Ранее мы писали о том, каким образом мы оптимизировали сайт more.tv для поисковых систем технологически и семантически. В очередной статье из серии мы обсудим, как влияет пользовательский опыт (UX) и, в первую очередь, быстродействие веб-приложения на эффективность его поискового продвижения.

Ключевые метрики посещаемости
В веб-аналитике и интернет-маркетинге существуют некоторые статистические показатели трафика, оптимизация которых прямым образом влияет на продуктовые показатели ресурса, прежде всего — на конверсию (conversion). То, как пользователь взаимодействует с ресурсом, влияет на вероятность того, что он станет клиентом и останется им продолжительное время, генерируя выручку. Некоторые из показателей можно считать индикаторами “здоровья” ресурса, они находятся под регулярным наблюдением продуктовых аналитиков, маркетологов и специалистов по рекламе. При долгом существовании сервиса эти показатели стремятся к некоторым сложившимся значениям, и значительные отклонения этих метрик в моменте могут говорить о наличии существенных проблем на сайте, чаще всего — технического характера.
Одна из наиболее важных метрик — это показатель отказов (bounce rate, BR): процент пользователей, которые ушли с первой увиденной страницы, не совершив внутренних переходов по сайту. Это де-факто первая из воронок, которая может говорить о низком интересе пользователя к ресурсу или отрицательном пользовательском опыте, например, из-за низкой скорости загрузки (об этом ниже).
Не менее значимый набор health-метрик — это показатели вовлеченности (engagement): длительность пользовательской сессии и количество посещенных за нее страниц и совершенных конверсионных действий. Для видеосервисов, таких как more.tv, актуальными также являются аналогичные метрики сессий смотрения контента, они прямым образом транслируются в пожизненную ценность клиента (life-time value, LTV), независимо от модели монетизации.
Конечно, чтобы пользователь посмотрел много контента, прежде всего нужен интересный контент. На more.tv такого контента достаточно, и встает вопрос качества его доставки, чтобы пользователь мог комфортно им насладиться, что тоже требует комплексного подхода. В воспроизведении видеопотока участвуют, с одной стороны, инфраструктура вещания и клиентские приложения, а с другой стороны — внутренние механизмы браузера, операционная система и сетевое подключение пользователя, над которыми у поставщика услуги никакой власти нет. Поэтому все значимые проблемы, возникающие на этом сегменте канала доставки, должны быть обработаны так, чтобы не вызывать у пользователей резкого негатива, потенциально приводящего к росту показателя отказа и, в худших случаях, оттоку аудитории.
Кроме того, огромное значение имеют дизайн и интерфейс самих приложений, отзывчивость и плавность анимаций, и, в конце концов, — насколько приятные эмоции вызывает у пользователя удовлетворение своих потребностей при пользовании программным продуктом.
Влияние на поисковую выдачу
В контексте SEO речь обычно идет о том, насколько удастся “зацепить” пользователя, который перешел на незнакомый сайт по ссылке из поиска с конкретным запросом. Как мы упоминали ранее, для поисковых систем важно, чтобы результаты их выдачи были максимально релевантны этим запросам, и, помимо описанных ранее чисто технических аспектов содержания страницы, конверсионные метрики являются достаточно надежным показателем релевантности сайтов.
Ведь если после перехода из поиска пользователь провел на сайте продолжительное время, можно предположить, что он нашел то, что искал. Либо нашел что-то еще более интересное, чем предмет его поисков. Верно и обратное: если пользователь после перехода на сайт практически сразу закрыл посадочную страницу, значит, он максимально быстро понял, что страница не соответствует его ожиданиям.
Кроме того, существует некий относительный показатель “качества” (quality) ресурса, который можно оценивать по значениям всех упомянутых индикаторов в разрезе всей аудитории. Каждый из нас “голосует” своим временем и вниманием за те или иные ресурсов в интернете, и общее количество проведенного нами на них времени и то, как часто мы на них возвращаемся и как активно делимся ссылками со знакомыми и незнакомыми людьми, — достаточно объективные и по-своему справедливые метрики для построения некоторого “рейтинга” сайтов.
