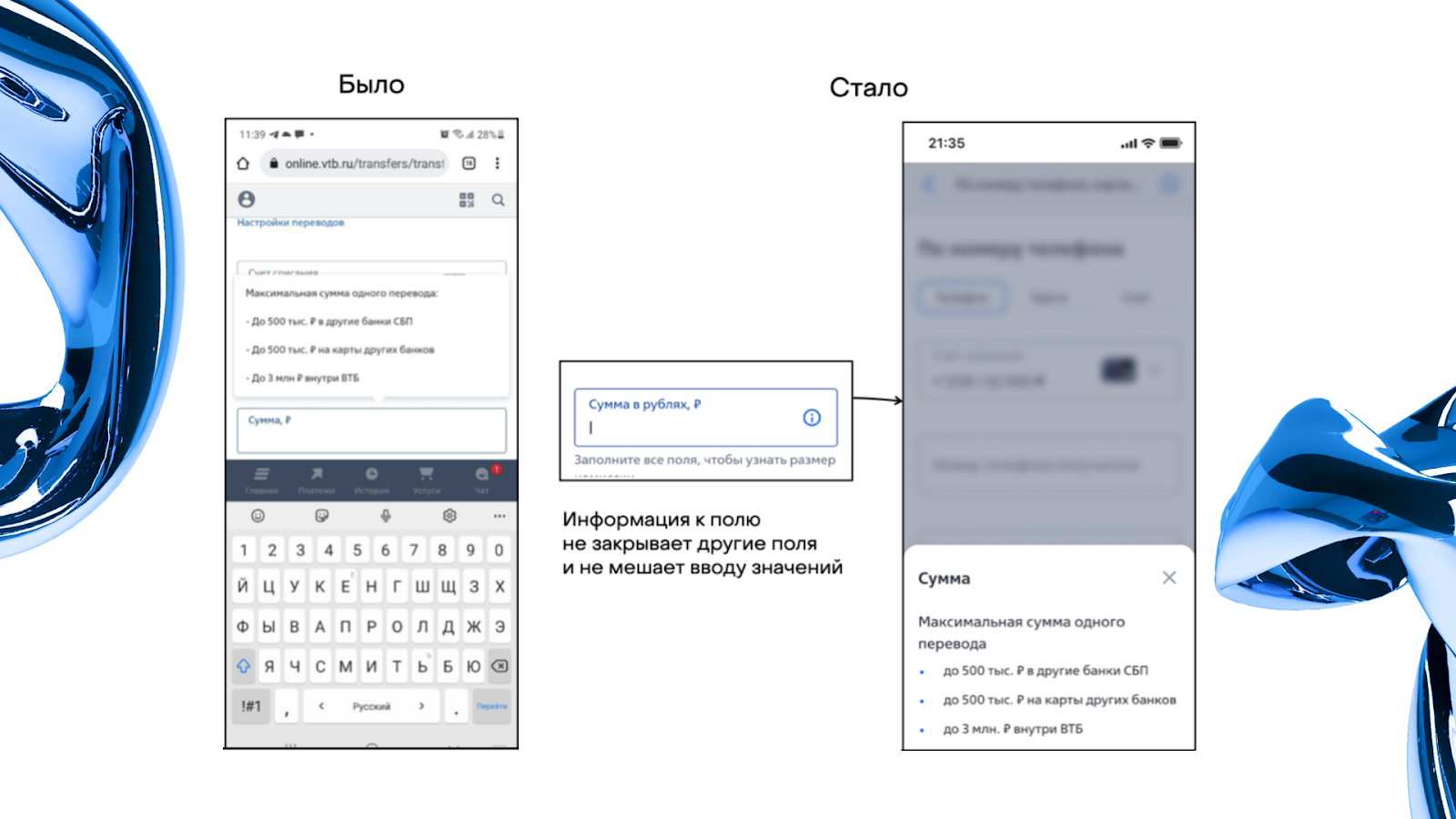
Пользователи смартфонов привыкли к паттерну поэтапного представления информации: на экране показывается только та информация, которая необходима на этом этапе взаимодействия. Принцип проектирования в этом случае предусматривает, что изначально пользователь видит несколько самых важных опций —> по запросу показываем расширенный набор специальных возможностей. Требовалось по максимуму расчистить путь пользователя от дополнительной информации и акцентировать его внимание на конкретной задаче.

Для выполнения основных операций в «ВТБ Онлайн» реализовали компонент шторки, в которую помещается:
дополнительная информация к полям,
значения для выбора источника списания,
поле со значениями для выбора.
Чтобы пользователь не переключался между клавиатурами при вводе значения в цифровые поля, при фокусировке на них сразу открывается цифровая клавиатура.
Ещё мы внедрили в интернет-банке тёмную тему — мейнстрим в мобильных приложениях не получил широкого распространения в веб-сервисах. Но это очень удобно, так как экономит расход батареи и снижает нагрузку на зрение в темноте.
Что дальше?
Мы планируем приблизить клиентский опыт веб-версии «ВТБ Онлайн» к мобильному приложению. Из будущих доработок:
реализация pull-to-refresh;
внедрение navbar: развитие навигации для улучшения клиентских путей,
ускорение работы сканирования QR-кодов и миграции на микросервисную архитектуру;
улучшение качества библиотек распознавания QR-кодов;
поддержка Aztec-кодов;
улучшение UX.
А каким будущее сервисов видите вы? Возможно, есть интересные кейсы, которыми готовы поделиться? Ждём всех в комментариях!
Комментарии (13)

alexxisr
26.10.2022 13:49+10Интересно, будет ли когда-нибудь у банков открытый документированный апи для клиентов, чтоб можно было работать со своими счетами так как мне удобно, а не как придумал дизайнер-маркетолог. Хорошо бы еще стандарт для этого, чтобы интерфейс работал одинаково для всех банков.

