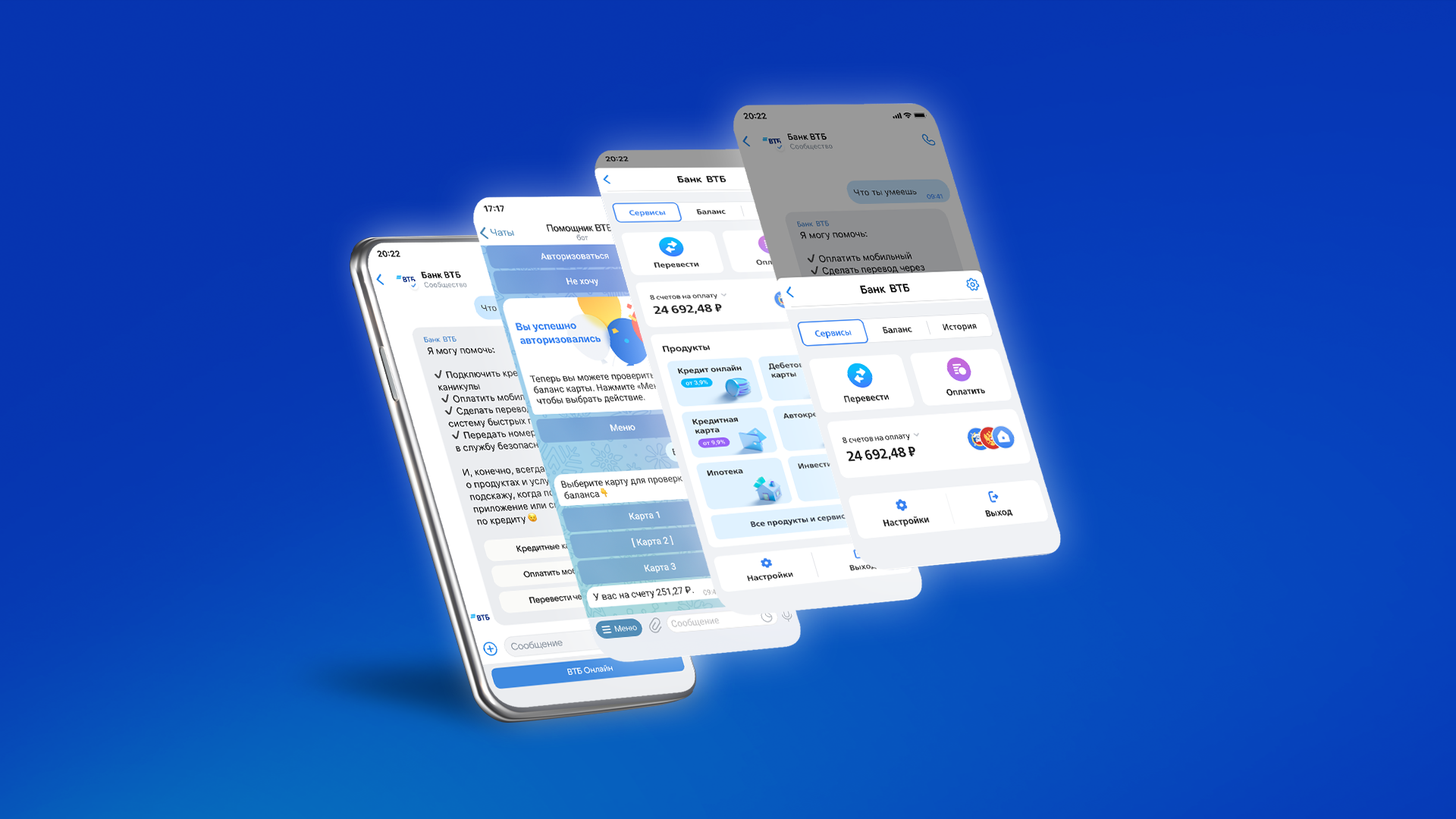
Привет, Хабр. Меня зовут Мурат Атила, я фронтенд-разработчик в ВТБ. Недавно мы рассказывали на Хабре о запуске банка в мессенджере «ВКонтакте». В комментариях вы спрашивали про изнанку решения — и коллеги призвали меня ответить и рассказать побольше о том, как мы создавали банк в VK и Telegram.
В этой статье я расскажу, как мы делали сервис: от чего отталкивались в разработке, почему не портировали в соцсети существующий интернет-банкинг, с какими ограничениями платформ столкнулись, как их решили и что собираемся менять в ближайшее время.