Не будем забывать и про современные системы анализа данных, построенных на машинном обучении и потенциально учитывающие сотни и тысячи параметров и способные находить такие корреляции между пользовательским опытом и конверсионными действиями пользователей, которые едва ли возможно заметить человеку или хотя бы обосновать логически.
Главные поставщики услуг поиска в российском сегменте Сети — сервисы Google и Яндекс. Они же владеют, по невероятному (нет) стечению обстоятельств, самыми популярными бесплатными сервисами веб-аналитики, крупнейшими рекламными сетями и самыми популярными в рунете браузерами. Крайне тяжело будет найти в интернете сайт, который не отсылает данные о своих пользователях в один или несколько их сервисов. Едва ли стоит сомневаться, что у этих корпораций есть все необходимые механизмы сбора и анализа данных и системы профилирования как сайтов, так и их пользователей, в том числе, на основании информации о поведении конкретных пользователей на конкретных сайтах
Алгоритмы ранжирования в выдаче со временем становятся все более замысловатыми и менее поддающимися анализу, но мы, так же как искусственный интеллект, можем использовать количественный анализ, изучая и измеряя те или иные характеристики существующих успешных веб-приложений, чтобы предполагать, какие из них выигрывают конкуренцию за внимание и лояльность аудитории. Выдать рекомендации по конкретным значениям тех или иных метрик затруднительно, но очевидно, что неплохо бы, как минимум, опережать по ним прямых конкурентов. Однако, Google уже больше года официально учитывает пользовательский опыт в результатах своей выдачи, в первую очередь — адаптированность сайтов для мобильных устройств и Core Web Vitals, о которых мы писали в первой статье из серии. А для оценки качества сайтов они же позволяют поставить оценку результатам поиска и даже проводят выборочные опросы пользователей.
Нет ничего дороже времени
Когда мы говорим о переходе пользователя из поисковой системы, невозможно переоценить важность первого впечатления, которое он получит, открывая ссылку в выдаче. Если мы говорим про современный SPA-сайт, страница обычно загружается частями, и пользователю требуется некое время, чтобы понять, что вообще он такое видит перед собой и полезно ли это. Никто не хочет ждать, пока основная часть страницы загрузится, ведь там может и не быть того, что нужно, а время уже будет потрачено.
На эту тему проводились многочисленные исследования, отметим несколько наиболее громких выводов
Согласно масштабному исследованию Akamai в 2017 году, увеличение времени загрузки страницы на мобильном устройстве всего на 100мс может привести к падению конверсии на 7%
В 2012 году лишние 0.4 секунды скорости загрузки стоили Google 8 миллионов поисковых запросов ежедневно
В 2019-м специалисты агентства Portent обнаружили, что сайт, который полностью загружается за 1 секунду, имеет показатели конверсии втрое выше, чем сайт, которому требуется 5 секунд.
Видимо, не зря К. Маркс утверждал, что конечной целью любой экономики является экономия времени. И уж точно не просто так Google столько внимания уделяет временным метрикам страницы, особенно Largest Contenful Paint. Это достаточно логично и понятно: короткое время загрузки контента уменьшает долю отказов, низкий показатель отказов увеличивает вовлеченность пользователей, а вовлеченные пользователи, в итоге, повышают конверсию и, следовательно, качество сайта в глазах поисковой системы.
Google предоставляет целый спектр инструментов для детального анализа производительности страниц:
сервис PageSpeed Insights, который дает рекомендации по различным техническим аспектам страницы, которые можно улучшить;
opensource-решение Lighthouse, которое делает практически то же самое, но может быть полноценно интегрировано в инфраструктуру и CI/CD пайплайны.