wadowad
26.10.2022 14:02+8Не нужны никакие заставки при входе ни в приложение, ни уж тем более на сайт! То, что их не получилось реализовать тут - это только плюс.

amaranth
26.10.2022 14:57+4Подскажите, а почему размер приложения под Android занимает 209 Мб ?
И почему на https://online.vtb.ru/ Яндекс браузер ругается на сертификат ?

ministr
26.10.2022 15:35Ради скорости разработки убрали из первой версии некоторые фичи:
загрузку из галереи — пользуется менее 5%;
Как тогда оплачивать, если QR-код на другом сайте или приложении?
Скрипач не нужен ©

Forvad
26.10.2022 16:16+5Ой не лги мне... "Клиенту" лжошь :))
с каждым разом что сайт что приложуха становятся все тяжелее и хуже, нужные вещи выбрасываются, гипер нужные анимированный заставки добавляются.
Возрасли входы с пртложения... :) а что ж Вы не добавляете,что приходишь в ваше отделение - а тя садят за столик и ... "доставайте телефон будем делать что Вам там нужно. Нету приложения, ну что ж давайте ставить"

Paranoich
26.10.2022 17:55+9-
Чем занимается приложение, занимающее в данный момент 317 Мб?
Умеет ли оно редактировать видео или служить драм-машиной?
-
Почему уже полгода висит «у вас есть неподписанные документы», по нажатию на оный приложение говорит «ой, тута что-то сломалося».
-
У вас есть чат, который разговаривает сам с собой, предлагая какие то детские выплаты при отсутсвии детей как таковых. Его можно заткнуть?
-
Почему не убираются «кредиты» с главного экра… Хотя простите, глупый вопрос.
-
Почему все (не только ваши) приложения так чувствительны к скорости интернетов, что просто порой открыться не могут? Передать «Всего: 1000 рублей» — это всё что нужно в большинстве случаев при использовании смартфона на ходу. Немногие будут открывать счета, чавкая по осеннему асфальту или толкаясь в метро.
Не превращайте сайт в удобное и требуемое всеми повсеместно мобильное приложение. Сайт — он ещё хуже, чем приложение. Вы его на всех браузерах пробовали? Что насчёт того, который с рыжим зверьком?
Спасибо.

Moraiatw
27.10.2022 21:20+1Сайт не хуже, чем приложение. Хотя бы тем, что не занимает места на устройстве и чаще всего быстрее грузится, т.к. не надо грузить и инициализировать кучу абстрактных-прокси-фабрик.
На десктопах все пользуются банками через сайты, почему на телефоне должно быть иначе?
-

Berks
27.10.2022 03:33+2До последнего дня пользовался старой версией онлайн-банка. По двум главным причинам.
1. Вход в интернет-банк должен быть быстрым - для этого сайт должен быть, в первую очередь, легким. Москва - это не вся Россия, где скоростной качественный интернет далеко не всегда найдешь. Вот сижу и жду, когда заполнятся пустые шаблоны, периодически перезагружая окно с надписью "что-то пошло не так". Плюс каждый раз(!) предлагают новые виджеты попробовать. Плюс реклама услуг, уникальные предложения, какие-то графики прихода/расхода, борьба с мошенниками - и всё это на первой странице. И побольше анимации, людям это нравится (нет)/
2.В старой версии можно было в истории найти любой исходящий перевод, нажать кнопку "повторить", откорректировать сумму, если надо, и повторить, не вводя заново реквизиты. Сейчас такую возможность убрали. Любой повторный перевод - вводи реквизиты с нуля.

otroshka2019
27.10.2022 10:50Поддерживаю, пункт 2 полностью. На выходных сидел и запрашивал реквизиты повторно так как повторить платеж или перевод невозможно. А а потом пальчиками вбивал цифири в мелком экране. Это издевательство.

john_samilin
27.10.2022 10:30+1кек, бизнес ВНЕЗАПНО увидел, что существуют pwa. и все аргументы против их использования каким-то волшебным образом стали "за"

sektoris
27.10.2022 10:51Это полный трэш! Версия для бизнеса - при переходе в открытие депозита или нсо приложение намертво зависает!
Досрочное расторжение депозитов не реализовано! Просят принести в офис бумажное заявление за 1 р.д.!
Я являюсь клиентом еще двух бакнов и ни в одном таких проблем нет. При досрочном расторжении средства возвращаются через 1-2 минуты!
Андроид 7.1.1 Samsung SM-N950F


maxzh83
Верните возможность создания шаблона для переводов по карте. Это было удобно, зачем убрали, не совсем понятно.