Казалось бы, логичным решением было взять существующий интернет-банкинг и с минимальными доработками встроить его в Telegram, «ВКонтакте» и другие площадки. Ведь по сути это то же самое, просто с урезанным функционалом. Запустились бы мы почти мгновенно.
Однако интернет-банкинг создавался давно, с тех пор многое изменилось. Мы решили переосмыслить и его архитектуру, и доступный набор функций. Так мы взялись пилить новую, легко встраиваемую версию банка, в которой не будет ничего лишнего.
Задача не настолько проста, как кажется. У каждого мессенджера или социальной сети свои особенности, в которые нужно интегрировать банковский функционал. Причём сделать это нужно и безопасно для клиента и так, чтобы там можно было выполнить привычные действия — столь же легко, сколь в интернет-банкинге. Например, авторизоваться без особых сложностей. И с этим возникли проблемы.
Привычные сценарии
Пользователи привыкли к определённому уровню банковского обслуживания на мобильном устройстве — и мы пошли от сценариев использования. Посмотрели статистику этих сценариев в веб-версии и классическом мобильном приложении и поэтапно реализовали самые популярные из них. А на следующих этапах добавили менее частотные, постепенно расширяя функциональность.

Такой подход помогает переосмыслить интернет-банкинг: не тащить за собой исторический монолит, но понимать, от чего можно отказаться, а от чего нет. Код получается проще и чище. Одновременно подход спасает от растраты ресурсов команды: это когда функции сначала разрабатываются и внедряются, а потом отключаются из-за невостребованности.
Что не пошло в прод
В первой версии у нас была идея создать витрину продуктов, где клиент может выбрать услугу. Витрина сводилась к редиректу за пределы сервиса: пользователь нажимал на продукт — загружалась и открывалась анкета. Немного потестировав сценарий, мы поняли, что это не лучший клиентский путь, и отключили его.

Мелкие ошибки вылезали ещё до прода — на этапе тестирования. У нас выстроена CI/CD, и имеющиеся процессы дают нам запас времени на поиск и исправление дефектов. Самым критичным, пожалуй, был дефект авторизации, когда мы только запустились. Мы использовали JWT-авторизацию, и в нужный момент не рефрешился токен. Мы быстро собрали группу людей, которые могут это исправить, и на уровне админки исправили проблему.
Архитектура
Изначально мы планировали пойти в текстовый UI — взаимодействовать с пользователями при помощи текстовых сценариев. По задумке банкинг должен был воплотиться в виде чат-бота, который будет отвечать пользователям текстом с кнопками.
Но у текстового UI ограничены возможности. Он не позволяет в полной мере реализовать необходимые банковские услуги. Например, затруднительно отображать подробную информацию о счетах, кредитах, сроках платежей, номерах карт и т. д.
А самое главное, что при использовании текстового UI мы теряем контроль над данными, которые отправили пользователю, например, над номером его карты. Эти данные будут доступны сразу на всех платформах, где есть мессенджер web, iOS, Android и т. д. Это небезопасно.
В итоге решили всё-таки двигаться в WebView — он даёт больше возможностей с точки зрения UI и дизайна, позволяя сделать всё безопаснее. Как раз на тот момент появилась возможность использовать его в виде встроенных приложений.