Инструмент Performance в браузерах на основе Chromium, который позволяет разработчикам проанализировать поведение программного кода и идентифицировать в нем узкие места с точки зрения быстродействия. Кстати, Lighthouse тоже интегрирован в инструменты разработчика
Занимательное наблюдение: несмотря на то, что эти инструменты выглядят практически идентично, оценки качества страниц, полученные в PageSpeed, Lighthouse на собственной инфраструктуре и во вкладке Lighthouse в инструментах разработчика могут существенно отличаться. Этому может быть много нетривиальных причин, но одна вполне понятна и банальна, — в каждом из случаев замеры временных показателей производятся в различных сетевых условиях.
Время загрузки отдельных компонентов приложения может сильно отличаться, в зависимости от того, откуда и на каком сетевом подключении выполняется запрос, из-за чего все эти рейтинги, на самом деле, выглядят достаточно искусственно, но нельзя не считаться с тем, что для Google они имеют важное значение. Мы не можем рекомендовать использовать рейтинг Lighthouse как некий абсолютный показатель, но определенно за ним стоит следить, так как относительные изменения в его значении с большой вероятностью точно так же отражаются на реальных пользователях. Вообще, постоянный мониторинг оценок скорости, включая упомянутые health-метрики, является одним из самых востребованных инструментов для работы над скоростью веб-приложений. Работа эта очень многогранна, методична и при этом не имеет конца, и за время жизни more.tv многие команды внесли свой вклад в борьбу за производительность.
Улучшения имеют накопительный эффект
Кажется, что каждая отдельная оптимизация мало что меняет, и, за редким исключением, практически невозможно оценить конечный экономический эффект того или иного изменения в архитектуре или коде приложения. Кроме того, релизы обычно включают в себя более одного изменения, и одна оптимизация в одном месте может оказаться незначительной на фоне деградации в другом или вообще во всем приложении, что, увы, изредка случается после обновления каких-либо библиотек или внедрения новой бизнес-логики.
Однако, мы стараемся постоянно заниматься итеративным улучшением производительности с разных сторон и, внедрив за прошедшее время немало подобных решений, включая и весьма крупные, можем утверждать: на дистанции очевидно, что при их отсутствии имеющийся экономический эффект был бы менее впечатляющим. В интернете много разных советов по ускорению сайтов, мы подчеркнем те из них, которые максимально актуальны для крупных B2C-проектов:
Используйте CDN для значимых и популярных ресурсов
В крупных приложениях программный код, стили и изображения — это практически и есть всё приложение, большую часть этих ресурсов загрузят абсолютно все пользователи сайта. Кроме того, для многих сайтов свойственны временные колебания нагрузки и “часы пик”, когда приходит большое количество пользователей одновременно. При неудачно настроенной сетевой инфраструктуре пользователи могут попасть в ситуацию частичного отказа в обслуживании и увеличенных интервалов загрузки, при этом их будет достаточно много, это будет зафиксировано поисковой системой и может повлечь некоторую пессимизацию сайта в выдаче.
Поэтому надо постараться обеспечить пользователям наиболее короткий сетевой маршрут и максимально доступную скорость для каждого из них, в то же время сняв концентрированную нагрузку с собственной инфраструктуры, чтобы не проиграть во времени отклика по остальным необходимым ресурсам. CDN для этого подходит идеально, а в случае с видеосервисом — должен быть использован и для доставки видеоконтента, как наиболее значимого
Используйте кеш и вдумчиво его настраивайте
Кеширование это сложная тема, но для ресурсов с большой посещаемостью (или с большими амбициями) — исключительно важная. За время разработки нашей видеоплатформы мы по несколько раз проводили ревизию настроек кеширования каждого API-эндпойнта и публично доступной статики, а также времени жизни токенов и внутренних кешей в сервисах.
Мы использовали данные по посещаемости для анализа профилей нагрузки отдельных сервисов и эндпойнтов, чтобы выбрать оптимальное время жизни и ключи инвалидации кеша для них. Также мы стараемся планировать стратегию кеширования при разработке архитектуры новых сервисов и не забывать о балансе между частотой попадания в кеш и количестве закешированных запросов, то есть между производительностью сервиса и необходимым ему объемом оперативного хранилища.