С решением на базе WebView мы шли в два канала — не только во «ВКонтакте», но и в Telegram, и реализация для последнего появилась раньше. Разработка под Telegram прошла быстрее. Однако с 1 марта этого года вступил в силу запрет на использование в подобных целях иностранных мессенджеров.
Сейчас мы уже запустились во «ВКонтакте», а в Telegram теперь доступен только чат-бот для консультаций по финансовым вопросам. Однако сама по себе концепция универсального встраиваемого банка позволяет нам быстро зайти в другие социальные сети и мессенджеры, предоставляющие API.
Ограничения
Одно дело — сформулировать концепцию, совсем другое — её реализовать. Не все привычные возможности пользователей интернет-банкинга можно воплотить через WebView. Например, мы столкнулись с ограничениями шаринга. Мы не можем с помощью WebView открыть PDF по ссылке из внешнего мира — нужно искать обходные пути, скачивая картинки. Также мы не можем расшарить чек об операции в Android. Пользователи Android могут прямо из личного кабинета отправить его куда угодно — во «ВКонтакте», Telegram, WhatsApp и т. п. А в iOS остаётся только вручную делать скриншот. В итоге для банального отображения и отправки чека в PDF потребовалась куча усилий.
А ведь ещё это нужно сделать безопасно. Самый яркий пример ограничений WebView — авторизация по FaceID в iOS. Мы до сих пор не нашли решение, как обеспечить клиентам возможность использовать привычный способ безопасной авторизации. Но подробнее на авторизации я остановлюсь чуть дальше.
При разработке часто возникает соблазн переиспользовать код из существующих монолитных приложений. В одной из наших недавних разработок мы столкнулись с двумя проблемами при переиспользовании кода из монолита:
Медленная работа модуля. Оказалось, что модуль имел множество зависимостей, в том числе функций, которые не были необходимы для нашего приложения. Из-за этого упала производительность.
Большой размер чанков. Глубокие зависимости увеличили объём чанков, что замедлило загрузку приложения.
Вспоминая эту историю, мы не стали тащить код другого проекта в этот.
Авторизация: что вместо биометрии
Для банковского приложения, будь оно самостоятельным или встроенным в другую платформу, безопасность превыше всего. В то же время пользователя нельзя заставлять каждый раз вручную вводить все данные учётной записи — ему хотелось бы применять привычные способы авторизации.
В банкинге в ВК вход стандартный — по логину и паролю. А вот авторизацию по биометрии мы подключить так и не смогли — это ограничения WebView. На уровне официальной спецификации WebView не поддерживает и не планировал поддерживать биометрию. Для устройств под Android есть некий костыль, позволяющий воспользоваться биометрией родительского приложения. Но аналога для iOS не существует. Продолжая развивать банкинг внутри социальной сети, мы обсуждаем с коллегами из «ВКонтакте», как это можно было бы реализовать.
Авторизацию мы упростили, сохранив при этом безопасность. При первичной авторизации пользователь вводит логин или номер карты и пароль, а также указывает, следует ли его запомнить. Если пользователь выбрал этот вариант, то в дальнейшем он может войти в интернет-банкинг, нажав кнопку в интерфейсе и введя код из SMS. На этом этапе мы, по сути, вместо пароля пользователя используем подпись, которая была сгенерирована ранее.

Решение получается вполне безопасным — не менее безопасным, чем веб-интерфейс дистанционного банковского обслуживания. Авторизуясь в аккаунте социальной сети, пользователь получает доступ только к чату банка, где ему отвечают на общие вопросы: здесь он не может выполнять никаких финансовых операций. Вход в авторизированную зону требует дополнительных данных, хранящихся на устройстве (сертификатов безопасности и того самого кода из SMS или логина-пароля для дистанционного обслуживания). То есть злоумышленник, угнавший аккаунт в социальной сети, не получит доступа к полноценному банкингу.

Позже ко входу по SMS мы добавили код безопасности. Дело в том, что SMS для подтверждения входа в чат с банком приходит на то же устройство, где пользователь залогинен в социальной сети. И некоторые клиенты столкнулись с бытовым мошенничеством, когда знакомые брали устройство без разрешения, заходили в чат и авторизовывались в нём. Мы ввели возможность установить дополнительный код доступа к чату по аналогии с ПИН-кодом смартфона. SMS на устройство отправляется только при успешном вводе этого кода.

Особенности взаимодействия с мессенджерами
И «ВКонтакте», и Telegram предоставляют открытый API для взаимодействия с платформой. В ходе разработки мы замечали баги или нестыковки наших пожеланий с возможностями API. И вот тут мы на себе почувствовали разницу между взаимодействием с российской социальной сетью и зарубежным мессенджером.
Общения с командой Telegram у нас по сути не было. Мы репортили им баги в систему, но ни по одному из них не получили ответа. Так что, внедряя банковское приложение, мы были вынуждены пользоваться тем, что есть. А вот команда ВК шла на контакт охотнее. Мы сообщали им проблемы и пожелания, они отвечали, что готовы исправить и доработать, а что нет.
По нашему запросу «ВКонтакте» правили конфигурацию WebView, в котором открывается наше приложение. Конфигурация по умолчанию не позволяла проигрывать видео онлайн на странице. А наш сканер QR-кодов использует этот функционал. Когда мы его только запустили, то вместо красивой анимации открытия сканера получили просто запуск нативного плеера. Проблема проявлялась только в iOS, у пользователей Android всё было нормально. Просто в конфигурации WebView со стороны ВК соответствующий флаг в iOS по умолчанию был выключен. Мы пришли к команде социальной сети с описанием проблемы и готовым решением — что нам не хватает такого-то флага. Это исправили почти мгновенно, нам не пришлось ломать свой существующий функционал, чтобы обойти проблему.