Уменьшайте критический путь отображения
Метрика LCP тесным образом связана с понятием критического пути (critical rendering path, CRP) — тот необходимый минимум ресурсов (скриптов, мультимедийных файлов, API и т.п.), который приложению нужно загрузить, чтобы выполнить отрисовку наиболее значимого контента новому пользователю, у которого заведомо нет ничего подходящего в кеше данного сайта.
Сказать — проще, чем сделать, так как не бывает двух одинаковых приложений, но какие-то сложившиеся “хорошие практики” не раз доказали свою эффективность, в том числе и для нас:
сегментирование кода веб-приложения;
вынос всех второстепенных операций из основного потока приложения;
уменьшение количества запросов и объема передаваемых данных;
ленивая загрузка фрагментов приложения и изображений;
Кроме того, наличие технологий серверного рендеринга в сочетании с правильно настроенным кешом позволяет минимизировать количество кода, который должен отработать, чтобы произвести рендеринг основного контента. В нашем случае наличие серверной копии страницы позволяет нам “сэкономить” для пользователя 3-4 запроса, один из которых — критический.
Экономьте трафик
Об оптимизации изображений можно, пожалуй, написать диссертацию, а то и не одну. Как минимум, позаботьтесь о том, чтобы отдавать пользователям изображения, соразмерные их экрану, дабы им не пришлось качать лишнего. Мы пошли чуть дальше и разработали единую коллекцию форм-факторов изображений для всех наших приложений и сервис, который обеспечивает подготовку каждого изображения во всех необходимых размерах и форматах, а каждый клиент выбирает себе изображение из галереи в зависимости от разрешения устройства и поддерживаемых форматов.
Для растровой графики мы, кроме JPEG и PNG, используем WebP и AVIF, и за счет этого половине пользователей сайта удается экономить от 500 до 1500 килобайт трафика, в зависимости от пользовательского сценария. Кроме того, после успешно проведенного эксперимента мы стали предлагать пользователям смотреть видео качеством ниже, если их экран физически не может отобразить 720 или 1080 точек по высоте, что, кстати, еще во время эксперимента показало рост конверсии у таких пользователей: предполагаем, что просмотр видео стал для них комфортнее.
Выполняйте профилирование и оптимизацию кода
Исходный код приложения нужно не только загрузить с сервера, но и исполнить. Помимо банальных ошибок, приводящих к ненужным операциям, есть более тонкие факторы, особенно в современных фреймворках, таких как React. Например, при разработке компонентов практически каждый отдельный компонент представляет собой некоторый тег, чаще всего `div` или `span`, даже если в нем нет особого смысла, и в сложном приложении с большой степенью вложенности компонентов общее количество тегов в DOM-дереве может стать достаточно большим, чтобы вызвать тормоза в рендере страницы даже когда никакой код не выполняется.
Это всего лишь особенность браузерного движка, но, как оказалось, важная точка роста — если заменить лишние теги-обертки на `React.Fragment`, то количество фактических элементов в “настоящем”, не виртуальном, DOM может уменьшиться на 20-50%, что явно положительно скажется на производительности на слабых девайсах. Не стоит забывать также о чисто синтаксических аспектах: хоть классик и сказал, что от преждевременной оптимизации одни беды, в тех местах, где можно сэкономить бесплатно, — надо это сделать.
Например, немногие знают, что при копировании объектов spread-оператор (`...`) может работать в разы медленнее, чем `Object.assign`, а в типичном приложении с фреймворком Redux или иными, требующими иммутабельности данных, такие примитивные операции вызываются тысячи раз на каждое действие пользователя, что вряд ли станет прям очевидным источником тормозов, но может означать разницу между 60 и 45 кадрами в секунду. А это все еще фактор лояльности пользователей.
Продолжайте наблюдение
Не переставайте мониторить ситуацию, особенно после релизов новых версий и/или нового контента, который может повлиять на активность пользователей. Кроме упомянутых инструментов от Google информация о времени загрузки страницы есть и в Яндекс.Метрике. Если у вас есть внешняя аналитическая система, с помощью собственной системы разметки вы можете построить сколь угодно сложную телеметрию и проанализировать поведение вашего приложения интегрально, не с точки зрения отдельных компонентов или сервисов, а с точки зрения отдельных пользовательских сценариев или бизнес-процессов.
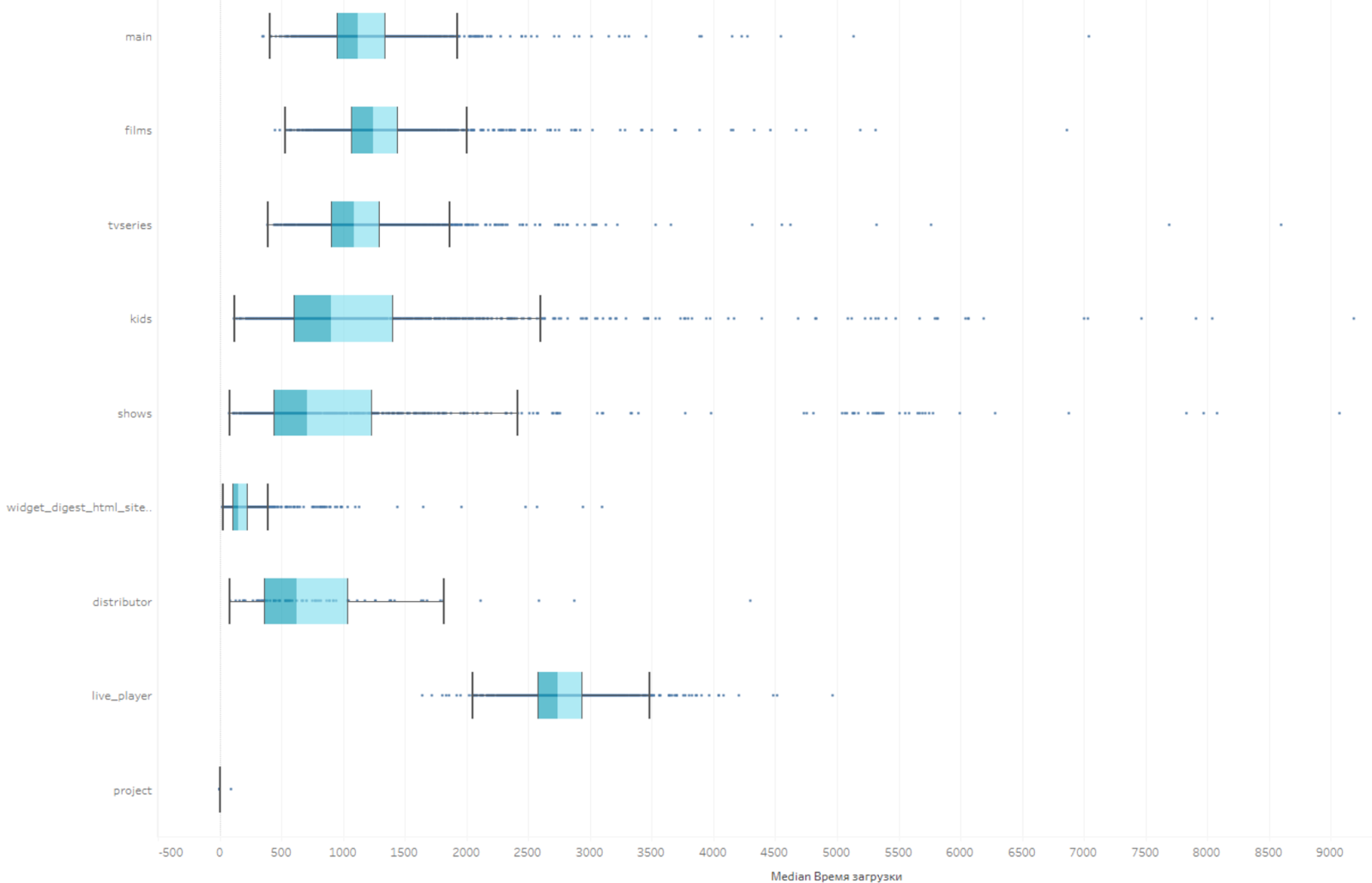
Мы используем замеры времени для отдельно каждого виджета на каждой странице сайта, что позволяет нам находить проблемы в производительности, которые не локализуются в рамках отдельного приложения, а являются следствием тонких нюансов инфраструктуры и архитектуры всей платформы. Найти эти проблемы ручным тестированием было бы едва ли возможно.