Это не единственный пример. Мы до сих пор обсуждаем с ребятами из «ВКонтакте» какие-то доработки.
Что дорабатываем прямо сейчас
Мы сделали основные функции банкинга и смотрим в сторону адаптации приложения непосредственно в каналы — в нашем случае во «ВКонтакте». Веб-бот уже дает примерно 80 % функционала, который нужен рядовому пользователю банковского приложения. Но хочется предложить какие-то непрерывные сценарии в рамках самой социальной сети. Это никоим образом не отразится на выбранной концепции универсального банкинга, который можно встраивать в разные платформы. Просто сделает жизнь пользователей конкретной соцсети немного проще.
Например, мы хотим предложить оплату по номеру телефона. Пользователь сможет выбрать друга из «ВКонтакте» и перевести ему деньги. В этом случае мы поднимем в WebView готовый сценарий, где в форме уже предзаполнен номер получателя. Клиенту останется только подтвердить операцию.
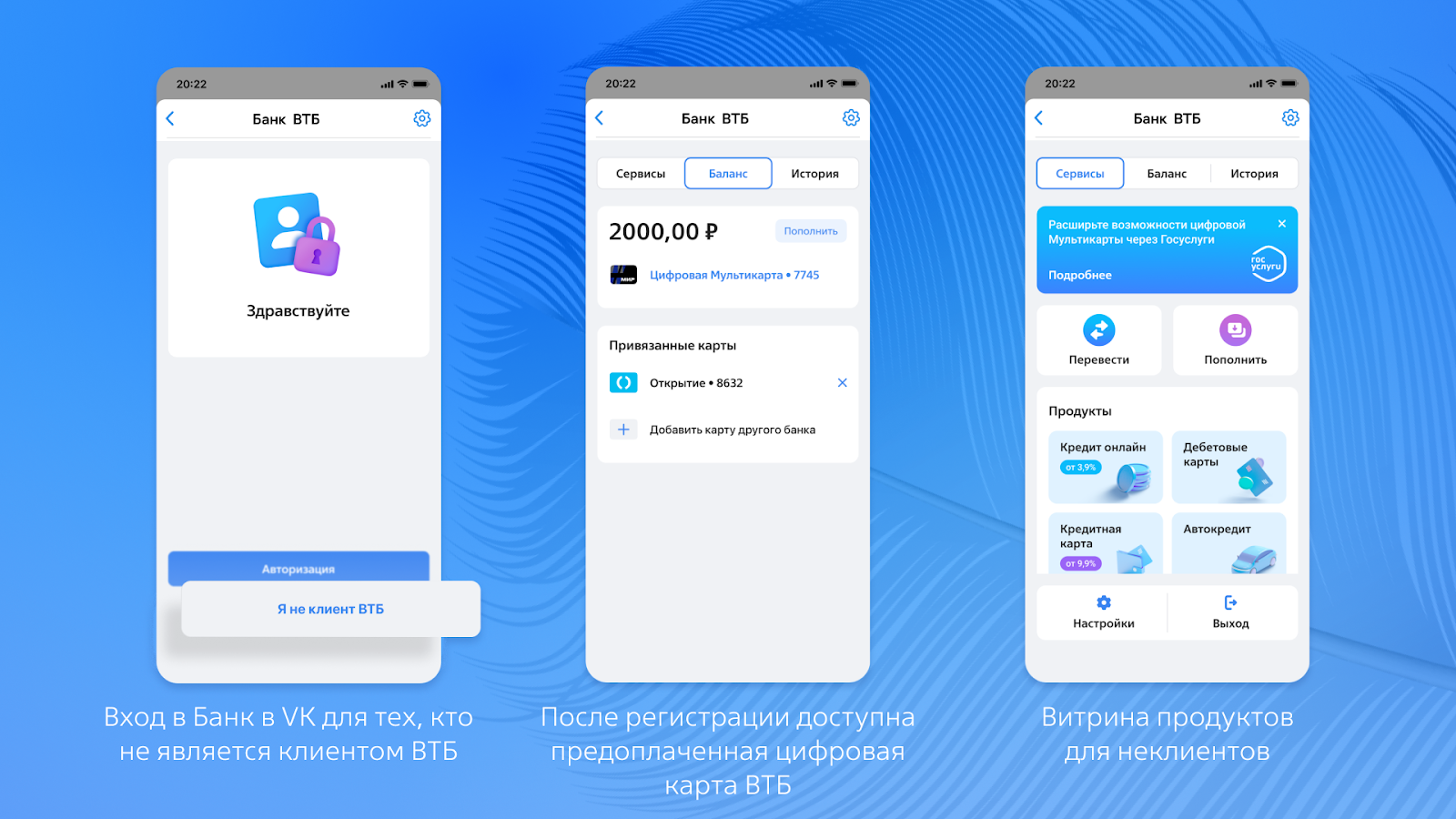
Одним из последних значимых запусков стала регистрация для неклиентов банка. Пользователи «ВКонтакте» не из числа клиентов теперь могут быстро получить предоплаченную цифровую карту без визита в офис и пользоваться ею с момента заполнения анкеты. В дальнейшем они смогут заказать полноценную дебетовую карту и получить её через курьера, подписав документы. Для пользователя этот переход в клиенты будет бесшовным: интерфейс работы с цифровой и дебетовой картами будет одинаковым. Отличие — в лимитах и некоторых дополнительных функциях для владельцев дебетовых карт.

Что планируем
Развивать банкинг в мессенджерах. Задач ещё много, в частности, мы пока так и не решили вопрос авторизации при помощи биометрии. Будем над этим работать.
Спасибо за интерес к созданию наших сервисов, и прошу в комментарии — готов ответить на вопросы.
Комментарии (3)

JohnDoe_71Rus
13.10.2023 15:01то в дальнейшем он может войти в интернет-банкинг, нажав кнопку в интерфейсе и введя код из SMS.
Вот почему ВТБ-Онлайн в браузере теперь сначала присылает код в смс и потом запрашивает пароль для входа в аккаунт. Для вконтактика сломали юзерэкспириенс.

konst90
13.10.2023 15:01+2В банкинге в ВК вход стандартный — по логину и паролю.
Пользуюсь тремя банками - Сбер, Тинькоф и ВТБ. Из этой тройки вы единственные, кто не поддерживает авторизацию по номеру телефона вместо логина.


Vorchun
По мне, вы все сделали правильно - не стали делать чат бота.