Кроме того, этот инструмент дает максимально прозрачную информацию о том, у какой доли пользователей есть видимые проблемы со скоростью отображения или загрузки элементов страниц, что позволяет принимать более взвешенные решения, нежели полагаясь на “среднюю скорость по больнице” от Google PageSpeed

Немного о грустном
Как было сказано выше, веб-приложение, особенного такого размера, как more.tv, — это самостоятельно живущий организм с сотнями отдельных “тканей” и десятками “органов”, детали взаимодействия между которыми могут приводить к самым разным побочным эффектам, а на скорость загрузки сайта для конечного пользователя повлиять может практически любой из элементов этой системы. Поэтому добиться идеальных результатов в быстродействии страниц может быть довольно тяжело, а иногда попросту невозможно. В ряде аспектов за прошедшие годы мы сильно выросли, а в части, увы, — нет, и наши рейтинги PageSpeed местами могли бы быть выше. Однако именно постоянное внедрение всех видов технологических улучшений, направленных на оптимизацию этой метрики, а также разработка и интеграция собственных средств мониторинга и пользовательского опыта позволяют медленно, но неуклонно увеличивать охват и лояльность аудитории и авторитет наших ресурсов в поисковых системах.
В рамках данного цикла статей мы совершенно не затрагивали человеческие факторы этих достижений, в том числе работу редакторов и дизайнеров, которые непосредственно влияют на этот самый пользовательский опыт и оценку поисковых систем. Однако, сейчас мы проводим ряд масштабных технологических изменений, которые должны расширить их возможности по влиянию на SEO-значимый контент сайта и видимость сайта в соцсетях, и по их завершению обязательно поделимся результатами.
Комментарии (5)

BlackStar1991
07.12.2022 22:53Спасибо, интересный пост. Хотелось бы подробностей, про проблемы которые не получаеться соптимизировать. Чем именно они вызваны? Это про програмные проблемы или soft проблемы (например, дизайнер против смещения Largest Contenful Paint с первого экрана отображения)?

mrkaban
08.12.2022 06:29Полностью с вами согласен и подписываюсь практически под каждым словом.
И да, если убрать яндекс метрику, то у меня загрузка сайта как раз около секунды. Как я с ними не бился, но их метрика даже без вебвизора и прочих фич дают около 500-600 миллисекунд к времени загрузки страницы.



MASe
>> Ведь если после перехода из поиска пользователь провел на сайте продолжительное время, можно предположить, что он нашел то, что искал.
в таком определении эта логика сомнительна... я ищу телефон компании / определение слова / как добраться до аэропорта... перешел по ссылке - скопировал адрес/телефон, прочитал определение и закрыл страницу... я полностью нашел то, что искал - зачем мне на сайте проводить еще какое-то время?
BlackStar1991
От вашего запроса продающей компании не холодно, не жарко. Вы не клиент сервиса. Люди которые создают сайты ожидают, что от пользователей им будет какой-то профит. (Оформления подписки, покупка товара, переход по рекламной ссылке и тд...) Так что, если вы попали на сайт компании, что бы получить информацию и ничем в итоге не "заплатить" обратитесь к библиотеке или Википедии. Вот ресурсы основаные на альтруизме.
MASe
так я не об этом - а о том, что алгоритм ранжирования то в общем один... есть нюансы в "коммерческих" и "информационных" запросах по крайней мере для Яндекса, но не в контексте конкретного сайта: быстрый уход со страницы в вашем определении - не показатель "плохого сайта" (как я писал - юзер нашел инфу сразу же, вверху страницы, закрыл сайт), равно как и не показатель "хорошего сайта"